ChromeDevToolsのアクセシビリティ
公開: 2022-03-10私はDevToolsに多くの時間を費やしています。そうすることで、DevToolsのより「隠された」機能のいくつかについて学び、この記事でそれらのいくつかを共有したいと思います。特にアクセシビリティについてです。
この記事ではGoogleChromeを使用しています。これは、私が使用していて快適なブラウザだからです。 そうは言っても、Firefox、Safari、Edgeはすべて、開発者ツールで大きな進歩を遂げており、独自の優れたアクセシビリティ関連機能を確実に備えています。
すでにDevToolsに精通しているかもしれませんが、Webページ上の要素を検査する方法を簡単に思い出してください。
- 調べたいウェブページをGoogleChromeで開きます
- ショートカットCmd + Shift + C (WindowsではCtrl + Shift + C )を使用します
- ポインタが要素の検査モードになっている場合は、先に進んでWebページの要素をクリックします
そのように、DevToolsを開いて、要素の検査を開始しました。 さまざまなパネルは、JavaScriptのデバッグやパフォーマンスなど、さまざまな機能に対応しています。
アクセシビリティ関連の機能が散在しているので、それらが何をするのか、どこに住んでいるのか、そしてそれらをどのように使用するのかを探りましょう。
コントラスト比
これは、検査されたテキストが背景色に対して十分な色のコントラストを持っているかどうかをチェックする機能です。
通常、テキストの色と下にある背景色のコントラストが高いということは、さまざまな能力のユーザーにとってテキストが読みやすいことを意味します。 さらに、さまざまな環境条件でテキストを読むユーザーをサポートするのに役立ちます。ユーザーがテキストの読みやすさをどのように認識するかに影響を与える可能性のある次の例を検討してください。
- 日光がたくさん降り注ぐ外で画面を見る
- モバイルデバイスは、バッテリー寿命を維持するために画面の明るさを完全に下げました
「目的は、テキストとその背景の間に十分なコントラストを提供して、適度に視力の弱い人が読めるようにすることです。」
—成功基準1.4.3を理解する:コントラスト(最小)
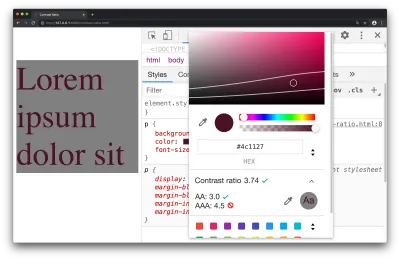
コントラスト比ツールを使用すると、質問に対する「はい/いいえ」の答えがすぐに得られます。このテキストは最小コントラスト基準を満たしていますか。 このツールを使用すると、Webサイトのデザインと配色に影響を与えることができ、視力の弱いユーザーにとってより読みやすいコンテンツにつながる可能性があります。

カラーピッカーツールで利用可能なコントラスト比機能は、最小コントラスト要件が満たされているかどうかを通知します。 この機能にアクセスするには:
- DevToolsを使用してテキスト要素を検査します
- [スタイル]ペインでcolorプロパティを見つけ、小さな色付きの正方形をクリックしてカラーピッカーツールを表示します
- この主題に関する詳細情報を提示する「コントラスト比」というテキストをクリックします
3つの比率は次のことを表しています。
- 現在のコントラスト比
- 最小コントラスト比(AA)
- 強化されたコントラスト比(AAA)
演習として:円形のカラーピッカーツールをカラースペクトル全体にドラッグし、最小コントラストと強化されたコントラスト比が満たされるポイントを観察します。
この機能は、この記事の「灯台」セクションで説明されている灯台レポートを通じて報告することもできます。
アクセシビリティインスペクタ
これは、DOMノードのさまざまなアクセシビリティプロパティとARIA情報を表示できるDevToolsペインを指します。
ARIAは、通常HTMLで使用されるプロパティのコレクションを指します。これにより、さまざまな能力を持つ個人がWebサイトにアクセスしやすくなります。 自分のWebサイトで使用することは絶対に価値がありますが、ユーザーに役立つ方法でWebアクセシビリティを使用していることを確認するには、Webアクセシビリティの基本を理解する必要があります。
たとえば、次のHTMLについて考えてみます。
<p class="alert" role="alert"> That transaction was successful </p> スクリーンリーダーなどの支援デバイスは、 role="alert"プロパティを使用して、そのような情報をユーザーにアナウンスできます。 DevTools内の[アクセシビリティ]ペインでは、そのようなプロパティ( role )を選択して表示できるため、要素に含まれるアクセシビリティ関連のプロパティが明確になります。
このペインに表示される情報を検証すると、「アクセシビリティを正しくコーディングしていないか」という質問に答えるのに役立ちます。構文的であれ構造的であれ、正しい構文でアクセシビリティ技術を適用することと、アクセシブルなWebサイトを持つことは2つの異なることを覚えておいてください。もの!

