Webデザインの歴史のレッスン:Webデザインの20年
公開: 2015-12-23それはほとんどクレイジーに思えます。 私は1996年にウェブデザイナーとして旅を始め、地元の新聞社で働いていました。 私の数学が正しければ、私はちょうど20年目を迎えようとしています。 私の人生の半分以上はウェブでの作業に費やされてきました。
そのため、当時のWebがどのように機能したか(または機能しなかったか)を振り返り、今日直面しているいくつかの課題と比較することは興味深いかもしれないと思いました。 私が持っている質問は、歴史はウェブ上で繰り返されるのかということです。
貿易の道具
1996年、少なくとも商業的な意味で、Webデザインはまだ始まったばかりでした。 当時、私はWindows 95のメモ帳でHTMLを手作業でコーディングしました(そしてそれは親切に言っています)。
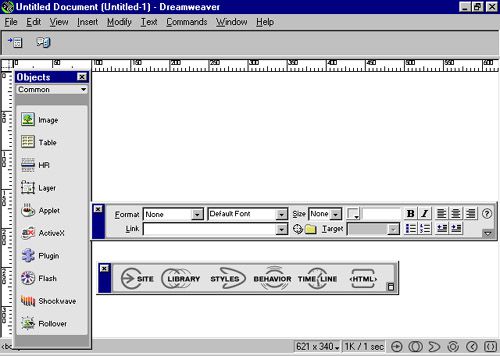
CoffeeCupなどの基本的なWebエディターがいくつか存在していました。 しかし、WYSIWYGは現実にさえ近づいていませんでした。 ほとんどの場合、私はそこにあるHTMLエディタが(私がしたように)ずさんなコードを書いていることに気づきました。 MacromediaがDreamweaverの最初のバージョン(後にAdobeに買収された)をリリースした1997年まで、それは改善し始めませんでした。

Macromediaは1997年にDreamweaverをリリースしました
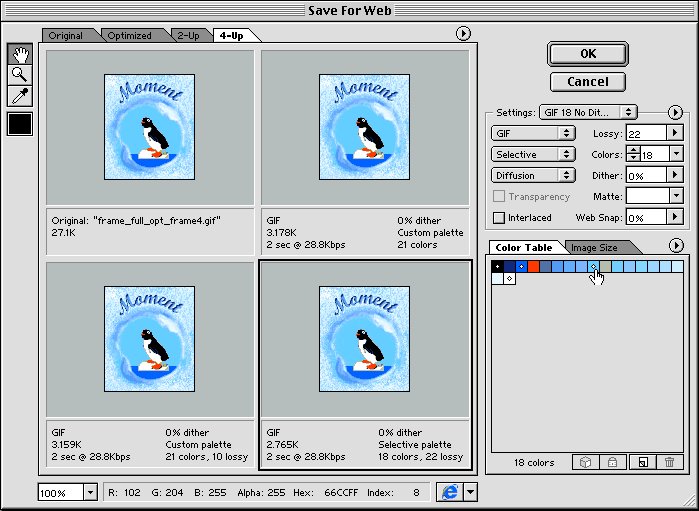
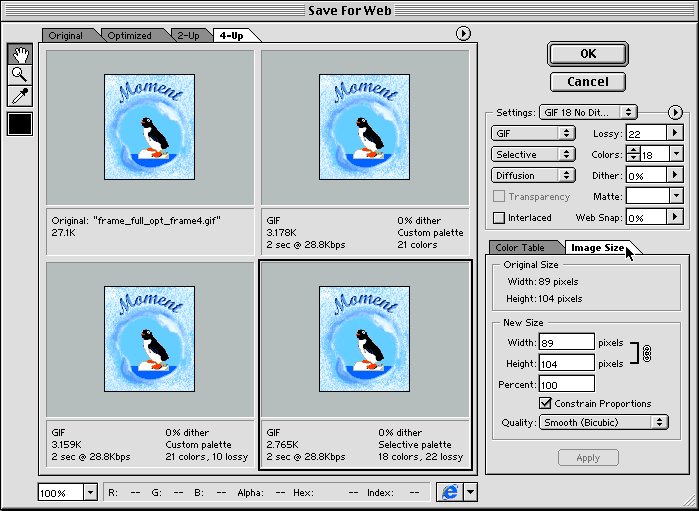
アドビと言えば、その由緒あるPhotoshopは、今日のようなWebデザインに適したアプリではありませんでした。 そのバージョン履歴を見ると、1999年にリリースされたバージョン5.5まで、常に存在する「Web用に保存…」オプションがPhotoshopに導入されなかったと考えるのは驚くべきことです。

