5 modi in cui Gutenberg può semplificare la tua vita da blog
Pubblicato: 2019-03-01L'aggiornamento di WordPress 5.0 è in arrivo e, finora, WordPress ha deciso che il nuovo editor Gutenberg sarà un componente fondamentale dell'aggiornamento.
Sebbene alcuni abbiano espresso la loro delusione per il nuovo editore, ci sono anche molti che apprezzano ciò che Gutenberg ha da offrire. L'editor offre un sacco di opzioni che possono aiutare i tuoi post ad avere l'aspetto che desideri.
Per altri, ciò comporta un'esperienza più personalizzabile che richiede una conoscenza minima della codifica. In altre parole, sarà più facile fare quello che vuoi fare.
Se sei uno dei tanti che non è ancora pronto per questo aggiornamento che cambia il gioco, allora forse è giunto il momento di iniziare ad arrivarci. Fortunatamente, anche Gutenberg sembra piuttosto semplice nella sua presentazione.
Il sistema a blocchi
L'editor di Gutenberg è particolarmente noto per la sua introduzione di blocchi nel sistema di editing...
Curiosità : l'editore Gutenberg prende il nome da Johannes Gutenberg, l'uomo che inventò la macchina da stampa a caratteri mobili più di 500 anni fa. E questa macchina da stampa a caratteri mobili (grande sorpresa) utilizzava blocchi mobili.
Fondamentalmente, l'idea alla base di questo nuovo editor brillante è quella di combinare un mucchio di piccoli blocchi - di diverse forme e dimensioni - per creare una struttura solida e comprensibile.
Non sorprende che WordPress consideri Gutenberg come il primo passo verso un nuovo metodo di creazione di pagine che inevitabilmente sta arrivando.
A prima vista, può sembrare un nuovo strumento complicato, ma a un esame più attento, la realizzazione sbalorditiva è: non proprio...

Questi nuovi blocchi possono letteralmente essere qualsiasi cosa tu voglia nel tuo articolo. E non devi nemmeno aggiungerli manualmente.
Puoi lasciarlo in modo che rimanga come un normale paragrafo di testo, oppure può trasformarsi in una mini-galleria in cui puoi mostrare il tuo portfolio di immagini. Può anche essere un avvincente pulsante CTA o un video facilmente incorporato.
Di seguito è riportato un elenco di tutti i blog Gutenberg che un tipico blogger può utilizzare:
- Blocchi di paragrafo : qui è dove digiti il testo normale.
- Blocchi titoli : il luogo tipico per i tag h1, h2, h3, h4, h5 e h6.
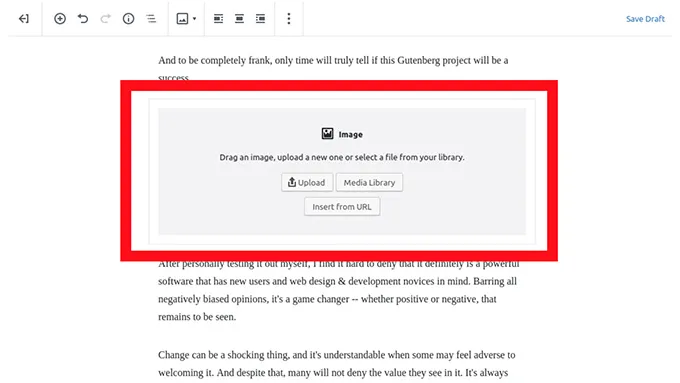
- Blocchi immagine : questo è il posto dove aggiungere la tua mini galleria o una singola foto che puoi personalizzare a tuo piacimento (di cui parleremo più avanti).
- Blocchi incorporati : l'area in cui andranno tutti i contenuti multimediali incorporati (video di YouTube, tweet, immagini, ecc.)
- Blocchi di citazioni e pullover : il posto dove inserire citazioni di personaggi famosi e simili.
- Blocchi di codice : il blocco in cui è possibile aggiungere codici preformattati, codici brevi e HTML personalizzato.
- Blocchi di layout : separatori, spaziatori, Leggi di più, colonne e interruzioni di pagina.
La cosa buona è che fa la maggior parte del lavoro quando si tratta di trasformare le cose in blocchi. Quindi, non dovrai deviare troppo dal solito ritmo. Scrivi e blogga come faresti normalmente.
Modifica blocco di testo per blocco
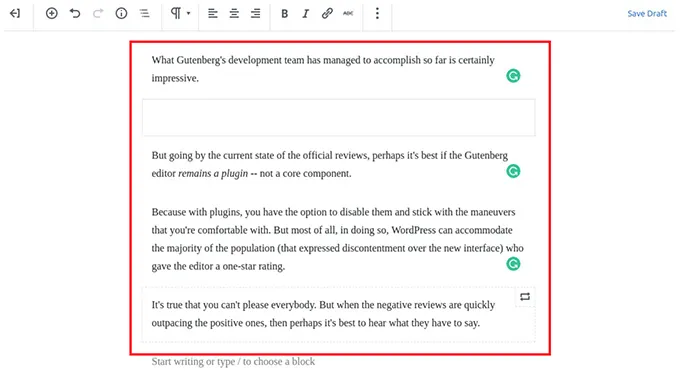
Il sistema a blocchi introdotto da WordPress con il suo nuovo editor ha dato ai futuri nuovi utenti la possibilità di concentrarsi sulla modifica di un paragrafo alla volta. Quindi, ovviamente, sono state aggiunte e migliorate nuove funzioni per dare agli utenti un'idea di come avrebbe funzionato Gutenberg.
Queste funzioni pulite includono:
Facile ricerca e spostamento di paragrafi
L'introduzione di Gutenberg ha rimosso lo scorrere senza fine di un lungo articolo nel tentativo di trovare quella specifica intestazione; evidenzia i punti sottostanti, usa Ctrl + X, scorri di nuovo per trovare la posizione corretta prima di incollare.

