あなたのウェブサイトのコアウェブバイタルを改善する10の方法
公開: 2021-09-17SEOスコアの改善は継続的なプロセスです。 ウェブサイトの絶え間なく変化するダイナミクスで、グーグルと他の検索エンジンは彼らのページランキングアルゴリズムを変え続けます。 今まで、Googleがページをランク付けする方法を完全に解読することはできませんでした。 GoogleがSEOスコアを計算するために使用する多くの確認済みパラメーターがありますが、プロセス全体は非常に複雑です。 SEOコミュニティがコードの解読に近づくたびに、Googleは、ページランクを向上させるためのハッキングやショートカットを排除するアップデートを発表します。
従来のSEOは、コンテンツで可能な限り多くのキーワードを有機的に使用することを目的としていました。 画像のサイズが最適化され、代替テキストが追加されました。 H1、メタタグ、メタの説明は更新されたままでした。 時間の経過とともに、被リンクの重要性も高まりました。 人々はブラックハットSEOに頼り始めました。そこでは、信頼できないソースに多くのバックリンクをダンプしていました。 これを軽減するために、Googleはバックリンクの量よりも質を優先するようになりました。 同様のことがコンテンツでも起こりました。 コンテンツが多ければ多いほどSEOが良くなるという考えで2000〜3000語の記事を書いていた時代がありました。 これを軽減するために、Googleはコンテンツの品質と権限を優先するようになりました。
しかし、ウェブサイトの数が増え、SEOエージェンシーの数がさらに増えるにつれ、Googleは、最良の結果を提供するために2歩先を行く必要があることを認識しています。 最新のアップデートでは、Googleはランキングの上位基準の1つとしてページエクスペリエンスを追加しました。 これは、検索結果としてインターネット上で利用可能な最高のWebページをユーザーに提供するために行われます。 ページ結果の品質が高いほど、より多くの人々がGoogleを好きになり、Googleに依存し続けるでしょう。
