プログレッシブウェブアプリの初心者向けガイド
公開: 2022-03-10プログレッシブウェブアプリは、モバイルウェブの次の大きなものになる可能性があります。 もともとは2015年にGoogleによって提案されましたが、開発が比較的簡単で、アプリケーションのユーザーエクスペリエンスがほぼ瞬時に得られるため、すでに多くの注目を集めています。
SmashingMagの詳細:
- プログレッシブウェブアプリの構成要素
- 会話型デザインの要点:チャットボットを構築するためのヒント
- あなたのウェブサイトを活用するファーストクラスのアプリを構築する
- Foundation ForAppsで完全なWebアプリを作成する
プログレッシブウェブアプリケーションは、最新のテクノロジーを利用して、最高のウェブアプリとモバイルアプリを組み合わせます。 Webテクノロジーを使用して構築されたWebサイトと考えてください。ただし、アプリのように機能し、感じます。 ブラウザ、サービスワーカーの可用性、およびキャッシュとプッシュAPIの最近の進歩により、Web開発者は、ユーザーがWebアプリをホーム画面にインストールしたり、プッシュ通知を受信したり、オフラインで作業したりできるようになりました。
プログレッシブWebアプリは、それぞれのアプリストアのネイティブアプリケーションと比較して、はるかに大きなWebエコシステム、プラグイン、コミュニティ、およびWebサイトの展開と保守が比較的容易であることを利用しています。 モバイルとウェブの両方で開発している方は、ウェブサイトを短時間で構築できること、APIを下位互換性で維持する必要がないことを理解できます(すべてのユーザーが同じバージョンのウェブサイトを実行します)コード、ネイティブアプリのバージョンの断片化とは異なり)、アプリは一般的にデプロイとメンテナンスが簡単です。
なぜプログレッシブウェブアプリなのか?
ある調査によると、ユーザーがアプリに最初に接触してからユーザーがアプリを使い始めるまでのすべてのステップで、平均してアプリはユーザーの20%を失います。 ユーザーは、最初にアプリストアでアプリを見つけてダウンロードし、インストールしてから、最後に開く必要があります。 ユーザーがプログレッシブウェブアプリを見つけると、すぐに使用を開始できるため、不要なダウンロードとインストールの段階が不要になります。 また、ユーザーがアプリに戻ると、アプリをインストールしてフルスクリーンエクスペリエンスにアップグレードするように求められます。
ただし、ネイティブアプリがすべて悪いわけではありません。 プッシュ通知を使用するモバイルアプリケーションは、プッシュを使用しない場合の最大3倍の保持を実現し、ユーザーはWebサイトよりもモバイルアプリケーションを再度開く可能性が3倍高くなります。 さらに、適切に設計されたモバイルアプリケーションは、一部のリソースがデバイスに存在するため、消費するデータが少なく、はるかに高速です。
プログレッシブWebアプリケーションは、モバイルアプリの特性を利用して、モバイルアプリケーションの保守に伴う複雑さを伴うことなく、ユーザーの維持とパフォーマンスを向上させます。
ユースケース
プログレッシブウェブアプリはいつ作成する必要がありますか? 通常、ユーザーが頻繁に戻ることが予想されるアプリケーションにはネイティブが推奨され、プログレッシブWebアプリも例外ではありません。 Flipkartは人気のあるeコマースプラットフォームであるFlipkartLiteにプログレッシブウェブアプリを使用し、SBBはオンラインチェックインプロセスにプログレッシブウェブアプリを使用して、ユーザーがインターネットに接続せずにチケットにアクセスできるようにします。
次のアプリケーションがプログレッシブWebアプリ、Webサイト、またはネイティブモバイルアプリケーションのいずれであるかを評価するときは、最初にユーザーと最も重要なユーザーアクションを特定します。 「プログレッシブ」であるため、プログレッシブWebアプリはすべてのブラウザーで機能し、ユーザーのブラウザーが新しく改善された機能とAPIで更新されるたびに、エクスペリエンスが向上します。
したがって、従来のWebサイトと比較して、プログレッシブWebアプリのユーザーエクスペリエンスに妥協はありません。 ただし、オフラインでサポートする機能を決定する必要がある場合があり、ナビゲーションを容易にする必要があります(スタンドアロンモードでは、ユーザーは戻るボタンにアクセスできないことに注意してください)。 あなたのウェブサイトがすでにアプリケーションのようなインターフェースを持っているなら、プログレッシブウェブアプリの概念を適用することはそれをより良くするだけです。
重要なユーザーアクションに特定の機能が必要であるが、クロスブラウザーのサポートがないためにまだ利用できない場合は、ネイティブモバイルアプリケーションの方が適している可能性があり、すべてのユーザーに同じエクスペリエンスが保証されます。
プログレッシブウェブアプリの特徴
コードに入る前に、プログレッシブWebアプリには次の特徴があることを理解することが重要です。
- プログレッシブ。 定義上、プログレッシブWebアプリは、ユーザーのデバイスとブラウザーで利用可能な機能を利用して、任意のデバイスで動作し、段階的に拡張する必要があります。
