コンバージョン率を上げるための 5 つのランディング ページのベスト プラクティス
公開: 2022-08-17
効果的なランディング ページのデザインは、過小評価されがちな微妙な芸術です。 効果的なランディング ページは、印象を残し、明確なメッセージを伝える必要があり、訪問者がクリックする前にすばやく行う必要があります。
ランディング ページが印象を残すにはどのくらいの時間が必要ですか? 確かなことはわかりませんが、8 秒ルールはデジタル マーケティングの世界でよく引用されます。 経験則を探している場合、それは最初から悪い指標ではありません。
ランディング ページが 8 秒以内にユーザーを惹きつけられるようにするのは簡単なことではありませんが、見返りが得られる可能性があるため、努力する価値はあります。 ランディング ページができるだけ早く強い印象を残すために適用できる原則の一部を次に示します。
1 - 適切な視覚言語を選択する
素人のランディング ページでよくある間違いは、視覚要素の誤用です。 不十分なデザインのランディング ページは、多くの場合、単調すぎたり、騒がしすぎたり、ページのコンテンツに同意しません。
最後の点は重要です。 8 秒で印象を残そうとするということは、ページ上のすべてが核となるメッセージを伝えるのに役立つということです。 たとえば、婦人服を販売している場合、テクノロジー企業のウェブサイトのように見えるウェブサイトを持つと、不要な混乱が生じます。 そして、貴重な秒を無駄にします。
訪問者は、ランディング ページがロードされた瞬間に、最小限の読み取りで、下にスクロールする必要なく、ランディング ページが何であるかを理解できる必要があります。 一見しただけで、少なくともそれがどのカテゴリに属しているかがわかるはずです。
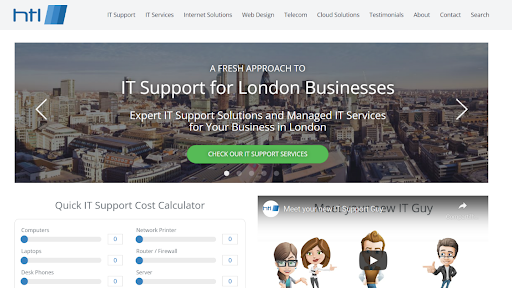
これはさまざまな方法で実現できますが、その中には他の方法よりも微妙なものもあります。 たとえば、電話を販売している場合は、電話の写真や電話を使用している人の写真をランディング ページの中央に配置すると効果的です。 または、携帯電話をウェブサイトのロゴの一部にすることもできます。 または、HTL.London が行ったように、ランディング ページを開いたときに最初に表示される短いビジネスの説明を作成することもできます。

ランディング ページのデザインをコンテンツに合わせる方法のより微妙な例としては、色、アイコン、レイアウト、および全体的な美学を使用して、Web サイトに適切な種類の雰囲気を作成することが含まれます。 これらを正しく理解する最も簡単な方法は、競合他社が何をしているかを確認することです。 ニッチを念頭に置いて設計された Web サイト テンプレートを使用することも役立ちます。
2 - 行動を促すフレーズ (CTA) を管理する
ビジネスが 1 つの価格で 1 つの製品のみを提供している場合、ページ上の行動を促すフレーズの数を管理するのは比較的簡単です。 1 つまたは 2 つの大きな「購入」ボタンを含めるだけで、訪問者がページをスクロールしているときにページの焦点として機能します。
ただし、さまざまな商品やサービスを提供する企業の場合、このプロセスは注意が必要です。 CTA をいくつ含めるか、どこに配置するかを考え出すことは、ジャグリング行為です。 CTA が多すぎると、ページがプロフェッショナルに見えなくなる可能性があります。 また、それぞれの CTA が異なる製品を対象としている場合、分析麻痺を誘発するリスクがあります。 一方、提供するCTAが少なすぎると、顧客が必要なものを見つけるのが難しくなる可能性があります.
これにはさまざまな解決策があります。 その 1 つは、消費者の需要、消費者のフィードバック、A/B テストなどに基づいてページを最適化することです。 もちろん、競合他社がその問題にどのように取り組んでいるかを確認することも良い考えです.

もう 1 つの解決策は、複数のランディング ページを用意することです。これにより、訪問者がどのマーケティング チャネルから来ているかに基づいて、訪問者をどこに誘導するかを決定できます。 製品が市場のさまざまなセグメントをターゲットにしており、このプロセスをシームレスにするマーケティングツールが世の中にある場合、これは非常に便利です.
3 - 消費者の旅を簡素化する

見込み客が CTA をクリックした後に何が起こるかは、CTA のデザインと同じくらい重要です。 金銭のやり取りがなければ売買は成立せず、あっさりと諦めてしまうお客様もいます。 遅い、不便、または従うのが難しい購入プロセスは、多くの見込み客を遠ざける可能性があります.
ここで念頭に置いておくべき重要な原則は、単純さです。 カスタマージャーニーのすべてのステップは、リードを失う可能性がある場所であるため、必要なステップ数を減らす方法に常に注意を払う必要があります. アカウントを作成するために必要な情報の量を減らしたり、より便利な支払いオプションを提供したり、フィードバックやアンケートの不要なプロンプトを削除したりすることなどによって、.
企業は、クリックから購入までの道のりをできるだけ短くするために、あらゆる種類の巧妙なソリューションを考え出しました. そのうちの 1 つは、ユーザーが最小限の詳細情報でアカウントを作成できるようにし、後で詳細情報を要求することです。
4 - 技術面を最適化する
熱心な買い物客が遅い Web サイトにどれほど敏感であるかを過小評価しないでください。 ニッチな製品やページを扱う場合、消費者はもっと辛抱強く待つかもしれませんが、e コマースの購入者を対象とした調査では、読み込みに 6 秒以上かかると、50% が Web サイトを放棄することがわかりました。
第一印象で得られるチャンスは 1 回だけです。ウェブサイトの速度が遅かったり、応答がなかったりすると、その第一印象をネガティブなものに変えてしまう可能性があります。 これは、ウェブサイトがオーガニック トラフィックと SEO にどのように影響するかについては何も話していません。
サイトがさまざまなデバイスでロードするのにかかる時間を追跡していない場合は、開始する時が来ました. 読み込み速度を測定するツールはたくさんあります。これらのツールを使用すると、Web サイトが現在どのデバイスでも遅くなっているかどうかを判断できます。
5 - ソーシャルプルーフでクリエイティブになる

ランディングページの社会的証明を考えるとき、人々はしばしばレビューや推薦文を思いつきます. これらは、特定の製品が他の人々にどのように影響したかを示す効果的な方法ですが、それが唯一の選択肢ではありません.
消費者が作成したビデオは、社会的証明を示すためにも使用できます。 ソーシャル メディアの写真も同様です。 これらの方法は、すべての業界に最適というわけではなく、そのようなタイプのコンテンツを生成するのに十分なほど消費者を惹きつけるのは難しい場合があります. ただし、さまざまな種類の社会的証明を活用することは、目立つための優れた方法です。
書かれたレビューは、閲覧しやすいように整理されているか、関連する画像と一緒に表示されているかなど、興味深い方法で提示されている場合にも目立つことがあります.
標準からの変更は、訪問者の目を引き、注意を引くのに役立ちます。 そして、8 秒のテストに合格したい場合は、まさにそのようなフックが必要です。