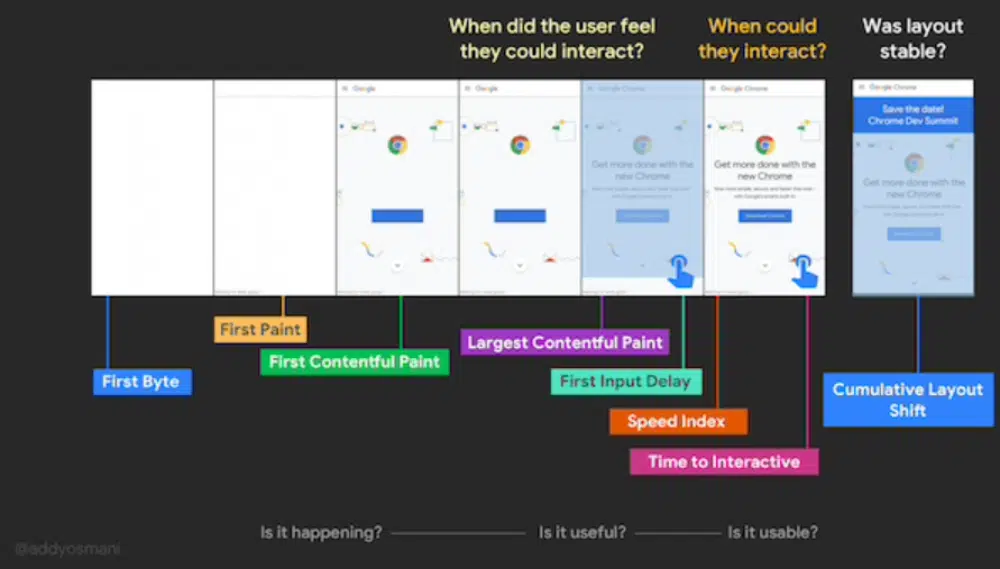
最新のGoogleアップデートによると、ページランクアルゴリズムは次のWebVitalsに大きく依存しています。
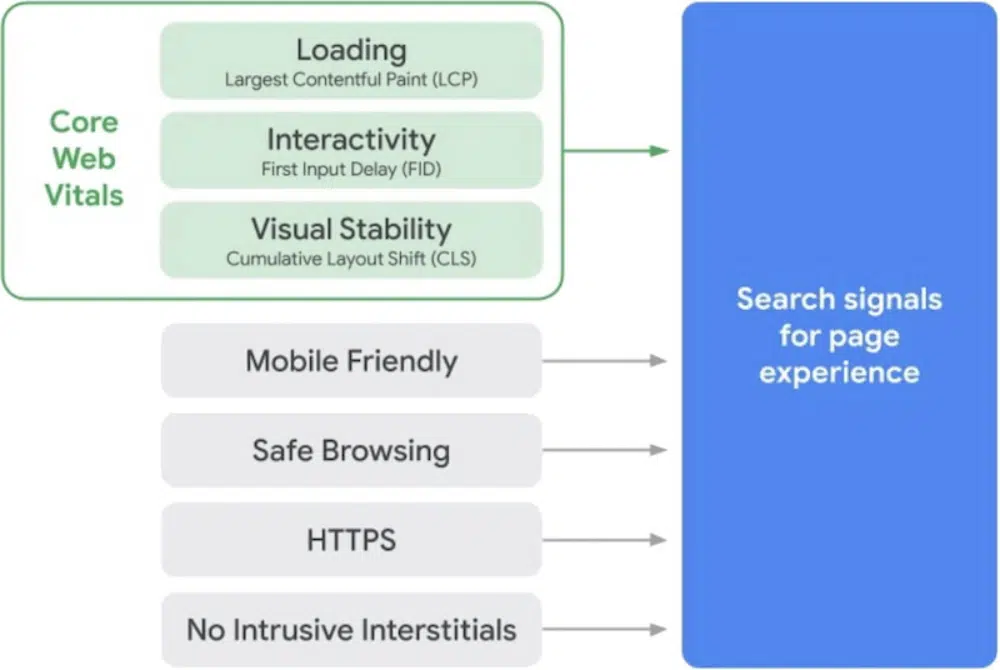
コアWebバイタル:
- 最大のコンテンツフルペイント(LCP)
- 最初の入力遅延(FID)
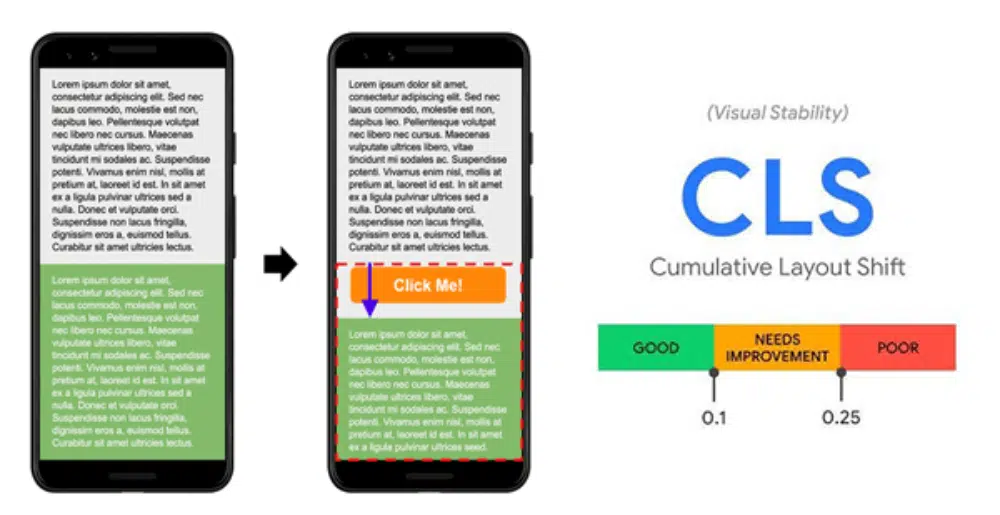
- 累積レイアウトシフト(CLS)
非コアWebバイタル:
- 合計ブロッキング時間(TBT)
- First Contentful Paint(FCP)
- スピードインデックス(SI)
- インタラクティブまでの時間(TTI)
コアWebバイタルのデコード:
簡単に説明すると、Core Web Vitalsは、Webサイトの速度、応答性、および視覚的な安定性に関連するユーザーエンドのメトリックと見なすことができます。 これらのバイタルは、Webサイトがユーザーに提供するエクスペリエンスの良さを測定します。
コアWebVitalsは、次の理由で重要です。
- 訪問者は、すばやく読み込まれ、スムーズなWebサイトが大好きです。
- 訪問者は、検索クエリの結果に一致する部分にすばやくアクセスしたいと考えています。
- Webサイトのトラフィックのかなりの部分はモバイルデバイスからのものであり、レスポンシブサイトの重要性が増しています。
- ユーザーは、自分たちが輪になって騙されていることを理解するのに十分賢くなり、それが好きではありません。