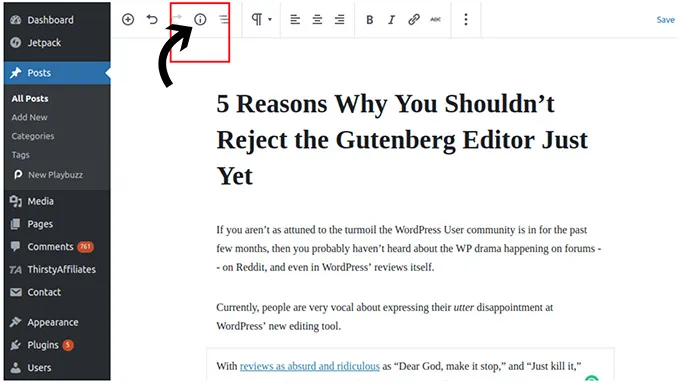
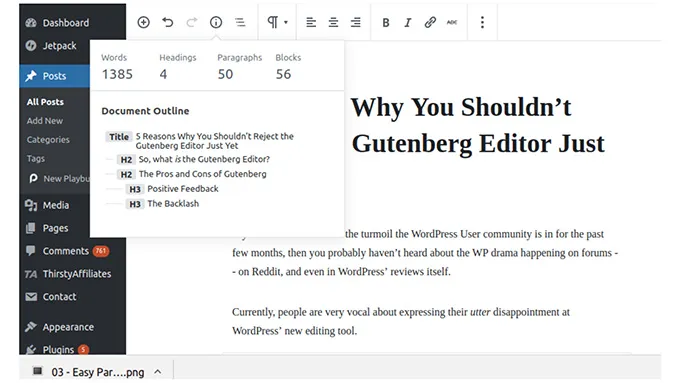
L'icona delle informazioni sopra il tuo articolo assicura che non dovrai mai più farlo. Il fatto che questo tipo di schema di documento esista è molto utile per blogger e autori che hanno scritto un articolo molto lungo.

