10必須のユーザーインターフェイスデザインツール
公開: 2017-11-21すべてのデザイナーは、ユーザーに高品質で価値のある体験を提供したいと考えています。 しかし、優れたユーザーインターフェイスを設計することは、非常に困難な作業です。 成功するには、多くのWebユーザーインターフェイスリソースとビルディングブロックが必要です。 多くのユーザーインターフェイスリソースを使用すると、Webデザイナーは、優れたユーザーインターフェイスにアクセスして作成できます。 この記事では、使用できるユーザーインターフェイスデザインツールのリストを紹介します。
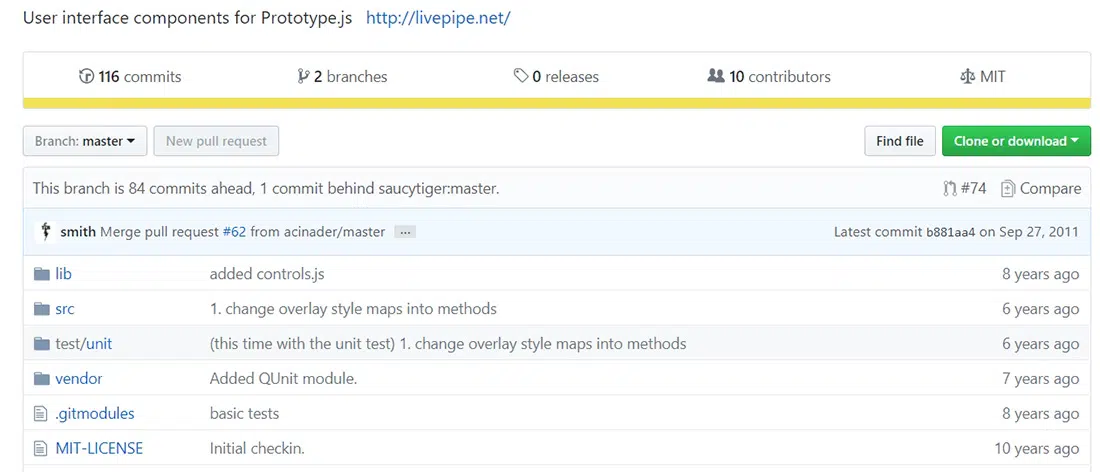
LivePipe UI
LivePipe UIは、作業プロセスを容易にするために使用できる非常に優れたツールキットです。 これは、PrototypeJavaScriptFrameworkを使用して構築されたWeb2.0アプリケーション用の高品質のウィジェットとコントロールのスイートです。 すべてが十分にテストされ、高度に拡張可能で、完全に文書化されています。
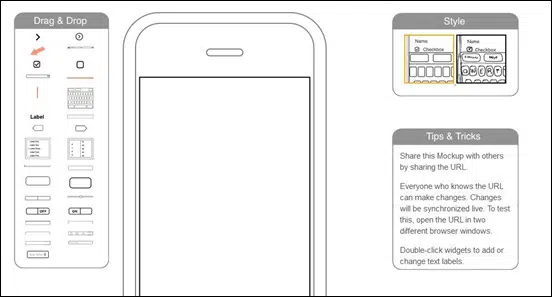
iPhoneモックアップ
iPhone Mockupを使用すると、iPhoneアプリのユーザーインターフェイスを非常に簡単でインタラクティブな方法で作成できます。 このツールキットは、モックアップをデザインするプロセスを楽しくクリエイティブにします。 UIデザイナーやアプリデザイナーにとって非常に便利です。
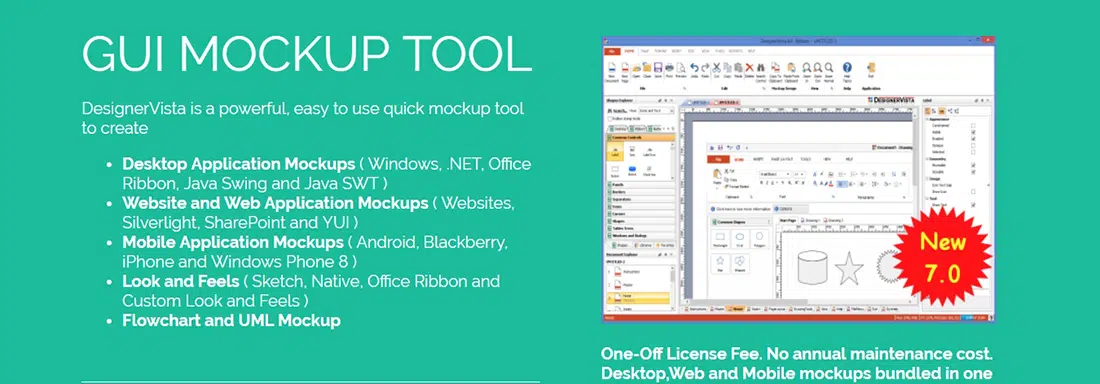
DesignerVista
DesignerVistaは、強力で使いやすいGUIモックアップ設計ツールであり、デスクトップ、Web、およびモバイルアプリケーション用のGUIモックアップをすばやく設計します。 このツールキットには、フローチャートとUMLモックアップ、ルックアンドフィール(スケッチ、ネイティブ、オフィスリボン、カスタムルックアンドフィール)などの多くの優れた機能が付属しています。
