Come migrare da WordPress al generatore di siti statici Eleventy
Pubblicato: 2022-03-10Eleventy è un generatore di siti statici. Analizzeremo il motivo per cui vorresti utilizzare un generatore di siti statici, entrare nel nocciolo della conversione di un semplice sito WordPress in Eleventy e parlare dei pro e dei contro della gestione dei contenuti in questo modo. Andiamo!
Che cos'è un generatore di siti statici?
Ho iniziato la mia carriera di sviluppatore web decenni fa, a metà degli anni '90, quando HTML e CSS erano le uniche cose di cui avevi bisogno per far funzionare un sito web. Quei siti Web semplici e statici erano veloci e reattivi. Avanti veloce fino ai giorni nostri, tuttavia, e un semplice sito Web può essere piuttosto complicato.
Nel caso di WordPress, pensiamo a cosa serve per rendere una pagina web. PHP lato server di WordPress, in esecuzione sui server di un host, esegue il lavoro pesante di interrogare un database MySQL per metadati e contenuto, sceglie le versioni corrette delle immagini archiviate su un file system statico e unisce il tutto in un modello basato su temi prima restituendolo al browser. È un processo dinamico per ogni richiesta di pagina, anche se la maggior parte delle pagine Web che ho visto generate da WordPress non sono molto dinamiche. La maggior parte dei visitatori, se non tutti, sperimenta contenuti identici.
I generatori di siti statici riportano il modello a quell'approccio vecchio di decenni. Invece di assemblare pagine web in modo dinamico, i generatori di siti statici prendono il contenuto sotto forma di Markdown, lo uniscono ai modelli e creano pagine web statiche. Questo processo avviene al di fuori del ciclo di richiesta quando gli utenti navigano nel tuo sito. Tutti i contenuti sono stati pregenerati e vengono serviti alla velocità della luce su ogni richiesta. I server Web stanno letteralmente facendo ciò che pubblicizzano: servire. Nessun database. Nessun plugin di terze parti. Solo puro HTML, CSS, JavaScript e immagini. Questo stack tecnologico semplificato equivale anche a una superficie di attacco più piccola per gli hacker. C'è una piccola infrastruttura lato server da sfruttare, quindi il tuo sito è intrinsecamente più sicuro.
Anche i principali generatori di siti statici sono ricchi di funzionalità e questo può costituire un argomento convincente per dire addio agli stack tecnologici che sono i segni distintivi dei moderni sistemi di gestione dei contenuti.
Se lavori in questo settore da un po', potresti ricordare il prodotto Dreamweaver di Macromedia (pre-Adobe). Ho adorato il concetto di elementi e modelli della libreria, in particolare il modo in cui mi hanno permesso di creare coerenza su più pagine Web. Nel caso di Eleventy, i concetti di template, filtri, shortcode e plugin sono simili. Ho iniziato l'intero viaggio dopo aver letto della conversione aziendale di Smashing in JamStack. Ho anche letto il libro gratuito di Mathias Biilmann e Phil Hawksworth intitolato Modern Web Development su JAMstack e sapevo di essere pronto a rimboccarmi le maniche e convertire qualcosa di mio.
Perché non utilizzare un generatore di siti statici?
I generatori di siti statici richiedono un po' di curva di apprendimento. Non sarai in grado di passare facilmente le funzioni editoriali per inserire il contenuto e casi d'uso specifici potrebbero precluderti l'utilizzo di uno. La maggior parte del lavoro che mostrerò viene svolto in Markdown e tramite la riga di comando. Detto questo, ci sono molte opzioni per l'utilizzo di generatori di siti statici in combinazione con dati dinamici, e-commerce, commenti e sistemi di valutazione.
Non devi nemmeno convertire l'intero sito in una volta sola. Se hai una configurazione complicata, potresti iniziare in piccolo e vedere come ti senti riguardo alla generazione di siti statici prima di mettere insieme un piano per risolvere qualcosa su scala aziendale. Puoi anche continuare a utilizzare WordPress come il miglior sistema di gestione dei contenuti senza testa della categoria e utilizzare un SSG per servire i contenuti di WordPress.
