Come dare uno stile unico a diverse categorie in WordPress
Pubblicato: 2017-09-20Il design è sempre stato uno degli aspetti più importanti dell'interfaccia utente. Una buona interfaccia utente porterà a più visitatori al tuo sito e alla fine a maggiori entrate per te.
Oggi ci sono milioni di siti Web live e devi rendere il tuo sito abbastanza unico da distinguersi dai tuoi concorrenti.
Quanto è popolare WordPress
Esistono molti modi in cui puoi costruire il tuo sito Web, ma la piattaforma che scegli per il tuo sito Web può essere un fattore importante nel determinare la quantità di personalizzazione che puoi apportare. Esistono molte piattaforme tra cui scegliere, ma wordpress è uno dei CMS più popolari al mondo per la sua semplicità e capacità di personalizzazione. WordPress potrebbe non essere semplice da usare come Wix o Squarespace, ma il suo potere di personalizzazione lo rende così popolare.
Qual è il problema di essere così popolare?
WordPress ha una vasta comunità (molto utile) e potresti trovare soluzioni a qualsiasi problema che potresti incontrare durante il tuo viaggio in wordpress. La community è piena di informazioni e risorse, una delle risorse principali sono i temi wordpress. Puoi trovare migliaia di temi gratuiti nella libreria wordpess.org e i numeri crescono ogni giorno.
Essendo WordPress tanto popolare quanto lo è, c'è un problema con tanta popolarità in un modo diverso, poiché un tema può essere utilizzato molte volte su diversi siti Web, i siti che utilizzano quel particolare tema sembreranno in qualche modo simili. Quindi il tuo sito potrebbe non essere unico se usi il tema così com'è.
Perché vorresti stilizzare le categorie in modo diverso?
Generalmente in un blog o in un sito ricco di contenuti diversi argomenti sono suddivisi in diverse categorie. Questa è la pagina in cui un visitatore può ottenere tutte le informazioni su un determinato argomento e che ti dà la possibilità di presentare le categorie in un modo unico per offrire loro un'esperienza eccezionale.
Quindi lo stile di ciascuna categoria in modo diverso può darti un vantaggio rispetto ai tuoi concorrenti anche se utilizzano lo stesso tema.
La differenza può essere semplice come colori diversi per ciascuna categoria a layout diversi.
Vediamo come puoi farlo.
Modi per stilizzare le categorie
Oltre ai temi gratuiti, puoi acquistare temi premium da diversi mercati. Generalmente questi temi sono caricati con funzionalità personalizzate, ma anche in questo caso la maggior parte di essi non ti darà le opzioni per stilizzare le tue categorie in modo diverso.
Poiché un tema può essere utilizzato in modo diverso da un sito Web all'altro, quindi l'autore del tema non sa come utilizzerai il tema.
Quindi dovresti sapere come modellare le categorie in modo diverso, ci sono due modi per farlo.
- Con modelli
- Con CSS
Ora vediamo ciascuno con casi d'uso diversi.
Con i modelli
Se stai cercando di apportare una modifica strutturale al layout, devi utilizzare i modelli. Indipendentemente dal fatto che abbia una barra laterale o una pagina a tutta larghezza con modelli, puoi controllare il layout della tua pagina.
Deve lavorare sul tema del bambino
Un prerequisito per l'utilizzo dei modelli è l'utilizzo di temi figlio. Non è che non funzionerà nel tema principale, ma il problema di modificare il tema principale è che non puoi controllare i file lì, una volta aggiornato il tema, tutte le tue modifiche andranno perse.
Puoi utilizzare alcuni temi premium pronti per il tema figlio, ma se stai utilizzando temi gratuiti che generalmente non includono alcun tema figlio, devi crearne uno. Una volta che il tuo tema figlio è pronto, ora puoi creare i tuoi modelli di categoria.
Come creare un modello di categoria
WordPress funziona su un sistema di modelli che segue un certo ordine gerarchico. È necessario conoscere questa gerarchia di modelli per creare modelli di categoria.
