インスピレーションを得るための10のインタラクティブなウェブサイト
公開: 2020-07-06UIデザイナーとして、Webサイトの目標を達成するとともに、インタラクティブで見た目にも楽しいWebサイトを設計するには多大な労力が必要です。 しかし、特定のWebサイトを設計する際、多くの場合、創造性はWebサイトの読みやすさとともに後回しになり、Webサイトはあまりインタラクティブではないように見えます。 Webサイトは、Webサイトを使用してWebページを操作する喜びを体験するためだけに、訪問者がより頻繁にサイトにアクセスしたいと思うようなデザインにする必要があります。
ユーザーがより多くのことを成し遂げた単純なウェブサイトを使用した時代は終わりました。 現在の目標は、ユーザーのインタラクションを増やし、ユーザーの関心を維持することで、ユーザーにサイトを使用させることです。 ユーザーが将来あなたのウェブサイトとのより多くの相互作用のために戻ってき続けるならば、あなたのウェブサイトはあなたの組織にとっての資産です。
このブログでは、インタラクティブですぐに使える創造性を備えたWebサイトを取り上げています。
1. Cyclemon:
Cyclemonは、注文して乗ることができるさまざまなデザインの自転車を掲載しているWebサイトです。 このWebサイトでは、スクロールを使用して製品を一目で確認できます。 すべての製品デザインを表示するには、スクロールし続ける必要があります。 会社のスローガンは「あなたはあなたが乗るものです!」と言っています。 これにより、ユーザーはページの一番下までスクロールして、自分に適したバイクのデザインを見つけることができます。 したがって、すべてのモデルが表示されるまでスクロールを続けるようにユーザーに強制します。
自分の個性に合ったバイクを注文できます。 デザインの背後に人間心理学を適用しています。 ウェブサイトにはすべてのモデルがあり、自分に合ったモデルを見つけたと「感じる」までスクロールできます。
2. Alex Buga:
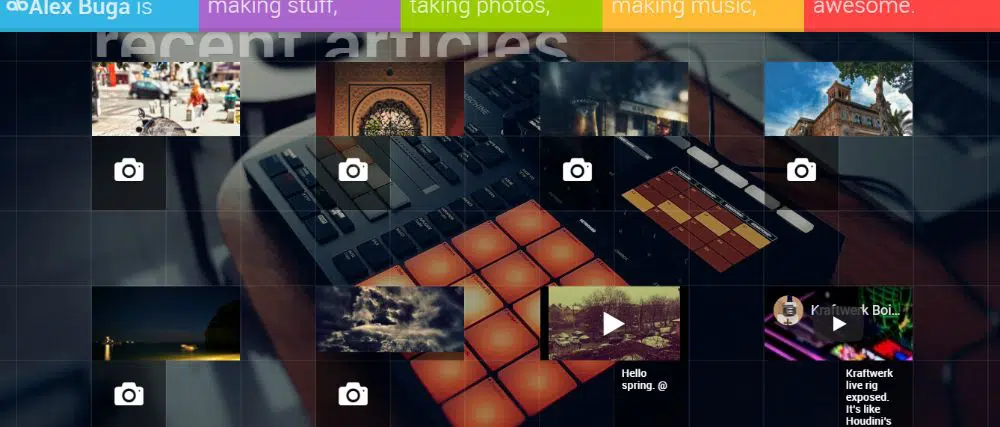
Alex Bugaはルーマニアのブカレスト出身のデザイナーであり、彼のポートフォリオとして機能する彼のWebサイトを持っています。 サイトのインデックスページを開くと、彼は画面全体にタイルをデザインしており、個々のタイルには彼が撮影した画像があり、特定のタイルにはYouTubeビデオリンクがあります。 ウェブサイトのデザインの他に、彼は写真家やミュージシャンでもあります。
彼はウェブデザインで7年の豊富な仕事経験を持つMBドラガンでクリエイティブディレクターとして働いてきました。 彼が開発したウェブサイトは、すぐに使えるデザインです。