- 発見可能。 プログレッシブウェブアプリはウェブサイトであるため、検索エンジンで検出できる必要があります。 これは、検索性においてWebサイトに遅れをとっているネイティブアプリケーションに比べて大きな利点です。
- リンク可能。 Webサイトから継承されるもう1つの特性として、適切に設計されたWebサイトは、URIを使用してアプリケーションの現在の状態を示す必要があります。 これにより、ユーザーがアプリのURLをブックマークまたは共有したときに、Webアプリがその状態を保持または再読み込みできるようになります。
- レスポンシブ。 プログレッシブウェブアプリのUIは、デバイスのフォームファクターと画面サイズに適合している必要があります。
- アプリのような。 プログレッシブウェブアプリは、ネイティブアプリのように見え、ページの更新を最小限に抑えて、アプリケーションシェルモデルに基づいて構築する必要があります。
- 接続に依存しません。 接続性の低い領域またはオフラインの領域(私たちのお気に入りの特性)で機能するはずです。
- 再エンゲージ可能。 モバイルアプリのユーザーはアプリを再利用する可能性が高く、プログレッシブWebアプリは、プッシュ通知などの機能を通じて同じ目標を達成することを目的としています。
- インストール可能。 プログレッシブウェブアプリをデバイスのホーム画面にインストールして、すぐに利用できるようにすることができます。
- フレッシュ。 新しいコンテンツが公開され、ユーザーがインターネットに接続している場合、そのコンテンツをアプリで利用できるようにする必要があります。
- 安全。 プログレッシブウェブアプリはより親密なユーザーエクスペリエンスを提供し、すべてのネットワークリクエストはサービスワーカーを介して傍受される可能性があるため、中間者攻撃を防ぐためにアプリをHTTPS経由でホストすることが不可欠です。
コーディングしましょう!
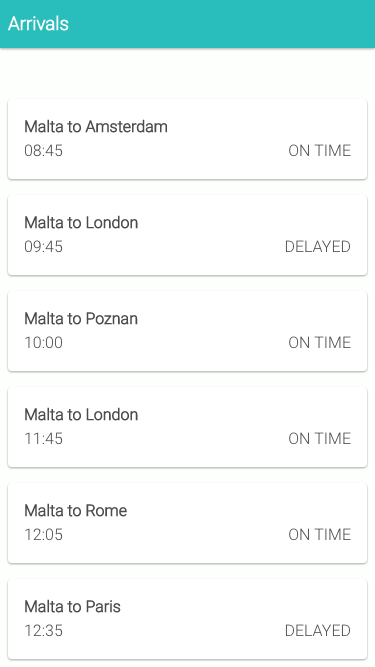
最初のプログレッシブウェブアプリであるSkyHighは、空港の到着スケジュールをシミュレートします。 ユーザーが初めてウェブアプリにアクセスするときに、APIから取得した今後のフライトのリストを表示したいと思います。 ユーザーがインターネットに接続しておらず、Webアプリをリロードする場合は、接続を使用して最後にダウンロードしたときのフライトスケジュールを表示します。

基礎
プログレッシブウェブアプリの最初の特徴は、すべてのデバイスで動作する必要があり、それを可能にするデバイスとブラウザで拡張する必要があることです。 そのため、従来のHTML5と、モックAPIからのデータの取得をシミュレートするJavaScriptを使用してWebサイトを構築しました。 アプリケーション全体で、少量のKnockoutを使用して、Model-View-ViewModel(MVVM)バインディングを処理しています。これは、JavaScriptモデルをHTMLビューにバインドできる軽量のJavaScriptフレームワークです。 Knockoutを使用することを選択したのは、理解が比較的簡単で、コードが乱雑にならないためです。 ただし、これをReactやAngularJSなどの他のフレームワークに置き換えることができます。
Googleのウェブサイトは、Googleのマテリアルデザインガイドライン、つまりデザインとインタラクションをガイドする一連の原則に従っています。 マテリアルデザインは、アプリケーションやデバイス全体で統一された標準として機能するだけでなく、デザインに意味を与えます。 Sky Highの到着ビューにマテリアルデザインを使用して、プログレッシブWebアプリにネイティブアプリのルックアンドフィールを提供しました。
最後に、アプリをテストして、ジャンクがなく、スクロールがスムーズであることを確認しました。 ジャンクフリーレンダリングは、ユーザーエンゲージメントを向上させることが示されています。 1秒あたり60フレームのレンダリングを目指します。
このデモでは、実際のAPIではなく静的JSONファイルを取得します。 これは単に物事を単純にするためです。 現実の世界では、APIをクエリするか、WebSocketを使用します。
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sky-High Airport Arrivals</title> <link async rel="stylesheet" href="./css/style.css"> <link href="https://fonts.googleapis.com/css?family=Roboto:300,600,300italic,600italic" rel="stylesheet" type="text/css"> </head> <body> <header> <div class="content"> <h3>Arrivals</h3> </div> </header> <div class="container"> <div class="content"> <ul class="arrivals-list" data-bind="foreach: arrivals"> <li class="item"> <span class="title" data-bind="html: title"></span> <span class="status" data-bind="html: status"></span> <span class="time" data-bind="html: time"></span> </li> </ul> </div> </div> <script src="./js/build/vendor.min.js"></script> <script src="./js/build/script.min.js"></script> </body> </html><!