Tendenze popolari del web design di WordPress
Pubblicato: 2019-02-18Come il modo in cui le applicazioni rendono straordinari gli iPhone, i migliori moduli WordPress trasformeranno senza dubbio un comune sito WordPress in uno interessante.
Dai colossi della SEO come Yoast, ai moduli del frame di contatto, è sorprendente come un processo di creazione di base di dieci secondi possa produrre risultati così emotivi.
Tuttavia, non tutti i moduli sono equivalenti. Alcuni di loro hanno una codifica terribile che sconvolge il tuo soggetto. Altri sono carichi di bug, il che li rende relativamente inutili per quanto riguarda l'utilità. Questo è il motivo per cui abbiamo bisogno di presentare i migliori moduli WordPress con l'obiettivo che il tuo sito funzioni costantemente alla sua massima esecuzione. Piuttosto, ci concentreremo su moduli indispensabili, leggeri e molto utilitaristici che non ottengono il jabber che meritano.
Per mantenere il tuo sito all'avanguardia del piano, devi comprendere ciò che è ben noto nel gruppo di persone di WordPress. Tanto più essenziale, devi capire perché alcuni schemi risultano andare bene mentre altri no.
Indipendentemente dal fatto che possa sembrare così, ciò che è noto è raramente soggettivo. Comprendendo quando e per quale motivo attualizzare i componenti della struttura regolare, sarai più preparato a creare un sito WordPress che sia meraviglioso, attuale e utilitaristico.
Che ne dici di iniziare esaminando i 10 modelli più intriganti nella composizione del sito Web oggi. A quel punto, ti dimostreremo come possono essere attualizzati lungo il sito WordPress.
1. Web designer
In effetti, anche con un numero enorme di temi accessibili, tende a essere difficile creare un'architettura web che sia veramente tua. In ogni caso, questa visione del mondo sta gradualmente cambiando, poiché la composizione del sito Web sta diventando più democratizzata.
Per essere consapevoli dei loro rivali, WordPress si sta concentrando maggiormente su questo tipo di utilità. Ci sono alcuni sviluppatori mainstream creati esplicitamente per WordPress che esistono da un po' di tempo, ad esempio Beaver Builder ed Elementor .
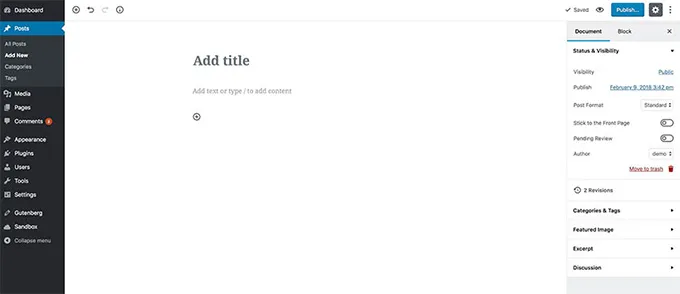
Gutenberg è un altro editor che ha lo scopo di soppiantare l'attuale correttore di bozze basato su TinyMCE all'interno di WordPress. Animato da altri sviluppatori, Gutenberg include un'interfaccia semplificata che ti consente di rifare senza riserve un post o una pagina. Non è interamente uno sviluppatore di pagine, ma non ti consentirà di modificare gli argomenti, ad esempio, tuttavia è influenzato dalla natura dinamica e facile da capire delle interfacce del builder.

