アクセス可能なSVG:パターンを超えた包括性
公開: 2022-03-10スケーラブルベクターグラフィックス(SVG)は、1999年にW3Cのオープンスタンダードになりました。新しい技術の注目度がBlackberry電話であったとき、Napsterは最初に大学の寮に侵入し、Y2Kバグは私たち全員に恐怖を引き起こしました。 現代のデジタル世界に早送りすると、他の技術トレンドは衰退しているものの、SVGはまだ存在し繁栄していることに気付くでしょう。
これは、帯域幅とパフォーマンスがこれまで以上に重要となる世界、特にデータが貴重なモバイルデバイスや状況/場所で、SVGのフットプリントが小さく、視覚的な忠実度が高いことが一因です。 しかし、SVGは、統合されたスタイル、双方向性、およびアニメーションオプションを備えているため、非常に柔軟性があります。 今日のSVGでできることは、昨年の基本的な形をはるかに超えています。
SVGのアクセシビリティの側面に焦点を当てると、私たちも長い道のりを歩んできました。 今日、包括性を最適化するのに役立つ多くの堅牢なパターンと手法があります。 これは、アイコン、単純な画像、またはより複雑な画像を作成するかどうかに関係なく当てはまります。
使用する特定のパターンは、特定の状況と対象となるWCAG適合レベルによって異なる場合がありますが、実際には、ほとんどの人は、実際のエンドユーザーとそのニーズではなく、コードコンプライアンスに焦点を合わせてそこで停止します。 真の包括性がパターンを超えている場合—アクセシブルなSVGを設計および開発する際に、他にどのような要素を考慮する必要がありますか?
CSSを使用したSVGのスタイリングとアニメーション
SVGを最適化することがなぜそれほど重要なのですか? また、なぜそれらをアクセス可能にする努力をするのですか? Sara Soueidanが、CSSを使用してスタイルを設定およびアニメーション化する理由と方法について説明します。 関連記事を読む→
SVGの色とコントラスト
アクセス可能なSVGの主な焦点は、スクリーンリーダーのコンプライアンスです。これは、問題の一部であり、ソリューションの一部にすぎません。 世界的に、低視力と色覚異常の人々は、失明している人々の数を14:1上回っています。 法的に盲目の3900万人のユーザーに対して、合計5億4600万人(2億4600万人のロービジョンユーザーと3億人の色覚異常ユーザー)の驚異的な話をしています。 ロービジョンと色覚異常の多くの人はスクリーンリーダーに依存していませんが、代わりにブラウザのサイズ変更、カスタマイズされたスタイルシート、拡大ソフトウェアなどのツールを使用して、画面の内容を確認できます。 これらの5億4600万人にとって、スクリーンリーダーの出力は、画面上でSVGを見ることができるほど色とコントラストが十分に優れていることを確認するほど重要ではないでしょう。しかし、これを確認するにはどうすればよいでしょうか。
ツールとチェック
SVGカラーパレットを設計するときに取るべき最初のステップは、WCAGカラーコントラスト比のガイドラインを確認することです。 SVGおよびその他のアイコンは少し前に色のコントラスト比の要件から免除されていましたが(WCAG AA準拠を対象とする場合)、WCAG 2.1ガイドラインの最近の更新により、すべての重要な非テキスト画像は次のコントラスト比に準拠する必要があります。隣接する色に対して少なくとも3:1。 本質的に、それはあなたのSVGが消えた場合、それはコンテンツの情報や機能を根本的に変えることを意味しますか? 「いいえ」と答えることができれば、このガイドラインから免除される可能性があります。 「はい」または「たぶん」と答えられる場合は、SVGの色のコントラスト比がチェックされていることを確認する必要があります。

