Webサイトの読みやすさを向上させるための7つのクイックCSSのヒント
公開: 2020-08-24すべてのWebサイトには、訪問者が読んで分析できるテキストコンテンツが必要です。 このコンテンツは、ブログ、記事、またはWebサイトのさまざまな領域を説明する理解しやすいWebサイトコンテンツの形式にすることができます。 サイトの訪問者は、要件に応じてWebサイト上の特定のものを読みます。 しかし、彼または彼女は、ウェブサイト上のテキストが読みやすく、読みやすい場合にのみコンテンツを読むことができます。 読みやすさがなければ、このサイトは画像、リンク、その他のWeb要素のコレクションにすぎません。 したがって、それがどんなに長くても短くても、ウェブサイトのコンテンツは十分に読みやすいはずです。 Web開発者は、必要なフォントの種類、または必要なスペースの配置の種類を知っておく必要があります。 これらのパラメータは、テキストコンテンツがどのように表示され、Webページ上でそれ自体を分解するかを決定する重要な役割を果たします。
最近、Web開発者はCSSを使用して、外観、フォント、フォント面など、Webサイト上のすべてのものをデザインしています。 ここでは、このブログは、CSSを使用している間、Webサイトの読みやすさを維持および強化するために従うことができる特定のCSSのヒントとコツに焦点を当てています。
1.単位:
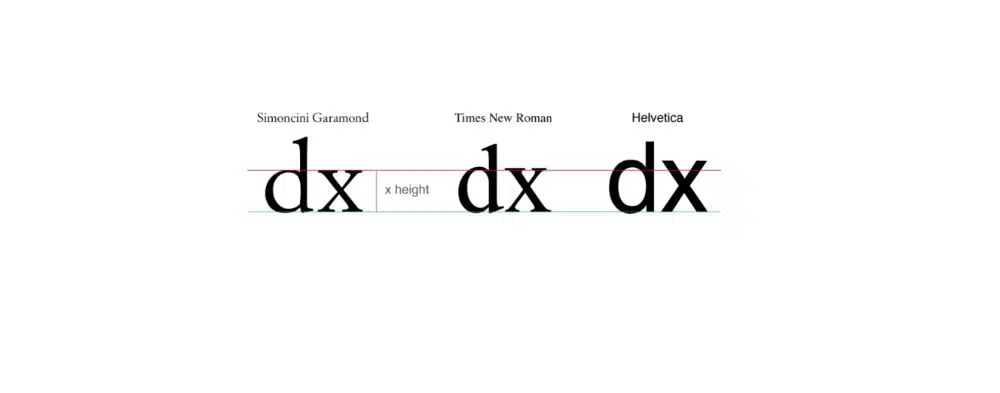
テキストのフォントサイズを管理するのに役立つさまざまな単位が利用可能です。 あなたはあなたのウェブサイトまたはウェブページのテキストのセクションに従ってどのユニットが有用であるかを理解する必要があります。 これらの単位は、Webページの構造とその上のテキストの配置をどのように定義するかを理解した後で決定できます。 表示デバイスの寸法やリーダーの好みなどの要素も考慮する必要があります。 したがって、フォント固有の単位であると考える場合、emとremは信頼できる完璧な選択です。 emsを使用して、テキストのサイズが変更される傾向がある場合に、段落内の垂直マージン設定を定義できます。 ただし、選択したセクションでセリフフォントをサンセリフフォントに置き換えると、ボトルネックが発生する傾向があります。 さらに、同じサイズのフォントは、ファミリが変わると異なって表示される場合があります。 一般に、小文字のアルファベット「x」のサイズは、他の文字のサイズを指します。
CSSを使用してWebサイトの外観を処理する場合、「font-size-adjust」プロパティを考慮に入れて、同じサイズのフォントをレンダリングできます。 このため、文字の高さは小文字の高さと一致する可能性があります。 このコードスニペットを使用して、上記の要因を確認できます。
@supports(font-size-adjust:1;)
