デザイナーが従うべき10のホームページデザイントレンド
公開: 2021-07-29現在、インターネット上には18億を超えるWebサイトがあります。 あなたがデザインまたは開発するウェブサイトは、この広大なウェブサイトの海の1つになります。 したがって、目立つようにWebサイトを設計することが重要です。
彼らが去った後、訪問者はあなたのウェブサイトを覚えているべきです。 インターネットユーザーとして、あなたは通常、さまざまなWebサイトを閲覧し続けますが、それらの大部分は非常によく似ています。 あなたは特にそれ自身で際立っているものだけを覚えているでしょう。
問題は、どのようにして自分のWebサイトを他のWebサイトから際立たせるかです。 これを行う良い方法の1つは、設計の傾向に従うことです。 他のデザインアプリケーションと同じように、ウェブサイトでさえ独自のデザイントレンドがあります。 デザイナーとして、あなたはそれらを監視し、それらについて最新の状態に保つ必要があります。 手元のプロジェクトに応じて、これらのトレンドのいくつかを適用して、Webサイトをユニークにすることができます。 ホームページはウェブサイトの最も重要なページです。 それはあなたのウェブサイトの第一印象を提供します、そして彼らが言うように、第一印象は最後の印象です。 したがって、ユーザーがWebサイトを閲覧し続けるのに十分な印象を与えるために、特別な努力を払う必要があります。 これを支援するために、今年の10のホームページデザイントレンドの編集リストを共有しています。
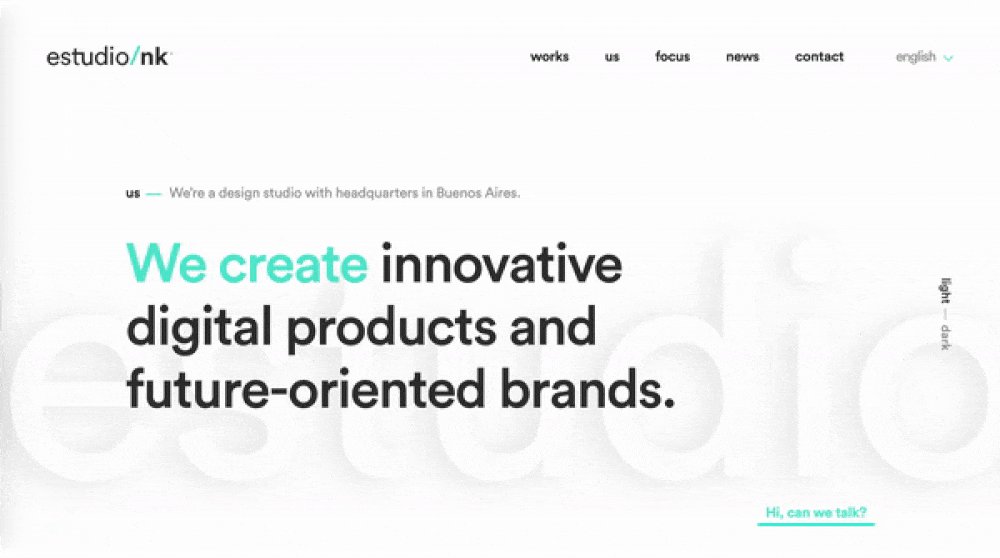
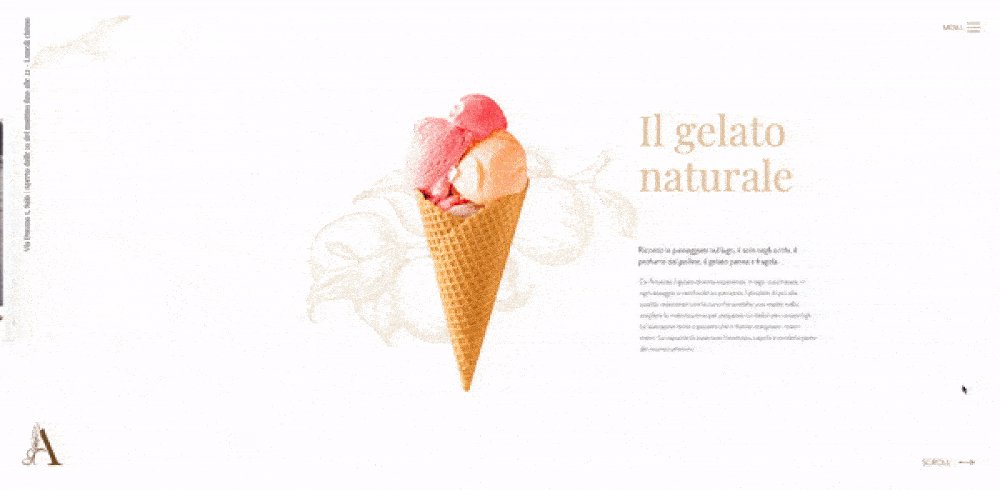
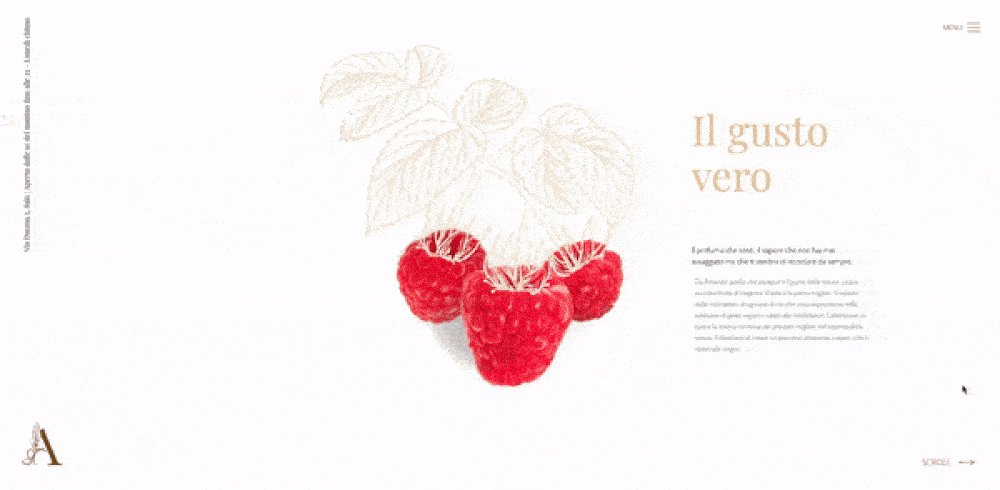
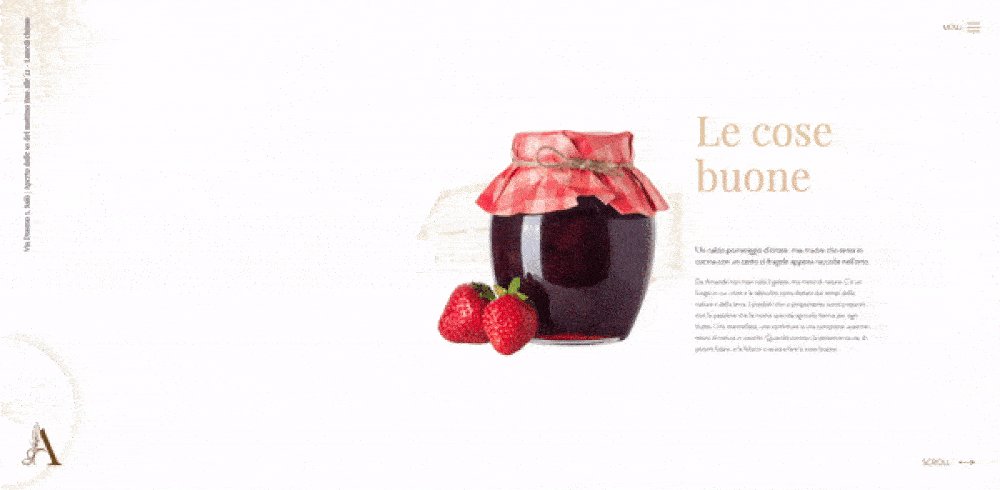
1.現代のミニマリズム:
