2018年からの100のお気に入りのCSSライブラリ、フレームワーク、ツール
公開: 2019-01-24CSSが過去数年間に経験したすべての変更と急速な進歩により、継続的にリリースされている膨大な量のオープンソースリソースとツールに驚かないでください。
これらの時間節約のCSSライブラリ、フレームワーク、およびツールは、私たちの生活を少し楽にし、完全には理解できない可能性のあるCSS領域への学習ウィンドウを提供するために構築されました。
このコレクションには、今年(2018年)にリリースされた100のお気に入りのCSSライブラリ、フレームワーク、リソース、およびツールが含まれています。 間違いなく、あなたは何か面白いものを見つけるでしょう!
クイックジャンプ:CSSライブラリ、CSSユーティリティ、CSS画像効果、CSSレイアウトフレームワーク、Flexboxフレームワーク、WebベースのCSSツール、CSS学習リソース、CSSスニペット。
新しいCSSライブラリ
WickedCSSアニメーション–純粋なCSSアニメーションのライブラリ。 
Motus –スクロール時にCSSキーフレームを模倣するアニメーションライブラリ。 
ScrollOut –表示、視差、CSS変数効果のスクロールの変化を検出します。 
SimpleBar –純粋なCSSを使用して、クロスブラウザーのカスタムスクロールバーを作成します。 
Repaintless.css –軽量のCSSアニメーションライブラリ。 
3つのドット–読み込み中のアニメーションのコレクション–すべて3つの小さなドットがあります。 
分割–CSS変数を使用してテキストとグリッドをアニメーション化するためのライブラリ。 
Epic Spinners –VueJSと統合されたCSSのみの回転アイコンのコレクション。 
ボイラーフォーム–フォームの操作から苦痛を取り除くためのHTMLおよびCSSボイラープレート。 
Micron.js –CSSとJSに基づいて構築されたマイクロインタラクションライブラリ。 