3. Evans Halshaw –ボンドカー:
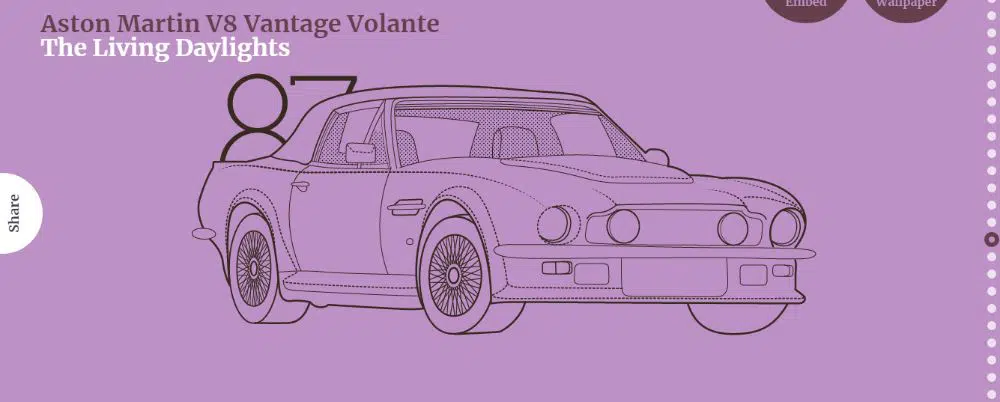
Evans Halshawは、新車と中古車のポータルです。 彼らは、イングランド、スコットランド、ウェールズの130か所で働いてきました。 彼らのウェブサイトはCyclemonのウェブサイトに似ています。 違いは、ジェームズボンドの映画に登場したさまざまな車種を使用していることです。 すべての画像には、年、車のモデル、およびそれが登場する映画の名前があります。 ホームページを下にスクロールすると、前の画像からズームアウトしたさまざまな車両が表示されます。
デザインは、車の愛好家をしばらくの間楽しませ続けるでしょう。 これに加えて、ジェームズボンドの映画狂信者は、ボンド映画で使用されているすべての車を表示するためにWebサイトをスクロールし続けます。 画像とともに、各車の画面の右下隅に、フィルムに基づいた簡単な説明があります。
4.ドットツードットで再生します。
このウェブサイトはゲーマーにとって最もインタラクティブです。 数字からドットを降順でつなぐゲームが特徴です。 それはタイマーを利用します。 指定された時間枠内で指定されたドットを接続する必要があり、それは次のゲームに進みます。 それはあなたを忙しくさせ続けるにちがいありません、そして子供たちの間でもお気に入りであると証明することができます。
番号の付いたドットを降順で結合することに夢中になっているため、このWebサイトとの対話のレベルは最高です。 インターフェースは単純ですが、何時間もエンゲージメントを維持できます。
5.私の習慣を蹴る:
Kick My Habitsは、美容キット、外食、喫煙、飲酒、パーティーなどの特定の費用を計算するのに役立つWebサイトです。 それはあなたに年間どれくらいのお金がこれらの悪い習慣に入るのか、そしてこれはすべて非常にインタラクティブな方法であなたに伝えます。
それはあなたに週にどれくらいのお金が悪い習慣に入るのかについてあなたに尋ねます。 1つの練習ですべてのデータを入力すると、次のパターンに進みます。 その習慣がない場合は、「私にはこの習慣がありません」を選択できます。 データを提供するすべてのプラクティスを分析した後、これらの習慣を追いかけるために1年間に費やす金額を調べます。 毎年、誰でも投資するこれらの支出を計算できます。 しかし、ウェブサイトのインタラクティブなユーザーインターフェースは最も美しいデザインを持っており、それがここで最も重要です。 最後に、それはあなたがそのお金を銀行口座に入れた後に現れるであろう金額とともに、あなたの毎年と毎週のあなたの総貯蓄を示します。
6. Zervice:

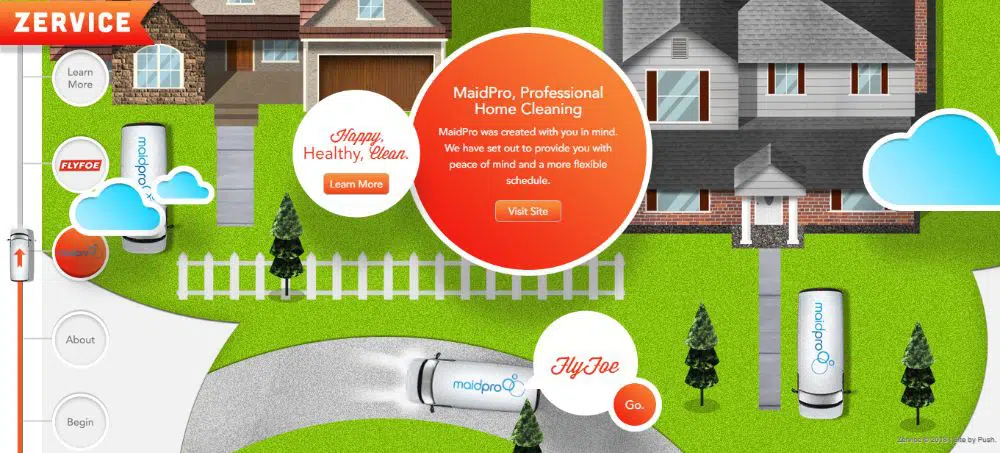