Come ho scelto Eleventy come generatore di siti statici
Fai una rapida ricerca per i generatori di siti statici popolari e troverai molte ottime opzioni per iniziare: Eleventy, Gatsby, Hugo e Jekyll erano i principali contendenti nella mia lista. Come scegliere? Ho fatto quello che mi è venuto naturale e l'ho chiesto ad alcuni amici. Eleventy era un chiaro leader nel mio sondaggio su Twitter, ma quello che ha conquistato è stato un commento che diceva "@eleven_ty si sente molto accessibile se non si sa cosa si sta facendo". Ehi, sono io! Posso purtroppo essere coinvolto nella paralisi dell'analisi. Non oggi... è stato bello scegliere Eleventy sulla base di un sondaggio e di un commento. Da allora, ho convertito quattro siti WordPress in Eleventy, utilizzando GitHub per archiviare il codice e Netlify per servire i file in modo sicuro. Questo è esattamente quello che faremo oggi, quindi rimbocchiamoci le maniche e tuffiamoci!
Per iniziare: bootstrap del sito iniziale
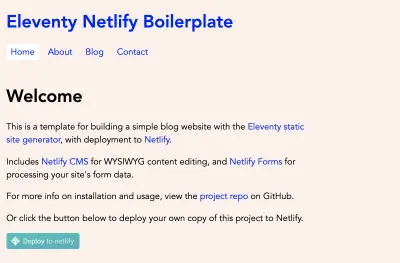
Eleventy ha una grande collezione di progetti iniziali. Useremo l'undici-netlify-boilerplate di Dan Urbanowicz come punto di partenza, pubblicizzato come un “modello per costruire un semplice sito Web di blog con Eleventy e distribuirlo a Netlify. Include Netlify CMS e Netlify Forms. Fai clic su "Distribuisci in netlify" per iniziare. Ti verrà chiesto di connettere Netlify a GitHub, nominare il tuo repository (sto chiamando mine smashing-eleventy-dawson) e quindi "Salva e distribuisci".
Fatto ciò, sono successe alcune cose:
- Il progetto standard è stato aggiunto al tuo account GitHub.
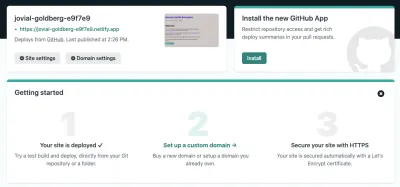
- Netlify ha assegnato un nome dinamico al progetto, lo ha creato e lo ha distribuito.
- Netlify ha configurato il progetto per utilizzare Identity (se si desidera utilizzare le funzionalità CMS) e Forms (un semplice modulo di contatto).

Come suggerisce lo screenshot, puoi procurarti o mappare un dominio al progetto e anche proteggere il sito con HTTPS. Quest'ultima caratteristica è stata un punto di forza davvero interessante per me poiché il mio host aveva addebitato una tariffa esorbitante per SSL. Su Netlify è gratis.
Ho fatto clic su Impostazioni sito, quindi su Modifica nome sito per creare un nome più appropriato per il mio sito. Per quanto mi sia piaciuto jovial-goldberg-e9f7e9, elizabeth-dawson-piano è più appropriato. Dopotutto, questo è il sito che stiamo convertendo! Quando visito elizabeth-dawson-piano.netlify.app, vedo il contenuto standard. Stupendo!

Scarichiamo il nuovo repository sulla nostra macchina locale in modo da poter iniziare a personalizzare il sito. Il mio repository GitHub per questo progetto mi dà il comando git clone che posso usare nel terminale di Visual Studio Code per copiare i file:
- Clona git →
Quindi seguiamo le restanti istruzioni nel file README di boilerplate per installare le dipendenze in locale, modificare il file _data/metadata.json in modo che corrisponda al progetto ed eseguire il progetto in locale.
-
npm install @11ty/eleventy -
npm install -
npx eleventy --serve --quiet
Con quest'ultimo comando, Eleventy avvia il sito di sviluppo locale su localhost:8080 e inizia a guardare le modifiche.
