美しく特大のウェブサイトレイアウトの30の例
公開: 2017-01-27ウェブサイトを計画するために座っているとき、あなたはおそらく多くの要因を考慮するでしょう。 これらは、一般的なターゲットオーディエンスと彼らが探しているものを中心に展開します。 デスクトップが大きくなるにつれて、より大きなフォントサイズが必要になります。 特大のタイポグラフィとWebページのグラフィックは、通常、訪問者をレイアウトの奥深くに集めます。
特大のウェブサイトレイアウトの構築に関連するいくつかのデザイントレンドを見てみたいと思います。 「特大」という言葉は、デザインが大きすぎることを意味しますが、ウェブサイトは通常のデザインよりもはるかに大きく見えると言った方が正確だと思います。 Webサイトは、スペースを節約し、10年以上前にさかのぼって、よりプロフェッショナルに見えるようにするために、より小さなフォントを使用することがよくありました。 しかし、テキストサイズを大きくし、よりモダンなデザイン内でページコンテンツ間のスペースを増やすことについて、専門家としての意見はありません。
目を引く
より大きなウェブサイト要素の最大の利点の1つは、訪問者から受ける魅力です。 つまり、折り畳みの上に大きなページ要素を設定すると、訪問者は下にスクロールして残りのコンテンツをチェックアウトする可能性が高くなります。 すべての訪問者に当てはまるわけではありませんが、魅力的なデザインで発生する可能性がはるかに高くなります。

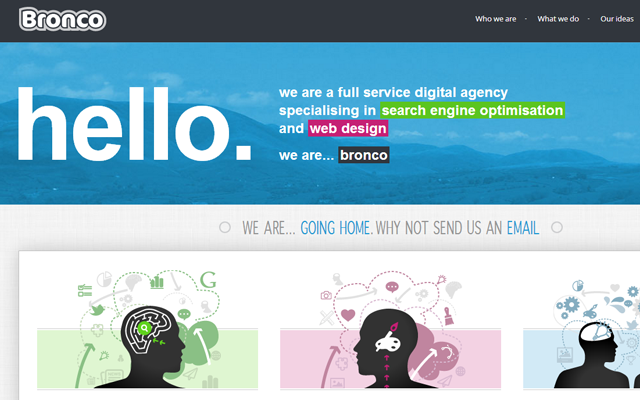
ブロンコのエージェンシーレイアウトには、小さいページ要素と大きいページ要素のユニークな組み合わせがあります。 最上部には、彼らのロゴと彼らのサービスページへのいくつかの関連リンクがあります。 さまざまな色やテキスト効果のそれぞれは、ページの読み込みが完了した直後に自然に目を引くでしょう。 また、ページの下に表示されるものがもっとたくさんあるように見えるので、下にスクロールして読み続けることに興味があるかもしれません。

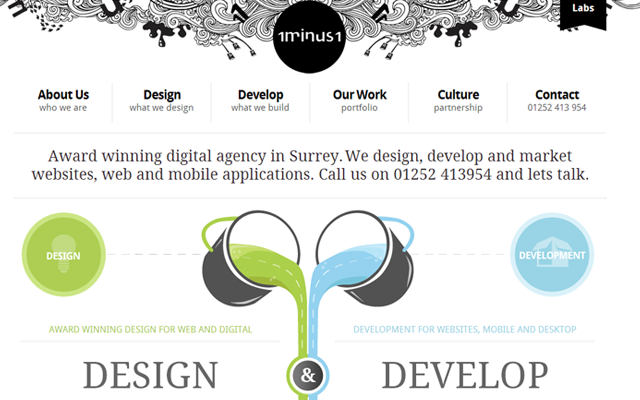
1minus1のウェブサイトでも同様のアプローチがあると思いますが、グラフィックに重点を置いています。 上部のナビゲーションリンクはそれぞれ、どこに行くのかを明確に読み取るのに十分な大きさです。 見出しのデザインは間違いなく魅力的ですが、最初に「すごい!」と言わせるのは下のページのグラフィックです。 これは、ホームページにアクセスしてから最初の数秒以内に訪問者から引き出したい素晴らしい応答です。
大画面画像
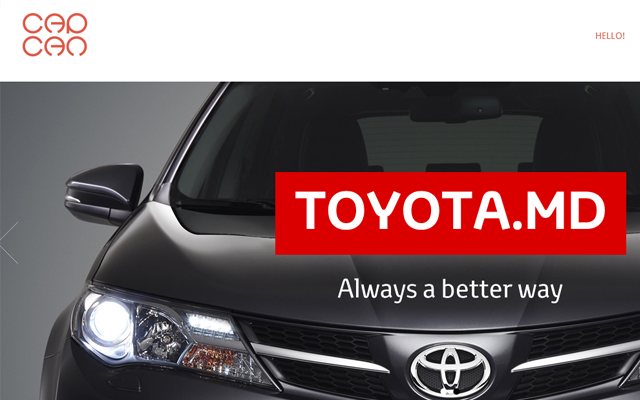
新しいウェブサイトのホームページで写真のスライドショーやビデオのプレビューを見るのが好きです。 これは、彼らの会社、彼らが何をしているのか、そして彼らが過去に何をしたのかについての簡単な洞察を提供する拡張接続です。 特に、これらのページ要素は、CapcanのWebサイトなど、ポートフォリオやデザインエージェンシーでうまく機能すると思います。