AnimTrap –アニメーション用のCSSおよびJavaScriptフレームワーク。 
純粋なHTML5およびCSS3SVGローダー–無料でダウンロードできる魅力的な読み込み画像のコレクション。 
CSSユーティリティ
basicScroll –スクロール位置に応じてCSS変数を変更できるツール。 
未使用のCSS–未使用のCSSセレクターがないかWebサイトをスキャンするツール。 
Purgecss –サイトから未使用のCSSを削除するツール。 
sanitize.css –このCSSライブラリは、壊れたスタイルや欠落しているスタイルを修正します。 
CSS Gridish –プロジェクトの仕様からSketchファイルとCSSグリッドコードを作成します。 
OptiCSS –テンプレート対応のCSSオプティマイザー。 
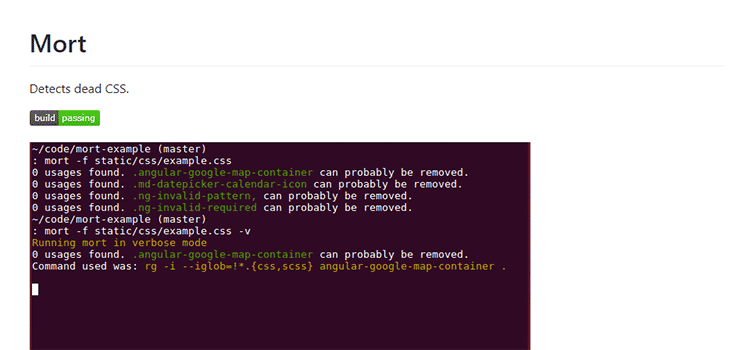
Mort –「デッド」CSSを検出するためのツール。 
CSS画像効果
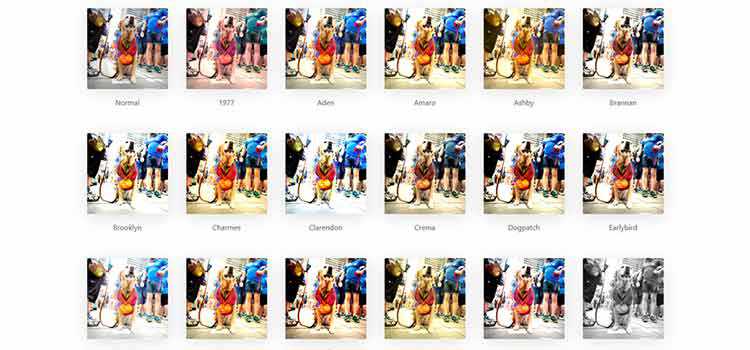
Instagram.css –純粋なCSSのInstagramフィルターの完全なセット。 
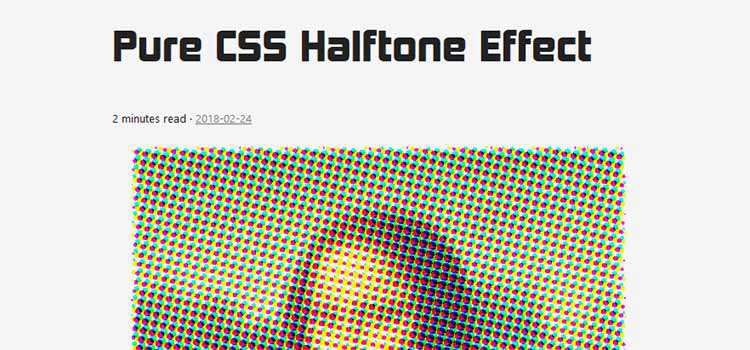
純粋なCSSハーフトーン効果–CSSで魅惑的な効果を作成する方法。 
CSSグリッチ効果– Mary Louは、CSSアニメーションとclip-pathプロパティを利用した実験的なグリッチ効果を共有しています。 
方向認識ホバー効果–ユーザーの方向に基づいた気の利いたCSS / JSホバー効果。 
CSSベースの画像効果の詳細については、このライブラリコレクションをご覧ください。
CSSレイアウトフレームワーク
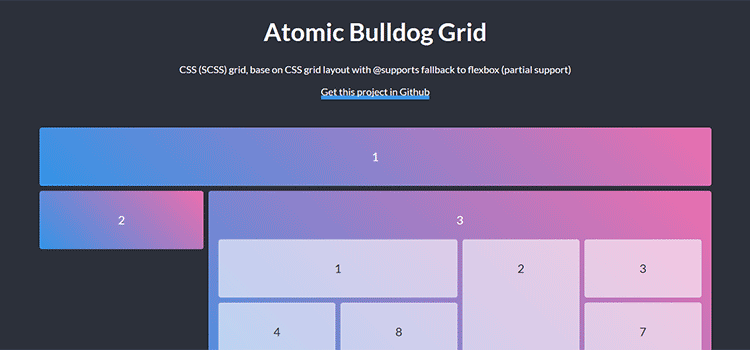
Atomic Bulldog Grid –Flexboxへの部分的なフォールバックを備えたCSSグリッドレイアウト。 
