すべてのデザイナーが避けるべき16のタイポグラフィの間違い
公開: 2021-02-01タイポグラフィは、最も単純でシンプルなデザイン要素の1つに思えます。 理論的には、書体を選択し、サイズをいじって、プロジェクトに合わせて色を変更するだけですよね? 違う。 これは、タイポグラフィに関する一般的な誤解であり、多くのデザイナーやクライアントに、可能性のある優れたプロジェクトを犠牲にしています。 タイポグラフィは、目に見えない芸術形式と見なすことができます。 適切な注意と注意を払って正しく行うと、コンテンツは、読者がサイトにアクセスしたときに、何よりもまず読者の注意を引くのに苦労しません。 タイポグラフィは、ウェブサイトの目的に忠実であり続けるための媒体です。美学やその他のデザイン要素ではなく、提供する必要のあるコンテンツや情報についてより詳しく説明します。
あなたの言葉は輝きを放つ必要があります。 ただし、完璧なタイポグラフィは、Webサイトに適切な色を使用したり、適切なアニメーションを使用したりするほど、必ずしも注目や拍手を得るとは限りません。 したがって、タイポグラフィは誤解されやすく、あまり注意を払っていません。 ただし、タイポグラフィの価値がわかったので、次のプロジェクトで避けることができ、避けるべき一般的な間違いをいくつか示します。
1.過度のポジティブトラッキングの使用:
トラッキングは、単語またはフレーズの2つの文字間のスペースを指すタイポグラフィの概念です。2つの文字間のトラッキングが多いほど、両側のそれらの文字間のスペースが大きくなります。 トラッキングは主に、タイプを調整してラインに正しく合わせるために使用されます。 ここでこれらの小さな変更を行うと、そのような状況で役立つ場合があります。追加しすぎると、コピーの読みやすさと読みやすさが低下する可能性があります。 各フォントには、フォントの読みやすさを最大限に高めるために、デフォルトの文字間隔が付いています。 美的理由でトラッキングを変更する必要がある場合は、視覚的な魅力を優先する必要があるため、読みやすさに悪影響がないことを確認してください。