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sky-High Airport Arrivals</title> <link async rel="stylesheet" href="./css/style.css"> <link href="https://fonts.googleapis.com/css?family=Roboto:300,600,300italic,600italic" rel="stylesheet" type="text/css"> </head> <body> <header> <div class="content"> <h3>Arrivals</h3> </div> </header> <div class="container"> <div class="content"> <ul class="arrivals-list" data-bind="foreach: arrivals"> <li class="item"> <span class="title" data-bind="html: title"></span> <span class="status" data-bind="html: status"></span> <span class="time" data-bind="html: time"></span> </li> </ul> </div> </div> <script src="./js/build/vendor.min.js"></script> <script src="./js/build/script.min.js"></script> </body> </html>
index.htmlファイルは比較的標準的です。 HTMLリストを作成し、Knockoutを使用して、属性data-bind=“foreach: arrivals”を使用してビューモデルプロパティのarrivalsをリストにバインドしました。 ビューモデルのarrivalsは、以下のpage.jsファイルで宣言され、 Pageモジュールで公開されます。 HTMLページでは、 arrivals配列の各アイテムについて、 title 、 status 、およびtimeプロパティをHTMLビューにバインドしました。
page.js
(var Page = (function() { // declare the view model used within the page function ViewModel() { var self = this; self.arrivals = ko.observableArray([]); } // expose the view model through the Page module return { vm: new ViewModel(), hideOfflineWarning: function() { // enable the live data document.querySelector(".arrivals-list").classList.remove('loading') // remove the offline message document.getElementById("offline").remove(); // load the live data }, showOfflineWarning: function() { // disable the live data document.querySelector(".arrivals-list").classList.add('loading') // load html template informing the user they are offline var request = new XMLHttpRequest(); request.open('GET', './offline.html', true); request.onload = function() { if (request.status === 200) { // success // create offline element with HTML loaded from offline.html template var offlineMessageElement = document.createElement("div"); offlineMessageElement.setAttribute("id", "offline"); offlineMessageElement.innerHTML = request.responseText; document.getElementById("main").appendChild(offlineMessageElement); } else { // error retrieving file console.warn('Error retrieving offline.html'); } }; request.onerror = function() { // network errors console.error('Connection error'); }; request.send(); } } })(); このpage.jsファイルは、ViewModelvmと2つの関数vmとhideOfflineWarningを含むPageモジュールを公開しshowOfflineWarning 。 ビューモデルViewModelは、アプリケーション全体で使用される単純なJavaScriptリテラルです。 ViewModelにarrivalsするプロパティは、KnockoutのobservableArrayです。これは、HTMLをJavaScript配列に自動的にバインドし、JavaScriptでアイテムを配列にプッシュおよびポップし、ページのHTMLを自動的に更新できるようにします。
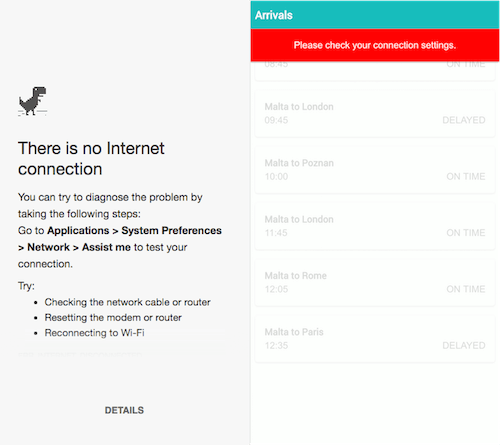
関数hideOfflineWarningおよびshowOfflineWarningを使用すると、アプリケーションの残りの部分でこれらの関数を呼び出して、オンラインに接続されているかどうかを表示するページのUIを更新できます。 showOfflineWarningは、 arrivals-list HTML要素にloadingのクラスを追加してリストをフェードし、XHRを介してoffline.htmlファイルを取得します。 ファイルが正常に取得されたと仮定して( response.status === 200 )、これをHTMLに追加します。 もちろん、Service Workerを使用しておらず、ユーザーがインターネットに接続していない場合、 offline.htmlを取得することはできないため、ユーザーにはブラウザーのオフラインページが表示されます。
APIからデータを取得し、それをビューモデルとビューにバインドするビジネスロジックはarrivals.jsにあり、Knockoutを使用する標準のMVVM機能です。 arrivals.jsファイルでは、アプリケーション全体で使用するサービスとビューモデルを初期化し、データを取得してビューモデルにバインドする関数Arrivals.loadData()を公開します。

Webアプリマニフェスト
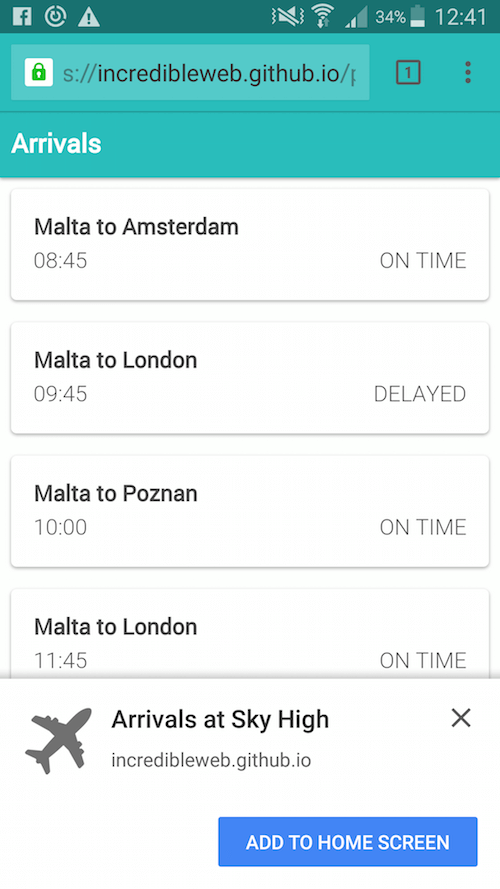
私たちのウェブアプリをもっとアプリのようにしましょう。 Webアプリのマニフェストファイルは、W3Cの仕様に従った単純なJSONファイルです。 これにより、Webアプリをスタンドアロンアプリケーションとして全画面モードで実行したり、アプリケーションがデバイスにインストールされたときに表示されるアイコンを割り当てたり、アプリにテーマと背景色を割り当てたりすることができます。 さらに、Android上のChromeは、ユーザーがウェブアプリのインストールバナーを介してウェブアプリをインストールすることを積極的に提案します。 インストールプロンプトを表示するには、Webアプリで次のことを行う必要があります。
- 有効なウェブアプリマニフェストファイルを持っている、
- HTTPS経由で提供され、
- 有効なサービスワーカーを登録し、
- 2回訪問されており、各訪問の間に少なくとも5分かかります。

マニフェスト.json
{ "short_name": "Arrivals", "name": "Arrivals at Sky High", "description": "Progressive web application demonstration", "icons": [ { "src": "launcher-icon.png", "sizes": "48x48", "type": "image/png" }, { "src": "launcher-icon-96.png", "sizes": "96x96", "type": "image/png" }, { "src": "launcher-icon-144.png", "sizes": "144x144", "type": "image/png" }, { "src": "launcher-icon-192.png", "sizes": "192x192", "type": "image/png" }, { "src": "launcher-icon-256.png", "sizes": "256x256", "type": "image/png" } ], "start_url": "./?utm_source=web_app_manifest", "display": "standalone", "orientation": "portrait", "theme_color": "#29BDBB", "background_color": "#29BDBB" }このマニフェストファイルを分解してみましょう。
