魅力的なWebデザインを作成するための21のアイデア
公開: 2018-08-31訪問者を長期間引き付け続けるWebサイトを設計するのは難しい場合があります。 適切なツール、クリエイティブディレクション、およびデザインエクスペリエンスがなければ、適切なガイダンスがなければWebデザインは標準以下になる可能性があります。 視聴者がクリックし続ける魅力的なウェブデザインを作成するための20のアイデアがあります。
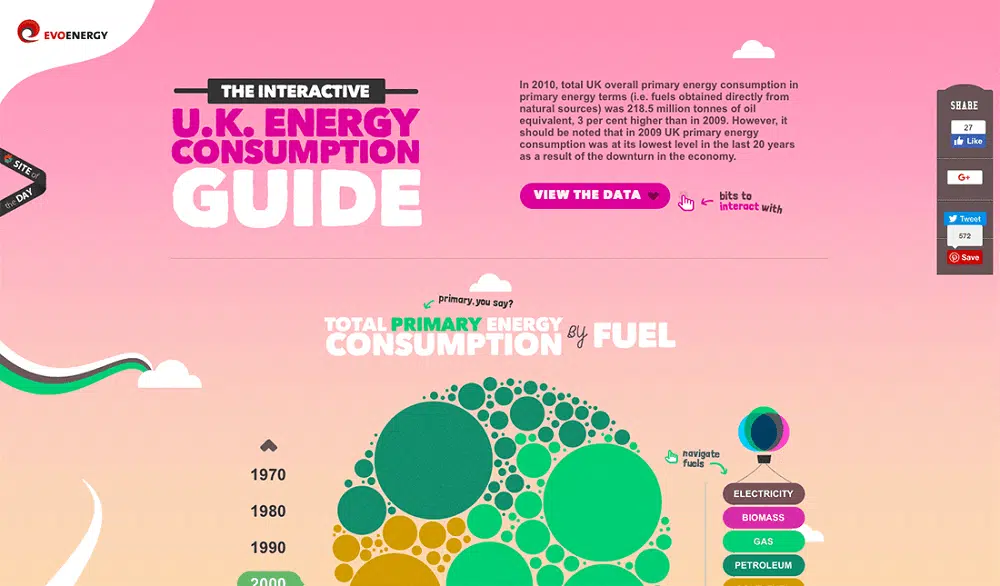
Evoenergyの英国エネルギー消費ガイド
このウェブサイトは、英国で記録された全体的な一次エネルギー消費に特化しています。 彼らはこの機会を利用して、比較的退屈なテーマを取り上げ、それを魅力的で明るくカラフルで美しいWebサイトに変え、人々に非常に重要なトピックについて楽しい方法で情報を提供し続けます。
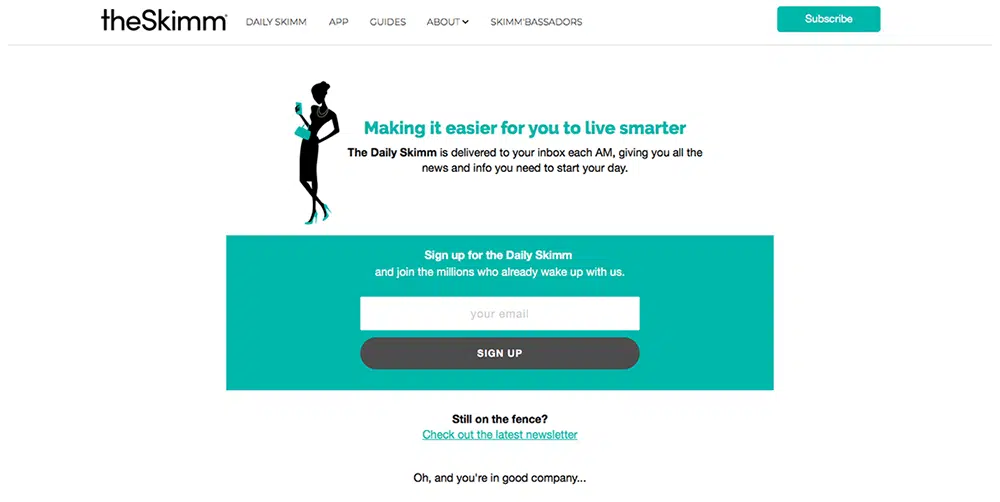
スキム
