あなたのウェブサイトのナビゲーションを作成するときに避けるべき10の事柄
公開: 2020-02-26あなたの訪問者があなたのウェブサイトを初めて訪問するとき、それはあなたのウェブサイトとの彼らの最初の相互作用です。 彼らがウェブサイトにたどり着くとすぐに、彼らは最初にそのデザイン構造を見るでしょう。 優れたWebサイトの次の重要な側面は、使いやすさです。 関連するすべての情報は、簡単に連絡でき、明確に定義されている必要があります。 異なるセクションについて明確な境界がない単一のページである場合、訪問者は混乱してイライラする可能性があります。 これは、同様のサービスを提供しているが組織化されている別のWebサイトを探すため、バウンス率の増加につながります。 これが、十分なWebサイトナビゲーションを用意することが重要である理由です。
Webサイトのナビゲーションは、訪問者がWebサイトのすべての部分に簡単にアクセスするための理想的なサイトマップを提供します。 さらに、それは彼らが探しているものを見つける彼らのプロセスをスピードアップするのに役立ちます。 また、Webサイトでの訪問者の継続時間を増やすのにも役立ちます。 優れたナビゲーションを備えたWebサイトは、訪問者にサイトの本物で本物であることを保証します。 さらに、ウェブサイトのナビゲーションは、ウェブサイトが引き付けることができるトラフィックに影響を与える可能性もあります。 それはウェブサイトのランキングに影響を与えるので、SEOの利点もあります。 効果的なナビゲーションを行うことで、潜在的な訪問者が潜在的なリードまたは顧客になる可能性を高めることができます。
ナビゲーションが提供するすべての効果的な利点を利用するには、Webサイトのナビゲーションを作成する際に避けるべき重要なことを理解する必要があります–
1.複数のオプション:
あなたはあなたのウェブサイトがナビゲーションポイントの大きな塊になることを望まない。 過度のウェブサイトナビゲーションの手がかりがあるとき、それは目的を打ち負かす傾向があります。 ウェブサイト全体が複数のナビゲーションポイントで満たされているため、訪問者を助ける以上に混乱させます。 それは圧倒的で雑然と感じることができます。 ウェブサイトのナビゲーションは包括的で理解しやすいものでなければなりません。 重要だと思う製品、サービス、または内部ページが多すぎる場合は、最も重要なものを候補に挙げてください。
または、同様の製品やサービスを1つのグループにまとめて、そのグループをナビゲーションバーに配置することもできます。 平均的な人間は一度に7つのアイテムに関する情報を覚えることができます。 これは、ナビゲーションを設計するための優れた指針となるはずです。 7つ以下のアイテムを使用してすべての重要な情報を提供するという目標を維持します。 削除する追加のナビゲーションメニューオプションごとに、残っているものがよりキャッチーに見えます。
