デザイナーがモバイル互換性で犯す7つのよくある間違い
公開: 2021-04-13多くの場合、デザイナーはデスクトップ上で驚異的に機能する完璧なWebページまたはアプリケーションを作成するために多くの時間を費やします。 しかし、携帯電話で開こうとすると、それを使うのはイライラして退屈な作業になります。
そして、スマートフォンが複雑なタスクを迅速かつ効率的に処理できるこのペースの速い世界では、Webページ/アプリケーションをモバイルインターフェイスと互換性を持たせることが最も重要です。
モバイルと互換性のない悪いデザインを持つことには多くの欠点があります。 それは人々があなたのアプリをダウンロードしたりあなたのウェブサイトにアクセスするのを思いとどまらせるだけでなく、あなたの会社の評判と善意を犠牲にするでしょう。 したがって、モバイルインターフェイスと互換性のないWebページ/アプリケーションを用意する余裕はありません。
デザインを再評価し、モバイルインターフェースとの互換性を高めるために、デザイナーが犯す一般的な間違いをいくつかまとめて、回避できるようにしました。
1.モバイル用に個別のURLを設定する
携帯電話用にまったく新しいURLを作成すると、タスクが簡単になるように見えるかもしれませんが、そうではありません。 モバイルアプリケーション用に個別のURLを追加すると、害が生じるだけでなく、害も大きくなります。
ここでの主な問題は、ブラウザのリダイレクト機能にあります。 任意のブラウザでURLを実行すると、サーバーに埋め込まれたスクリプトが、デスクトップとモバイルのどちらを閲覧しているかを検出しようとします。 モバイルを閲覧していることが検出されると、スクリプトはモバイルとの互換性が高い別のURLにリダイレクトします。 ただし、これは検索エンジンの配置に重大な影響を与える可能性があります。
それに加えて、スクリプトは、どのサイトに誘導するかを決定するのに長い時間がかかります。 そしてそれはあなたの収益にも影響を及ぼします。
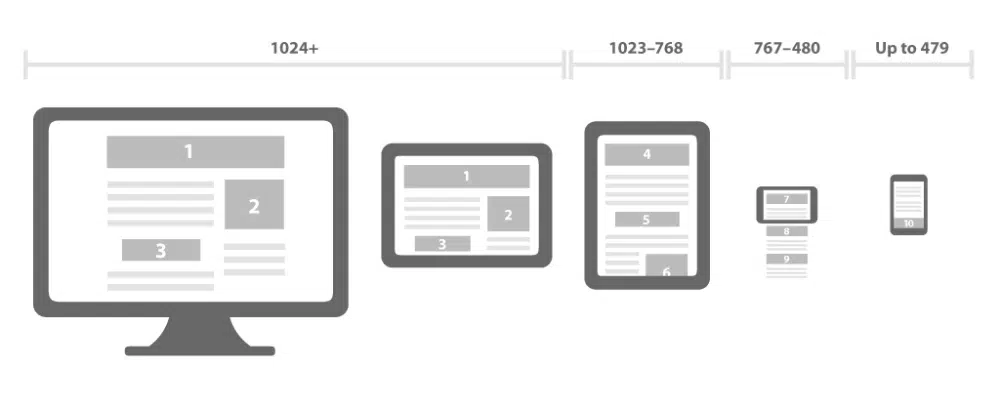