L'ordine gerarchico per la categoria è.
category-slug.php → category-id.php → category.php → archive.php → index.php
Secondo l'ordine, wordpress cercherà category-slug.php dove slug significa nome della categoria, supponiamo che tu abbia una categoria chiamata photoshop , quindi cercherà prima la category-photoshop.php se quel file non esiste cercherà la category-id.php ie cercherà qualsiasi file con ID categoria per esempio category-3.php se quello non è disponibile cercherà category.php se anche questo file è mancante proverà a utilizzare il file archive.php come modello se quello non trovato va bene, alla fine utilizzerà index.php come modello di base.
Per creare un modello di categoria devi trovare il file category.php nel tuo tema, la maggior parte dei temi avrà il file category.php ma se non lo trovi, cerca archive.php .
Nota: in alcuni framework potresti non trovare affatto questi file per quei casi in cui devi seguire quella particolare linea guida del framework.
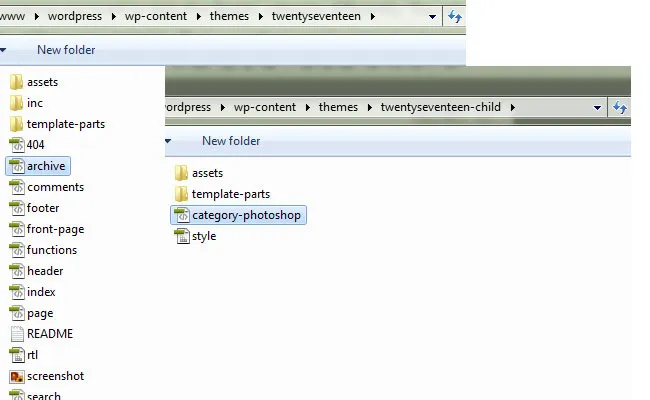
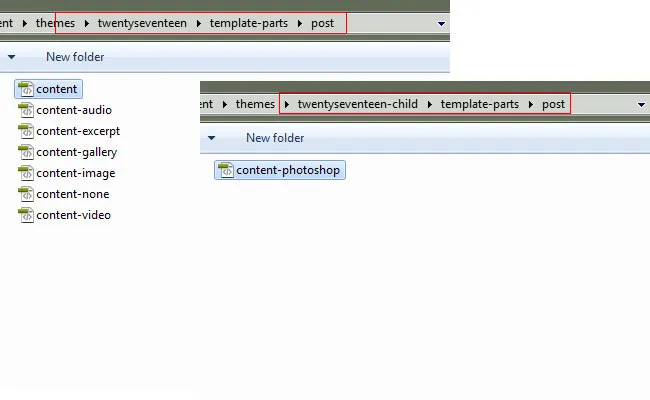
Ora supponendo che tu stia lavorando su un tema figlio, copia il file category.php o archive.php dal tema principale e incollalo nella stessa posizione della cartella del tema figlio.

Ad esempio, se hai trovato il file richiesto nella directory principale del tema genitore, devi inserirlo nella directory principale del tema figlio allo stesso modo se fosse in una sottocartella, quindi creare una sottocartella con lo stesso nome e incollarla lì.
Ora andando avanti, diciamo che hai una categoria chiamata Photoshop , rinomina il nuovo file nel tema figlio come questa category-photoshop.php e il gioco è fatto, la categoria di Photoshop utilizzerà questo modello.
Ora vediamolo attraverso un esempio.
Nota: useremo il tema wordpress ventidiciassette qui per i nostri esempi, il processo funzionerà su qualsiasi tema ma la struttura html sarà diversa da tema a tema.
Ora abbiamo creato un modello di categoria, facciamo un po' di personalizzazione.