2.型破りなウェブサイトナビゲーションスタイルの使用:
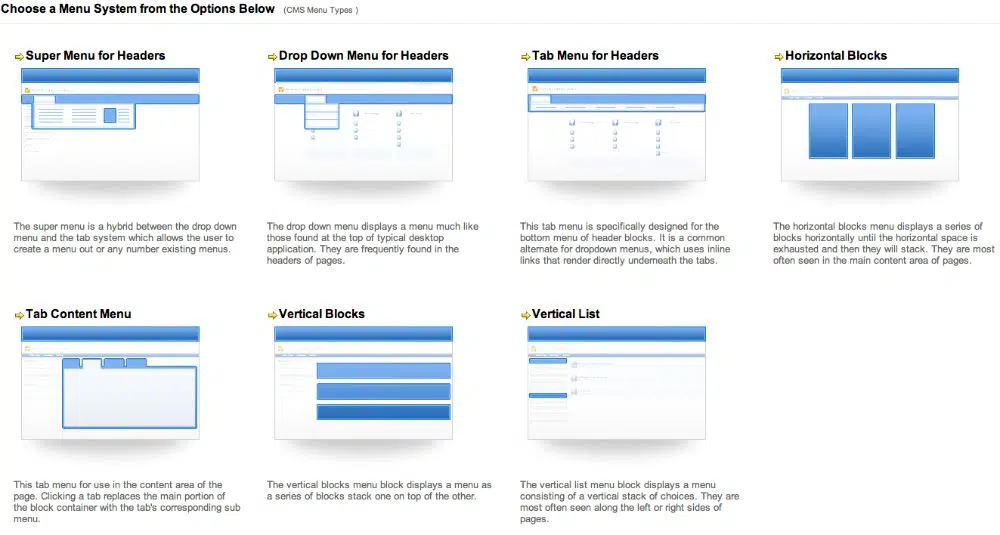
ウェブサイトのデザイナーとして、創造的であることが不可欠です。 ただし、Webサイトのナビゲーションメニューは、過度にクリエイティブにするのに最適な場所ではありません。 Webサイトの型にはまらない場所に配置されている奇妙なボタン、アイコン、ショートカットを使用すると、機能が低下して便利になるだけではありません。 それはまたウェブサイトの美学を台無しにするでしょう。 訪問者がウェブサイトのトーンを訪問するときに従う一般的な手がかりがあります。 ウェブサイトのナビゲーションバーは、ウェブサイトの特定の場所にあると予想されるそのような停滞したデザイン要素の1つです。 他の場所に移動すると、訪問者がWebサイトにアクセスする際の相乗効果が失われる可能性があります。 バイクには、どのバイクであっても変わらない側面があります。 同様に、Webサイトのスケルトンでは、Webサイトのナビゲーションバーを不用意に動かしてはなりません。
Webサイトのナビゲーションの位置を効果的に使用するには、ナビゲーションを行う事前定義された場所の1つを選択します。 複数のページがあるWebサイトの場合、通常、Webサイトの上部にWebサイトのナビゲーションを配置することをお勧めします。 1ページのWebサイトの場合、ページの片側に固定されたナビゲーションメニューを配置するのが理想的です。 単一ページのWebサイトはスクロールダウンWebサイトであるため、ユーザーはナビゲーションメニューを固定しやすくなります。 したがって、Webサイトのデザインの使いやすさを理解し、そのデザインスタイルに合わせてナビゲーションバーを作成します。
3.読みやすさの妥協:
ウェブサイトのデザインを実践する場合は、常にコンテンツが読みやすいことを確認する必要があります。 あなたのウェブサイトが上位にランク付けされるようにウェブサイトのコンテンツを最適化し、サイトに来る訪問者にあらゆる価値を提供できることが重要です。 たとえば、ウェブサイトが雑然と見える可能性のあるウェブサイトで複数のフォントを使用する。 さらに、適切な境界がないコンテンツの大きなスラブがあると、コンテンツの視覚的美学も台無しになる可能性があります。 訪問者が書かれた内容を読んだり理解したりするのが難しくなります。 訪問者は各単語を読むことはありません。 彼らは内容をざっと読み、その本質を吸収します。
したがって、ビジュアルや情報がユーザーを圧倒するときにWebサイトのデザインを作成すると、バウンス率が高くなります。 ナビゲーションメニューについても同じことが言えます。 明るいコントラストの背景色と同様の色をテキストに使用すると、読みやすさの側面が損なわれます。 一般ユーザーはWebサイトの50〜60%をスクロールするため、読みやすさの問題は避けたいものです。 物議を醸す配色を使用しないでください。2つ以下のフォントを使用することが可能であり、ナビゲーションアイコンが明確であることを確認してください。
