30タイポグラフィ用語すべてのデザイナーが理解する必要があります
公開: 2021-08-03タイポグラフィは、テキストの理解とコミュニケーションを向上させるのに役立つ、デザインのまったく異なる言語です。 あなたがデザインの初心者または経験豊富なグラフィックデザインの専門家である場合、さまざまなデザイン要素の普遍的な語彙を知ることが不可欠です。
タイポグラフィは、デザインや目的と直接的な相関関係があります。 したがって、それはデザイナーのための単なるツールではなく、明確で複雑な主題として知られています。 さらに、タイポグラフィのさまざまな技術を説明する用語が深く根付いています。 このテーマを理解したい場合、または知識を更新するために簡単に確認したい場合は、この投稿が最適です。
ここでは、すべての設計者が理解しなければならない30のタイポグラフィ用語について説明します。 これらの用語は、設計におけるそれらの意味と目的を理解するのに役立つように詳細に説明されています。 これにより、知識を高め、タイポグラフィに関連する賢明な決定を下すことができます。 それでは、各用語について詳しく見ていきましょう。
1.キャラクター:
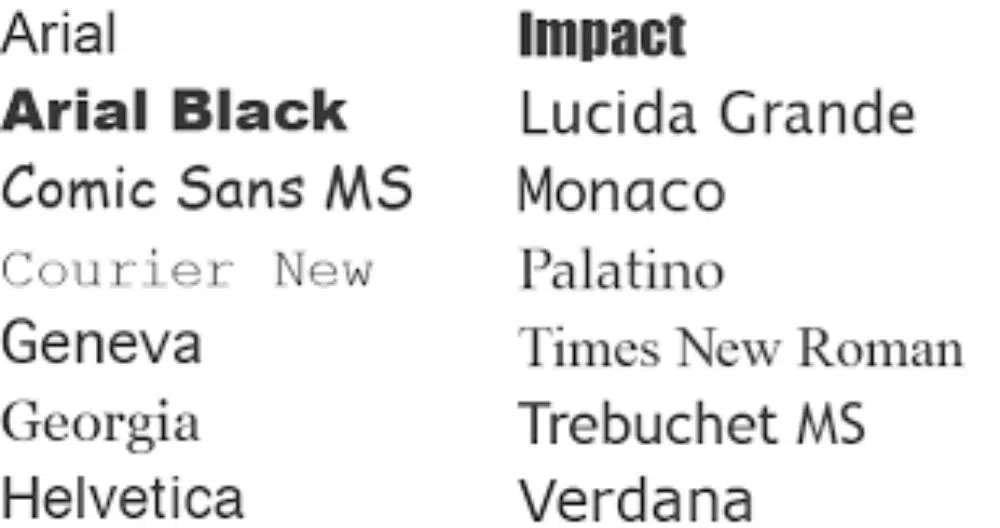
この言葉を聞いたことがあるか、あるいは日常生活で何百回も使っていることでしょう。 文字とは、同じスタイルの他の多くの個人と組み合わせながら、文字セット全体を作成する単一の記号を意味します。 文字、数字、句読点は、尊敬されるタイポグラフィスタイルの文字と呼ぶことができます。 たとえば、a、9、? Arialスタイルのキャラクターです。
2.フォント:
フォントと書体は、昔は別の用語でした。 書体の用語はフォントの全体的なデザインに使用され、フォントはその書体の特定のサイズとスタイルを意味していました。 今日では、それらは両方とも互いにほとんど似ています。 それでも、より明確にするために、フォントとは、デザイン内のそのフォントファミリにアクセスするためにダウンロードしてコンピュータに追加するデジタルファイルを意味します。