彼らのホームページには、さまざまな作品の間を行き来する大きなフルスクリーンの画像スライドショーがあります。 私も彼らが好きですポートフォリオページこれは、表示リストにサムネイルのフルスクリーングリッドを使用します。 これらの大きなグラフィックは、ユーザーにとってはるかに見やすく、したがって操作しやすくなっています。

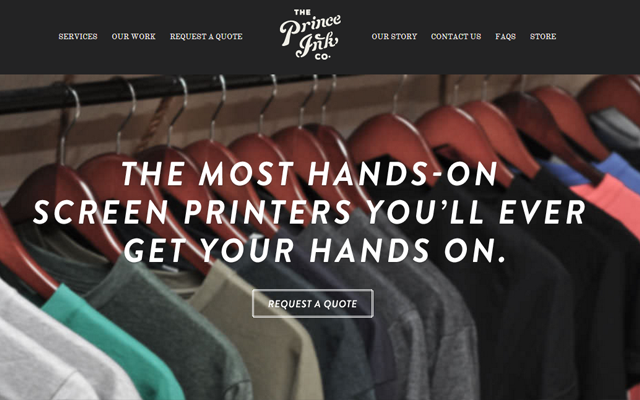
また、Price Inkのホームページでも、同様のデザイン機能に気付くでしょう。 下にいくつかの列がある1つの堅実なホームページグラフィック。 各アイテムは、見出し部分として異なるアイコンデザインを紹介します。 これは、専門分野をすばやく共有したいプロのビジネスやスタジオに適した機能です。
読み取り可能なWebコピー
より大きなページ要素を利用する私の個人的なお気に入りの理由は、読みやすさです。 モバイルデバイスやタブレットでも、特にフォントサイズを自動的に調整するメディアクエリを使用して、コンテンツをすばやく処理できます。 しかし、デスクトップコンピュータの読者にとっては、コンテンツの各段落を読み通すためのより簡単な方法を提供します。

Mohammad EshbeataのポートフォリオWebサイトは、より大きくて読みやすいWebコピーの代表的な例を示しています。 ホームページのデザインは、訪問者の労力を最小限に抑える視差スクロールを使用して構築されています。 また、フォントの色は、変化する背景スタイルと見事に対照的です。

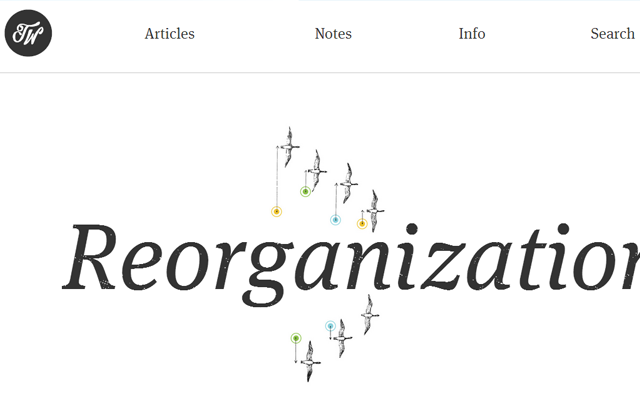
トレントウォルトンは彼のウェブデザインでさらにミニマリストのアプローチを使用しています。 テキストは大きく、鮮明で、遠くからでも簡単にスキャンできるため、これはコントラストの究極の選択肢です。 最大の問題は、誰もがこれをデザイン品質に使用するためのWebサイトを持っているわけではないということです。 さまざまなフォントの選択と、レイアウトですべてが非常に自然に見えることから、トレントのWebサイトを非常に高く評価しています。

