目を引くCTAボタンの4つの例
公開: 2020-04-03今日の世界でそれを成し遂げようとしているどんなビジネスも彼らのオンラインプレゼンスに細心の注意を払わなければならないでしょう。 ウェブサイトは21世紀の名刺に相当するので、自分のウェブサイトを目立たせたいと思うでしょう。
あなたの会社がオンライン販売に依存しているとき-それが製品であろうとサービスであろうと-あなたはあなたのCTAボタンに細心の注意を払う必要があります。 2018年と2019年の平均コンバージョン率は約3%であるため、人目を引くCall-To-Actionは、新規顧客の獲得と競合他社への敗北の違いを生む可能性があります。 あなたはマーケティング戦略に大金を投資することができます、そしてあなたのウェブサイトのデザインそのものがあなたがコンバージョンを作るのを助けていないのであなたの収益の増加はまだ見られません。
幸いなことに、効果的なCTAを作成する方法については、Web上に多くのアドバイスがあります。 しかし、あなたが探しているのが素晴らしい仕事をした会社の例であるならば、ここに人目を引くCTAボタンの4つの例のリストがあります。
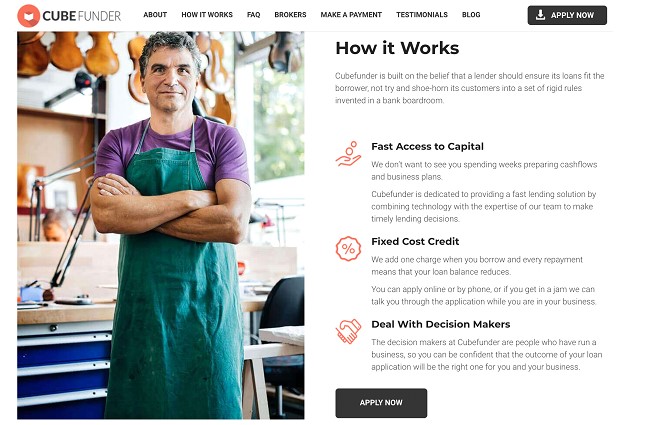
スポットオンデザイン:Cubefunder
ウェブサイトのCTAボタンをデザインする際に従うべきルールがいくつかあります。
- 目立つはずです。 これは、ページの残りの部分がコンテンツで忙しすぎてはならないことを意味します。 また、適切な量の空白で囲む必要があります。
- 適切なサイズである必要があります。これにより、クリックして実行するアクションがあることが明確になります。
- 背景と対照的である必要があります。 溶け込むことはあなたがここで望むものではありません。
- 適切な場所に配置する必要があります。 中央配置が最適ですが、右上隅も適切な場所になる可能性があることに注意してください。
Cubefunderが特に優れているのは、クライアントに送信したい最も重要なメッセージで構成されるクリーンなWebサイトデザインを備えていることです。 さらに、ホームページの各セクションには同じCTAボタンがあり、主要な機能が説明されており、潜在的なクライアントが申請を求められます。 これにより、顧客は下にスクロールして会社のサービスについて自分自身に知らせることができ、それらのサービスに参加するために追加の(不必要な)努力をする必要はありません。

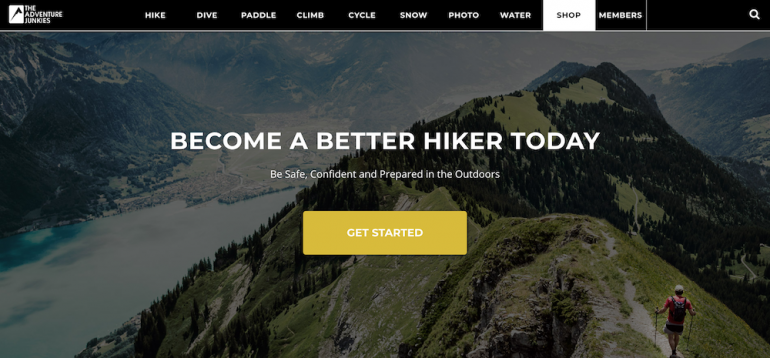
科学に裏打ちされた色の使用:アドベンチャージャンキー
自分のウェブサイトをデザインするときに人々が犯す最も一般的な間違いの1つは、色に夢中になることです。 物事をシンプルに保つのに十分賢い場合でも、調査や色の意味に基づいて常に最良の選択をするわけではありません。
ホームページにCTAボタンを追加するときは、象徴性と行動を促す能力に基づいて色を選択する必要があります。 エキサイティングな旅行体験を専門とするサイトであるAdventureJunkiesは、まさにそれを実現しました。 彼らはCTAにオレンジを使用することを選択し、頭に釘を打ちました。