したがって、レスポンシブWebデザイン手法を使用する方が論理的です。 CSS3メディアクエリを使用してWebページのレイアウトを変更できる方法でWebページを構築します。 簡単に言うと、これは、アクセス先のデバイスに関係なく、ページ全体にHTMLコードが1つしかないことを意味し、CSSメディアクエリを使用すると、コードでWebページの表示を変更できます。
これには2つの基本的な利点があります。デスクトップとモバイルのコンテンツを1つのURLにコンパイルするため、Googleのアルゴリズムがウェブページとやり取りしやすくなり、コンテンツにインデックスプロパティを割り当てることができます。 それに加えて、これはGoogleがあなたのコンテンツをより簡単かつ効率的に発見するのに役立ちます。
2.デフォルトとして高密度を設定する
あなたはあなたの見事に鮮明なディスプレイを自慢し、あなたの顧客に最高品質のパフォーマンスを提供したいと思うでしょうが。 ただし、高品質を選択することには独自の欠点があります
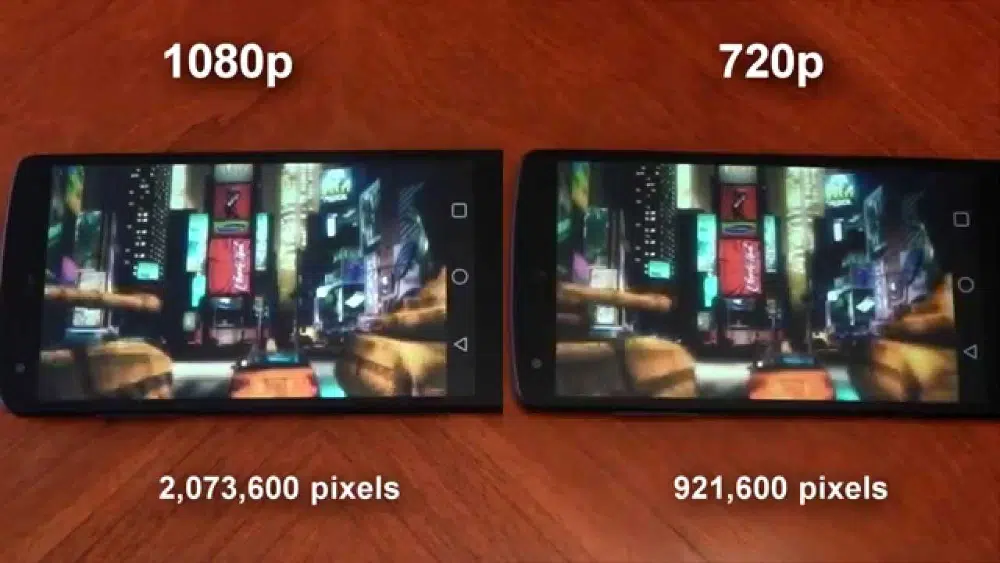
- 読み込み時間が長くなる:高密度の画像やグラフィックスはファイルサイズが大きく、読み込みに時間がかかります。 グラフィックカードが高い場合でも、ラップトップはそのようなビジュアルの処理中にクラッシュすることがよくあります。 では、電話はどうなるのでしょうか。 このような高解像度は、電話の機能を妨げ、顧客体験を低下させる可能性があります。
- より重いデータ使用量:ネットワークプランに無制限のデータがあると記載されていても、それらは本当に無制限ではありません。 一定の制限があり、その後はデータが制限されるか、低速になります。 あなたがあなたの視聴者にこれだけのデータを消費させるならば、彼らはあなたのウェブサイトを放棄するでしょう。
- ローミング中のデータ消費:すべてのシナリオで、視聴者が国外にいて、ローミングデータでサイトを閲覧している場合はどうなるでしょうか。 そして、驚くほど高いローミング料金で、あなたはそれのためにあなたの顧客を失うに違いありません。