2.カーニングと追跡について不明確である:
デザイナーは通常、タイポグラフィの修正、追跡、カーニングに何時間も費やします。 ただし、それらのほとんどは、2つの違いが明確でないことがよくあります。 一部の人々はこれらの概念を同義語と見なしますが、これは無効です。 前に説明したように、追跡とは、フレーズまたは単語全体の文字間の間隔を指します。 カーニングは、2つの連続する文字間の特定のスペースの間隔調整についてより具体的です。 カーニングは、空白が多すぎるキャラクターを隣接するキャラクターに近づけるのに役立ちます。 理想的な例は、「W」と「A」です。これらは、ほとんどのフォントが自然に保持するよりも簡単に近くに配置できます。 これは、それらが相補的な角度を持っているためです。
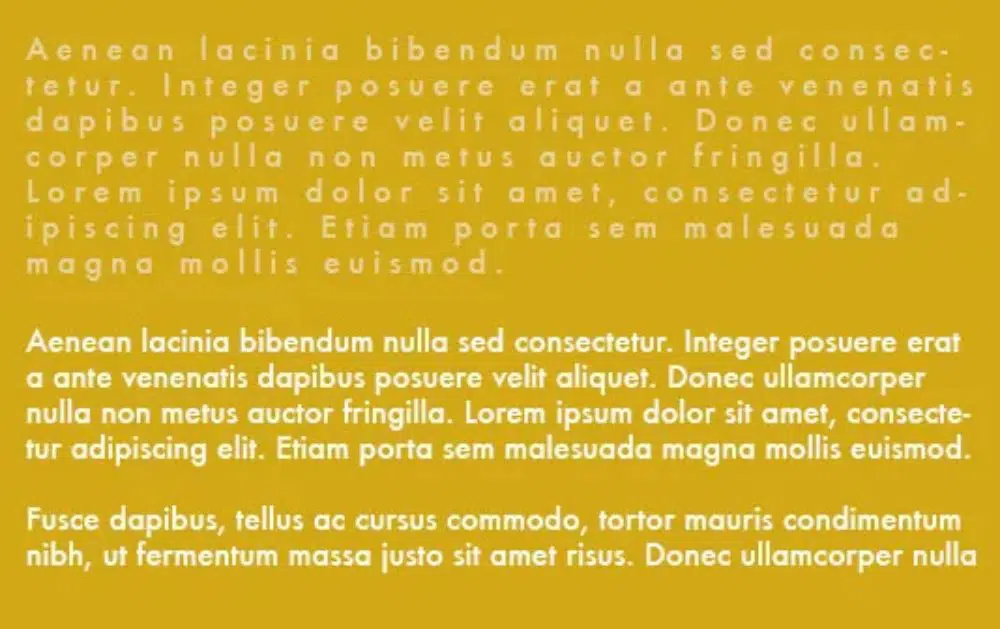
3.十分なリーディングを使用していない:
現在、先頭にあるのは、2つのタイプの行の間のスペースです。 MS WordやWebなどのソフトウェアでは、この概念を行間隔と呼んでいます。 行間隔が少なすぎると、コピーがしわくちゃになり、読みにくくなります。 リーディングをやりすぎると、タイプの行の間に中断があるように見える場合があります。 リーディングの固定値はありません。 ただし、デザイナーとしての美的魅力と読みやすさの両方を満たすために判断を下す必要があります。
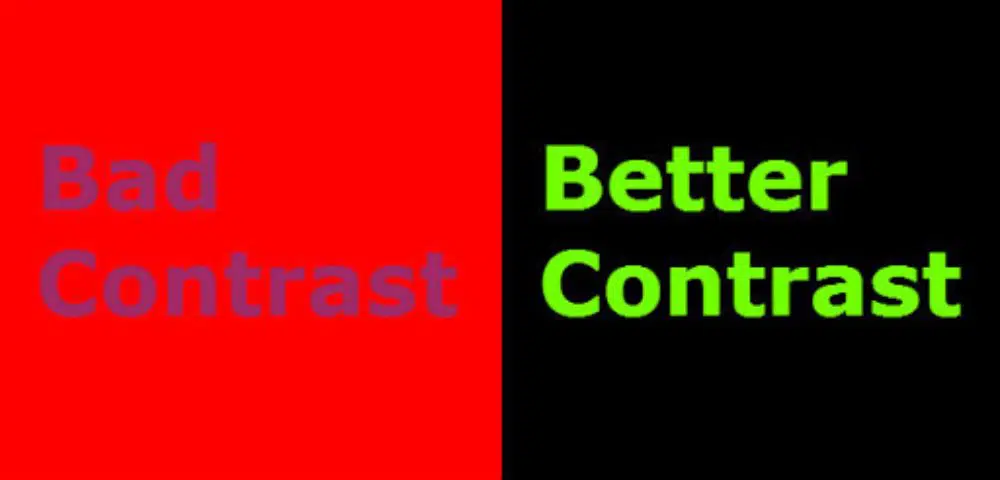
4.十分なコントラストを使用していない:
最新のソフトウェアには、多くの優れた機能が備わっています。 ただし、それらが存在するからといって、それらを使用する必要があるわけではありません。 レンダリング後、コピーがくすんで見える場合があります。 この背後にある主な理由は、テキストと背景の間の不十分なコントラストです。 これは、テキストを読んだり理解したりするのに困難をもたらすでしょう。 コピーで作業するときは、目をつぶって、文字がまだ表示されているかどうかを確認してください。 これにより、色の知覚が減少し、さまざまな色の基本的な色調を超えて見ることができます。