Conservazione di post, pagine e immagini di WordPress
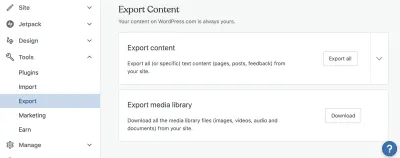
Il sito da cui ci stiamo convertendo è un sito WordPress esistente su elizabethrdawson.wordpress.com. Sebbene il sito sia semplice, sarebbe fantastico sfruttare il più possibile il contenuto esistente. A nessuno piace davvero tanto copiare e incollare, giusto? WordPress semplifica l'utilizzo della sua funzione di esportazione.

Esporta contenuto mi fornisce un file zip contenente un estratto XML del contenuto del sito. Export Media Library mi dà un file zip delle immagini del sito. Il sito che ho scelto di utilizzare come modello per questo esercizio è un semplice sito di 3 pagine ed è ospitato su Wordpress.com. Se sei in self-hosting, puoi andare su Strumenti > Esporta per ottenere l'estratto XML, ma a seconda del tuo host, potresti dover utilizzare FTP per scaricare le immagini.
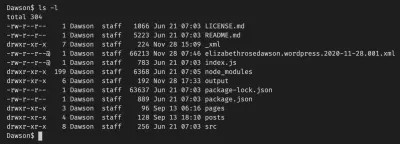
Se apri il file XML nel tuo editor, ti sarà di scarsa utilità. Abbiamo bisogno di un modo per inserire i singoli post in Markdown, che è il linguaggio che useremo con Eleventy. Fortunatamente per noi, c'è un pacchetto per convertire i post e le pagine di WordPress in Markdown. Clona quel repository sulla tua macchina e inserisci il file XML nella stessa directory. Il tuo elenco di directory dovrebbe assomigliare a questo:

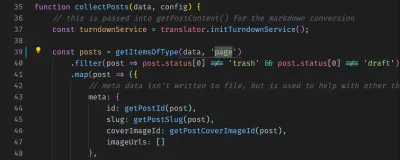
Se vuoi estrarre i post dall'XML, questo funzionerà immediatamente. Tuttavia, il nostro sito di esempio ha tre pagine, quindi è necessario apportare una piccola modifica. Alla riga 39 di parser.js , cambia "post" in "page" prima di continuare.


wordpress-export-to-markdown per esportare le pagine, non i post. (Grande anteprima) Assicurati di eseguire una "installazione npm" nella directory wordpress-export-to-markdown , quindi inserisci "node index.js" e segui le istruzioni.
Questo processo ha creato tre file per me: welcome.md , about.md e contact.md . In ciascuno, c'è un argomento introduttivo che descrive il titolo e la data della pagina e il Markdown del contenuto estratto dall'XML. 'Front matter' potrebbe essere un nuovo termine per te, e se guardi la sezione nella parte superiore dei file .md di esempio nella directory "pages", vedrai una sezione di dati nella parte superiore del file. Eleventy supporta una varietà di argomenti per personalizzare il tuo sito e il titolo e la data sono solo l'inizio. Nelle pagine di esempio, vedrai questo nella sezione introduttiva:
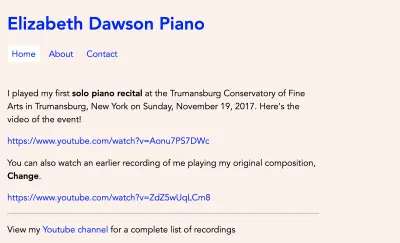
eleventyNavigation: key: Home order: 0 Usando questa sintassi, puoi aggiungere automaticamente le pagine alla navigazione del sito. Volevo preservarlo con le mie nuove pagine, quindi ho copiato e incollato il contenuto delle pagine nei file boilerplate .md esistenti per home, contact e about. Il nostro sito di esempio non avrà un blog per ora, quindi eliminerò anche i file .md dalla directory "posts". Ora il mio sito di anteprima locale ha questo aspetto, quindi ci stiamo arrivando!

Questo sembra un buon momento per impegnarsi e inviare gli aggiornamenti a GitHub. Alcune cose accadono quando eseguo il commit degli aggiornamenti. Dopo la notifica da GitHub che sono stati effettuati aggiornamenti, Netlify esegue la build e aggiorna il sito live. È lo stesso processo che si verifica localmente durante l'aggiornamento e il salvataggio di file: Eleventy converte i file Markdown in pagine HTML. Infatti, se guardi nella tua directory _site localmente, vedrai la versione HTML del tuo sito web, pronta per la pubblicazione statica. Quindi, mentre navigo su elizabeth-dawson-piano.netlify.app poco dopo il commit, vedo gli stessi aggiornamenti che ho visto localmente.