In questo momento, Gutenberg dovrebbe essere rilasciato insieme a WordPress 5.0. Tuttavia, al momento puoi scaricare e provare il modulo beta. Sappi semplicemente che dovrebbe essere utilizzato su un sito di organizzazione in quanto è una scarica costante e potrebbe causare problemi se utilizzato su un sito live.
Questa modifica influirà normalmente sull'incontro con WordPress e l'impegno è stato discutibile. Tutto sommato, sembra essere certo che i produttori di pagine siano il metodo per il futuro e probabilmente li vedremo svilupparsi e diventare molto di più negli anni a venire.
2. La moderazione si è evoluta
I design piatti sono famosi da tempo ormai e non sembrano andare da nessuna parte. Questo tipo di design minimalista utilizza tonalità di livello, chiarezza e molto spazio bianco.
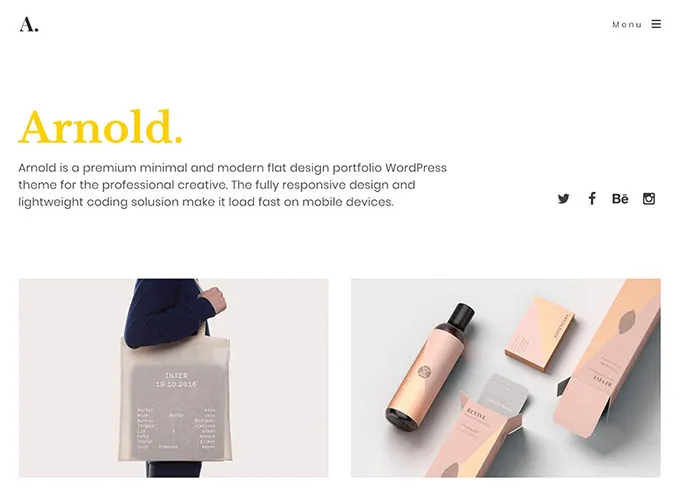
Oltre al fatto che questo pone l'attenzione sull'esposizione dei tuoi contenuti, garantisce che il tuo sito si accumulerà rapidamente e avrà un bell'aspetto su tutti i gadget. Questo tipo di moderazione può essere trovata nel tema Arnold , che è rivolto ai creativi e sfrutta in modo incredibile lo spazio bianco per far brillare sia il contenuto che le immagini.

Questo modello potrebbe essere una spina dorsale, tuttavia, ciò non significa che stia diventando obsoleto. In realtà, le strutture stanno avanzando per unire angoli, ombre e immagini in misura maggiore. Questo crea una sensazione di profondità più degna di nota sulla pagina e può suggerire alcuni design attraenti.
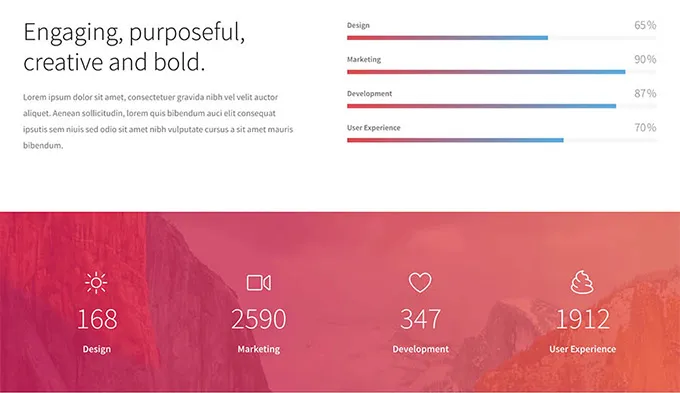
Un caso ideale di questo impatto è Hue , che utilizza stili testuali enormi e chiari e piani di ombreggiatura dell'inclinazione per creare stili degni di nota.

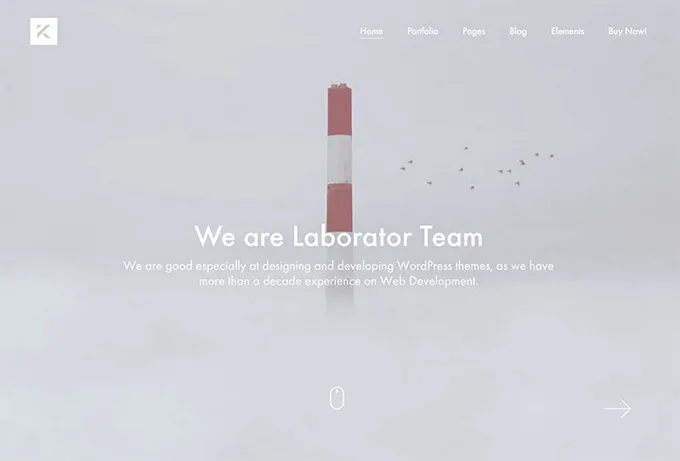
Argomenti come Kalium sfruttano questo, accoppiando un piano generale moderato con intestazioni a larghezza intera. Utilizzando questo, sarebbe un modo ideale per affrontare il piano. Inoltre, può aiutare a migliorare le tariffe di stacking del tuo sito e rendere più semplice per gli ospiti scoprire i dati di cui hanno bisogno.

