Come avere successo nella progettazione Wireframe
Pubblicato: 2022-03-10Per la maggior parte, tendiamo a sottovalutare le cose che ci sono familiari. È anche molto probabile che sottovalutiamo quelle cose che, sebbene nuove, sembrano molto semplici da elaborare. E questo è corretto in una certa misura. Ma, quando ci troviamo di fronte a casi complessi e tutte le misure vengono prese, una buona e solida comprensione delle basi potrebbe aiutarci a trovare le giuste soluzioni.
In questo articolo, daremo uno sguardo più approfondito a una delle attività più semplici, quindi spesso sottovalutate nello sviluppo web, ovvero la progettazione di wireframe. Scopriremo cosa sono i wireframe, perché dobbiamo progettarli, come ottenere il massimo dal design dei wireframe e come portarlo al livello successivo.
Secondo il rapporto The Top 20 Reasons Startups Fail di CB Insights, il 17% delle startup ha segnalato la mancanza di facilità d'uso come motivo del loro fallimento. Progettare un'interfaccia user-friendly non è un compito banale, soprattutto per prodotti grandi e complessi in cui ci sono molte entità, dipendenze ed elementi da organizzare. Per progettare prodotti così complessi dovresti seguire un approccio dall'alto verso il basso e la progettazione di wireframe è la tecnica migliore che potrebbe aiutarti in questo.
Innanzitutto, definiamo i termini
Wireframe — noto anche come schema di pagina o progetto dello schermo, ed è una guida visiva che rappresenta la struttura scheletrica di un sito Web o di un'applicazione.
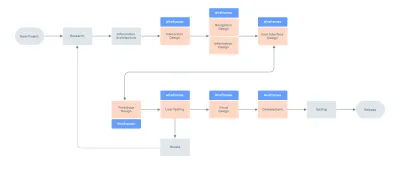
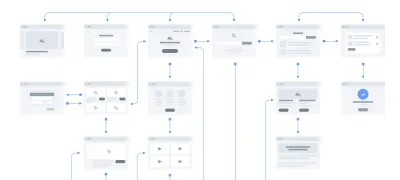
Un'ulteriore definizione che esamineremo è il wireframing, un processo di progettazione di un wireframe e comunemente utilizzato per disporre contenuti e funzionalità su una pagina che tenga conto delle esigenze degli utenti e dei percorsi degli utenti. I wireframe vengono utilizzati all'inizio del processo di sviluppo per stabilire la struttura di base di una pagina prima che vengano aggiunti il design visivo e il contenuto.
A prima vista, il wireframe sembra semplice. E qui sta il problema principale: che tendiamo a non prestare sufficiente attenzione alle cose semplici. Un modo per aiutarci a ottenere i massimi vantaggi dal wireframing è definire gli obiettivi del prodotto o servizio.
L'obiettivo principale del wireframing che potremmo ottenere è mostrare al team e alle parti interessate quali entità, pagine e componenti avrà l'applicazione e come questi elementi del prodotto digitale interagiranno tra loro.
Dalla definizione dell'obiettivo possiamo vedere quanto sia grande l'impatto del wireframing sia per il processo di sviluppo che per il prodotto finale.
Quando teniamo a mente gli obiettivi del processo di wireframe, dobbiamo comunque prestare attenzione a quali sono le insidie comuni da evitare durante la progettazione di wireframe.
Errori di wireframing che vogliamo evitare
- Creazione di wireframe per il bene del "controllo delle caselle";
- Saltare la fase dei wireframe;
- Preparazione dei wireframe dopo i progetti visivi;
- Non capendo perché usare wireframe.
I wireframe dovrebbero precedere la fase del visual design, non viceversa. È come decidere lo stack tecnologico per la tua applicazione dopo aver scritto il codice.
Il design Wireframe pone le basi per la qualità del design e meglio comprendiamo l'obiettivo di questa fase, maggiori saranno i vantaggi che potremmo ottenere. Quindi approfondiamo e scopriamo perché abbiamo bisogno di progettare wireframe e quali valori porta questa tecnica.
Le aziende che non conoscono il design del prodotto potrebbero accogliere favorevolmente la pratica di saltare la progettazione wireframe in quanto consente loro di ridurre i costi del progetto, ma questa decisione potrebbe portare a potenziali fallimenti a lungo termine. E tu, come designer, dovresti spiegare perché lo stiamo facendo, come aiuterà il prodotto finale e come potrebbe anche risparmiare sulle spese future.
Quindi, controlliamo alcuni punti che potrebbero aiutarti a capire meglio perché abbiamo bisogno di wireframe e vediamo come i wireframe aiutano a ottenere feedback dai tuoi sviluppatori, clienti e futuri utenti del tuo prodotto.
Perché dovresti progettare wireframe
Aiuta il tuo team a stimare e perfezionare l'ambito di lavoro
I wireframe consentono ai progettisti di creare rapidamente una rappresentazione visiva del prodotto futuro e di dimostrarla al team per le revisioni necessarie. I wireframe ti aiutano anche a mostrare al tuo team quali schermate avrà l'applicazione, quali elementi e controlli saranno su ogni schermata e come tutti gli elementi interagiranno tra loro. Inoltre, guardare attraverso i wireframe è molto più veloce della lettura delle specifiche. Inoltre, ci aiuta a evitare discrepanze di portata tra le stime iniziali e quelle finali.
Coinvolgi tutti i membri del team nella fase di progettazione del prodotto
Siamo stati tutti nella posizione di aver creato un design di prim'ordine, solo per trovarci di fronte a vincoli di sviluppo. L'uso di wireframe ci consente di coinvolgere gli sviluppatori nella discussione dei progetti nelle fasi iniziali, consentendo loro di fornire feedback e suggerire modifiche prima di iniziare a lavorare sul design visivo. In questo modo, puoi accelerare il processo di progettazione ed evitare sprechi di tempo e denaro.