Zerviceは、先導するいくつかの異なるフランチャイズブランドを持つグループです。 それはスマートで創造的なウェブサイトのデザインであり、最も受賞歴のあるウェブサイトの1つでした。 ウェブサイトは街を旅することから始まります。 このサイトでは、車両が移動する写真とSVGパスを使用しています。 雲はクイズや質問のような相互作用のために現れます。 車がウェブサイトのいくつかの側面の上と下を通過するとき、ウェブサイトは3Dモデルのように見えます。
ページが開き、思考バブル、ウェルカムメッセージ、街の景色が表示されます。 また、車両を次のポイントに移動させる「移動」ボタンがあります。 もう1つの画面は、浮かぶマーキーと車が通過する建物を備えた洗練された画面です。 それらと一緒にいくつかの停止とクイズで、あなたはZerviceのサービスについて学びます。 曲がりくねった道、建設、そして車両がその下を走る移動列車である最も良い部分は、見るべき光景です。 彼らのサービスを知る必要がない場合でも、上記の説明を体験するために一度アクセスする必要があります。
7.カーシェアリングの未来:
このウェブサイトでは、車を購入するのではなく、共有することについて説明しています。 このウェブサイトは別の方法で非常にインタラクティブです。 サイトのホームページにアクセスすると、左右の矢印キーを押すことで前後に移動できる緑色の車が表示されます。 ランディングページには、カーシェアリングの種類とその統計が表示されます。 右側のキーを押すと、車は右側に向かって前進し始め、カーシェアリングの分類とその説明が表示されます。
最初の分類はP2Pで、これはピアツーピアのカーシェアリングの概念を意味します。 これは、特定の数の人々が所有する車のグループを定義します。 これらの車の所有者は、車を運転手に貸し出します。 もう1つのカテゴリはB2Cで、これは企業から消費者への変換を意味します。 ここでは、会社が会社のメンバー間で共有する一連の車を所有しています。 自動車メーカー、レンタルブランド、カーシェアリングブランドが含まれます。 3番目のカテゴリはNFPで、これは非営利を意味します。 地元のコミュニティが車を共有して、利益を得るために車を借りる代わりに、ドライバーの運転習慣を変えます。
さらに進むと、道路は直線的に見えますが、緑の車は山を通り抜けているように見えます。 緑の車は、巨大なゴミの山を通過する間に橋を越えて走り始め、次に米国の旗を掲げているポールを横切ります。 ページ全体に強力なグラフィックがあり、ユーザーが探索するためにできることは複数あります。 塔の上にマウスを置くと、マウスカーソルが手に回転し、ハイパーリンクであることを示します。
