Come ottimizzare le immagini per WordPress
Pubblicato: 2020-11-06Se hai un sito web o un blog, devi aggiungere immagini ad esso. L'aggiunta di immagini al tuo sito web è fondamentale se vuoi rendere i tuoi contenuti più coinvolgenti per gli utenti; a nessuno piace leggere un muro di testo, quindi le immagini aiutano a spezzare il contenuto scritto e renderlo visivamente più accattivante per gli utenti.
L'aggiunta di immagini al tuo sito può anche aiutarti a migliorare l'ottimizzazione dei motori di ricerca, aumentare le vendite del tuo prodotto o servizio, attirare più traffico sul tuo sito e altro ancora.
Ma aggiungere un sacco di immagini al tuo sito può rallentarlo.
La maggior parte degli utenti di WordPress carica semplicemente le proprie foto sul proprio sito senza prima ottimizzarle per il Web. Ciò si traduce in file di immagine di grandi dimensioni che rallentano il tuo sito Web a una scansione.
Secondo le statistiche, solo un ritardo di 2 secondi nel tempo di caricamento della pagina può aumentare le frequenze di rimbalzo fino al 103%, il che non è positivo per la tua attività.
Quindi, devi ottimizzare le tue immagini per il web per velocizzare il tuo sito. E devi farlo senza dover sacrificare la qualità delle tue immagini.
Ecco come ottimizzare le immagini per WordPress.
Che cos'è l'ottimizzazione delle immagini?
In poche parole, l'ottimizzazione delle immagini è l'atto di rendere le immagini più piccole e più accessibili sul tuo sito web. Questo processo comporta la manipolazione delle dimensioni dell'immagine senza ridurre la qualità.

Non vuoi che le persone visitino il tuo sito, ma solo per vedere immagini allungate e distorte. Allo stesso modo, non vuoi lasciare le immagini che aggiungi a grandezza naturale perché ciò potrebbe influire notevolmente sui tempi di caricamento.
Il modo migliore per ottimizzare senza sacrificare la qualità è utilizzare strumenti che consentono di comprimere rapidamente e facilmente i file in parti più piccole e più gestibili.
Ora, diamo un'occhiata ai fattori che dovresti prendere in considerazione prima di iniziare.
Fattori di immagine da considerare
Ci sono diversi fattori a cui dovresti pensare durante il processo di ottimizzazione. Ogni pezzo del puzzle gioca un ruolo essenziale nella creazione di immagini nitide, pulite e di alta qualità.
Le tre parti fondamentali sono:
- Formati di file immagine
- Dimensione
- Compressione
Vale la pena notare che tutti e tre gli elementi lavorano insieme per creare una buona immagine. Se la dimensione è giusta, ma il formato è sbagliato, potresti ritrovarti con immagini sconnesse e rotte.
Diamo un'occhiata ai fattori di ottimizzazione che abbiamo menzionato sopra in modo da poter vedere come ognuno gioca un ruolo nella creazione di un'immagine di un sito Web di prim'ordine.
Formati di file immagine
La prima parte di cui parleremo riguarda i formati dei file di immagine. Nella maggior parte dei casi, ci sono tre formati di file che utilizzerai sul tuo sito. Sono inclusi i formati PNG, JPEG e GIF. Ognuno ha pro e contro che dovresti tenere a mente quando ottimizzi per le tue esigenze individuali.

I file PNG non sono compressi, il che significa che puoi aspettarti un'immagine di alta qualità. Tuttavia, la dimensione del file è generalmente molto più grande di JPEG. Scoprirai che questo formato è utile se desideri pubblicare foto semplici o utilizzare un'immagine con trasparenza.
I JPEG sono compressi e, quindi, più piccoli dei file PNG. Se vuoi un'immagine con una tonnellata di colori, i JPEG sono un'opzione eccellente. Ma dovresti sapere che le dimensioni ridotte potrebbero comportare una perdita di qualità, a seconda di come ridimensioni la grafica.
Le GIF sono utili anche per i siti Web che desiderano aggiungere un tocco di animazione al proprio sito Web. Queste immagini utilizzano una combinazione di colori limitata con 256 opzioni disponibili. La compressione senza perdita significa che puoi caricare una GIF e aspettarti una qualità costante.
Dimensione dell'immagine
La dimensione dell'immagine gioca un ruolo significativo nel processo di ottimizzazione. Se stai caricando foto dal tuo telefono o fotocamera digitale, scoprirai che queste immagini sono enormi. In genere hanno dimensioni ideali per la stampa e l'inquadratura delle foto, ma terribili per la progettazione di siti Web.
