17 consigli, trucchi e hack WordPress più ricercati
Pubblicato: 2017-09-13Ci sono molte persone che si sono chieste quali suggerimenti e trucchi di WordPress vengono utilizzati in molti siti Web WordPress popolari.
In questo post degli ospiti, parleremo dei 17 suggerimenti, trucchi e hack WordPress più ricercati che ti aiuteranno sicuramente a diventare un esperto di WordPress.
Ecco i 17 suggerimenti, trucchi e hack più ricercati per WordPress per renderti un esperto nello sviluppo di WordPress:
Installazione di Google Analytics in WordPress
Google Analytics è uno degli strumenti importanti per gli sviluppatori di siti Web WordPress. Consente loro di vedere da dove provengono i loro utenti e quanto traffico genera il loro sito Web in un'intera giornata.
Inoltre, la soluzione migliore per installare Google Analytics è utilizzare il plugin MonsterInsights. Successivamente, puoi inserire il codice di Google Analytics nel file del tema. Pertanto, dopo aver inserito il codice verrà eliminato o cambierà il tema.
Directory di amministrazione di WordPress per la protezione con password
La directory di amministrazione di WordPress viene utilizzata per eseguire tutte le attività amministrative sul sito Web. Questo è già protetto da password perché gli utenti qui devono inserire il nome utente e la password prima di accedere alla directory admin.
Inoltre, aggiungendo un ulteriore livello di sicurezza, rende difficile per gli hacker accedere al tuo sito Web WordPress.
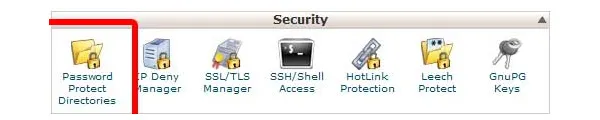
Per abilitare la protezione con password, accedi alla dashboard cPanel nel tuo account di hosting WordPress. Successivamente, nella sezione sicurezza, fai clic sull'icona "Directory di protezione password".

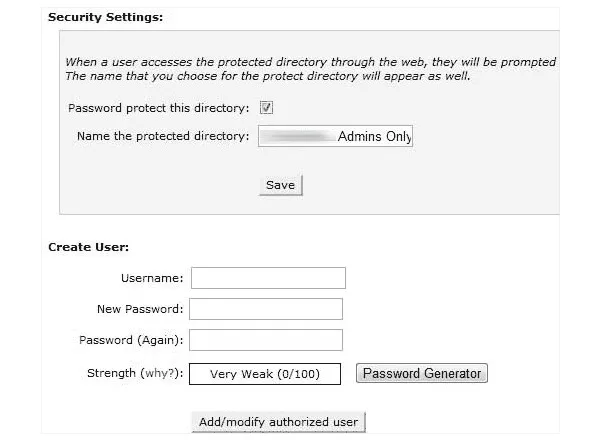
Ora, all'utente verrà chiesto di selezionare le directory che desidera proteggere. Quindi seleziona la cartella /wp-admin/ e quindi crea il nome utente e la password.

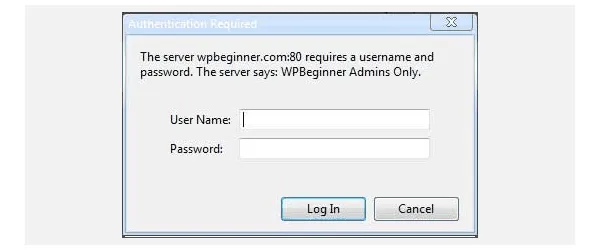
Ora, se vuoi accedere alla directory wp-admin, devi inserire il nome utente e la password creati.

Visualizzazione di immagini in righe e colonne
Ogni volta che aggiungi immagini nel post di WordPress, per impostazione predefinita, appariranno una accanto all'altra o una sopra l'altra. Inoltre, non ha un bell'aspetto perché gli utenti dovranno scorrere verso il basso per vedere tutte le immagini.
Tuttavia, può essere risolto mostrando le miniature delle immagini in un formato di layout a griglia. Pertanto, offre al tuo sito Web una fantastica esperienza di ricerca.