- GoogleはCoreWebVitalsアルゴリズムの設定に多くのリソースを費やしてきました。そのため、ここにとどまり、SEOで主要な役割を果たしています。
- この新しいシフトを理解している人はあまりいないため、コアWebバイタルを最適化することで、先発者の利点を活用し、ランキングを向上させる必要があります。
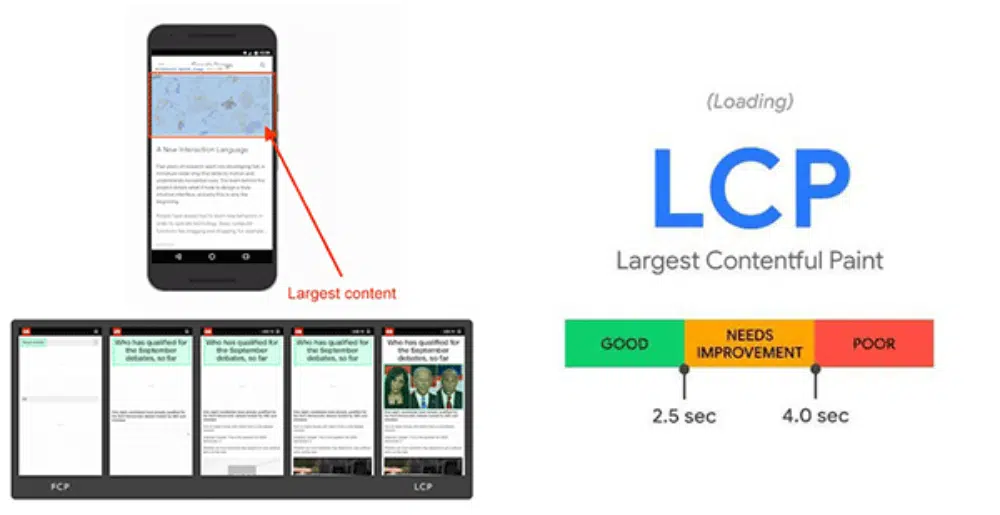
最大のコンテンツフルペイント(LCP):
Core Web Vitalsの最初のメトリックは、サイトの読み込み速度を示します。 このために、Googleはウェブサイトの最大のコンテンツ部分を決定します。 ヒーロー画像、ヘッダーテキスト、またはビデオブロックにすることができます。 次に、Webページがこの最大のコンテンツを画面に表示するのにかかる時間を測定します。 Webサイトの理想的なLCPは2.5秒未満である必要があります。
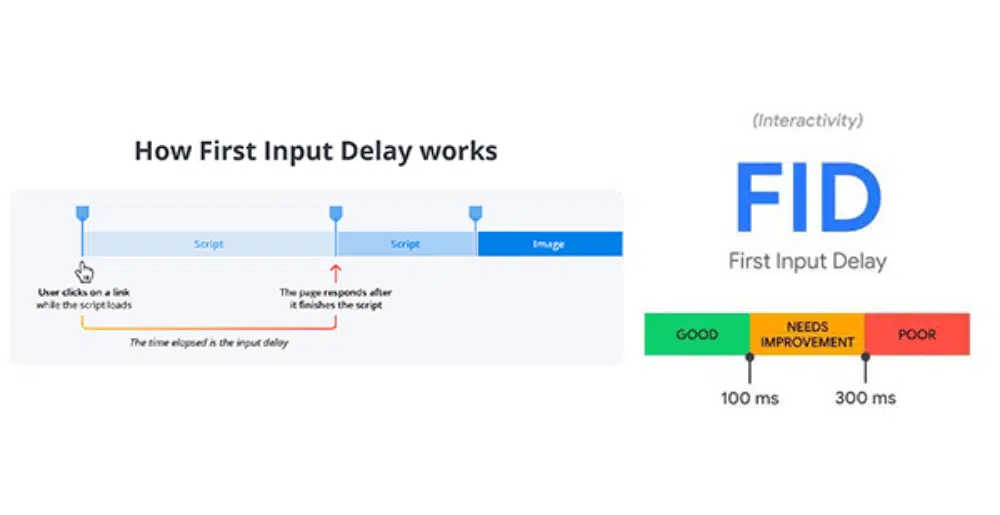
最初の入力遅延(FID):
Core Web Vitalsの2番目のメトリックは、Webサイトの応答性と使いやすさを測定します。 Webサイトがユーザーの操作に応答するのにかかった時間を記録します。 たとえば、ユーザーが[今すぐ購入]ボタンをクリックすると、FIDはWebサイトがこのユーザーアクションに応答するのにかかる時間を測定します。 Googleは、ウェブサイトのFIDスコアが100ミリ秒未満であることを望んでいます。
累積レイアウトシフト(CLS):
Core Web Vitalsの3番目のメトリックは、Webページの全体的な視覚的安定性を判断します。 ウェブサイトは部分的に読み込まれるため、画像や動画などの重いコンテンツの読み込みに時間がかかり、読み込まれると他のコンテンツが押し下げられ、ユーザーエクスペリエンスが低下する場合があります。 CLSは期限付きのメトリックではありません。 代わりに、2つのフレーム間を移動する要素の数に基づいて計算されます。 Googleは、ウェブサイト上のそのような不安定な要素を減らし、CLSスコアを0.1未満に保つことを主張しています。