スキムはあなたをループに保つウェブサイトとアプリです。 それはあなたの興味に関連するすべての重要な情報を引き出し、それらを一口サイズの読みに変換し、読者を長期間従事させ続けます。 Webデザインはシンプルで、あまりにも圧倒的ではなく、リラックスしたユーザーエクスペリエンスを生み出します。
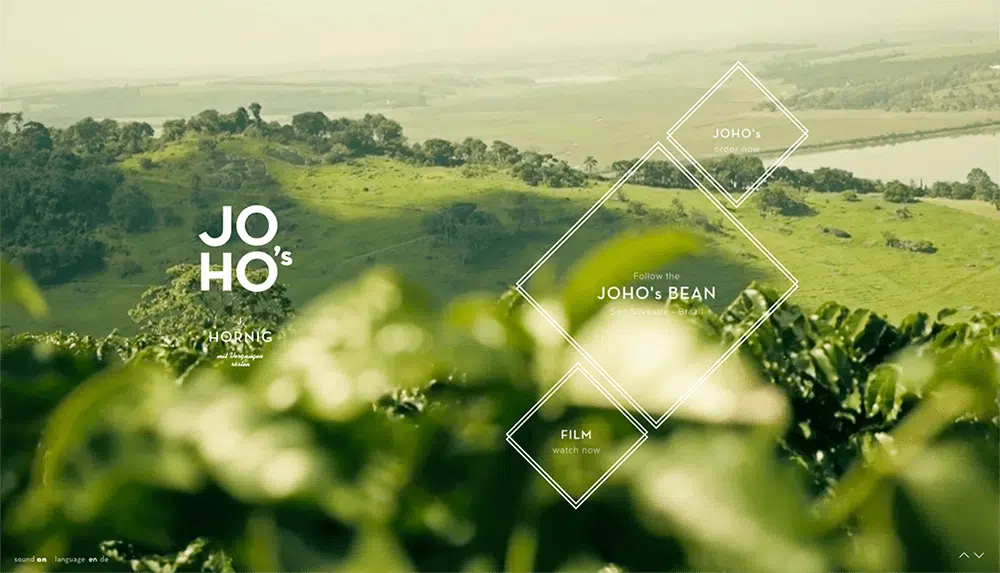
Jo Ho's
Jo Hoの豆はコーヒーに関するウェブサイトですが、ウェブデザイナーはそれ以上のことをしました。 タイポグラフィとロゴデザインのミニマリストの雰囲気で、ビデオは落ち着いたサウンドトラックでバックグラウンドで再生を開始します。 このウェブサイトは、ホームページが非常に異なり、リラックスしていて、うまくまとめられているという理由だけで、ユーザーが興味をそそられ、販売する製品をクリックし続けるでしょう。
Jo Ho's
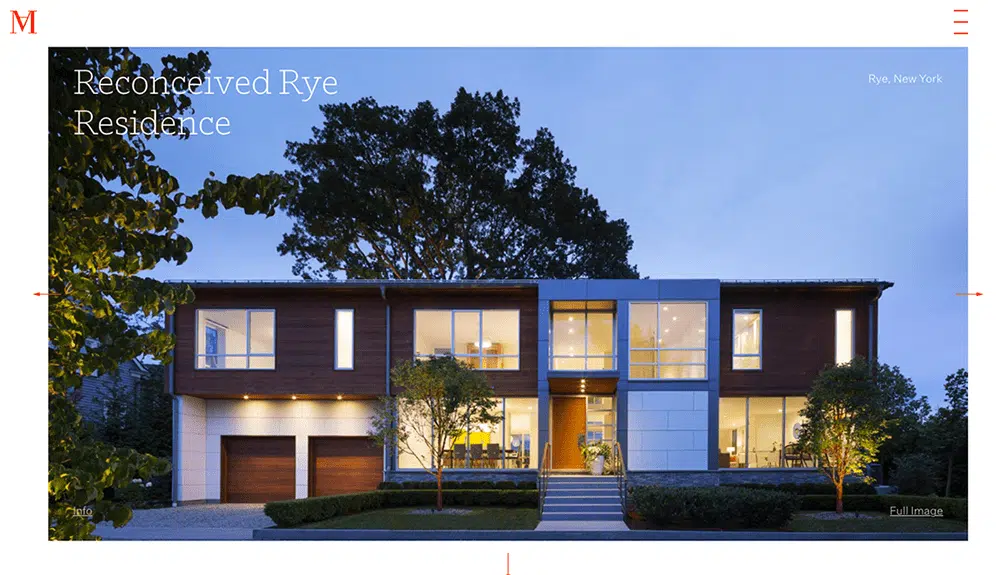
アマンダマルトッキオアーキテクチャ
アーティストやグラフィックデザイナーは、見込み客を引き付けるためにポートフォリオを披露します。 建築は、家を見せびらかすことを除いて、同じことをします。 Amanda Martocchioは、美しい写真と簡単にアクセスできるWebインターフェイスに加えて、簡単で迅速なWebデザインで、視聴者を彼女の美しい家に引き付けることができます。