フルスクリーンの背景
フルスクリーンの背景画像を掘り下げることなく、どうすれば特大のWebサイトについて話すことができますか? フルスクリーンの背景を非常にすばやく作成できるBackstretchなどの無料のオープンソースプラグインがたくさんあります。

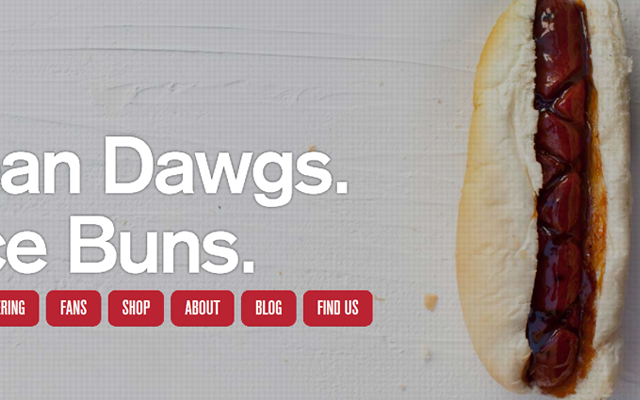
J Dawgsの例には、非常に優れたテキストアニメーションも含まれています。 これらの美学のすべてが背景画像と相まって、ユーザーに非常にユニークな体験を提供すると思います。 ただし、これらのWebサイトは通常、静的コンテンツの消費に使用され、大きな背景画像がフォントの選択の妨げになる可能性があります。

ページのセグメントを使用して、ブロック行のコンテンツ要素に分割してみてください。 これにより、ユーザーがページを垂直方向にスクロールするときに水平方向のスライドを分割できるため、大きなフォントやグラフィックスの設計がはるかに簡単になります。 しかし、繰り返しになりますが、この機能は、ホームページのデザインをうまく活用できる場合に最も有利です。 Webコピーに直接関連しない限り、すべてのWebサイトにフルスクリーンの背景画像が必要になるわけではありません。
視差効果
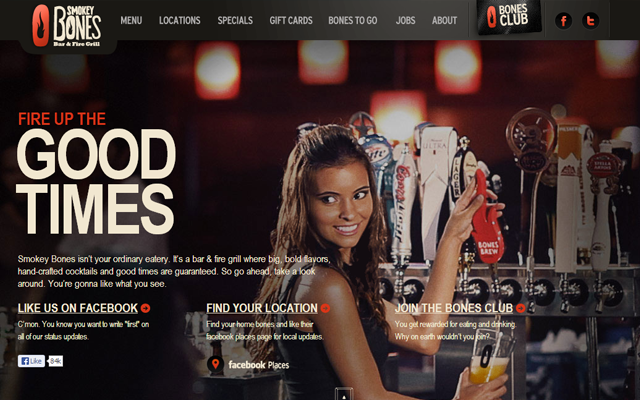
視差スクロール機能を使用するWebサイトには、多くの場合、訪問者がページ上のセクション間をジャンプできるナビゲーションバーがあります。 このツールバーは通常、簡単にアクセスできるようにページの上部に固定されています。 多くのデザイナーがこのテクニックを嫌うようになりましたが、それでも私はアクセシビリティを本当に楽しんでいます。 Smokey Bonesの最新の再設計は、固定スクロールナビゲーションバーを備えた非常に大きな要素を特徴としています。

私はいつもこのレストランのファンであり、彼らのウェブサイトを頻繁にチェックするのが好きです。 これは、新しいデザインを見つけて、インターフェース全体がどれほど素晴らしいかを目撃したことには非常に驚きました。 各水平パネルは、ある種のテクスチャまたは背景画像を使用しており、コンテンツは依然として非常にはっきりと判読できます。 これらすべてを1つのページに保持することで、ユーザーはより多くのHTTPリクエストから保護され、情報を閲覧する時間を節約できます。