3.書体:
すでに説明したように、書体とフォントは互換性のある用語になりました。 しかし、一般的な使用法によれば、書体はフォントファミリの完全なデザインとスタイルを表す用語です。 同様のスタイルのフォント、数字、句読点が含まれています。
4.代替/グリフ:
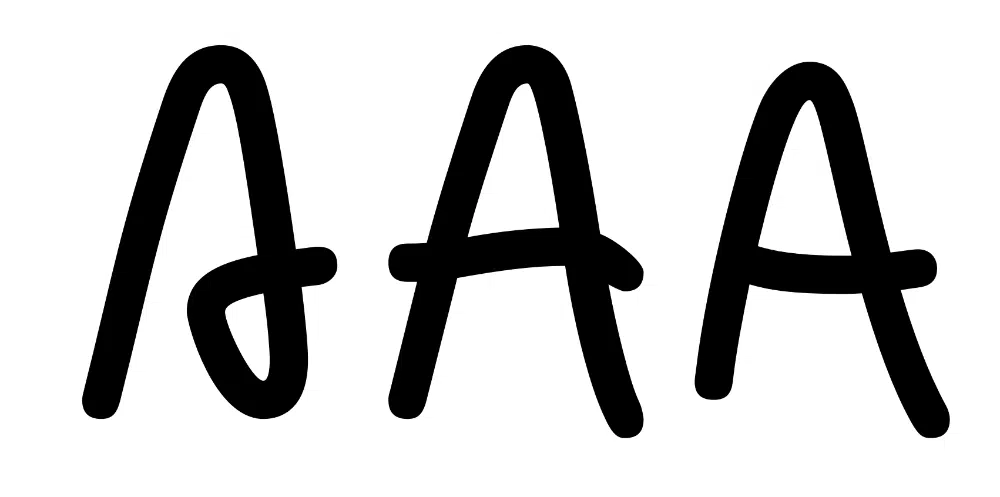
さまざまなマーケットプレイスまたはオンラインプラットフォームでこの用語を読んだことがあるはずです。 代替またはグリフの単純な意味は、同じフォントスタイルの異なるバリエーションです。 フォントスタイルの代替は、同じ書体テーマに分類されるデザイナーによって与えられたデザインオプションです。 完全に異なるデザインではありませんが、いくつかのデザインのバリエーションがあるので、混乱しないでください。
5.セリフ:
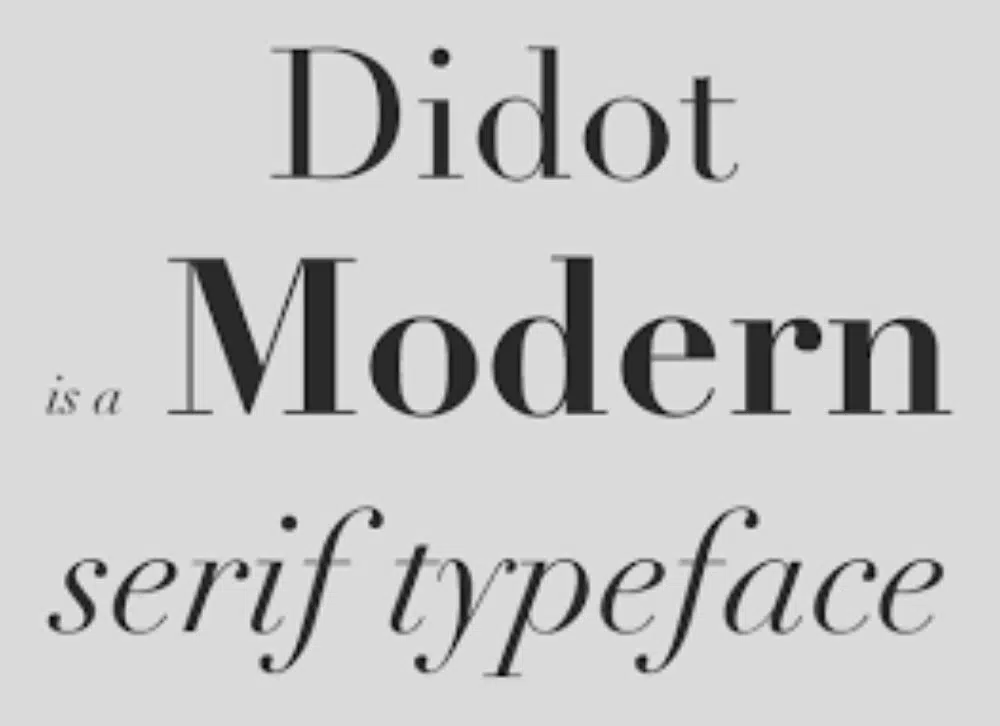
セリフはフォントスタイルの特徴と考えられています。 文字のすべての垂直および水平ストロークの終わりに付けられたこれらの余分なストロークは、セリフフォントの記号です。 したがって、フォントスタイルの両端でストロークが拡張されている場合、それはフォントスタイルのセリフカテゴリとして知られています。 Times new romanとGeorgiaは、セリフフォントカテゴリの一般的な例です。
6.サンセリフ:
セリフの正反対はサンセリフです。 文字形式の延長ストロークがない場合は、フォントスタイルのサンセリフカテゴリになります。 したがって、セリフ形式のない書体はサンセリフフォントスタイルであると言えます。 サンセリフカテゴリの有名な例としては、ArialとVerdanaがあります。
7.イタリック:
イタリックは、フォントスタイルの傾斜方向に基づいて使用されるフォーマット用語です。 通常のフォントはローマンスタイルと見なされますが、イタリックは左から右に傾斜したフォントを意味します。 イタリックスタイルはより筆記体の外観を与え、さまざまな装飾デザインに使用されます。
8.ベースライン:
フォントスタイルのベースラインとは、すべての文字が配置されている架空の線を意味します。 この行は、書体の他の多くの重要な機能の設計への参照を提供します。 また、フォントを統制のとれた適切な構造に保ちます。 設計部分を開始するには、すべてのフォントがベースラインと完全にバランスを保つ必要があります。
9.キャップライン:
ベースラインと同様に、タイポグラフィデザインのバランスと規律を維持するためにキャップラインも非常に重要です。 これは、フォントの上限を示す架空の線です。 この境界は、大文字と小文字を含むストロークの上限です。 キャップラインを使用すると、各キャラクターはストロークを終了するための適切なスペースと境界を取得します。
10.正中線:
正中線は、ベースラインとキャップラインの間にある架空の線です。 この行は、小文字の本文の上部が到達する場所です。 これは、ベースラインとキャップラインでも完全に実行するために、小文字の本文が架空の正中線を超えてはならないことを意味します。
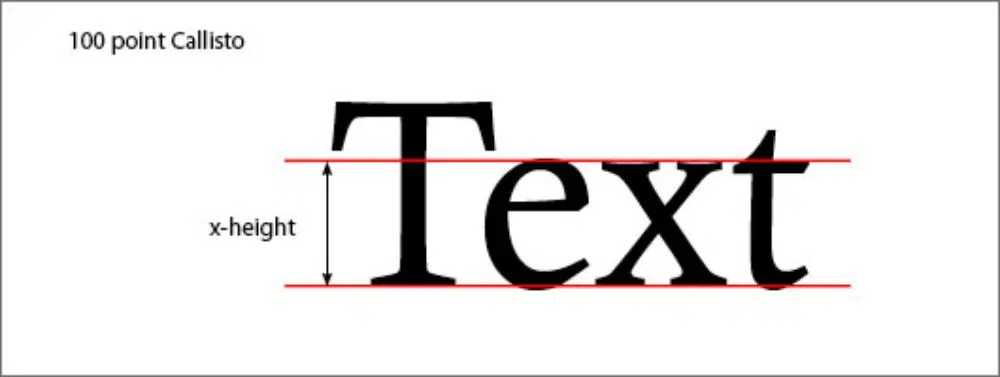
11.エックスハイト:
アセンダーとディセンダーに関係なく、小文字の高さです。 したがって、ベースラインと正中線の間に高さマークを付けることができます。 設計の観点から理解すべきもう1つのことは、X-heightが特定の書体のサイズを定義することです。
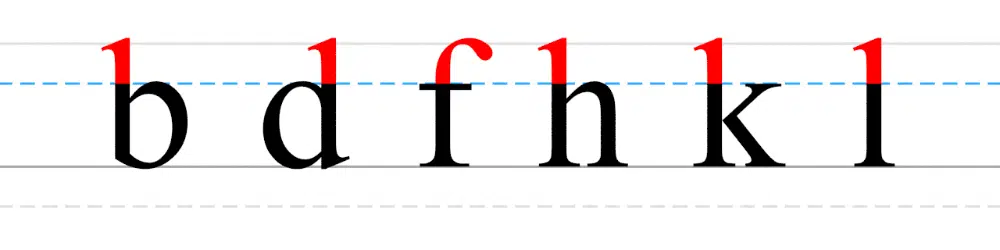
12.アセンダー:
アセンダーは、エックスハイトより上に伸びる文字の一部です。 より正確に知るために、体の部分から離れてキャップラインに到達する小文字の長いストロークは、アセンダーとして知られています。 したがって、k、l、b、f、hの延長線は、アセンダーという用語のいくつかの例です。