Photoshop5.5のWebダイアログ用に保存。 (画像ソース)
私たちが現在楽しんでいるすべてのCSS3の良さの時代以前は、Photoshopは、影、丸みを帯びた角、グラデーションのほとんど唯一の選択肢でした。 Webで使用するために画像を圧縮することは、当時のAdobeの考えではありませんでした。
グラフィックとコードの編集を超えて、デザイナーが選んだ主なツールは古き良きFTPクライアントでした。 56kモデムを超えるWebベースのファイルアップロードはオプションではありませんでした。
歴史は繰り返されますか?
確かに違います。 DreamweaverとPhotoshopは今でも非常に人気があり、うまく機能します。 設計と開発をはるかに簡単にする他のツールは、数千とまではいかなくても数百とは言うまでもありません。 あなたの好みや要件が何であれ、おそらくあなたにぴったりのツールがそこにあります。
ブラウザ
NCSAモザイクを覚えている人はいますか? 後にNetscapeの開発を続けたMarcAndreessenによって共同開発された、Mosaicには、多くのインターネットサービスプロバイダー(ISP)スターターキットがバンドルされていました。 Netscape2.0とInternetExplorer3.0の両方が1996年にリリースされました。

Mosaic 1.0Webブラウザ
ブラウザはバグが多く不安定でした。 特定のWebサイト(特にShockwave / Flashを実行しているWebサイト)がブラウザセッションを繰り返しクラッシュすることは珍しくありませんでした。つまり、実際にサイトをチェックアウトすることは決してありません。
この期間の最悪の傾向の1つは、Internet Explorerでのみ機能するプロプライエタリコードを備えたサイトでした(ありがとう、Microsoft)。 これはまた、IE以外のブラウザを使用している間はほとんど使用できないサイトにつながりました。
歴史は繰り返されますか?
ありがたいことに、いいえ。 まだいくつかの古い災害に対処する必要がありますが、つまりIEのバージョンですが、現在は90年代よりも明らかに改善されています。 MosaicとNetscapeのブランドは長い間塵に変わってきましたが、IEも同様に機能し、Edgeに置き換えられました。 Chrome、Firefox、Safari、Operaはすべて確実なオプションです。 ブラウザベースの癖はまだありますが、以前ほど普及していません。
設計方法と制限
90年代半ばは、間違いなくデザインの「西部開拓時代」でした。 当時のモットーは「ただそれを機能させる」でした。 上記のように、Webブラウザはかなりひどいものでした。 時々、あなたが彼らをだまして、あなたが作りたいどんな見た目や特徴とも協力させなければならなかったように思われました。

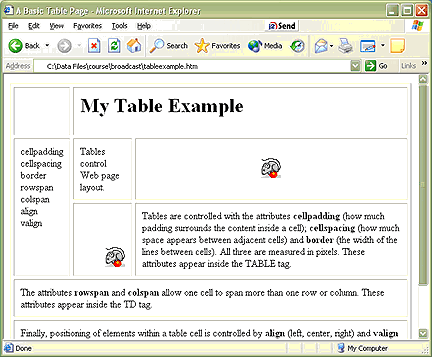
もちろん、あなたはテーブルでそれをします:
CSS1はリリースの準備が整っていたため、ほとんどすべての主要なサイトでテーブルベースのレイアウトが使用されていました。 テーブルベースのレイアウトを作成したことがない場合は、いくつかの楽しみを逃しています。