Tieni una demo per i clienti
Ottenere un feedback rapido dai clienti e dalle parti interessate è una componente importante del processo di progettazione. Inoltre, abbiamo tutti ricevuto molteplici richieste di cambiamento dai nostri stakeholder ed è normale. Con i wireframe, potremmo rendere questo processo più efficiente. Apportare modifiche ai prototipi richiede più tempo e impegno rispetto alle modifiche ai wireframe, ti consentirà di essere più agile e di non perdere altro tempo con le rielaborazioni.
Eseguire test utente
Secondo Eric Ries, autore di Lean Startup, prima esegui i test sugli utenti, meglio è: nessuno vuole implementare un'applicazione e scoprire che gli utenti non sanno come usarla correttamente. I wireframe possono aiutare i progettisti a ottenere feedback preziosi da potenziali utenti e a non perdere tempo a sviluppare prototipi interattivi complessi quando non sono necessari.
Il fatto che i progettisti UI/UX utilizzino wireframe non significa necessariamente che lo facciano bene. Per questo, dovresti ricordare e seguire le migliori pratiche.
Best practice per il wireframing
Per ottenere i migliori risultati e fornire una solida base per un'ulteriore interfaccia utente, è necessario seguire alcune semplici regole:
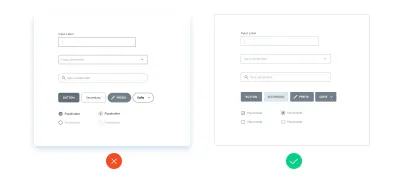
1. Ridurre al minimo l'uso del colore nei wireframe
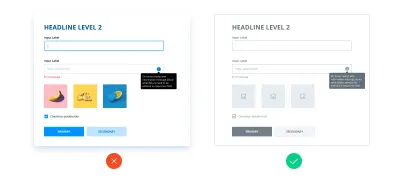
Se stai utilizzando ricche tavolozze di colori nei tuoi wireframe, ricorda a te stesso l'obiettivo del wireframe (per mostrare quali elementi avrà il prodotto e come dovrebbero interagire tra loro) e pensa se i colori extra ti aiutano a raggiungerlo .