È facile come fare clic su un'intestazione specifica e saltare direttamente a quella parte della copia.
Inoltre, quando gli autori modificano un testo, ci saranno casi in cui una ricerca di paragrafo per apportare modifiche o spostarlo in un'altra parte dell'articolo è inevitabile.
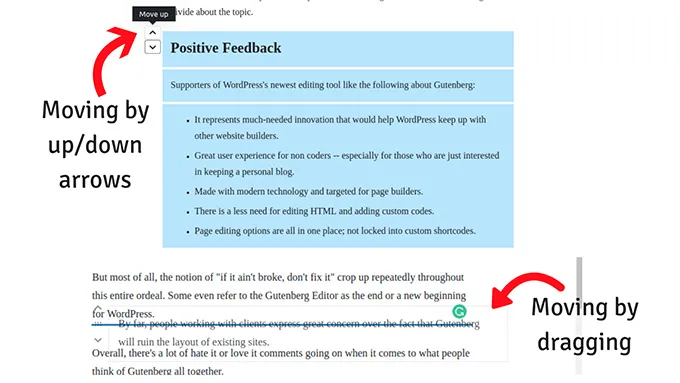
In casi del genere, l'editor Gutenberg consente agli utenti di trascinare e rilasciare un blocco, o un paio, per spostarlo in un'altra posizione.

C'è anche la possibilità di usare le frecce verso il basso o verso l'alto sul lato sinistro del blocco per spostarlo verso l'alto o verso il basso.
Questi sono esempi di piccoli cambiamenti, ma fanno la differenza nel processo.
Aggiunta di ancoraggi alle intestazioni
Chiunque abbia familiarità con i blog da un po' saprà quanto siano importanti i titoli sia per gli utenti che per la SEO. Guidano i lettori e migliorano la struttura di un testo. È anche fondamentale notare l'importanza dei sottoargomenti che seguono ogni secondo titolo.
Ci sono casi in cui gli scrittori diventano così entusiasti e sopraffatti da un sacco di ispirazione che iniziano a scrivere un numero enorme di paragrafi dopo un sottotitolo. E in casi del genere, il plugin Yoast emetterà un avviso rosso che non vuoi vedere.
O a volte, forse devi separare un paragrafo in due punti separati perché Yoast rileva che il tuo sottotitolo contiene più di 300 parole, che è il minimo.
Quindi, ovviamente, devi aggiungere i sottotitoli. Normalmente, dovresti scorrere e leggere di nuovo. Non c'è niente di sbagliato in questo.
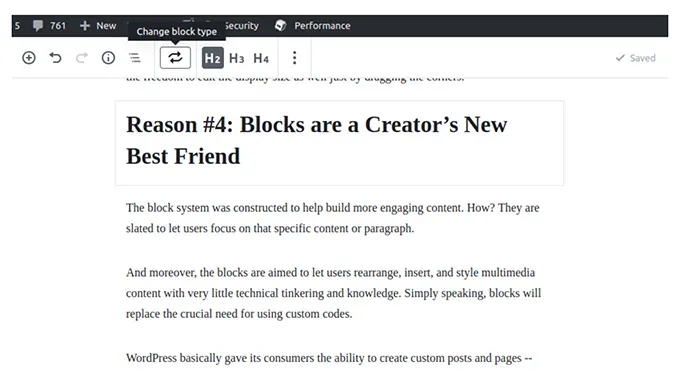
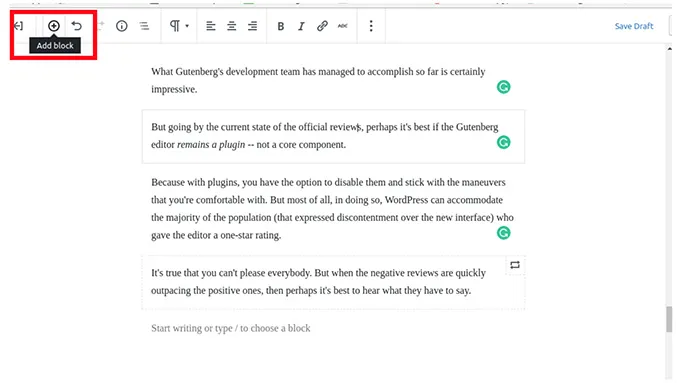
Ma questa volta, Gutenberg ti dà la possibilità di fare clic sul più per aggiungere un blocco sotto o sopra il testo, o semplicemente premere invio dove vuoi che sia l'intestazione aggiuntiva.