アイスクリーム博物館
あなたの施設の楽しさを反映するウェブサイトを作成することが最適です。 アイスクリーム博物館はインタラクティブなウェブサイトを作成しました。これにより、文字を操作したり移動したりして単語を作成でき、最終的にはウェブサイトの訪問者を魅了し、楽しませながら、同時に博物館に関する情報を入手できます。
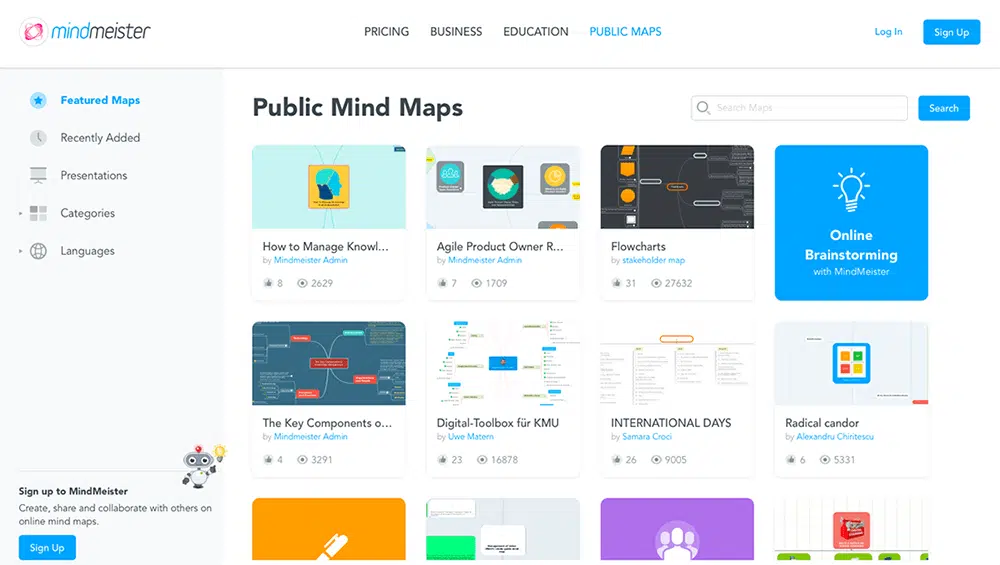
マインドマイスター
マインドマイスターは、表現力豊かなメモ取り、ブレーンストーミング、思考を楽しく面白く保つ方法で整理できるインタラクティブなWebサイトです。 シンプルなウェブデザインとメモを取るための複雑なデザインを備えたこのサイトは、通常の退屈なメモで集中力を失った後にクリックするのではなく、ユーザーをオンラインに保ちます。
ブラックネガティブ
Black Negativeは、魅力的なストーリーをアートで伝えることで感覚的な体験を提供する魅力的なWebサイトです。 写真であろうと詩であろうと、ニュース記事であろうと、ブラックネガティブはこれらのトピックを非常に美しく魅力的な体験で視聴者に提示します。