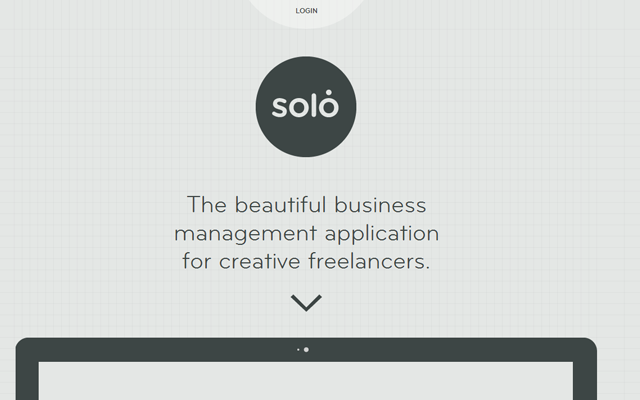
視差デザインははるかに複雑なトピックですが、特大のコンテンツとうまく調和していると思います。 グラフィック、ビデオ、テキスト、およびWebサイトに配置する可能性のあるその他のものはすべて、アクセスしやすく、理解しやすいものになります。 Thrive Soloのホームページのデザインでは、代替コンテンツセクションを含めるために多くの円とアイコンを使用しています。 これは、訪問者を遠ざけて好奇心をそそりながら、Webサイトの目的を説明するためのギャップを埋めるための優れた手法になります。
ショーケースギャラリー
これらの一般的なデザインのトレンドに加えて、ウェブサイトのデザインの小さなインスピレーションを与えるギャラリーも含めたいと思います。 このコレクションは、大きなグラフィック、大きなロゴ、特大の背景、大きなタイポグラフィを使用するWebサイトに焦点を当てています。 大きなウェブサイトが常に良いとは限りませんが、短い時間で多くの注目を集めることができます。 このショーケースでおなじみのデザインテーマを見つけることができるかどうかを確認したり、独自の調査で新しいトレンドを特定したりすることもできます。
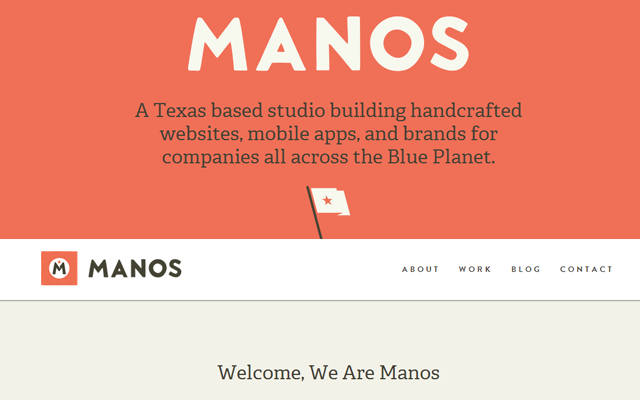
マノス