-
short_nameは、人間が読める形式のアプリケーションの名前です。 Chrome for Androidでは、これはホーム画面のアイコンに付随する名前でもあります。 -
nameは、アプリケーションの人間が読める名前でもあり、アプリケーションの一覧表示方法を定義します。 -
descriptionは、Webアプリケーションの一般的な説明を提供します。 -
iconsは、アプリケーションのアイコンセットとして機能するさまざまなサイズの画像の配列を定義します。 Chrome for Androidでは、アイコンはスプラッシュ画面、ホーム画面、およびタスクスイッチャーで使用されます。 -
start_urlは、アプリケーションの開始URLです。 -
displayは、Webアプリケーションのデフォルトの表示モード(fullscreen、standalone、minimal-ui、またはbrowser)を定義します。 -
orientationは、Webアプリケーションのデフォルトの方向(portraitまたはlandscape)を定義します。 -
theme_colorは、アプリケーションのデフォルトのテーマの色です。 Androidでは、これはステータスバーの色付けにも使用されます。 -
background_colorは、Webアプリケーションの背景色を定義します。 Chromeでは、スプラッシュ画面の背景色も定義します。 -
related_applicationsはこの例では実装されていませんが、さまざまなアプリストアでネイティブアプリケーションの代替を指定するために使用されます。
manifest.json参照をindex.htmlファイルのheadタグに追加します。
<link rel="manifest" href="./manifest.json">ユーザーがホーム画面にWebアプリを追加すると、ブラウザーを直接開かなくても、デバイスからすぐにアプリケーションを再利用できるようになります。 これがWebブックマーク以上のものであることがわかります。
VimeoのSmashingMagazineからChromeforAndroidのホーム画面に追加します。
サービスワーカー
プログレッシブウェブアプリのよりエキサイティングな側面の1つは、オフラインで動作できることです。 Service Workerを使用すると、(IndexedDBを使用して)アプリの以前のセッションで取得したデータを表示したり、アプリケーションシェルを表示して、インターネットに接続していないことをユーザーに通知したりすることができます(これまでのアプローチ)このデモで撮影)。 ユーザーが再接続すると、サーバーから最新のデータを取得できます。
これはすべて、ネットワークフェッチを含むドメイン全体のイベントにアクセスできるイベント駆動型スクリプト(JavaScriptで記述)であるサービスワーカーを介して可能です。 これらを使用すると、すべての静的リソースをキャッシュできます。これにより、ネットワークリクエストが大幅に削減され、パフォーマンスも大幅に向上します。
アプリケーションシェル
アプリケーションシェルは、ユーザーインターフェイスを強化するために必要な最小限のHTML、CSS、およびJavaScriptです。 ネイティブモバイルアプリケーションには、配布可能なものの一部としてアプリケーションシェルが含まれていますが、Webサイトは通常、ネットワークを介してこれを要求します。 プログレッシブウェブアプリケーションは、アプリケーションシェルのリソースとアセットをブラウザのキャッシュに配置することで、このギャップを埋めます。 Sky Highアプリケーションでは、アプリケーションシェルが上部のヘッダーバー、フォント、およびこれらをエレガントにレンダリングするために必要なCSSで構成されていることがわかります。
サービスワーカーの使用を開始するには、まず、ルートディレクトリに配置されたサービスワーカーのJavaScriptファイルsw.jsを作成する必要があります。
sw.js
// Use a cacheName for cache versioning var cacheName = 'v1:static'; // During the installation phase, you'll usually want to cache static assets. self.addEventListener('install', function(e) { // Once the service worker is installed, go ahead and fetch the resources to make this work offline. e.waitUntil( caches.open(cacheName).then(function(cache) { return cache.addAll([ './', './css/style.css', './js/build/script.min.js', './js/build/vendor.min.js', './css/fonts/roboto.woff', './offline.html' ]).then(function() { self.skipWaiting(); }); }) ); }); // when