3. Alta saturazione e colori vivaci
Oggi, le tonalità intense e le miscele differenzianti sono normali. Gli individui hanno risposte eccezionalmente istintive al colore, quindi la decisione del piano può influenzare in modo significativo il modo in cui vediamo un marchio o un sito. Anche i pianificatori di WordPress non si sono basati su questo schema. Numerosi argomenti hanno un interesse centrale basato sul colore.
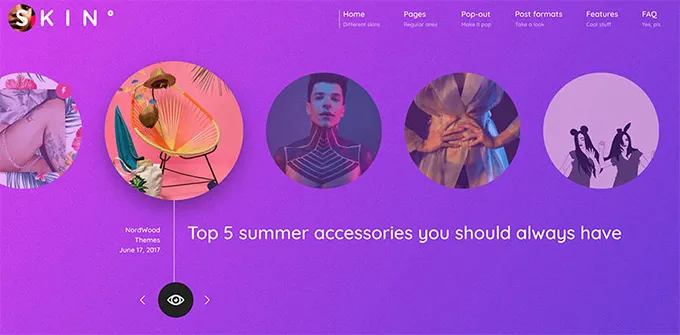
Ad esempio, il tema Skin ti consente di scegliere due tonalità e farà cospirare un'inclinazione per il tuo sito. Puoi anche creare i tuoi angoli e includere schemi e strutture.

Un'altra interpretazione di questo modello e una che sta diventando più mainstream di recente è l'utilizzo di contratti bruschi. L'utilizzo di tonalità differenziate conferisce al tuo sito un'atmosfera divertente e creativa e può anche aiutare nella disponibilità.
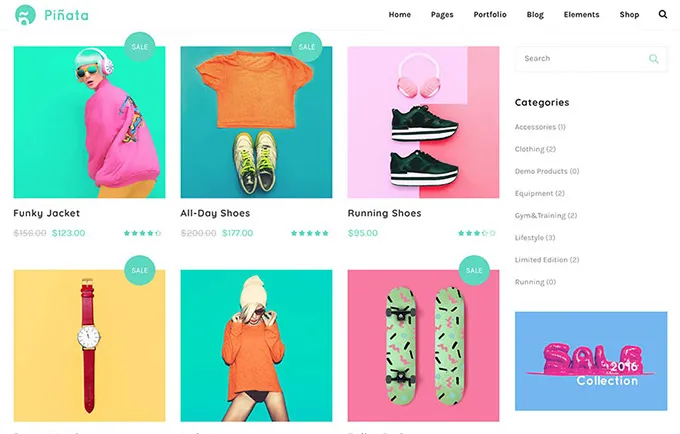
Un soggetto che riesce bene in questo è Pinata , con i suoi energici piani colore completamente regolabili.

È sbalorditivo ciò che un uso creativo del colore può fare per far rimbalzare generalmente un piano di base sulla pagina. Dovrebbe essere ovvio con il tema Pinata mantenere un piano colore affidabile sul tuo sito, incorporarlo nelle tue immagini e trasformarlo in qualcosa che cambia la vita.
4. Layout asimmetrici e spezzati
Minimalismo e design piatto vanno bene e dandy, ma a volte è necessario l'opposto di un look immacolato e perfetto. I designer stanno iniziando a spingere i limiti creando reti interrotte di proposito e design asimmetrici.
Un tema che riesce bene a raggiungere questo obiettivo è Albert . Utilizza immagini scorrevoli, componenti di copertura e un aspetto volutamente contorto che attira la tua attenzione e ti consente di concentrarti.

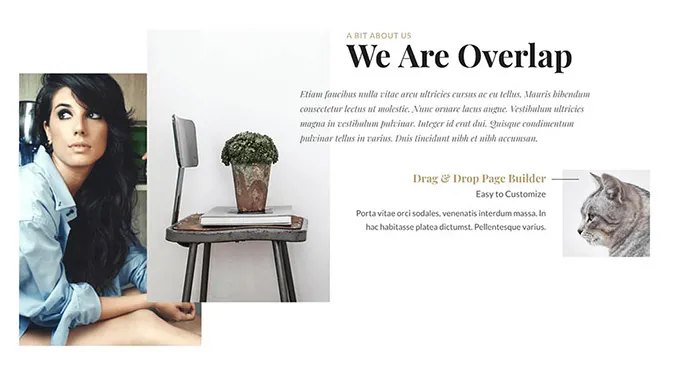
Un'altra variazione minore di questo modello arriva come il tema Sovrapposizione , che utilizza componenti di copertura e una configurazione a reticolo spezzato per creare un aspetto unico nel suo genere.