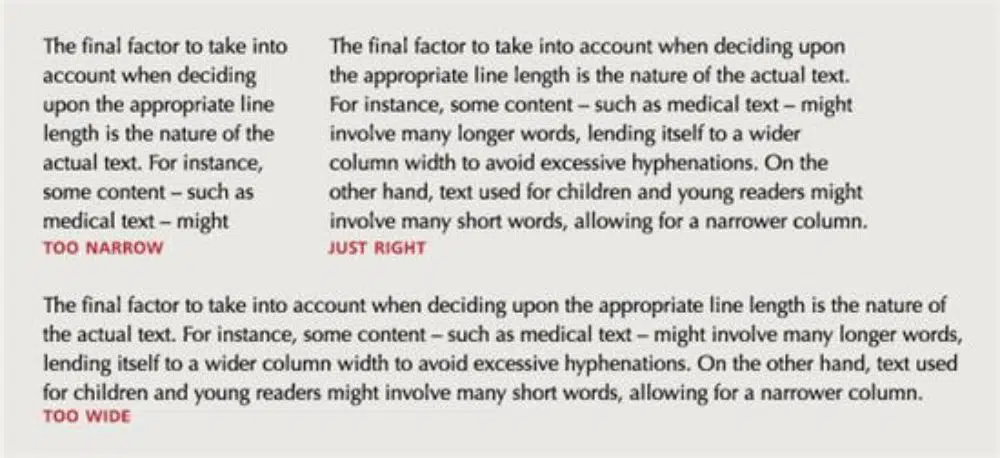
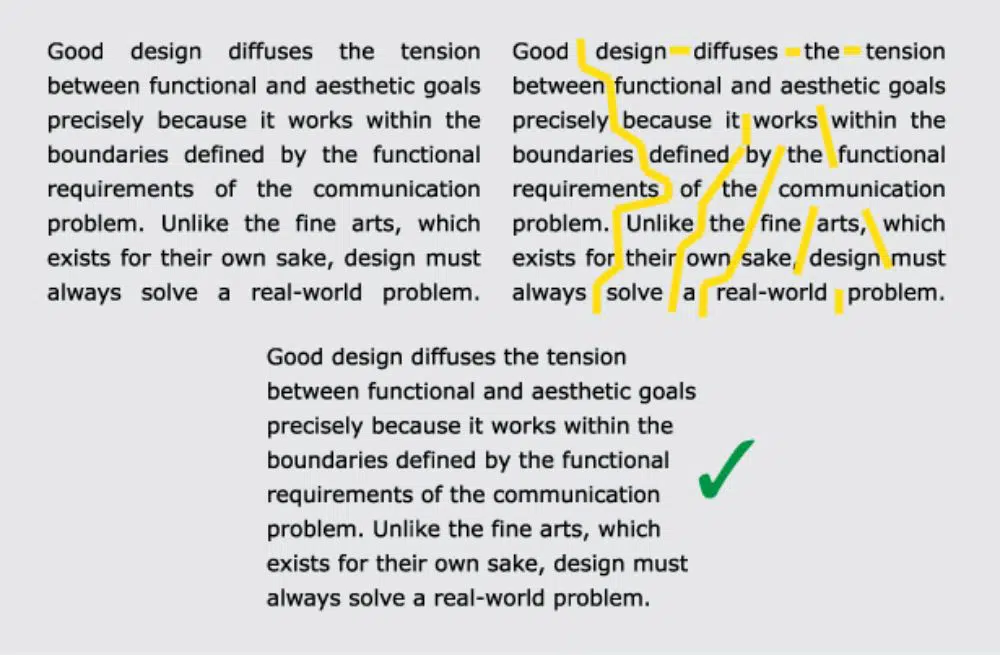
5.適切な長さを設定するという判断力の低下:
これは、見過ごされがちな最も重要な読みやすさの問題の1つです。 行の長さが長すぎると、読者が次の行の場所を見つけるのが難しくなります。 これは、コンテンツの全体的な流れと理解に影響を与えます。 新聞や雑誌では、行制限が75文字に制限されています。 これは、行の長さにいくつかの規律を導入するための良い基準点になります。 厳密に守ることはできないかもしれませんが、努力すればするほど、決められた範囲に近づくほど、あなたのコピーはよりよくフォローして理解することができます。
6.過度のウェイトとフェースを利用する:
いずれかの分野で比較的新しい場合は、できるだけ多くのツールを試す傾向があります。 デザイナーもこの新人の間違いを犯し、1つのデザインであまりにも多くのウェイトとフォントを使用する傾向があります。 一般に、1つのプロジェクト作業を最大3つの異なるフォントに制限する練習をする必要があります。 それがわかったら、フォントのペアリングも調べる必要があります。 特定のフォントは特定のフォントを補完します。 3つ以上のフォントが必要なプロジェクトや、さらに多くのフォントが必要だと感じるプロジェクトが存在する可能性があります。 それを行うことの問題は、それが読者/視聴者を不安にさせ、デザインがばらばらに見え始めることです。 同様に、同じフォントの太さのバリエーションが多すぎると、読者がかすんでしまう可能性があります。
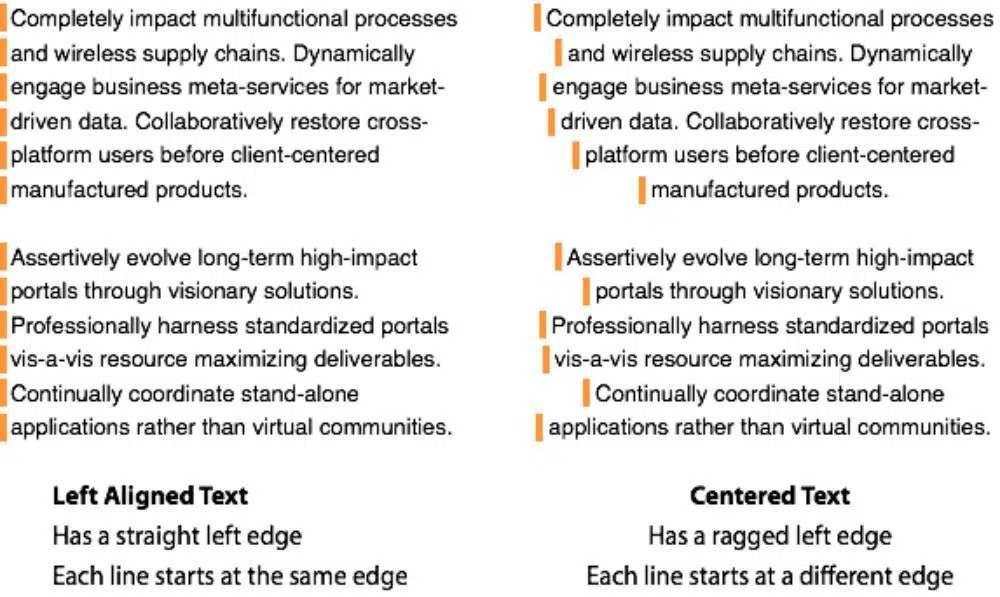
7. center-alignを使いすぎて、誤ったバランス感覚を想定する:
ほとんどの設計者は、中央揃えにするべきではないと言います。 設計では、厳格で迅速なルールや、目的を果たさない調整はありません。 したがって、センターは、慎重に、適切な場所で、適切に使用すれば、不思議に思うことがあります。 しかし、初心者として、デザイナーはバランス感覚についてかなり漠然とした考えを持っています。 彼らはテキストを中央揃えにすることで理解し、バランス感覚を実現します。 ただし、特にコンテンツの長さが長い場合は、中央揃えのテキストの対称性を追跡するのは困難です。
8.テキストの不適切なフォーマット:

Web向けに作成するには、コンテンツ作成者がキーボードとワードプロセッシングソフトウェアを使用してコンテンツを入力する必要があります。 やるべき仕事がたくさんあるときは、無意識のうちに2つの単語の間に余分なスペースを残したり、繰り返し単語を追加したりします。 このような間違いやエラーは、ヒューマンエラーとして知られています。 起こるのは自然なことです。 ただし、それは受け入れられません。 彼らの目がそれを見逃した場合に文法とフォーマットを修正するために構築されたソフトウェアとSaaSアプリがあります。 それでも、デザイナーとして、明らかな間隔やその他のフォーマットの問題があるコピーを受け取った場合は、それを見つけたらすぐに修正する必要があります。 不適切なフォーマットは、読者の意欲を削ぐ可能性があり、問題の作業に対する信頼性とコミットメントをもたらす可能性もあります。 したがって、できるだけ責任を持ってコンテンツを提示する場合は、特に注意する必要があります。
9.テキストを正当化することによって不均一なエッジを解決します。
コンテンツが横棒グラフのように見える場合は、エッジが不規則になっています。 これらの不均一な線の長さは見苦しいものになる可能性があります。 多くの設計者は、この問題を解決するために、テキストの配置を「正当化」に変更することになります。 そうすることで、厄介なエッジを取り除くことができます。 ただし、単語間に不自然なスペースを作成して、エッジを均等にすることができます。 ある問題を解決すると別の問題が発生するため、これは最善の方法ではありません。 代わりに、不適切な場所に手動でブレークラインを挿入する必要があります。 教科書としては完璧ではありませんが、前者よりもはるかに優れています。