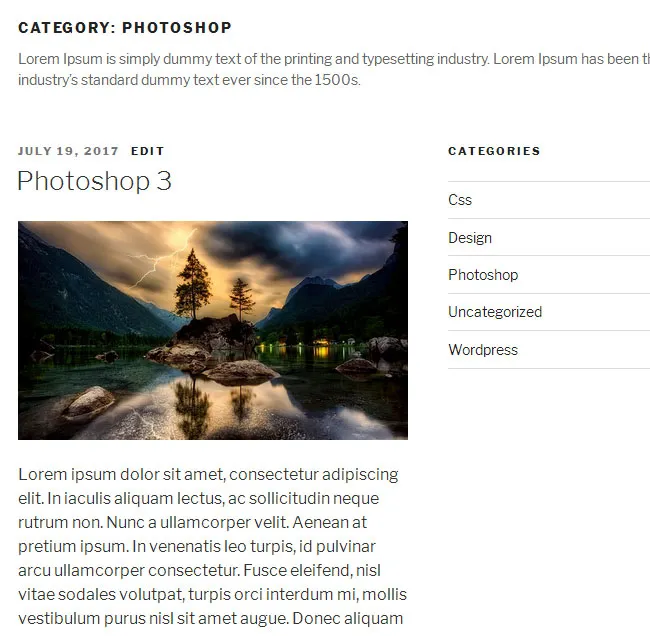
Guarda come appare il modello corrente.

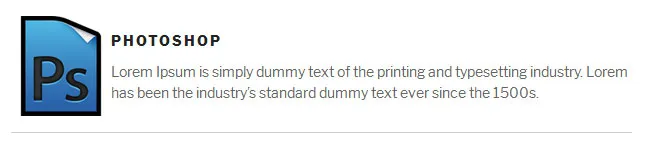
Questo è ciò che stiamo cercando di ottenere.

Struttura basilare
Il tema Twenty seventeen ha un layout a due colonne ma vogliamo un layout a colonna singola, renderemo questo modello a tutta larghezza senza barra laterale.
In ventidiciassette temi non esiste un file category.php , quindi abbiamo usato archive.php come modello di base e lo abbiamo chiamato category-photoshop.php .
Vecchio codice (archive.php).
<?php /** * The template for displaying archive pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> <?php get_sidebar(); ?> </div><!-- .wrap --> <?php get_footer();
Nuovo codice (categoria-photoshop.php).
<?php /** * The template for displaying photoshop pages * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <?php the_archive_title( '<h1 class="page-title">', '</h1>' ); the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
Qui puoi vedere che ho rimosso <?php get_sidebar(); ?> <?php get_sidebar(); ?> perché questo modello non avrà barre laterali.
Questo rimuoverà la barra laterale ma il layout non è ancora a tutta larghezza, dobbiamo apportare alcune modifiche CSS. Ricorda che tutte le regolazioni CSS verranno apportate ai file CSS dei temi figlio non al tema principale.
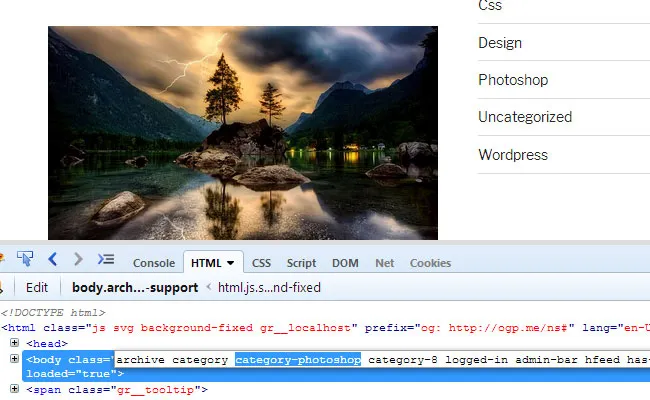
WordPress aggiunge una classe univoca a ciascuna categoria con il nome della categoria nel corpo come questa category-photoshop puoi scegliere come target quella classe per dare uno stile alla pagina.


CSS:
@media screen and (min-width: 48em) {
.category-photoshop #primary {
float: none;
width: 100%;
}
}
Utilizzo della media query semplicemente per abbinare il foglio di stile del tema principale.