Questo tipo di configurazione è difficile da realizzare. Si aspetta che tu calpesti una scarsa differenza tra l'acquisizione esterna e il mantenimento del tuo sito utilizzabile e ordinato. Nonostante il fatto che la sostanza sia sparsa sulla pagina in modi non convenzionali, tutto dovrebbe comunque essere evidente e concepibile da esaminare.
Tutto sommato, preferiresti non finire con un sito elegante che nessuno sa come utilizzare.
5. Griglie CSS
Per dirla in parole povere, è una sorta di griglia reattiva che cambia dinamicamente in base a dove viene mostrata. Presumibilmente hai eseguito spesso questo tipo di piano sui telefoni cellulari. I componenti della pagina si ritraggono e si riorganizzano in base all'estensione della finestra. L'equivalente è possibile nei programmi standard, dove la configurazione della pagina si sposta continuamente man mano che si modificano le dimensioni della finestra.

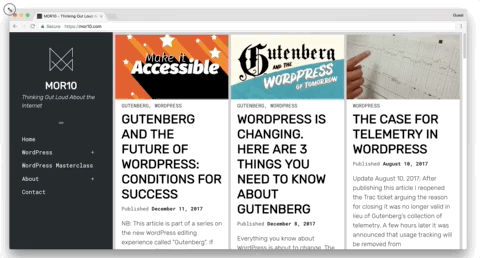
È ragionevole scommettere che i piani a matrice CSS continueranno a diventare più noti. Alcune tendenze di WordPress ora ne stanno facendo uso, incluso il tema Kuhn , che puoi trovare in azione di seguito. Notare come le immagini, il contenuto e i segmenti si regolano progressivamente man mano che la finestra si sviluppa e si ritrae? Questo è molto lontano dai design statici ispirati alla stampa.

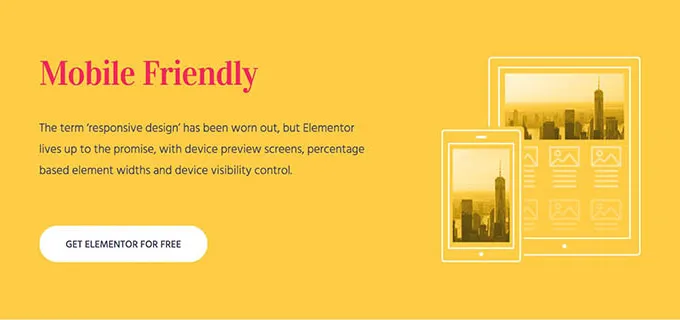
6. Disegni ottimizzati per dispositivi mobili
Discutendo di design reattivi, dovremmo parlare di telefoni cellulari. Nel 2016, il numero di client web su telefoni cellulari ha superato di colpo il numero di client dell'area di lavoro. Questo è stato un momento decisivo per l'utilizzo del Web e ha chiarito che creare siti reattivi sui telefoni cellulari è importante che mai.
Un modo per farlo è scaricare il plug-in WPtouch , che renderà un tema mobile versatile dipendente dalla tua pagina Web che puoi rifare come meglio credi. Questo plug-in è prescritto da Google e garantisce che il tuo tema superi le linee guida del ricercatore su Internet. Puoi anche utilizzare il plug-in Jetpack per creare rapidamente un tema mobile per il tuo sito.

Un altro modulo che attribuisce una notevole importanza alla somiglianza trasversalmente rispetto ai gadget è Elementor. Questo strumento multiuso ti consente di impostare larghezze uniche e organizzare componenti di pagina singolari basandosi sul gadget vetrina.
Questo generatore di pagine può essere utilizzato con qualsiasi tema. Ti consente di vedere il tuo sito copiato su telefoni, tablet e aree di lavoro in modo da poter garantire un aspetto incredibile, prestando attenzione a come viene visto.
7. Microinterazioni
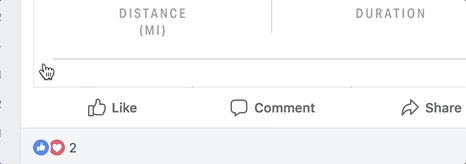
Le tendenze crescenti delle micro-interazioni ruotano attorno a questi piccoli punti di interesse e si sono rivelate progressivamente prevalenti nel corso degli ultimi anni. Come suggerisce il nome, questa idea allude al modo in cui i componenti del sito reagiscono a piccole collaborazioni in modi diversi.
Un caso di questa idea nella vita reale è il punto in cui viene riprodotta una breve animazione nel caso in cui si fa clic o si fluttua su un simbolo. Probabilmente ti sei imbattuto tu stesso, ad esempio, con le emoticon di risposta di Facebook:

Le microinterazioni danno al tuo sito un aspetto vivo e materiale. Ti fanno sentire come se stessi davvero collaborando con la pagina, invece di guardare semplicemente una massa statica di dati.
Puoi aggiungere un impatto comparativo al tuo sito con Animate It! plug-in . Questo modulo ti dà la possibilità di aggiungere vivacità a qualsiasi argomento, comprese immagini e contenuti. Puoi anche decidere quando si attiverà l'attività, con quale frequenza verrà ripetuta e impostare sia un punto di inizio che un punto di partenza.
Esamina il modello di accompagnamento, in cui l'immagine è impostata per riprodurre un'attività "pop" quando il cursore si sposta su di essa.