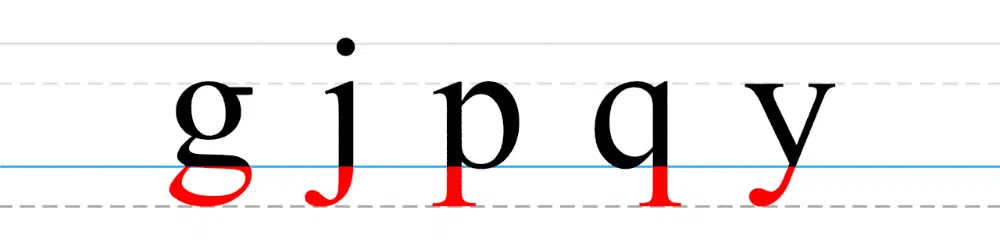
13.ディセンダー:
ディセンダーという用語は、ベースラインを下回る文字のストロークを意味します。 どの書体デザインでも、デザインまたは基本構造の一部としてベースラインの下に描画される延長ストロークは、ディセンダーと呼ばれます。 参考までに、y、p、j、およびqは、ディセンダーを含む文字の例の一部です。
14.合字:
合字とは、2つ以上の文字が1つのグリフに結合されることを意味します。 それは装飾的で派手な書体デザインで顕著に使用されます。 合字は、いくつかのユニークで価値のある記号やオブジェクトを提供できるため、クリエイティブな書体をデザインする場合に不可欠な要素になる可能性があります。

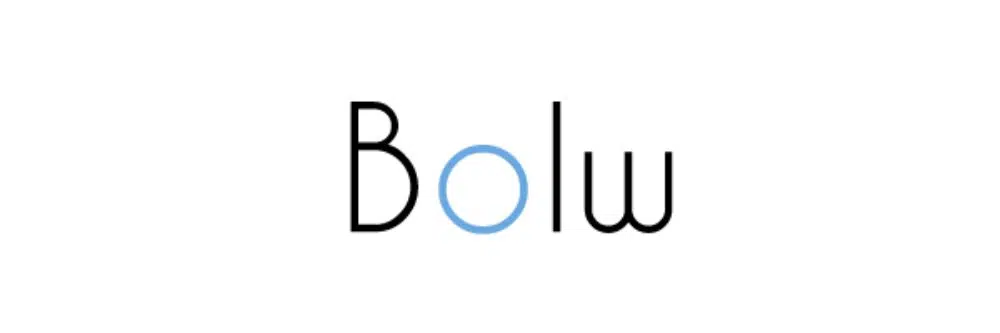
15.ボウル:
タイポグラフィのボウルとは、文字の湾曲した閉じた部分を意味します。 理解を深めるために、o、p、d、bなどの文字で見られる閉じた丸い部分は、タイポグラフィの用語ではボウルと呼ばれます。
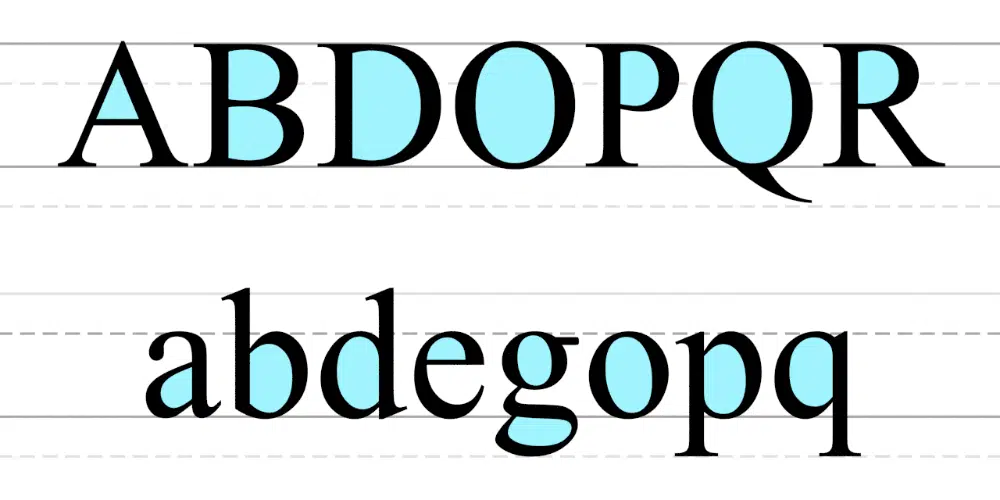
16.カウンター:
カウンターは、フォント内の囲まれた領域または部分的に囲まれた領域です。 ボウルに非常に似ているように見えるかもしれませんが、これらは両方とも異なる用語です。 カウンターは文字の形で負の間隔を表しますが、ボウルは厳密には文字の閉じた湾曲した部分にあります。 たとえば、Dには完全に囲まれたカウンターがあり、Cには部分的に囲まれたカウンターがあります。 同様に、「a」の文字には、囲まれたカウンターと部分的に囲まれたカウンターの両方があり、この状態は二重階としても知られています。 混乱を避けるために、写真を確認し、これを頭の中で明確にしてください。
17.ターミナル:
名前が示すように、端末は文字の終わりですが、セリフはありません。 セリフやサンセリフとは異なり、ターミナルは一般的なカテゴリ用語ではありません。 代わりに、それはタイポグラフィのいくつかのユニークな目的を示唆しています。 ターミナルには、ボールターミナルとフィニアルの2種類があります。 ボールターミナルは丸みを帯びた端であり、フィニアルは先細りのものです。 一部のクリエイティブ端末では、サンセリフカテゴリのフォントスタイルにエキサイティングな機能を与えることができます。
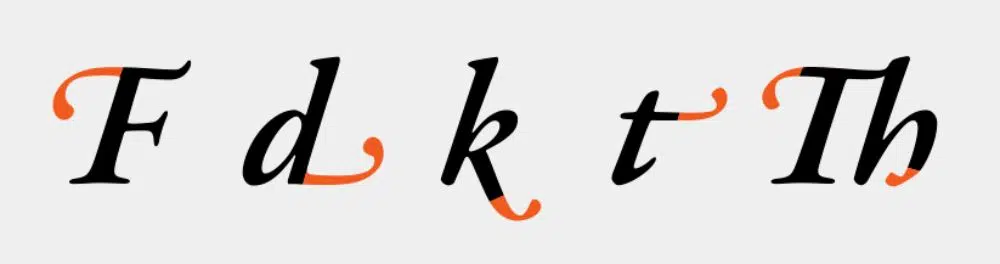
18.スワッシュ:
スワッシュはデザイナーにとって特別な用語です。 それはテキストの技術的特徴を述べていません。 しかし、それは書体をより魅力的で面白くするために文字で与えられた余分なストロークを説明しています。 多くの装飾フォントスタイルには、美しいスワッシュの代替が付属しています。または、デフォルトでスワッシュを使用して設計されているものもあります。 スワッシュはセリフやターミナルを説明していません、そしてそれはあなたが明確にすべき唯一のことです。
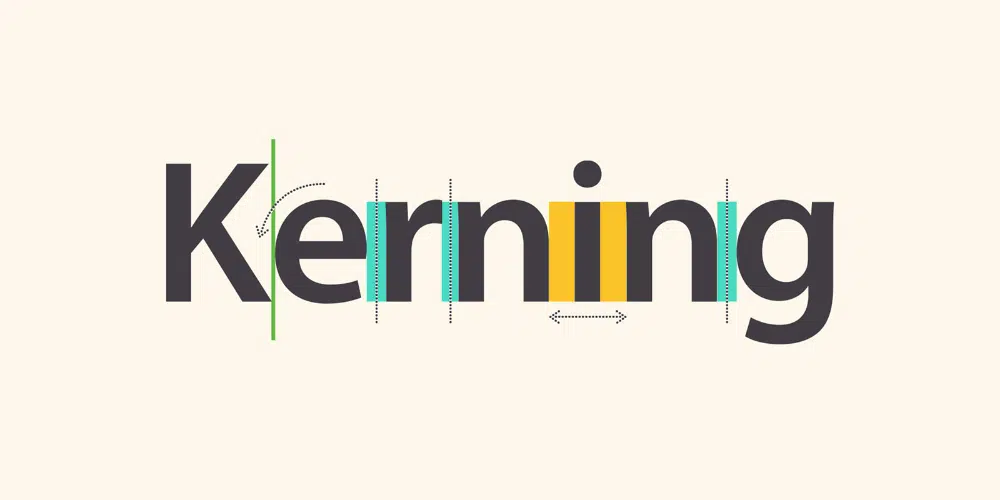
19.カーニング:
カーニングは、フォントスタイルで連続して配置された各文字間の間隔を説明するために使用される用語です。 各文字間の水平方向の間隔は、設計の観点から非常に重要です。 少し注意が必要ですが、適切なカーニングがないと、書体が不均衡に見える可能性があります。 さらに、カーニングは文字とデザインテーマの組み合わせによって異なります。 したがって、デザインのバランスを完全にするために、文字に同じカーニングを付ける必要はありません。 ただし、カーニングの大きな違いは、フォントデザインに損傷を与える可能性があります。
20.追跡:
トラッキングはタイポグラフィの設定用語です。 これは、テキストの完全なセット内の各文字間の一定の間隔を意味します。 トラッキングを変更することで、文字間の間隔を均一に変更できます。 これは、フォントスタイルの全体的なスペースの変更に直接関係し、デザイナーが1回のアクションで書体の設定されたスペースの量を増減するのに役立ちます。
