Affascinanti tattiche di progettazione atomica che migliorano il flusso di lavoro
Pubblicato: 2020-01-17La progettazione di siti Web continua ad evolversi ogni giorno!
Per elaborare web design innovativi, accattivanti e più accattivanti come parte dell'evoluzione, i web designer implementano vari approcci, tecniche e filosofie. Ogni designer ha le proprie preferenze, una certa voglia di lavorare dall'alto verso il basso, partendo dagli elementi più elementari. Questo è l'approccio più comune, che porta a un design di qualità.
Al contrario, alcuni designer preferiscono lavorare dalla tecnica bottom-up. Seguono un approccio da semplice a complesso, iniziando con gli elementi più piccoli e quindi creando un design di grande respiro.
Backpedal alla vecchia chimica della scuola secondaria
Devi ricordare quelle tipiche lezioni di chimica nei giorni di scuola!
La progettazione atomica è abbastanza simile a quella!
Se eri attento in quel momento, devi essere consapevole delle reazioni chimiche in cui gli elementi atomici si combinano per diventare molecole, che si combinano ulteriormente per diventare composti complessi.
Lascia che ti dica una reazione chimica di base:
Idrogeno + Ossigeno = Acqua (H2 + O2 = H2O)
Atomic Designing segue lo stesso!
Approfondiamo il design atomico
È una metodologia bottom-up, influenzata dalla chimica e improntata a Brad Frost . Ogni materia è composta da atomi che si amalgamano per formare molecole, che a loro volta si omogeneizzano in organismi più complessi. Allo stesso modo, il design atomico si basa sul concetto di creare elementi e poi combinarli insieme per creare un design migliore per l'utente.
È un modo efficiente per creare siti Web avanzati e accattivanti. Ci sono molti vantaggi dei design atomici rispetto ad altri mezzi di creazione di siti Web. Nella progettazione atomica, le interfacce sono costituite da componenti più piccoli, il che implica la divisione dell'intera interfaccia in blocchi di base e quindi la creazione di progetti accattivanti.
Analogia del disegno atomico

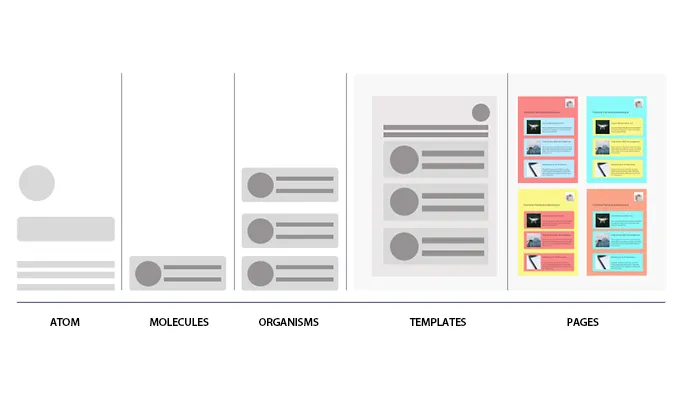
Un progetto atomico comprende 5 fasi importanti che vengono utilizzate per generare sistemi di progettazione dell'interfaccia. Ogni fase è diversa e gioca un ruolo importante nella creazione di un sistema di progettazione di interfacce dinamiche. Prestare attenzione a queste fasi aiuterà a promettere un'esperienza utente di qualità.
Abbiamo già studiato al liceo chimica, che gli atomi sono i mattoni fondamentali della materia. Ogni atomo o elemento ha proprietà distinte che non possono essere ulteriormente scomposte.
Mettiamo in correlazione questo con il nostro sistema di progettazione, in cui gli atomi sono la risorsa più basilare di qualsiasi progetto. Questi sono gli elementi di base dell'interfaccia utente che consistono in tutte le nostre interfacce utente come etichette, tipo, spaziatura e colori.
Gli atomi si combinano e formano molecole, per acquisire nuove proprietà o per svolgere una funzione. Allo stesso modo, nei sistemi di progettazione, le molecole sono considerate come un gruppo di atomi combinati per creare un elemento funzionale.
Un gruppo di molecole o componenti dell'interfaccia utente complessi composti da gruppi di molecole unite insieme per formare sezioni distinte di un'interfaccia, formano organismi. Nel sistema di progettazione, sia gli atomi che le molecole sono le forme funzionali di base che possono essere riutilizzate in qualsiasi progetto. Tuttavia, gli organismi sono un po' più complessi e creano pezzi più grandi del nostro design.
