Un'introduzione ai temi figlio di WordPress
Pubblicato: 2021-01-20Tra le principali funzionalità di WordPress c'è la possibilità di creare un sito Web di bell'aspetto anche se non sei un designer. Attraverso l'uso di temi di terze parti, chiunque abbia un po' di conoscenza tecnica può creare qualcosa che sia all'apparenza e funzioni abbastanza bene.
Aggiungi questo al fatto che molti temi sono gratuiti o comunque convenienti, e puoi capire perché così tante persone sono saltate sul carro.
Ma ciò che molte persone potrebbero non rendersi conto è che l'installazione di un tema e la personalizzazione in base alle proprie esigenze non è la fine delle cose. La realtà è che, a seconda del tipo di personalizzazioni che hai apportato, tali modifiche potrebbero andare perse durante l'aggiornamento del tema in futuro.
Ad esempio, immagina di utilizzare il tema Twenty Seventeen, il tema predefinito incluso in WordPress. Supponiamo che tu abbia modificato direttamente un modello di pagina o anche il foglio di stile. Mentre hackerare un tema esistente è un ottimo modo per imparare i dettagli dello sviluppo, è anche abbastanza facile che tutte queste modifiche vengano cancellate la prossima volta che premi il pulsante di aggiornamento. Se lo fai su un sito live, potrebbe essere disastroso.
Per fortuna c'è un altro modo più sicuro di fare le cose.
Un bambino protegge il futuro
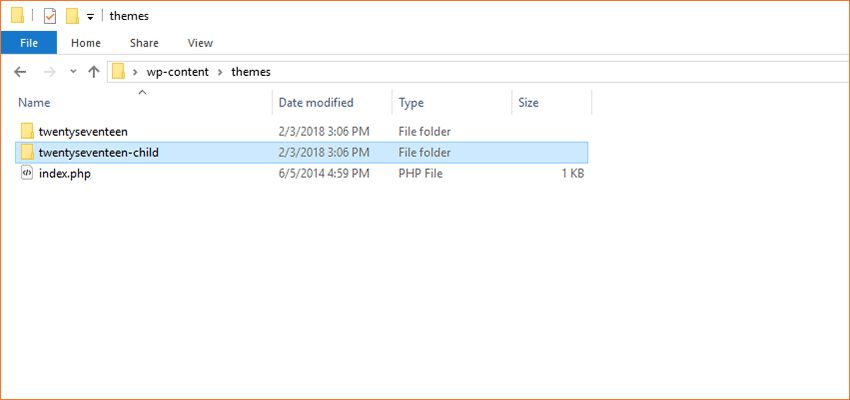
È qui che entra in gioco il concetto di WordPress Child Theme. In breve, è un tema separato che ha una propria cartella all'interno della directory /wp-content/themes/ del tuo sito. Tuttavia, c'è una svolta. Invece di essere un tema in piena regola, un bambino fa riferimento al suo "genitore".
Ciò significa che la cartella del tema del tuo bambino contiene solo alcuni elementi di base:
- Un file
functions.php. - Un foglio di stile (
style.css) che contiene solo gli stili che stai personalizzando o aggiungendo. - Solo i file modello che desideri personalizzare.
La bellezza di questa configurazione è che stai ancora sfruttando tutte le chicche che il tema principale ha da offrire aggiungendo anche i tuoi tocchi personali. La maggior parte del duro lavoro di progettazione e sviluppo è già stato svolto dall'autore del tema. Da lì, puoi fare tutto ciò che vuoi.
Ancora meglio è che ogni volta che il tema principale viene aggiornato all'ultima versione, il bambino non viene toccato. Sebbene ciò non ti protegga completamente dalla rottura (ne parleremo più avanti), significa che le tue personalizzazioni non verranno sovrascritte. È un grosso problema, perché non è divertente entrare e rifare tutto il tuo duro lavoro.

Impostazione di un tema figlio di base
Il processo iniziale di impostazione di un tema figlio è abbastanza semplice e dovrebbe richiedere solo pochi minuti del tuo tempo. Certo, un piccolo prezzo da pagare considerando i vantaggi che ti offre sia ora che in futuro.

Prendendo l'esempio del tema Twenty Seventeen (e i consigli del WordPress Theme Handbook), esaminiamo il più elementare dei temi figlio:
1. Crea una nuova cartella nella tua directory /wp-content/themes/ . Può essere chiamato come vuoi, ma continueremo con la raccomandazione di WordPress chiamandola: twentyseventeen-child