ミニマルなデザインの最新トレンドは、ウェブサイトのホームページにも浸透しています。 少ないほうがいいですね。 ユーザーは、探しているものを簡単に見つけるために整頓されたホームページが表示されると、それが好きになります。 これは、ユーザーがWebサイトをすばやくナビゲートできるため、ユーザーインターフェイス、さらにはユーザーエクスペリエンスを大幅に向上させます。 シンプルなフォントは、2色または3色と組み合わせて使用されます。 これらは通常、ロゴから取り出されたブランドカラーです。 余白を重視し、上品でキレイなデザインに仕上げています。 一般に信じられていることとは異なり、最小限のホームページをデザインすることも簡単ではありません。 あなたはいつもホームページで多くのことを紹介したくなるでしょう、しかしそれはデザインを悪く見せます。 したがって、設計者は、最小限の設計要素を使用して最大の情報を紹介することに挑戦する必要があります。
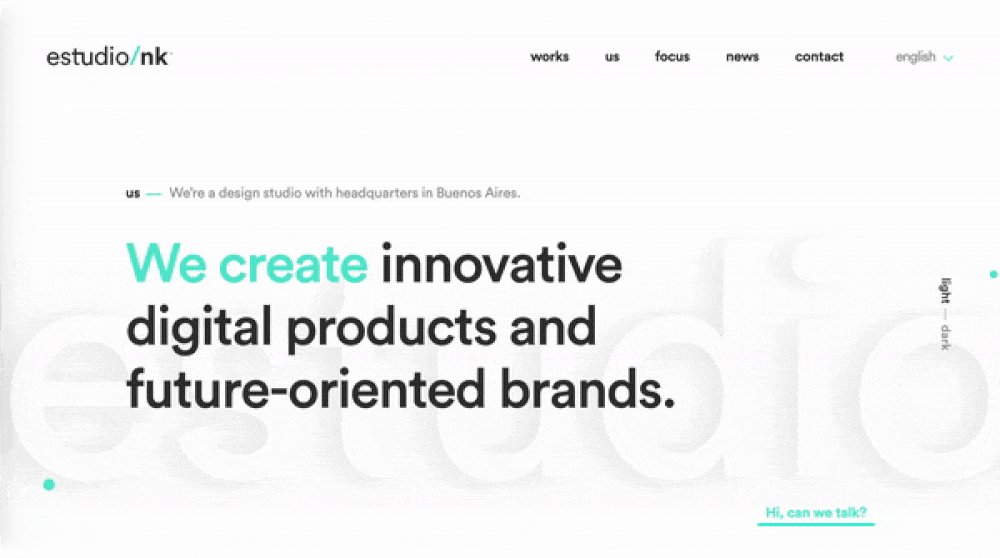
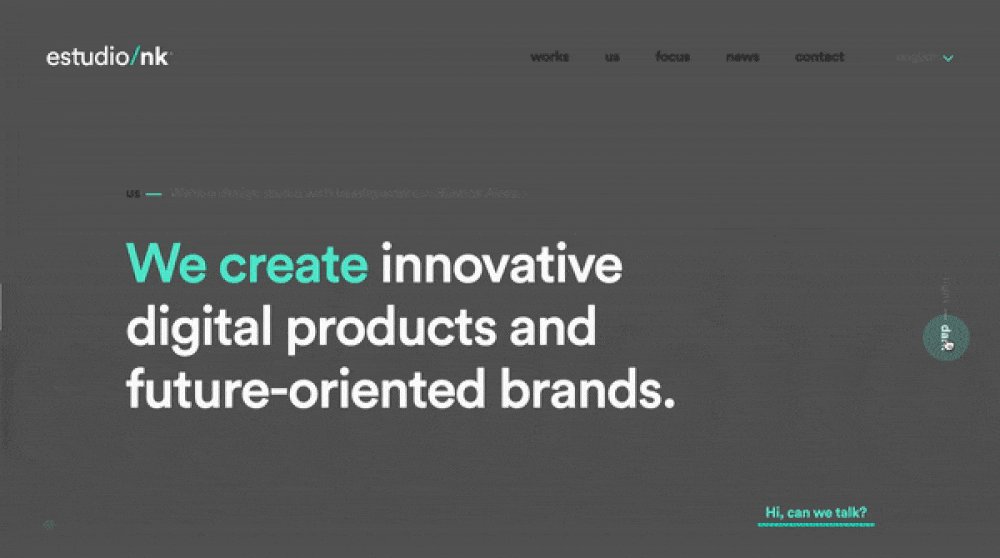
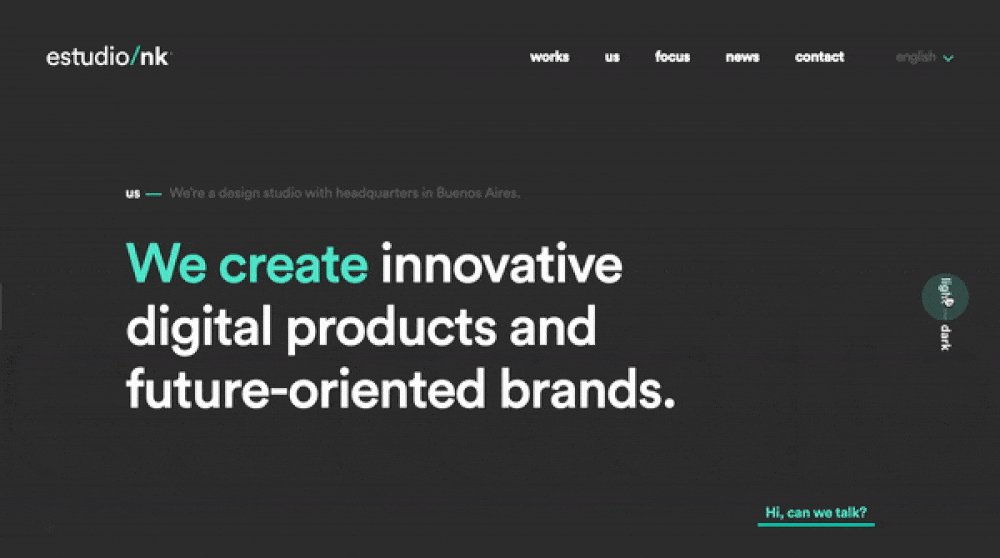
2.ダークモードとライトモードの切り替え:
TwitterやInstagramなどのIT巨人が明るいテーマと暗いテーマを提供し始めて以来、ユーザーは現在、Webサイトを含むほぼすべてのWebアプリケーションにそれを期待しています。 彼らは、ライトモードまたはダークモードのいずれかに対する偏見を集め始めており、Webサイトがそのモードで表示されることを望んでいます。 良いニュースは、このオプションを提供する多くの準備ができたWebサイトのテーマがあるということです。 これを実現するのに役立つプラグインもたくさんあります。 しかし、問題はモード間の切り替えではありません。 課題は、2つの異なるモードでWebサイトを完全に設計することです。 