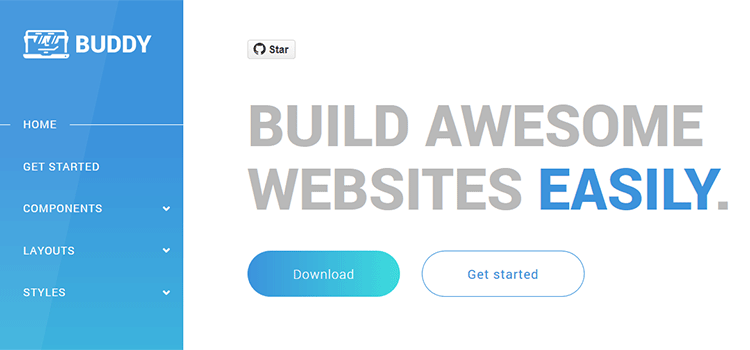
BuddyCSS –開発を容易にすることを目的としたシンプルなCSSフレームワーク。 
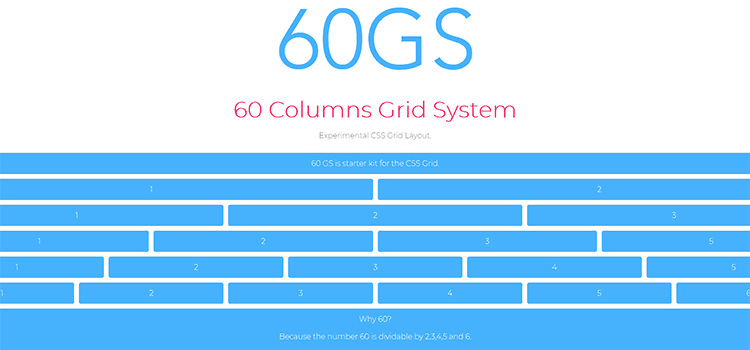
60GS –60列のCSSグリッドスターターキット。 
Teutonic CSS –重量がわずか12KBの最新のCSSフレームワーク。 
ModestaCSS –ダークでレスポンシブなクリーンなCSSフレームワーク。 
Flat Remix CSS Library –開発を迅速化するための事前に設計された要素のセット。 
FICTOAN –UIキットとしても月光を浴びる直感的なSCSSフレームワーク。 
マスタードUI–「実際に見栄えのする」CSSフレームワークとして請求されます。 

マテリアル–このフレームワークは、Bootstrap4とGoogleのマテリアルデザインを組み合わせたものです。 
スマートCSSグリッド–最小限の応答性の高いCSSグリッドシステム。 
Biomatic UI –アトミックに焦点を合わせた柔軟なCSSフレームワーク。 
Tailwind CSS –迅速なUI開発のためのユーティリティファーストのCSSフレームワーク。 
PaperCSS –あまり正式ではないCSSフレームワーク。 
その他のCSSレイアウトフレームワークについては、このコレクションをご覧ください。
CSSFlexboxフレームワーク
Frow CSS –Flexboxを使用したオープンソースのHTMLおよびCSSフレームワーク。 
Cirrus –Flexboxを使用するレスポンシブCSSフレームワーク。 
バターケーキ–Flexboxに基づくオープンソースのCSSフレームワーク。 
Flexit –シンプルでクリーンなCSSFlexboxグリッド。 
Strawberry –軽量のCSSFlexboxフレームワーク。 
Katana.scss – CSSFlexboxベースのレイアウトシステム。 
