ウェブサイトのヘッダーをデザインするための18の無料の強力なフォント
公開: 2021-11-30フォントは、Webサイトを視覚的に魅力的にする上で重要な役割を果たします。 残念ながら、それらは過小評価されているため、Webサイト全体で同じタイプのフォントが表示され続けています。 すべての種類のフォントをWebサイトで使用できるわけではありませんが、Webサイトのデザインを際立たせることができる優れたオプションが何千もあります。 デザイナーとして、適切なフォントを見つけて創造的に使用する必要があります。 この努力は、視覚的に非常に魅力的なWebサイトの観点から見返りがあります。
Webサイトのフォントを選択するときは、Webサイトのヘッダーをデザインするときに常にソリッドフォントを使用することをお勧めします。 これにより、ヘッダーが目立つようになり、テキストも読みやすくなります。 同時に、ヘッダーに使用される標準フォントを避けるようにする必要もあります。 むしろあなたのウェブサイトを目立たせるのを助けることができる創造的なオプションを探してください。 このブログは、ウェブサイトのヘッダーに使用できる最も興味深いフォントのいくつかをまとめたものです。 良い部分は、それらすべてが無料であるということです。
1.アステロン
名前が示すように、Asteroneはスペースに触発されたフォントスタイルです。 このフォントのほとんどの文字は、モダンで力強く、すっきりと見えるように設計されていますが、Rなどの一部のフォントには、このフォントスタイルに独自の特徴を与える拡張テールがあります。 フォントファミリーには多くのバリエーションがあり、デザイナーはそれらを組み合わせて簡単に使用できます。 また、大文字、小文字、句読点、記号、数字などすべてがカバーされているため、デザイナーの生活がさらに楽になります。 ブランディングやパッケージングにも簡単に使用できます。 しかし、ウェブサイトのヘッダーの場合、そのいくつかのバリエーションが創造的なコードを打つ可能性があります。
2.セニリータ
Senilitaは非常に便利な無料のレトロディスプレイフォントです。 このフォントは、古典的なイタリア映画に触発されているようで、その名前も付けられています。 このフォントには、ミッドセンチュリーのアートデコレーションテーマの色合いもあります。 これは、直線と曲線の非常に良い組み合わせです。 フォントスタイルの一部の文字はまっすぐなままですが、一部の文字には特別な注意が払われており、それらの曲線は正確に作成されています。 良い点は、フォントスタイルが凝縮されているように見え、また強いことです。 これにより、Webサイトのヘッダーのデザインに使いやすくなり、太字であるため、テキストが読みやすくなります。
3.ルビー