È un H2 per impostazione predefinita, ma puoi cambiarlo altrettanto facilmente in un H3 o H4.
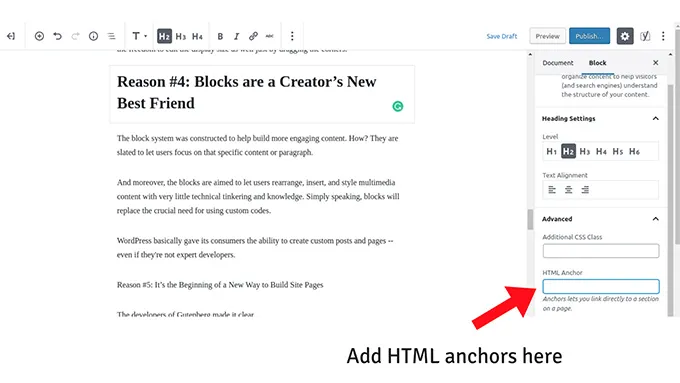
E nei casi in cui ne hai bisogno, il nuovo editor ti consente di aggiungere un'ancora HTML all'intestazione senza dover passare al formato HTML.
Questa opzione è disponibile quando fai clic sul sottotitolo nell'editor visivo, quindi vai su "Avanzate" nella scheda "Blocco" nella barra laterale. Verrà visualizzata l'opzione.

Aggiungi semplicemente il testo che desideri, diciamo "contro", e puoi collegarti direttamente a questa intestazione da qualsiasi luogo. Basta aggiungere #cons all'URL di una pagina specifica. Non è necessario aggiungere id='cons' nell'HTML della tua copia.
Modifica HTML più semplice
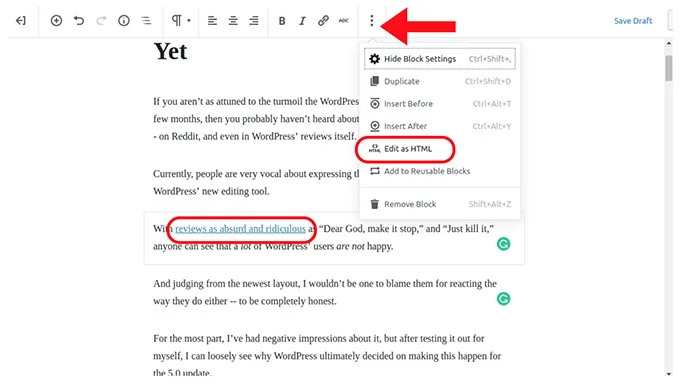
Un esempio perfetto per questo è uno di quei casi in cui hai un link esterno importante nell'articolo e devi aggiungere un codice "nofollow" per evitare che i bot eseguano la scansione di quella parte specifica del contenuto.
Prima di dover passare alla visualizzazione HTML e individuare ogni singolo codice a href per raggiungere il punto precedente. E il più delle volte, comporta scorrere e strizzare gli occhi quasi infiniti, specialmente se l'articolo è lungo.
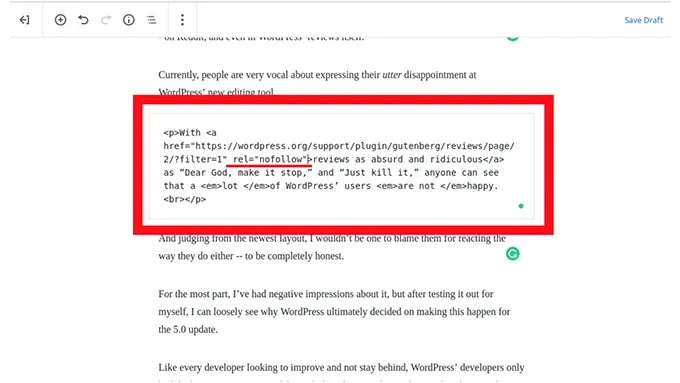
Ora puoi semplicemente passare il mouse su quel paragrafo specifico con il collegamento nell'editor visivo, aprire il menu e fare clic sull'opzione "modifica come HTML" in modo da poter vedere quel paragrafo sotto forma di codice.