Consente l'iscrizione dell'utente ai commenti
In uno scenario normale quando un utente vuole inserire alcuni commenti sul tuo sito web. Per questo, gli utenti devono accedere al tuo sito Web e visitare di nuovo lo stesso articolo per vedere chi ha risposto ai tuoi commenti pubblicati da te.
Sarebbe meglio se gli utenti iniziassero a ricevere notifiche via e-mail sui nuovi commenti sul loro post. Per questo, devono semplicemente installare e attivare il plug-in di ricarica Iscriviti per commentare. Una volta attivato, l'utente deve andare su Impostazioni, quindi Iscriviti ai commenti per configurare le impostazioni del plug-in.

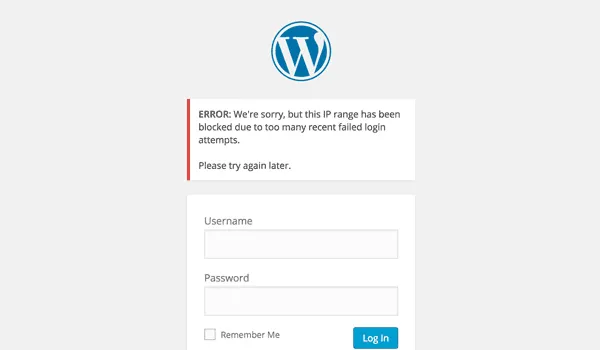
Limita i tentativi di accesso
Gli utenti di WordPress possono effettuare un numero illimitato di tentativi di accesso a un sito Web WordPress. Pertanto, consente a chiunque di indovinare nomi utente e password fino a quando non ottiene quella giusta.
D'altra parte, per controllare questo WordPress l'utente deve installare e attivare il plug-in Login LockDown. Ciò ti consente di impostare il limite al numero di tentativi falliti che un utente può effettuare per accedere a un sito Web.

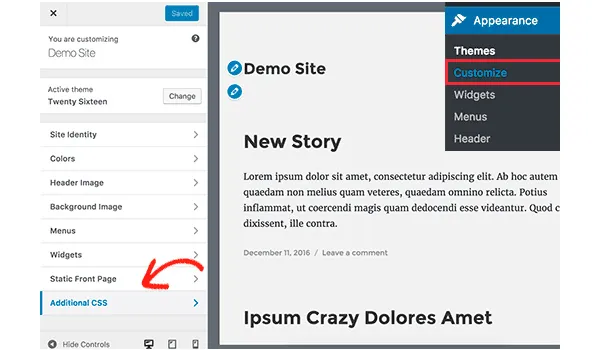
Utilizzo di CSS personalizzati su un tema WordPress
Come sviluppatore di WordPress, a volte potresti dover aggiungere CSS personalizzati al tuo sito web. CSS consente agli sviluppatori di WordPress di modificare l'aspetto e lo stile del proprio sito Web WordPress aggiungendo nuovi colori, nuovi caratteri, margini, ecc.
Il metodo più semplice per aggiungere CSS personalizzati a qualsiasi tema WordPress è fare clic su Aspetti e quindi fare clic su Impostazioni nell'amministratore di WordPress. Una volta avviato WordPress Theme Customizer, potrai vedere l'anteprima del tuo sito Web nel pannello di destra.
Successivamente, fai clic sull'opzione CSS aggiuntivo nel pannello di sinistra per espanderla.