強力な凝縮フォントからエレガントな筆記体フォントに移行する、無料でダウンロードできるRubieフォントスタイルがあります。 フォントがきれいに作成されており、非常に詳細に描かれているので美しく見えます。 筆記体ですが、読みやすく大胆で、誰もが注目を集めることができます。 ルビーの良いところの1つは、PUAでエンコードされていることです。 これは、デザイナーがそのすべてのグリフとスワッシュにアクセスし、Webサイトのデザインの必要性に応じてそれらをカスタマイズできることを意味します。
4.寒い日光
Cold Daylightは、ヴィンテージ効果の高い強力なスクリプトフォントです。 丈夫で楽しい要素があるので、このフォントはウェブサイトのデザインを完全に変える可能性があります。 本、雑誌、引用、パッケージ、さらにはソーシャルメディアの投稿にも最適です。 ウェブサイトの場合、スライダーで使用して、ブランドメッセージを強力かつ大胆に伝えることができます。 文字の曲線は、フォントに創造的な効果を与えるように正しい方法で設定されています。 これは、gやyなどの文字が設計されている方法で見ることができます。
5.夜警
さわやかであると同時に何世紀も前に戻ることができる新しいフォントスタイルを探しているなら、ナイトウォッチはあなたのためのフォントスタイルです。 セリフスタイルのフォントで精巧に作られた、キャラクターの繊細な丸みを帯びたフォームは、このフォントをユニークでスタイリッシュにします。 作成者は、このフォントスタイルは同じ名前の有名な絵画に触発されていると主張しています。 良い点は、フォントに大文字、数字、さらには句読点が含まれていることです。 これらのフォントは、芸術、美術館、またはその他のクリエイティブなプラットフォームに関連するWebサイトに使用できます。
6.バハマ
このフォントスタイルは、ビーチやサーフィンを思い出させます。 ビーチサイドのサーフポスターからインスピレーションを得たフォントスタイルは生々しいですが、それでもかなりクリエイティブです。 曲線を通して、デザイナーはフォントスタイルに良い波状の感触を保証しました。 フォントは、みんなの注意を引くのに十分なほど大胆です。 もう1つの良い点は、曲線とエッジが非常に詳細であるため、フォントをネガティブスペースのデザインにも使用できることです。 ポスター、ソーシャルメディアの投稿、その他の大音量のメディアに最適ですが、優れたWebサイトヘッダーのデザインにも使用できます。
7. Camar Vintage Font
強力で太いフォントスタイルであるCamarVintageフォントは、はがきや招待状に最適なフォントスタイルとして登場します。 作成された文字は太く、同時にいくつかの文字に見られる創造性がかなりあります。 全体的に、フォントは優れたモダンな感触と落ち着いたリズムを持っています。 このフォントのOTFファイルには、デザイナーがさらにカスタマイズできる180を超えるグリフが含まれているのが良い点です。 さらに、その強い性質は、非常に肯定的な方法であなたの一言のメッセージを伝えることができます。