Aggiunta della descrizione della categoria
Puoi mostrare una descrizione aggiuntiva di ciascuna categoria aggiungendo la descrizione nella sezione delle categorie. Fornire informazioni aggiuntive aiuterà i visitatori a comprendere meglio l'argomento, ma puoi rendere questa sezione più interessante dando un aspetto unico a ciascuna categoria.
Secondo il nostro design, avremo bisogno di un'immagine personalizzata sul lato sinistro e del nome della categoria con una descrizione sul lato destro.
<?php /** * The template for displaying photoshop category * * @link https://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Twenty_Seventeen * @since 1.0 * @version 1.0 */ get_header(); ?> <div class="wrap"> <?php if ( have_posts() ) : ?> <header class="page-header"> <div class="header-category-img"><img src="<?php echo get_stylesheet_directory_uri(); ?>/assets/images/photoshop-banner.jpg" alt="Photoshop"></div> <div class="header-category-title"> <h1 class="page-title"><?php single_term_title()?></h1> <?php the_archive_description( '<div class="taxonomy-description">', '</div>' ); ?> </div> </header><!-- .page-header --> <?php endif; ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ while ( have_posts() ) : the_post(); /* * Include the Post-Format-specific template for the content. * If you want to override this in a child theme, then include a file * called content-___.php (where ___ is the Post Format name) and that will be used instead. */ get_template_part( 'template-parts/post/content-photoshop', get_post_format() ); endwhile; the_posts_pagination( array( 'prev_text' => twentyseventeen_get_svg( array( 'icon' => 'arrow-left' ) ) . '<span class="screen-reader-text">' . __( 'Previous page', 'twentyseventeen' ) . '</span>', 'next_text' => '<span class="screen-reader-text">' . __( 'Next page', 'twentyseventeen' ) . '</span>' . twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ), 'before_page_number' => '<span class="meta-nav screen-reader-text">' . __( 'Page', 'twentyseventeen' ) . ' </span>', ) ); else : get_template_part( 'template-parts/post/content-photoshop', 'none' ); endif; ?> </main><!-- #main --> </div><!-- #primary --> </div><!-- .wrap --> <?php get_footer();
CSS:
.page-header {
border-bottom: 1px solid #ccc;
box-sizing: border-box;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.header-category-title {
float: left;
padding-top: 15px;
width: 85%;
}
.header-category-img {
float: left;
width: 15%;
}

Puoi vedere che ho apportato alcune modifiche nella sezione page-header ma la più importante è single_term_title() perché voglio visualizzare solo il nome della categoria come questo Photoshop invece di Category:Photoshop .
Andare avanti.
Vista casella
Abbiamo apportato le modifiche di base come il layout di una colonna e abbiamo modificato la sezione della descrizione della categoria ora facciamo qualcosa di un po' più avanzato, convertiremo l'elenco dei post dalla visualizzazione elenco a una visualizzazione gird o box con 3 elementi per colonna.
Per apportare queste modifiche dobbiamo modificare il percorso get_template_part perché il contenuto viene chiamato da una posizione diversa qui, ma in alcuni temi è possibile che il contenuto sia posizionato direttamente nel modello di base.
get_template_part( 'template-parts/post/content-photoshop', get_post_format() );
Ora per modificare quella pagina di contenuto devi copiare il file dal tema principale al tema figlio e posizionarlo nella stessa struttura di cartelle, quindi rinominarlo come desideri.
Qui ho copiato il file content.php dal tema principale e l'ho incollato come content-photoshop.php nel tema figlio. È stato rinominato perché tutte le modifiche apportate qui influiranno solo su questo modello.

Codice (content-photoshop.php).