ライトモードの場合、白とそれに対応する色をたくさん投入する必要があります。 ダークテーマの場合は、大胆で魅力的なものにする必要があります。 したがって、デザイナーは2つの異なるWebサイトをほぼ設計する努力をしなければなりません。 しかし、統計によれば、目を楽しませるためにモードを切り替えるこのオプションを探しているユーザーが増えているため、それだけの価値があることがわかります。
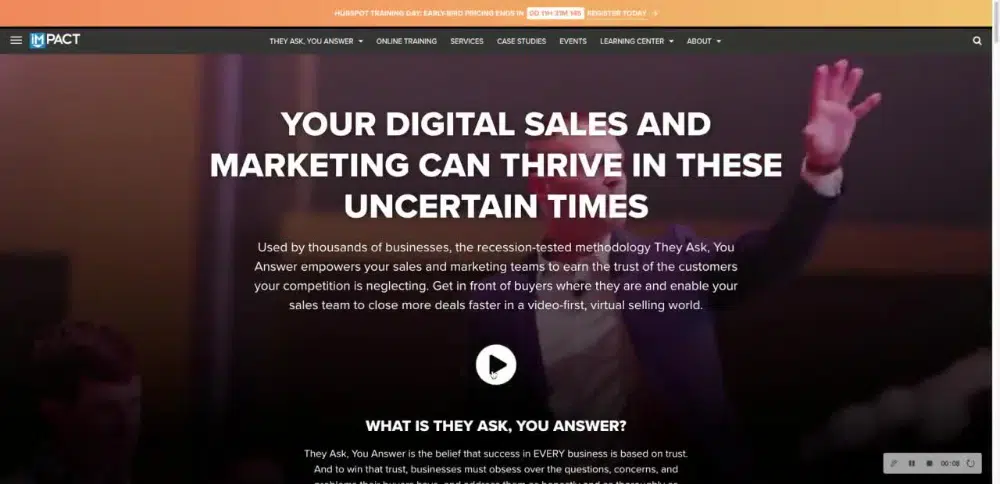
3.魅力的な動画の埋め込み:
ビデオは現在、コンテンツの生成と消費の最良の形態です。 人々はあなたのウェブサイトとあなたのブランドや会社のすべての詳細を調べる時間がありません。 したがって、この情報を提供する素敵な短いビデオを提供できれば、彼らは喜んでそれを見るでしょう。 この動機で、多くのウェブサイトが彼らのウェブサイトのヘッダーにビデオを埋め込み始めました。 ある意味で、従来のスライダーに取って代わりました。 ビデオの面でも、ブランドは何が最も効果的かを見極めるために実験を行っています。 人間が価値のあることについて話したり、畏敬の念を起こさせるようなことを示したりする魅力的な動画は、より効果的な動画の種類です。 ビデオの作成が簡単になり、世界中の主要な地域で優れたインターネット速度が利用できるようになったため、ビデオはWebサイトで正常に再生されます。 常にビデオを埋め込み、サーバーにアップロードしないことをお勧めします。 これにより、Webサイトの読み込み時間が数秒長くなる可能性があります。 代わりに、YouTubeやVimeoなどのビデオプラットフォームを使用して、そこからビデオを呼び出します。
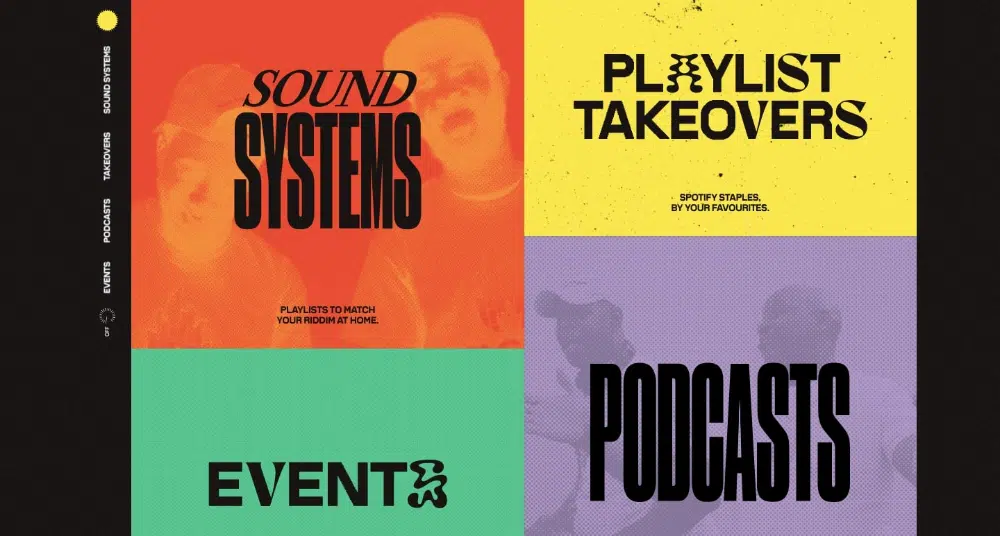
4.レトロフォントの使用:
上記の点はデザインよりも開発に関連していましたが、このホームページのトレンドは純粋にデザインに基づいています。 レトロフォントは、デザイン業界の次のクールなものです。 デザイナーは、ソーシャルメディアの投稿、ポスター、Tシャツ、さらにはロゴなど、幅広く使用しています。 彼らがウェブサイトのデザインにも道を見つけたのも不思議ではありません。 Webサイトでレトロなフォントスタイルを使用する利点は、テキストをスタンドアロンで目立たせることができることです。 これは、テキスト情報とデザイン要素の優れた融合です。 テキストを補完するために他の要素をデザインする必要はありません。 デザイナーは、人々の注意を引くのに効果的であるため、ウェブサイトのヘッダーにレトロなフォントを使用しています。 それとは別に、デザイナーはレトロなフォントを使ったクリエイティブなタイポグラフィも試しています。 これはあなたのウェブサイトの創造的な側面に余分なエッジを与え、それに良い想起価値を提供します。 レトロフォントは、ヘッダーにのみ使用し、他のコンテンツには控えめに使用する必要があります。 標準のテキストであっても、これらのフォントを使用してデザインをやりすぎないでください。 むしろ、ウェブサイトのコンテンツに適したセリフまたは筆記体のフォントスタイルと一致させてください。
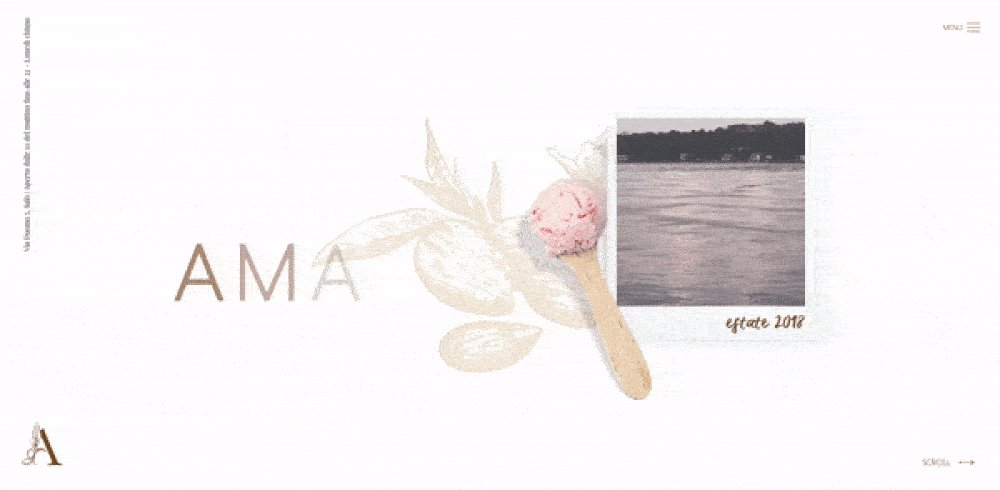
5.非従来型のスクロール効果:

私たちはスクロールの標準フォーマットに非常に慣れているので、それを超えるものは非常に異質で畏敬の念を起こさせるもののように見えます。 これが、デザイナーが水平方向と垂直方向の傾斜スクロールを試して、Webサイトの外観を変えようとしている理由です。 このデザイントレンドは、多くのクリエイティブエージェンシーに追いついています。 しかし、奇妙なスクロールパターンだけでは、それを切り取ることができません。 また、スクロール効果から始まる独自のWebサイト体験を提供し続けるには、エレガントな画像、テキストアニメーション、タイポグラフィ、およびその他のそのようなデザイン要素と一致させる必要があります。 