Suggerimenti per aiutarti a portare avanti i progetti con l'editor di blocchi Gutenberg di WordPress
Pubblicato: 2021-03-02Quando si crea un sito Web, è importante trovare efficienze ovunque sia possibile. Quei piccoli accorgimenti che ti fanno risparmiare tempo senza sacrificare la qualità sono sempre i benvenuti.
L'editor di blocchi di WordPress Gutenberg ha un sacco di gemme nascoste di produttività integrate. Funzionalità come le scorciatoie da tastiera e i miglioramenti dell'interfaccia utente possono aiutarci a fare le cose più velocemente. Sono particolarmente utili per quelle attività umili come la duplicazione di blocchi o il riposizionamento per adattarli a un layout particolare. Ma questo è solo l'inizio.
Naturalmente, l'editor continua a cambiare. Nuove funzionalità vengono aggiunte, mentre anche l'usabilità ha visto miglioramenti significativi. La parte difficile per gli utenti è che alcuni di questi articoli vengono rilasciati con poca fanfara.
Oggi ti presenteremo quattro funzionalità che puoi utilizzare per portare a termine i tuoi progetti di creazione di contenuti in tempi record.
Approfitta delle scorciatoie da tastiera
Proprio come il tuo sistema operativo preferito, Gutenberg viene fornito con alcune comode scorciatoie da tastiera. Questa è una buona cosa perché usare un mouse o un trackpad per aprire i menu delle opzioni può diventare noioso su progetti di grandi dimensioni.
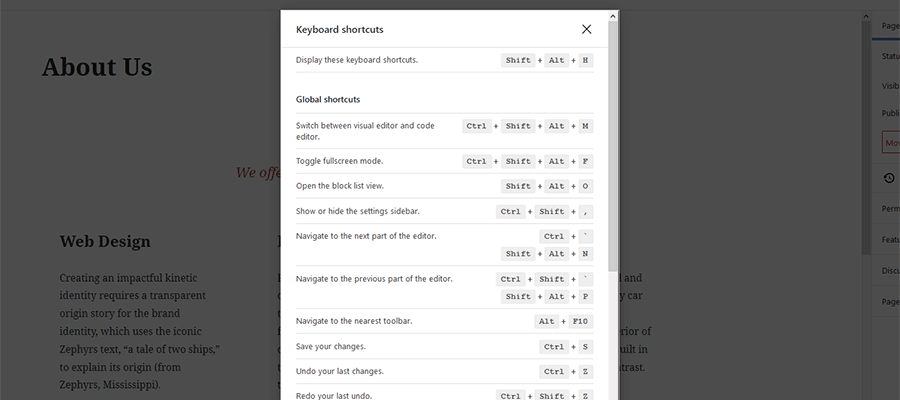
C'è anche una breve tastiera che mostrerà la visualizzazione (hai indovinato) l'intera gamma di scorciatoie disponibili: Shift + Alt + H

Tra i punti salienti:
Duplica i blocchi selezionati: Ctrl + Shift + D
Ogni volta che devi utilizzare più di un'istanza di un particolare blocco sulla tua pagina, questo farà risparmiare un sacco di tempo. Ad esempio, è ottimo per aggiungere più righe di colonne o separatori che desideri distribuire nel tuo contenuto.
Inserisci un nuovo blocco prima di Ctrl + Alt + T o dopo i blocchi selezionati Ctrl + Alt + Y
A volte ci vuole un po' di ginnastica con il cursore per posizionare un nuovo blocco appena sopra o sotto la tua posizione attuale (anche se ne parleremo più dettagliatamente di seguito). Queste scorciatoie ti aiuteranno ad aggiungere blocchi senza interruzioni.
Salva le modifiche Ctrl + S
Proprio come le tue app desktop preferite, salvare le modifiche a una pagina o a un post è solo una scorciatoia.
Annulla l'ultima modifica Ctrl + Z
Un altro dei desktop preferiti, questo cancellerà l'ultimo momento "oops".
Seleziona e sposta più blocchi
Durante la creazione del layout di pagina perfetto, potrebbero esserci momenti in cui è necessario spostare più blocchi consecutivi in un nuovo punto. Per fortuna, non dovrai perdere tempo a spostare ogni blocco individualmente. Invece, c'è un modo per selezionare i blocchi che vuoi riposizionare e posizionarli dove preferisci.