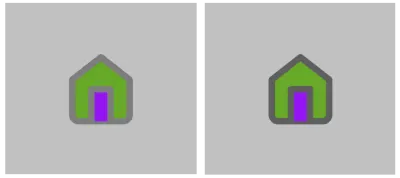
重要な非テキスト画像の1つの例は、このホームボタンに表示されるようなCTAボタンまたはリンクとして使用されるSVGアイコンです。 このSVGでは、視覚的なテキストのない家の線画が表示されます。 コードを調べると、「sr-only」(スクリーンリーダーのみ)というクラスが含まれるスパンに「Home」というテキストが表示されます。 このクラスは、関連するCSSとともに、視力のあるユーザーからはスパンテキストを非表示にしますが、ATユーザーからは非表示にしません(これはアクセス可能な画像/グラフィックパターンの一例にすぎません) 。
これは良い最初のステップですが、正しいSVGパターンを選択することは、パズルの1つのピースです。別のピースは、アイコンとその背景の間の色のコントラストです。 例に戻ると、一見すると、両方のSVGにアクセスできるように見えます。 しかし、カラーコントラストツールを使用して家のアイコンを背景に対してテストすると、最初のSVGは、ストローク( #8f8f8f )と背景( #cccccc )の間の2:1のカラーコントラスト比に準拠していないことがわかります。 2番目のSVGは、ストローク( #717171 )と背景( #cccccc )の間で3:1のカラーコントラスト比で通過します。 同じアクセシブルなパターンを使用しますが、追加の手順を実行し、ストロークの色を少し暗い色に変更することで、SVGをより広範囲の能力に包括的にしました。
アクセス可能な色のコントラスト比を確認するために、使用できるツールが多数あります。 色のコントラストのスポットチェックをすばやく行うには、ChromeDevToolsのコントラストチェッカーを使用できます。 コード化されていないデザインの色のコントラストを確認するには、Color ContrastAnalyzerツールを確認してください。 また、フルカラーパレットのレビューでは、A11yカラーパレットは、どの色の組み合わせが最もアクセスしやすいかを確認するのに役立つ優れた方法です。 もちろん、いくつかのツールを試して、自分とチームに最適なツールを選択してください。最適なツールは、実際に使用するツールです。
ライト/ダークモード
色のコントラスト比を確認するだけでなく、ユーザーがアクセスしているWebサイトまたはアプリの明るいまたは暗いテーマのバージョンを選択できる@prefers-color-schemeと呼ばれる人気が高くサポートされているメディアクエリも検討する必要があります。 このメディアクエリは、色のコントラスト比のチェックに代わるものではありませんが、ウェブサイトやアプリの全体的なエクスペリエンスに関して、ユーザーにより多くの選択肢を提供することができます。
ユーザーが自分のエクスペリエンスを選択できるようにすることは、ユーザーが何を望んでいるかを知っていると想定するよりも常に優れています。
「「
他のメディアクエリと同様に、ライト/ダークテーマの変更を確認するには、ウェブサイトまたはアプリの開発者がクエリを対象とするコードを追加する必要があります。 前の家のアイコンの例に戻ると、次のコードで、SVGのストローク、塗りつぶし、背景色がCSSによって制御されていることがわかります。 これらのスタイル要素は外部で制御され、SVGマークアップにハードコーディングされていないため、CSSを数行追加して、暗いテーマでSVGを機能させることができます。
ライト/デフォルトモード:

body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }ダークモード:

@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } } CarieFisherによるSVGを使用したペンライト/ダークモードを参照してください。
この例が示すように、CSSを使用してスタイル要素を制御するようにデザインを設定することは、SVGのダークテーマバージョンを比較的簡単に作成できることを意味します。 逆に、SVGマークアップにスタイルをハードコーディングしている場合は、CSSがデザインをより細かく制御できるようにSVGを再考する必要があります。 または、SVGの完全に新しいダークバージョンを作成し、テーマの設定が変更されたときにライトバージョンを交換することを検討することもできます。 ユーザーモードに基づいて異なる画像を表示/非表示にする予定がある場合は、ATユーザーから非表示のSVGも非表示にする必要があることを覚えておいてください。
注:この特定の例では、デフォルトのテーマはすでに明るいので、デフォルトのエクスペリエンスを作成し、別のエクスペリエンス用に暗いテーマを作成することも理にかなっています。 それ以外の場合、ダークテーマから始めた場合は、ダークテーマをデフォルトのエクスペリエンスにし、 @media (prefers-color-scheme: light)を使用してライトテーマを作成するのとは逆のことを行うことができます。
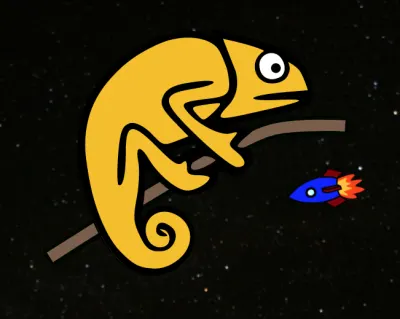
次の例では、 @prefers-color-schemeメディアクエリを介してライトモードバージョンとダークモードバージョンの両方を備えたより複雑なSVGを調べています。 私たちの友人であるKarmaChameleon(SVG形式)には、ダークテーマとライト/デフォルトテーマの両方があります。 ライト/ダークプリファレンス設定(Mac OS + Win OSダークモード設定)を変更し、 @prefers-color-schemeメディアクエリをサポートするブラウザに移動すると、環境の変化を確認できます。 ライト/デフォルトモードでは、カーマは気まぐれが羽ばたく赤い蝶に囲まれた緑の森の枝に座っています。 ダークモードでは、彼女は宇宙の枝に座って、青いロケットがズームアウトしています。 どちらの環境でも、彼女の色は自動的に変化し、彼女の目は動き回ります。
CarieFisherによるペン[ライト/ダークモード+ SVGによる動きの減少(Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj)を参照してください。