{{
論文{
フォントサイズ調整:0.5;
{{
}
2.線の高さ:
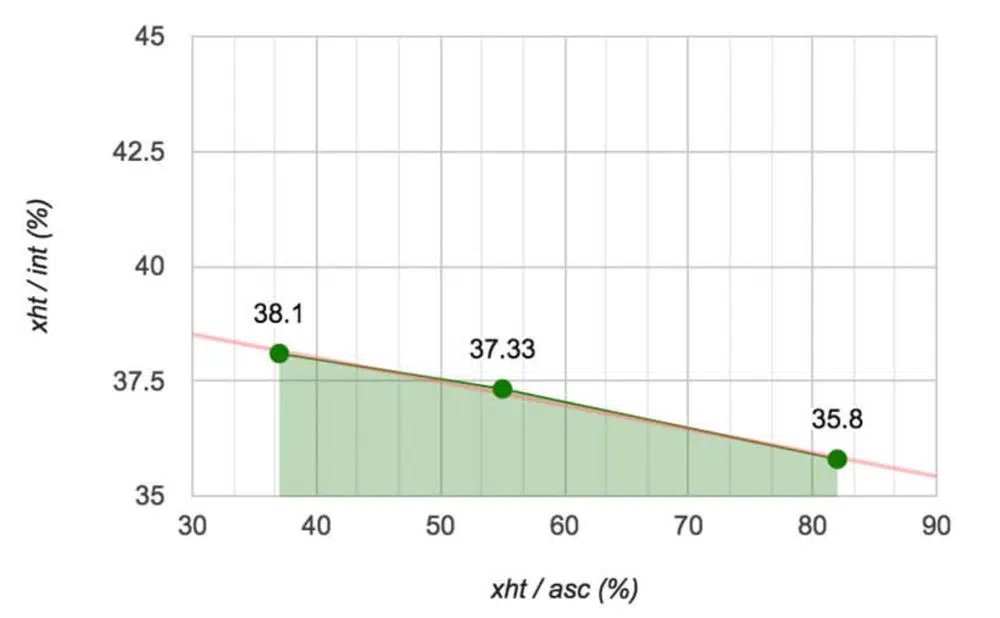
黒いテキストの間の白い領域はタイポグラフィを定義します。これは、WebサイトまたはWebアプリケーションを設計しようとしているときに適用されます。 行の高さ、マージン、および改行を考慮するときは、多くの注意を払う必要があります。 x-heightの値に依存することにより、行の高さを最適化するためのフォントサイズを決定できます。 デフォルトでは、ブラウザは行の高さを1.2として提供します。これは、特定の単位を含まない値です。 この値はTimesNewRomanフォントの正しい値ですが、他のフォント面には同様に適用されません。 行間隔はフォントサイズに比例するわけではなく、テキストタイプなどのパラメータによって異なります。 長い形式のコンテンツについては、8〜14の範囲のサイズで特定のフォントをテストしました。これにより、行間隔に対するエックスハイトの比率が37.6に低下することがわかりました。 これらのテストは、一枚の紙に印刷された長い形式のコンテンツに対して実施されました。
モバイルや他のデバイスの画面を検討すると、デバイスのコンテンツにはテキストの行の間に適切な間隔が必要であることがわかりました。 したがって、デジタルコンテンツの場合、比率は32に維持されます。CSSを使用すると、次のようにコードスニペットの形式でこの値を定義できます。
P {
行の高さ:calc(1ex / 0.32);
}
このコードを使用すると、フォント面がsans-serifまたはserifフォントファミリのどちらに由来するかに関係なく、最適な値を得ることができます。 タイポグラフィに関連するツールが利用できない場合も、同じ値が関係します。
3.スケールの定義:
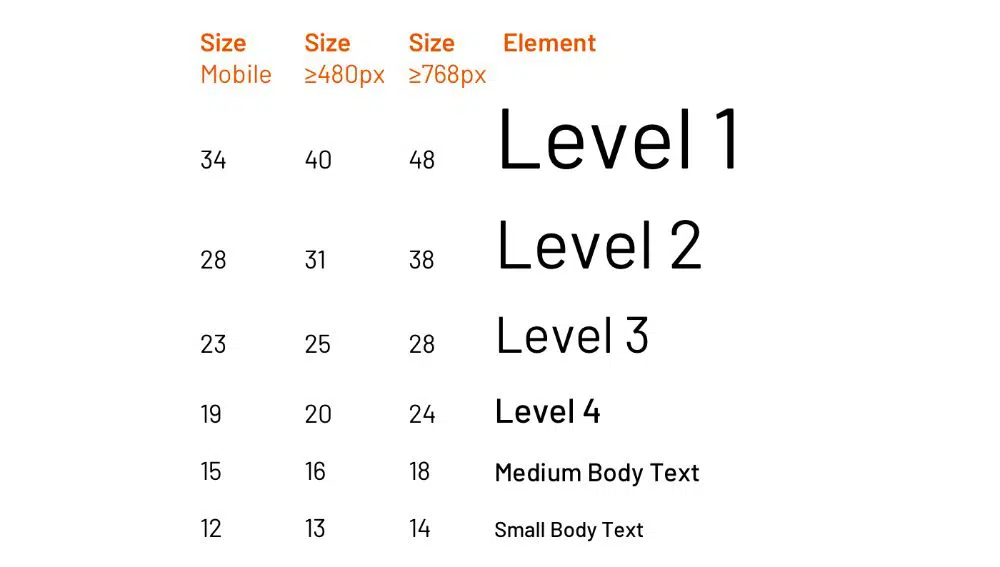
以前の字幕では、フォントのサイズを調整し、値を使用して線の高さを決定しました。 さらに、長い形式のコンテンツを検討する際に、段落間に適切な間隔を空けるための活版印刷のスケールを決定する必要があります。 すでに確立しているように、行スペースは線形形式では拡大しませんが、テキストの構造に応じて変化する可能性があります。 フォントサイズが大きいタイトルを検討する場合は、行の高さの比率を大きくする必要があります。 これは、次のCSSコードを使用して定義できます。
記事h1
{{
フォントサイズ:2.5em;
行の高さ:calc(1ex / 0.42);
マージン:calc(1ex / 0.42)0;
}
記事h2
{{
フォントサイズ:2em;
行の高さ:calc(1ex / 0.42);
マージン:calc(1ex / 0.42)0;
}
記事h3
{{
フォントサイズ:1.75em;
行の高さ:calc(1ex / 0.38);