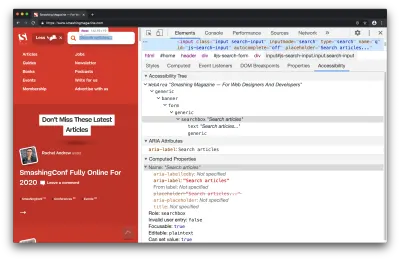
これを使い始めるには、検査された要素を含む[アクセシビリティ]ペインを開くことができます。
- ハイパーリンクや検索ボックスなど、ページ上の要素を調べます
- 要素パネルにあるアクセシビリティペインを開きます
ボーナスのヒント:ペインを見つける必要はなく(デフォルトでは開いていません)、コマンドメニュー( Cmd + Shift + P )で[ユーザー補助の表示]を検索します。
ここには、次のような一連の情報があります。
- アクセシビリティツリー(DOMツリーのサブセット)
- ARIA属性
- 計算されたアクセシビリティプロパティ(たとえば、フォーカス可能なもの、編集可能なもの、フォームの検証に合格するもの)
検査された要素によっては、この情報の一部が適用できない場合があります。たとえば、要素が正当にARIA属性を必要としない場合があります。
DevToolsのほとんどの機能と同様に、このペインに表示されるのは「ライブ」です。要素パネルのDOMツリーで行った変更はすぐにこのペインに反映されるため、たとえば、スペルミスのあるARIA属性を修正するのに役立ちます。
おそらくaxeなどの代替の自動テストツールを使用しているために、アクセシビリティの使用に自信がある場合は、このペインをあまり頻繁に使用しない可能性があります。それで問題ありません。
実際のWebサイトを見ながらさらに学習したい場合は、ChromeDevToolsを使用したアクセシビリティのデバッグに関する14分間のビデオを作成しました。
灯台
Lighthouseは、ベストプラクティス、アクセシビリティ、セキュリティなどをスキャンできる自動化されたWebサイトチェッカーです。
アクセシビリティ理論についてある程度読んだことがあり、それを自分のWebサイトに効果的に適用する方法を学びたい場合、これは文字通りポイントアンドクリックインターフェイスであり、インストールは不要であるため、使用するのに最適なツールです。 さらに、すべての監査は非常に教育的であり、何が失敗したのか、なぜ何かが失敗したのかを通知します。
このツールからの提案に従うことは、ほぼ確実にあなたのサイトのアクセシビリティを改善するのに役立ちます。

セキュリティ、一般的なWebのベストプラクティスを確認するときは、パフォーマンスが役立ちます。 Lighthouseでアクセシビリティ監査を実行する方法に焦点を当てましょう。

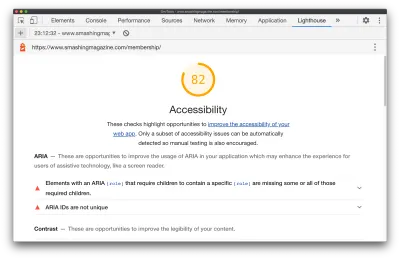
- DevToolsのLighthouseパネルに移動します
- すべてのカテゴリのチェックを外しますが、[アクセシビリティ]はオンのままにします
- [レポートの生成]をクリックします
- 結果のレポートで、さまざまな提案をクリックして、それらの詳細を確認してください

アクセシビリティについてもっと知りたい場合(私は確かにそうです!)、クリックスルーは失敗しましたが、ほとんどの監査は監査自体に関する専用のWeb開発者向けドキュメントにリンクしているため、合格した監査でさえ学ぶのに最適な方法です。
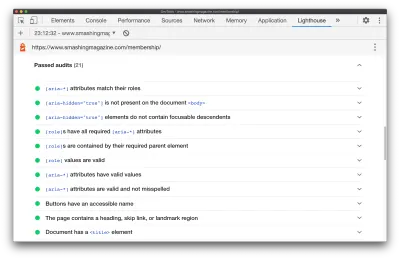
ほとんどの場合、監査ドキュメントのページは非常に簡潔であり、私はそれらを強くお勧めします。 <title>要素が存在することを確認するための監査ドキュメントを見てみましょう。 それは指定します:
- 灯台のタイトル監査が失敗する方法
- タイトルを追加する方法