Aggiunta di immagini
Useremo immagini dal sito originale. Nel file .eleventy.js , vedrai che le risorse dell'immagine statica dovrebbero andare nella cartella static/img. Ogni pagina avrà un'immagine di eroe, ed è qui che la prima parte funziona davvero bene. Nella sezione in primo piano di ogni pagina, aggiungerò un riferimento all'immagine dell'eroe:
hero: `/static/img/performance.jpg` Eleventy mantiene i layout di pagina nella cartella _includes/layouts . base.njk è utilizzato da tutti i tipi di pagina, quindi aggiungeremo questo codice appena sotto la navigazione poiché è lì che vogliamo la nostra immagine dell'eroe.
{% if (hero) %} <img class="page-hero" src="{{ hero }}" alt="Hero image for {{ title }}" /> {% endif %}Ho anche incluso un tag immagine per l'immagine di Elizabeth nella pagina Informazioni, usando una classe CSS per allinearlo e dargli un riempimento adeguato. Ora è un buon momento per impegnarsi e vedere esattamente cosa è cambiato.
Incorporamento di un lettore YouTube con un plug-in
Ci sono alcuni video di YouTube sulla home page. Usiamo un plugin per creare automaticamente il codice di incorporamento di Youtube. undici-plugin-youtube-embed è un'ottima opzione per questo. Le istruzioni di installazione sono abbastanza chiare: installa il pacchetto con npm e poi includilo nel nostro file .eleventy.js . Senza ulteriori modifiche, quegli URL di YouTube vengono trasformati in lettori incorporati. (vedi commit)
Utilizzo di raccolte e filtri
Non abbiamo bisogno di un blog per questo sito, ma abbiamo bisogno di un modo per far sapere alle persone i prossimi eventi. I nostri eventi, a tutti gli effetti, saranno proprio come i post del blog. Ognuno ha un titolo, una descrizione e una data.
Sono necessari alcuni passaggi per creare questa nuova pagina basata sulla raccolta:
- Crea un nuovo file
events.mdnella nostra directory pages. - Aggiungi alcuni eventi alla nostra directory dei post. Ho aggiunto file
.mdper un concerto festivo, un concerto primaverile e un recital autunnale. - Crea una definizione di raccolta in
.eleventy.jsin modo da poter trattare questi eventi come una raccolta. Ecco come viene definita la raccolta: raccogliamo tutti i file Markdown nella directory dei post e filtriamo tutto ciò che non ha una posizione specificata in prima pagina.
eleventyConfig.addCollection("events", (collection) => collection.getFilteredByGlob("posts/*.md").filter( post => { return ( item.data.location ? post : false ); }) );- Aggiungi un riferimento alla raccolta al nostro file
events.md, mostrando ogni evento come una voce in una tabella. Ecco come appare l'iterazione su una raccolta:
<table> <thead> <tr> <th>Date</th> <th>Title</th> <th>Location</th> </tr> </thead> <tbody> {%- for post in collections.events -%} <tr> <td>{{ post.date }}</td> <td><a href="{{ post.url }}">{{ post.data.title }}</a></td> <td>{{ post.data.location }}</td> </tr> {%- endfor -%} </tbody> </table>Tuttavia, la nostra formattazione della data sembra piuttosto scadente.

Fortunatamente, il file boilerplate .eleventy.js ha già un filtro chiamato readableDate. È facile utilizzare i filtri sui contenuti nei file e nei modelli Markdown:
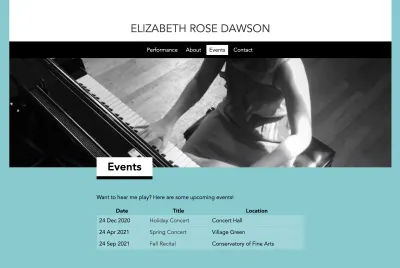
{{ post.date | readableDate }}Ora, le nostre date sono formattate correttamente! La documentazione sui filtri di Eleventy approfondisce i filtri disponibili nel framework e come puoi aggiungerne di tuoi. (vedi: impegnarsi)
Lucidare il design del sito con CSS
Ok, quindi ora abbiamo creato un sito piuttosto solido. Abbiamo pagine, immagini di eroi, un elenco di eventi e un modulo di contatto. Non siamo vincolati dalla scelta di alcun tema, quindi possiamo fare quello che vogliamo con il design del sito... il cielo è il limite! Sta a te rendere il tuo sito performante, reattivo ed esteticamente gradevole. Ho apportato alcune modifiche allo stile e al markup per portare le cose al nostro commit finale.