フレキシブルグリッド– CSSFlexboxの実装を支援するフレームワーク。 
その他のフレックスボックスリソースについては、この記事をご覧ください。
WebベースのCSSツールとジェネレーター
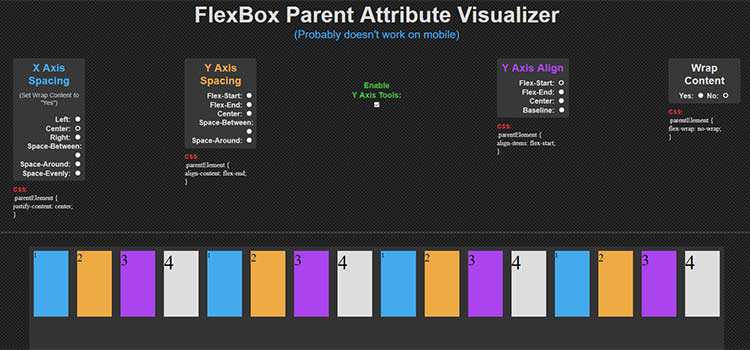
FlexBox親属性ビジュアライザー–さまざまなCSSFlexbox設定の効果を確認するためのインタラクティブな方法。 
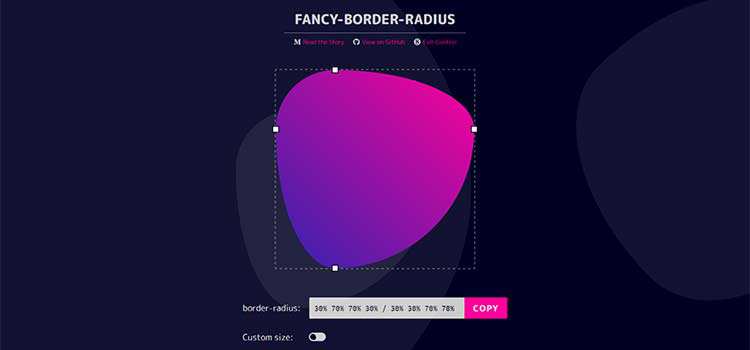
ファンシーボーダー半径ジェネレーター–基本的な丸みを帯びた角を超えるツール。 
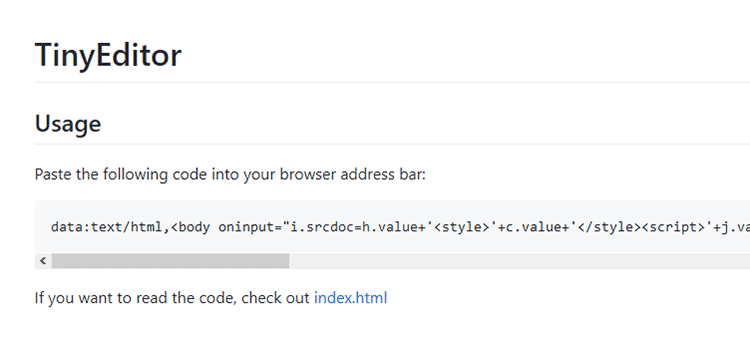
TinyEditor –この超軽量アプリでHTML / CSS / JSを編集します。 
css-doodle –CSSを使用してパターンを描画するためのWebベースのツール。 
Fonty –ライブWebサイトで直接Webフォントをテストするためのツール。 
CSS Duotone Generator –HTMLとCSSを使用してカスタマイズされた素晴らしいデュオトーン画像を作成します。 
StyleURL –CSSを共同で変更できるツール。 
グラデーションの喜び–プレースホルダー画像としてグラデーションを使用します。 
フォントプレイグラウンド–可変フォントで遊ぶ場所。 
Keyframes.app –CSSアニメーションを作成するためのWebアプリとChrome拡張機能。 
CSSグリッドを使用してレスポンシブレイアウトを視覚的に構築する–レスポンシブCSSグリッドの構築を支援するツール。 
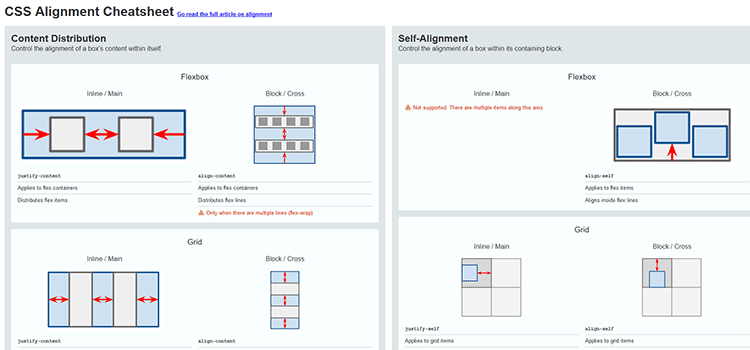
CSS Alignment Cheatsheet –すべてのものを調整するためのわかりやすい図解ガイド。 
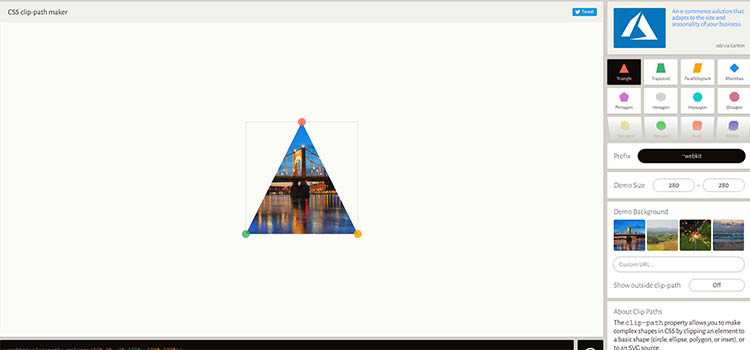