- 優れたタイトルを作成するためのヒント
- 使用しないタイトルと使用する価値のあるタイトルの例
また、ドキュメントタイトルドキュメントの場合、上記の4つのポイントを説明するのに300語しかかかりませんでした。
注目すべき興味深い点の1つは、アクセシビリティペインとは異なり、Lighthouse Auditsはデフォルトで非常に教育的であるため、Lighthouseパネルは始めたばかりのときに訪れるのに最適な場所です。

アクセシブルなページの作成がさらに進むにつれて、事前定義された監査から離れて、アクセシビリティペインでより多くの時間を費やすことができます。
「「
ビジョンの欠陥をエミュレートする
これは、現在のページにかすみ目などの視力障害を適用するためのDevTools機能です。
「世界的に、男性の約12人に1人(8%)と女性の200人に1人が色覚障害を持っています。」
—ロービジョンを持つ人々のアクセシビリティ要件
この機能を使用して、Webサイトがユーザーのニーズを確実に満たすようにすることができます。 あなたのウェブサイトが重要な画像を表示している場合、この画像は三型色覚(青と黄色の視力障害)の人には理解しにくい、あるいは視力障害のある人には理解しにくいことに気付くかもしれません。
「視力の低下は、眼鏡、コンタクトレンズ、または手術で矯正できるものもあれば、矯正できないものもあります。 したがって、何があっても視力がぼやける(視力が低い)人もいます。」
—ロービジョンを持つ人々のアクセシビリティ要件
たとえば、画像の場合、かすみ目を持つユーザーが使用して画像が何を表示しているかを理解するのではなく、DevToolsを介してかすみ目をエミュレートしながらダウンロードできる高解像度の画像があることに気付く場合があります。 これには、デザイン/ UXベースの問題解決スキルが必要になります(おそらくあなた/同僚から)が、ユーザーのニーズを満たすか、ユーザーのニーズを満たさないかの違いになる可能性があります。
️注意:次の画像は、DevToolsの「かすみ目」エミュレーション機能を示すために部分的にぼやけています。
![Smashing MagazineのWebサイトで、かすみ目をエミュレートするデモ。この機能は、[レンダリング]ペインからオンに切り替えられます](/uploads/article/2012/kTrzOPCuc2wZYek7.png)
次の手順でこの機能を試すことができます。
- コマンドメニューを開きます(WindowsではCmd + Shift + PまたはCtrl + Shift + P )
- 「レンダリングを表示」を検索して選択します
- レンダリングペインの[視力障害のエミュレート]セクションから、「かすみ目」などの視力障害を選択します。
DevToolsを介して適用できる視覚障害の例を次に示します。
- ぼやけた視界
視力があまり正確でない場所 - 1型2色覚
赤色光に対する鈍感に起因する色覚異常 - 三型色覚
青と黄色の視力障害
このようなエミュレーション機能は、そのような欠陥が個人に現れる方法の微妙な違いを完全には説明しません。ましてや、そこにある広範囲の視力の欠陥は言うまでもありません。 そうは言っても、この機能は、Web開発者として、ページのアクセシビリティを理解して改善するのに役立ちます。
要素のツールチップを検査する
この機能は、「要素の検査」機能を使用するときにアクセシビリティ関連の情報を表示するようになった改善されたツールチップを参照しています。 微妙ですが、それでも非常に重要な機能です。一目で、アクセス可能な要素がどれだけあるかを知ることができるからです。