したがって、Webサイトに高密度のグラフィックが必要か、それとも低解像度の代替手段で十分かを評価するために、ある程度の時間を費やす必要があります。 この状況で役立つもう1つのヒントは、可能な限り画像をベクター形式で保存するか、ロスレス圧縮を提供できる超高圧縮技術を使用することです。
3.非圧縮PNGのアップロード
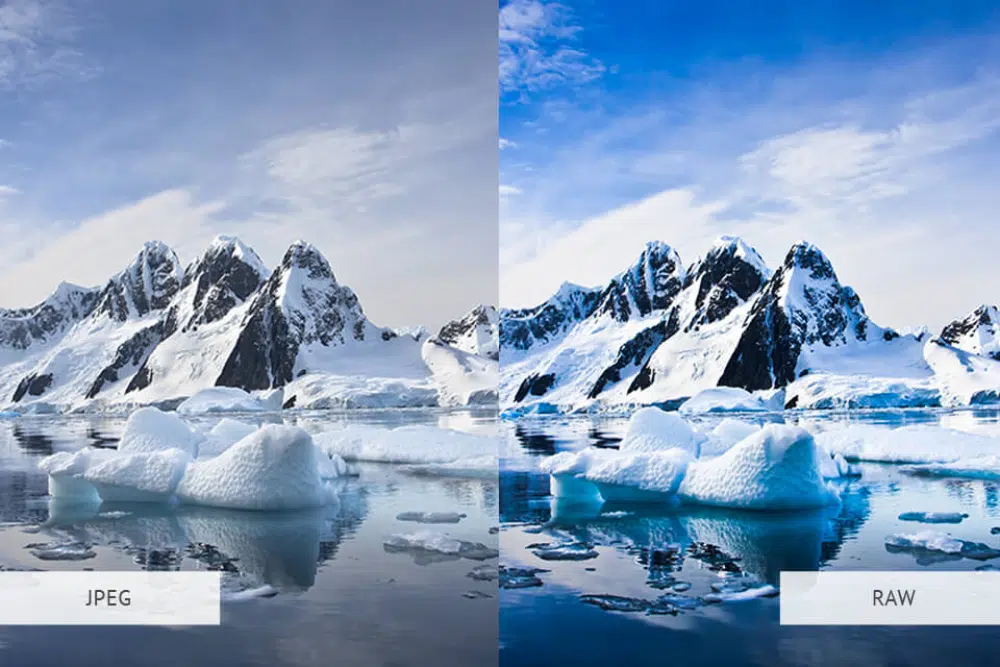
高密度グラフィックスの作成の問題に加えて、多くの設計者は、画像またはグラフィックスをアップロードするときにPNGファイルを圧縮することを忘れることがよくあります。 通常はPNG-24形式であるため、最適化せずにPhotoshopからファイルを直接アップロードすることに慣れています。
Photoshopからレンダリングされた画像は非常に密度が高く、多くのデジタルスペースを消費します。 PNG-24形式の画像は、非常に鮮明な詳細と非常に細かい定義を備えているため、Webページ/アプリケーションには必要ない場合があります。
Photoshopで編集した画像を使用できるようにするには、これらの画像をPNG最適化フローで実行する必要があります。 まず、ImageAlphaと呼ばれるアプリを使用して画像を取得する必要があります。このアプリは、品質を低下させることなく画像サイズを半分にカットします。
次に、画像に対して多くの技術やその他のアプリケーションを使用するImageOptimを通過させます。 これにより、画像サイズを大幅に削減できます。
これを行うことにより、ファイルを重くすることなく、Webページ/アプリケーションで高解像度の画質を維持できます。 これにより、Webページの処理が容易になり、ユーザーエクスペリエンスが向上します。 あなたの視聴者は彼らの仕事を遂行するためにここにいて、グラフィックを賞賛するためではないことを覚えておいてください。 ほとんどの場合、低品質の画像でも問題ありません。
4.複雑で紛らわしいインターフェース

最高で最も魅力的なインターフェースを設計しようとすると、デザイナーはWebページを複雑にしすぎて、ユーザーを混乱させることがよくあります。