Ora possiamo raccontare al mondo tutto il nostro duro lavoro. Pubblichiamo questo sito.
Pubblicazione del sito
Oh, ma aspetta. È già pubblicato! Abbiamo sempre lavorato in questo bel flusso di lavoro, in cui i nostri aggiornamenti a GitHub si propagano automaticamente a Netlify e vengono ricostruiti in HTML fresco e veloce. Gli aggiornamenti sono facili come un git push. Netlify rileva le modifiche da git, elabora il markdown in HTML e serve il sito statico. Quando hai finito e sei pronto per un dominio personalizzato, Netlify ti consente di utilizzare il tuo dominio esistente gratuitamente. Visita Impostazioni sito > Gestione dominio per tutti i dettagli, incluso come sfruttare il certificato HTTPS gratuito di Netlify con il tuo dominio personalizzato.
Avanzate: immagini, moduli di contatto e gestione dei contenuti
Questo era un sito semplice con solo poche immagini. Potresti avere un sito più complicato, però. Il servizio Large Media di Netlify ti consente di caricare immagini a piena risoluzione su GitHub e memorizza un puntatore all'immagine in Large Media. In questo modo, il tuo repository GitHub non è pieno zeppo di dati di immagine e puoi facilmente aggiungere markup al tuo sito per richiedere ritagli e dimensioni ottimizzati delle immagini al momento della richiesta. L'ho provato sui miei siti più grandi e sono rimasto davvero soddisfatto della reattività e della facilità di configurazione.
Ricordi quel modulo di contatto che è stato installato con il nostro boilerplate? Funziona e basta. Quando invii il modulo di contatto, vedrai gli invii nella sezione di amministrazione di Netlify. Seleziona "Moduli" per il tuo sito. Puoi configurare Netlify per inviarti un'e-mail quando ricevi un nuovo invio di un modulo e puoi anche aggiungere una pagina di conferma personalizzata nel codice del tuo modulo. Crea una pagina nel tuo sito in /contact/success , ad esempio, e quindi all'interno del tag del tuo form (in form.njk ), aggiungi action="/contact/success" per reindirizzare gli utenti lì una volta che il modulo è stato inviato.
Il boilerplate configura anche il sito per essere utilizzato con il gestore dei contenuti di Netlify. Configurarlo per funzionare bene per una persona non tecnica va oltre lo scopo dell'articolo, ma puoi definire modelli e fare in modo che gli aggiornamenti effettuati nel gestore dei contenuti di Netlify si sincronizzino di nuovo su GitHub e attivino le ridistribuzioni automatiche del tuo sito. Se sei a tuo agio con il flusso di lavoro di apportare aggiornamenti in markdown e inviarli a GitHub, tuttavia, questa funzionalità è probabilmente qualcosa di cui non hai bisogno.
- Sito Web convertito finale (risultato)
- Archivio GitHub
Ulteriori letture
Ecco alcuni collegamenti alle risorse utilizzate durante questo tutorial e alcuni altri concetti più avanzati se vuoi approfondire.
- "Come Smashing Magazine gestisce i contenuti: migrazione da WordPress a JAMstack", Sarah Drasner
- "Sviluppo Web moderno su JAMstack", Mathias Biilmann e Phil Hawksworth
- "Eleventy è un generatore di siti statici più semplice", Eleventy Docs
- "Progetti iniziali", Eleventy Docs
- "Documenti multimediali di grandi dimensioni", Netlify
- "Opzioni di configurazione", Netlify CMS
- "12 cose che ho imparato dopo aver convertito i siti WordPress in Eleventy", Scott Dawson