マージン:calc(1ex / 0.38)0;
}
記事h4
{{
フォントサイズ:1.5em;
行の高さ:calc(1ex / 0.37);
マージン:calc(1ex / 0.37)0;
}
記事p
{{
フォントサイズ:1em;
行の高さ:calc(1ex / 0.32);
マージン:calc(1ex / 0.32)0;
}
上記のコードは、タイトルが関係するフォントサイズに応じて行の高さを設定するのに役立ちます。 さらに、長い形式のコンテンツも、このコードスニペットの恩恵を受けることができます。
4.文字と単語の間隔:

読みやすさの懸念に取り組むとき、失読症やその他の学習障害や課題を抱えている人々を忘れてはなりません。 発達性失読症に関する研究はまだ研究中であり、それは読書能力に深刻な影響を及ぼします。 上記の要因を決定する際には、常にこれらの科学的研究を考慮する必要があります。 あなたのタイポグラフィは、読者があなたのコンテンツをどのように読むかの効果と結果を決定することができます。
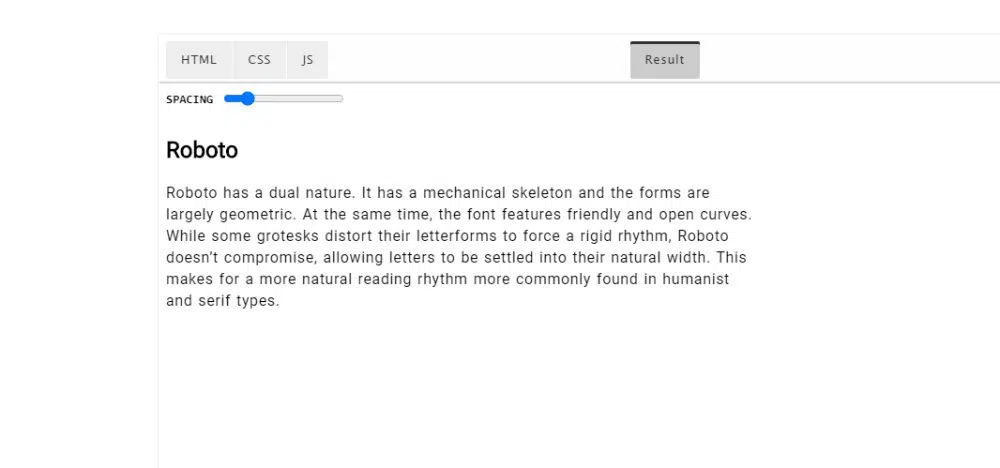
高レベルの読みやすさのフォントを使用したグリフの形状は読みにくいが、文字間の間隔は役立つことを証明する明確な証拠があります。 したがって、文字間の間隔を拡大または縮小したり、フォントのサイズを変更して読みやすさを向上させたりできるツールをWebページに提供する必要があります。 これらのコントロールは、フォントサイズが大きくなるにつれて、文字間のサイズを大きくする必要があることに注意する必要があります。 同様に、フォントサイズの減少にも伴います。 CSSコードスニペットの「letter-spacing」と「word-spacing」を使用して、文字間隔と単語間隔に焦点を当てることができます。
ただし、「文字間隔」を使用すると、条件が考慮されず、フォントのカーニングが破損する傾向があります。 これにより、Webページに最適でない間隔がレンダリングされます。 この欠点に対処するために、可変フォントを使用して、Webページでのフォントのレンダリング方法を制御できます。 フォントデザイナーは、変数の間隔をパラメーター化する必要があります。 これは、読者の変化する習慣に応じて拡大縮小できるグリフのフォントの太さと形状を決定するのに役立ちます。
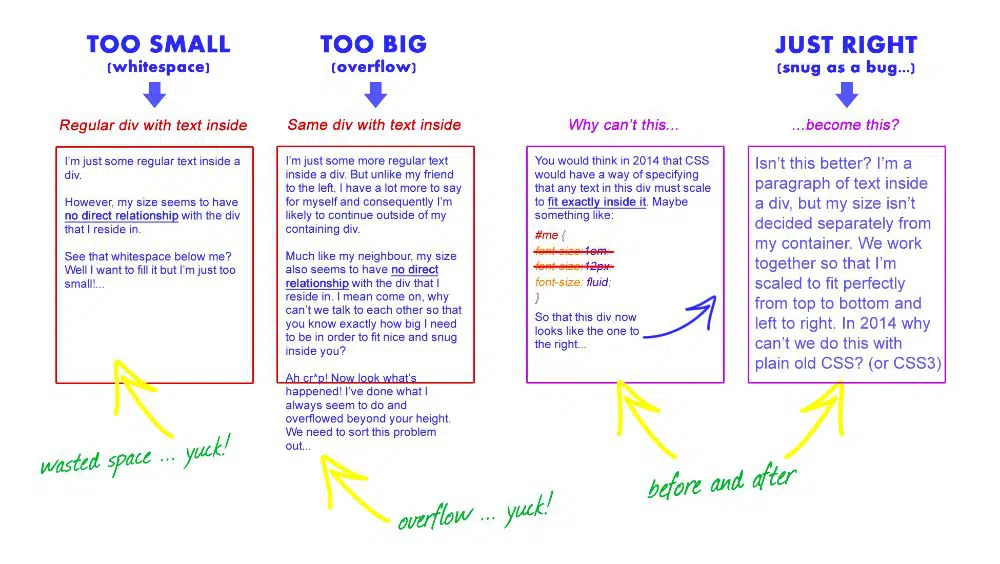
5.幅と配置:
デジタルテキスト形式では、段落幅は行の文字数と間隔として定義されます。 人間の目は、テキストを読み始めるときに約7〜8文字を読むために使用されます。 さらに、人間の目は、連続して現れる数回の繰り返しの読み取りしか管理できません。 したがって、書き込みのどの部分でも改行が不可欠です。 テキストの一部を読んでいる間、読者の焦点がどのように動くかを考慮する必要があります。 これは、テキストの次の行の終わりから始まりまで実行されます。 したがって、テキストの種類に基づいて特定の文字数を維持することが不可欠です。 通常、段落には1行に60〜70文字を含む行が含まれます。 「ch」単位は、CSSを使用して段落の幅を割り当てるときにこの値を設定するために使用されます。 CSSの次のコードは、「ch」値を定義します。