8. Lovelo
何度も何度も、デザイナーは自分のデザインを際立たせるために非常に特別なフォントを使用する必要があります。 非常に便利なフォントの1つがLoveloです。 あなたが出くわすのは正確には日常的な強いフォントではありませんが、同時に、それはオンラインベースのフォントであるため、フォントは依然として強いものとして出てきます。 フォントのファミリーで提供されるため、すべての設計者が設計に使用するのに十分なオプションを提供します。 フォントを使用するときは、いつでも背後の画像またはグラフィックにオーバーレイを配置し、その上にこのフォントを使用できます。
9.モンクステッド

Monksteadは、通常の一般的な強力なフォントではありません。 レトロ、ヴィンテージを少しミックスし、クラシックな西洋風の雰囲気を与える、かなり巧妙に作られたフォントスタイルです。 フォントスタイルには、5つの異なるフォントスタイルがあります。 これには、ハッチ、ヴィンテージ、アウトラインスタイルも含まれます。 このようなオプションは、設計者がさまざまなオプションを作成するのに役立ちます。 ロゴはセリフスタイルであり、視聴者を感動させるロゴ、ヘッドライン、ポスター、およびWebサイトのデザインに使用できます。 ダウンロードして使用するのは無料なので、デザイナーはこれをコレクションに追加する必要があります。
10.サルマ
境界線がシンプルな無料のサンセリフフォントスタイルのSalmaフォントは見た目がすっきりしていて、ほとんどすべての目的に使用できます。 フォントスタイルは、最新のジオメトリの使用と、フォントを使いやすくする大胆で完成した外観を組み合わせたものです。 フォントファミリー全体にさまざまなオプションがあり、これによりフォントスタイルがより使いやすくなります。 この書体の良いところは、強いフォントと明るいフォントを組み合わせて、必要なコントラクト効果を作成できることです。 Salmaフォントスタイルは、必要なフォントがシンプルでエレガントな企業または最小限のWebサイトに適しています。
11.ロケット雲
シンプルなフォントから何マイルも離れているのがRocketClouds書体です。 これは、非常に繊細なディテールで作成されたスクリプトベースのフォントです。 筆記体のスタイルはそれに良い想起値を与えます。 このフォントの簡単なアプリケーションの1つは、ネオンカラーで使用して、非常にクラシックなレトロな外観を与えることです。 文字はシンプルに保たれているため、このフォントは日常のWebサイトでも使用されています。 ノスタルジックな効果で1980年代の音楽にインスパイアされ、デザインに現代的なレトロな外観を与えることができます。 デジタルマーケティング、ポスター、招待状、さらにはパッケージングにも使用できます。
12.より良い趣味