オレンジ色についての事実は、それが一般的に前向きな感情と行動に関連しているということです。 それは陽気さ、親しみやすさ、冒険、そして熱意を表しています。 また、自発性と積極性を刺激する可能性があります。 デザイナーの観点からは、Webデザインで一般的に使用されている他のほとんどの色ともよく合い、赤の場合のように目の疲れを引き起こしません。
CTAボタンのその他の優れた色の選択肢は次のとおりです。
- 青–金融機関や保険機関に人気
- 緑–カートに追加アクションに最適
- 赤–緊急性を示唆
- 紫–特に女性に好まれる
- 黒–高級感を与えます
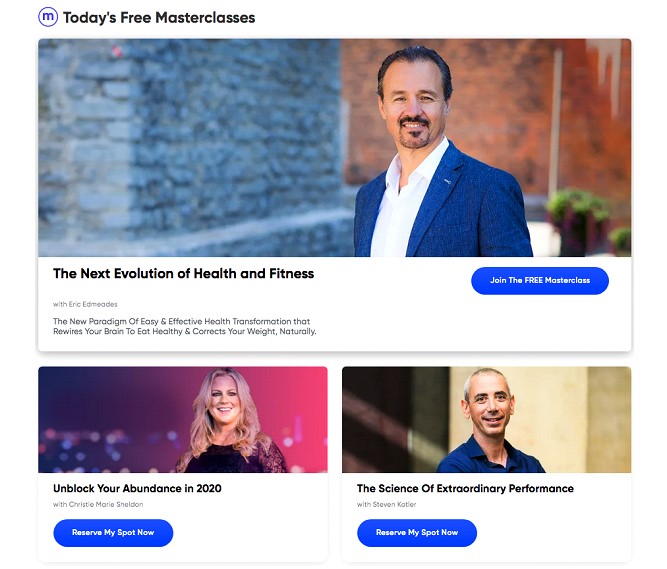
切迫感を生み出す:マインドバレー
サービスや製品を販売するには、顧客が本当にそれを必要としていることを納得させる必要があるという事実に秘密はありません。 そして、必要なだけでなく、彼らはこの瞬間にそれを手に入れなければなりません。 最も成功しているビジネスのいくつかは、これらの戦術に依存しており、買い物客に切迫感を与えています。

この戦略がCTAボタンに対して非常にうまく機能する理由は、それが見逃すというすべての人の固有の恐れ(略してFOMO)に影響を与えるからです。 FOMOは、最新の開発について知ること、特定の製品を試したこと、イベントに参加したこと、または最新のニュースを読むことを私たちに必要としています。
CTAで緊急性を作成する簡単な方法は次のとおりです。
- NOW、FREE、BEFOREIT'SGONEなどの単語を追加する
- 特定の行動を取るためのカウントダウンを含む
- すでに製品を購入したユーザー数に関する統計を追加する
- 人々が探している情報を得るために行動を起こすことを要求するクリフハンガーを使用する
ただし、緊急性を生み出すことになると、効果的な設計と行き過ぎとの間には微妙な境界線があることに留意してください。 メッセージが圧倒的すぎると、潜在的なユーザーがあなたを信頼できない、またはスパムだと見なすリスクがあります。 したがって、批判的な目でこの戦略に取り組むことが最善です。
適切な量の緊急性を使用することに成功した企業の例については、オンライン学習プラットフォームであるMindvalleyをご覧ください。 彼らのホームページには、3つ以下のハイライトされたコースがあり、それぞれに数語の説明と「今すぐ予約する」というCTAボタンがあります。 ここでは、メッセージは明確です。 ユーザーは、攻撃的すぎる言葉を使用せずに、できるだけ早く行動を起こすことをお勧めします。

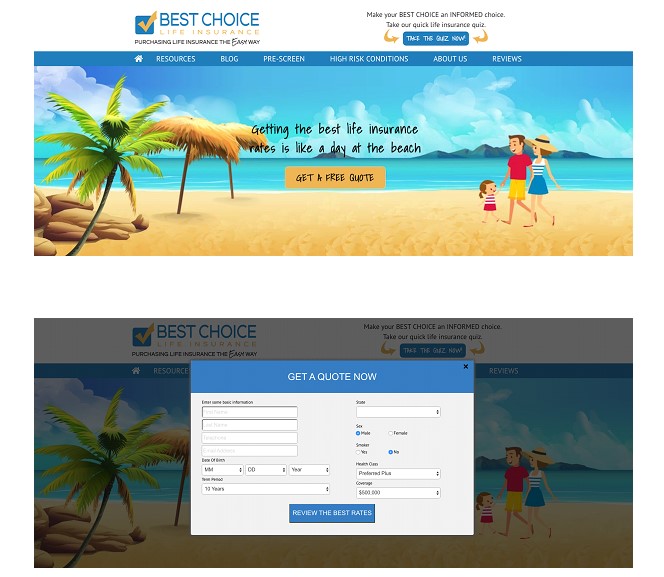
インタラクティブなCTAボタン:ベストチョイス生命保険
より多くのことができる人、または単に競争相手から目立つことを望む人にとって、インタラクティブなコンテンツは間違いなく行く方法です。 それを行うという予想外の例は、ユーザーが最良の生命保険料を見つけるのを支援する会社であるBest ChoiceLifeInsuranceから来ています。
この会社のホームページには、顧客が関連データを入力することで即座に回答を得ることができるCTAボタンがあります。 ユーザーが名前、生年月日、期間、州、性別、健康クラス、および補償範囲を入力すると、情報に基づいた選択を行うことができる利用可能なポリシーの概要が表示されます。 さらに、このWebページでは、質問がある人は誰でも電話を設定して、その間にすべての回答を得ることができます。

インタラクティブなCTAボタンの優れている点は、少しの努力で、必要なものをすべて作成できることです。 それらは、非営利団体、出会い系サイト、およびクリーンエネルギービジネスでうまく使用されています。 ただし、潜在的な欠点の1つは、非常に高額になる可能性があり、経験豊富なWeb開発者を雇う必要があることです。
CTAボタンを機能させる
目を引くCTAボタンのこれらの例を見て、ホームページに最適な戦略を見つけたら、努力が望ましい効果を発揮するように、追加の手順を実行する必要があります。
これを行うための唯一の最善の方法は、テストすることと、分析を注意深く監視することです。 言葉遣い、デザイン、配置はすべて、コンバージョン率に大きな影響を与えることを忘れないでください。 したがって、実験したり、結果が表示されていないものを変更したりすることを恐れないでください。 結局、あなたのウェブサイトはあなたのターゲットオーディエンスにサービスを提供する必要があります、そしてそれをする唯一の方法はあなたが何が機能していて何が機能していないかについて明確な考えを持つことです。
