デザイナーのための10の視差プラグインとチュートリアル
公開: 2018-04-04視差スクロールは、奥行きのあるアニメーションの錯覚を作成するために使用され、Webデザインでかなり人気が高まっています。
この傾向が毎日ますます人気が高まっているので、視差スクロールWebサイトについて多くのことを話しました。 視差は、背景画像の画像のレイヤーを前景の画像のレイヤーよりも遅いペースで移動させることで機能し、優れた3D効果をもたらします。
ビデオゲームでは、視差スクロール技術を使用して、画像の複数のレイヤーを異なる速度で移動することで奥行きを作成することがよくあります。 この技術は、訪問者の注意を引く驚くほどアニメーション化されたWebサイトを作成するために、Webデザインにも適用されます。
デザインで同じ効果を実現する方法を知りたいですか? 以下の視差プラグインとチュートリアルは、このテクニックをよりよく理解するのに役立つはずです。 それらをチェックして、それらから学びましょう。 彼らはあなたを大いに助けます!
jQuery視差プラグイン
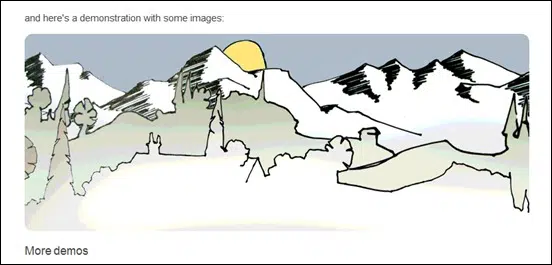
このjQuery視差は、すばらしい視差効果を作成するのに役立つスクリプトです。 jQuery Parallaxプラグインは、ノードをマウスに応答して移動する絶対位置のレイヤーに変換するため、レイヤーの動作を自由に制御できます。 また、デモをチェックして、このプラグインを使用するWebサイトのすばらしいリファレンスと、このプラグインを使用して実現できるすばらしい効果を入手することもできます。 jParallaxを効率的に使用する最も簡単な方法は、CSSを使用してレイヤーのサイズを変えることです。
想像してみてください–視差スクロール効果と視差アニメーション
Imagineは、視差効果を作成するために使用される非常に簡単で軽量なプラグインです。 それは多くの既成の効果を持っています。 速度、方向、ターゲットなど、さまざまな設定をカスタマイズすることもできます。
レイヤースライダー
LayerSliderは、優れた視差効果スライダーです。 高度にカスタマイズ可能で、見事な管理ユーザーインターフェイスを備えています。 また、それ は、有名な視差効果と何百ものトランジションを備えた最先端のレスポンシブWordPressスライダープラグインです。 さまざまな目的に使用でき、すばらしいスライドショーやフォトギャラリーを作成することもできます。 アニメーションのランディングページにこのプラグインを使用して、Webサイトがクライアントに大きな影響を与えることを確認することをお勧めします。 LayersSliderはどのWebサイトにも適用できます。