2. Crea un nuovo foglio di stile e chiamalo: style.css
All'interno di quel file CSS, inserisci un'intestazione simile a questa (puoi personalizzarla in modo che corrisponda alla tua configurazione specifica):
/* Theme Name: Twenty Seventeen Child Description: My Twenty Seventeen Child Theme Author: Your Name Author URI: http://www.your-site.com Template: twentyseventeen Version: 1.0.0 */ Puoi posizionare altri elementi qui, ma tieni presente che le uniche aree richieste sono il nome del tema e il modello. Il nome può davvero essere qualsiasi cosa tu voglia, ma presta molta attenzione alla dichiarazione del modello . Deve corrispondere al nome della cartella del tema principale ( twentyseventeen nel nostro caso). Se quel riferimento non è corretto, il tuo tema figlio non funzionerà.
Sotto queste informazioni, puoi aggiungere qualsiasi stile personalizzato che desideri utilizzare nel tuo tema figlio. Se stai modificando gli stili esistenti, potrebbe valere la pena copiarli e incollarli direttamente dal foglio di stile del tema principale o utilizzare gli strumenti di sviluppo del tuo browser per individuare facilmente gli stili che desideri scegliere come target.
3. Crea un file functions.php che, come minimo, faccia riferimento ai fogli di stile del tuo tema genitore e figlio:
<?php add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { $parent_; // This is 'twentyseventeen-style' for the Twenty Seventeen theme. wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } ?>*Codice modificato dalla guida ai temi per bambini del Manuale dei temi di WordPress.
Naturalmente, il file functions.php è uno che può essere personalizzato un po' man mano che sviluppi ulteriormente il tuo sito. Ma per ora, questa configurazione di base ti consentirà almeno di iniziare.
4. Copia su qualsiasi file modello del tema principale (mantenendo gli originali in posizione) nella cartella del tema figlio e modificali come desideri.
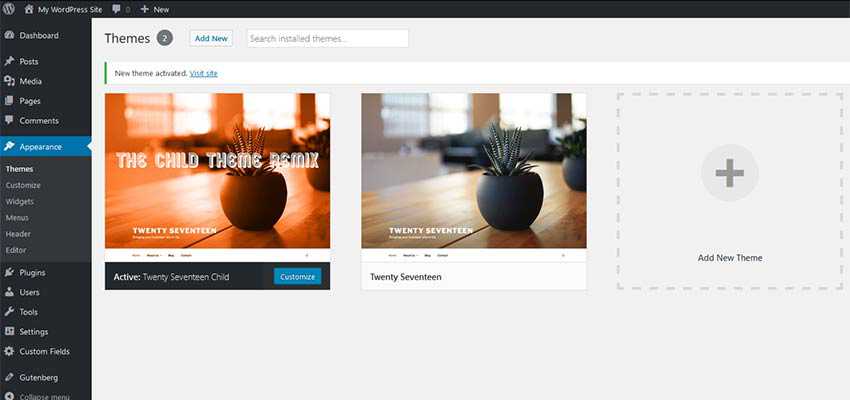
5. All'interno della dashboard di WordPress, attiva il tuo nuovo tema figlio andando su Aspetto > Temi. Se desideri che un'immagine appaia con il tuo tema, aggiungi un file PNG 1200×900 denominato screenshot.png alla directory principale del tema figlio.

Cianfrusaglie
Vedi com'è stato facile? La creazione di quel tema figlio non ha richiesto quasi tempo e l'hai fatto anche direttamente dal tuo sito. Ma ci sono alcune cose che dovresti sapere:
Le cose potrebbero ancora rompersi
Sebbene un tema figlio protegga le tue modifiche dalla sovrascrittura, non garantisce che sarai senza problemi per sempre. Ci sono momenti in cui un tema principale introduce nuove funzionalità o addirittura cambia radicalmente modelli specifici.
Ciò può causare problemi imprevisti con qualsiasi modello o stile personalizzato che risieda nel tema figlio. Il risultato è che potresti dover rifare parte del tuo lavoro precedente utilizzando nuove copie dei modelli in questione.
Stai usando il genitore giusto?
Sembra quasi sciocco, ma se ti ritrovi ad apportare enormi modifiche ai modelli, è lecito chiedersi se hai scelto il tema principale giusto per cominciare. Ricorda, l'idea di un tema figlio è quella di apportare (e preservare) alcune modifiche personalizzate, non di distruggere completamente l'originale. Ti consigliamo di lavorare con un tema principale che sia almeno il 75% circa di quello che stai cercando.
Altrimenti, potresti stare meglio con un tema o un framework di partenza.
La documentazione del tema principale è tua amica
Non tutti i temi vengono creati allo stesso modo. Quindi, mentre la configurazione rapida menzionata sopra funziona, potrebbe non essere l'ideale per il tuo particolare tema principale. Dai un'occhiata alla documentazione del tuo tema per vedere se ci sono considerazioni speciali per la creazione di un figlio (questo sta davvero iniziando a suonare come un articolo sui genitori).
Congratulazioni per tuo figlio (tema)
I temi figlio sono uno di quei fantastici piccoli trucchi di WordPress che possono farti risparmiare tempo e qualche futuro mal di testa.
Sono altamente raccomandati per le situazioni in cui si desidera sfruttare tutto ciò che un tema di terze parti ha da offrire pur avendo la possibilità di aggiungere le proprie personalizzazioni al mix.