ページをさらにナビゲートすると、雲が浮かんでいて、チンパンジーが塔にぶら下がっています。 国の旗の上にマウスを置くと、優れたカーシェアリングオプションが表示されます。 さらに進むと、ますます多くの都市や州がカーシェアリングのオプションを選択していることがわかります。 ウェブサイトは、画面を水平方向にスクロールしなければならないようなデザインで、アニメーションの形でさまざまな事実を示しています。
8.ロビー・レオナルディ:
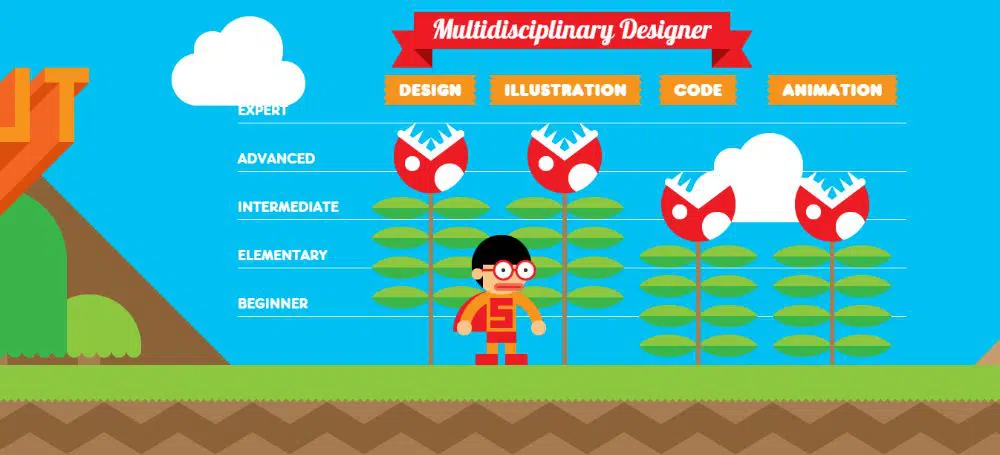
Robby Leonardiは、グラフィックデザイン、イラストレーション、アニメーション、フロントエンド開発の専門知識を提供するグラフィックデザイナーです。 彼はエンターテインメント業界で働いている間、多くの経験を持っています。 彼は非常に創造的な方法で彼の履歴書を提示するためにこのウェブサイトを開発しました。
このWebサイトは、Future of Car Sharing Webサイトに似ており、水平方向にスクロールしますが、Webサイトのスクロールバーは垂直方向です。 上下の矢印キーを使用してサイト内を移動できます。 矢印キーを押すと、マントを着たスペックの男が走り出します。 最初に出会うセクションは「About」セクションで、デザイン、イラストレーション、コード、アニメーションの4つのフィールドがあります。 そして、レベルに応じて花を咲かせることで、自分の専門知識のレベルを示しています。 たとえば、彼はデザインの専門知識を持っており、花の開花は、彼がその専門家であることを示す「エキスパート」ラインに到達するまで到達します。
あなたが先に進むと、男は障害物を飛び越えて、彼がニューヨーク市で働いて住んでいることを示します。ニューヨーク市では、塔と自由の女神がその中に座っている悪魔を示しています。 先に進むと、男は再び障害物を飛び越えて、彼がNBAフットボールチームのファンであることを示します。 ここでは、プレーヤーがやって来て、ネットからバスケットボールを投げているようです。
先に進むと、各セクションで、魚の数が彼の専門知識のレベルを宣言するスキルセクションに遭遇します。 同じ部分に、彼がプログラミング言語の専門知識を強調する別のサブセクションがあり、カニは彼の知識のレベルを示しています。
さらに、次のサブセクションでは、ビデオと3Dソフトウェアに関する彼の専門知識について説明します。ここでは、カメが各分野での彼の専門知識のレベルを示します。 次は、タコやその他の水上車両の形での彼の仕事の経験を強調するセクションです。 最後から2番目のセクションでは、彼がこれまでに受け取った賞と出版物をラベルの形で示しています。 男はパラシュートに飛び込み、飛行を続けながら賞を定義するタグで飛行します。 飛行を続けると、Webページの最後に到達し、連絡先の詳細を入力して、彼へのメッセージをドロップします。