ウェブサイトのコアウェブバイタルを測定する方法:
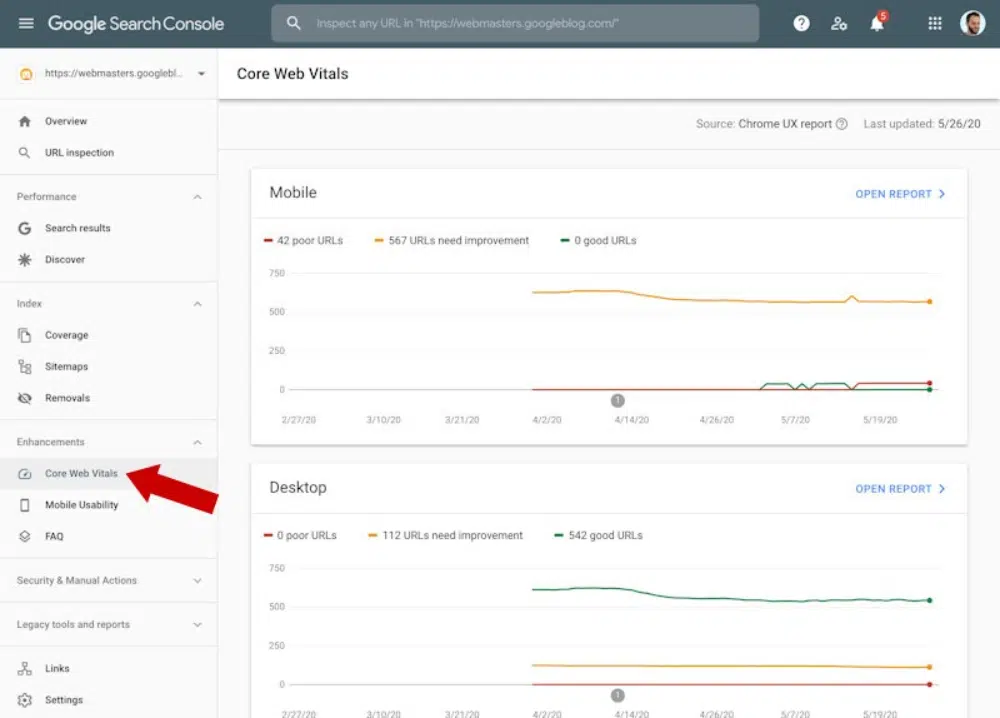
ウェブサイトのコアウェブバイタルを確認する最良の方法は、Google検索コンソールを使用することです。 まず、Webサイトの検索コンソールに移動する必要があります。左側のメニューバーの[拡張機能]セクションの下に、[コアWebバイタル]のタブが表示されます。
レポートは、Webページではなく、Webサイト全体の結果を生成します。 しかし、それはすべてのコアWebバイタルに関するさまざまな詳細を提供します。 さまざまなタブを試してみることができます。ダッシュボードには、デバイスに関連する結果、Webサイトが不足している場所、およびスコアを向上させるために何をする必要があるかが表示されます。 次のリソースでCoreWebVitalsスコアを確認することもできます。
- 灯台
- PageSpeedインサイトレポート
- Chrome開発ツール
- web.dev測定
- ChromeのWebVitals拡張機能
- ChromeUXレポートAPI
あなたのウェブサイトのコアウェブバイタルを改善する方法:
1.遅いサーバー応答時間を根絶する:
あなたのサーバーがあなたのウェブサイトの負荷を運ぶのに十分ではない場合、あなたはLCPメトリックで惨めに失敗するでしょう。 サーバーがコード情報を提供するのに時間がかかるほど、Webページが画面に表示されるのにかかる時間が長くなります。 サーバーの最初のバイトまでの時間を注意深く監視し、次の方法でサーバーを最適化する必要があります。
- 適切なWebフレームワークを確保して、サーバーを最適化します