バラバラの種
Species in pieceは、絶滅危惧種について情報を提供するインタラクティブなWebサイトです。 誰もが無料でアクセスできるウェブサイトであるため、個人的かつインタラクティブに作られた展示会であるため、インタラクティブ展示会と呼ばれています。
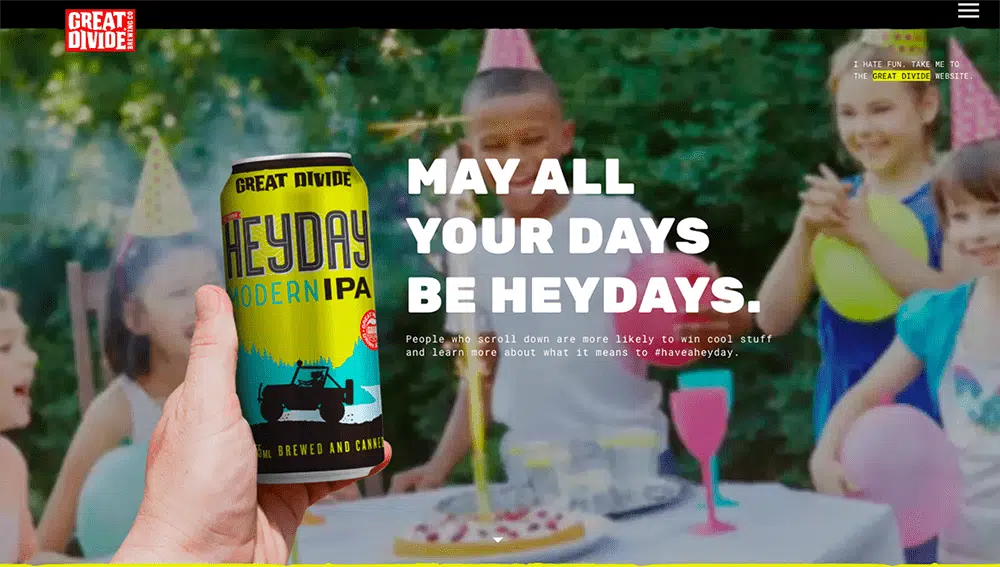
グレートディバイド
醸造会社には、広告に関してはチャンスの世界があります。 このウェブサイトには、彼らのビールを特集した面白いビデオ、視聴者を宣伝し、魅了する興味深い変化する写真、そして潜在的な顧客をユーモラスにするインタラクティブなクイズがあります。
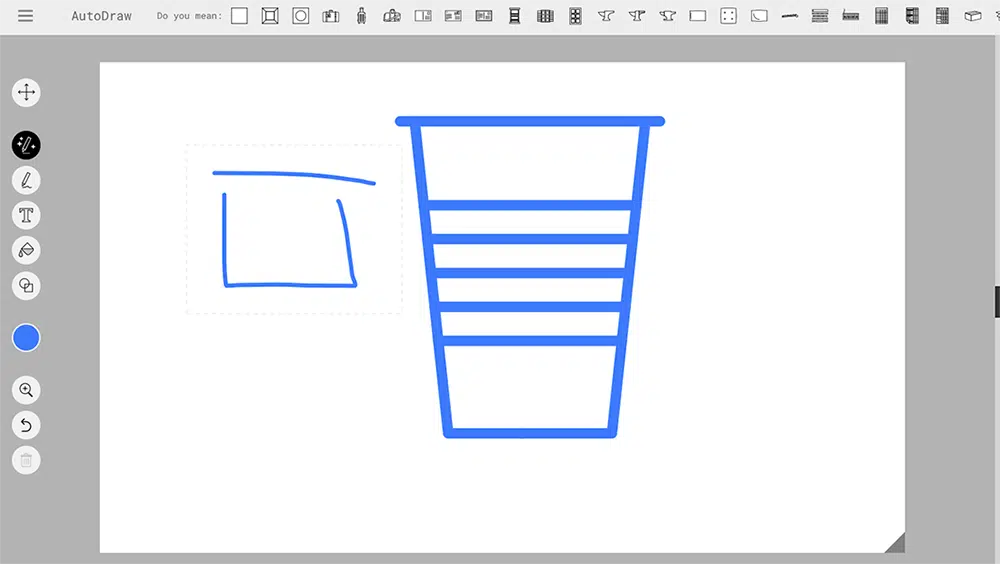
自動描画
Auto Drawは、線や形を取り、描画しようとしているものについての提案を提供することで、描画しながら学習および作成するAI実験用Webサイトです。 AIテクノロジーとの魅力的な相互作用を使用して、ユーザーによるWebサイトでの長期滞在を促進するシンプルなサイト。