Non è raro vedere immagini con un'altezza e una larghezza di 4000×1600 se aggiungi le tue foto. Non vuoi mettere queste foto direttamente sul tuo sito perché i tempi di caricamento e la qualità ne risentiranno.
Invece, vuoi ridurre le tue immagini a circa 650 × 300, che è significativamente più piccolo dell'immagine predefinita. È possibile ridurre le dimensioni di alcune immagini di quasi il 90%, il che ti dà più libertà quando aggiungi foto al tuo sito web.
Compressione dell'immagine
Il modo in cui comprimi l'immagine può avere un impatto sulla qualità complessiva del tuo lavoro. Esistono più livelli di compressione, ma l'obiettivo è sempre lo stesso: ridurre lo spazio utilizzato dalle immagini sul server senza influire sulla qualità.
A seconda dei plugin che utilizzi, la compressione dell'immagine si verifica automaticamente quando carichi una nuova grafica sul tuo sito Web WordPress. Sono disponibili anche programmi che ti consentono di comprimere le immagini prima di caricarle sul tuo sito.
I migliori strumenti per ottimizzare le tue immagini
È disponibile un'ampia gamma di plugin e programmi che puoi utilizzare per ottimizzare le tue immagini. Esamineremo diversi strumenti che puoi utilizzare per migliorare la qualità e le dimensioni delle tue immagini prima di aggiungerle al tuo sito.
1. Adobe Photoshop
Adobe Photoshop è uno dei modi più popolari per ottimizzare le immagini che non hai ancora aggiunto al tuo sito. Questo strumento premium viene fornito con molte funzionalità che rendono la modifica, la creazione e l'ottimizzazione delle foto un gioco da ragazzi.
Dopo aver aperto un'immagine in Adobe, puoi fare clic su File >> Salva su Web per scegliere il formato e la dimensione che desideri utilizzare. Assicurati di salvare le modifiche come un nuovo file in modo da avere un backup se l'ottimizzazione non va secondo i piani.
Nel complesso, questo strumento ti darà il massimo valore per i tuoi soldi, ma ci sono alternative disponibili per imprenditori e professionisti del marketing con un budget limitato.
2. PNG minuscolo + JPEG minuscolo
Tiny PNG e Tiny JPEG sono due strumenti eccellenti che puoi utilizzare per comprimere le tue immagini. Entrambi i siti sono gratuiti e possono aiutarti a ridurre le tue foto a una dimensione più gestibile prima di aggiungerle al tuo sito.

La nostra parte preferita di questi strumenti è che sono super facili da usare. Tiny PNG e Tiny JPEG sono entrambi dotati di interfacce drag and drop, che ti fanno risparmiare tempo ed energia.
Basta trascinare e rilasciare l'immagine che si desidera comprimere e attendere che venga visualizzato il collegamento per il download. Salva il nuovo download e avrai una nuova immagine compressa brillante da aggiungere al tuo sito Web WordPress.
3. GIMP
GIMP è un'alternativa gratuita che puoi utilizzare al posto di Adobe Photoshop. Il problema qui è che si tratta di un software open source, il che significa che i cambiamenti possono verificarsi sporadicamente.
Inoltre, il layout non è facile da usare come Adobe. Tuttavia, se stai cercando un'alternativa gratuita per l'ottimizzazione delle foto, non puoi sbagliare con GIMP.
Se vuoi ottimizzare le immagini con GIMP, apri la tua foto con lo strumento. Quindi, fai clic su File >> Esporta come e scegli il tipo di file che desideri utilizzare. Una volta effettuata la selezione, puoi regolare la compressione e le dimensioni tramite le opzioni sullo schermo.
Come ottimizzare le immagini già presenti sul tuo sito
Se hai già un sito Web con un sacco di immagini, rimuovere le immagini, ottimizzarle e caricarle di nuovo richiederebbe molto tempo,
Fortunatamente, ci sono alcuni strumenti che puoi utilizzare per ottimizzare le tue immagini dopo che sono già state caricate su WordPress.
1. Ottimale
Optimole è un plugin WordPress estremamente popolare che ottimizza le immagini che hai già aggiunto al tuo sito web. Le persone dietro questo strumento sono anche responsabili di ThemeIsle, un plugin per temi e modelli di prim'ordine.
I punti salienti includono:
- Completamente basato su cloud, il che significa tempi di caricamento più rapidi
- Installazione + configurazione rapidissima
- Ridimensiona automaticamente le immagini per adattarle a tutti gli schermi di dispositivi mobili e desktop.
- Traccia e monitora le statistiche di ottimizzazione
- Funziona con i famosi page builder tra cui Elementor, Beaver Builder e il block builder introdotto con WordPress 5.0
2. Immagina
Imagify è un plug-in per l'ottimizzazione delle immagini del team dietro WP Rocket. Questo strumento è perfetto per le persone che hanno caricato un sacco di immagini sul proprio sito ma non le hanno ottimizzate prima correttamente.
