Perché hai bisogno di un buon design dell'interfaccia utente mobile?
Pubblicato: 2020-12-04Non c'è dubbio che le tecnologie mobili stiano avanzando a un ritmo senza precedenti. Insieme al miglioramento delle applicazioni mobili dal punto di vista tecnologico, si sta verificando anche un cambiamento dirompente nel design dell'interfaccia utente/UX.
Nel 2020 e nel 2021, gli utenti mobili sperimenteranno sicuramente nuovi metodi e approcci di progettazione nell'esperienza utente e nei progetti di interfaccia utente. Il design dell'interfaccia utente gioca un ruolo essenziale nel successo di qualsiasi tipo di app mobile. Garantisce una navigazione semplice e design interattivi per conquistare il cuore degli utenti.
Con un design accattivante e intelligente, puoi mantenere le persone legate al tuo marchio e semplificare la loro versione nell'app. In questo modo, è privo di rischi affermare che la progettazione dell'interfaccia utente dell'app mobile può migliorare o alterare l'esperienza utente con la tua app. Quando i design delle app mobili sono orientati al cliente, seguiti da contenuti interattivi, la tua app ha più opportunità di schierarsi. Netflix, ad esempio, include uno dei layout dell'interfaccia utente interattiva sia per Internet che per applicazioni per iPhone e Android. È dotato di grafica fluida, contenuto codificato a colori, navigazione semplice e correzioni di bug in tempo reale. Tuttavia, il ruolo della progettazione dell'interfaccia utente dell'applicazione non può essere vincolato all'aspetto dell'app. L'architettura delle informazioni deve migliorare i progetti dell'interfaccia utente che etichettano e organizzare in modo efficiente il contenuto dell'applicazione.
Servizi di progettazione dell'interfaccia utente mobile
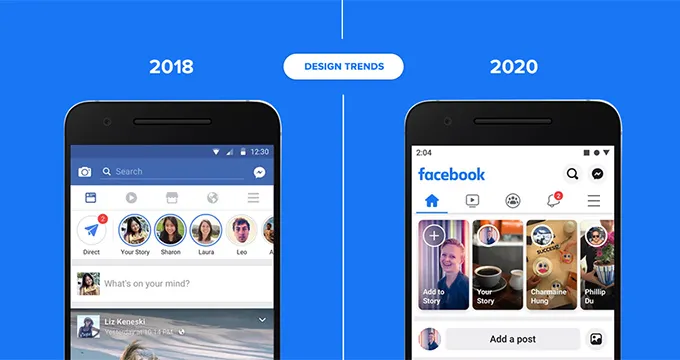
In questo regno competitivo; questa è stata una domanda concettualizzante in ogni mente sul motivo per cui marchi come Facebook, Instagram e Google continuano ad aggiornare i design dell'interfaccia utente mobile! Gli individui si chiedono sempre perché questi marchi lanciano regolarmente le loro nuove versioni dopo un breve periodo di tempo. La risposta a questo è fornire esperienze straordinarie agli utenti finali.
Motivi per utilizzare la progettazione dell'interfaccia utente mobile

Progettazione algoritmica
È significativo che il design venga automatizzato, ma ciò non significa che gli sviluppatori web stiano scadendo. Gli algoritmi possono aiutarci a massimizzare gran parte del nostro tempo, così possiamo spendere di più per essere creativi.
Accesso senza password
Niente di più stressante che tenere a mente tutte le tue password web, giusto? Siamo d'accordo. Ogni volta che devi eseguire un'attività essenziale su un sito Web come abbonarsi o negoziare, dovrai essere registrato al sito o utilizzare le credenziali dei social media per farlo. La maggior parte delle volte, finisci per reimpostare le password, solo per dimenticarle in seguito. Per evitare ciò, stanno emergendo nuove tendenze UI/UX in cui è possibile accedere senza dover ricordare una password irreversibile. Ad esempio, non sarà necessario un nome utente o una password diversi per cercare le reti YouTube relative a un account di marca.
Elementi 3D immersivi
Con l'avvento di AR e VR, gli elementi di design 3D sono andati oltre per creare un'esperienza visiva unica che batte tutto ciò che hai visto finora. Nei prossimi anni, è molto probabile che questo cambierà il gioco più grande di quanto tu creda. Oltre a rendere le interfacce utente del sito più coinvolgenti, invita anche i potenziali clienti a rimanere più a lungo e ad aumentare i tempi di sessione tipici. Oscurando i confini del reale e del virtuale, un'interfaccia 3D può causare modifiche sostanziali nella prospettiva generale dell'utente finale. Ad esempio, Urban Immersive utilizza tour virtuali 3D per la navigazione delle proprietà.