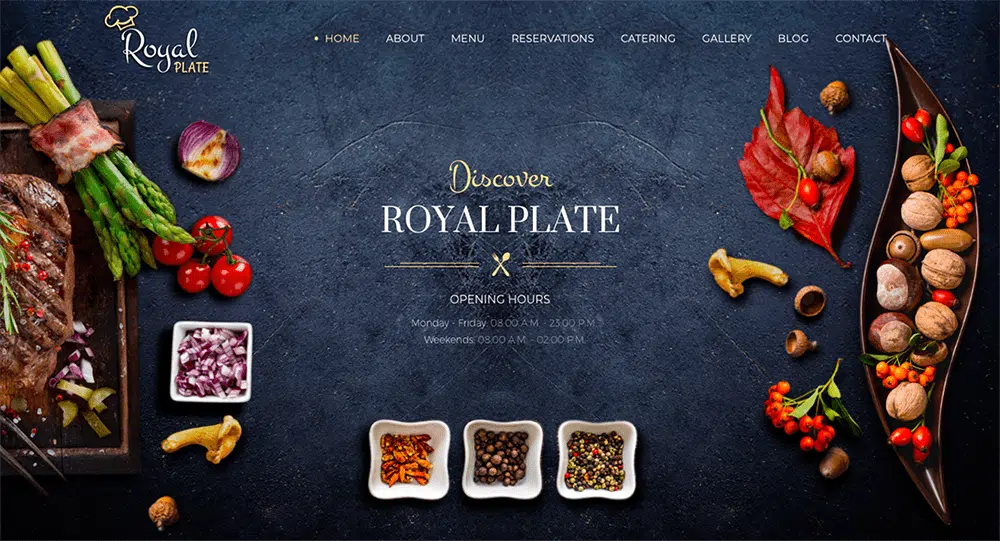
ロイヤルプレート
ウェブデザインの可能性を最大限に活用してオンラインでより多くのトラフィックを促進すると同時に、デザインと同時に芸術作品を作成するビジネスの代表的な例。 ユーザーエクスペリエンスのしやすさ、写真とタイポグラフィの品質、それはシンプルでありながらプロフェッショナルで目を引くWebサイトであり、平均的なユーザーの関心を維持します(そして空腹でもあります)。
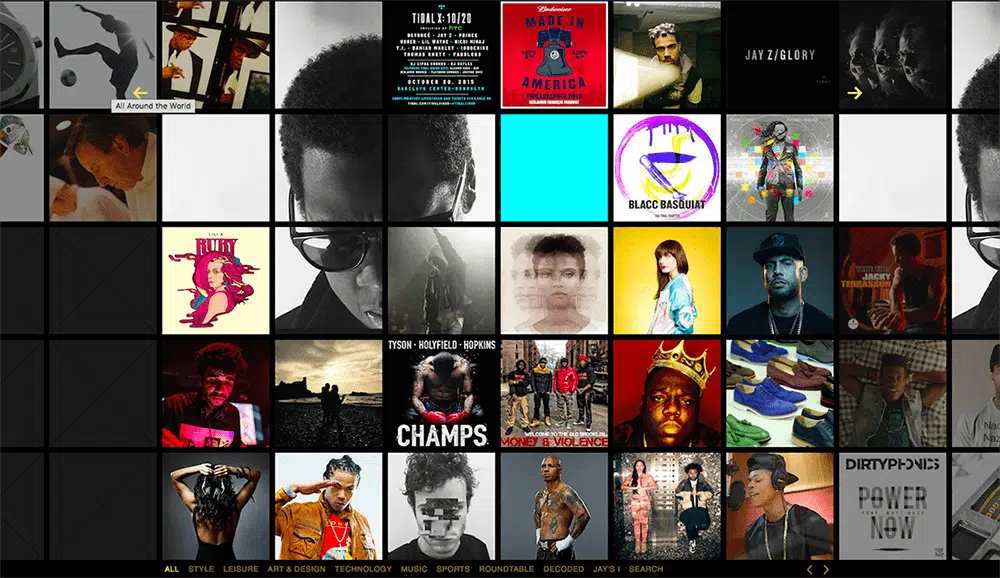
ジェイ・Zのライフ+タイムズ
このウェブサイトは、ユーザーがエンターテインメントニュースの最新情報を入手できるデジタルエクスペリエンスです。 Webデザインは興味深いもので、ほとんどのWebサイトのように何時間もスクロールする必要がなく、すべてが1ページにまとめられています。 フロントページですべてをすぐに利用できるようにすることは、ユーザーエクスペリエンスにとって重要です。
