Perché i caratteri contano: approfondimenti su UX e tipografia
Pubblicato: 2017-11-03Quando gli utenti visitano il tuo sito web, di solito vengono con un obiettivo in mente. Questo obiettivo è raramente quello di individuare il meraviglioso design del tuo sito e goderti le sue funzionalità avanzate.
Gli utenti vengono più frequentemente per informazioni, siano esse su alcuni aspetti della vita in generale o su un prodotto che offri. Qui entra in gioco la tipografia in quanto ha lo scopo di garantire la migliore percezione possibile delle informazioni sul tuo sito web. Oggi è il momento di approfondire l'intricata connessione di UX e tipografia e tracciare l'impatto delle tue scelte di font sull'esperienza complessiva di navigazione del sito web.
Perché la tipografia è così importante per l'UX?
È stato riferito che oltre il 95% delle informazioni su Internet risiede sotto forma di testo (lingua scritta). Queste informazioni sono pensate per essere assorbite dalle persone e cercano di fare del loro meglio per elaborare quante più informazioni possibile. Qui la tipografia funziona come un amico di supporto che aiuta le persone a ottenere il massimo dal loro tempo e fatica di navigazione.
Una buona tipografia è spesso difficile da notare. Rende il processo di lettura snello e non ci presti attenzione. D'altra parte, scelte tipografiche sbagliate possono rovinare l'esperienza di navigazione e ridurre al minimo il tasso di percezione della lettura. Poiché a nessuno piace perdere tempo, la tipografia diventa una delle leve intrinseche dell'esperienza utente che influiscono notevolmente sull'esperienza utente complessiva su un determinato sito Web.
Modificando la tipografia del tuo sito web, migliori:
- leggibilità del testo;
- accessibilità dei contenuti;
- usabilità del sito web;
- ed equilibrio grafico complessivo.
Qui stiamo discutendo solo del collegamento UX e tipografia, senza menzionare il ruolo della tipografia nel formare la personalità visiva del sito Web, definire il tuo marchio e catturare l'attenzione del lettore. Dai un'occhiata a questo articolo per saperne di più.

La scelta della tipografia per questo sito Web della chiesa non solo aumenta l'UX sul sito Web, ma aiuta anche a plasmare l'identità visiva del marchio).
Come aumentare l'esperienza utente sul tuo sito Web ottimizzando la tipografia?
Esistono diversi modi per aumentare l'esperienza utente sul tuo sito Web ottimizzando la tipografia. Poiché UX e tipografia sono strettamente collegati, ottimizzando la tipografia, ottimizzi anche la leggibilità del tuo testo e, quindi, aggiungi all'UX generale sul tuo sito web. Vediamo quali sono le regole per ottimizzare la tipografia:
#1: Riduci al minimo il numero di caratteri utilizzati
Se vuoi che il tuo sito web appaia coerente e professionale, usa fino a tre caratteri (non di più). I diversi tipi di carattere su un sito Web si scontrano e distraggono l'utente dalla lettura del testo. L'impiego di diversi font dall'aspetto simile ti aiuta a creare coerenza di UX in tutte le pagine del tuo sito Web e libera gli utenti dall'adozione di frequenti cambi di stile.

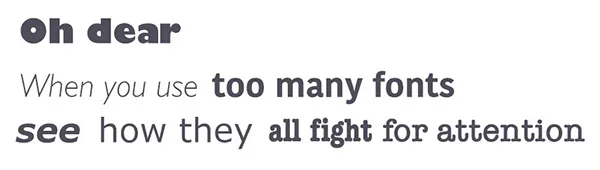
Questo è esattamente ciò che dovresti evitare sul tuo sito web.
Spesso è sufficiente l'impiego di un solo carattere. Se ritieni ancora di aver bisogno di un paio di caratteri, scegli i caratteri che hanno la stessa larghezza del carattere. In questo caso, i caratteri non differiranno troppo l'uno dall'altro e distrarranno il lettore.

Questo sito Web di ristrutturazione utilizza il carattere non convenzionale Six Caps per aumentare l'identità visiva del sito Web. Questo font è combinato con Roboto Condensed per avere due font, la cui larghezza dei caratteri corrisponde.
Un'altra grande idea sulla combinazione di un paio di caratteri è combinare i caratteri che imitano la scrittura a mano con quelli normali. La tipografia scritta a mano aggiunge un tocco personale al design generale del tuo sito Web e sviluppa il carattere visivo del tuo sito Web.