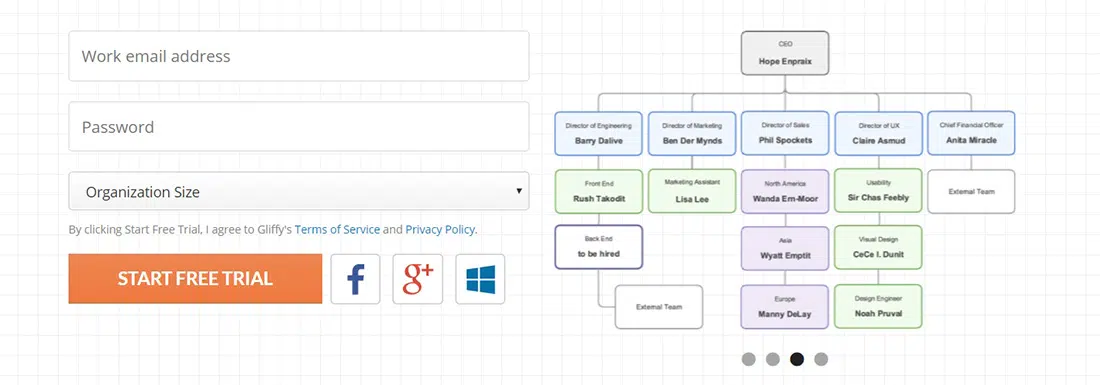
グリフィー
もう1つの便利なツールキットがあります。 これはGliffyと呼ばれ、使いやすく、複雑なソフトウェアマニュアルは必要ありません。 豊富なライブラリから図形をドラッグアンドドロップし、ポイントアンドクリックでフォーマットすることができます。 Gliffyを使用すると、ソフトウェアやブラウザの互換性を気にすることなく、どこからでも、誰とでも作業できます。 このツールキットを使用すると、チーム全体で作成、編集、共有できるカスタムテンプレート、ロゴ、シェイプライブラリで一貫した結果を得ることができます。 Gliffyは、Confluence、JIRA、およびGoogleドライブと統合されているため、会社が選択したプラットフォームで簡単にコラボレーションできます。
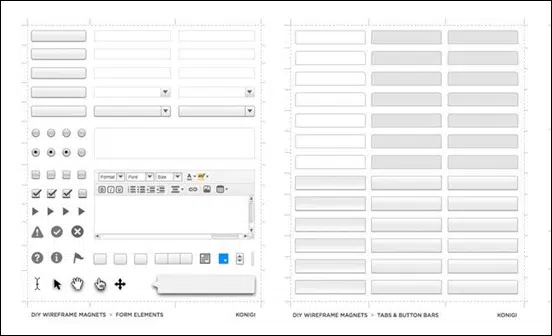
ワイヤーフレームマグネット

このリンクには、ワイヤーフレームマグネットまたはDIYマグネットテンプレートと呼ばれる非常に便利なツールキットがあります。 このツールキットは、Konigiワイヤーフレームステンシルに基づいており、ホワイトボードのプロトタイピングに間違いなく役立つ3枚の要素が含まれています。 無料のツールキットをダウンロードして、PDFをマグネットシートに印刷するだけです。 それらをラミネートすることもできますが、それはオプションです。 最後のステップはそれらを切り取ることです。
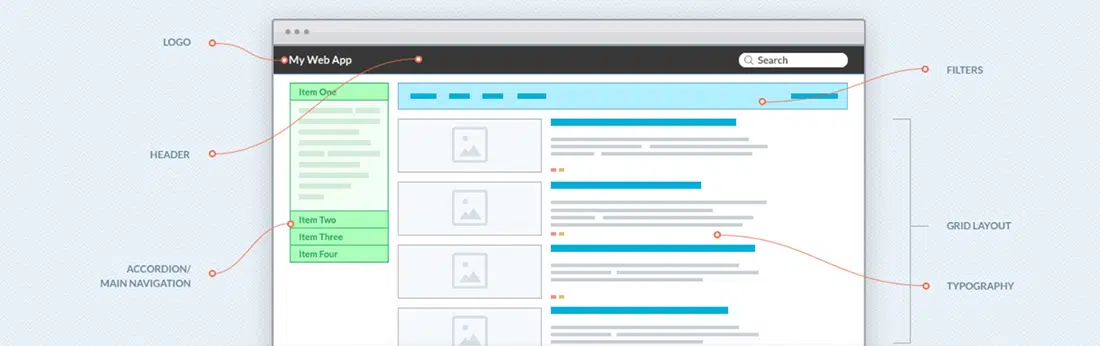
パターンリー