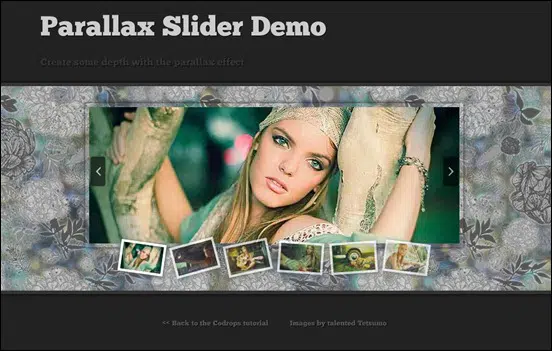
jQueryチュートリアルを備えた視差スライダー
画像にスライドするときにさまざまな背景を移動して、見栄えのする遠近法を作成する視差の原則。 これは、視差効果のあるWebサイトを作成する方法をよりよく理解したいWeb開発者にとって素晴らしいチュートリアルです。 開始する前に、デモを表示して、視差の意味をよりよく理解することができます。 それが動いているとき、この効果はあなたのウェブサイトのスライダーに大きな深さを与えます。 ステップバイステップのチュートリアルに従うことで、素晴らしい結果を得ることができます。
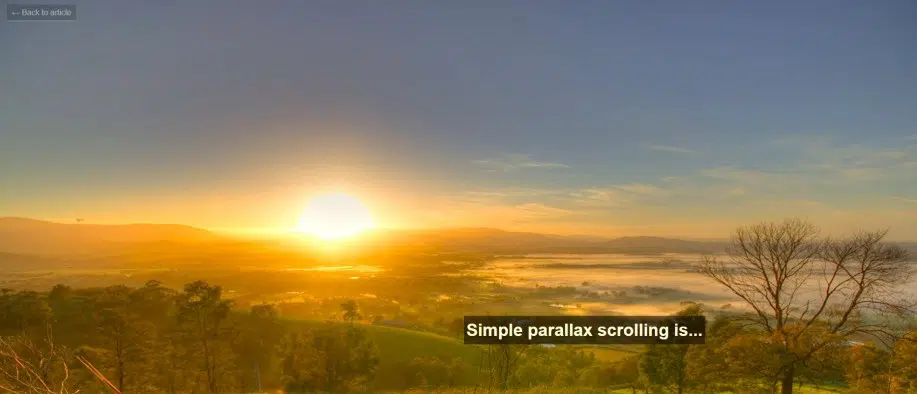
シンプルな視差スクロールチュートリアル

このチュートリアルでは、単純な視差スクロール効果を作成する方法を学習します。 このチュートリアルは主に初心者と中級の開発者を対象としているため、この結果を達成するために多くのコーディングスキルは必要ありません!この効果を達成するのに役立つ方法はたくさんありますが、このチュートリアルでは、パララックスWebサイト用にHTMLを設定し、さまざまな速度で背景をアニメーション化する方法、およびアニメーションの継続時間とタイミングを正確に決定する方法。 複雑に聞こえるかもしれませんが、このチュートリアルではすべてが本当に簡単になります。
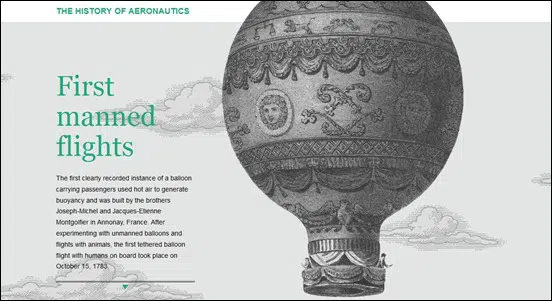
jQueryとCSSを使用して視差スクロールWebサイトインターフェイスを構築する
最近、視差スクロールWebサイトのインターフェイスがいたるところに現れています。この記事では、jQueryとCSSを使用して構築された視差スクロールのデモを紹介します。 記事や背景に特定の位置を割り当てることで、視差2Dアニメーションスクロールのこの素晴らしい効果を実現できます。 このインターフェースは非常に簡単に実現できます。このシンプルでクリーンなチュートリアルにある数行のコードを挿入するだけです。
アニメーションヘッダーの背景