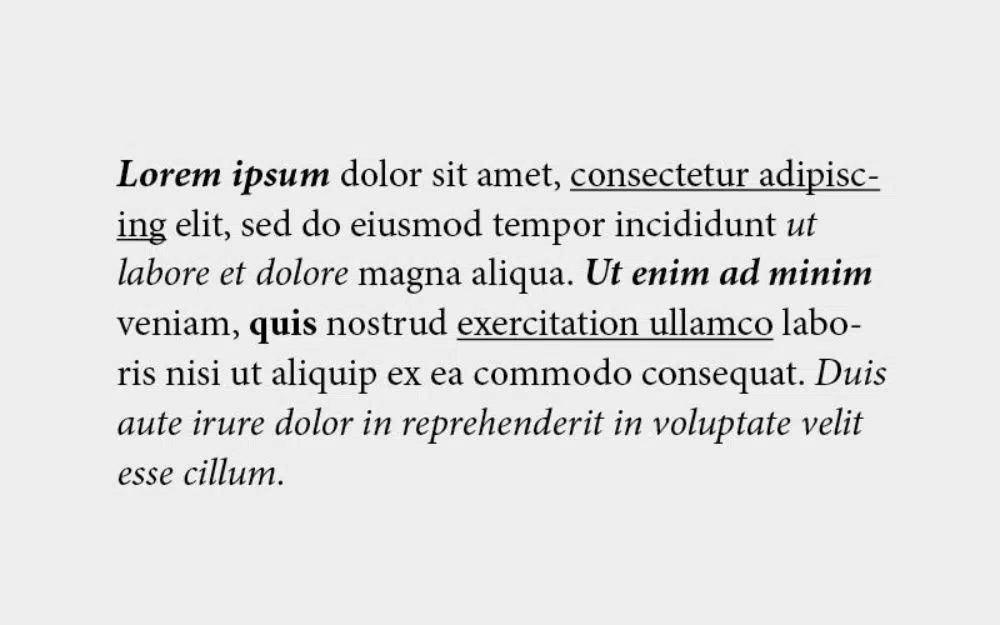
10.強調しすぎる:
コンテンツはあなたのデザイン努力のヒーローです。 これは、プロジェクトの有益な側面でもある設計要素です。 それはあなたが望むもの、読者/視聴者が見て、感じて、そして観察することを伝えます。 ただし、コンテンツ自体には異なる優先度レベルがあります。 コンテンツの特定の部分で最初に消費者の注意を引き、次に二次コンテンツまたは後続のコンテンツに移動するようにします。 正しく強調することで、他の方法ではコンテンツに煩わされなかった読者を変換するのに役立ちます。 人々は、イタリックフォント、下線、太字、引用符、およびその他のコンテンツフォーマットオプションを使用して、問題を強調しすぎる傾向があります。 限られたスペースで繰り返し使用される異なるスタイルや同じスタイルが多すぎると、紛らわしく魅力のないコピーが作成される可能性があります。 それはまた読者を圧倒し、どこに焦点を合わせるかについて彼らをより混乱させます。
11.重要なことを忘れる:
デザイナーとして、市場で入手可能なさまざまな美しい書体に魅了されるのは簡単です。 しかし、これはあなたの専門家を圧倒するべきではありません。 ほとんどの場合、フォントの芸術的な性質により、デザイナーはプロジェクトでフォントを使用する目的から注意をそらされます。 フォントが判読できない、または部分的に混乱していることに最も疑問がある場合は、コピーを判断するために2番目の目を持ってください。 プロフェッショナルに見えることを犠牲にして美しいフォントを使用しても大丈夫だと思い込まないでください。
12.負の間隔の重要性を理解していない:
初心者の設計者は、ネガティブスペーシングの概念を理解していません。 彼らはそれが望ましくなくて悪いと思います。 したがって、彼らは、ネガティブなスペースの可能性を避けるために、ワークスペースを埋める必要があると感じています。 一部の設計者は、理論的には概念を理解していますが、実際には実装できていません。 ほとんどのデザイナーは、最初は写真、グラフィック、さらにはタイプなどのデザイン要素でワークスペースを埋めていました。 デザインに呼吸スペースを設けることの重要性を常に忘れないでください。
13.不十分なスケーリング:
デザイナーがタイポグラフィで犯す最も顕著な間違いの1つは、限られたスペースで単語を調整するために単語をうまく伸ばしたり凝縮したりすることです。 この間違いは、文字を台無しにし、元の外観から離れて、奇妙な外観の文字に変形させる可能性があります。 スケーリングについて一貫性があり効率的であることに注意する必要があります。 教科書を拡大または縮小するときは、常に比率を念頭に置いてください。
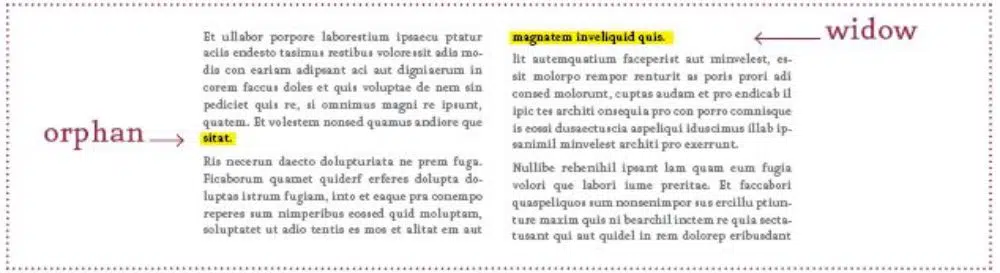
14.孤児と未亡人を無視する:
これはおそらく、デザイナーの注意をすぐに見逃す可能性のある、最も偽装されたタイポグラフィの間違いの1つです。 孤立した未亡人は、列またはページの下部または上部に表示される単語および短い行の専門用語です。 そのような単語やフレーズは、コピーの残りの部分から独立しています。 テキストの多いコピーを植字するときは、角を曲がったところにあるこれらの問題に特に注意を払う必要があります。 これは、テキストフローを中断する多くの空白を作成するため、修正する必要があります。 ブレークポイントで行を手動で変更することで、これを処理できます。
15.浅い特殊効果を誤って使用する:
タイポグラフィにベルやホイッスルを追加するのは間違いではありません。 多くの場合、タイポグラフィに付加価値をもたらします。 MS Wordの「ワードアート」ツールは、デザイナーが魅力的なタイプのデザインを作成するのに役立つ便利なツールでもあります。 問題は、それを使用しない場所を理解できないことです。 すべてのデザインが、ドロップシャドウ、3D効果、さらにはエンボス加工などの特殊効果に最適であるとは限りません。 時々、そのような効果はコピーをぎこちなくて安く見えるようにすることができます。 したがって、特殊効果を呼び出す前に、視聴者とクライアントを知る必要があります。