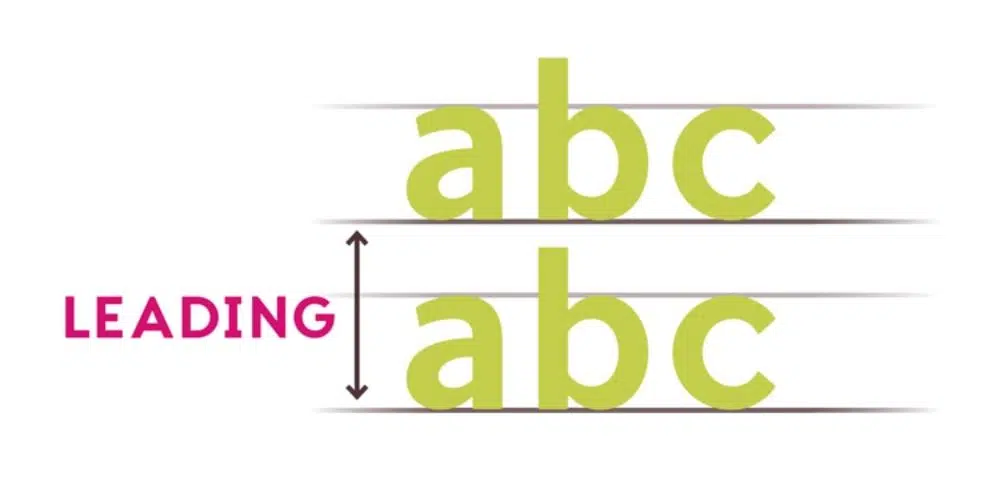
21.リーディング:
リーディングとは、2行のテキスト間の垂直距離です。 つまり、文字の1つのベースラインから別の文字セットの別のベースラインまでの距離をリーディングと呼ぶことができます。 先頭を変更することで、一連の文が視聴者にとって適切な読みやすさになります。
22.重量:
フォントの太さは、文字の全体的な太さを意味します。 通常、太字または細い文字と呼ばれます。 フォントデザインには、太い文字、太字の文字、またはブロック文字のほか、細い線、細い線、または非常に細い文字を含めることができます。
23.表示フォント:
あなたはあなたのデザインのキャリアの中でこの用語をたくさん聞いたことがあるに違いありません。 表示フォントは、より大きなサイズで読むことができるように設計されたフォントの一種です。 見出しと小見出しにフォントスタイルを使用する必要がある場合は、表示フォントスタイルを使用することをお勧めします。 一般的なスタイルには、インライン、シャドウ、刻印などがあります。
24.ジョイント:
単純な意味を持つ単純な用語です。 ジョイントは、すべてのストロークがステムに接続する場所です。 したがって、ストロークとステムのすべての結合点は関節として知られています。
25.頂点:
頂点は、任意の文字の下部にある2つのストロークの接続点です。 すべての文字に含まれているわけではありませんが、一部の文字には含まれています。 vとwのように、頂点の最も顕著な例です。
26.アペックス:
Apexは、文字の上部にある文字の2つのストロークの結合中心です。 より明確に説明すると、頂点という用語は頂点の反対の用語です。 たとえば、文字AとMの2つのストロークの中心は、頂点と呼ばれます。 丸みを帯びたもの、鋭いもの、鈍いものがあります。