Patternryを使用すると、生活スタイルガイドやデザインシステムを構築、管理、共有するための効率的な方法を見つけることができます。 これは、デザインパターン、HTMLとCSS、ワイヤーフレーム、画像、リンクなどを含む素晴らしいフロントエンドリソースです。 Patternryを使用すると、デザイナーや開発者は簡単に作業の共有を開始し、一貫性のあるWebアプリをより迅速に構築できます。 これを使用すると、単純なスタイルガイドから、すべてのデザイン要素とコードを含む完全なパターンライブラリまで、あらゆる種類のものを構築できます。
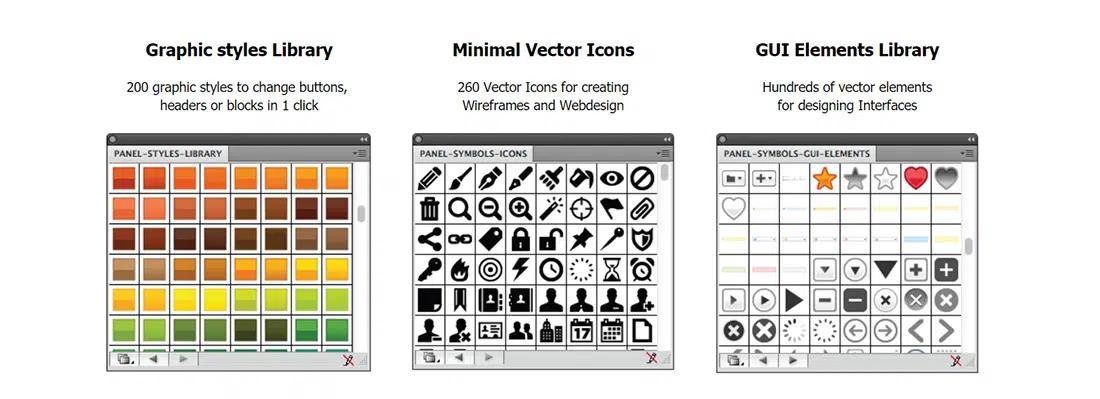
ユーザーインターフェイスデザインフレームワーク
このリンクでは、より速く、より簡単に設計するのに役立つ素晴らしいアプリを見つけることができます。 このアプリはワイヤーフレーミングプロセス用に特別に作成されており、Illustratorでより優れたモックアップ成果物を作成したり、ベクターのGUI要素を自分のニーズに合わせて簡単にカスタマイズしたりするために使用できます。 この例では、ボタン、ヘッダー、ブロック用の200のグラフィックスタイル、ワイヤーフレームとWebデザインを作成するための260のベクターアイコン、およびインターフェイスをデザインするための数百のベクター要素があります。
Fontawesome
このリンクには、CSSを使用して簡単にカスタマイズできるスケーラブルなベクターアイコンの膨大なコレクションがあります。 Font Awesomeは、Web関連のアクションの絵文字言語であり、非常に便利です。 このツールキットはJavaScriptさえ必要としません。 各グラフィック要素は完全にスケーラブルであるため、どのサイズでも見栄えがします。 このツールキットは、個人プロジェクトと商用プロジェクトの両方で無料で使用できます。 このツールキットをできるだけ早くダウンロードして、プロジェクトで使用することのすべての利点を確認してください。
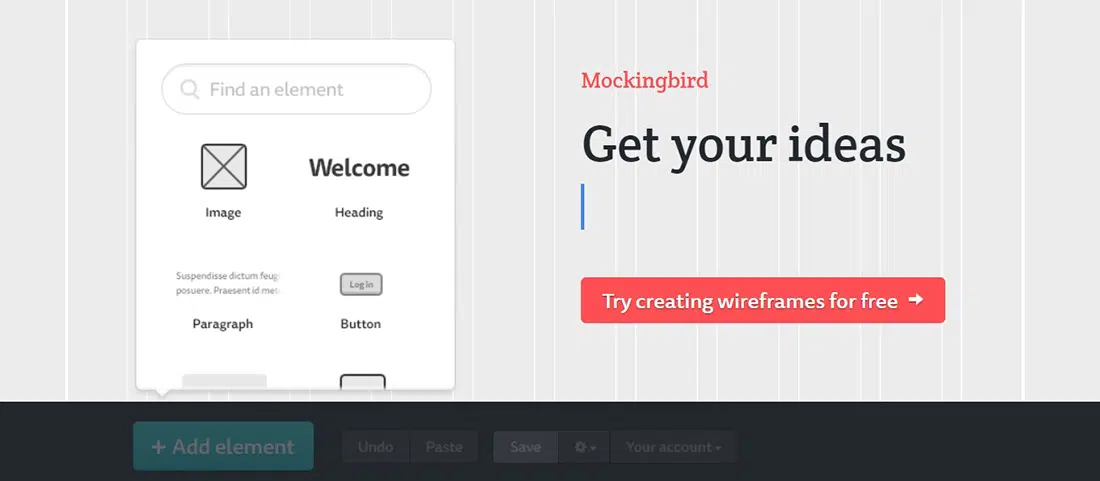