水平スクロールは、Webサイトを変更して見た目を変える方法の良い例の1つです。 標準の垂直スクロールでさえ、見栄えを良くするために微調整することができます。 Webサイトにページ付けを提供するスライドスクロールを試すことができます。 あなたのウェブサイトはいくつかのスライドに分割されており、スクロールに基づいて次々に表示されます。 これは、ブランドストーリーを伝えたり、主要な製品やサービスを紹介したりするためにうまく使用できます。
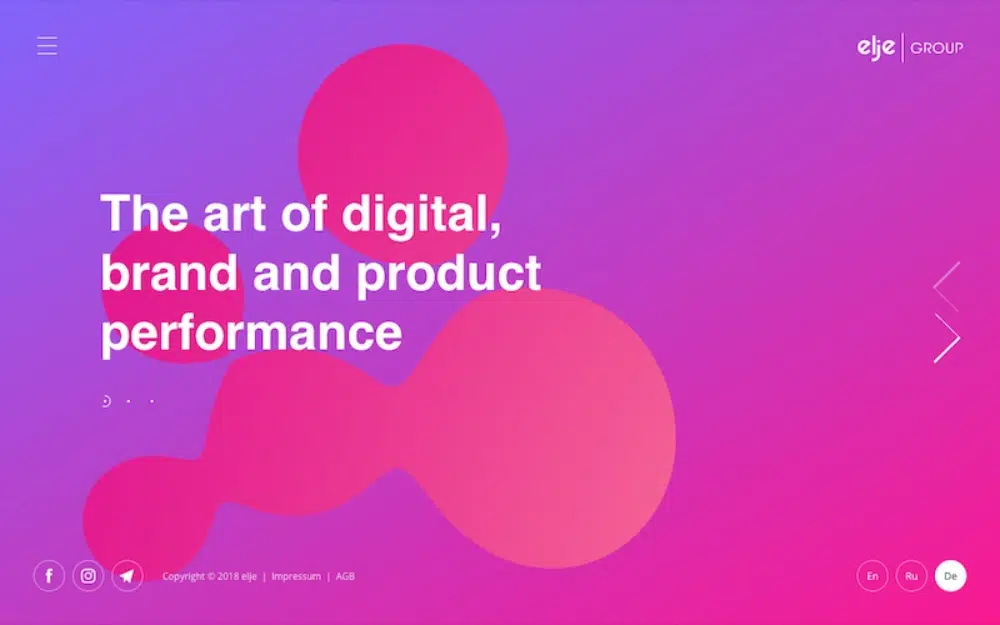
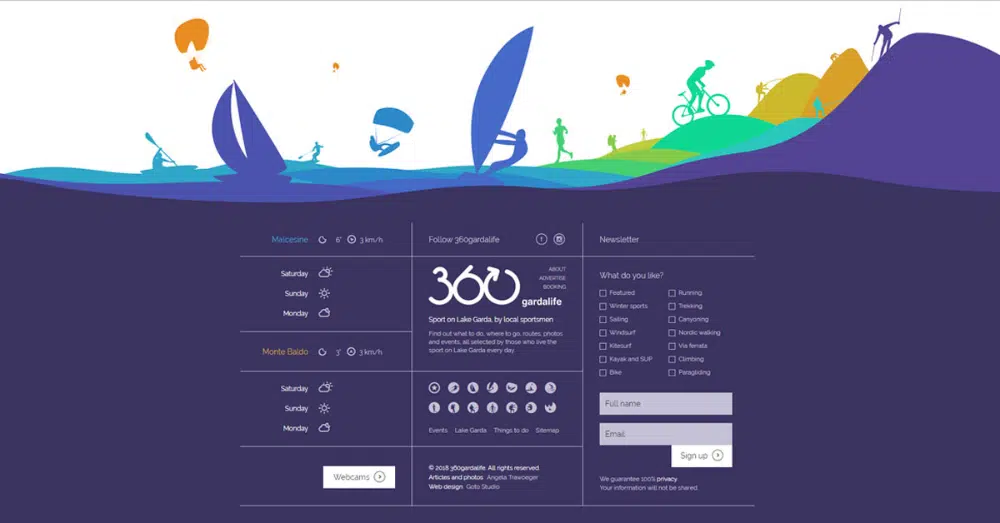
6.抽象的な形と流れるグラデーション:
この点で、2つの優れたデザイントレンドがあります。抽象的な形状と流れるようなグラデーションです。 多くのデザイナーはこれらの素晴らしい組み合わせを使用していますが、Webサイトのデザインを強調するために個別に使用することもできます。 抽象図形の使用は、抽象芸術運動からその創造性を引き出します。 Webサイトのテキストと一緒に、幾何学的形状やランダムパッチなどのさまざまな形状を使用できます。 ただし、この傾向では、うまくいかないと、デザイン全体がぼろぼろになり、ブランドと同期しなくなるため、火遊びをすることになります。 したがって、抽象的な形状を使用するときは、本当に賢く、デザインと一貫性を保つ必要があります。 一方、流れるようなグラデーションは美しさの作品です。 色を正しく設定すると、これらのグラデーションによってデザインを別のレベルに引き上げることができます。 それらは非常に落ち着きがあり、テキストやその他のデザイン要素を配置するのに最適な背景を設定します。 このような鮮やかなグラデーションで抽象的な形を組み合わせることができます。 図形やグラデーションにアニメーションを追加して、次のレベルに引き上げているデザイナーはほとんどいません。 あなたがこれを行うことができれば、あなたのウェブサイトは本当に美しく見え、ブックマークする価値があります。