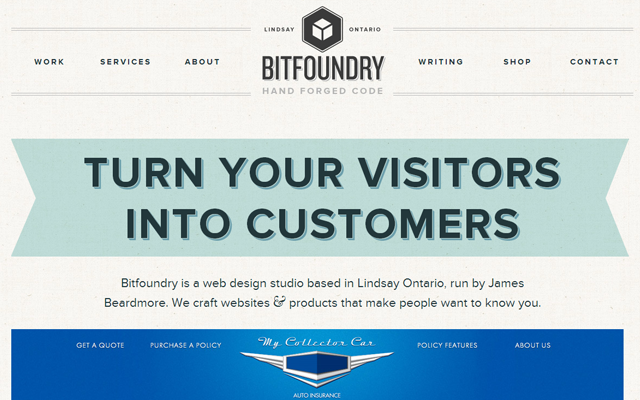
Bitfoundry

ケージ

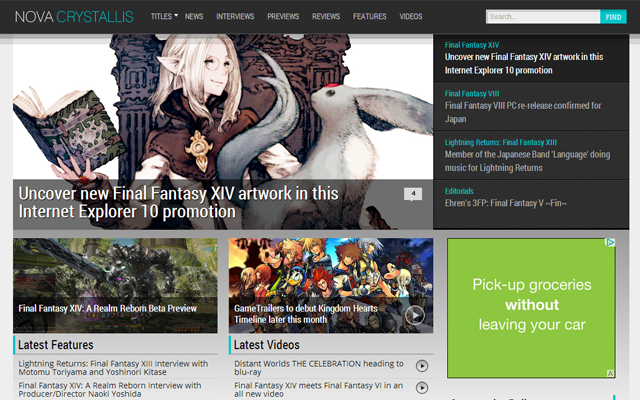
ノヴァクリスタリス

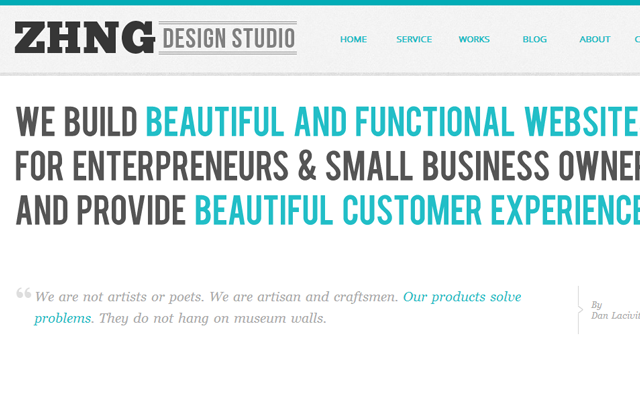
ZHNGスタジオ

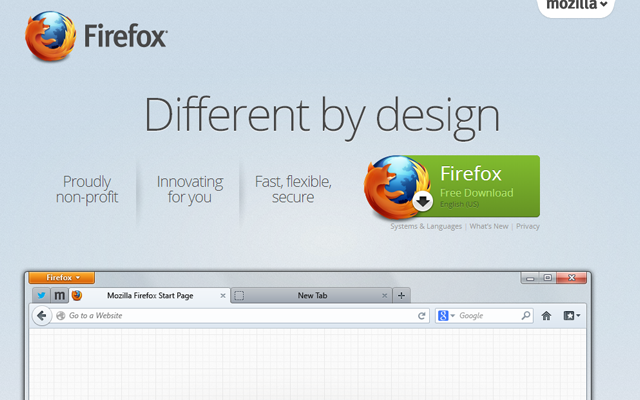
Mozilla Firefox

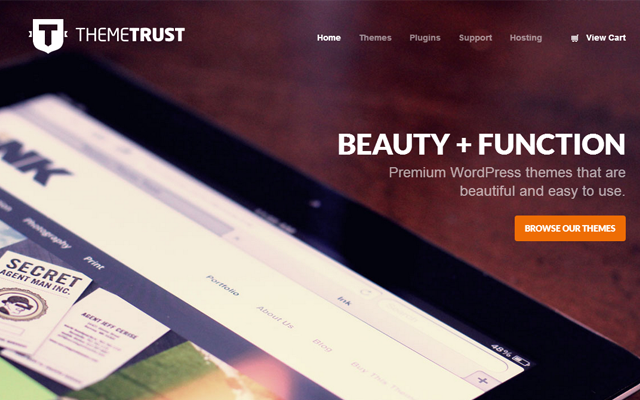
テーマトラスト