27.股間:
クロッチとは、2つのストロークが出会ったときにグリフに発生する内角を意味します。 これは、2つのストロークの接続によって作成される文字の内側の角のある形状です。 たとえば、YとWの文字の頂点の内側はクロッチと呼ばれます。
28.バー:
バーは、他のストロークで囲まれた文字の水平ストロークを意味します。 より正確には、文字AとHで囲まれた水平ストロークは、バーという用語の意味です。
29.クロスバー:
クロスバーは一種のバーと呼ぶことができます。 文字を通過する水平ストロークです。 したがって、文字tとfでステムを横切る水平線は、クロスバーと呼ばれます。
30.肩:
肩は、文字を下向きに湾曲させたストロークです。 それはその定義に従って茎から降りてくるアーチ型のストロークです。 理解を深めるには、文字m、h、nの曲線のストロークを参照してください。これらのストロークは、ステムから始まり、肩と呼ばれる別の垂直ストロークと結合されます。
フォントスタイルの設計に関しては、上記の用語を深く理解する必要があります。 タイポグラフィの用語を知らない、または明確でない場合、デザインはプロ意識のマークを見逃す可能性があります。 そして、その可能性はすべての設計者が避けたいものです。
熟練したデザイナーなら誰でも、経験や好みに応じてどのタイポグラフィが機能するかを知ることができます。 それでも、タイポグラフィの技術を使えば、デザインで何が正確に機能しないのかを理解することができます。 したがって、あなたはあなたの決定のためのより正確で明確な結論を得る。 そのため、熱心な設計者は、達成できるあらゆる小さな技術的知識を認識したいと考えています。
さらに、これは非常にシンプルで適応しやすい語彙です。 すべての用語はわかりやすい意味を持っており、これをよりよく理解できるように、適切な例を使用して説明しました。 したがって、自分自身に利益をもたらし、上記のタイポグラフィの重要な用語を設計の知識ベースに組み込んでください。