7.インタラクティブストーリーテリング:
あなたのウェブサイトの基本的な目的は訪問者に物語を伝えることです。 この話はあなたのブランド、あなたの会社、またはあなたの製品についてである可能性があります。 ウェブサイトは物語を伝えるための単なる媒体です。 この考えに触発されて、デザイナーはインタラクティブなストーリーテリングフォーマットをウェブサイトに追加し始めました。 ただし、このようなエクスペリエンスをWebサイトで作成するには、時間がかかり、リソースを大量に消費し、多くの視覚化スキルが必要です。 そのため、これを実装している優れたWebサイトはごくわずかです。 しかし、正しく行われた場合、これはWebサイトの大きなマーケティングの可能性になる可能性があります。 たとえば、ユーザーに適切なポイントをクリックさせることで、組織のタイムラインを説明できます。 この機能の最大の用途は、特に複数のステップが含まれている場合に、製品またはサービスを説明することです。 ユーザーが適切な領域をクリックすると、新しい情報が次々と表示される、インタラクティブなステップバイステップのプロセスを設計できます。 これは、ユーザーがそれをよりよく理解するのに役立ち、あなたの製品やサービスをより創造的かつ説得力のある方法で販売する手段を提供します。 これらの設計が直面する1つの欠点は、モバイルの互換性です。これは、小さいデバイスではストーリーテリングを実行できない場合があるためです。
8.詳細なフッター:
フッターは、ウェブサイトのデザインで最も無視されてきた側面の1つです。 多くのデザイナーはフッターを当然のことと考え、重要性の低いコンテンツやリンクをフッターに振りかけます。 しかし、デザイナーとユーザーの両方がフッターをより真剣に受け止め始めているため、この傾向は変化しています。 