ランディングページのデザイン中にしてはいけない15のこと
公開: 2020-04-09ランディングページはウェブサイトの重要な側面です。 それらは、検索エンジン最適化された検索結果をクリックした後に表示されるように特別に設計されているため、リードキャプチャページと呼ばれます。 B2Bビジネスクリックの約44%は、専用のランディングページではなく、ホームページをターゲットにしています。 ランディングページは非常に関連性が高く、そのパフォーマンスは検索エンジンでの結果を向上させるのに役立つため、これは厄介です。 最適化されていないページに有料トラフィックを送信すると、投資収益率が得られないため、その有料トラフィックのすべての価値が失われます。 したがって、最適化されたランディングページを作成することが非常に重要です。 ただし、避けるべき特定のランディングページの間違いがあります。 ランディングページのデザイン中にしてはいけない15のことをリストアップしました。
1.ページ速度を遅くします。
信じられないかもしれませんが、ページの速度が遅いことは、ランディングページをデザインするときに避けるべき一番の間違いです。 速度は、ランディングページのパフォーマンスに最大の影響を与えることが知られています。 読み込みに5秒以上かかると、74%の人がランディングページから跳ね返ります。 eコマースWebサイトの場合、これらの統計は悪化します。
どのeコマースWebサイトでも、読み込み時間のしきい値は3秒に短縮されます。 あなたのウェブサイトが他のものと比較して3秒遅れると、あなたはあなたの潜在的なトラフィックの半分を失います。
はい、ランディングページのコンテンツとレイアウトは重要ですが、トラフィックの半分が対応することを期待している場合は、そもそもページを見ることができても意味がありません。
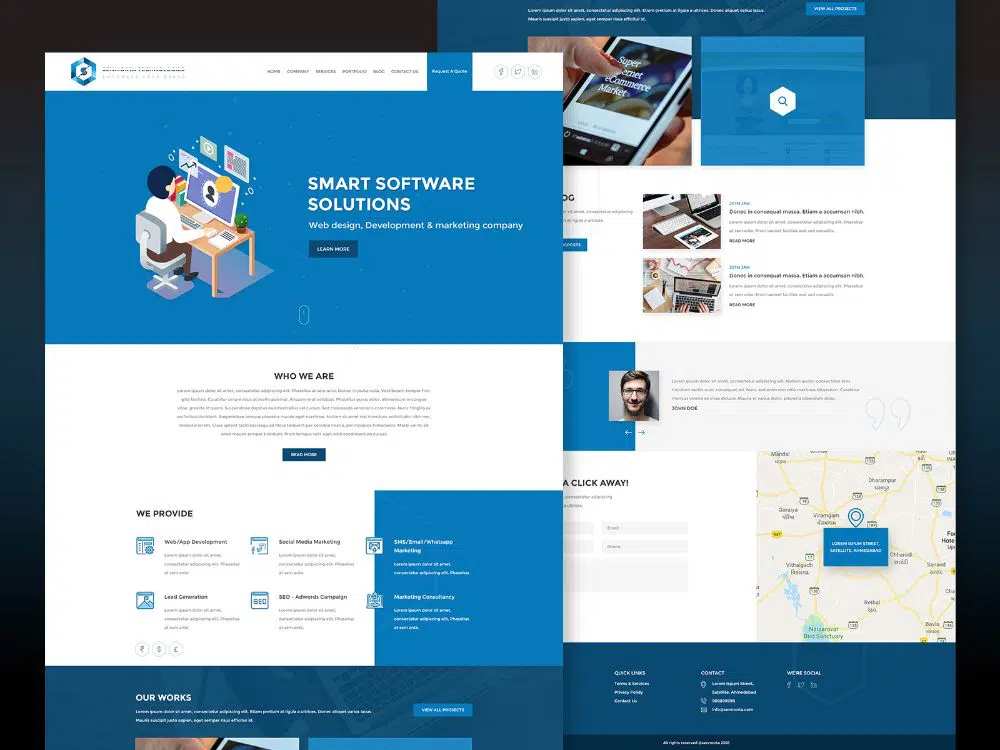
2.雑然としたデザインを持つ:
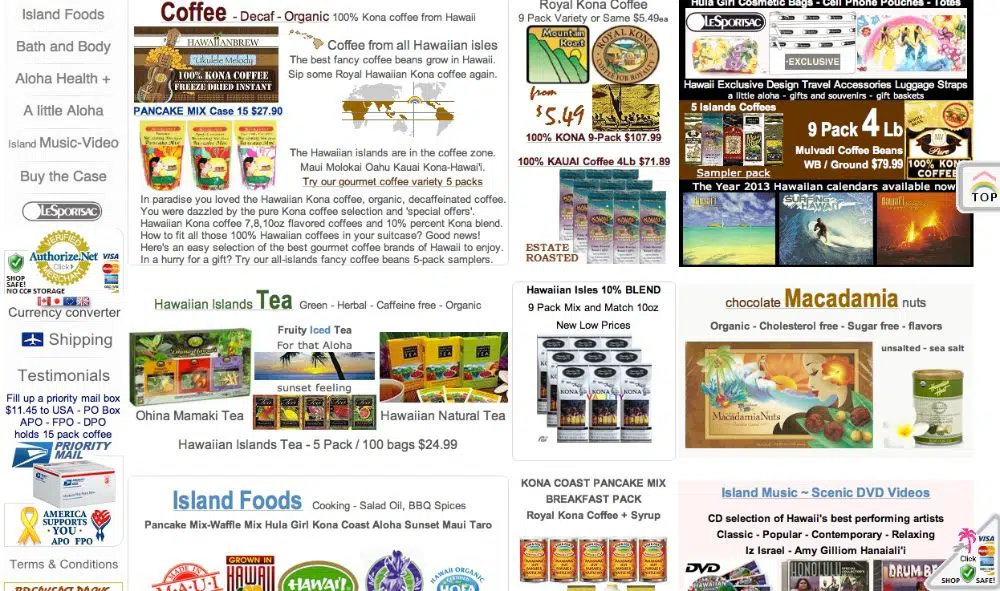
雑然としたデザインは、そのままではどこでも機能しません。 ランディングページが複数のオファーを提供し、ナビゲーションバーでいっぱいになると、訪問者はコンテンツのチャンクを見て圧倒される可能性があります。 それは彼らがウェブサイトの単一の側面に焦点を合わせ続けることを困難にするでしょう。
ナビゲーションバーを使用しないランディングページは、使用するページよりもパフォーマンスが大幅に向上する傾向があります。 ランディングページは、クリーンで整理され、構造化されている必要があります。 通常、ランディングページは1つのアクションのみに焦点を当てる必要があります。
これは混乱を避けるのに役立ち、ページが何であるかをよりよく理解しているので、そのアクションボタンをクリックするように人々にアピールします。 アイデアは、ユーザーが理解できるようにプロセスを複雑にすることではありません。 彼らは安心して、すっきりと整理されたコンテンツのユーザーエクスペリエンスを楽しむ必要があります。
3.悪い見出し:
見出しは、ランディングページに関してはコピーの重要な部分です。 見出しは、コンテンツのグループを別のグループと区別します。 説得力のある見出しは、効果的な単語を最小限に抑えて、ページが提供しなければならない前置詞の価値も提供します。 ただし、ほとんどの見出しのコピーは貧弱で、適切な基準で書かれていません。
訪問者がランディングページをスキャンしたときに、訪問者に第一印象を与えます。 見出しに誤りや混乱が見られる場合は、内部のコンテンツを読んだり、サービスについて詳しく学んだりする必要はありません。 これは、新聞の見出しが効果的で魅力的である必要がある方法と非常に似ています。
ランディングページの見出しは、シャープで簡潔である必要があります。 ほとんどの場合、人々はSEOの目的からタイトルと見出しタグの可能性さえ理解していません。 「こんにちは、おはようございます」ではなく、「私たちはSEO会社です」という見出しを付ける方がはるかに優れています。