- ユーザーを近くのコンテンツ配信ネットワーク(CDN)にルーティングする
- ページを再作成しないように、サーバー側でアセットをキャッシュします
- HTMLページをキャッシュファーストで提供するのは、読み込みが簡単で高速だからです。
- サードパーティの接続を減らし、早期に確立する
- より良いGoogleスコアのために署名された交換を使用してください
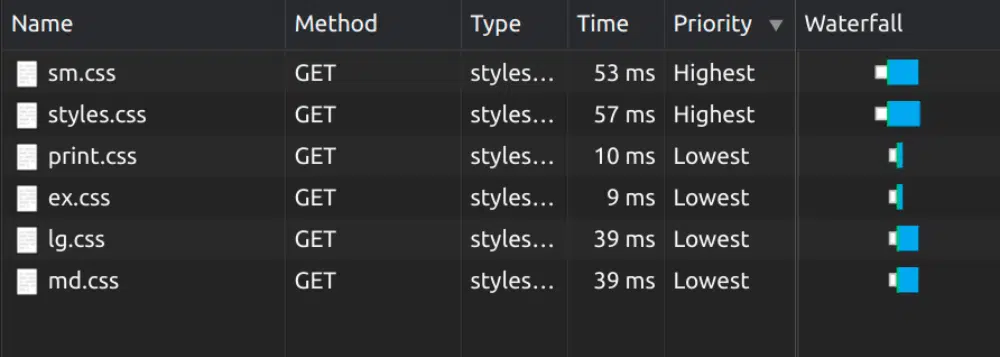
2.CSSのブロック時間を短縮します。

多くの開発者はCSSを介してサイトの外観を制御することを好みますが、これは、特にCSSがWebページのレンダリングをブロックし、読み込み時間を長くしている場合、有害になる可能性があります。 CSSファイルをスキャンし、次の手順で最適化する必要があります。
- プラグインを使用してCSSを縮小し、コード内の不要な文字を削除します
- 未使用のCSS要素を見つけてスタイルシートから削除します
- 重要なCSSスクリプトをコードに直接移動して、読み込みにかかる時間を短縮します
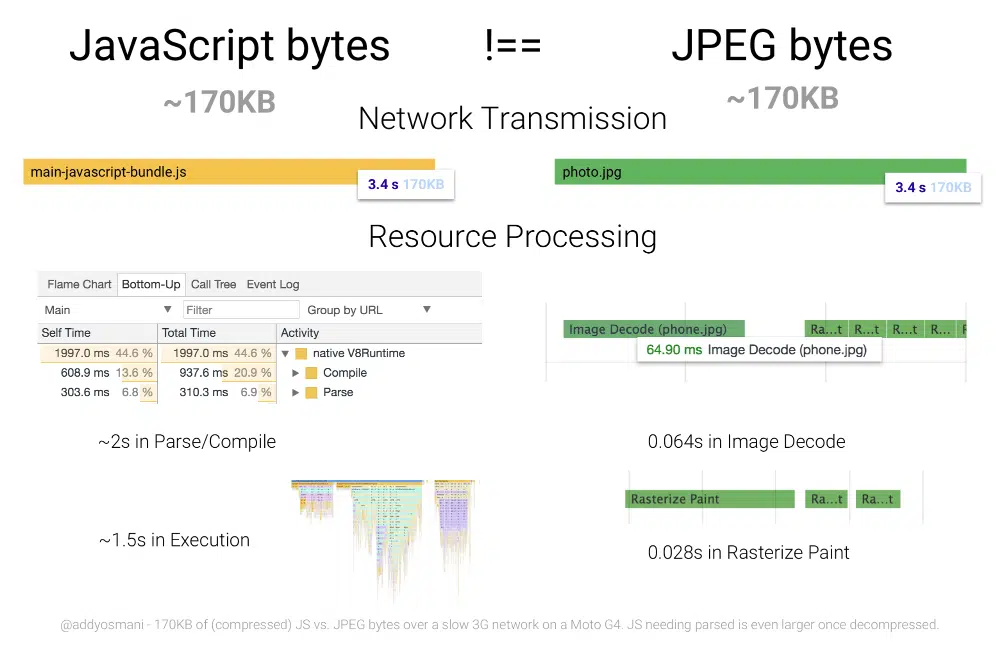
3.JavaScriptのブロック時間を短縮します。
CSSと同じように、Javascriptでさえ、Webサイトの迅速な読み込みを妨げる可能性があります。 開発者がWebサイトの一部の機能にサードパーティのJavaScriptを使用しているため、ソースコードを完全に理解できない場合があります。 次の方法でJavaScriptの読み込み時間を最適化すると役立ちます。
- すべてのJavaScriptファイルを縮小および圧縮します
- コード内のすべてのJavascriptを確認し、不要なスクリプトまたはコードを削除します
- 読み込みに時間がかかる、またはWebサイトのコンテンツに大きな影響を与えるJavascriptは避けてください