In alcuni casi, potrebbero. Ma in generale, l'aggiunta di colori ai wireframe potrebbe distrarre l'attenzione dello spettatore e renderà sicuramente più difficile qualsiasi aggiornamento. Inoltre, c'è un'altra questione importante da considerare: non tutti i clienti hanno una buona comprensione delle tecniche di UX e potrebbero utilizzare wireframe colorati per i progetti finali.

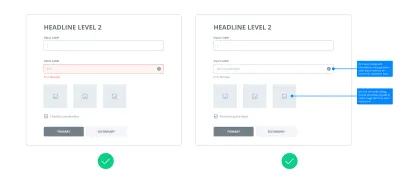
Tuttavia, questo non significa che non dovresti mai usare il colore sui wireframe e attenersi rigorosamente alla tavolozza del bianco e nero. A volte l'uso del colore per evidenziare componenti specifici è giustificato. Ad esempio, puoi usare il rosso per gli stati di errore o il blu per le note, ecc.
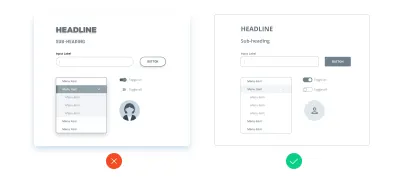
2. Utilizzare un design semplice dei componenti
Quando aggiungi componenti ai tuoi wireframe, scegli i design di base. I wireframe non sono destinati a contenere componenti accuratamente progettati e dettagliati. Invece, dovrebbero essere facilmente riconosciuti dai membri del tuo team e dalle parti interessate. L'aggiunta di componenti dettagliati ti costerà molto tempo e fatica senza essere particolarmente utile.

3. Mantieni la coerenza
Componenti simili devono avere lo stesso aspetto su tutti i wireframe. Se gli stessi componenti hanno un aspetto diverso, è probabile che gli sviluppatori si chiedano se sono effettivamente gli stessi e aggiungano persino più tempo alle stime a causa di design diversi. Quando lavori su wireframe, ricorda una semplice regola: sii coerente e cerca di non creare confusione.

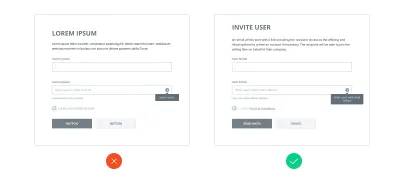
4. Usa contenuto reale
Di tanto in tanto potremmo vedere che i designer UI/UX non aggiungono contenuto reale sui wireframe e usano invece lorem ipsum . Questo è un errore comune che pochi designer si rendono conto di fare. Puoi opporti e dire che il contenuto non è disponibile in fase di progettazione. Bene, è sufficiente utilizzare la versione bozza del contenuto.

Il contenuto influisce sul design che creerai e il contenuto della bozza ti aiuterà a prendere le decisioni giuste e a fornire un design eccezionale. Se usi lorem ipsum , tuttavia, non vedrai l'immagine completa e probabilmente dovrai apportare molte modifiche all'interfaccia utente o, peggio ancora, creerai un design che non funziona. Inoltre, il contenuto reale aggiungerà valore ai tuoi wireframe, spiegherà meglio il contesto e forse indicherà che devi già iniziare a raccogliere il contenuto reale.
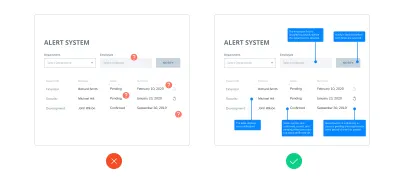
5. Usa le annotazioni
Può succedere che alcune soluzioni di progettazione non possano essere illustrate visivamente, quindi le parti interessate o gli sviluppatori potrebbero avere domande su di esse. Ad esempio, la logica alla base di alcuni controlli. In questi casi, puoi fornire annotazioni sullo schermo per spiegare la logica alla base di ciò. In questo modo, il tuo team comprenderà le tue soluzioni e non dovrai perdere tempo a discuterne.

