Perché non è necessario conoscere alcun codice HTML per avviare un sito Web
Pubblicato: 2017-02-21In questo articolo discutiamo perché le competenze di codifica HTML non sono realmente necessarie nella maggior parte dei casi al giorno d'oggi. Parliamo di cos'è l'HTML e di come è fiorito, nonché del motivo per cui non è necessario conoscerlo. Ti guidiamo attraverso come creare un sito web senza alcuna capacità di programmazione o progettazione. Goditi il viaggio!
I giorni in cui si pronunciava la parola HTML e si suonava strano sono finiti. In effetti, per coloro a cui piace sembrare cool usando le parole "HTML", "coding", "back-end" e così via: è tempo di passare al prossimo set di parole di tendenza, che ne dici di "user experience" , "reattivo" e "fai da te"?
All'inizio sentivamo un amico dire che aveva un amico che stava realizzando un sito web. Quindi avremmo sentito che l'amico di questo amico stava effettivamente imparando l'HTML e stava creando un sito web. La prossima cosa che sapevamo era che stavamo cercando di imparare l'HTML da soli. Ma non finisce qui: anche prima che te ne accorgi, non hai imparato l'HTML e in realtà non è più nemmeno nella tua lista di cose da fare. Suona come te?
Il mondo di Internet è così pieno di innovazione e possibilità che quello che era un gergo qualche anno fa sta diventando obsoleto in un batter d'occhio. Prima di approfondire il motivo per cui non è necessario conoscere alcun codice HTML per avviare un sito Web, diamo un'occhiata. Cos'è l'HTML? Da dove proviene? Ne abbiamo davvero bisogno?
GENESI - CHE COS'È L'HTML E COME È FIORITO
HTML sta per Hypertext Markup Language. È arrivato insieme all'Hypertext Transport Protocol (HTTP) e all'Uniform Resource Locator (URL) alla fine degli anni '80 ed è stato creato dal noto creatore di Internet Tim Berners-Lee. Secondo l'Enciclopedia, Berners-Lee era in Svizzera per collaborare a progetti scientifici quando si è trovato di fronte al problema dell'organizzazione dei suoi appunti. Ha creato un sistema per consentire ai ricercatori del CERN di condividere documenti. Il sistema è stato chiamato RICHIESTA.
Più avanti, Tim è stata licenziata dalla seguente domanda: "E se volesse aggiungere cose che risiedevano sul computer di qualcun altro? - La domanda, posta da Joshua Quittner, un giornalista della rivista Times, ha cambiato l'intero quadro. Berners-Lee potrebbe utilizzare il permesso di quella persona e quindi gettare le informazioni su un database centrale per essere viste. O ancora meglio: aprire ogni computer per l'accesso limitato da parte di altri utenti. È allora che ha creato l'HTML per mantenerlo organizzato e accessibile. Internet La proposta di un sistema ipertestuale basato su testo è stata scritta ufficialmente nel 1989 e può essere vista su W3.org.
IMPARALO O LASCIARLO
Avanti veloce di quasi trent'anni - passato il dot combubble e l'ascesa dei dispositivi tablet - Internet è una creatura vivente con tutti i tipi di siti Web e funzionalità. Ogni volta che vai online scopri nuove informazioni, approfondimenti preziosi, prodotti all'avanguardia e così via. E nel back-end, un mondo infinito di codici in cima all'HTML: CSS, JavaScript, PHP...
Pensiamoci: per avere successo oggigiorno hai bisogno di un sito web accattivante con colori, reattività e possibilità interessanti. Non otterrai tutto questo solo imparando l'HTML. Per distinguerti, avrai invariabilmente bisogno della conoscenza di JavaScript e CSS. E per aggiungere funzionalità dovrai essere bravo con altri tipi di strumenti come PHP, database, ecc. Quindi la domanda è: sei davvero disposto a prenderti del tempo per imparare tutto questo?
Se sei una persona normale con una vita e parole come "lavoro", "scuola", "famiglia" suonano familiari, suppongo che tu non abbia il tempo di imparare tutto questo. E solo se sei un fanatico pazzo o vuoi davvero provarlo come programmatore, la risposta sarebbe sì.
Tuttavia, ora daremo un'occhiata a ciò che è là fuori in termini di possibilità che si adattano a entrambi gli scenari: la persona normale e il pazzo sfigato. Per la persona normale, inutile dire di più a questo punto, è semplicemente perfetto. E per il programmatore, fa risparmiare molto tempo in caso di progetti di piccole e medie dimensioni.

