あなたのウェブサイトでアニメーションを使用している間してはいけない9つのこと
公開: 2020-10-06アニメーションは、教育目的など、さまざまな理由でWebサイトのさまざまな場所で使用できます。 人々は彼らのウェブサイトでアニメーションを使用することの重要性を理解しています。 このようなアニメーションは、人々に製品の特定の特徴や機能を理解させることができます。 ただし、Webサイトでアニメーションを使用できる量には制限があります。 アニメーションは、Webデザインの最大のトレンドの1つです。 そのため、あなたのウェブサイトへの訪問者があなたのウェブサイトを訪問するとき、ある種のアニメーションを見ることを期待する可能性があります。
あなたがあなたのウェブサイトでアニメーションをどのように利用するべきかについての方法があります。 アニメーションを使いすぎたり、場合によってはアニメーションを使用しなかったりすると、Webサイトの評判が損なわれたり、コンバージョン率が低下したりする可能性があります。 アニメーションは、多すぎる場合と少なすぎる場合のバランスを取り、適切な場合にのみ使用することをお勧めします。 あなたのウェブサイトでアニメーションを使用している間あなたがしてはいけないことのいくつかを見てみましょう。
1.アニメーションの基本を無視する:
アニメーションには、要件に合わせてさまざまな形とサイズがあることを覚えておく必要があります。 ボタンをクリックしたときの小さなアニメーションから、バックグラウンドでのフルレンジのアニメーションまで、さまざまなものがあります。 このフルレンジのアニメーションは、Webサイトの背景としても環境で使用できます。 アニメーションを使用して、Webサイト訪問者の行動に対する反応としてそれらを表示できます。 たとえば、Webサイトの訪問者がWebサイトをスクロールしているときに、アニメーションを使用して特定のオブジェクトを表示できます。
Webサイトの最も小さな要素、または画面全体を占めるWebサイトの背景のいずれかにアニメーションを適用することを選択できます。 あなたがあなたのウェブサイトでそれを戦略的に使うことができるように、アニメーションの能力を理解することは不可欠です。 したがって、アニメーションの使用方法の基本を理解することが非常に重要になります。 これは、アニメーションの基本を知っている場合にのみ実行できます。 アニメーションがどのように機能するかを理解していないと、アニメーションを自由に使用することができず、アニメーションはサイト上で役に立たなくなります。
2.モデレートが重要です。
すべての過剰は毒であるため、節度は常に重要です。 ウェブサイトの隅々までアニメーションで攻撃することはお勧めできません。 あなたがあなたのウェブサイトのすべてのウェブページでアニメーションを使うことからあなた自身をコントロールするならば、それは最高でしょう。 頻繁に使用すると、ユーザーが煩わしいと感じる場合があります。 また、Webサイトの負荷が高くなる可能性があり、低帯域幅ではアニメーションが適切にレンダリングされない可能性があります。 これは、多くの点でWebサイトのパフォーマンスに影響を与える可能性があります。 さらに、負荷の高いWebサイトはユーザーをオフにする可能性があり、貴重な顧客やWebサイトからのトラフィックを失う可能性があります。
一方、私たちはアニメーションを使用しないWebサイトにアクセスしたことがあり、そのWebサイトがどれほど鈍いように見えるかを知っています。 特定のドメインのWebサイトの場合、アニメーションは必要ありません。 このような場合、アニメーションの使用を避けることができます。 ただし、2つのバランスをとる場合は、アニメーションを適度に使用することをお勧めします。 ウェブサイトのあちこちにある軽いアニメーションは、パフォーマンスを損なったり、ユーザーの気を散らしたりすることはありません。 さらに、Webサイトでアニメーションが使用されている場合でも、ユーザーのブラウジングエクスペリエンスはシームレスでスムーズになります。 これにより、Webサイトが大規模にならず、低帯域幅の接続でも適切にレンダリングされます。
3.アニメーションの目的を正当化しない:
あなたのウェブサイトでアニメーションを使用する背後にある理由の健全な理解を維持することが不可欠です。 あなたは強い理由を使ってあなたのウェブサイトでのアニメーションの使用を正当化することができるはずです。 アニメーションには、Webサイトで実行する特定のタスクが必要です。 たとえば、アニメーションを使用して、ユーザーがWebサイトをクリックまたはスクロールするタイミングを表示することにより、訪問者をガイドできます。 アニメーションは、非常に微妙な方法でストーリーテリングを含めるために使用することもできます。または、アニメーションを使用してWebサイト上の特定のことを明らかにするために使用することもできます。
アニメーションの使用の背後にある特定の目的なしにアニメーションを使用する場合、アニメーションを正常に使用する方法がわかりません。 そして、目的のないものは、それ自体の価値、意味、重要性を失います。 あなたがあなたのウェブサイトでアニメーションを使いたい理由を理解しているなら、それは最高でしょう。 アニメーションを使用する理由がわかった場合は、適度に実装する必要があります。 節度の重要性を決して忘れないのが最善でしょう。
4.すべてをアニメーション化する:
ウェブサイトのいくつかの側面をアニメーション化することはうまく機能し、良い影響を与えることは明らかです。 ただし、個々のコンポーネントはアニメーションの効果をうまく発揮しません。 したがって、アニメーションで適切に動作する要素に常に注意を向けるのが最善です。 アニメーションは、特定の動作をトリガーするWebサイトのコンポーネントで使用する必要があります。 たとえば、ナビゲーションボタンやCTAなどでアニメーションを使用できます。
ウェブサイトのユーザーに方向を説明する他の要素もアニメーションを持つことができます。 たとえば、ユーザーが次にクリックする方法と場所を示す背景のスクロールや矢印をアニメーション化することを選択できます。 私たちは皆、プログレスバーが似顔絵のダンスやプログレスバーのパーセンテージなどのさまざまなものにアニメーション化されているのを見てきました。 プログレスバーでアニメーションを紹介するための複数のアイデアを思いつくことができます。 ポップアップボックスとメッセージアイコンをアニメーション化することも、Webサイトに基本的なアニメーションを導入するための優れた方法です。

要素の機能に影響を与えたり、何らかの形で害を与えたりするためにアニメーションを使用しなかった場合に最適です。 たとえば、ウェブサイトのテキストコンテンツにアニメーションを追加することを選択することはできません。これにより、ユーザーが読みにくくなります。 さらに、ユーザーからの入力を取得することになっている場所にアニメーションを追加しないことを常に保証しておくのが最善です。 そのような場所でアニメーションを使用すると、ほとんどの場合ユーザーの気が散るからです。
5.コンテンツの複雑化:
Webサイトにアニメーションを導入する最良の方法の1つは、Webサイトのコンテンツを単純化することです。 たとえば、工場で製品がどのように製造されているかを示すWebサイトがある場合、通常は説明にテキストコンテンツを使用します。 このテキストコンテンツには、ユーザーがプロセス全体を理解するのに役立つ箇条書き、表、または段落を含めることができます。 しかし、この方法で、ある種の単調な形式のコンテンツが作成される場合があります。
アニメーションを使用して同じ情報を表示する場合は、さまざまな方法で表示する必要があります。 UIのいくつかの要素をアニメーション化し、その中に情報を入れることができます。 これらの要素が順番に回転するアニメーションを作成し、当たり障りのないテキストコンテンツではなく、関連情報を表示することをお勧めします。 この形式のアニメーションは、オンボーディングと呼ばれます。 アニメーションとテキストの要素を組み合わせたデザイン手法です。 これにより、エンゲージメントを促進する直感的なプロセスが作成されます。
6.ターゲットオーディエンスを無視する:
あなたがあなたのウェブサイトに載せることを選ぶものは何でも、誰がそれを読んだり訪問したりするのかを理解することは常に不可欠です。 これらの人々はあなたのターゲットオーディエンスで構成されています。 あなたのウェブサイトにアニメーションを載せることは必要ですが、あなたのターゲットオーディエンスがそれによってどのように影響を受けるかを見ることはより重要です。 それ以上に、アニメーションがターゲットオーディエンスにどのように役立つか、または利益をもたらすかを理解する必要があります。 ユーザーがあなたのウェブサイトにアクセスする理由とあなたのウェブサイトの技術的側面についての彼らの理解の背後にある理由を常に分析することが最善でしょう。