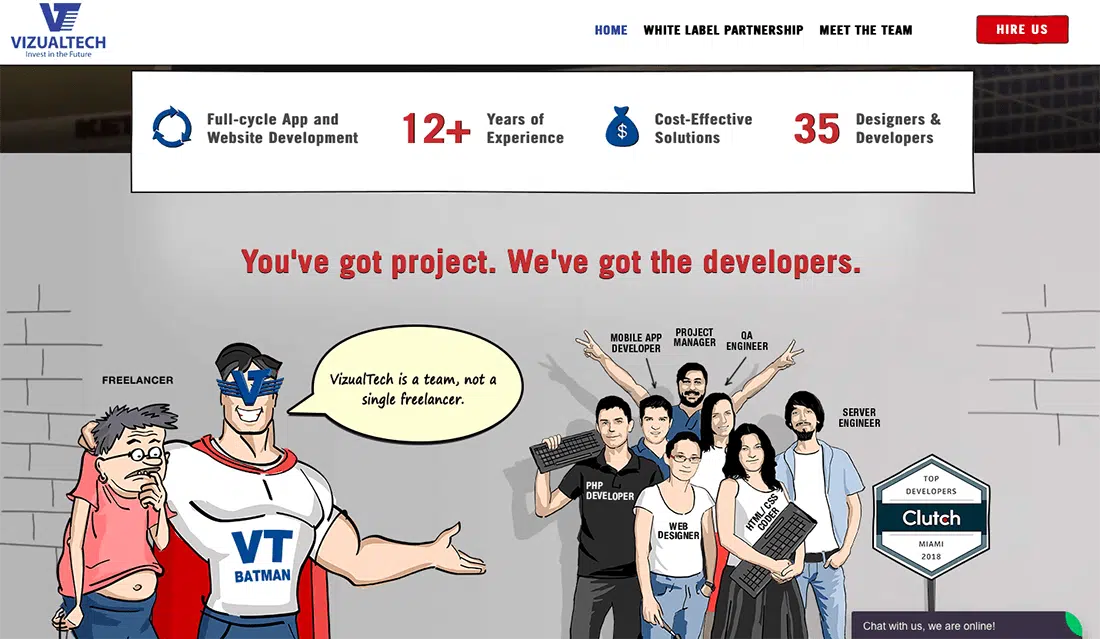
Vizual Tech
Vizual Techは、企業や一般の人々がホームページで印象的なビジュアルと役立つ情報を使用してWeb開発者に関する情報を簡単に見つけられるようにするWebデザインWebサイトです。
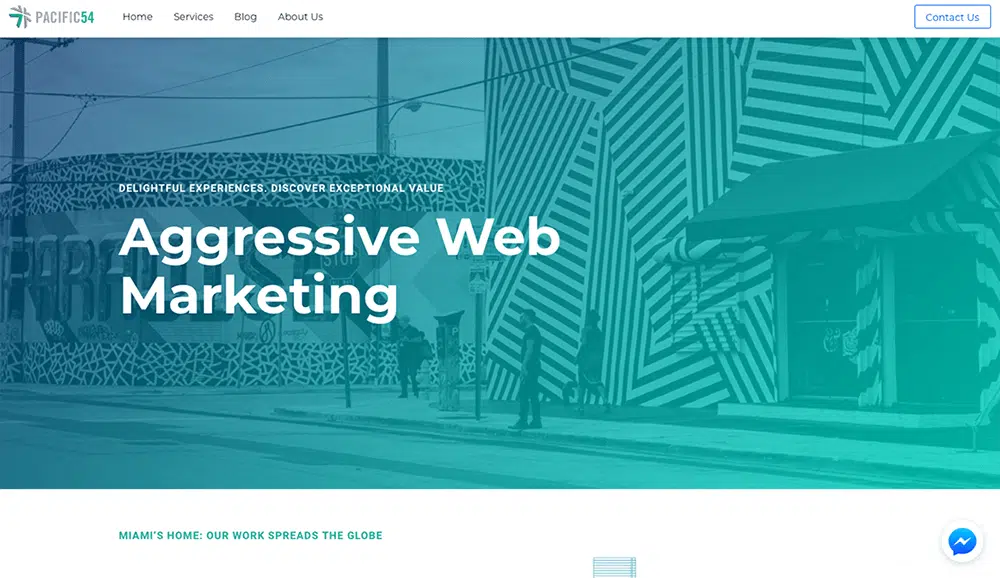
パシフィック54
Pacific 54は、情報グラフィックを含み、簡単なナビゲーションを備え、明確な意図を促進するため、魅力的なWebサイトです-積極的なWebマーケティング。
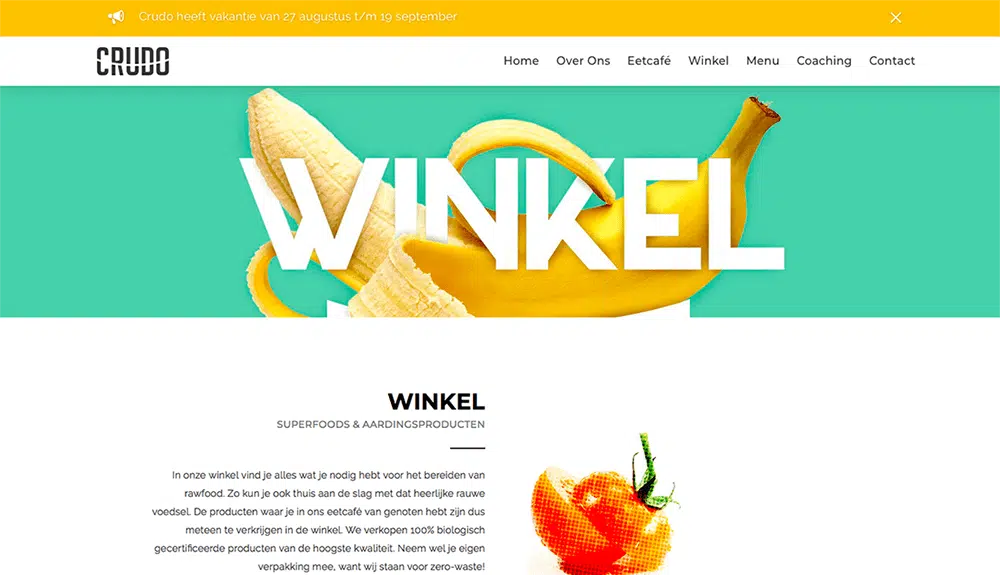
クルード
クルードは有機ビーガンフードを中心としたウェブサイトです。 ウェブサイトは英語ではありませんが、ウェブデザインがうまく行われていることを理解するためにコンテンツを読む必要はありません。 果物や野菜の虹の品揃えに合う明るい色、さまざまな画面が変化する背景でスクロールする興味深い方法で、このWebサイトがユーザーを引き付ける理由を簡単に理解できます。
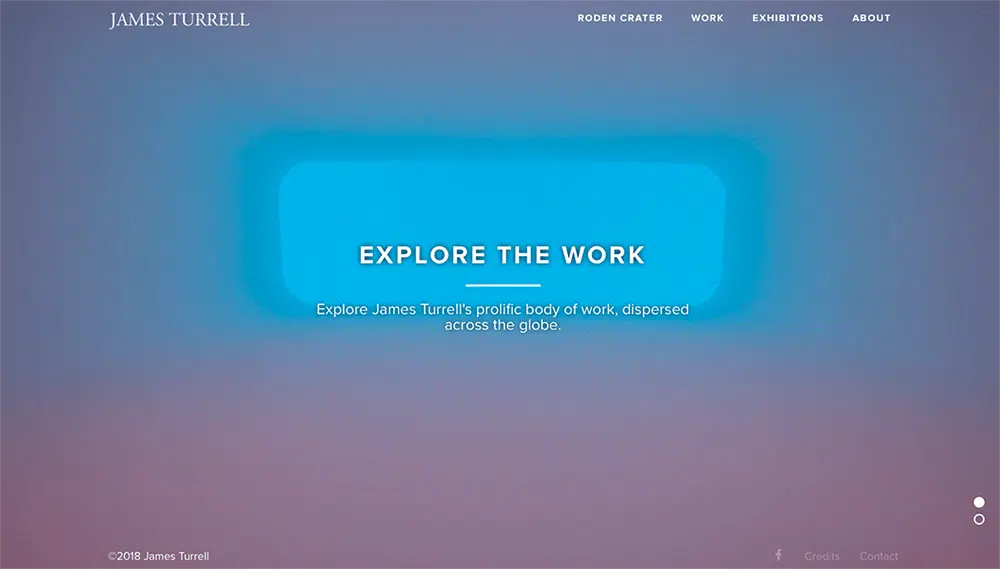