モバイルWebページを設計するときは、すべてのクラスと年齢層で使用されることを理解し、Webページがそれらすべてと互換性があることを確認する必要があります。 若くて上級のユーザーの中にはあなたのインターフェースを理解している人もいるかもしれませんが、高齢者は複雑なインターフェースに適応するのが難しいと感じる可能性が高いです。
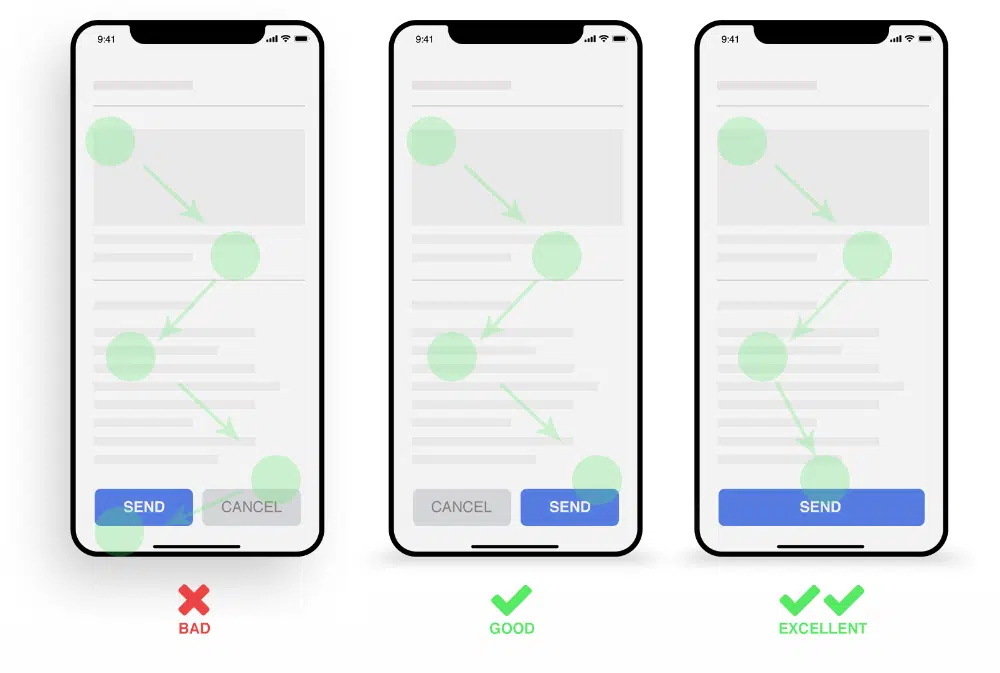
これを回避するには、わかりやすいアイコンと記号を備えた使い慣れたインターフェイスを組み込むことをお勧めします。 たとえば、緑色のボタンは「はい」、「進む」、または「承認済み」のいずれかを意味し、赤色は「いいえ」、「停止」、または「拒否」を意味します。
あいまいで一見理解できない記号を組み込むことは避けてください。
また、ページがたくさんの色やフォントで乱雑にならないように注意してください。 ユーザーがインターフェースに慣れるのに役立つ設計の一貫性が必要です。
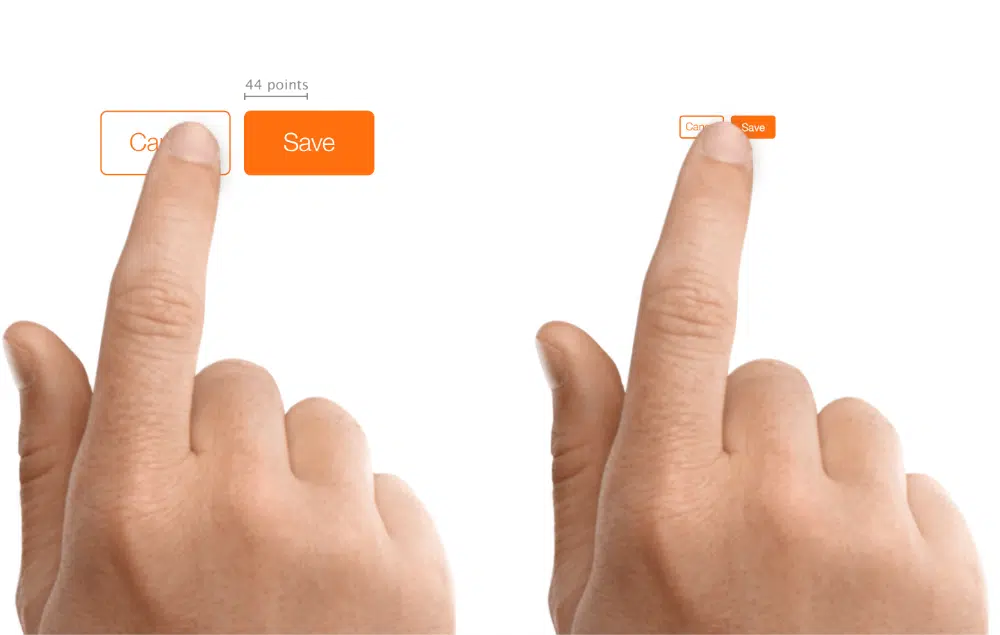
5.小さくて理解できないタッチターゲット
モバイルユーザーがしばしば苛立たしいと感じるのは、ウェブサイト上の小さくて理解できないタッチターゲットです。 マウスカーソルは簡単に操作でき、その鋭い端は正確になりますが、指はモバイルカーソルよりも大きく幅が広くなっています。
この問題は、ほとんどの設計者がピクセル数でターゲットを作成し、画面密度を考慮しないために発生します。 ローエンドでは、ほとんどのスマートフォンの解像度は150dpiですが、一部の高性能スマートフォンは400dpiを超える可能性があります。
ここで、44pxの正方形のターゲットを作成すると、低DPI画面では7.4mmの正方形として表示されます。 ただし、同じピクセル数では、高密度の画面で2.5mmのボックスが生成されます。
したがって、物理的な寸法を使用して、ターゲットを測定および構築する必要があります。 大人の指の幅は12mmから20mmの範囲で、携帯電話のキーボードのキーの幅は約5mmです。 これはあなたが目指すべき最小サイズですが、キーのスケールが9mmのときに最低のエラー率を達成することができます。 2つのキー間の理想的な距離は2mmである必要があります。そうしないと、ユーザーが誤って間違ったターゲットをトリガーする危険があります。