重負荷で長いフッターの新しいトレンドが現れています。 これは、開発者が必要なすべての関連コンテンツをプッシュするためのスペースを提供します。 これには、Webサイトで利用できるすべての情報と、それにすばやくアクセスする方法を知るための、適切に設計されたサイトマップが含まれます。 これは、UIの観点から非常に有利です。 また、ユーザーは賢くなり、クイックリンクを取得するためにフッターまでスクロールダウンします。 フッターに追加のリンクを追加することで、メインメニューから負荷を取り除き、視覚的に魅力的な方法でデザインすることもできます。 ユーザーエクスペリエンスを向上させるために、フッターに連絡フォームやその他の召喚状を追加することもできます。
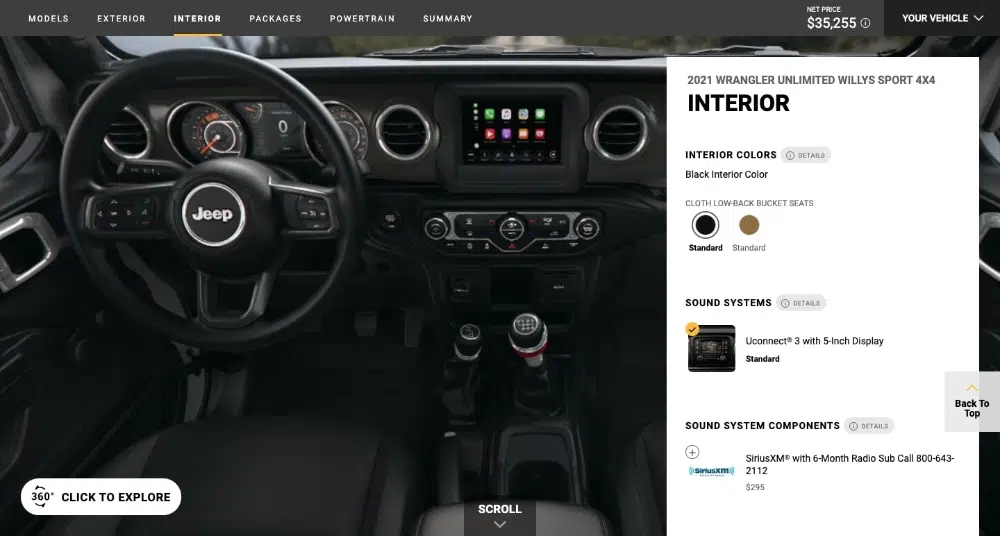
9.仮想現実と拡張現実:
テクノロジーのすべての側面を席巻する2つの最大の傾向は、仮想現実と拡張現実です。 これらをWebサイトで使用して、非常にユニークでパーソナライズされたエクスペリエンスをユーザーに提供する可能性を想像してみてください。 これらは両方とも、それ自体が2つの大きなWebサイトトレンドです。 通常、これらは主に製品ページで使用され、製品またはサービスに関する詳細情報を提供します。 ただし、ホームページに直接展開して、ユーザーの時間とエネルギーを節約し、まったく異なるものに直接没頭させることもできます。 これは、視覚的な感触に大きく依存するB2C製品がある場合に最適に機能します。 たとえば、ペイントしたい壁や装飾したい部屋の写真を撮ってから、選択する製品と高度なカスタマイズオプションを提供するようにユーザーに依頼できます。 これらのトレンドは、そのような重いテクノロジーに投資するためのリソースを持っている定評のあるブランドに最適です。
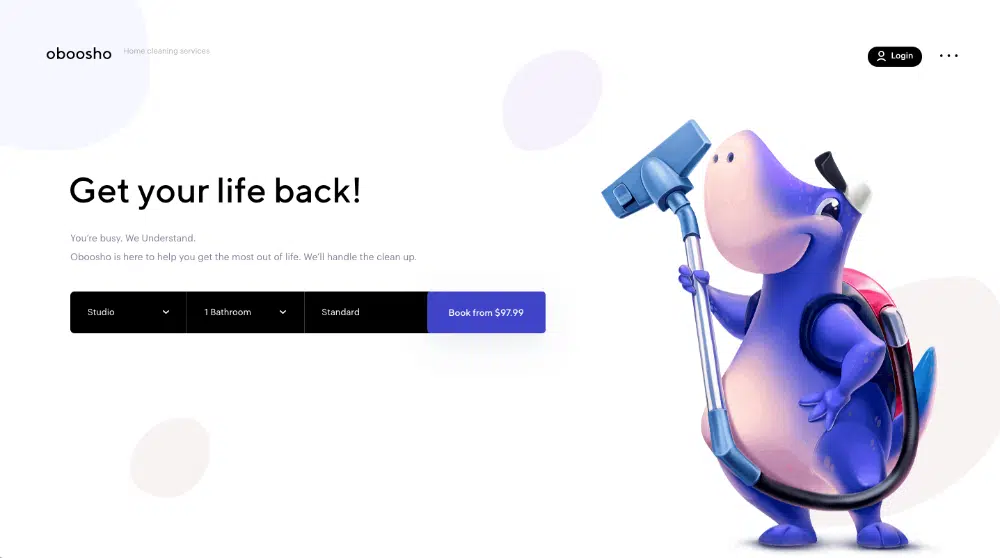