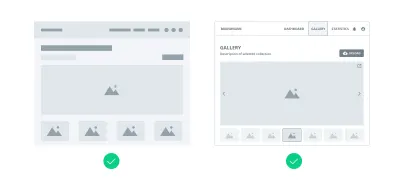
6. Da bassa ad alta fedeltà
Non c'è una regola rigida. A volte dovresti scegliere wireframe a bassa fedeltà, mentre alcuni progetti potrebbero richiedere quelli ad alta fedeltà. Dipende dal progetto, quindi se hai voglia di aggiungere più dettagli ai wireframe, non esitare a farlo. Ma secondo Eric Ries, non fare lavoro extra quando questo non porta valore, inizia dalle basi e poi aggiungi dettagli finché sono necessari. Ad esempio, se hai bisogno di attirare l'attenzione degli sviluppatori su qualche soluzione personalizzata, aggiungi più dettagli per illustrarla nei tuoi wireframe.

7. Estendi i wireframe ai prototipi
Come designer lavoriamo con prodotti diversi, alcuni di essi hanno interazioni semplici e comuni e altri piuttosto avanzati. A volte i wireframe non sono sufficienti per illustrare l'interazione di interfacce complesse e non comuni, ma invece di scrivere lunghe note e passare ore a spiegazioni, potresti estendere i tuoi wireframe a prototipi interattivi.


La buona notizia è che oggi abbiamo una vasta gamma di strumenti semplici ma molto potenti come Figma, Invision, Adobe XD, UXPin, Axure, Moqups, ecc. e dobbiamo assolutamente esaminarli e scegliere lo strumento migliore per progettare i wireframe e sviluppo di semplici prototipi.
Strumenti di progettazione wireframe
Ora è il momento di scegliere un superbo strumento di wireframing che ti aiuterà a creare design sorprendenti e a ottimizzare il tuo flusso di lavoro. Esistono molte opzioni diverse che puoi utilizzare per il wireframing e potresti averne già utilizzate alcune in precedenza. Vorrei darvi una comprensione di base di quanto siano diversi.
La maggior parte degli strumenti wireframe sono personalizzati per:
- Semplicità
Hanno una bassa barriera all'ingresso e sono perfetti per le persone che muovono i primi passi nella progettazione dell'interfaccia utente/UX e non hanno esperienza nell'utilizzo di software più sofisticati. - Collaborazione
Questi sono ricchi di una ricca funzionalità per il lavoro di squadra. La collaborazione è una spina dorsale del moderno sviluppo software, quindi i migliori strumenti di wireframing non solo forniscono molte funzionalità, ma consentono una collaborazione efficiente e semplice tra tutti i membri del team coinvolti nel processo di progettazione.
Ecco gli strumenti wireframe più utilizzati su misura per la collaborazione:
- Figma
Un potente strumento basato su cloud disponibile in una versione Web e applicazioni desktop per Windows e macOS. Figma viene fornito con molte potenti funzionalità per la costruzione di wireframe, prototipi, interfacce utente e altro (vedi tabella sotto). - Schizzo
Questo strumento è estremamente popolare tra i designer di UI/UX. Se devi andare oltre il set di strumenti di Sketch predefinito, puoi utilizzare dozzine di plug-in per ottenere funzioni extra. A differenza di molti dei suoi concorrenti, Sketch è disponibile solo su macOS e avrai bisogno di una soluzione di terze parti per la collaborazione.
Ci sono molte applicazioni che puoi usare per progettare wireframe. Non dovresti fare una scelta basata esclusivamente sulle funzionalità fornite nell'applicazione. Invece, ti consiglierei di provare ad esplorarli tutti e decidere quale funziona meglio per te. Di seguito puoi trovare un elenco di alcuni degli strumenti più popolari con cui iniziare.
| Attrezzo | Professionisti | contro |
|---|---|---|
| Schizzo |
|
|
| Figma |
|
|
| Studio Invisione |
|
|
| Adobe XD |
|
|
| Principio |
|
|
| Il corniciaio X |
|
|
| Pin UX |
|
|
| Balsamiq |
|
|
| Asso |
|
|
| Moqup |
|
|
| Adobe Photoshop |
|
|
| Adobe Illustrator |
|
|
Come esempio della potenza dei moderni strumenti di progettazione, vorrei condividere la mia esperienza e mostrarvi come abbiamo impostato un processo di progettazione di wireframing efficace con uno degli strumenti di cui sopra.
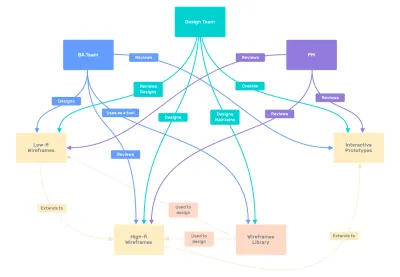
Caso di studio: come impostiamo un processo di wireframing tra più team
Contesto
L'azienda in cui lavoravo stava costruendo prodotti digitali fintech complessi. Oltre al team di progettazione, c'era un team professionale di analisti aziendali (BA). Hanno preparato i requisiti e creato wireframe a bassa fedeltà che hanno passato al nostro team di progettazione.
Scegliere lo strumento
Dovevamo scegliere uno strumento all-in-one per il BA e i team di progettazione. Poiché la maggior parte degli analisti aziendali ha competenze di progettazione piuttosto basse, volevamo trovare uno strumento che fosse sufficientemente semplice per i BA e, allo stesso tempo, sufficientemente potente per i progettisti. Inoltre, la facile collaborazione era la priorità del nostro team. Sulla base di questi criteri, abbiamo optato per Figma.
Creazione della libreria di componenti
Per semplificare il processo di progettazione del prodotto, abbiamo creato una libreria personalizzata di componenti che il team BA potrebbe utilizzare. Questo ci ha permesso di accelerare il wireframing, poiché gli analisti aziendali potevano utilizzare rapidamente blocchi già pronti invece di disegnare i propri.
Allenare la squadra
Per mostrare come utilizzare Figma e la libreria di componenti, abbiamo tenuto un workshop per il nostro team BA. Abbiamo anche ritenuto importante insegnare loro alcune funzionalità extra, come la prototipazione.