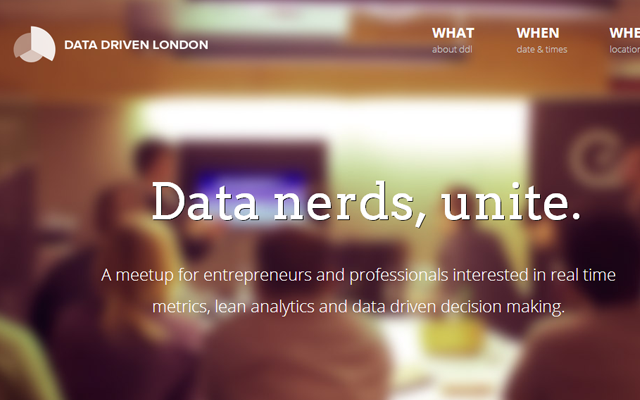
データドリブンロンドン

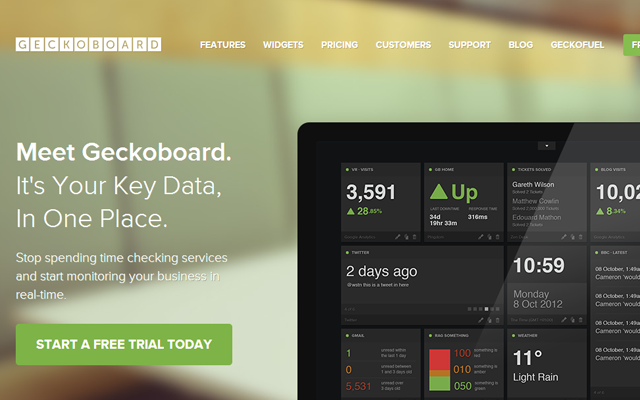
Geckoboard

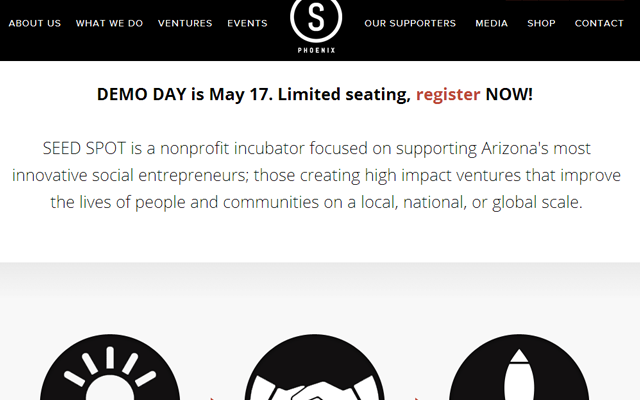
シードスポット

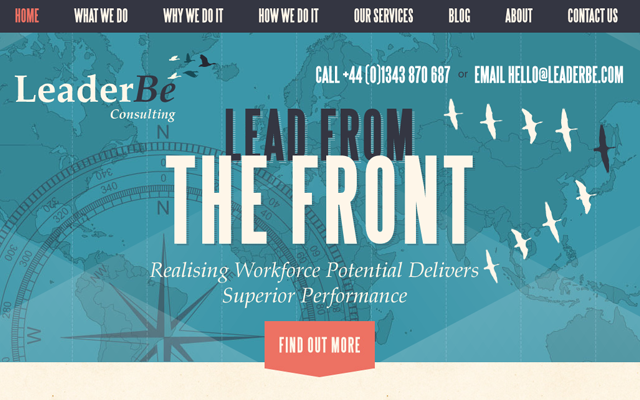
Leaderbe

クジョ

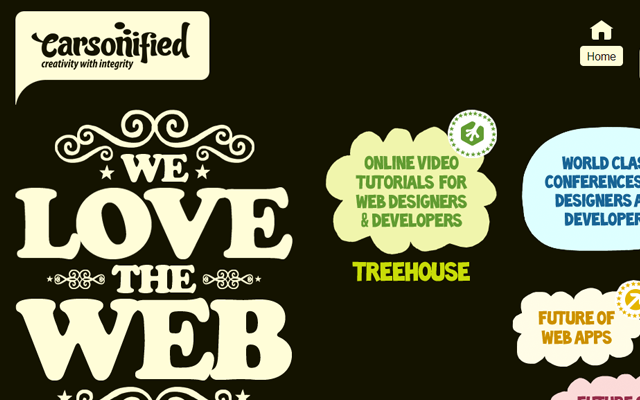
カーソン化

KKデザイン