the browser fetches a URL… self.addEventListener('fetch', function(event) { // … either respond with the cached object or go ahead and fetch the actual URL event.respondWith( caches.match(event.request).then(function(response) { if (response) { // retrieve from cache return response; } // fetch as normal return fetch(event.request); }) ); }); 私たちのサービスワーカーをもっと詳しく見てみましょう。 まず、 cacheName変数を設定します。 これは、キャッシュされたアセットに変更が加えられたかどうかを判断するために使用されます。 この例では、静的な名前を使用します。これは、アセットが変更されたり、更新が必要になったりしないことを意味します。
self.addEventListener('install', function(e) { // declare which assets to cache } installイベントは、Service Workerのインストールフェーズ中に発生し、ServiceWorkerがすでにインストールされている場合に1回だけ発生します。 したがって、ページを更新しても、インストールフェーズが再度トリガーされることはありません。 インストールフェーズでは、キャッシュするアセットを宣言できます。 上記の例では、1つのCSSファイル、2つのJavaScriptファイル、フォントファイル、オフラインHTMLテンプレート、そしてもちろんアプリケーションルートをキャッシュしています。 self.skipWaiting()は、待機中のサービスワーカーを強制的にアクティブにします。
これまでにServiceWorkerを宣言しましたが、それが有効になる前に、JavaScriptで参照する必要があります。 このアプリケーションでは、 main.jsに登録します
// Register the service worker if available. if ('serviceWorker' in navigator) { navigator.serviceWorker.register('./sw.js').then(function(reg) { console.log('Successfully registered service worker', reg); }).catch(function(err) { console.warn('Error whilst registering service worker', err); }); } window.addEventListener('online', function(e) { // Resync data with server. console.log("You are online"); Page.hideOfflineWarning(); Arrivals.loadData(); }, false); window.addEventListener('offline', function(e) { // Queue up events for server. console.log("You are offline"); Page.showOfflineWarning(); }, false); // Check if the user is connected. if (navigator.onLine) { Arrivals.loadData(); } else { // Show offline message Page.showOfflineWarning(); } // Set Knockout view model bindings. ko.applyBindings(Page.vm); また、セッションの状態がonlineからofflineに、またはその逆に変化したかどうかを確認するための2つのイベントリスナーも含まれています。 次に、イベントハンドラーはさまざまな関数を呼び出して、 Arrivals.loadData()を介してデータを取得し、 Page.showOfflineWarningおよびPage.hideOfflineWarningを介してオフラインメッセージをそれぞれ有効または無効にします。 また、このアプリケーションは、navigator.onLineを使用して、ユーザーが現在オンラインであるかどうかを確認し、それに応じてデータを取得するか、オフライン警告を表示します。 そして、main.jsの最後の行で、KnockoutバインディングをView main.jsにPage.vmします。
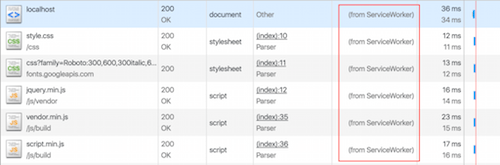