4.画像の最適化と圧縮:
ほとんどのウェブサイトで最大の要素は通常画像です。 ヒーロー画像やヘッダー画像、視差の背景画像など、これらの画像を最適化することが重要です。 基本的なSEOのルールでは、画像のサイズをできるだけ小さくし、ウェブページの必要なサイズで画像を使用することを推奨しています。 画像を最適化する他の方法は次のとおりです。
- どうしても必要な場合にのみ画像を使用してください。 可能であれば、テキストコンテンツに置き換えてみてください。
- サードパーティのツールを使用して、画像を可能な限り圧縮します
- 使用する適切な画像形式を検討し、最新の形式(JPEG 2000、JPEG XR、またはWebP)を選択してください
- レスポンシブ画像がどのように機能するかを理解し、可能な限りそれらを使用する
5.テキストファイルを圧縮します。
他のリソースと同様に、テキストファイルもWebサイトの読み込み中にサーバー間で転送されます。 それらは非常に小さいサイズですが、それでもテキストファイルを圧縮するのに役立ちます。 これに利用できる多くの優れたサードパーティツールがあります。 標準のWebサイトでは、テキストファイルを圧縮すると最大0.8〜0.9秒節約できることが確認されています。
6.クライアント側のレンダリング:
コードやメディアの圧縮やスクリプトの最適化など、実行できる主な改善点は常にWebサイトサーバー部分です。 クライアント側のレンダリング部分で制御できることはそれほど多くありませんが、それでも次の手順を実行すると便利です。
- 重要なJavaScriptバンドルを最小限に抑える
- サーバー側のレンダリングとキャッシュを最適化する
- 事前レンダリングツールを使用する
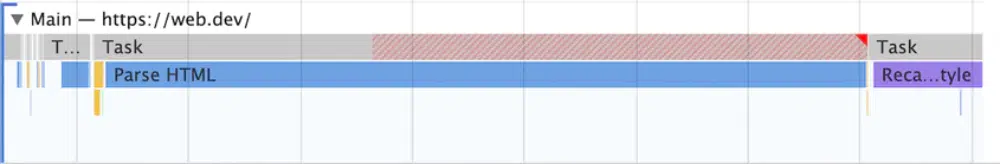
7.長いタスクを分割して優先順位を付ける:
これはビジネス管理のアドバイスのように聞こえるかもしれませんが、Webページの読み込みのコンテキストでもうまく機能します。 長時間実行されるコードをマイナータスクと非同期タスクに分割することは常に役立ちます。 実行に50ミリ秒以上かかるWebサイトのコードは、長いタスクと呼ばれ、FIDが増加する可能性があります。 このようなタスクを調べて、時間を短縮するように最適化するか、タスクを小さなチャンクに分割する必要があります。
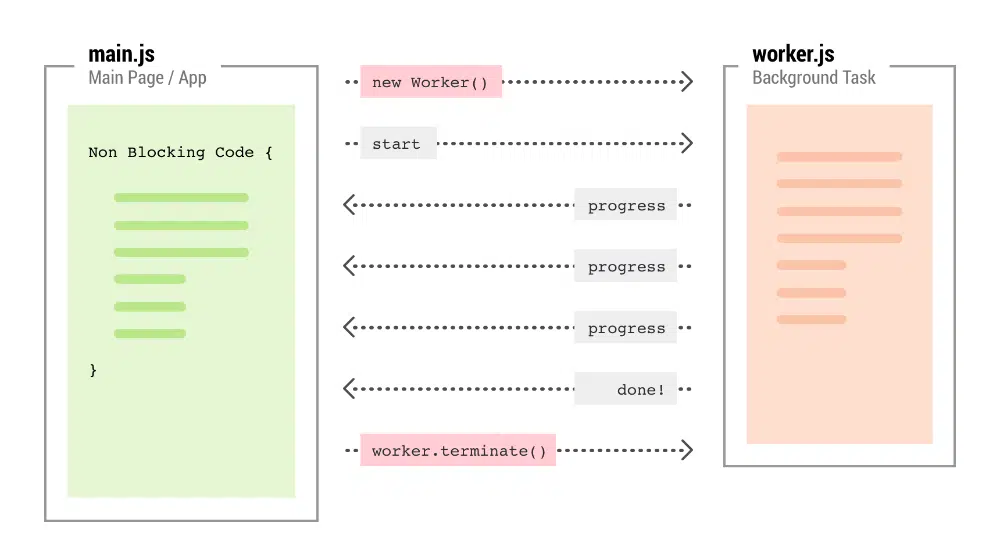
8.Webワーカーを使用します。
入力遅延とFIDスコアの低下の主な原因の1つは、メインスレッドのブロックです。 ほとんどの場合、重いJavascriptコードがこれに関与しています。 これを軽減するために、これらのJavascriptを別のバックグラウンドスレッドで実行し、メインスレッドを詰まらせないWebワーカーを使用できます。 また、非ユーザーインターフェイス操作を別のスレッドに移動することをお勧めします。これにより、メインスレッドも解放され、ロードが高速化され、FIDインデックスが向上します。 Comlink 、 Workway 、 WorkerizeなどのWebワーカーの使用を検討できます。
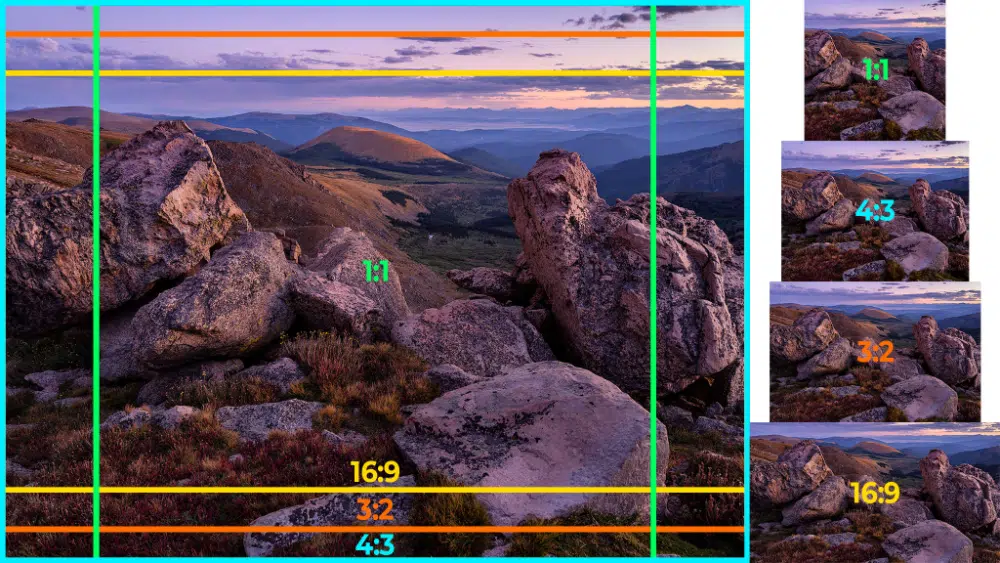
9.画像でアスペクト比を使用します。
Web開発者は当初、扱うメディアファイル、特に画像の処理方法にあまり注意を払っていませんでした。 現在、彼らは適切なサイズの画像を適切な形式で使用することに非常に注意を払っています。 しかし、まだ改善が必要なのは、適切な寸法を追加することです。 多くの開発者は、依然として高さと幅の寸法タグを使用して画像のサイズを定義しています。 これは後で画像サイズの%定義に置き換えられ、Webサイトの応答性に役立ちました。 ただし、CLSスコアを向上させたい場合は、画像の設定にアスペクト比の使用を開始してください。 この情報はブラウザに正しい情報を提供し、ロード中に画像に設定されたスペースを割り当てます。