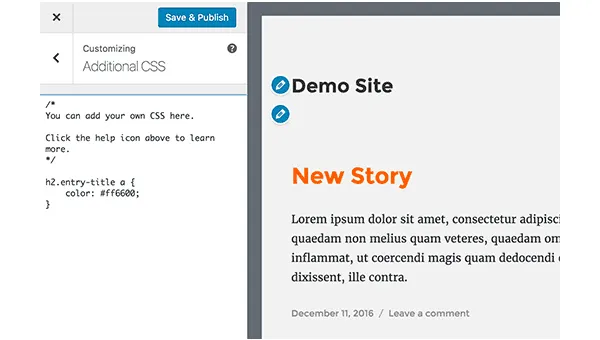
Successivamente, vedrai una semplice casella di testo in cui puoi inserire il tuo CSS personalizzato di tua scelta. Una volta inserite le regole CSS, rifletterà le modifiche sul sito Web di WordPress.

Inoltre, non dimenticare di fare clic sul pulsante "Salva e pubblica" una volta terminato.
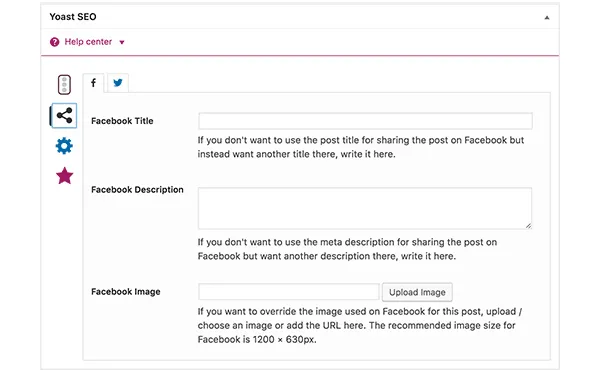
Aggiungi un'immagine in miniatura di Facebook
Facebook seleziona automaticamente un'immagine dagli articoli creati ogni volta che viene condivisa da te o da chiunque altro. In genere seleziona le immagini in primo piano o principali contenute nell'articolo. Inoltre, a volte preleva immagini casuali da articoli che non sono affatto adatti.
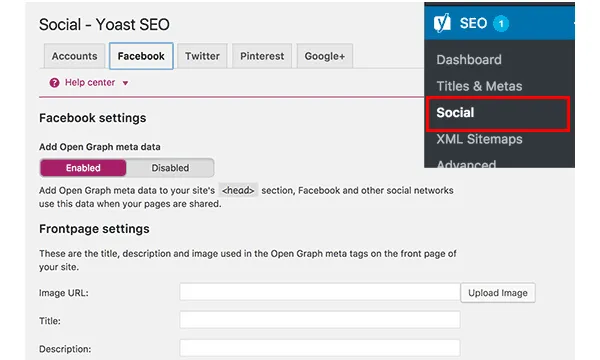
Nel caso in cui utilizzi il plug-in Yoast SEO, seleziona un'immagine di anteprima di Facebook nella meta box Yoast SEO nella schermata di modifica del post come indicato di seguito.

Successivamente, puoi selezionare l'immagine in miniatura di Facebook dalla home page facendo clic su SEO e quindi vai a una pagina Social.

Aggiungi la miniatura del post o le immagini in primo piano al feed RSS
Il feed RSS in WordPress ti mostra l'elenco dei tuoi articoli più recenti. Inoltre, se stai visualizzando l'intero articolo nel feed, mostrerà tutte le immagini contenute all'interno di quell'articolo. Tuttavia, le immagini in primo piano o le miniature dei post non sono incluse nell'articolo.
Per risolvere questo problema puoi aggiungere il seguente codice riportato di seguito al tema functions.php o ad alcuni plugin specifici del sito.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Visualizzazione degli estratti nel feed RSS
WordPress mostra il tuo articolo completo nel feed RSS per impostazione predefinita. Inoltre, consente ai raschiatori di contenuti di rubare e recuperare i tuoi articoli completi. Inoltre, impedisce ai tuoi abbonati RSS di visitare il tuo sito web.