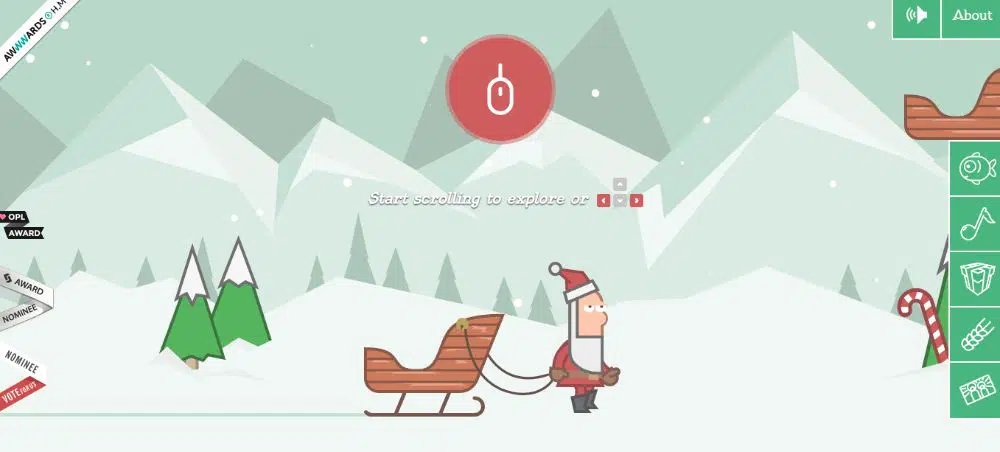
9.ポーランドのクリスマスガイド:
ポーランドのクリスマスガイドは、すべての年齢の人々がポーランドのクリスマスと彼らが毎年それを祝う方法について知るのを助けるウェブサイトです。 それは、ポーランドでクリスマスを祝うために必要なものを運ぶためのそりを持ったかわいいサンタクロースから始まります。 サンタさんがそりでアイテムを集めながら、集めたものやその他のことについての事実や情報を提示しているので、子供たちはこのウェブサイトを気に入るはずです。
ポーランドのクリスマスは、お互いに贈り物を送ったり受け取ったりする伝統を表しています。 また、クリスマスイブに事前の通知なしにあなたを訪問する可能性のある他の人々と食事を共有する文化を維持しています。 このウェブサイトはイラストと音楽の背景でうまくいきます。 Webサイトを閲覧すると、ゲームをプレイするような体験になります。
ウェブサイトの最後に、虐待を受けた子供たちと、それらの子供たちを助け、保護するための彼らの呼びかけについての認識を広めるメッセージがあります。
10.クライマー:
クライマーは、インタラクティブな制作会社と呼ばれるクリエイティブな会社についてのすべてを伝えるインタラクティブなWebサイトを開発しました。この会社は、素晴らしいデジタル製品とユーザーエクスペリエンスのいくつかを制作しています。 それは森と森に基づいたユニークなテーマから始まります。 あなたが彼らと相互作用することを可能にする様々な要素で、あなたは非常に創造的な方法で彼らのポートフォリオを通り抜けることができます。 スクロールとマウスのクリックだけで、さまざまなアニメーションの形でデザインプロジェクトを表示します。
画面の1つで、マウスを動かすとテキストが表示されます。これは目を見張る光景です。 画面が変わると、さまざまな正方形に分割され、画面から落ちて、別の画面に入ることができます。 あなたがそれが扱っているものとは無関係にあなたの会社のためにウェブサイトを構築することを探しているなら、あなたはグラフィックに触発されたクライマーのウェブサイトからインスピレーションを得るべきです。
結論:
グラフィックデザイナーが彼の創造性を引き出し、ウェブサイトをデザインする際に彼の最善の足を踏み出すように刺激するのは、ウェブサイトの私たちの表現です。 これらのタイプのサイトは、楽しい光景であるだけでなく、Webサイトの所有者が訪問者の関心と興味を維持するのにも役立ちます。 上記のように、すべてのサイトには非常に多くのデザインアイデアがあり、採用することができます。 これらには、アニメーション、ゲーム画面、漫画など、アイデアを引き出すことができるものが含まれます。