Ad esempio: dove gli atomi si combinano e creano una molecola per strutturare una funzione di ricerca, la molecola può combinarsi con un'altra per creare la navigazione della pagina, il che significa navigazione completa della pagina con una funzione di ricerca.
Questa è la fase più importante della progettazione atomica. Man mano che abbiamo riassunto la struttura di base del sistema di progettazione, inclusi gli elementi costitutivi di base – atomi, un gruppo di atomi – molecole e pezzi di molecole – organismi, è più facile assimilarli insieme e creare un design intuitivo e coerente, nel suo insieme.
I modelli sono un gruppo di organismi che si esibiscono insieme per posizionare componenti all'interno del layout del sito, creare oggetti a livello di pagina che articolano la struttura di un progetto. È possibile utilizzare organismi complessi per creare diversi modelli di layout più grandi caricati con più funzionalità.
Queste sono istanze dei modelli, che visualizzano l'interfaccia utente. Il ruolo delle pagine è applicare il contenuto effettivo ai modelli e testare la resilienza del sistema di progettazione. Le pagine sono importanti per testare l'efficacia del sistema di progettazione di base. Le pagine offrono un posto per variazioni intelligibili nei modelli, che sono essenziali per creare sistemi di progettazione robusti e di buona qualità.
Progetta meglio e più velocemente
Nell'era odierna di rapida crescita in cui ogni settore è fiorente, i sistemi di progettazione stanno giocando un ruolo cruciale. Che cos'è esattamente un Design System?
In un linguaggio semplice, un sistema di progettazione è la raccolta di componenti di base riutilizzabili che vengono combinati per creare una serie di applicazioni. Il design atomico gioca un ruolo fondamentale nella creazione di sistemi di progettazione efficaci.
Il design atomico fornisce una metodologia per i creatori per stimolare una forte esperienza utente (UX). È un metodo per descrivere e mettere in pratica i sistemi di progettazione. Il sistema di progettazione aiuta designer e sviluppatori a creare i progetti, in modo migliore e più veloce.
Un progetto atomico richiede ai progettisti o agli sviluppatori di lavorare da zero, il che rende l'interfaccia di progettazione mirata. Consente di risparmiare tempo e fatica per lo sviluppatore e il designer. Con il design atomico, un designer può facilmente fare affidamento sulla creatività senza scontrarsi con lo sviluppatore. Il design atomico offre una garanzia di qualità.
Invece di costruire costantemente componenti identici da zero, i sistemi di progettazione consentono a progettisti e sviluppatori di riutilizzare i componenti di base e quindi aumentare l'efficienza. Oltre a questo, i sistemi di progettazione introducono una guida di standard chiari per mantenere la coerenza nei componenti dell'edificio.

Perché hai bisogno di un design atomico?

Un design atomico offre la possibilità di passare istantaneamente dall'astratto al concreto. Inizialmente, le interfacce si suddividono in elementi atomici e poi si integrano per formare grandi esperienze. Un design atomico aiuta a generare sistemi di progettazione di interfacce utente più efficaci e flessibili. Richiede molta pianificazione con pensieri creativi!
Crea un sistema di componenti
Man mano che scomponi i componenti nelle sue parti più elementari come gli atomi, è più facile identificare quali parti di un sito Web possono essere riutilizzate e come puoi fonderle per creare più molecole, organismi complessi e modelli. Con l'aiuto di questi 5 elementi di base, puoi creare una serie di pagine che mostrano l'interfaccia utente.
Consideriamo un sito Web che non ha più di cinque atomi tra cui un'immagine piccola, un paragrafo, un'immagine grande, un elemento di elenco e un collegamento. Comprendendo questa categorizzazione, puoi creare pagine Web molto interattive e utilizzabili integrando questi atomi fondamentali in molecole, organismi complessi e modelli accattivanti.
Layout semplice e chiaro
Nel web design atomico, le interfacce sono più facili da programmare. È più facile capire il codice di un sito Web progettato in modo atomico rispetto a un sito Web creato in modo tradizionale, poiché va bene al momento della progettazione, ma in seguito diventa complicato quando torni per piccoli ritocchi.
Anche per i nuovi designer e sviluppatori, la comprensione della base di codice è abbastanza facile per creare rapidamente bellissimi progetti. Un design atomico riduce il rischio di scrivere codici duplicati. Poiché stai usando il termine "atomi" per creare il layout iniziale, è facile per sviluppatori o designer vedere dove vengono utilizzati gli altri componenti di un sito. Se devi fare una copia del codice esistente in qualsiasi punto del sito web, è più facile trovare dove è memorizzato.