<?php
/**
* Template part for displaying photoshop posts
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Twenty_Seventeen
* @since 1.0
* @version 1.2
*/
?>
<article id="post-<?php the_ID(); ?>" <?php post_class("one-third"); ?> >
<?php
if ( is_sticky() && is_home() ) :
echo twentyseventeen_get_svg( array( 'icon' => 'thumb-tack' ) );
endif;
?>
<?php if ( '' !== get_the_post_thumbnail() && ! is_single() ) : ?>
<div class="post-thumbnail">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'twentyseventeen-featured-image' ); ?>
</a>
</div><!-- .post-thumbnail -->
<?php endif; ?>
<header class="entry-header1">
<?php
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} else {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
if ( 'post' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
twentyseventeen_posted_on();
} else {
echo twentyseventeen_time_link();
twentyseventeen_edit_link();
};
echo '</div><!-- .entry-meta -->';
};
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
if ( is_single() ) :
the_content( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
else:
the_excerpt( sprintf(
__( 'Continue reading<span class="screen-reader-text"> "%s"</span>', 'twentyseventeen' ),
get_the_title()
) );
ks29so_link_pages( array(
'before' => '<div class="page-links">' . __( 'Pages:', 'twentyseventeen' ),
'after' => '</div>',
'link_before' => '<span class="page-number">',
'link_after' => '</span>',
) );
endif;
?>
</div><!-- .entry-content -->
<?php
if ( is_single() ) {
twentyseventeen_entry_footer();
}
?>
</article><!-- #post-## -->
Ora alcune cose da notare qui che ho aggiunto una classe personalizzata di one-third nella sezione dell'articolo e ho cambiato il tipo di contenuto in excerpt per la visualizzazione del riquadro, altre modifiche strutturali sono autoesplicative.
CSS:
.category-photoshop main{
margin:0 -15px;
}
.one-third {
box-sizing: border-box;
float: left;
padding: 0 15px;
width: 33.333%;
}
.one-third .post-container {
border: 1px solid #ccc;
padding: 10px;
}
.one-third .post-thumbnail{
margin-bottom:0;
}
.one-third h2{
margin-bottom:0.2em;
}
Ora ecco come appare il layout.

Solo con CSS
Se non ti senti a tuo agio con il codice php anche allora puoi modellare le pagine delle categorie solo con CSS, ma queste modifiche saranno limitate in modo che non puoi aggiungere o modificare il codice, puoi solo modellare gli elementi esistenti.
Vediamo attraverso un esempio come anche con queste limitazioni puoi rendere uniche le tue pagine di categoria.
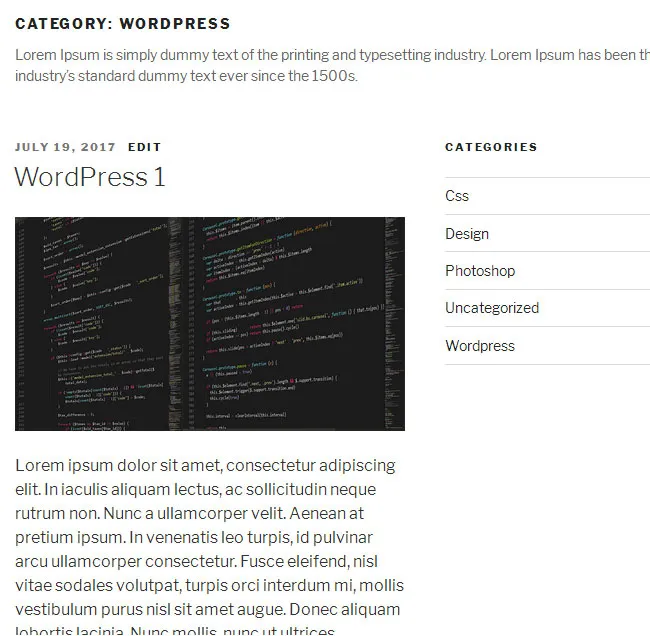
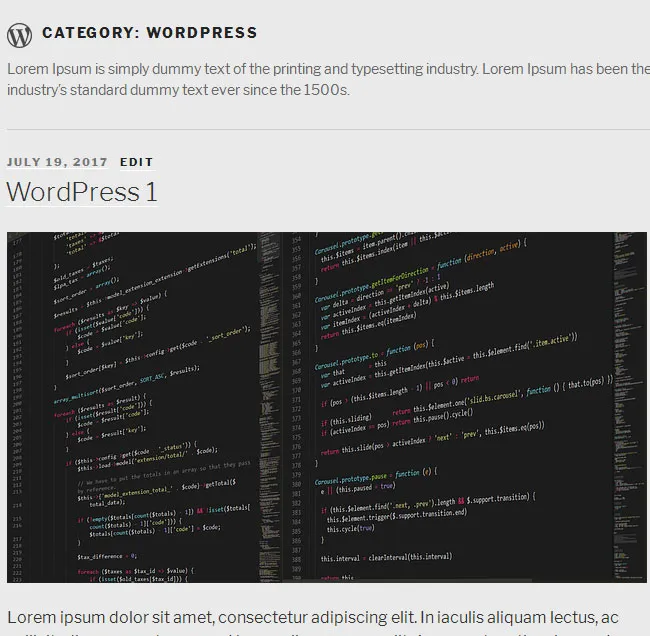
Diciamo che vogliamo dare uno stile alla nostra categoria wordpress da questo.