Risultato
Nel nostro caso Figma si è rivelata efficiente per il wireframing e la collaborazione, anche se i membri del team si trovavano in Ucraina, Australia e Filippine. Attualmente utilizziamo Figma per il canale di comunicazione: si è rivelato più conveniente collaborare ai wireframe tramite posta o tramite messenger.
Riassumendo
Essendo una pratica semplice, la progettazione di wireframe di solito non ottiene abbastanza consapevolezza da noi, designer, quando li affrontiamo per la prima volta.
Di conseguenza, la mancanza di attenzione per questa tecnica porta a una serie di difetti, quando aggiungiamo molte decorazioni ai wireframe o creiamo wireframe a bassa fedeltà per il controllo delle scatole quando il progetto richiede piuttosto una soluzione più dettagliata o anche saltare questa fase e passare direttamente alla progettazione dell'interfaccia utente visiva.
Di solito, tutti questi errori sono il risultato di una scarsa comprensione di entrambi gli obiettivi di progettazione dei wireframe ( ovvero mostrare quali elementi avrà il prodotto e come dovrebbero interagire tra loro ), nonché di una scarsa comprensione di quando i wireframe potrebbero aiutaci, come:
- I wireframe potrebbero aiutare il team a ottenere stime più precise del progetto.
- I wireframe potrebbero aiutare a coinvolgere tutti i membri del team nella progettazione dei processi ed evitare errori di progettazione che influenzeranno il processo di sviluppo.
- I wireframe potrebbero aiutarci a fare presentazioni iniziali a clienti, parti interessate e condurre sessioni di test degli utenti per ottenere feedback il prima possibile e risparmiare tempo sullo sviluppo di soluzioni scadenti.
Oggi, come designer, siamo fortunati come mai prima d'ora perché ci sono dozzine di strumenti a nostra disposizione per progettare wireframe e anche integrare agevolmente questa attività nel nostro processo di progettazione generale.
L'unica cosa che dobbiamo fare è dedicare del tempo per incorporare sia la tecnica che gli strumenti nel nostro processo di progettazione e trovare un modo per farli funzionare per portare il nostro processo di progettazione del prodotto al livello successivo. Che certamente possono.