Le microinterazioni non sono solo per i movimenti e le immagini, comunque sia. Questo sistema può anche consentirti di utilizzare il messaggio in modi affascinanti.
Ad esempio, alcune pagine offrono l'alternativa ai contenuti in primo piano e successivamente alla condivisione tramite i media di rete basati sul Web. Puoi aggiungere questo componente al tuo sito con il plug-in Highlight and Share , che supporta sistemi famosi, ad esempio Facebook, Pinterest e LinkedIn.

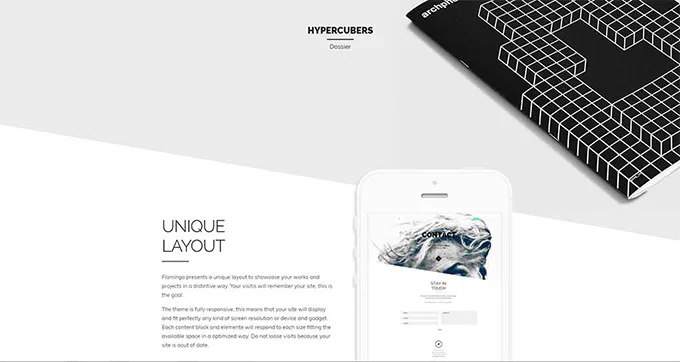
8. Inclinazioni e Diagonali
Rendere il tuo sito sbilanciato probabilmente non sembrerà il pensiero migliore, ma è davvero uno dei modelli di piano in via di sviluppo più rapidi. Le linee oblique e le interruzioni diagonali non solo conferiscono al tuo sito un aspetto all'avanguardia, ma aiutano a guidare lo sguardo verso la pagina.
Questo funziona particolarmente bene su planimetrie di una pagina, isolando ogni area in modo esteriormente soddisfacente. Inoltre, ci sono alcuni temi WordPress che ti consentono di attualizzare un aspetto inclinato sul tuo sito.
Per un precedente, puoi studiare il tema Flamingo , che ti consente di creare una struttura unica nel suo genere con separatori da angolo ad angolo. I risultati sono ovviamente interessanti e l'adattabilità del tema ti consente di essere innovativo con l'ultimo piano.

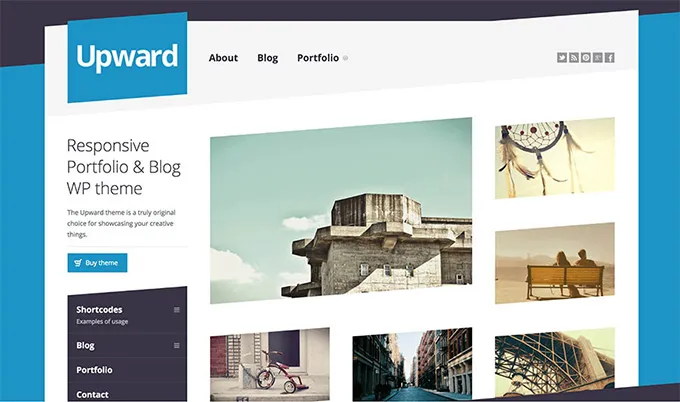
Un'altra interpretazione del design inclinato nasce dal tema Upward . Questa scelta utilizza una struttura basata su framework più convenzionale, tuttavia, attualizza le linee inclinate per un aspetto strano e scattante. Allo stesso modo è completamente adattabile, con molte scelte.