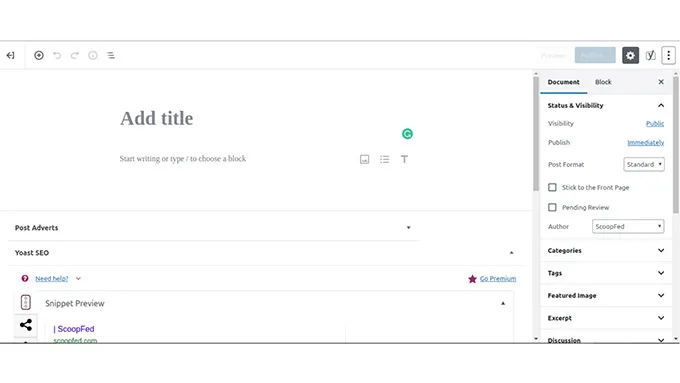
Formattazione a blocchi di paragrafo
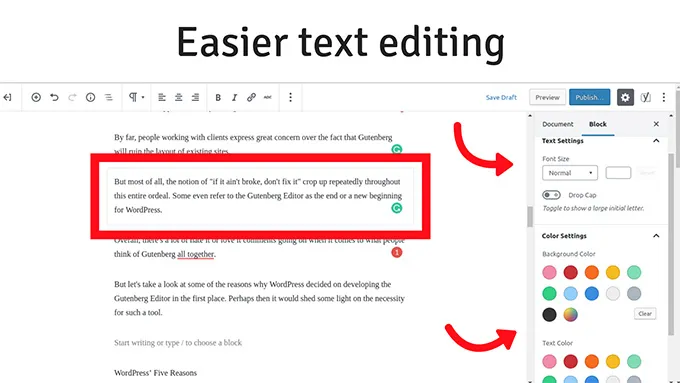
Gutenberg ha deviato dallo stile di formattazione di Microsoft Word a cui la maggior parte di noi è abituata. Ma d'altra parte, lo ha reso anche più semplice e personalizzabile. Come si vede nella scheda "Blocca" a destra, ora puoi decidere liberamente la dimensione del testo, il colore e il colore di sfondo di un paragrafo.

Blocchi personalizzabili e riutilizzabili
Come scrittore, ci saranno momenti in cui hai semplicemente vinto il mini-jackpot e sei riuscito a creare un layout dall'aspetto carino che non puoi fare a meno di voler riutilizzare. Questa è musica per le orecchie di un editore web.
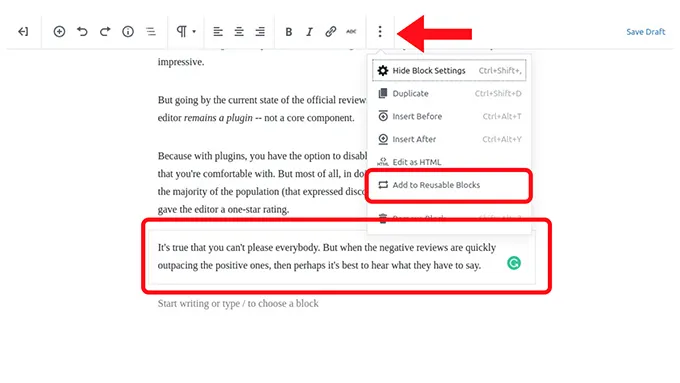
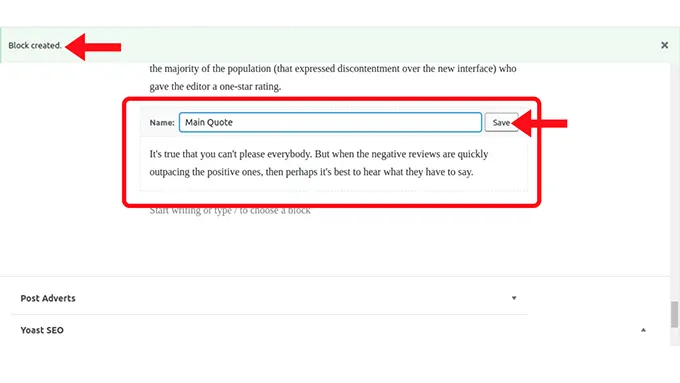
Gutenberg offre questa opzione quando accedi al menu e fai clic su "aggiungi a blocchi riutilizzabili" per un uso futuro. In questo modo, non è necessario digitarlo più e più volte o copiarlo e incollarlo.