Modalità scura
Il nero è stato costantemente correlato alla freddezza. Ciò che si crede riguarda anche il design UI/UX. Chiamalo una delle migliori tendenze del web design; marchi come Apple, Android, Instagram, Facebook e LinkedIn hanno accolto favorevolmente la modalità oscura con risultati eccezionali. È fluido, ti consente di evidenziare ciò che intendi evidenziare, riduce l'affaticamento degli occhi, risparmiando il succo del tuo telefono. Anche il passaggio dalla modalità normale a quella scura è fluido e puoi anche impostare le linee temporali per esso.
Mixare grafica e fotografia
L'anno 2020 ha osservato la tendenza a sovrapporre la grafica alle immagini catturate utilizzando uno strumento fotografico. Il risultato è un sorprendente mix di innovazione progettuale e creatività. Essendo adattabile, questo può includere una dashboard di casual o sobrietà per i tuoi articoli a seconda delle esigenze. Inoltre, c'è il vantaggio di personalizzare ulteriormente il design del sito web. Diversi marchi hanno attualmente iniziato a esplorare in questo senso.
Navigazione mobile
A parte applicazioni mobili speciali, le persone navigano in siti Internet utilizzando browser Web mobili (come Chrome, Firefox o Opera). Migliorare il sito Web del tuo marchio per un browser mobile è più difficile a causa dei vincoli delle dimensioni dello schermo e della realtà minima prontamente disponibile. Che piaccia o no, con la percentuale di utenti mobile-to-desktop che cresce alla grande, consentire un sito Web che fornisce un mix di elementi grafici legati a contenuti Web testuali vantaggiosi sembra la soluzione migliore.
Interfaccia utente vocale (VUI)
Al giorno d'oggi, i chatbot e gli assistenti virtuali hanno effettivamente mostrato un potenziale immenso e hanno spianato la strada all'applicazione senza interruzioni della tecnologia moderna nelle nostre vite. Hanno cambiato il modo in cui cerchiamo le informazioni, prendiamo appunti per consigli futuri, costruiamo una playlist di brani, impostiamo promemoria e altro. Apple e Google (Android) hanno escogitato le proprie versioni di questi che milioni di persone utilizzano quotidianamente. Applicando la stessa tecnologia sul tuo sito aziendale, potresti ottenere un vantaggio nel chiudere più clienti.
Componenti fluttuanti, livelli e ombre morbide
Se stai pensando di utilizzare elementi 3D sul tuo sito web, è molto emozionante appianarli usando livelli e oscurità morbida. Mentre va, il condizionamento delle immagini lo rende più allettante per gli occhi e si dice che evochi emozioni positive all'interno della mente umana. Oltre alla sensazione generale di brillantezza, la visione morbida migliora la profondità della visuale. Inoltre, la stratificazione e gli aspetti fluttuanti aiutano gli sviluppatori di UI/UX ad allontanarsi dai soliti archetipi di design.
Scrittura e microcopia UX
Avere un prodotto o un servizio eccezionale da trattare è qualcosa; ma non essere in grado di commercializzarlo sul tuo sito web e altri canali di marketing online è un altro. È necessario consentire alle persone di conoscere ciò che rende straordinario il marchio, la sua innovazione e il percorso del prodotto. In una certa misura, rendere il testo sul tuo sito web un po' rilassato nel tono non fa male. I clienti si divertono a vedere frammenti di contenuti di conversazione sui siti web. Anche l'umorismo, se utilizzato di proposito, può fare miracoli per il tuo sito. Le microcopie possono offrire uno stile distinto ai tuoi prodotti e al marchio nel suo insieme.

Visualizzazione dei dati astratti
Sebbene componenti come tabelle, elenchi e grafici siano ancora ampiamente utilizzati per condividere i dettagli chiave, riteniamo che abbiano eseguito il loro programma. Per i siti di prodotti e per i marchi orientati alla tecnologia, la visualizzazione dei dati astratti sta diventando la scelta migliore. Se il nome del tuo marchio si concentra su dispositivi server, hardware o vari altri prodotti tecnologici, l'utilizzo della strategia di visualizzazione dei dati astratta includerà una sfumatura di creatività, sviluppo e anche profondità nel tuo sito Web e nelle pagine dei prodotti. Wildebee.st è un esempio.
Personalizzazione delle interazioni
Come molte attività di outsourcing di programmi software, l'azienda qualificata e affidata ha lavorato abbastanza tempo nel digitale per vedere la personalizzazione sopportare il suo viaggio dall'affidabilità alla ciarlataneria al mito e al recupero di nuovo. Ma la personalizzazione sta riapparendo con un nuovo significato, semplicità e onnipresente. L'anno in corso è stato caratterizzato da una forte attività verso un'esperienza individuale più profonda e innovativa. Per questo motivo, affittare un programmatore e uno sviluppatore che hanno il potenziale per fornire più funzionalità che consentano al cliente la libertà di personalizzare le funzioni in base alle proprie esigenze individuali.