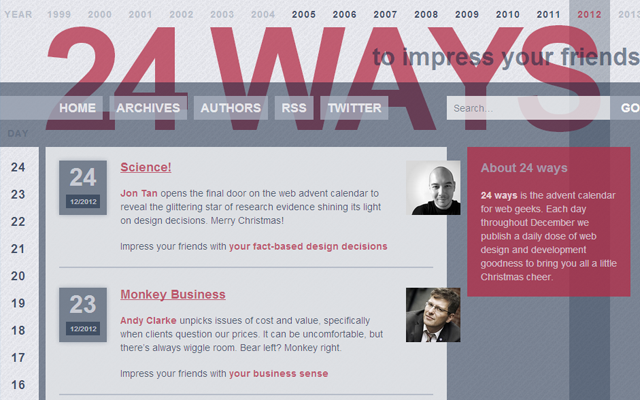
24ウェイ

歪んだアイコン

パラドックスラボ

Pxの背景

ヘンリーさん

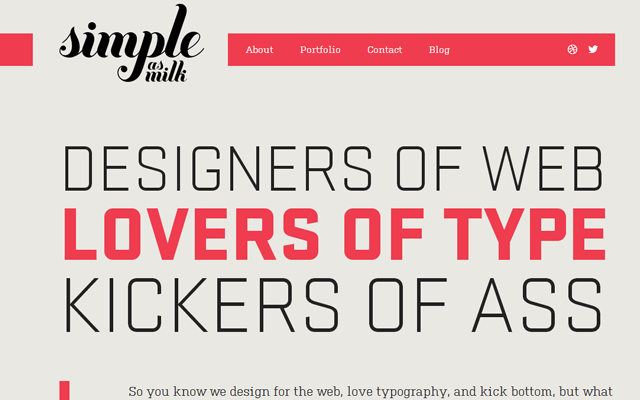
ミルクのようにシンプル

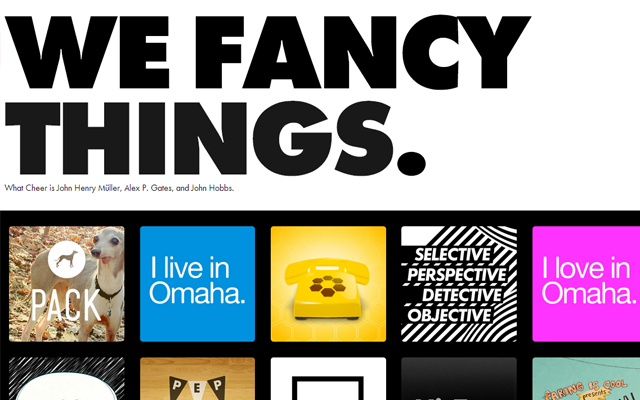
何を応援しますか

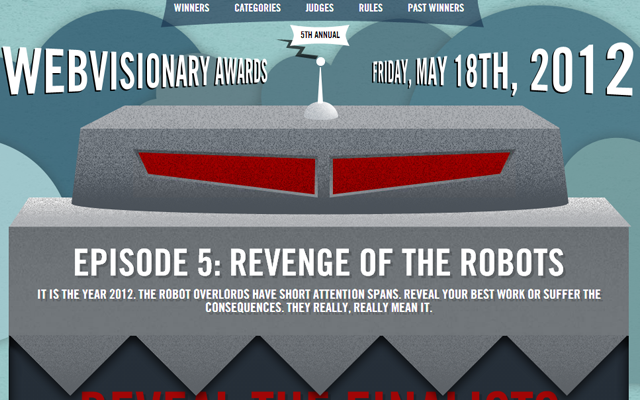
Webビジョナリーアワード

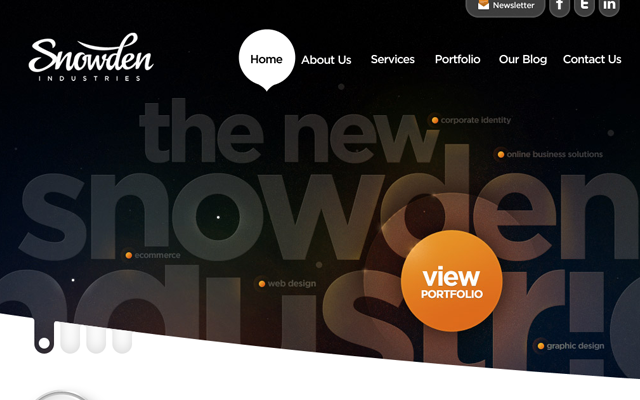
スノーデンインダストリーズ