アニメーションが効果的かどうかを確認できるため、ユーザーが使用しているブラウザーのバージョンまたは帯域幅を分析することが常に最善の方法です。 ブラウザのバージョンが低いと、アニメーションは効果的にレンダリングされないため、役に立たなくなります。 さらに、アニメーションが目的を果たさない場合、それはウェブサイトでも役に立たないでしょう。
7.1つのデバイスのみをターゲットにします。
現在、ユーザーがWebサイトの閲覧に使用しているデバイスは非常に多くあります。 また、ユーザーがWebサイトを閲覧するために選択したデバイスに基づいて、要素をアニメーション化する方法を変更できます。 たとえば、ユーザーがデスクトップベースのコンピューターを使用している場合は、マウスホバーアクションでアニメーションを導入できます。 また、ユーザーがモバイル経由でWebサイトを閲覧している場合は、モバイル画面の外観をアニメーション化できます。 これはユーザーの心に大きな影響を与え、さまざまなデバイスに多くの注意を払ったという印象を与えます。
さらに、デバイスの変更に応じてWebサイトを構成しながら、さまざまなデバイスの構成を理解できます。 これにより、使用するアニメーションの種類と互換性のあるデバイスを確認できます。 したがって、構成を知ることで、アニメーションがそのデバイスでうまく機能するかどうかを確認できます。 また、さまざまなデバイスでアニメーションを使用するときに表示されるグリッチを処理することもできます。 したがって、ユーザーがWebサイトを閲覧する他のすべてのデバイスを含めるのが最善です。
8.ユーザーにアニメーションを強制する:
あなたがその訪問者に何かを強制するならばあなたのウェブサイトが成功する方法はありません。 ウェブサイトの訪問者に特定のことを強制しないのが最善であり、アニメーションにも同様に適用できます。 あなたは視差スクロールであなたのウェブサイトのホームページを飾ったかもしれません。 しかし、ユーザーが乗り物酔いに問題がある場合は、視差スクロールがWebサイトの正しいオプションではない可能性があります。 さらに、Webサイトにアニメーションがある場合は、アニメーションをオフにする機会をユーザーに常に提供する必要があります。 このようにして、ユーザーは、アニメーションを見ないようにする必要があるとあなたが考えていることを理解します。 したがって、アニメーションは強制的に見えません。
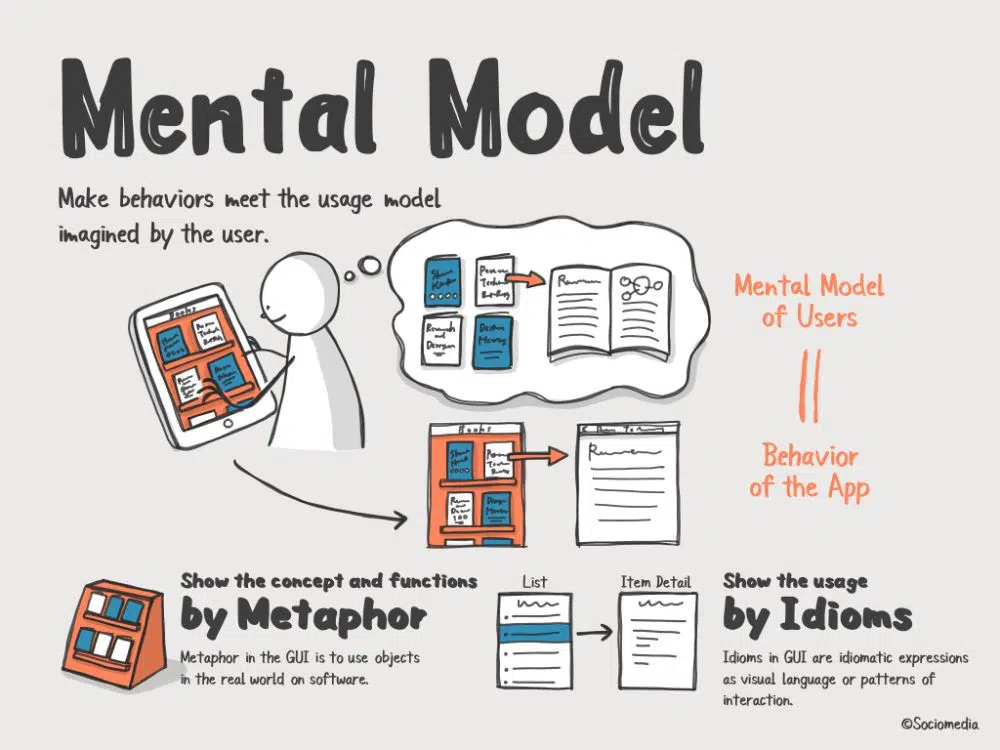
9.既存のメンタルモデルを無視する:
さまざまな分野に非常に多くの既存のメンタルモデルがあります。 そして、ユーザーは何かを見ているときに特定のタイプのメンタルモデルを期待します。 したがって、ユーザーに関しては、アニメーションで特定の種類の動作を期待します。 たとえば、ユーザーの注意を引くには、素早い動きで十分です。 しかし、スローモーションは一般的に見過ごされます。
アニメーションの観点からメンタルモデルを理解するには、アニメーションの12の原則を研究または検討する必要があります。 アニメーションを成功させるには、アニメーションとメンタルモデルを組み合わせるように常に注意する必要があります。 Webサイトにアニメーションを含める場合は、アニメーションをWebサイトの目標に合わせることが不可欠です。 そうでなければ、アニメーションは目的がなく、ウェブサイトの目的やユーザーの共感を得られない役に立たないように見えます。 さらに、アニメーションがユーザーの共感を呼ぶ場合、ユーザーのエンゲージメントが高まる可能性があります。
結論:
アニメーションは、適度に作成され、アニメーションとWebサイトが伝える情報のバランスをとる場合にのみ重要です。 このブログでは、Webサイトでアニメーションを使用するときに避けるべきことについて理解しています。 アニメーションを使用するのは良いことですが、アニメーションの使用量が多すぎる場合と少なすぎる場合の間に微調整されたポイントを見つける必要があります。 さらに、アニメーションはユーザーに強制的なものであってはなりません。したがって、Webサイトでは、ユーザーがアニメーションをオフにできるようにする必要があります。 それとは別に、アニメーションを建設的に使用して、たとえば、ユーザーに刺激的な方法で情報を提供するのが最善です。 それはユーザーエンゲージメントを増やし、あなたのウェブサイトのポジティブなトラフィックを増やすでしょう。