非常に大きく、ユーザーの注意を引き、それでも創造的でクールに見えるコミックフォントスタイルを探している場合は、BetterHobbyフォントを試してみてください。 このフォントは無料でダウンロードできます。 一見すると、オーバーレイストロークを使用してこのフォントを作成するために、カラフルな蛍光ペンマーカーが使用されているようです。 ただし、作成者は、各文字が読みやすいように注意を払っています。 そのユニークな形状は遊び心のあるデザインを提供するため、クール、ヒッピー、または風変わりなデザインフォントが必要な場所ならどこでも使用できます。 ウェブサイトの場合、音楽やイベントのウェブサイトで視聴者の注意を引くために使用できます。
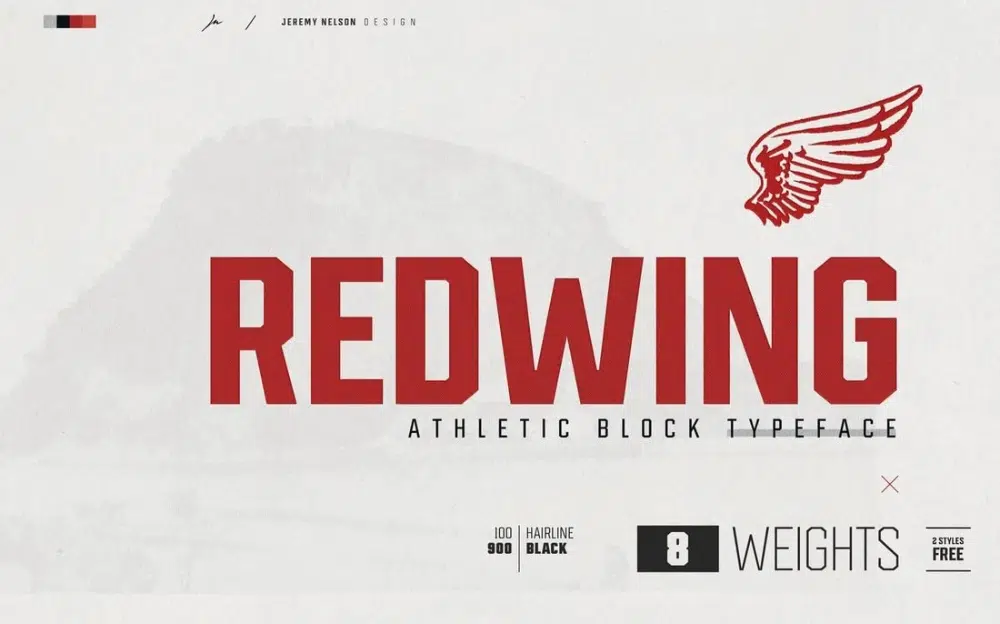
13.レッドウィング
レッドウィングは、西洋とアスレチックの組み合わせに傾いたブロックディスプレイ書体です。 形状が強いため、工業用フォントとしても使用できます。 ミネソタ州のレッドウィングのブルーカラーのルーツに触発されたこのフォントは、ミネソタ州の産業への素晴らしい賛辞です。 ロゴ、ソーシャルメディアの投稿、ポスター、さらには雑誌にも使用できます。 無料版には、ライトとミディアムのフォントスタイルが含まれています。 したがって、これら2つの組み合わせを使用して、視覚的に魅力的で強力なWebサイトヘッダーを作成できます。
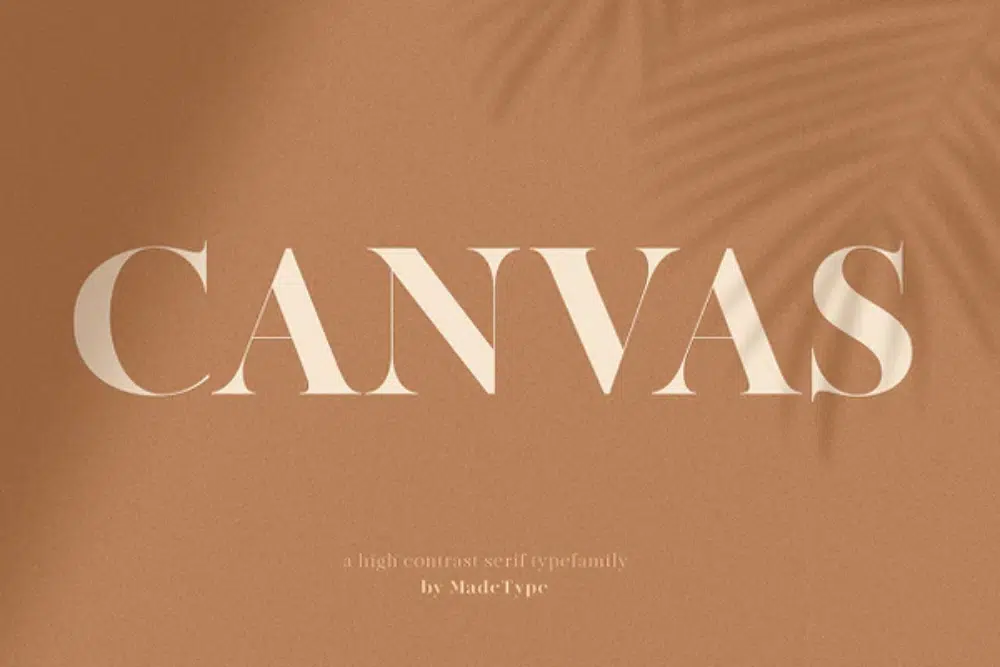
14.作られたキャンバス
モダンなスタイルのDidoni書体であるMadeCanvasは、対照的なフォントのファミリーで構成されています。 すべての文字のエッジは薄く繊細に作られ、フォントにエレガントな感触を与えています。 セリフフォントであるため、ロゴ、招待状、ポスターにうまく使用でき、ファッション業界で大ヒットする可能性があります。 Made Canvasは、非常に小さいフォントの太さで使用するとライトバージョンが非常に薄く見える場合があるため、大規模なアプリケーションでのみ使用することをお勧めします。 ただし、Webサイトのヘッダーに他のフォントと組み合わせて使用すると、適切なクリエイティブな魅力を与えることができます。
15.Vikeysフォント
Vikeysフォントは、強度と優雅さの非常に優れた組み合わせです。 サンセリフフォントを基盤とし、等幅システムをベースにした他のフォントとうまくミックスしています。 それはフォントのファミリーを提供するので、あなたはあなたのデザインをより良くするために多くのオプションを得ることができます。 Vikeysフォントは、小文字と大文字の両方を提供します。 その汎用性により、Webサイトのヘッダー、メニュー、およびWebサイト全体のタイポグラフィに簡単に使用できます。 スタイル、楽しさ、そしてモダンな風変わりさの微妙な組み合わせにより、このフォントはすべてのデザイナーにとってなくてはならないものになっています。
