Web開発とWebデザインのスキルをオンラインで向上させる
公開: 2022-12-03Web デザインと開発のスキルをオンラインで向上させる準備はできましたか? あなたの旅を支援するために、Web デザインと Web 開発の両方のスキルを向上させるのに最適な Web サイトをまとめました。
多くの Web デザイナーや Web 開発者は、Web で見られるテクニックや方法を独学で学ぶことから始めました。 オンラインで学習することは、Web デザイン学校で 4 年制の学位を取得するよりも優れた選択肢であり、費用もかかりません。 また、現在のキャリアに必要な認定資格を取得するための優れた方法でもあります。
Web デザインと開発を学ぶ最良の方法の 1 つは、自宅でくつろぎながら独学で学ぶことです。 独学のデザイナーや開発者は、適切に構成された最新の情報、チュートリアル、および役立つ記事を提供する Web サイトから多くのことを学びました。
UI (ユーザー インターフェイス) または UX (ユーザー エクスペリエンス) に重点を置いている場合は、オンラインで最高の UX デザイン コースに関する投稿、より具体的には、インタラクション デザイン スクールが提供する Web デザインのユーザビリティに関するコースを読むことをお勧めします。
Web開発とWebデザインのスキルをオンラインで向上させる
今日は、Web デザインと Web 開発のスキルを向上させるための 15 を超える最高の Web サイトを選択しました。 これらのサイトが提供するものは、コーディング ブート キャンプをオンラインで受講するのと同じですが、自分の時間に自分のペースで、どこにいても締め切りを守るというプレッシャーはありません。
W3 学校
この優れた無料の Web サイトでは、HTML、CSS、JavaScript、jQuery、AJAX、XML、ASP、.NET、および SQL に関するさまざまな種類のコーディング チュートリアルと記事を提供しています。 それらを見ることで、コーディングスキルが確実に向上します。
スマッシングマガジン
Smashing Magazine は、役立つテクニック、ベスト プラクティス、トレンドに焦点を当てた、プロの Web デザイナーおよび開発者向けのオンライン マガジンです。
コードHS
現在コンピュータ サイエンスを専攻している学生の方は、こちらから応募して、世界中の学生の家庭教師を支援すると同時に学習を継続するために報酬を受け取ることができます。 CodeHS の目標は、コンピューター サイエンスの知識を広めることです。
PluralSite – コードスクール
この Web サイトでは、ビデオ チュートリアル、プログラミングの課題、スクリーンキャストを使用して、ブラウザーで快適にコーディングを学習できます。
コースラ
80 以上のトップ大学や組織の無料のオンライン クラスを受講できます。 Coursera は、スタンフォード大学、イェール大学、およびその他の名門大学と提携しています。 ここでは、さまざまな分野のコースを多数見つけることができます。
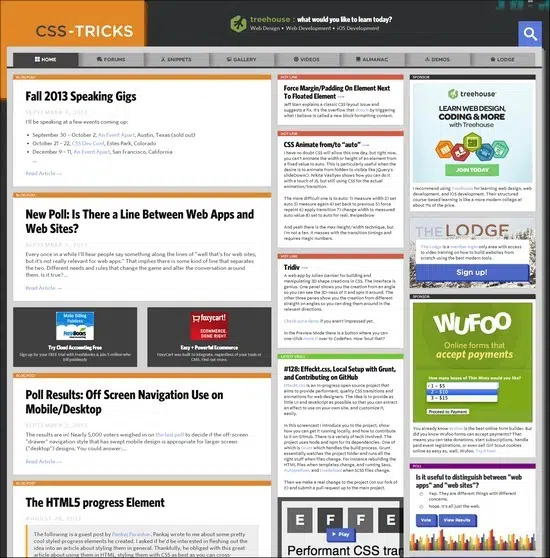
CSS トリック
Chris Coyier によってキュレーションされた Web デザイン コミュニティ、CSS-Tricks。 ここには、Web デザインや Web 開発に関する有益な記事やチュートリアルがたくさんあります。