Ci sono anche molti grandi vantaggi per le persone che intendono aggiungere costantemente nuovi elementi visivi al proprio sito Web.
Le caratteristiche degne di nota includono:
- Imposta una dimensione di compressione per tutte le immagini future, che aggiungi per un'ottimizzazione rapida e automatica
- Ottimizza le immagini precedentemente aggiunte al tuo sito con un clic
- L'interfaccia facile da usare rende questo strumento perfetto sia per i principianti che per i veterani di WordPress
- Possibilità di ridimensionare le immagini al volo
3. Ottimizzatore di immagini EWWW
EWWW Image Optimizer è un plug-in WordPress di ottimizzazione conveniente. Puoi utilizzare questo strumento per correggere immagini esistenti, ottimizzare nuove foto e altro ancora. Ci piace questo strumento perché è facile da usare e puoi migliorare rapidamente i tempi di caricamento del sito Web riducendo allo stesso tempo prezioso spazio di archiviazione.
I piani vanno da $ 5 a $ 15 al mese, a seconda delle tue esigenze. Il piano da $ 5 include funzionalità sufficienti per rendere questo plug-in un'opzione praticabile per i proprietari di piccole imprese. L'ottimizzatore di immagini EWWW include molte delle funzionalità che ti aspetteresti, come la possibilità di ottimizzare le immagini già caricate sul tuo sito Web WordPress.
Ottimizzazione delle immagini per la SEO
L'ultimo argomento di cui parleremo è l'ottimizzazione delle tue immagini per la SEO. Probabilmente sei consapevole dei vantaggi che derivano dalle strategie di marketing orientate alla SEO. Le aziende che si concentrano sulla SEO vedono più coinvolgimento, vendite e traffico sul proprio sito web.
I tuoi caricamenti visivi sono cruciali per il tuo posizionamento SEO tanto quanto i tuoi contenuti scritti. Google esamina oltre 200 fattori per classificare i siti Web, ma vogliamo concentrarci su alcuni che sono importanti per ottimizzare la SEO delle immagini.
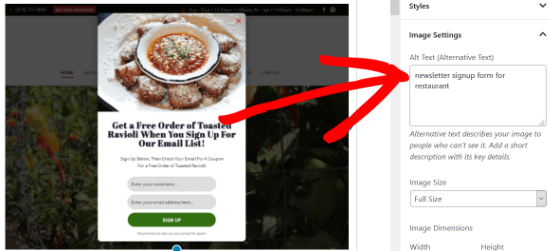
Innanzitutto, assicurati di includere il testo alternativo quando aggiungi nuove immagini al tuo sito. Dopo aver aggiunto un'immagine, vedrai una schermata simile a quella qui sotto.

I sottotitoli e il testo alternativo hanno entrambi la stessa funzione per i tuoi utenti, ma molto diversi quando si tratta di SEO. Il testo alternativo fornisce ai crawler di Google un contesto aggiuntivo sulle immagini che aggiungi al tuo sito. Quindi, se stai scrivendo un articolo sui collari per cani, includere il testo alternativo sotto le tue immagini aiuta Google a capire che il tuo sito, o almeno quella pagina, riguarda i cani.
Più contesto Google ha sul tuo sito web, maggiori sono le possibilità di arrivare alla prima pagina per le parole chiave scelte.
Altre migliori pratiche SEO includono molti dei suggerimenti che abbiamo menzionato sopra. Scegliere il tipo di file, la compressione e la qualità giusti giocano tutti un ruolo nel modo in cui Google percepisce il tuo sito.
I crawler prendono anche decisioni in base a come gli utenti interagiscono con il tuo marchio. Ad esempio, se non stai comprimendo le immagini, i tempi di caricamento aumenteranno e più consumatori rimbalzeranno dalla tua pagina. Una frequenza di rimbalzo elevata invia segnali negativi a Google, che possono abbassare il tuo posizionamento SEO.
Se il tuo obiettivo è ottimizzare davvero le tue immagini per la SEO, potresti dover tornare indietro e includere testo alternativo sulle vecchie immagini che hai aggiunto al tuo sito nel corso degli anni. Se hai un blog ricco di contenuti, concentrati prima sulle pagine ad alto traffico.
Pensieri finali
Come puoi vedere, devi considerare molti fattori quando ottimizzi le immagini per WordPress. Concentrarsi su immagini accattivanti e di alta qualità renderà felici sia il tuo pubblico che Google. Il risultato è un sito Web WordPress con tempi di caricamento impressionanti, immagini splendidamente renderizzate e contenuti altamente coinvolgenti.