色とコントラストのアクセシビリティ
上記の例は、色とコントラスト、および@ priority-color-schemeメディアクエリで何ができるかを示す楽しい方法ですが、ダークテーマの追加を検討する実際の理由はいくつかあります。

- 暗いテーマは、羞明や光に敏感な人に役立ちます。 羞明のある人は、明るすぎるウェブサイトやアプリを見ると、頭痛や片頭痛を引き起こす可能性があります。
- ウェブサイトやアプリのテキストはダークモードで読みやすいと感じる人もいれば、明るいテーマの方が読みやすいと感じる人もいます。基本的には、ユーザーに選択肢を与え、好みを設定できるようにすることです。
-
@inverted-colors(現在はSafariでのみサポートされています)や@forced-colors(間もなくChromiumをサポートするEdge / IEエンジニアによって開発された)などの他のカラーまたはコントラストベースのメディアクエリとは異なり、ブラウザのサポートは@prefers-color-schemeでかなり普遍的です。@prefers-color-scheme—したがって、このメディアクエリは、今日すぐに使用できるので便利であり、しばらくは使用されないはずです。 さらに、内部でChromiumを使用するMS Edgeへの最近の変更により、今後このメディアクエリのサポートがさらに強化されます(RIP-ms-high-contrast-mode)。

@media: prefers-color-schemeメディア機能。 (大プレビュー)SVGアニメーション
色とコントラストに関連して、SVGが画面上でどのように動くかは、包括性を念頭に置いて設計および開発するときに考慮すべきもう1つの側面です。 WCAGモーションガイドラインは明確です。自動的に開始され、5秒以上続き、他のページ要素の一部である重要でない移動、点滅、またはスクロール情報は、ユーザーが一時停止、停止、または非表示にできるようにする必要があります。 しかし、なぜこのルールが必要なのですか?
一部のユーザーにとって、コンテンツの移動、点滅、またはスクロールは非常に気が散ることがあります。 ADHDやその他の注意欠陥障害のある人は、アニメーション化されたSVGに気を取られて、そもそもなぜWebサイトやアプリにアクセスしたのかを忘れてしまう可能性があります。 他の人にとっては、動きが身体的反応を引き起こす可能性があります。 たとえば、前庭の問題を抱えている人は、動きを見ると吐き気やめまいがすることがあります。 他の人は、点滅したり明るいコンテンツを表示したときに発作を起こすようにトリガーされる可能性がありますが、明らかに避けたい状況です。
私たちは皆、興味深いWebサイトやアプリの機能に「喜んで」いるのが好きですが、移動するコンテンツとのやり取り中に、創造性とユーザーの気を散らす(または害を与える)ことのバランスをとる必要があります。
「「
手動/自動停止
SVGアニメーションは、他の動くコンテンツと同様に、5秒を超えて自動再生してはならないため、ユーザーがアニメーションを一時停止または停止する方法を作成する必要があります。 これを行う1つの方法は、アニメーションを再生/一時停止するJSトグルボタンを作成することです。
SVGが大きい場合、またはWebサイトの主な機能である場合(たとえば、ページを下にスクロールするとポップインおよびポップアウトするアニメーション)、画面上部の一時停止/再生ボタンは、ページ。 SVGのスケールが小さいか、ユーザー入力に関連している場合(たとえば、ユーザーがフォームを送信するとアニメーションが発生する場合)、一時停止/再生ボタンは個々の画像ごとに現実的ではない可能性があるため、別のオプションとして、アニメーションをコーディングして停止することもできます。 5秒でvs.無限ループで再生します。 ###動きの減少
一時停止/再生オプションを使用したり、有限のアニメーションループを作成したりすることに加えて、SVG内のアニメーションに対処するために@prefers-reduced-motionメディアクエリを追加することも検討できます。 ライト/ダークテーマの例と同様に、 @prefers-reduced-motionメディアクエリは、ユーザーの設定でモーション制限をチェックし、ユーザーの好みに基づいて視覚的なエクスペリエンスを実装します。 @prefers-reduced-motionの場合、ユーザーは表示されるアニメーションまたはモーションの量を最小限に抑えることを選択できます。
次の例では、アニメーション化されたSVGは、ページの読み込み時に単語を「書き出し」ます。これがデフォルトのアニメーションです。 縮小モーションバージョンでは、SVGは静止しており、アニメーションなしで単語が読み込まれます。 SVGアニメーションの複雑さと、モーションエクスペリエンスの低下をどのように見せたいかに応じて、関連する余分なコードの量は異なります。
CarieFisherによるペン[SVGによる動きの低減](https://codepen.io/smashingmag/pen/dyodvqm)を参照してください。
デフォルトのモーション:

.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }動きの減少:

@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } } @prefers-reduced-motionコードを配置することは、SVGをよりアクセスしやすくするための一歩ですが、モーションを減らす方法も考慮する必要があることに注意してください。 たとえば、 @prefers-reduced-motionを使用してSVGアニメーションのスローダウンバージョンを作成するとします。 ただし、遅いバージョンは無限ループ上にあるため、アニメーションは5秒以上続きます。これは、モーションに関するWCAGルールの一部に違反しています。 代わりに、アニメーションを5秒で停止するアニメーションSVGの縮小モーションバージョンを作成すると、ルールのその部分に合格します。 この微妙なコード変更は、2つの完全に異なるユーザーエクスペリエンスに相当します。
次の例では、KarmaChameleonが@prefers-reduced-motionメディアクエリと関連コードで戻ってきました。 モーション設定(Mac、Win、Android、およびiOSの設定)を変更し、 @prefers-reduced-motionメディアクエリをサポートするブラウザーを使用すると、アニメーションの変更を確認できます。 動きを抑えたライトモードでは、赤い蝶が静止している森のカーマは気まぐれ。 動きが少ないダークモードでは、彼女は背景に静止した青いロケットを持って宇宙にいます。 どちらの環境でも、元のSVGアニメーションが完全に削除されているため、彼女の色と目も静止しています。
CarieFisherによるペン[ライト/ダークモード+ SVGによる動きの減少(Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj)を参照してください。


アニメーションのアクセシビリティ
アクセシビリティの観点から、画面上の動きを制限したり、SVGで代替アニメーションを提供したりすることを検討する大きな理由がいくつかあります。
- 少ないほうがいいですね! 認知障害や注意障害のある人のためにSVGアニメーションをシンプルに保つことは、全体的なユーザーエクスペリエンスに役立ちます。 これは、ナビゲーション、ボタン、リンク、またはユーザー入力によってトリガーされるアニメーションなど、Webサイトまたはアプリのコンテンツまたは機能にとって重要なSVGに特に当てはまります。
- 人々を病気にしないでください! 発作、前庭、視覚障害のある人は、SVGの動きによって身体的反応を引き起こす可能性があるため、デザインとコードに責任を持ってください。 注:無料の光過敏性てんかん分析ツール(PEAT)を使用して、点滅/点滅領域で問題となる可能性のあるアニメーションSVGを再確認し、コンテンツで発作を引き起こさないようにする必要があります。
- 現在、ほとんどの主要なブラウザは、デスクトップデバイスとモバイルデバイスの両方で
@prefers-reduced-motion media queryサポートしています。つまり、より多くの人が画面上の不要な動きへの露出を制限できます。 多くの競合他社が存在するメディアクエリ@prefers-color-schemeとは異なり、現在、他のモーションリダクションメディアクエリは利用できません。

@media: prefers-reduced-motionメディア機能(大プレビュー)まとめ
色、コントラスト、アニメーションはすべてのSVGの中心です。 調査によると、これらの視覚的要素は本質的な意味を持ち、ブランド認知に貢献し、企業の知覚価値に結びついています。SVGは、デザイナーや開発者がユーザーに直接かつ即座に影響を与えることができる非常に広い領域になっています。
しかし、SVGのアクセシビリティを「他の人々」を助けるものと考えるだけではないことも重要です。なぜなら、デバイスの画面でまぶしさを感じない状況に誰が気付いていないのでしょうか。 または、片頭痛があり、SVGが画面のオンとオフに浮かんでいるため、「喜んで」ではなく病気になっています。 または、暗い場所でWebサイトにアクセスし、グレーオングレーの配色のためにテキストが読みにくい場合がありますか?
アクセシビリティツール、WCAGガイドライン、および新しいCSSメディアクエリの継続的な追加とサポートを使用して、より多くの選択肢を提供することで、より責任のある包括的な方法ですべての人々に影響を与えることができます。
真のデジタル包括性とは、私たち一人一人がよりアクセスしやすいデザインとコードから利益を得ることができるということを理解することです。
「「