Per fare ciò, fai clic sul primo blocco che desideri spostare e tieni premuto il tasto Shift . Quindi, fai clic sull'ultimo blocco che desideri spostare. Questo selezionerà automaticamente tutti i blocchi all'interno dell'intervallo.
Da lì, puoi usare le frecce su o giù all'interno della finestra di dialogo per spostare la tua selezione. Per le grandi mosse, puoi anche fare clic sul pulsante dei blocchi di trascinamento (i sei "punti" a sinistra delle frecce su/giù).
Sostituisci il contenuto della pagina tramite l'editor di codice
Ci sono molti siti Web WordPress là fuori che utilizzano ancora l'editor classico o un plug-in per la creazione di pagine. Il processo di passaggio all'editor di blocchi spesso richiede la ricostruzione di eventuali layout di pagina personalizzati. Tuttavia, lavorare sulla versione "live" della pagina non è l'opzione più sicura.
L'editor di codice Gutenberg ti consente di spostare facilmente il tuo nuovo layout da una pagina di test alla versione "live". Ecco come funziona (assicurati di eseguire prima il backup dei tuoi contenuti):
1. Crea una nuova pagina che utilizzi l'editor di blocchi. Quindi, crea la pagina in base alle tue esigenze.
2. Soddisfatto della pagina che hai creato? Ora puoi copiarne il layout e il contenuto.
Nella tua nuova pagina, apri il pannello Opzioni (un'icona a tre punti in alto a destra dello schermo) e seleziona " Editor di codice ". Puoi anche usare la scorciatoia da tastiera: Ctrl + Shift + Alt + M
Fare clic nell'editor di codice. Da lì, seleziona tutti i suoi contenuti ( Ctrl + A ) e copiali ( Ctrl + C ). Potresti voler incollare il codice in un editor di testo per tenerlo al sicuro.
3. Quindi, apri la tua pagina esistente (quella che desideri sostituire). Assicurati che stia utilizzando l'editor di blocchi (se stai utilizzando il plug-in Editor classico, potresti dover fare clic sul collegamento "Passa all'editor di blocchi" sul lato destro dello schermo).
4. Proprio come nel passaggio 2 sopra, apri l'editor di codice. Rimuovi tutto il contenuto della tua pagina esistente e incolla il contenuto ( Ctrl + P ) da quello nuovo che hai creato in precedenza.
5. Fai clic sul pulsante Aggiorna e il tuo nuovo layout di pagina sarà a posto!
Seleziona facilmente un blocco nidificato
La selezione di un blocco specifico all'interno di un gruppo nidificato utilizzando il mouse può essere frustrante. Ad esempio, selezionando solo una colonna in una riga o selezionando l'intero blocco di colonne. Devi fare clic nel posto giusto .
C'è una soluzione molto più semplice. Le briciole di pane dei blocchi che sono nascoste nella parte inferiore dello schermo sono tutto ciò di cui hai bisogno. Visualizza una gerarchia completa della struttura del gruppo.
Per usarlo, fai clic in un punto qualsiasi del gruppo di blocchi nell'editor. Quindi, trova quello esatto che desideri selezionare all'interno dei breadcrumb di seguito. Fai clic sul blocco desiderato nella gerarchia e tocca a te modificarlo.
In alternativa, puoi anche utilizzare la " Vista elenco " (un'icona "hamburger" sfalsata in alto a sinistra dello schermo) per visualizzare un elenco completo dei blocchi utilizzati su una pagina. Trova quello che desideri modificare e fai clic su di esso. Facile!
Diventare più abili con l'editor blocchi
Sì, l'editor di blocchi è ancora in evoluzione. Ma finalmente siamo al punto in cui le cose si sono stabilizzate un po'. Ciò lo rende un'opzione praticabile per quasi tutti i siti Web WordPress. Significa anche che i creatori di contenuti dovranno aumentare di livello la loro competenza.
Uno dei modi migliori per farlo è evitare l'approccio punta e clicca per creare layout. Può essere sia frustrante che una perdita di tempo prezioso. Attraverso l'uso di scorciatoie da tastiera e alcune utili funzioni dell'interfaccia utente, ora ci sono modi più efficienti per fare le cose.
I suggerimenti di cui sopra faranno iniziare il tuo viaggio alla grande. Usali per ridurre i tempi di costruzione e ottenere di più con meno sforzo.