P
{{
幅:60ch;
最大幅:100%;
}
段落を扱うときは、テキストの正当化も重要です。 ブラウザが変更された場合、ハイフネーションに関する支援は最適ではありません。 したがって、事前に十分に確認する必要があります。 ハイフネーションの支援が利用できない場合は、読むときに水平方向のスペースが邪魔になるため、テキストを正当化することは避けてください。 ハイフンサポートが利用可能な場合と利用できない場合に、CSSコードを提供します。
/ *ハイフンが使用可能な場合:* /
p [lang =” en”]
{{
text-align:justify;
ハイフン:自動;
}
/*ハイフンをサポートしていない場合のCSSコード*/
p [lang =” it”]
{{
text-align:左;
ハイフン:なし;
}
ネイティブサポートが付属していない言語では、手動でハイフンを付けることができます。 さまざまなサーバー側とクライアント側を使用して、「‐」を挿入できます。 要素。 これは、トークンを壊すことができる場所を指示します。 この文字は、ハイフンの形式で表示される行の終わりに配置されない限り、非表示になります。 これを使用するには、「ハイフン:手動CSS」パラメーターを設定する必要があります。
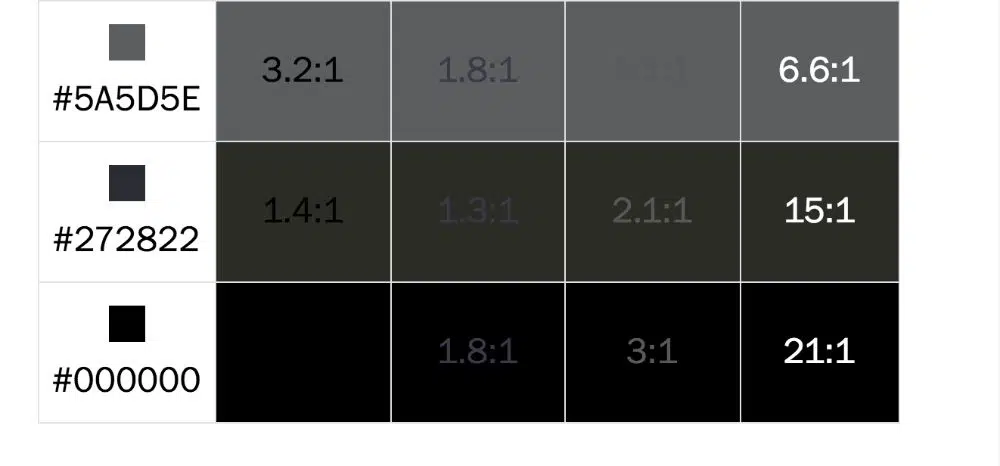
6.前景のコントラスト:
読みやすさに関して考慮すべき最も基本的な要素は、背景とフォントの選択された色の間の色のコントラストです。 WCAGは、Web Content Accessibility Guidelinesとも呼ばれ、さまざまな標準に対して事前定義されたガイドラインの特定のリストがあります。 これは、WebアプリケーションまたはWebサイトの背景とテキストの間に必要な正しい色のコントラストを定義します。 設計と開発の両方で利用できるさまざまなツールを使用して、コントラストを計算できます。 市場には自動バリデーターがありますが、実際のテストほど正確には機能しません。
CSSを使用して色のコントラストを定義する場合、「calc」ステートメントを使用してフォントの色を動的に計算し、最高の色のコントラストを提供できます。 これは、テーマの色と背景を考慮して計算されます。 「Calc」係数を使用するCSSコードは次のとおりです。
論文
{{
–赤:230;
–緑:230;
–青:230;
–aa-明るさ:(
(var(–red)* 299)+
(var(–green)* 587)+