4.応答しないウェブサイトのデザイン:
ウェブサイトのデザインとデザイン要素は不可欠ですが、技術も同様に重要です。 今日の時間に応答しないウェブサイトを持つことはあなたが10倍あなたの競争相手の後ろにとどまることを確実にすることです。 今日、インターネットユーザーの半数以上がスマートフォンを介してインターネットを閲覧しています。 これらは潜在的な顧客であり、Webサイトが応答しない場合に失う可能性のあるコンバージョンです。 これは、応答のないWebサイトのデザインが、モバイルやその他のスマートデバイスで表示したときにWebサイトの外観を歪めるためです。 テキストが重なることがよくあり、画像の融合検索ボックスを見つけるのが難しくなります。 このような情報の乱雑さがお互いにぶつかり合うと、訪問者はコンテンツがより理解しやすい競合他社に切り替えます。
この間違いを避けるために、あなたのウェブサイトをレスポンシブにするのが最善です。 レスポンシブWebサイトは、維持するのに費用がかからず、ユーザー間のWebサイトの信頼性を高めます。 グーグル自体はモバイルフレンドリーなウェブサイトを好みます。 あなたのウェブサイトにアクセスするために、彼らが使用したいデバイスを選択する容易さをあなたの潜在的な顧客に提供してください。

5.Webサイトのナビゲーションメニューのオプションの時系列が間違っています。
したがって、通常の人の注意の範囲に従って、最小限のナビゲーションメニュー項目(7以下)が必要であることを理解しています。 変更を加えて不要なメニュー項目を削減しますが、プロセスはそれだけではありません。 これらの残りのオプションを正しい順序で配置することが重要です。 これを正しく理解していない人は、訪問者を混乱させて急いでいるように見えるWebサイトのナビゲーションメニューを作成することがよくあります。 ナビゲーション項目の時系列または順序付けは、アルファベット順、関連性、優先度、およびその他の多くの要因の観点から行うことができます。 一般的に、優先順位は、Webサイトのナビゲーションメニューを設計および配置するための最良の方法である必要があります。 ホームページのボタンがナビゲーションメニューバーの4番目または5番目にあるWebサイトについては正しく感じられません。
一般ユーザーはシーケンスの最初と最後のことを中間よりも覚える傾向があるため、シーケンスをできるだけタイトに保つのに理想的です。 したがって、ナビゲーションメニューバーの前面と末尾にすべての重要なアイテムを配置するようにしてください。 重要度の低いものは途中で行くことができます。 ただし、登録やログインなどのCTAがある場合、そのようなボタンはWebサイトのデザインで従来の位置にあります。 場所を変えないでください。
6.ナビゲーションをフォーマットベースにすることは避けてください。