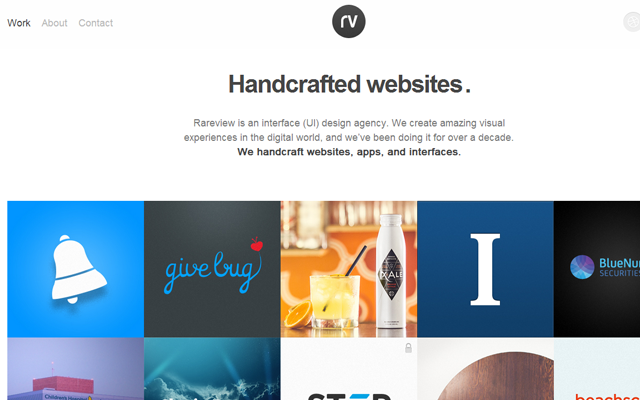
Rareview

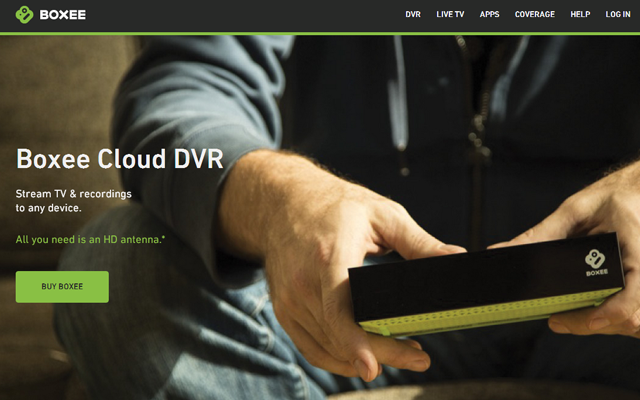
ボクシー

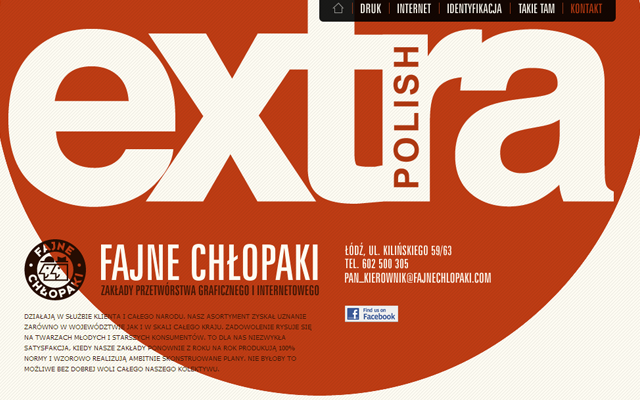
Fajne Chlopaki

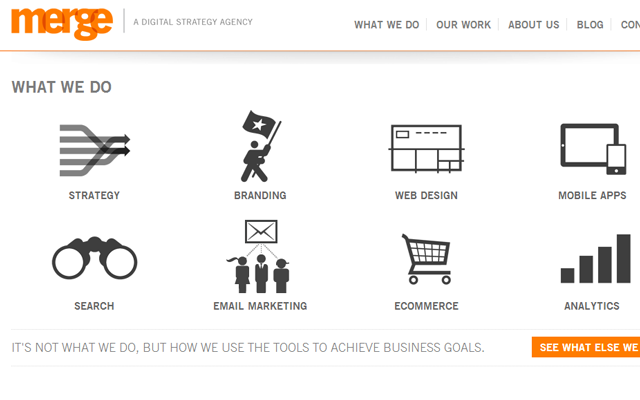
マージエージェンシー

クリス・ボディ

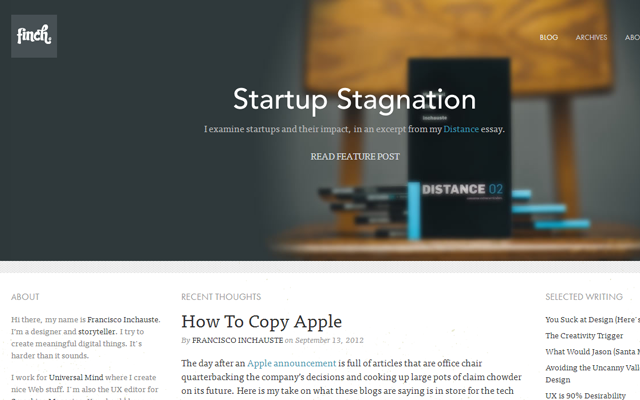
フランシスコ・インクハウスト