Clippy –CSS clip-pathを作成するために使用できるオンラインツール。 
GradPad –CSSカラーグラデーションを作成するためのオンライン。 
Trianglify.io –PNGまたはSVG形式でカスタムの低ポリゴンパターンを生成します。 
cssgr.id –インタラクティブなCSSグリッドジェネレーター。 
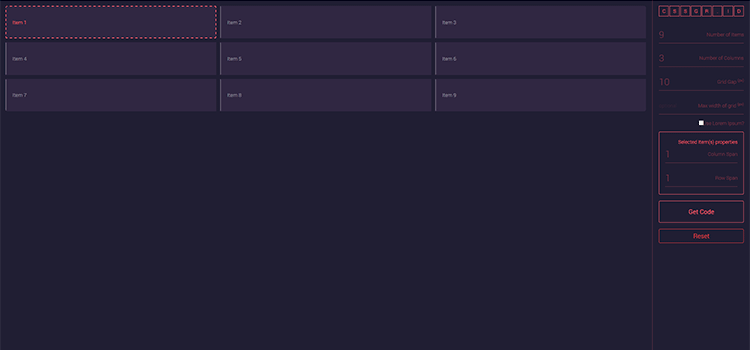
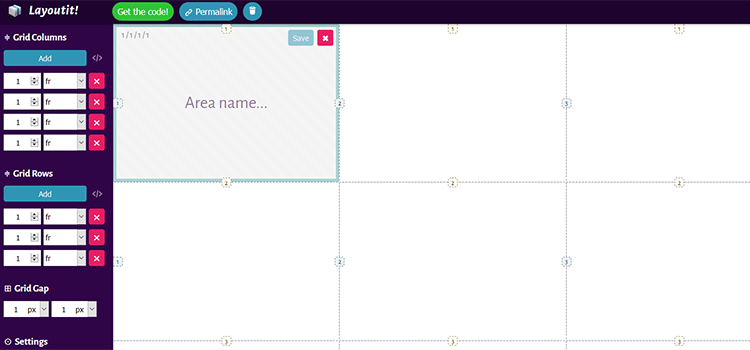
Layoutit! –インタラクティブなCSSグリッド構築ツール。 
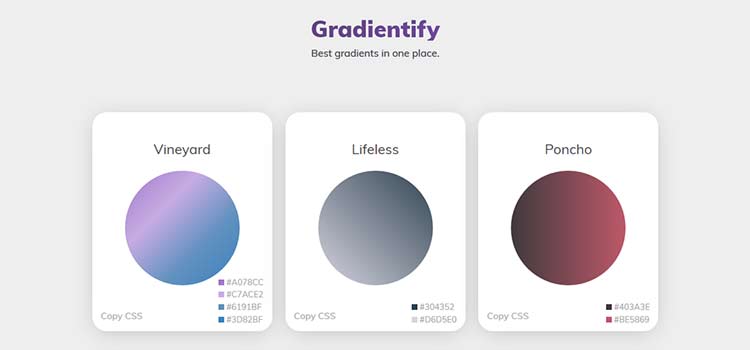
Gradientify –CSSコードをコピーして貼り付けるトップグラデーションのコレクション。 
無料のWebベースのCSSツールとジェネレーターの膨大なコレクションについては、この記事をチェックしてください。
CSS学習リソース
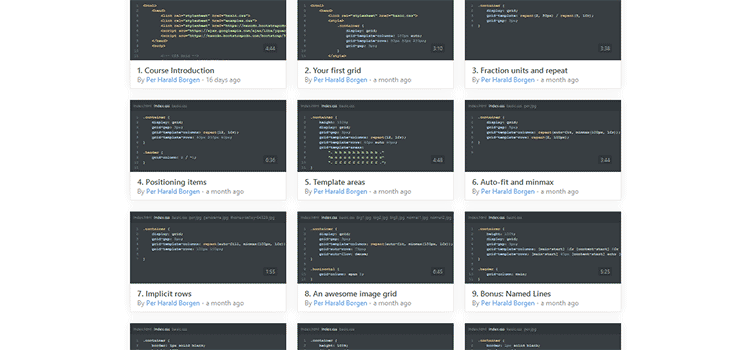
CSSグリッドを無料で学ぶ–初心者から上級者までの14のインタラクティブなスクリーンキャストのセット。 
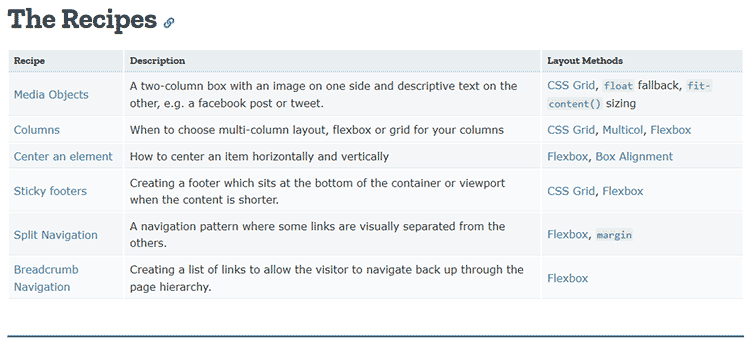
CSSレイアウトクックブック–一般的なレイアウトを構築するための「レシピ」にアクセスします。 
ブルータリストWebデザインのガイドライン–ブルータリストデザインを正しい方法で実装します。 
アクセシビリティに関するチートシート–すべての人がデザインにアクセスできるようにするための便利なチェックリスト。 
MODALZ MODALZ MODALZ –モーダルを使用する場合(および使用しない場合)のガイド。 
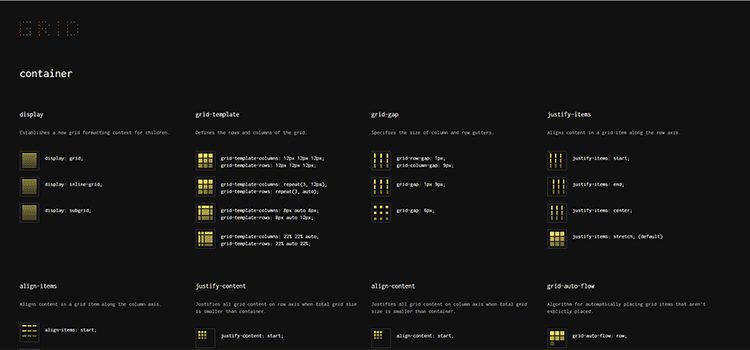
GRID –CSSグリッドのビジュアルチートシート。 
A11Yスタイルガイド–アクセシビリティに目を向けた生きたパターンライブラリ。 