写真やビデオなどのナビゲーションオプションを使用して、訪問者を写真ビデオやWebサイトの他のそのようなセクションに誘導するのは自然に聞こえるかもしれません。 ただし、これはWebサイトのナビゲーション設計にとって最も理想的な方法ではありません。 これらのラベルは、訪問者がこれらのボタンをクリックしたときに表示されると予想されるコンテンツの形式を正当化します。 それは、トピックが何であるかについての文脈と関連性を提供しません。 訪問者は、サイトにアクセスするときにビデオや画像を探していません。 彼らはあなたのウェブサイトに彼らを引き付けたトピックに関する情報を望んでいます。 したがって、フォーマットを説明するラベルを使用することは、訪問者にとって説明的または有用ではありません。
ナビゲーションメニュー項目に適切な名前を付けます。 あなたの製品やサービスに関連性を保ち、訪問者の視点から考えてください。 特定のキーワードを使用してそのページのコンテンツを説明することが、顧客の観点から自然で効果的であると思われるかどうかを理解します。 ナビゲーションボタンのコンテンツは、誰でもそのページのコンテンツを関連付けることができる最初の単語である必要があります。
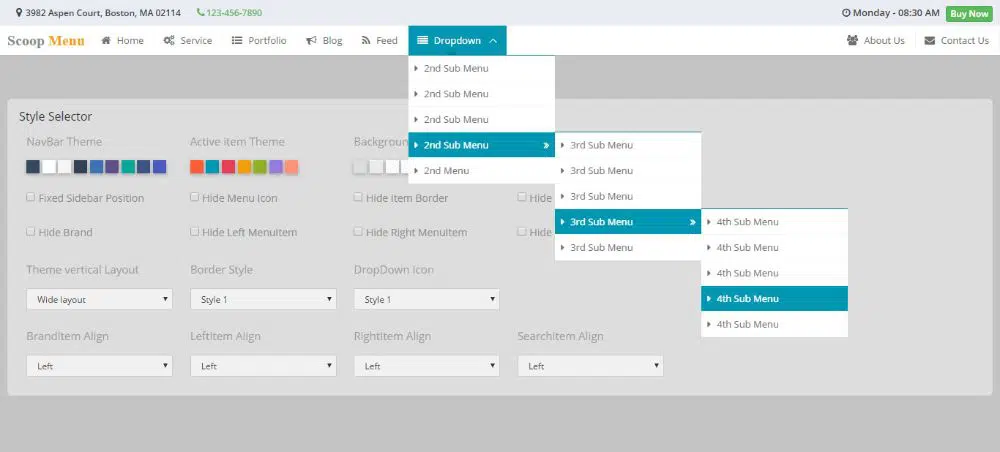
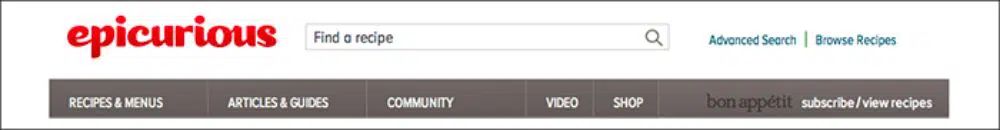
7.ドロップダウンメニュー:
ドロップダウンメニューは魅力的に見え、ウェブサイトのデザインで人気のあるトレンドです。 しかし、それらはウェブサイトのランキングのためのウェブサイトのデザインのための最良のオプションではありません。 ドロップダウンメニューを使用すると、検索エンジンがクロールしにくくなる場合があります。 これは、SEOランキングに影響を与える可能性があります。 また、来場者にも好まれないものです。 彼らの目はマウスよりも速く動き、訪問者がメニューオプションに進むことを決定したとき、彼らはすでにそれをクリックすることを決心しています。 マウスをホバーしてクリックを実行すると、ドロップダウンメニューにさらに多くのオプションが表示されます。 これにより、訪問者の心に摩擦が生じ、追加のオプションをナビゲートすることもできなくなります。 ただし、Webサイトのナビゲーションバーに含める必要のある重要なページが多数ある場合は、メガドロップダウンメニューを使用してみてください。 それらは摩擦を正当化する多くのオプションを提供します。
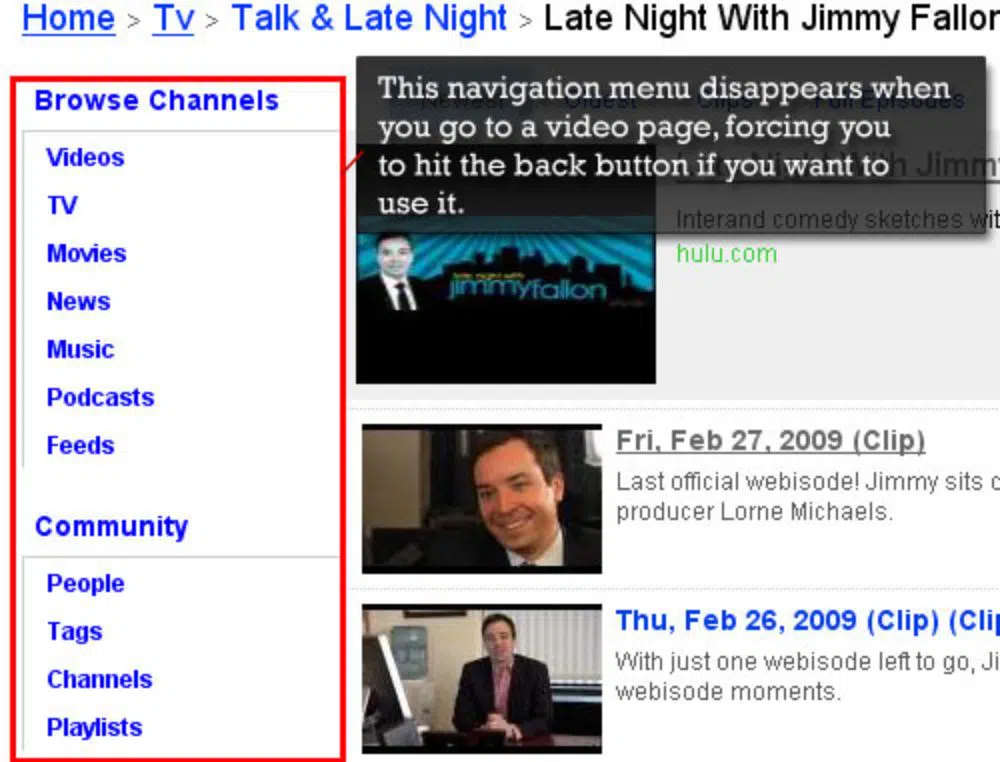
8.ナビゲーションメニューの不一致:
ホームページ用の優れたナビゲーションメニューを設計した可能性があります。 訪問者は、Webサイトのナビゲーションメニューを使用してナビゲートするのも非常に便利で簡単だと感じるかもしれません。 他の内側のページで変更しないでください。 ホームページに水平ナビゲーションメニューを含めたり、内側のページでその位置を変更したりしないでください。 便利なWebサイトには、Webサイトに同じナビゲーションメニューがあります。 各アイテム、反復Webサイトナビゲーションデザインは一貫性を保つ必要があります。 ナビゲーションメニューに一貫性がないWebサイトは、一般に訪問者を苛立たせ、Webサイトが何を提供しているのかを理解せずにWebサイトを離れることになります。
9.トーンとウェブサイトのコンテンツの不一致:
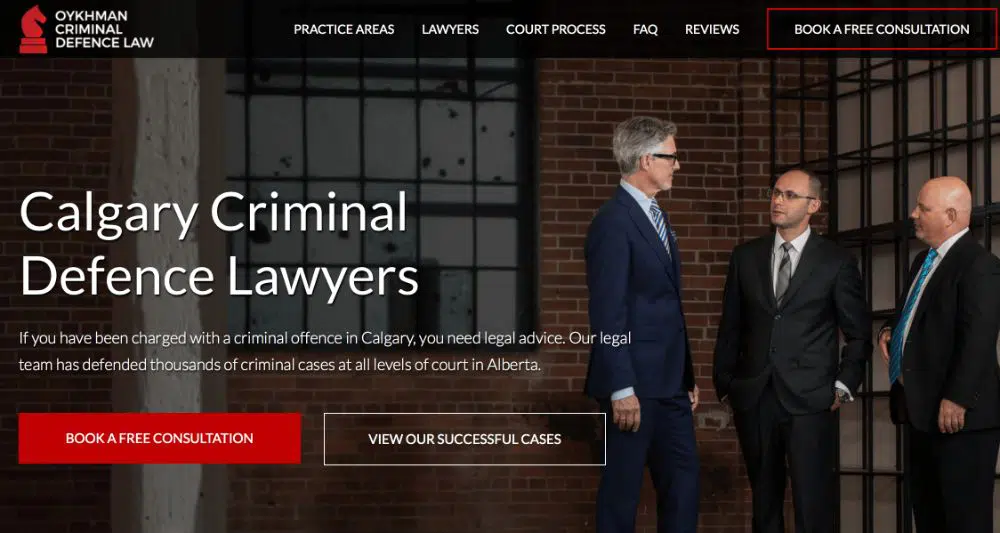
各ウェブサイトは異なるトーンを持っています。 一部のWebサイトは、正式でより厳しいトピックに対応していますが、一部のWebサイトはフレンドリーでカジュアルです。 ウェブサイトのコンテンツは、それが反映しているビジネスのトーンと一致するトーンを持っていることを理解することが不可欠です。 さらに、Webサイトのナビゲーションバーも、Webサイト全体のトーンを反映し、同期している必要があります。 カジュアルで楽しいウェブサイトの場合、「How can we help you」というテキストのボタンがあると、「サービス」よりも魅力的に見えます。 一方、「冒険を始めよう」のようなCTAは、法律事務所のWebサイトのような正式なWebサイトでは不適切に見えます。 CTAは「今すぐ問い合わせ」のようなものでなければなりません。
10.不必要に長い:
ナビゲーションバーのラベルのテキストは非常に重要です。 短く簡潔にする必要があります。 これは、ラベルの長さが特定の文字数を下回る必要があるということではありません。 形容詞があまり価値がない場合は、形容詞を追加せずに、言いたいことを確実に伝えることです。 たとえば、「Allaboutourcompany」というラベルの付いたボタンは不必要に長くなります。
より良い代替案は、同じメッセージを簡潔で短い文字で出す「私たちの会社」です。 2〜4文字でも削除することは重要ではないように思われるかもしれませんが、Webサイトのナビゲーションをより正確かつ正確に見せるために役立つ可能性があります。 ただし、これは、ラベルが意味をなさない方法で単語を削減する必要があるということではありません。 何らかの理由でナビゲーションメニュー項目の1つである場合は、従業員数などの単語を使用しないでください。 単語数を短くするために略語を使用しないでください。
これらはあなたのウェブサイトのナビゲーションを作成するときに避けるべき10の事柄でした。 ウェブサイトのナビゲーションは、ウェブサイトとビジターガイドの羅針盤です。 それは彼らがあなたのウェブサイトのコンテンツの宝物を効果的かつ効率的にナビゲートするのを助けます。 ナビゲーションメニューを設計する際に、ユーザーエクスペリエンスやウェブサイトへのトラフィックなどを妨げる可能性があるため、同じようなよくある間違いをしないように注意してください。