したがって、これらのベースとデバイスに基づいて、ターゲットキーの正しい寸法を計算します。
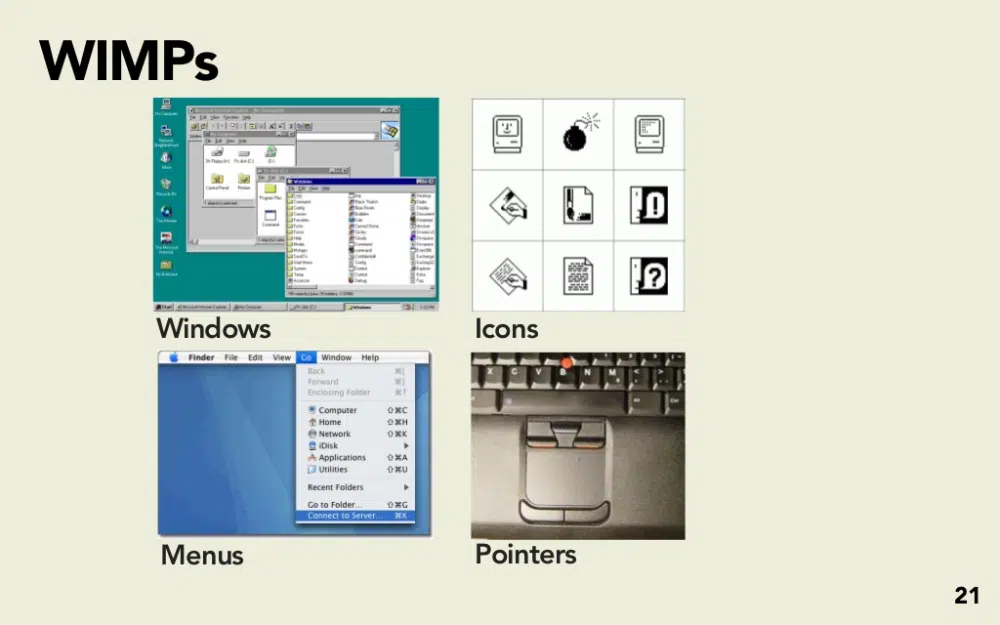
6.WIMPの規則に従う
新しいテクノロジーの時代には、高度で再開発されたインターフェースが必要です。 WIMP(Windows、アイコン、メニュー、ポインター)は、以前はユーザーインターフェイスの経験則でした。 しかし、スマートフォンとタッチスクリーンの出現により、このパラダイムは時代遅れになりました。
新しく改善されたテクノロジーに適応するには、これらの従来の方法を許し、高度なテクノロジーの利点を活用できる新しいインターフェイスを作成する必要があります。
複数のウィンドウを提供する形式はデスクトップにとって非常に有益ですが、携帯電話に関してはこの方法は非常に面倒です。 代わりに、開発者は携帯電話にタブ機能を組み込んで、ページの整理と並べ替えを維持するのに役立ちます。
タッチスクリーンデバイスを使用している場合、指はポインタの役割を果たします。 ユーザーをWebサイトに誘導するためにポインターが必要でしたが、タッチスクリーンはその必要性を排除しました。 必要なものを直接クリックするだけです。 マウスの機能を使用しても、マウスの通常のクリックは画面のダブルタップに置き換えられました。
タッチスクリーンは、Webページをナビゲートする方法にも革命をもたらしました。 メニュー選択パターンは、メニューの複数のオプションを縮小してコンパクトなスペースに収める一般的な方法です。
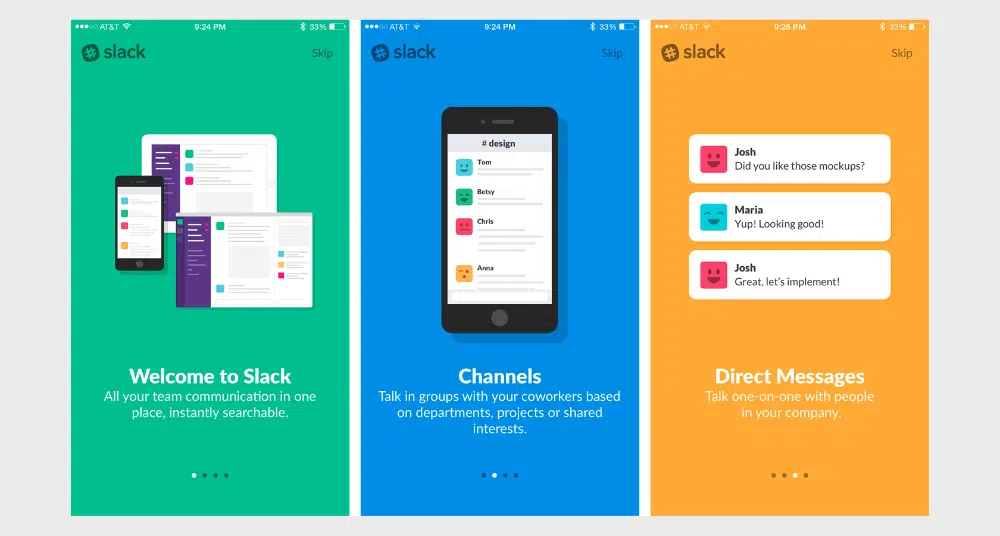
7.悪いオンボーディング経験
オンボーディングとは、アプリケーションまたはWebページとユーザーとの最初の対話を指します。 これは、ユーザーがアプリケーション/ Webサイトを紹介され、そのインターフェイスがどのように機能するかについての関連するヒントを理解するフェーズです。 そして、ことわざにあるように、第一印象は最後の印象です。