検索エンジンのクローラーは、検索エンジンのトップページに関連するコンテンツを含むWebページをプッシュするために、見出しのコンテンツに優先順位を付けます。 上記のように通常の挨拶をしている場合、機会がありませんが、見出しにキーワードを指定すると、ランクが上がります。
4.無関係なビジュアルでページを埋める:
多くの人がこの間違いを犯します。 ランディングページにビジュアルを表示するためにビジュアルを追加するだけでは、ランディングページに良いよりも害があります。 ほとんどのユーザーは、ランディングページに無関係な画像を使用するか、ストックフォトを使用します。
ストックフォトは、途方もなく高額で、訪問者とのつながりがないため、最悪の方法です。 画像には、訪問者の注意を即座に引き付ける力があります。
それは訪問者との感情的なつながりを作り出す能力を持っています。 ストック画像は非常に簡単に区別できるため、この機能はありません。 また、さまざまなトピックに適しているようにクリックされます。 したがって、パーソナライズの感覚やそれらとのつながりはありません。 ストック画像の代わりに実際の写真を使用すると、ランディングページのコンバージョンを35%増やすことができます。
5.レイアウトに焦点を当てていない:
ランディングページが数秒以内に読み込まれ、毎回問題が発生することはないと考えてみましょう。 それは素晴らしいことですが、訪問者があなたのコンテンツにさらされるとすぐに読み込まれるすべてのコンテンツが奇妙なレイアウトになっている場合、訪問者には意味がありません。
ページに見出しを付けることはできません。見出しは、訪問者が自分の居場所を理解するための視覚的な手がかりです。 優先度に応じたコンテンツの流れがない場合、顧客は無関係な情報を注意深く読んでいるが、コンテンツの主要部分に到達すると興味を失ってしまう可能性があります。
6. Webフォームに焦点を当てていない:
Webフォームは、ランディングページの他のすべてのコンテンツと同じくらい重要です。 実際、Webフォームは、顧客関連の情報を取得するためのソースであるため、より重要です。
訪問者にフォームへの記入をアピールするには、フォームは魅力的で簡単に記入できる必要があります。 ただし、ほとんどのランディングページには、訪問者を混乱させる複雑すぎるWebフォームがあり、最終的にはあきらめて記入しません。
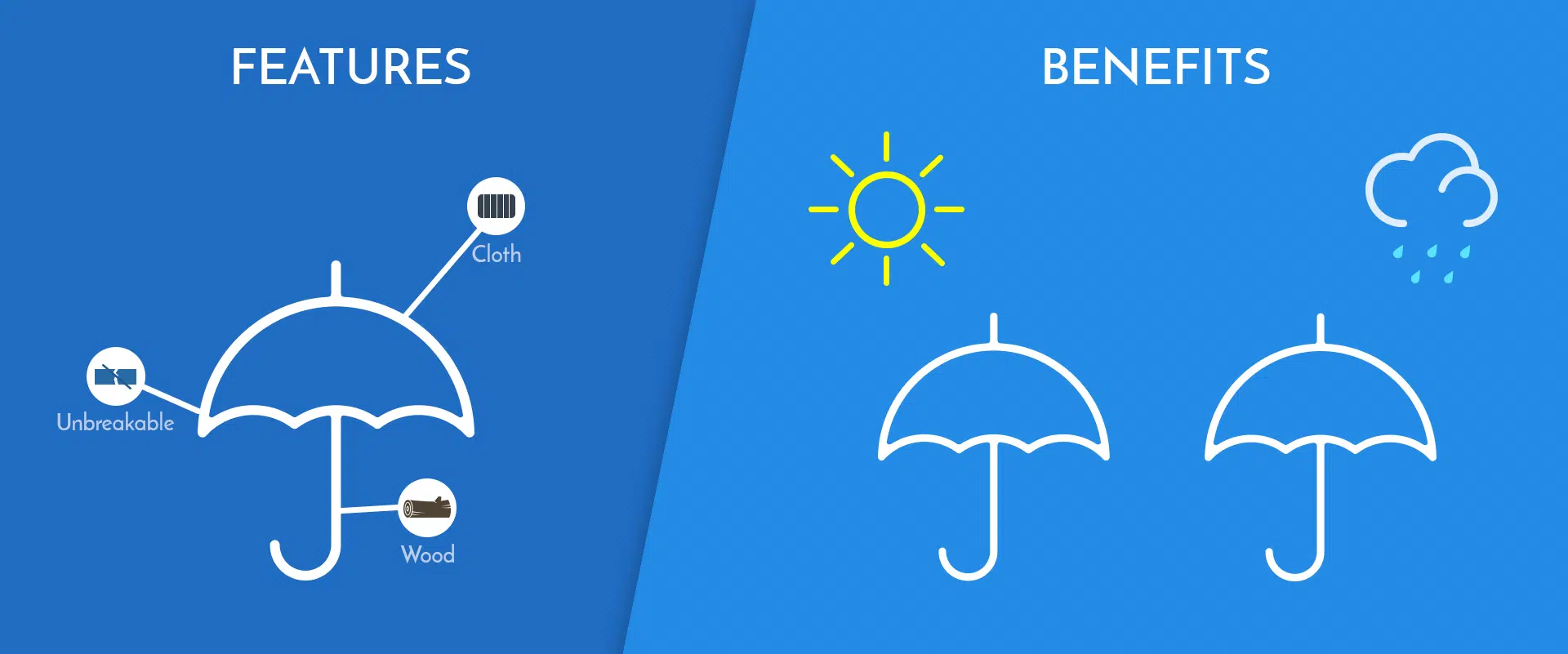
7.利点よりも機能を優先します。
はい、あなたの会社が提供する機能やサービスがたくさんあるのは素晴らしいことです。 ただし、訪問者を引き付けて顧客になる機能ではありません。 それはそれらの機能のために彼らが得るであろう利益です。 ほとんどのランディングページは、機能に関連する利点を説明せずに、機能の強調表示に焦点を合わせています。 手頃な価格で48MPカメラを使用するスマートフォンがあるとします。
ウェブサイトが48MPカメラのみを機能として言及している場合、写真について知らない人はこの情報から何も理解しません。 代わりに、48 MPカメラでコピー読み取りクリック高解像度の透き通った画像を使用すると、訪問者は48MPカメラを使用することの利点と影響を理解できます。
顧客にどのように役立つかではなく、提供しなければならないものに焦点を合わせ続けると、多くのコンバージョンを獲得する可能性は低くなります。 これは、ランディングページの大きな間違いであり、絶対に避けなければなりません。
8.コンテンツを意図と一致させない:

これは、多くのWebサイトが最終的にコミットするランディングページの間違いです。 ランディングページが訪問者にオファーを提供するために特別に作成されている場合、会社についてのみ説明するコンテンツを作成することはできません。 これは、あなたが提供しているものとあなたが話しているものの大きなミスマッチです。 彼らはあなたのサクセスストーリーについて聞くのではなく、オファーをよりよく理解するのに役立つコンテンツを望んでいるので、それは読者を失望させるでしょう。