a questo.

Stile di base
Puoi cambiare il colore di sfondo molto facilmente con CSS scegliendo come target la classe fornita da wordpress.
Qualcosa come questo.
CSS:
.category-wordpress .site-content-contain {
background-color:#eaeaea;
}
Aggiunta di icone al titolo della categoria
Puoi aggiungere icone uniche a ciascuna categoria con immagini di sfondo, come da requisito qui ne aggiungeremo una solo alla nostra categoria wordpress.
CSS:
.category-wordpress .page-header {
border-bottom: 1px solid #ccc;
margin-bottom: 1.5em;
padding-bottom: 0.5em;
}
.category-wordpress .page-header h1{
background:url("assets/images/wordpress-logo.png") no-repeat left center;
padding-bottom:5px;
padding-left:35px;
}
Creazione di una pagina a larghezza intera
Puoi convertire due o più pagine di colonne in una pagina a larghezza intera almeno visivamente tramite CSS.
CSS:
.category-wordpress:not(.error404) #primary{
float: none;
width: 100%;
}
.category-wordpress #secondary{
display:none;
}
So che è un hack CSS e non è consigliabile come best practice, ma puoi raggiungere il tuo obiettivo di progettazione in questo modo, specialmente se non sei abbastanza sicuro di lavorare con i modelli.

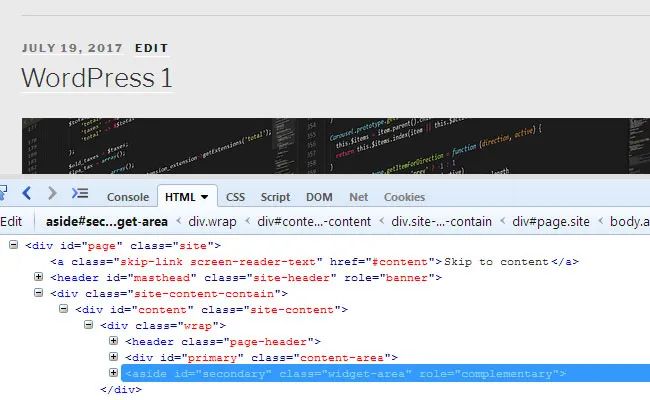
Ma se puoi lavorare con i modelli, questo metodo per creare una pagina a larghezza intera non è consigliabile come scorciatoia perché tutto ciò che stai facendo è nasconderlo dalla visualizzazione nel browser mentre rimane nel DOM.
Conclusione
Come puoi vedere puoi fare molto per dare uno stile a diverse categorie e gli esempi sopra menzionati sono solo un punto di partenza ma le possibilità dipendono dalla tua capacità di lavorare con modelli e CSS. A seconda del tuo livello di abilità puoi scegliere in che modo vuoi dare uno stile alle tue categorie.
Quindi conosci altri modi per stilizzare diverse categorie in modo diverso, faccelo sapere nella sezione commenti qui sotto.