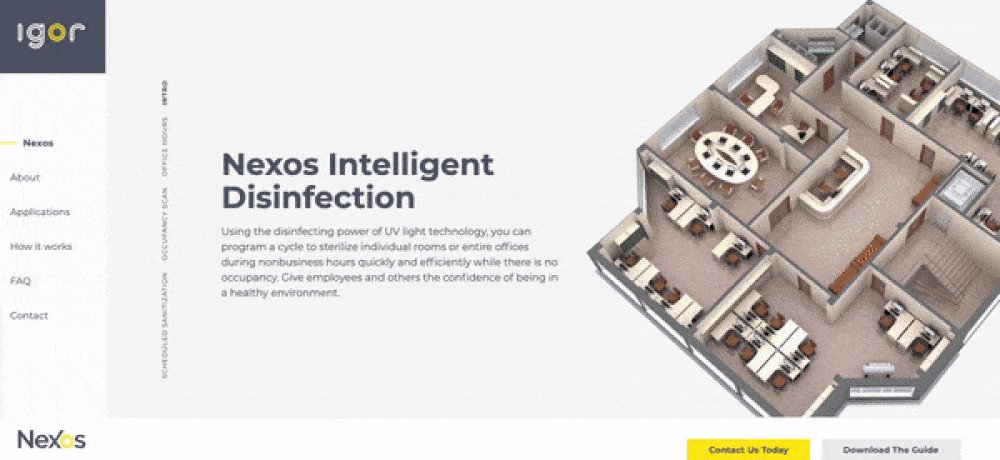
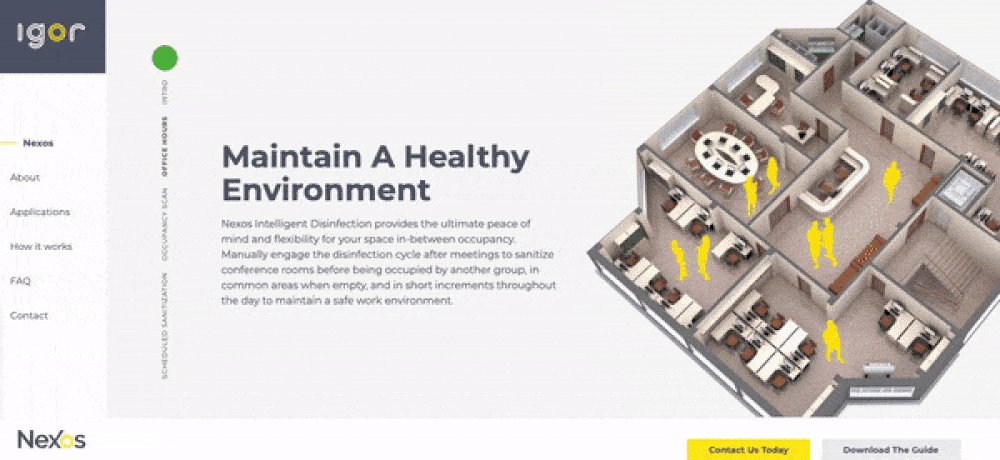
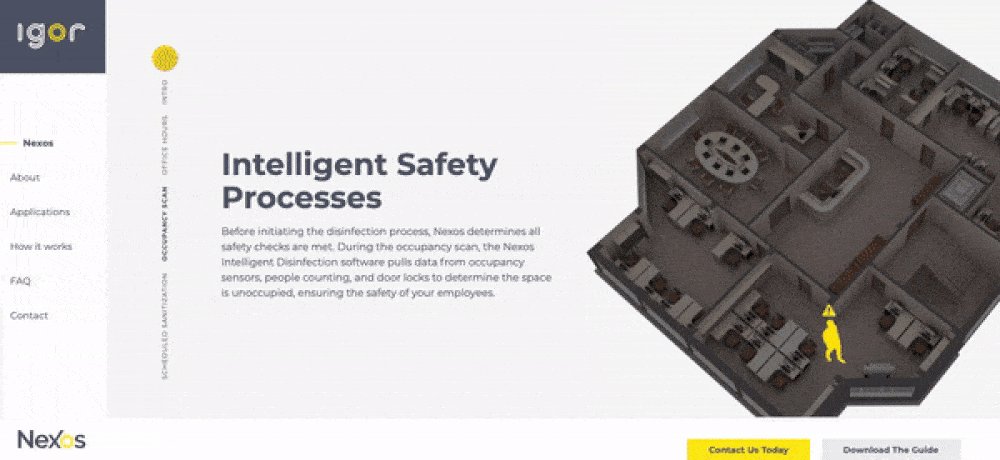
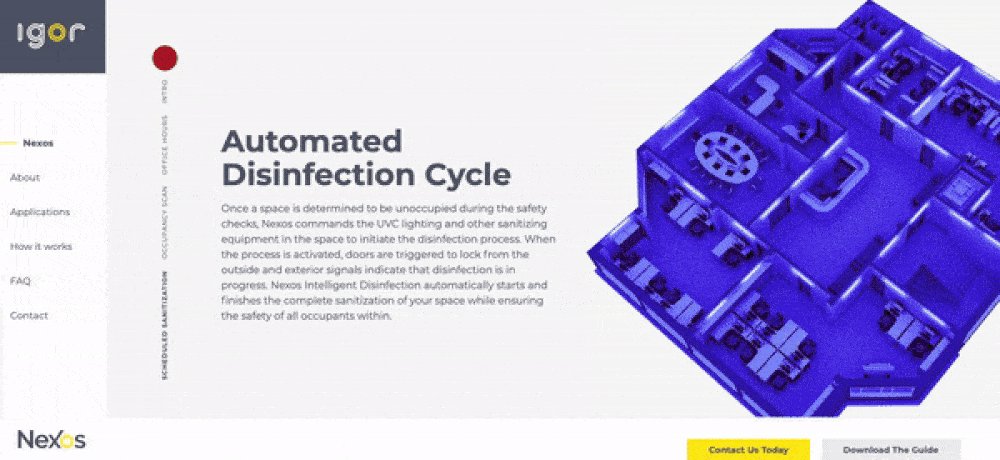
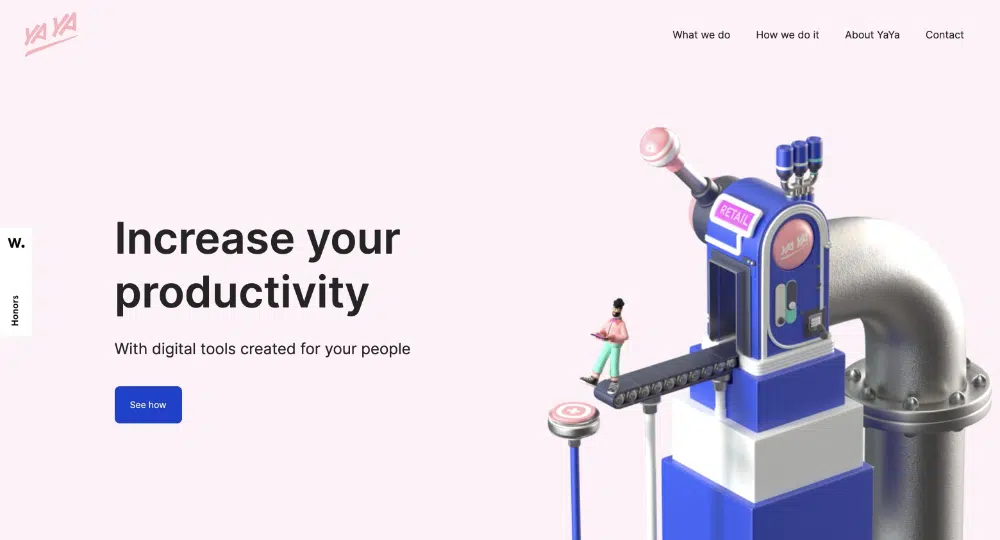
10. 3Dベクトルとイラスト:
3Dデザインアセットの使用は、Webサイトのホームページデザインで増加しているトレンドの1つです。 このデザイントレンドは実行が簡単で、デザインを強化する可能性がたくさんあります。 デザイナーとして、これに取り組むには2つの方法があります。 FreepikなどのWebサイトですぐに利用できるすぐに使用できる3Dデザインアセットを選択できます。 それらを微調整して、ブランドテーマと互換性を持たせる必要があります。 もう1つのアプローチは、Webサイトの3Dイラストを最初から作成することです。 このルートは時間がかかり、大量のリソースを必要とします。 しかし、それはあなたのウェブサイトに価値を追加し、USP、プロセス、またはサービスを説明する簡潔なイラストを作成する創造的な自由を可能にします。 また、ウェブサイト全体にとどまり、適切な情報を提供するのに役立つブランドマスコットを作成することもできます。
デザインのトレンドを追うことの良いところは、現在のデザインの世界との関連性を保ち、ユーザーが優れたエクスペリエンスを得ることができることです。 ウェブサイトのホームページをデザインすることになると、デザインのトレンドはあなたがユニークで永続的な印象を与えるのを助けることができます。 間違いなく、適切に設計された視覚的に魅力的なホームページは、コンバージョン率が高く、バウンス率が低くなっています。 上記のホームページデザインのトレンドを活かして、充実したホームページを作成することもできます。