フォント読み込みチェックリスト–パフォーマンスとユーザーエクスペリエンスを最大化するのに役立つリスト。 
モジュラーCSSとは何ですか? –大規模なCSSを作成する詳細なガイド。 
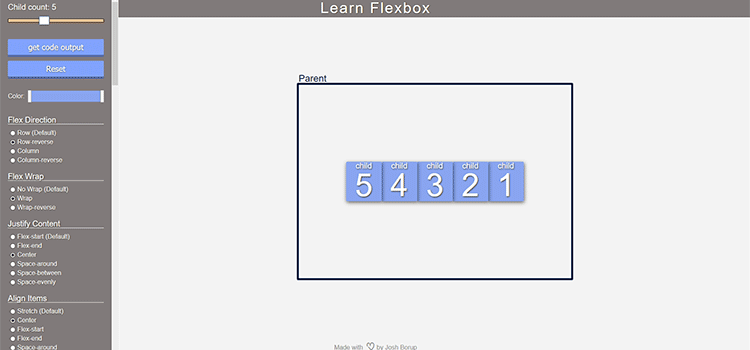
Flexboxの学習– CSSFlexboxのさまざまなプロパティを示すオンラインツール。 
ホットヒントCSS–プロジェクトを強化するためのCSSスニペットの厳選されたセレクション。 
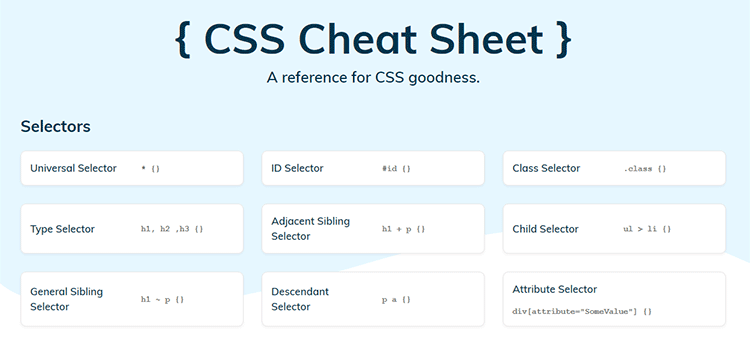
CSSチートシート–CSSプロパティのよくまとめられたリファレンス。 
フロントエンド設計チェックリスト–設計の品質を確保するのに役立つ要素の完全なリスト。 
グリッドからフレックス–CSSグリッドを使用するプロジェクトのCSSフレックスボックスフォールバック。 
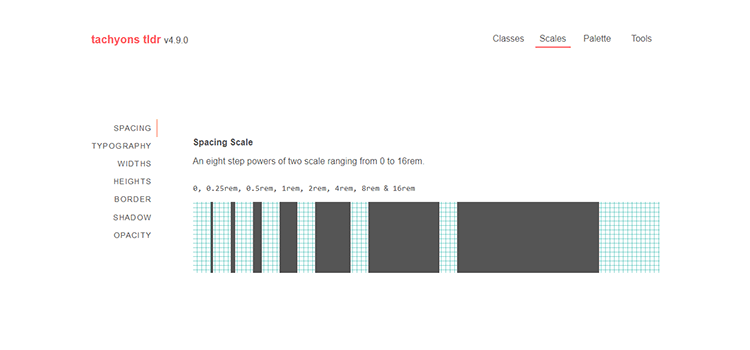
タキオンを使用したコンポーネントベースの設計システム–機能的なCSSフレームワーク/設計システムの概要。 
30秒のCSS–30秒以内に理解できる便利なCSSスニペットの厳選されたコレクション。 
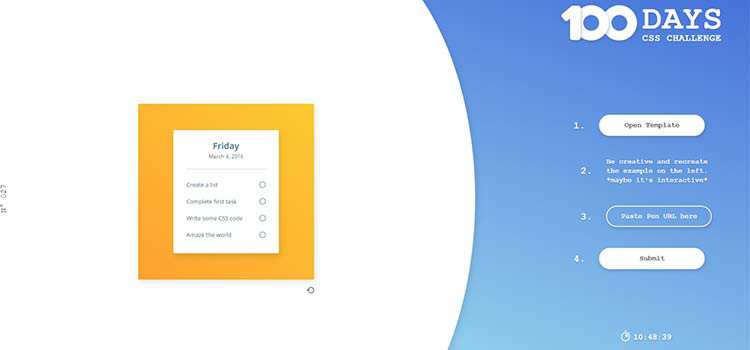
100日間のCSSチャレンジ–ユニークなものを作成し、スキルを磨きます。 
CSSの仕組み:カスケードを理解する–より効率的なコードのためのCSSの真の基礎の1つを学びます。 
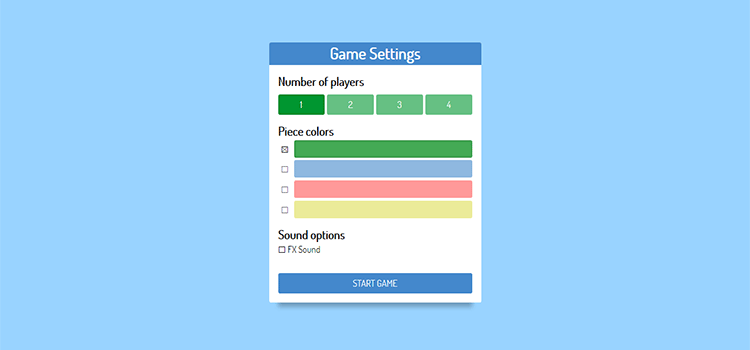
CSS変数を使用した管理可能なユーティリティシステム–Sass変数と新しいCSS変数の違いを見てみましょう。 
クールなCSSクリエーション
ピアノキーボード–このCSS / JSサイトのおかげで、キーボードまたはマウスでピアノを弾くことができます。 
CSS Snake&Ladders –HTMLとCSSで開発されたマルチプレイヤーゲーム。 