Certo, è necessario essere responsabili e ragionevoli quando si decide di riutilizzare questi blocchi, perché sappiamo tutti quanto i motori di ricerca detestano i contenuti duplicati. Ma per lo meno, con questa nuova opzione, puoi avere le basi di una grande citazione, argomento o affermazione e modificarla in seguito.
Aggiunta di immagini all'articolo
In quanto esperti di marketing digitale, la maggior parte di noi è incredibilmente consapevole dell'impatto che i contenuti visivi possono creare. E per questo motivo, cerchiamo di incorporare quanti più elementi visivi possibile in un blog. Nessuno metterà in dubbio l'importanza delle illustrazioni e degli screenshot su un post di un blog al giorno d'oggi.
Fortunatamente per la maggior parte di noi e per i nuovi utenti, aggiungere immagini ai post del blog utilizzando Gutenberg è facile. Ancora una volta, è evidente che gli sviluppatori si discostano costantemente dal metodo di formattazione simile a quello di Microsoft Word.
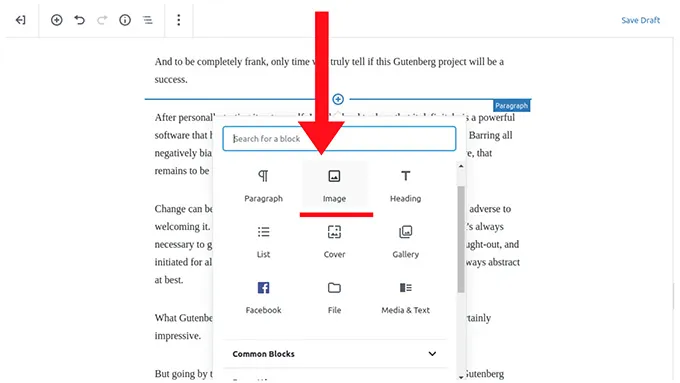
Premendo "invio" o facendo clic sul "più" sullo schermo si aggiunge un blocco tra i paragrafi o dopo, in modo da poter caricare una o più immagini nel post.


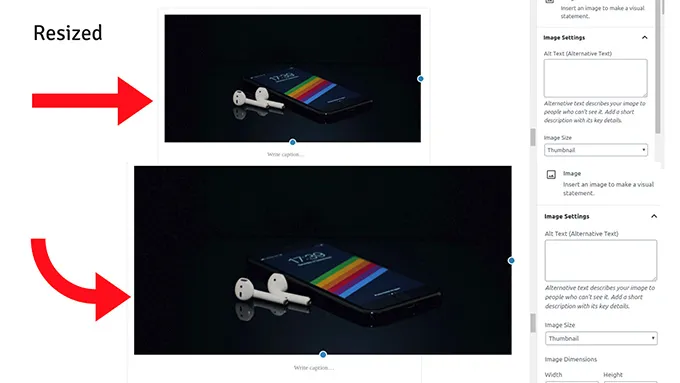
Puoi anche ridimensionare le immagini trascinandone i lati per ospitare l'intera porzione di quella pagina o renderle più piccole di quanto dovrebbero essere. L'unico inconveniente è che non puoi farlo liberamente su tutti e quattro gli angoli (ma forse non ho trovato l'opzione che me lo avrebbe permesso).