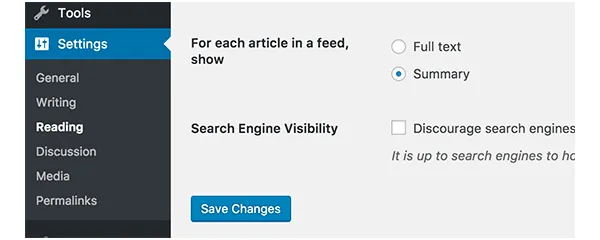
Per risolverlo, vai su Impostazioni, quindi seleziona una pagina di lettura e quindi scorri verso il basso per ciascun articolo in un feed usando l'opzione Mostra. Successivamente, seleziona Riepilogo e quindi fai clic sul pulsante Salva modifiche.

Utilizzo di codici brevi all'interno di widget di testo
Gli shortcode consentono a qualcuno di aggiungere facilmente piccole funzionalità nei post e negli articoli di WordPress. Ma non funziona con un widget di testo.
Per eseguire shortcode nel widget di testo della barra laterale, devi aggiungere il codice menzionato di seguito al file function.php del tuo tema o al plug-in specifico del sito.
add_filter('widget_text', 'do_shortcode');
Oltre a questo, puoi anche utilizzare il plug-in Shortcode Widget che aggiunge widget di testo abilitati per shortcode a qualsiasi sito Web WordPress.
Aggiungi immagini alla barra laterale di WordPress
WordPress non è affatto un modo semplice per caricare e visualizzare immagini sulla barra laterale. Al momento, se vuoi aggiungere immagini alla barra laterale, devi aggiungere il codice HTML per lo stesso.
Innanzitutto, devi caricare un'immagine sul tuo sito Web WordPress con l'aiuto del media uploader e copiarne l'URL.
Successivamente, fai clic sull'opzione Aspetti e seleziona la pagina Widget, quindi aggiungi un widget alla barra laterale. Ora, all'interno del widget è necessario aggiungere il seguente codice HTML menzionato di seguito:
<img src="Paste image URL here" alt="Alternate text" />
Pertanto, puoi salvare le impostazioni del widget e visualizzarne l'anteprima sul tuo sito web.
Aggiunta di contenuti agli articoli nei feed RSS
Se vuoi manipolare i tuoi feed RSS di WordPress aggiungendo contenuti al tuo articolo. Quindi, aggiungi quanto segue menzionato di seguito al file functions.php del tuo tema o a un plug-in specifico del sito.
function johndoeblog_postrss($content) {
if(is_feed()){
$content = 'This post was written by John Doe '.$content.'Check out JohnDoeBlog';
}
return $content;
}
add_filter('the_excerpt_rss', 'johndoeblog_postrss');
add_filter('the_content', 'johndoeblog_postrss');
Il codice seguente mostra il testo "Questo post è stato scritto da John Doe" prima di qualsiasi articolo e poi mostra "Check out JohnDoeBlog" dopo l'articolo.
Post in ritardo nei feed RSS
Ci sono momenti in cui gli utenti pubblicano accidentalmente articoli prima che quell'articolo non fosse pronto per essere pubblicato.
Inoltre, i lettori e gli abbonati di feed RSS potrebbero ricevere un'e-mail nella loro casella di posta. Per questo, esiste una soluzione semplice per ritardare la visualizzazione dei post nei feed RSS. Di seguito è menzionato il codice per lo stesso che deve essere aggiunto al file function.php del tuo tema o al plug-in specifico del sito.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Una volta che questo codice è stato scritto, i tuoi post pubblicati ritarderanno la visualizzazione nel tuo feed RSS per 10 minuti.
Visualizzazione di immagini di intestazione casuali in WordPress
Se desideri visualizzare immagini di intestazione casuali sul tuo sito Web WordPress. Quindi, molti temi WordPress sono integrati con il supporto integrato per la visualizzazione di immagini di intestazione sul sito Web. Tuttavia, puoi caricare più immagini di intestazione e consentire al tuo tema di visualizzare in modo casuale tutte le immagini di intestazione.
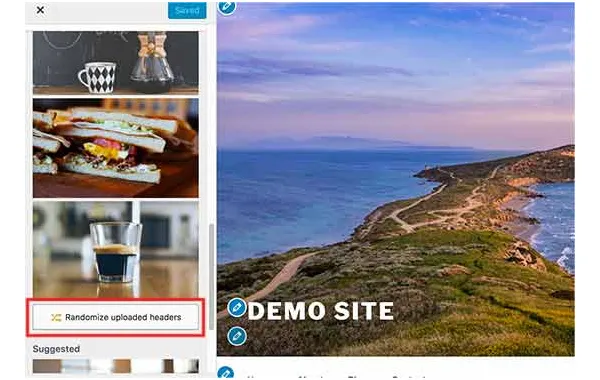
Per eseguire questa operazione, seleziona l'opzione Aspetto e quindi seleziona Personalizza pagina. Successivamente, fai clic sulla sezione Intestazione per espanderla. Pertanto, ora aggiungi o carica tutte le immagini di intestazione che desideri utilizzare e quindi fai clic sul pulsante "Randomizza immagini di intestazione".