(var(–blue)* 114)
)/ 1000;
–aa-color:calc((var(–aa-brightness)– 128)* -1000);
背景:rgb(var(–red)、var(–green)、var(–blue));
色:rgb(var(–aa-color)、var(–aa-color)、var(–aa-color));
}
メディアクエリパラメータに応じて、ユーザーの好みに応じて暗いテーマと明るいテーマを切り替えることもできます。 CSSの「prefer-color-scheme」を使用して、次のように明るいテーマと暗いテーマを切り替えることができます。
@media(prefers-color-scheme:dark)
{{
論文
{{
–赤:30;
–緑:30;
–青:30;
}
}
7.フォントに影を追加します。
選択できるWebフォントには大きな違いがありますが、標準的なアプローチと一貫性を定義する従来のフォントの選択から遠ざかるのは簡単です。 ただし、カスタムWebフォントの選択にはいくつかの欠点があります。 たとえば、すべてのデバイスが異なる方法でフォントをレンダリングします。 Appleコンピュータは、アンチエイリアシング技術を使用してピクセルパーフェクトフォントを作成することが知られています。 しかし、Windowsでは、読みやすさがより重要視されるアプローチを支持しています。 したがって、AppleとWindowsベースのデバイスで同じテキストを見ると、フォントがある程度異なって見える場合があります。
この問題を克服するために、Webフォントが役に立ちます。 Webフォントは、最初に表示されたとおりにWeb上で適切にレンダリングされます。 ただし、新しくリリースされたカスタムWebフォントの場合、フォントは期待どおりにレンダリングされません。 したがって、さまざまなデバイスで外観が異なります。 ブラウザを変更しても、フォントが少し異なって見える場合があります。 このような場合は、フォントに影を付ける必要があります。 次のCSSコードを使用して、フォントにシャドウを実装できます。
h1{/*セレクター*/
font-family:” Some Custom Font”、serif;
text-shadow:001px透明;
/ *または、0pxのハードシャドウを適用する必要がある場合は、
*複数のテキストシャドウを使用できます*/
text-shadow:0 0 0#f00、001px透明;
}
結論:
読書は複雑さに満ちた活動であり、読者が読書障害を持っているとさらに複雑になります。 あなたがウェブサイトの開発を目標としているとき、あなたは障害のある読者を含む通常の読者の世話をしなければなりません。 したがって、このブログでは、Webサイトの読みやすさを考慮しながら、CSSを使用して処理するための根本的な問題について説明しています。