5g spiega il momento interessante per la progettazione di siti Web
Riuscite a immaginare una tecnologia moderna che sposterà innumerevoli MEGABYTE dati a innumerevoli dispositivi collegati in un batter d'occhio? Fortunatamente, è un dato di fatto con l'inizio della rete cellulare wireless di quinta generazione entro il 2020. Il 5G è sicuramente un'innovazione straordinaria, soprattutto per quella legata al settore del web design. Con il lancio attualmente avviato, si prevede che circa 1,4 miliardi di dispositivi funzioneranno esclusivamente sulla rete 5G entro il 2025. (circa il 15% dell'importo totale globale) 5G è direttamente proporzionale alla velocità, il che implica che il design di siti Web mobili può offrire video migliori qualità della clip senza rallentamenti nella velocità di imballaggio. Sebbene il caricamento rapido sia assolutamente necessario per i siti Web, farà sicuramente la sua parte nella progettazione di siti Web arricchita con video. Tuttavia, entro il 2021 gli scienziati prevedono che la popolazione mondiale del 5G salirà a 627 milioni, che sarà sicuramente la spinta tanto richiesta nel panorama del web design elettronico.
Integrazione Di Grafica 3D
Il neologismo più diffuso negli ultimi anni è la combinazione di diverse grafiche 3D in interfacce utente web e mobile. Inoltre, gli aspetti 3D nello stile grafico sono diventati una vista tipica nel progetto del designer. L'applicazione o l'utilizzo della grafica 3D è piuttosto un grosso ostacolo che richiede accuratezza e anche accuratezza con un occhio artistico per creare bene. Aggiungendo, mangia il tempo adeguato. Quindi, assumi sviluppatori web che offrono il mix ideale di perfezione e precisione. Tuttavia, è piacevole ma famoso per gli occhi e gli utenti di certo non passeranno mai senza accorgersene. I rendering 3D sono in genere fotorealistici, il che moltiplica i vantaggi per lo stile dell'interfaccia utente. Questa tendenza del design del sito Web probabilmente salva il gioco in situazioni in cui il contenuto dell'immagine richiesto è estremamente costoso o quasi difficile.
Narrazione nell'interfaccia: "Grafica personalizzata"
L'era guidata dalla grafica personalizzata ha effettivamente aperto una prospettiva più ampia alla "narrazione" nell'interfaccia. Una varietà più considerevole di siti Web e applicazioni mobili tende ai personaggi particolarmente progettati che mostrano la storia, inquadrano i confini, inviano il messaggio o offrono i vantaggi nel modo in cui rappresentano l'umore, il tono e l'espressione del sistema. L'originalità delle personalità aiuta a rendere le comunicazioni più simili a quelle umane, a sviluppare legami estetici sicuri con il mondo reale ea spostare istantaneamente il requisito necessario.
Immagini di sfondo a schermo intero
Seguendo i passaggi degli esempi precedenti, un'altra tendenza che ne segna la presenza, in particolare nello stile dell'interfaccia utente per i siti Web, è l'utilizzo di elementi visivi della cronologia a schermo intero. Possono essere foto, sfondi, visualizzazioni opportunamente completate o persino video. Indubbiamente, l'utilizzo di immagini di sfondo a schermo intero aiuta a rendere i display esteticamente e psicologicamente attraenti con il mantenimento della stabilità con tutti gli aspetti del design.
Aumento costante delle immagini digitali
Le immagini digitali personalizzate stanno lentamente migliorando, segnando la loro esistenza in linea, in particolare sulle interfacce utente web. Caratterizzato da una gamma di stili, design personalizzato e grafica supporta efficacemente la rapida comprensione delle informazioni sulla pagina Web o sul display. La componente più efficace è che gettano le basi per l'originalità. Inoltre, lavora con programmatori di applicazioni software che lavorano esclusivamente sul miglioramento delle foto per l'usabilità della progettazione dell'interfaccia utente di iPad premendo il limite di ipotesi per l'utente che ha un problema fondamentale con la comprensione del testo. Inoltre, la produzione di immagini digitali come immagini del titolo per blog e post è una nuova tendenza. Solo, poiché aggiunge significato e appello utile ai siti di blog e ai siti Web, di solito vai o dai un'occhiata, oltre ad ampliare le prospettive creative per i web designer e gli artisti.
Pulsante meno interazioni un esperimento creativo
Come attualmente riconosciuto, i "pulsanti" sono gli imperativi della progettazione dell'interfaccia utente. Tuttavia, con l'ultimo capitolo, tutti stanno sperimentando un esperimento molto più innovativo per le persone mobili rispetto alle comunicazioni dell'interfaccia utente senza pulsanti. Questa tecnica è nota per risparmiare spazio prezioso sul display per ulteriori dati e informazioni, ed è anche considerata il passaggio iniziale all'interfaccia utente virtuale sviluppata solo sui movimenti.