Aggiunta dell'overlay di ricerca a schermo intero in WordPress
Se fai clic sull'icona di ricerca nell'angolo in alto a destra di qualsiasi pagina Web su WPBeginner , gli utenti noteranno che viene visualizzata una sovrapposizione di ricerca a schermo intero. Inoltre, migliora il motore di ricerca e rende più coinvolgente qualsiasi pagina web.
Gli utenti possono facilmente aggiungere questa funzionalità ai loro siti Web WordPress installando e attivando il plug -in Overlay di ricerca a schermo intero di WordPress.
Questo plug-in funziona immediatamente e non sono necessarie tali impostazioni per configurarlo. Una volta attivato, trasformerà qualsiasi campo del modulo WordPress predefinito in un overlay di ricerca a schermo intero.

Aggiunta del menu di navigazione mobile appiccicoso
Il menu di navigazione mobile permanente rimane nella parte superiore dello schermo quando l'utente scorre verso il basso. Alcuni temi WordPress forniscono questa funzione come opzione nelle loro impostazioni. Se il tuo tema personalizzato non ha questa opzione, dovresti provare questo metodo.
Per questo, devi prima installare e attivare il plugin Sticky Menu on Scroll.
Una volta attivato, vai alla pagina delle impostazioni del plug-in nella posizione delle impostazioni e quindi fai clic su Menu permanente. Ora aggiungi la classe CSS per il menu di navigazione e salva le modifiche.
Aggiunta di più autori al post di WordPress
Ci sono scenari in cui potresti voler aggiungere più autori al tuo articolo sul sito web.
WordPress assegna un solo autore per l'articolo per impostazione predefinita. Ma se vuoi aggiungere più autori c'è un metodo semplice per farlo.
Per questo, devi prima installare e attivare il plug-in Co-autori.
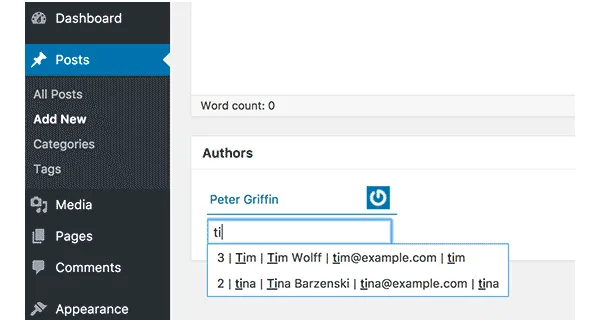
Pertanto, ora modifica o crea i post in cui desideri aggiungere più autori. Per questo, vai alla schermata di modifica del post e noterai la casella dei nuovi autori che si trova proprio sotto l'editor del post in cui un utente può aggiungere più autori.

Avvolgendo
Ci auguriamo che questo guest blog ti abbia aiutato a trovare nuovi suggerimenti, trucchi e hack per WordPress di cui prima non eri a conoscenza. Quindi, continua a esercitarti e implementalo nei tuoi siti Web WordPress.