POSSIBILITÀ - PERCHÉ NON SERVE HTML
Pensa a creare un negozio online con posti per i tuoi prodotti, una barra di ricerca, un pulsante di iscrizione... Quanto tempo ci vorrebbe per farlo usando altri codici HTML? Probabilmente abbastanza lungo, giusto?
Ora immagina di andare su un sito Web, registrarti, compilare alcuni dettagli, caricare alcuni contenuti e "Voilà!" il tuo negozio online è pronto!
Un negozio? Ce l'hai! Barra di ricerca? Avete capito bene! Abbonamenti? Sicuro. Invio in blocco? Certamente! Questo non è un sogno o immaginazione. A questo punto la maggior parte di voi ne ha sentito parlare: i costruttori di siti web fai-da-te. Sono in circolazione da un po' e possono offrire tutti gli aspetti di cui sopra e molti altri. Ora daremo un'occhiata a un eccellente caso di costruttore di siti Web con risultati eccezionali.
COME REALIZZARE UN SITO SENZA COMPETENZE HTML
1. SITO123

Uno dei migliori costruttori di siti Web gratuiti in circolazione è SITE123.com. Offre modelli gratuiti che hanno un aspetto molto pulito e moderno. Se stai cercando di avere un sito web di bell'aspetto con un tocco contemporaneo, questa è la strada da percorrere. Tutto quello che devi fare è andare su SITE123.com, creare un account e scegliere una categoria per il tuo sito web. Quindi, devi solo inserire alcune informazioni sulla tua pagina/attività e ti porterà all'editor del sito web. Lì avrai la possibilità di aggiungere gallerie, video, immagini, copywriting, prodotti e molto altro.
2. WIX

Wix è un costruttore di siti Web drag and drop. Crei un account e poi sfogli i modelli. C'è una varietà di temi tra cui scegliere. Successivamente, dovrai modificare il sito Web trascinando e rilasciando gli elementi e modificando le preferenze. Ci sono molte variabili da modificare e all'inizio può essere un po' opprimente, ma dopo un po' ci si può abituare. C'è anche la possibilità di aggiungere plugin a pagamento per funzionalità extra.
3. SETTIMANALE

Weebly offre la possibilità di realizzare siti web per persone prive di competenze tecniche. È anche un costruttore di siti Web drag and drop. Si differenzia facilitando il modo in cui gli utenti posizionano le cose sui loro siti web. Non viene fuori servizio come in Wix. Tuttavia, con tutta la sua facilità d'uso e un'interfaccia chiara, manca ancora parte di quella prontezza che cerchiamo in un costruttore di siti Web.
4. WORDPRESS

Wordpress offre molte possibilità quando si tratta di siti Web. Dai semplici blog ai siti web responsive più avanzati, c'è una vasta gamma di utenti con molti obiettivi diversi. Ci sono molti temi gratuiti ea pagamento tra cui scegliere. Se sei un nuovo utente, ti costerà molto tempo per imparare tutte le sfumature della piattaforma e i problemi che possono verificarsi durante la gestione dei temi.
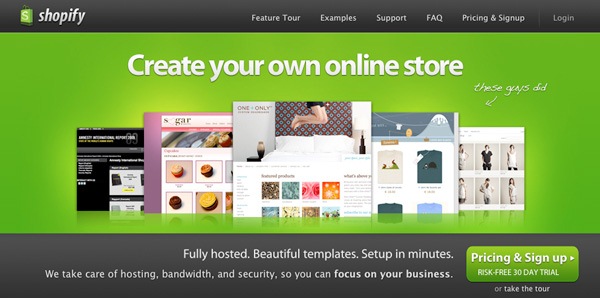
5. ACQUISTA

Uno dei grandi giocatori è Shopify. Offre siti Web molto carini, in particolare negozi. Offre ottime funzionalità per la gestione di un negozio. Ci sono molti bei temi, ma i migliori sono piuttosto costosi. I temi non sono molto personalizzabili. A meno che la tua attività non sia un negozio e tu sia disposto a pagare un extra per avere una o due funzioni di negozio extra, ci sono altre possibilità disponibili.