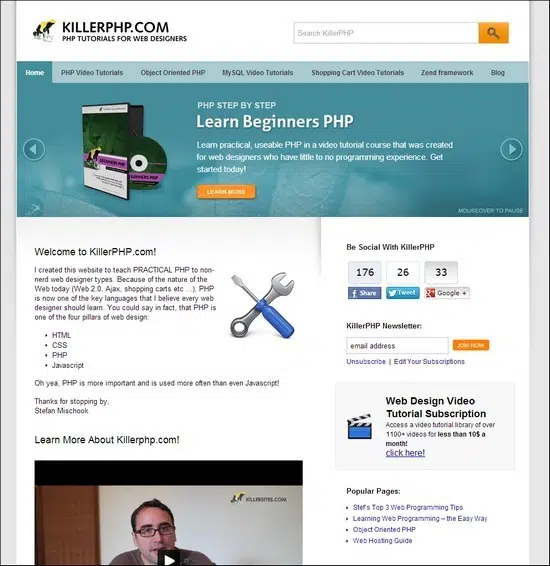
KillerPHP
この Web サイトでは、初心者から上級者まで、PHP でのプログラミングのすべての主要な側面をカバーするビデオ チュートリアルを提供しています。 それらは非常によく構成されており、理解しやすいです。
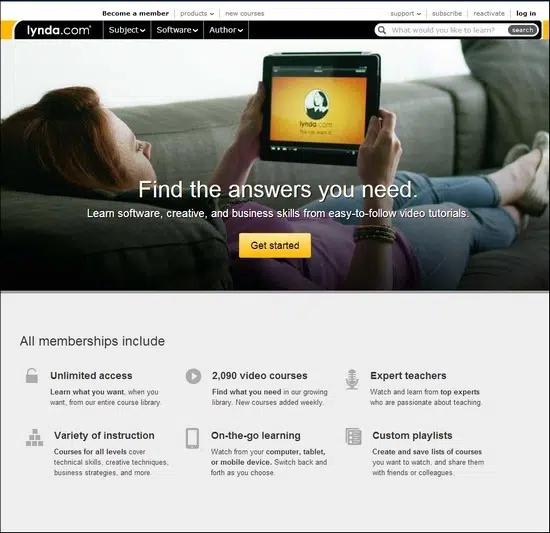
Lynda (現在は LinkedIn ラーニング)
Lynda は有名なオンライン e コース Web サイトです。 ソフトウェア、クリエイティブ、ビジネスのスキルを簡単に習得して、個人的および専門的な目標を達成できます。

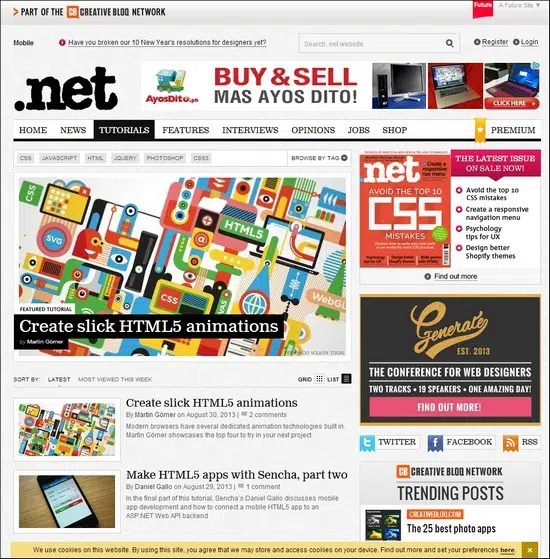
ネットマガジン
これは、1994 年以来、Web デザイナーと開発者向けの世界で最も売れている雑誌です。Web 業界の最新情報を見つけて、最新情報を入手できます。
学ぶを開く
この Web サイトでは、The Open University による無料のオンライン学習コースを提供しています。 OpenLearn では、トピックの問題に関するコース教材や専門家の意見に無料でアクセスできます。
開発オペラ
Dev.Opera は、HTML5、CSS3 などを含む最新のオープン Web テクノロジとテクニックをカバーする、Web 開発者にとって優れた知識の源です。
P2PU
Peer to-Peer University (P2PU) は、非営利のオンライン オープン ラーニング コミュニティであり、ユーザーは特定のトピックについて学ぶためのコースや研究グループを組織して参加することができます。
クアキット
Quackit は、無料の Web 開発/デザイン チュートリアルを提供します。 CSS、Javascript、AJAX、ColdFusion、HTML チュートリアル、コード例、レイアウト ヘルプ、リファレンスが含まれています。
樹上の家
Treehouse は、コーディング、アプリの作成、ビジネスの開始を学ぶための簡単な方法です。 CSS、HTML、Ruby、JavaScript、iOS などのチュートリアルを提供しています。
Tuts+無料コース
Tuts+ の無料コースでは、Web デザイン、コーディング、開発、言語など、あらゆることを学ぶことができます。コースは 100% 無料で、わかりやすい方法で教えられます。 WordPressからCSSアニメーションまで学べます。
ユーダシティ
Udacity は、一流のインストラクターや業界の専門家による無料のオンライン クラスを提供しています。 自分のペースでコースを受講できます。
ウェブデザイン Tuts+
Webdesigntuts+ は、デザイン理論、タイポグラフィー、ワークフローの基礎、完全な Web サイト デザイン テクニックなどを学びたい Web デザイナーのためのコミュニティです。
オンラインで Web 開発と Web デザインのスキルを向上させる – まとめ
Web デザインのスキルと Web 開発のスキルを学び、向上させるためのオプションを確認する機会が得られたので、次に、最適なオプションを決定します。 Web デザインと開発の絶え間なく変化する業界では、学習は継続的なプロセスであることを忘れないでください。
下のコメント欄で、どのコースを選択したか、どのように進んでいるかをお知らせください。
あなたの成功へ!