10の素晴らしいWordPressライトボックスプラグイン
公開: 2017-12-27jQueryライトボックスプラグインは、エレガントで魅力的な方法で写真を紹介するために非常に人気があります。 この手法は、ポップアップ電子メールサインアップフォームまたはログインフォームにも使用されます。 jQueryライトボックスを使用することには多くの利点があります。最も重要なのは、ライトボックスによって提示されたコンテンツを表示するためにユーザーがページを離れる必要がなく、画像が背面のフェードアウト効果によって強調されることです。 一部の画像ライトボックスプラグインにはギャラリー表示機能も含まれており、訪問者は画像のセットを閲覧できます。
WordPressでウェブサイトを作成する最大の利点の1つは、WordPressサイトを機能的にするだけでなく、ユニークで卓越したビジュアルデザイン要素でゴージャスにする豊富なテーマとプラグインです。 豊富なWordPressプラグインにより、サイトは基本的なテンプレートからオリジナルのカスタマイズされたデザインに移行します。 もちろん、必須のWordPressプラグインと見なされるものもあれば、業界またはクラフト固有のものもあります。 サイトに写真や画像を表示する方法が必要な場合は、WordPress画像ギャラリープラグインとライトボックスプラグインを検討する必要があります。
WordPressライトボックスプラグインは、画像、ビデオ、およびHTMLコンテンツを表示するための優れた方法です。 それらはポートフォリオに最適ですが、あらゆるタイプのWebサイトに使用できます。 ライトボックスは、エレガントであり、Webサイトで写真を強調するための優れた方法であるため、最近多くのWebサイトで使用されています。 これが私たちが好きな10のWordPressライトボックスプラグインです。 他に何か提案はありますか?
スワールスライダーv1.1
Swirl Sliderは、アニメーションキャプション、デスクトップおよびモバイルデバイス用のレスポンシブレイアウトを備えた画像とビデオの両方に使用できるjQueryスライダープラグインです。 レスポンシブで滑らかなレイアウトで、9種類のアニメーションと20を超えるカスタマイズ可能なプロパティから選択できます。
FancyBox
FancyBoxで考えられるほとんどすべてのものを簡単にカスタマイズできます。境界線、余白の幅と色、ズーム速度、アニメーションタイプ、閉じるボタンの位置、オーバーレイの色と不透明度など、画像をギャラリーにグループ化するためのいくつかのオプションなどです。デフォルトでは、プラグインはjQueryを使用して、画像に直接リンクするサムネイルにFancyBoxを適用します。 インストールするだけで、自動的に適用されます。 とてもシンプルでクリーン!
シャッターリローデッド
Shutter Reloadedは、Lightbox、Thickboxなどと同様に機能するWebサイト用の画像ビューアですが、サイズが10KB未満であり、外部ライブラリを必要としません。 大きな画像のサイズ変更、セットでの画像の結合、サイズ変更後のウィンドウの再描画、表示を高速化するための隣接画像のプリロード、非常に優れたブラウザ互換性など、多くの機能があります。 背景とキャプションテキストの色と不透明度を簡単にカスタマイズできます。 Webサイト全体または特定のページでのみアクティブ化することもできます。
ライトボックスビデオウォールWordPressプラグイン
ライトボックスビデオウォールには、複数の事前定義レイアウトが付属しています。 ギャラリーは完全にカスタマイズ可能でサイズ変更可能であり、すべてのブラウザとデバイスと互換性があります。 サムネイルのロールオーバーとライトボックス機能でオプションのビデオ再生を使用してサムネイルギャラリーを挿入できるようになります。