Creare il tuo manuale di stile è semplice
Progettare un sito web secondo il concetto di progettazione atomica fin dall'inizio, ti consente di assimilare tutti gli atomi e le molecole nel tuo manuale di stile. Anche per il sito web che non è progettato in modo atomico, non è difficile includere i componenti fondamentali, e amalgamarli per costruire pagine web più interattive.
Tuttavia, è sempre meglio progettare un sito Web in modo atomico dall'inizio invece di provare a estrapolare lo standard di progettazione atomica su un altro sito alla fine. Un sito Web progettato in modo atomico ti aiuta a creare design accattivanti e accattivanti.
Prototipazione più veloce
Nella progettazione atomica, hai già un elenco di atomi prima di creare un sito Web, il che significa che è più facile e veloce creare pagine mock-up e prototipi del tuo sito Web. Hai solo bisogno di amalgamare i tuoi atomi o elementi fondamentali richiesti nella progettazione di una pagina web e quindi perfezionare e personalizzare di conseguenza, per raggiungere la fase finale.
Più facile rinnovare una pagina web
È più facile apportare modifiche in una pagina Web progettata in modo atomico. Poiché il design è classificato in componenti di base come un atomo, una molecola o un organismo, è più comprensibile e più facile per i progettisti o gli sviluppatori apportare aggiornamenti a un componente nel sito Web. Allo stesso modo, i componenti indesiderati possono essere rimossi facilmente seguendo l'approccio di progettazione atomica.
Il codice è più coerente
Con un design atomico, i designer utilizzano blocchi predefiniti di base chiamati atomi per creare il layout del sito web. Ciò rende facile determinare quali componenti vengono utilizzati nella creazione di diverse parti del sito web. Ciò riduce al minimo la possibilità di creazione di codice duplicato.
Consideriamo un esempio, se hai un sito Web e desideri individuare un pulsante blu, devi esaminare l'intera codebase per trovare quel singolo pulsante. Tuttavia, con il design atomico non è necessario scorrere l'intero codice, puoi scorrere l'elenco degli atomi e puoi trovare quel pulsante blu, proprio lì!
Struttura dei file più modulare
Un design atomico è abbastanza comune, quando si tratta di linguaggio di marcatura ipertestuale (HTML). Questo approccio può essere utilizzato anche per JavaScript, CSS o altri linguaggi che designer o sviluppatori utilizzano per creare un sito Web per rendere il codice completo riutilizzabile e modulare.
Non c'è bisogno di disegni ricorrenti
Come accennato in precedenza, la progettazione atomica prevede l'uso di elementi costitutivi di base chiamati atomi per creare un sito Web. Invece di creare singoli atomi per cose identiche, i web designer preferiscono scorrere l'elenco degli atomi esistenti, selezionare i migliori in base alle loro esigenze, modificarli e riutilizzarli nella progettazione di pagine web. È come se stessi creando un sito Web e devi aggiungere un titolo o l'intestazione principale sul sito Web, quindi se hai un sito Web progettato in modo atomico non è necessario crearlo di nuovo. Puoi personalizzarli secondo la tua scelta.
Meno componenti, più vantaggi
Se un creatore ha un elenco chiaro di elementi costitutivi, molecole e organismi di base prima dell'inizio della creazione del sito Web, è più facile riutilizzarli piuttosto che creare nuovi componenti per leggere variazioni. Ciò consente di risparmiare tempo e mantiene l'intero design il più coerente possibile.
In poche parole!
Indubbiamente, la progettazione atomica è un'idea radicale per creare un sito web attraente! Tuttavia, richiede molto lavoro per le gambe, ma è efficiente in termini di tempo per i creatori. Questo processo è ben strutturato e consente al creatore di concentrarsi sui dettagli minori, assicurandosi di tenere a mente il quadro generale che aiuta a produrre un design di qualità del progetto. Ti aiuta a creare un sistema di progettazione che velocizza il flusso di lavoro del tuo team. L'utilizzo degli standard della progettazione atomica consente a progettisti e sviluppatori di rimanere sulla stessa pagina, il che porta a una progettazione migliore ea una maggiore soddisfazione del cliente.
Se inizierai presto un nuovo progetto o un'interfaccia, sarà utile considerare l'applicazione degli standard di progettazione atomica. Potresti semplicemente amarlo!