(Chromeデベロッパーツールを使用して)初めてアプリケーションを読み込んだ場合、新しいものは何も表示されません。 ただし、リロードすると、ServiceWorkerから多数のネットワークリソースが取得されていることがわかります。 これがアプリケーションシェルです。

オフラインテスト
インターネットに接続せずにアプリケーションを実行しているユーザー(既にページにアクセスしていると仮定)は、アプリケーションシェルとオフライン警告が表示されるだけで、Chromeのうろついているt-rexよりも改善されています。 ユーザーがネットワーク接続を確立すると、警告を無効にして最新のデータを取得します。

Guardianは、オフラインユーザーがWebサイトにアクセスするときに特に興味深いアプローチを取り、クロスワードパズルを提供します。

プッシュ通知
プッシュ通知を使用すると、ユーザーは信頼できるアプリケーションからのタイムリーな更新をオプトインできるため、アプリを再利用できます。 Web上のプッシュ通知を使用すると、ブラウザーを閉じている場合でも、視聴者と交流することができます。

Push APIは、Chrome、Opera、Samsungのブラウザでサポートされており、FirefoxとMicrosoftEdgeで開発中です。 残念ながら、この機能がSafariに実装されるという兆候はありません。
パフォーマンス
サービスワーカーの最も簡単なメリットの1つは、ほとんどまたはまったく労力をかけずにパフォーマンスを向上できることです。 サービスワーカーが実装される前、ページの読み込み時に200 KB以上を取得する前に、当社のWebサイトをそれ自体と比較します。 これは現在13KBに削減されています。 通常の3Gネットワークでは、ページの読み込みに3.5秒かかります。 今では500ミリ秒かかります。
アプリケーション自体が非常に小さく、機能が制限されているため、これらのパフォーマンスの大幅な向上が見られます。 それでも、キャッシュを正しく使用することで、特に接続性の低い場所にいるユーザーのパフォーマンスと知覚されるパフォーマンスを大幅に向上させることができます。
灯台
GoogleのChromeチームは、プログレッシブウェブアプリをテストするためのツールをまとめました。 LighthouseはNode.jsまたはChromeプラグインとして実行され、GitHubにもあります。
Lighthouseテストを実行するには、Webサイトがオンラインで利用可能である必要があります。つまり、 localhostでテストすることはできません。
開始するには、npmパッケージをダウンロードします。
npm install -g GoogleChrome/lighthouseインストールしたら、Chrome(バージョン52以降)を実行します。
npm explore -g lighthouse -- npm run chrome lighthouse https://incredibleweb.github.io/pwa-tutorial/ Lighthouse実行の出力はコマンドラインに表示され、実装したプログレッシブWebアプリの機能とプロパティ(たとえば、 manifest.jsonファイルを使用しているかどうか、ページがオフラインで利用可能かどうか)に従ってWebサイトを評価します。 。
結論
この記事は、プログレッシブWebアプリの前菜にすぎません。 Push APIでプッシュ通知をサポートするか、アプリを再エンゲージ可能にするか、IndexedDBとバックグラウンド同期を使用してオフラインエクスペリエンスを向上させるかどうかにかかわらず、ユーザーが求めているアプリのようなエクスペリエンスを作成するために、さらに多くのことを行うことができます。
クロスブラウザのサポート
これらはプログレッシブウェブアプリの初期段階であり、特にSafariとEdgeでは、クロスブラウザーのサポートはまだ制限されています。 ただし、MicrosoftはプログレッシブWebアプリを公然とサポートしており、年末までにさらに多くの機能を実装する予定です。
- サービスワーカーとキャッシュAPI 。 Chrome、Firefox、Opera、Samsungのブラウザでサポートされています。 Microsoft Edgeで開発中であり、2016年末までに利用可能になる予定です。Safariで検討中です。
- ホーム画面に追加します。 Chrome、Firefox、Opera、Androidブラウザ、Samsungのブラウザでサポートされています。 Microsoftは、プログレッシブWebアプリがストアリストとして利用可能になることを示しているようです。 現時点ではSafariの計画はありません。
- APIをプッシュします。 主にChrome、Firefox、Opera、Samsungのブラウザでサポートされています。 MicrosoftEdgeで開発中です。 現時点ではSafariの計画はありません。
より多くの開発者がプログレッシブウェブアプリによって提供される機能を利用する場合(実装が比較的簡単で、すぐに報酬を提供します)、ユーザーはサポートされているブラウザーでこれらのウェブアプリを利用することを好み、他のブラウザーベンダーに適応するように説得します。
ソースコード
このチュートリアルのソースコード全体はGithubリポジトリで入手でき、デモはGitHubPagesで入手できます。