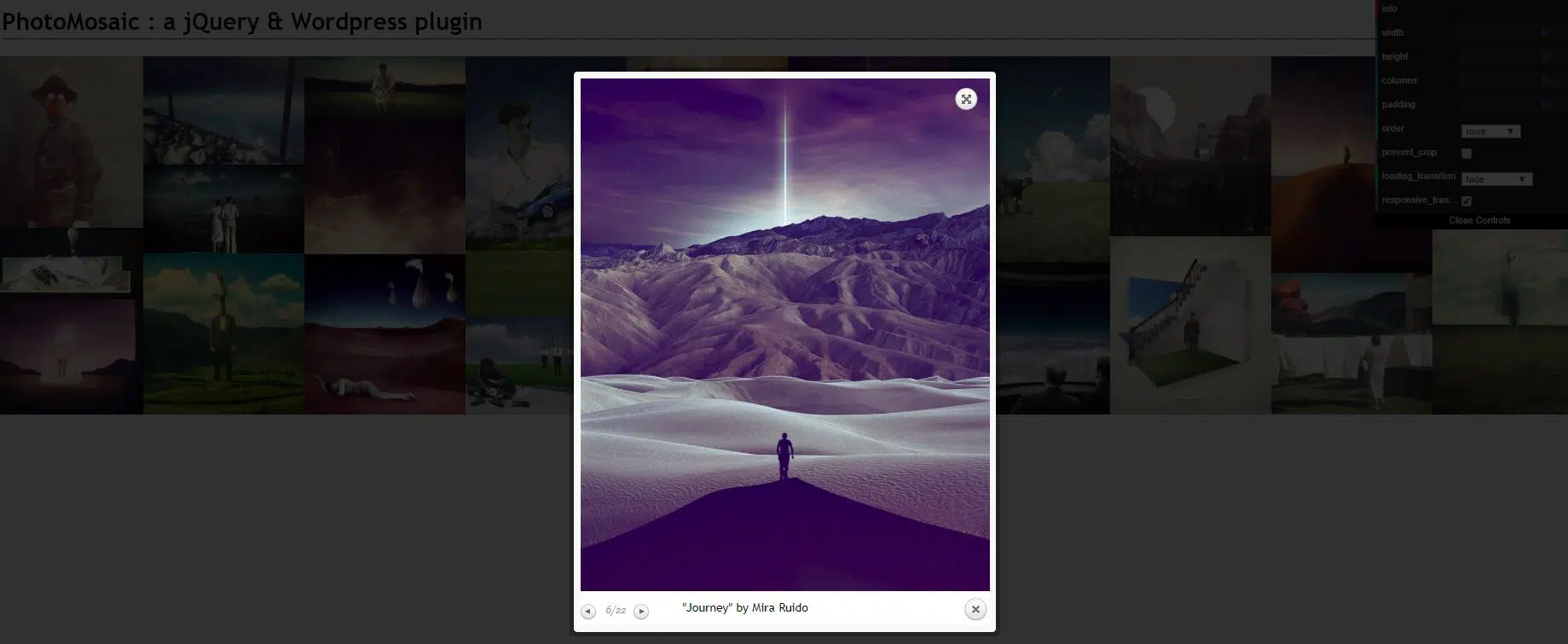
フォトモザイク

PhotoMosaicは、お気に入りのデザインブログにふさわしい新鮮な石積みのレイアウトを提供することで、WordPressフォトギャラリーを優れたデザイン作品に変換するショートコードを作成します。 このプラグインは、ギャラリーのテーマとしてPhotomosaicを選択するオプションをWebサイトに提供するだけです。 レイアウトは、カスタマイズ可能な列、幅、パディングなどで完全にレスポンシブです。
PhotoShow
PhotoShowはWordPressとjQueryのプラグインで、シンプルなショートコードでWordPressフォトギャラリーにエレガントなスタイルを簡単に追加できます。 また、すべてのWebサイトのギャラリーをPhotoShowギャラリーに変換するオプションもあります。 また、ウィジェットのサポートとオプションのタイマー付きの自動再生も提供します。
ニボスライダー
Nivo Sliderは、スタイリッシュなスライダーを追加することでWebサイトをインタラクティブにするのに役立つ優れたツールです。 美しいトランジション効果、自動画像トリミング、および多くのスライダータイプを提供します。 何よりも、コーディングの知識は必要ありません。 今日それをテストして、それがどうであるかを見てください!
Pinterestライトボックス
500万回以上のダウンロードで、NextGENGalleryプラグインは明らかに広く使用されています。 Pinterestライトボックスプラグインは、NextGENギャラリーを介して各画像の「PinIt」ボタンを自動的に有効にします。 NextGENのキャプション、画像URL、ページURLを自動的に使用して、PinterestAPIと同期します。 ダウンロードしてアクティブ化するだけです。 この後、あなたのウェブサイトの訪問者はあなたのウェブサイトから彼らのPinterestページにクレジットを含めて画像を再固定することができます。
ライトボックスギャラリーマネージャー
Lightbox Gallery Managerは、WordPressサイトに無制限のライトボックスギャラリーを簡単に埋め込む方法を提供するWordPressプラグインです。 画像をカテゴリ別に整理し、簡単なショートコードで単一のセットまたはカテゴリ全体を追加できます。 このプラグインは、無制限のアイテムで無制限のギャラリーを作成する可能性を提供します。 Webサイトのどこにでも、必要な数のライトボックススライドショーを挿入します。
クイックビュー–WordPress投稿用のライトボックス
クイックビューを使用すると、ライトボックススタイルでWordPressの投稿またはページを簡単に作成できます。 モダンで完全にレスポンシブな外観です。 すべてのブラウザと互換性があります。
ウェブサイト上の画像の取り扱い
画像を扱うときは、これを非常に正確かつ正確に行う必要があることに注意してください。 秘訣は、ウェブサイトのパフォーマンスを損なうことなく、視覚的にダイナミックに役立つ方法で必要な画像を含めることです。 プロジェクトに適切なホスティングサイズを設定することは、ウェブページの読み込み速度の低下を回避する1つの方法です。また、読み込みに時間がかかる大きな画像ファイルをたくさん持たないことをお勧めします。 画像をウェブ用に最適化する必要があります。これには、画像の圧縮とサイズの調整が含まれますが、これらに限定されません。また、サイトに画像や動画が多すぎないようにする必要があります。