ジェームズ・タレル
ジェームズ・タレルは、世界中で有名な芸術家および建築家です。 彼のウェブサイトを最初に見たとき、彼の作品の色が柔らかく変化するのを5分間畏敬の念を抱いて見つめていたのは当然のことです。 ウェブサイトでの彼の芸術的能力を反映して、ウェブデザインは完璧です。
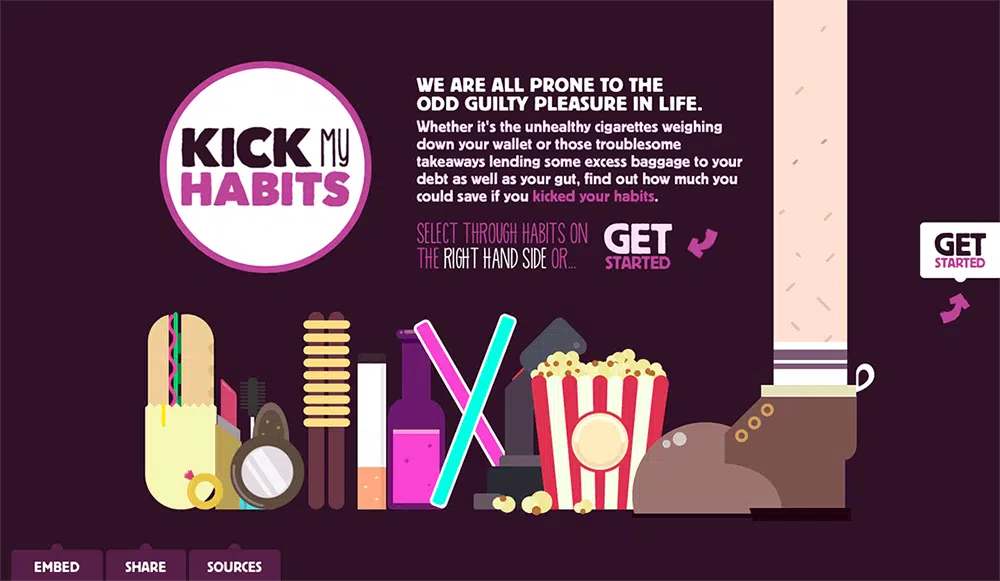
私の習慣を蹴る
やめるべきことを実際に読んで気にかけてもらうもう一つの方法は、楽しんでもらうことです。 このウェブサイトには、あなたの習慣を蹴るのに役立つ、楽しくてカラフルなイラストやアニメーションが含まれています。
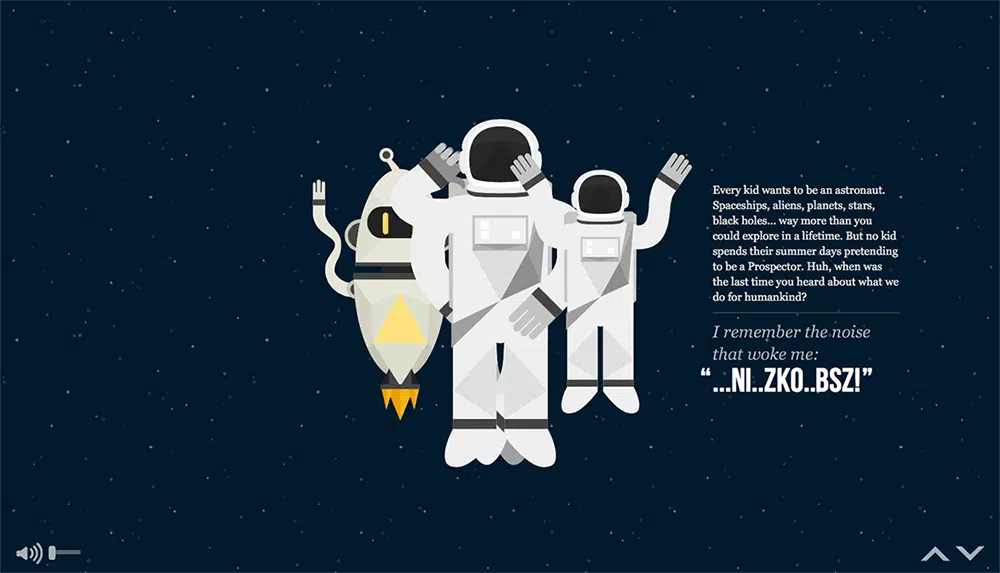
NASAの見通し
イラストはウェブサイトに長い道のりをとることができます。 ストーリーテリングのもう1つの方法は、イラストを使用することです。このWebサイトでは、スクロールしながらストーリーを伝えることで、乗り物に乗ることができます。惑星、宇宙飛行士、ロボットのイラストがあなたを驚かせます。 ストーリーテリングは、ユーザーの関心を維持しながら、何かを教えることもあります。