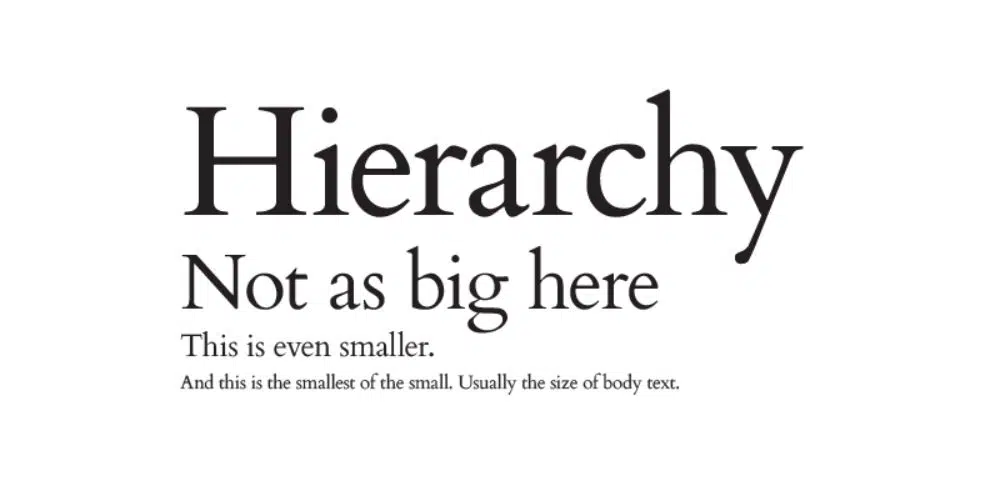
16.タイプの階層に焦点を当てていない:
階層は、読者に最も重要なコンテンツに焦点を合わせ、後で追加の柱のコンテンツをフォローすることに焦点を移すための視覚的な手がかりを与えるために不可欠です。 読者が最初にどこに焦点を合わせるかを理解できないと仮定します。 その場合、彼らはあなたが送信しようとしたコミュニケーションについての明確な情報を提供しない何かを読むために彼らの注意スパンを使い果たすでしょう。 優先度の異なるコンテンツにコントラストを追加するだけで、読者と視聴者が簡単にフォローできるようになります。 あなたはABCアプローチを利用することができます。 「A」を最大かつ最も目立つテキストブロック、理想的には見出しと見なします。 これらをすべて大文字または太字で設定して、追加の影響を与えることができます。 「B」を少し小さい小見出しと見なし、見出しのアイデアをより多くの文字で表現することで継続します。 これを区別するために、コントラストを追加するために斜体または半太字の重みを使用できます。 そして最後に、「C」は、読みにくいほど小さすぎず、適切なサイズで、見やすいように書式設定されていない本文テキストにすることができます。
これらは、すべての設計者が設計プロジェクトに取り組むときに避けるべき16のタイポグラフィの間違いです。 タイポグラフィは、ブランドのメッセージと消費者のメッセージの認識を橋渡しする上で重要な役割を果たします。 あなたがそれで悪い仕事をすると、コミュニケーションが効果的でなくなる可能性があり、その過程でメッセージが失われる可能性があります。 これらの間違いを修正して、継続的に認識し、可能な限り回避するようにしてください。