Come dovrebbe essere ovvio, l'utilizzo di una struttura insolita può rendere il tuo sito estremamente espressivo. È anche un metodo straordinario per isolare i contenuti in modo inequivocabile e guidare la considerazione dei tuoi ospiti sugli elementi più importanti.
9. Caratteri enormi e in grassetto
La tipografia è il mestiere di preparare e stampare i caratteri. Alla fine della giornata, è un approccio per trasformare le parole in frammenti di artigianato. Utilizzando stili di stile testuali sostanziali, puoi in un lampo dare il tono al tuo sito con una bella intestazione. Inoltre, i contenuti sostanziali garantiranno che il messaggio venga riprodotto anche su un piccolo schermo.
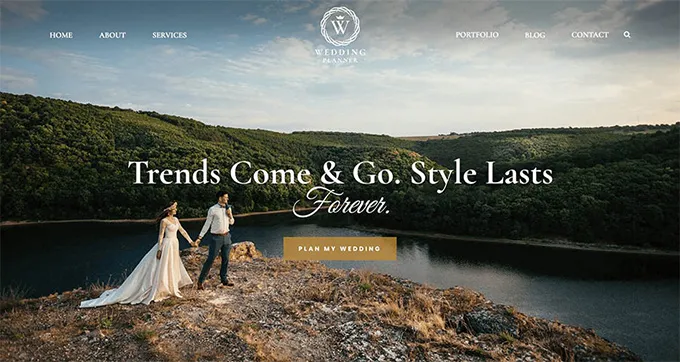
Un tema che lo dimostra bene è Wedding Planner .

Questo tema delinea anche un altro modello attuale: la varietà dello stile testuale. Piuttosto che aderire a un paio di decisioni comparative, l'utilizzo di stili di testo serif e sans-serif insieme può ottenere un risultato speciale.
Anche l'uso creativo degli stili testuali non riguarda solo le intestazioni. Il tema Portfolio retrò indica come utilizzare alcuni stili di testo distinti per dare un aspetto retrò alla pagina stessa.

La cosa fondamentale da ricordare è che la chiarezza è ancora un problema. Nonostante il periodo di tempo in cui il tuo contenuto è ancora analizzabile, non dovresti esitare a esplorare diverse strade per quanto riguarda stili, dimensioni e posizioni di stili di testo distintivi.
10. Illustrazioni alterate
Di solito, la maggior parte dei siti ha aderito all'utilizzo della fotografia e dell'animazione in base al contenuto. Questo si sta evolvendo rapidamente, comunque sia. Numerosi designer stanno capendo che le rappresentazioni di carica consentono loro di creare una personalità unica e offre loro molte più opportunità per quanto riguarda il loro marchio visivo.
L'utilizzo di delineazioni nella struttura del tuo sito è un metodo incredibile per farlo sentire più vicino a casa e per raccontare una storia solo con le immagini. Allo stesso modo, procurarsi un artista capace può essere molto meno costoso che nominare un gruppo di fotografi in qualsiasi momento il tuo sito abbia bisogno di un rilancio.
Per niente come la maggior parte dei modelli che abbiamo raccolto in questo pezzo, qui non c'è un semplice arrangiamento scaricabile. Il punto chiave è che dovresti scoprire un artista il cui stile coordina il tuo sito. Allo stesso modo è fondamentale che tu provi a pagarli per il loro lavoro. L'abilità costa denaro e nessuno ha davvero bisogno di lavorare per "l'introduzione".
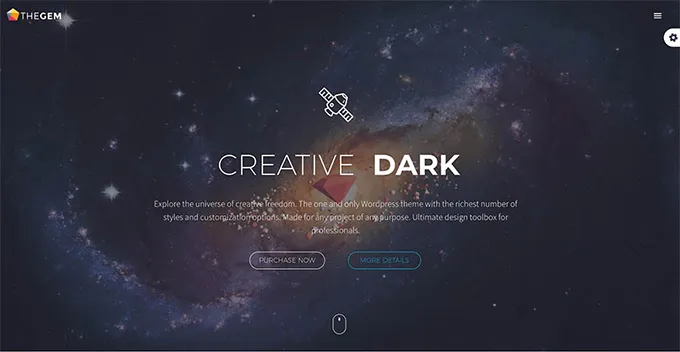
Il tema che vale la pena guardare è TheGem , che ha una struttura reattiva a tutta larghezza che si adatta perfettamente a immagini di grandi dimensioni. Questo tema è eccezionalmente flessibile, con formati appropriati per negozi, portafogli e attività allo stesso modo.

Concludere…
Supponendo al riguardo: il 2019 sarà un anno energizzante per i clienti di WordPress e dovrai fare un piccolo lavoro per essere consapevole dei progressi più recenti. I creatori non si riposano mai e danno sempre un senso ad approcci migliori per aiutare WordPress ad avere un aspetto e una capacità migliori.