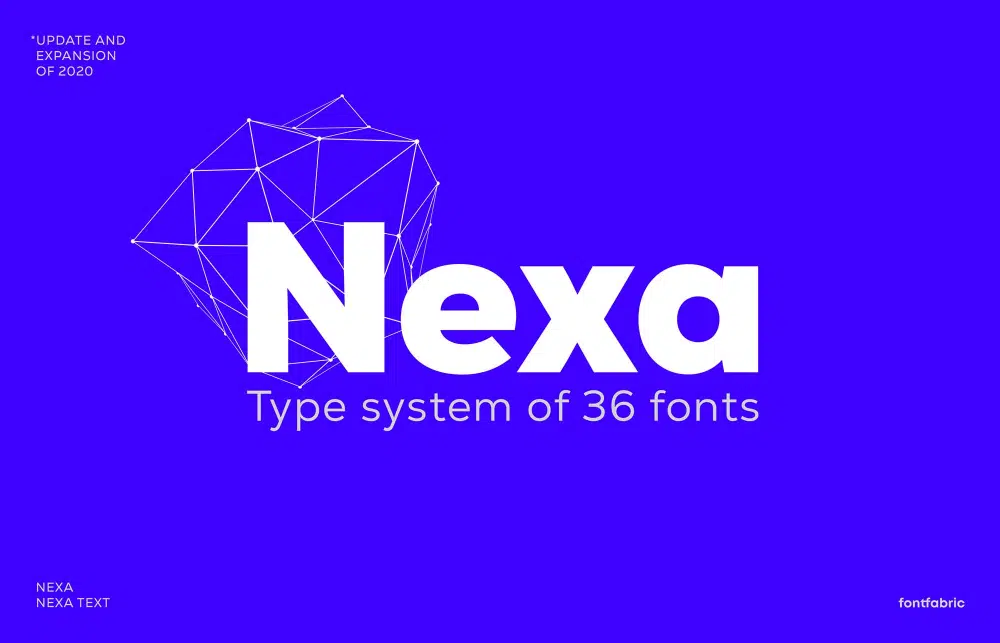
16.ネクサ
常に使用し続けるほど完璧なフォントファミリに出会うことはめったにありません。 Nexaフォントはこのカテゴリに分類されます。 デザイナーは、この無料のフォントをコレクションに含めるのが大好きです。フォントの太さや斜体など、家族全員が非常に多くのバリエーションを持っているからです。 賢明に見ると、フォントは非常にシンプルに見えます。それが多くの汎用性を提供するため、フォントの主な強みです。 ロゴタグライン、パッケージ、その他のデジタル形式など、さまざまなブランディングオプションに使用できます。 Webサイトの場合、ヘッダーには重いスタイル、段落テキストには通常のスタイル、特別なテキストを区切るには薄いスタイルを使用できます。
17.モン
Montフォントスタイルは、ヘアラインから本物の強い黒バージョンまで、10のウェイトのフォントファミリです。 イタリックバージョンも提供しています。 このスタイルは、使用法と人気の点でNexaに似ています。 しかし、デザインの観点からは、いくつかのキャラクターが素敵なカットを持っているので、それは少しスタイリッシュです。 ラテン語、ギリシャ語、および130以上の言語をサポートしているため、このフォントはすべてのデザイナーにとってなくてはならないものになっています。 また、OpenTypeファイルをダウンロードすると、設計者はその構造にアクセスして、ニーズに合わせて操作することができます。 フォントスタイルは非常に用途が広いため、幅広いデジタルメディアで使用できます。
18.フォアスティオン
現代のデジタルフォントからシフトしたForestionは、自然からインスピレーションを得たユニークな手作りフォントで、ヴィンテージスタイルのデザインで懐かしさを感じさせます。 ラフとエイジドの2つのバリエーションがあり、ダウンロードパックには大文字、記号、数字が含まれています。 このフォントは、手書きフォントとステンシル描画フォントのバランスが取れています。 サンセリフスタイルは、文字に傷があるにもかかわらず、フォントがすっきりときれいに見えるようにします。 このフォントは、旅行ベースのWebサイトで、視覚的に魅力的なヘッダーフォントとして使用できます。
Webサイトに使用する適切なフォントを見つけることは、決して簡単な作業ではありません。 上記のウェブサイトヘッダー用の無料の強力なフォントのコレクションを使用すると、適切なフォントを検索するたびに作業が簡単になります。 それらのほとんどは家族からのものですが、フォントのさまざまな組み合わせでいつでもテストして、どのように見えるかを確認できます。 ウェブサイトのヘッダーデザインに関しては、常に読みやすく、同時にクリエイティブでユニークに見える強力なものを求めています。