テーブルで構成されたWebページ。 (画像ソース)
複数の列を持つレイアウトを作成するのは簡単でしたが、他のレイアウトには高いレベルの創造性が必要でした。 多くの場合、解決策は、あるテーブルを別のテーブルの中に何度も何度もネストすることでした。 コードは非常に肥大化し、低速接続に負担がかかりました。
カタツムリレース:
接続速度は、サイトを作成する上での最大の障害の1つでした。 56kモデムは低速でしたが、私の良さは、14.4および28.8モデルと比較するとブロードバンドのように見えました。 一般的に、ホームページ(コードと画像)の合計容量は50kb未満にする必要があります。
もちろん、今では1MBを超える全幅スライダーを備えたサイトがあります。 遅いインターネット接続はあなたが常に意識しなければならなかった難しい挑戦を提供しました。
解像度/デバイス:
あなたはあなたの手にそのスマートフォンを知っていますか? まあ、それはおそらく1996年からのほとんどのデスクトップコンピュータよりも高い解像度を持っています。私のクラッシュしがちなパッカードベルは魅力的な640×480の画面を実行しました。 ほら、私たちは最初にモバイルでした!
しかし、真剣に、それは小さな画面でした。 一部のユーザーは800×600または場合によっては1024×768(本当にハイエンドのシステムを実行している場合)で実行していましたが、まだ実行していない場合は、より大きな解像度にアクセスするのは困難でした。 そのため、多くのサイトが小さな画面用に設計されていましたが、大きなディスプレイでは壊れてしまいました。
当時、Webを閲覧できるモバイルデバイスは夢のようなものでした。 そして、当時はそう感じたことはありませんでしたが、実際には、どのタイプの画面をデザインするかという点で、物事はもっと単純でした。 これで、事実上すべての画面で機能するレスポンシブレイアウトができました。
サイト管理:
そうそう、当時はWordPressのようなものはありませんでした。 サイトのコンテンツを編集したい場合、またはさらに悪いことに新しいナビゲーションセクションを追加したい場合は、静的HTMLサイト内の数百のファイルをハッキングする可能性があります。
サーバーサイドインクルードは一部の知識のある人(私ではない)によって使用されていましたが、他の人(私)はサイト内のすべてのファイルを変更することに追いやられていました。 グローバル検索と置換は大きな助けになりました。
90年代半ばから後半までのコンテンツ管理システムは、通常、企業向けにカスタム構築されており、かなりの金額がかかりました。 それでも、彼らはあまりうまくいきませんでした。 ブラウザとスクリプトの制限により、多くの場合、これらのシステムは大きな無駄になります。 これは、IE6が耐用年数をはるかに超えて立ち往生している理由の1つでもあります。
歴史は繰り返されますか?
それ自体が繰り返された(そして倍増した)唯一のものは、画面の解像度と、私たちが設計しなければならない膨大な数のデバイスです。 レスポンシブデザインの出現により、確かにその課題への取り組みがはるかに容易になりました。
先に述べたように、これらの「クラシック」ブラウザは、同じコードを使用して、非常に異なる方法でレンダリングすることがよくありました。 その問題はまだ時々発生しますが、かつてのような設計上の災害ではありません。 これは、すべての画面で機能するデザインを作成できるようにするためのもう1つの大きなステップです。
時おり
電子機器や自動車のように、ウェブデザインは比較的短い時間で長い道のりを歩んできました。 才能のあるデザイナーや開発者が何を作成しているのかを見るのは驚くべきことです。私が始めたとき、そのようなことを夢見たことはありませんでした。
幸いなことに、ハードウェアとソフトウェアの進歩により、私たちの仕事は簡単になり、オンラインでの公開が民主化されました。 CMSを構築するために大企業を雇う必要はもうありません。 自由に利用できる素晴らしいものがたくさんあります。 ホスティングプロバイダーからのワンクリックインストールにより、専門家でさえない人でもWeb上で実行を開始できます。 それは私たち全員にとってより多くの機会を生み出しました。
あなたの旅はいつウェブデザイナーとして始まりましたか? 当時と現在の最も顕著な違いは何ですか?