このシナリオでは、ユーザーのオンボーディングエクスペリエンスが悪いと、Webサイトの衰退につながる可能性があります。 オンボーディングフェーズでは、ユーザーはWebサイトに一定の印象を与え、将来使用するかどうかについて意見を導き出します。
悪いオンボーディング体験につながる可能性のある特定の要因は次のとおりです。
- 視聴者を混乱させる可能性のある、設計が不十分で侵襲的なツールチップ
- タフで時間のかかるサインアッププロセス
- Googleアカウントに直接リンクするオプションを提供していません
- ボットが生成したウェルカムメールは、視聴者を少し不安にさせる可能性があります
- 最初の導入後、明確な道筋を作成していない
多くのモバイルアプリ開発者は、これらの側面を忘れて、悪いオンボーディングインターフェイスを作成することになります。 彼らは彼らがそれを嫌うようにするウェブページについて行く方法についての手がかりや指示を残しません。
したがって、ユーザーにWebサイト/アプリケーションを続行してもらいたい場合は、優れたオンボーディングエクスペリエンスを構築する必要があります。 あなたのオンボーディング体験は、あなたを最後まで快適に導き、将来の素晴らしい体験のためにあなたを準備する案内人のようなものでなければなりません。
間違いを犯すのは人間の本性であり、誰もそれを免除されません。 しかし、成功するためには、それらの間違いを訂正し、さらに、他の人が犯した間違いから学ぶ必要があります。
優れた互換性のあるインターフェイスを構築する場合は、多数のスクリーニングプロセスを実行して設計を実行します。 さまざまなサンプルグループを通じてそれらをテストし、すべての人口統計でどのように機能するかを評価します。
優れたユーザーエクスペリエンスの作成に十分な時間と労力を費やさないと、顧客もWebページ/アプリケーションに関心を持たなくなります。 デザインをすべての人と互換性のあるものにする唯一の方法は、細心の注意を払い、アプリの細部に注意を払うことです。 オンボーディングの経験からファイルサイズの密度まで、魅力的なものにするためにあらゆる面でデザインを最適化する必要があります。