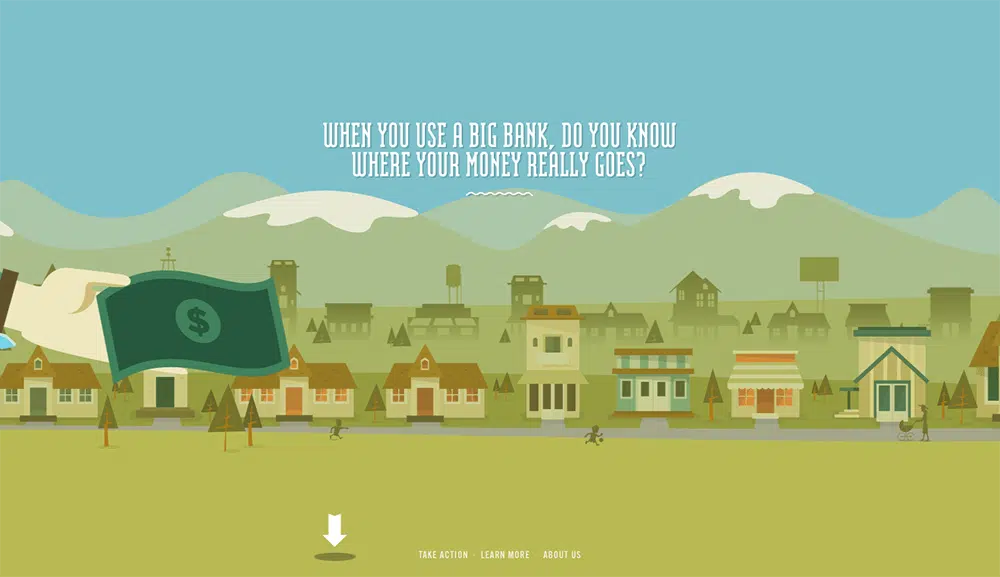
あなたのお金を重要にする
銀行について学ぶことも楽しくて魅力的です! このウェブサイトでは、大手銀行ではなく信用組合への加入について説明し、楽しいアニメーションやイラストでその理由を説明しています。
ヘンジ
まるであなたが部屋にいるかのようです。 このインテリアデザインのウェブサイトでは、特定の画像の上にマウスを移動すると、インタラクティブなハイライトで現在のプロジェクトを表示できるため、魅力的なウェブデザインが可能になります。
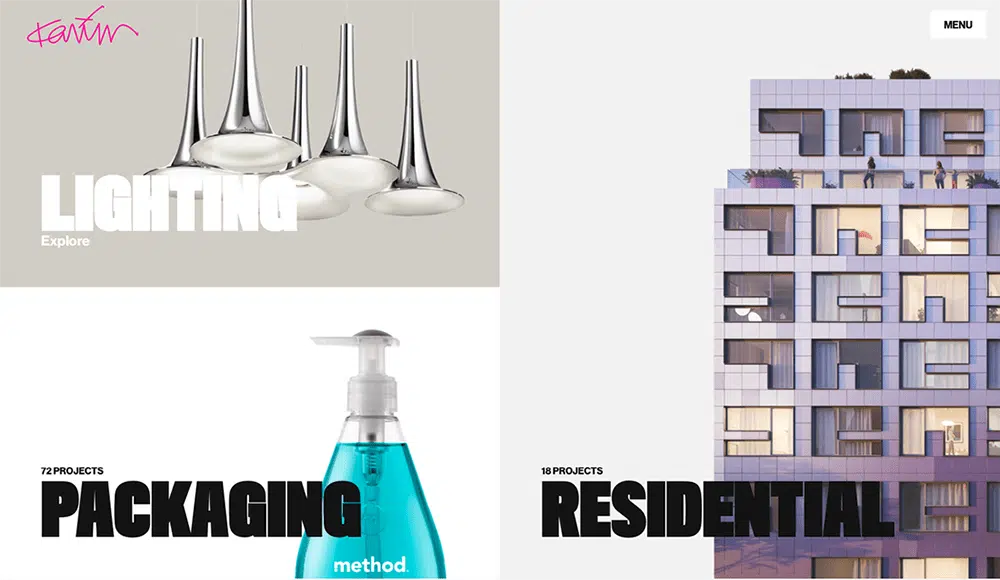
カリム・ラシッド
アート、デザイン、製品などを含むこのWebサイトは、最もよくまとめられた興味深いWebサイトのひとつであり、すばらしいユーザーエクスペリエンスを生み出します。 すべてのWebデザインは、価値のあるものを作成できるように、この面倒を見る必要があります。 あなたのビジネスがあなたのウェブデザインに反映されることが重要であり、これはまさにその一例です。