10.サードパーティ要素の埋め込み:
私たちがウェブサイトを作成するとき、私たちはウェブサイトに特定のサードパーティの要素を埋め込む義務があります。 これは、YouTubeビデオまたはGoogle広告の形式である可能性があります。 ここでの問題は、これらの埋め込みアイテムがWebサイトの累積レイアウトシフトインデックスに大きな影響を与えることです。 したがって、CLSに悪影響を与えないようにするには、次のベストプラクティスに従う必要があります。
- Webページの広告/ビデオ用に可能な最大のスペースを静的に予約します
- ウェブサイトのヘッダーの近くに非粘着性の広告を配置するときは、避けるか、特に注意してください
- 広告が表示されていない場合は、広告コンテナを折りたたまないでください。 むしろ、空白のままにします
- iFrameレイアウトを完成させ、静的コードを使用してコンテナサイズを設定します
- コンテンツをオフラインでロードするのではなく、無限スクロールを避けて、続きを読むボタンを提供するようにしてください
Core Web Vitalsの理解と、SEOランキングへの影響はまだ進化しています。 ただし、次の点がPageRankに最も影響を与えるようです。 最初に、Webサイトを最適化する通常の操作を実行することをお勧めします。 次に、上記のCore Web Vitals追跡ツールのいくつかを使用して、各インデックスのスコアを確認できます。 これらの入力に基づいて、Webサイトをさらに最適化し、より良いスコアを確保することに取り組むことができます。 また、SEOと同じように、結果はすぐには得られないため、コアWebバイタルの改善に辛抱強く取り組む必要があります。