この記事で説明した他の4つの機能の場合、意図的なアクションが必要になるため、重要だと思います([レポートの生成]ボタンをクリックし、[ユーザー補助]ペインに移動し、カラーピッカーツールを開くなど)。 ただし、この機能の場合、要素の検査中にDevToolsの最も一般的なアクションの1つに表示されます。
あなた自身のための短い挑戦として、次の2つのスクリーンショットを見てください。 これらは、拡張されたDevTools Inspect Elementツールチップを示しています。このツールチップには、アクセシビリティセクションがあります。 そのセクションのプロパティが何を表しているかを識別できますか?
![検査されたボタン要素に対して表示される[要素の検査]ツールチップ。ツールチップには、パディングや役割など、さまざまな要素のプロパティが表示されます](/uploads/article/2012/cn75fRNtIjQ67I6U.png)
![検査されたアンカー要素に対して表示される[要素の検査]ツールチップ。ツールチップには、フォント、色、コントラスト比などのさまざまな要素のプロパティが表示されます](/uploads/article/2012/l2GqZP3SEJghDZ4O.png)
これらは、コントラスト比のセクションとアクセシビリティインスペクタの一部として、以前に見たものとまったく同じ情報であることに気付くかもしれません。 それらは同じプロパティですが、(うまくいけば)より単純な方法で表示されます。
注:そのツールチップ(最後の項目)には「キーボードフォーカス可能」プロパティもあります。 これは、アイテムがキーボードでアクセス可能かどうかを示します。 trueの場合、これは通常、問題の要素にタブで移動することで焦点を合わせることができることを示唆します。
私の見方:Inspect Elementは、ブラウザーDevTools内で非常に一般的なユースケースであるため、Inspect Elementツールチップのアクセシビリティ関連の便利なプロパティを選択することは、役立つリマインダーとして役立ち、Web開発者としてさらに調査して確認するように促します。私たちが構築しているものはアクセス可能です。
結論
アクセシビリティを改善するためのWeb開発者ツールは、長年にわたって急速に改善されてきましたが、これらのツールが隠されているか、単に文書化されていない場合があります。 この記事では、私たちが構築するWebサイトにアクセシビリティのベストプラクティスを適用するときに役立つと思われる機能のいくつかについて説明しました。
これが私たちがカバーしたことのリマインダーです:
- コントラスト比
検査したテキスト要素のコントラスト比が十分かどうかを確認します。 - アクセシビリティインスペクタ
さまざまなアクセシビリティプロパティとARIA情報を表示します。 - 灯台
ベストプラクティス、アクセシビリティなどをカバーするWebサイトチェッカー。 - 視力障害をエミュレートする
視力障害(かすみ目など)をページに適用するためのツール。 - 要素のツールチップを検査する
アクセシビリティ関連の情報を表示する改善されたツールチップ。
200を超えるWeb開発のヒントを最新の状態に保ちたい場合は、DevTipsメーリングリストを作成します。 また、TwitterにたくさんのボーナスWeb開発リソースを投稿しています。
今のところ以上です! 読んでくれてありがとう。