CSSのSolarSystem Explorer –JavaScriptを1ビットも使用せずに構築されたこのシミュレーションを表示します。 
Pure CSS Francine –18世紀の油絵のHTML / CSSレンダリング。 
Air Bomb –純粋なCSSで書かれた楽しいゲーム(JSは必要ありません)。 
CSSスニペットコレクション(2018)
- 10CSSアニメーション下線テキスト効果スニペット
- 10高度な画像ホバー効果スニペット
- 8ヒント-トップトグルスイッチCSSスニペット
- HTMLとCSSで完全に作成された10のキャラクターデザイン
- CSS、JS、SVGロゴデザインの10の素晴らしい例
- CSSで作成された非正統的な形状の10の例
- Webデザイナーのための9つの無料プログレスバーJavaScriptプラグイン
- CSSグリッドの力を示す8つのコードスニペット
- 10個の無料のCSSとJavaScriptの選択ボックススニペット
- CSSで検索フィールドをセクシーにする8つの方法
- 9カスタムオープンソースファイルアップロードフィールドスニペット
- 10エキサイティングなCSSとJavaScriptのページ遷移効果
- イラストを強化するための8つの見事なCSSおよびJavaScriptコードスニペット
- 分割画面レイアウトを作成するための10個のスニペット
- 10のすばらしいCSSとJavaScriptのテキストアニメーションスニペット
- 10のすばらしいCSSボタンライブラリとコレクション
- https://speckyboy.com/free-modal-window-libraries-plugins/
その他のCSSリソース
また、以前のCSSコレクション(2017、2016、2015、2014、または2013)もご覧ください。
さらに多くのCSSフレームワーク、ツール、スニペット、またはテンプレートを探している場合は、広範囲にわたる継続的に更新されるCSSアーカイブを参照する必要があります。