彼らはオファーを利用し、それを利用するためのパラメータを知ることに興味を持っています。 したがって、ランディングページのコンテンツは、ランディングページで説明されているオファーに売り込む必要があります。 そうでなければ、人々はあなたのコンテンツを読んだり、あなたの申し出についてあまり考えたりしません。
9.レイアウトに読みやすさの問題がある:
ほとんどのウェブサイトは、トレンディで印象的なランディングページのデザインに重点を置いているため、デザインがランディングページのコンテンツに与える影響に注意を払わずにやりすぎています。
大きな背景画像やヒーロー画像を使用することは、従うべきトレンドです。 ただし、これらの背景を選択するプロセスは慎重に実行する必要があります。 背景の色がテキストの色に非常に近く、テキストが判読できなくなる可能性があります。
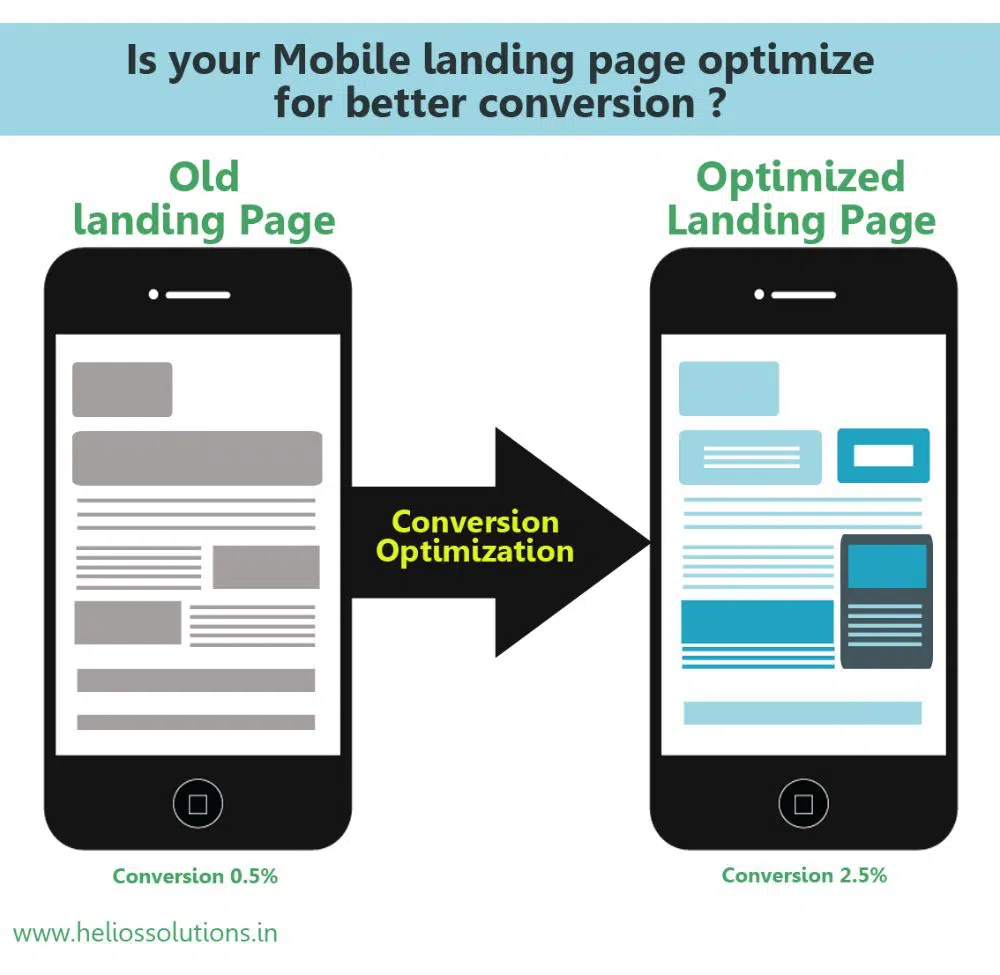
10.モバイル向けのコンテンツの最適化を忘れる:
これは、避けるべき絶対的なランディングページの間違いの1つです。 今日では、モバイル向けに最適化されていないランディングページを用意する余裕はありません。 コンテンツが重なり始め、追加したクールな視差効果と自動再生ビデオが機能しなくなります。
デスクトップではかっこよく見えるかもしれませんが、電話に手を伸ばすとすぐに、画像のバッファリングが始まります。 これは、モバイルビューのWebサイトをテストしなかったためです。 ほとんどの訪問者は携帯電話からサイトにアクセスする可能性があり、デスクトップ専用にWebサイトを最適化するために費やしたすべての努力を損なうことになります。
11.アウトバウンドリンクを持つ:
ウェブページにアウトバウンドリンクを置くことは素晴らしい考えのように聞こえるかもしれません。 それはSEOに役立ちます。 ただし、アウトバウンドリンクが絶対にない場所の1つは、ランディングページです。
他の人のランディングページや、あなたのサイトやソーシャルメディアのハンドルにさえリンクしないでください。 ランディングページは、リードを獲得するという1つの主要な目標のためだけに存在します。 追加の肉や気晴らしは、リードを失うことにつながるだけであり、それはランディングページの間違いになります。
12.汎用CTA:
これまでに説明したすべてのポイントを組み込むことができ、訪問者がバウンスしてランディングページのコンテンツを読むこともありません。 ただし、これらすべての努力の結果、一般的なCTAボタンが正しく配置されていない場合、必要な場合でも、さらに移動する方法がわかりません。
注意、関心、決定、行動をとらえる体系的なプロセスを指すAIDAモデルを検討する場合、人々が決定から行動に移行するための魅力的なCTAを持つことが重要です。 そうでなければ、これまでのすべての努力は無駄になります。 したがって、「ここをクリック」のような一般的なCTAの使用は避けてください。 「始めましょう」は、訪問者のやる気を高めます。 このランディングページを間違えることは避けてください。
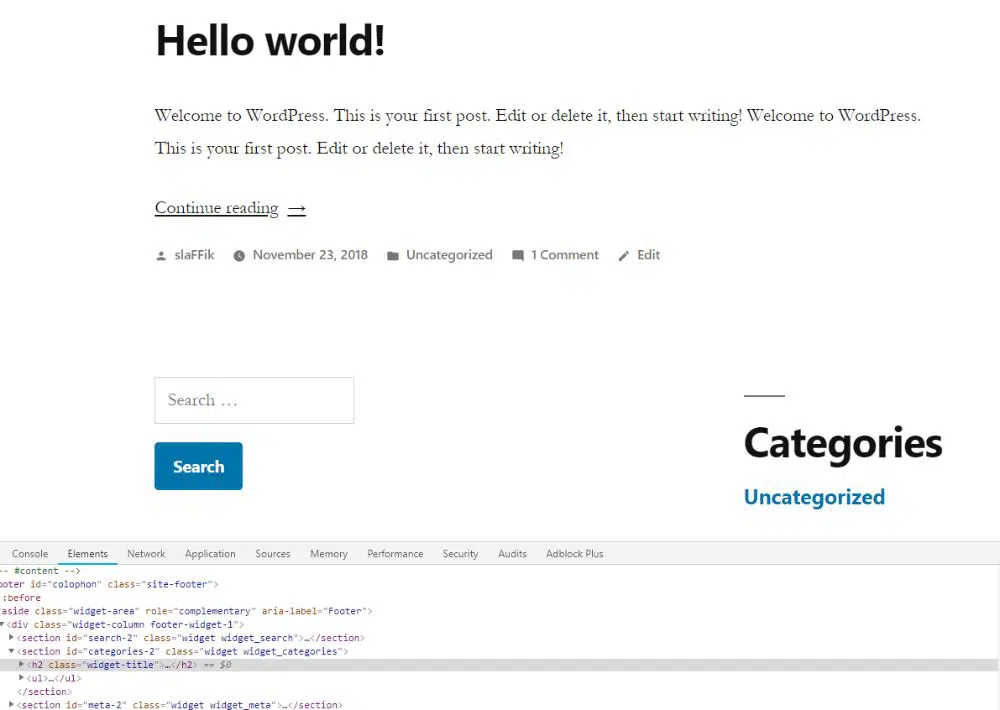
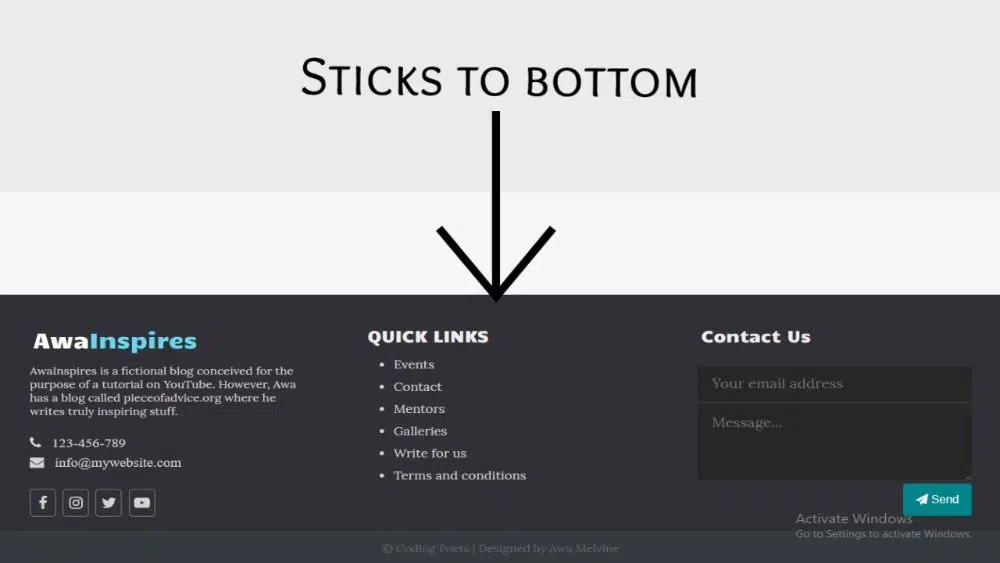
13.フッターを含める:
あなたのすべてのウェブページは同じフッターを持っているので、あなたのランディングページにそれを置くことは意味がありますよね? 違う。 フッターは、ランディングページの不要な注意散漫です。
非常に多くの情報があるため、訪問者は読むのに時間を浪費する可能性があります。 それは、彼らの心を、行動への呼びかけに焦点を合わせるというランディングページの目的からそらすでしょう。 このランディングページを間違えないようにしてください。
14.「ありがとう」と言わない:
まったく見知らぬ人があなたのページに来て、あなたの会社について読んで、あなたの製品を理解しました。 次に、Webフォームに記入し、個人情報を提供して、プロセス全体を完了しました。 その見返りに、彼らはあなたに感謝すらしませんか? これは些細なことのように聞こえるかもしれませんが、顧客があなたやあなたの製品についてどのように感じるかに大きな影響を与える可能性があります。 理論的には、目的は解決されますよね?
訪問者が来て、コンテンツを読み、CTAを押し、Webフォームに入力すると、リードが生成されました。 なぜ彼が最後にどのように感じたかを気にするのですか? 技術的には同じ人がリードだからですが、評価されないことに嫌気がさしていると、あなたが送ったメールやあなたの側からの通知に反応しないかもしれません。 それでは、そのリードは何が良いのでしょうか。 したがって、リードに転向した人々に感謝の気持ちを示すことを逃さないようにして、彼らを特別で重要だと感じさせる必要があります。
15.偽の紹介文の使用:
これが機能しないだけでなく、ランディングページに間違った紹介文を掲載することは非倫理的で間違っています。 あなたが株のヘッドショット、または名前のない証言を使用している場合、読者はあなたが何をしようとしているのか理解していないことに愚かではありません。
偽の紹介文は、バウンス率を上げるだけでなく、ブランドの評判にも影響を与えます。 これらは、避けるべきランディングページの間違いの1つです。
これらは、ランディングページのランキングを損なうことを避け、視聴者にアピールするために、ランディングページを設計する際にすべきでない15のことでした。 これらの間違いを確実に回避することで、そこにあるほとんどのランディングページよりも優れている可能性があります。 ほとんどのウェブサイトはこれらの間違いを認識していないため、必要な修正を行っていません。 これらの間違いに陥らないように、コンテンツとレイアウトを何度も改訂し続ける必要があります。