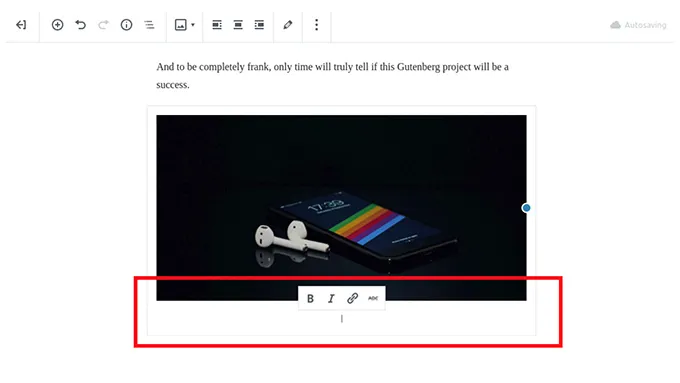
Inoltre, ciò che la maggior parte delle persone elogia è la possibilità di aggiungere immediatamente didascalie sotto un'immagine. E nella barra laterale, hai anche la possibilità di aggiungere un testo alternativo, il che è positivo.

Blog multimediale
A giudicare dall'interfaccia di Gutenberg, è evidente che il nuovo editor di WordPress è stato progettato pensando ai blog multimediali. In sostanza, gli sviluppatori stavano cercando di accontentare tutti.
E in questo, sembra che stiano andando nella giusta direzione...
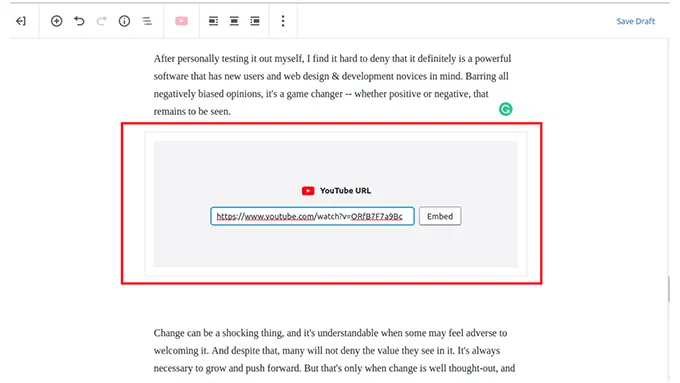
L'incorporamento non è mai stato così facile...
Gli sviluppatori hanno mantenuto il modo tradizionale di incorporare, copiando e incollando gli URL. Conosciamo tutti sia il classico che ora l'editor di Gutenberg li convertirà automaticamente in incorporamenti.
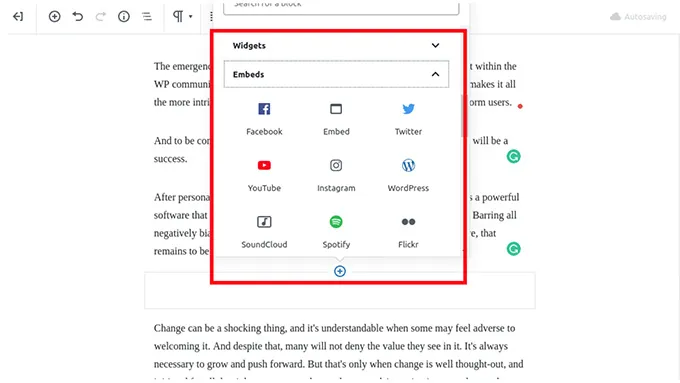
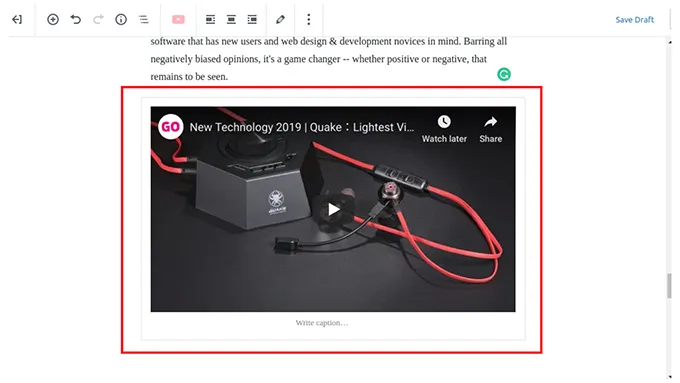
Ma Gutenberg ha un blocco speciale interamente dedicato all'incorporamento nella manica. Dagli incorporamenti di Facebook e YouTube a Spotify e persino a Slideshare, Gutenberg offre una varietà.
In questo modo, puoi aggiungere tutti i riferimenti multimediali che desideri per rendere i tuoi contenuti più ricchi e completi.