モッキンバード
Mockingbirdは、Webサイトまたはアプリケーションのモックアップを簡単に作成、リンク、プレビュー、および共有できるオンラインツールです。 アイデアを頭から取り出して、Webプロジェクトに直接取り入れてください。これで、作業が簡単になります。 このツールキットを使用すると、UI要素をページに簡単にドラッグアンドドロップしたり、再配置やサイズ変更などを行うことができます。 この機能を使用すると、簡単なアイデアからモックアップに数分で移行できます。 もう1つの優れた機能を使用すると、複数のモックアップをリンクして、インタラクティブにプレビューできます。 このようにして、アプリの感触と流れのヒントを得ることができます。 このツールキットでできることはたくさんあり、そのすべてがあなたの創造的なプロセスに役立ちます。 あなたはあなたのクライアントやチームメイトへのリンクを共有することができ、彼らはあなたとリアルタイムでワイヤーフレームを編集することができます。
道場
Dojo Toolkitは、クロスブラウザーの2DベクターグラフィックスAPIであり、ユーザーとプロジェクトの作業を容易にします。 このツールキットを使用すると、デスクトップデバイスとモバイルデバイスの両方でリッチグラフィックスWebアプリケーションを開発できます。 ブラウザのネイティブグラフィックテクノロジーを扱う必要はもうありません。 ツールキットも非常によく文書化されています。 このリンクには、そのすべての部分のドキュメントと例があります。 Dojoを使用してWebアプリを開発することに焦点を当てたステップバイステップガイドと非常に詳細なチュートリアルもあります。 全体として、このツールキットはリソースライブラリで見栄えがします。 それはあなたの時間を節約し、あなたがウェブアプリを構築するために必要なすべてを提供します。 このツールキットは、ユーティリティ、UIコンポーネントなどを1か所にまとめたものです。