このチュートリアルでは、jQueryを使用して独自の視差背景効果を作成し、ヘッダーの背景に使用できるバナーのアニメーションの側面を管理する方法を学習します。 正しく使用すれば、視差効果はあなたのウェブサイトを特別なものにし、それを訪れるすべての人にすごい効果を与えることができます。 この簡単なチュートリアルでは、無料のベクター背景画像を取得できるWebサイトのオプションもいくつか提供されています。 プラグインを入手し、画像、コードを追加するだけです。
建設中の視差カウントダウン
これは、「Coming Soon」ページを、ロゴまたは選択したアイテムに焦点を合わせたダイナミックな3D曇り空にアップグレードする、新しい視差アンダーコンストラクションカウントダウンです。 この視差効果は、すべてのブラウザ(Chrome、Firefox、Safari、Opera、IE)で機能します。 このチュートリアルに従ってドキュメントを読むだけで、手間をかけずに最終結果を非常に速く達成できます。 6つの異なるカラーレイアウトから選択して、ユニークなデザインを作成することもできます。 このチュートリアルは、作成中のWebサイトだけでなく、世界に手を差し伸べたいWebサイトにも最適です。
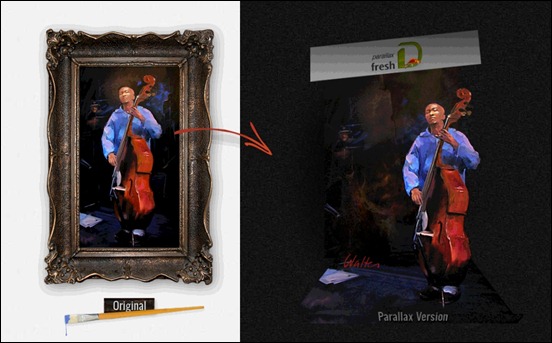
エディター付きの3D視差jQueryプラグイン
このjQuery3D視差プラグインは、動的に作成された3Dワールドでオブジェクトを魔法のようにアニメーション化します。 このプラグインは横に動くだけでなく、本当の深さも持っています。 ライブプレビューを試して、3D視差効果が実際に何を意味するかを確認できます。 ブラウザでプラグインを開いてカスタマイズし、結果をコピーしてHTMLWebサイトに貼り付けるだけです。 シンプルで効果的で、無制限の量の3Dオブジェクトを挿入できます。
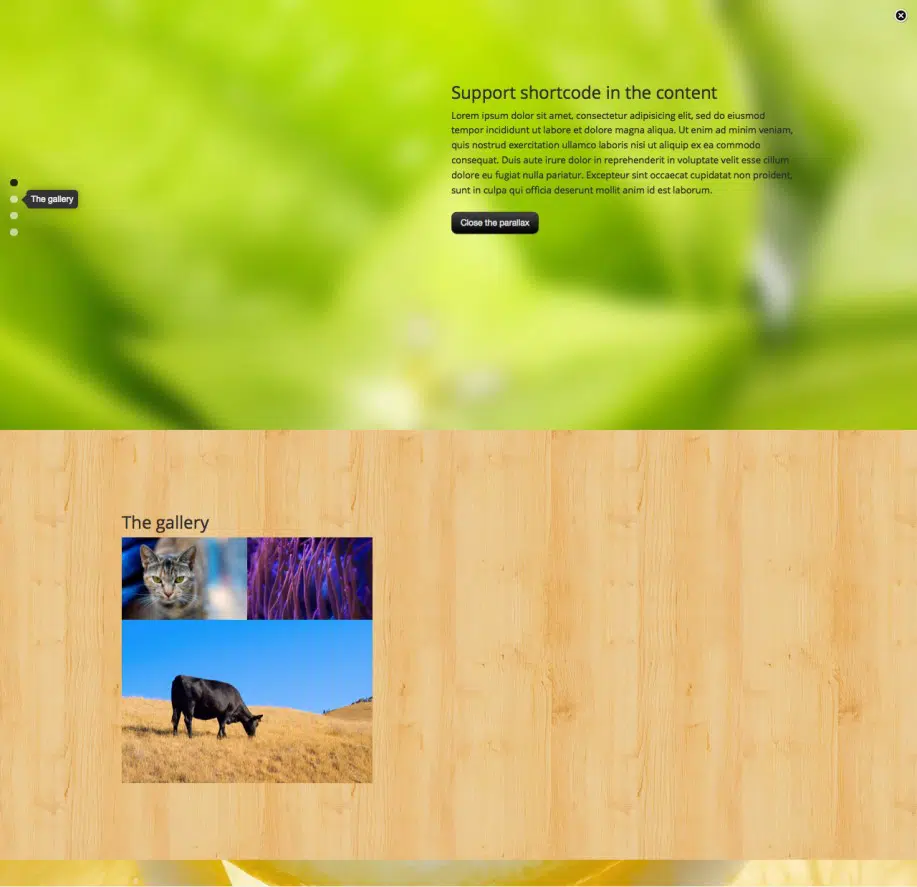
フルスクリーン視差WordPressプラグイン
この視差プラグインは、WordPressWebサイトにフルスクリーン視差を追加するのに最適です。 グローバルに表示するか特定のページに表示するかを選択し、組み込みのカラーピッカーでお気に入りの色を選択できます。 このプラグインは、最新のjQueryおよび最新のWordPressと互換性があります。 何よりも、バックエンドで作成しているエフェクトをライブプレビューできます。