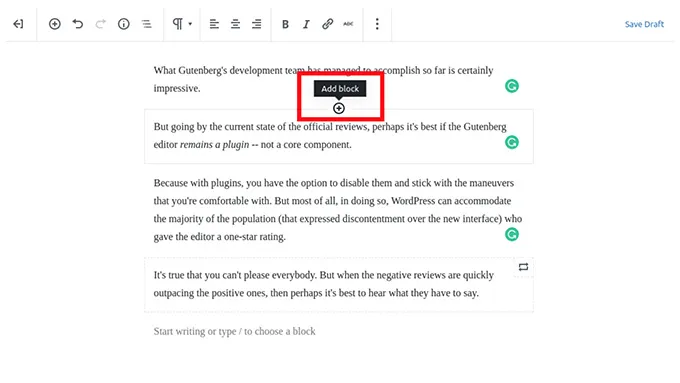
4 modi per aggiungere blocchi
È una piccola funzione, ma vale la pena notare.
Prima di tutto, premendo "invio" sulla tastiera, crei automaticamente un nuovo blocco di paragrafo, che può essere modificato in qualsiasi tipo di blocco desideri che sia.

La seconda opzione è fare clic sul pulsante "più" in alto a sinistra. Aggiunge un blocco sotto il blocco attualmente selezionato.

E infine, devi passare il mouse sopra il centro del blocco attualmente selezionato. Viene visualizzato un pulsante "Inserisci blocco".

La nota finale
In una nota finale, è bello vedere che WordPress sta adottando misure per offrire ai suoi utenti un'esperienza molto più diversa rispetto a prima, inclusi tutti, esperti o meno nel campo dei blog, nel grande schema delle cose.
L'introduzione del progetto Gutenberg è uno sviluppo interessante all'interno della comunità online. Ciò è dimostrato dalle opinioni generali delle persone sul nuovo editor di WordPress; da ridicolmente negativo a positivamente accogliente e ragionevole.
E ad essere completamente onesti, solo il tempo dirà se questo progetto Gutenberg avrà successo.
Ciò che il team di sviluppatori di WordPress ha realizzato finora è fantastico. Chiunque può vedere che l'editor di Gutenberg è stato progettato pensando ai principianti e ai blogger esperti. Anche se ha ampi margini di miglioramento.
Ci sono molte domande da porre, ma una delle principali include:
- Le persone dovrebbero iniziare ad abituarsi a Gutenberg?
- Dovrebbe essere una parte fondamentale di WordPress 5.0 o semplicemente rimanere un plugin?
La risposta alla prima domanda è ovviamente sì. Perché che lo vogliamo o no, sta venendo fuori. Nessun ammontare di lamentele probabilmente dissolverà il progetto.
Tuttavia, la risposta alla seconda domanda è un po' più complessa...
E questo a causa della repulsione della gente per il nuovo editore. L'avversione deriva principalmente dal fatto che alla gente semplicemente non piace e che Gutenberg sarà un componente fondamentale dell'aggiornamento 5.0 di WordPress.
Se escludiamo le attuali opinioni delle persone al riguardo, forse dovrebbero considerare attentamente di mantenere Gutenberg come plugin per WordPress, così chi non lo vuole può comunque usare l'editor classico. Ed è anche per dare loro abbastanza tempo per abituarsi al nuovo processo. Ma poi di nuovo, WordPress ha incoraggiato i suoi numerosi utenti a provare il nuovo editor per abituarsi.
Quindi dovresti provarlo?
Assolutamente! E questa volta, guardalo oggettivamente e guarda cosa offre ai suoi nuovi utenti e cos'altro potrebbe migliorare.