Questo sito Web ha un aspetto morbido e femminile con il carattere Caveat Handwriting.
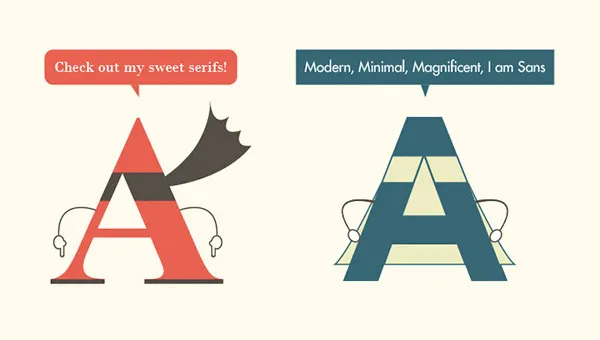
#2: Scegli i caratteri Sans Serif per migliorare la leggibilità
I serif sono le piccole linee alla fine dei tratti delle lettere. Nella tipografia di stampa, i serif aiutano le persone a riconoscere le lettere stampate in modo più rapido ed efficiente. Tuttavia, sullo schermo, specialmente su uno non Retina, i serif non sono così ben delineati come sulla carta, il che compromette parzialmente la lettura.

Oltre a garantire una migliore leggibilità, i font sans serif parlano in modo più audace e minimale.
Qui, non sto sostenendo che dovresti abbandonare completamente i caratteri serif. Un consiglio migliore sarebbe quello di essere più cauti con loro e utilizzare quelli che sono puliti e precisi.

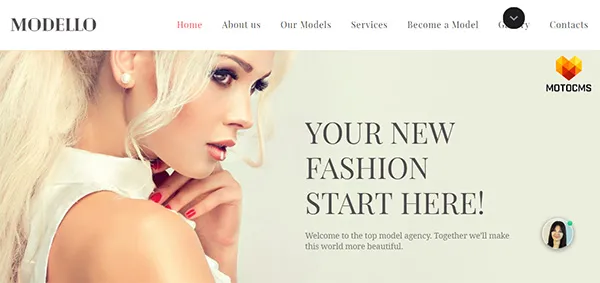
Ad esempio, questo sito Web di fotografia creativa utilizza il carattere Open Sans sans serif che aiuta il sito Web a fare una dichiarazione audace, elegante e decisa.
# 3: Dimensione del carattere decente per la mente
Lo spazio su Internet è illimitato. Ecco perché non è necessario salvarlo e scegliere caratteri di piccole dimensioni che impongono agli utenti un ulteriore affaticamento della vista. I lettori con problemi di vista possono avere difficoltà a leggere testi di piccole dimensioni, mentre anche i lettori con una buona vista sono affaticati e devono fare delle pause per arrivare alla fine, diciamo, di un testo di 10 pt.
Se non vuoi che i tuoi utenti abbiano difficoltà a leggere il testo che presenti o a ingrandirlo, scegli le dimensioni dei caratteri 16pt +. Tali dimensioni dei caratteri riducono al minimo l'affaticamento degli occhi e aiutano gli utenti a raggiungere il loro obiettivo sul tuo sito Web senza esaurimento visivo.


Il sito Web di Malcolmy utilizza una tipografia leggibile 16pt per le sue pagine home e blog.
#4: Osservare la lunghezza ottimale della linea
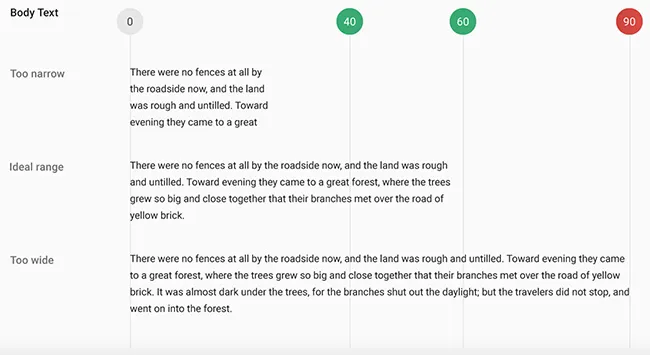
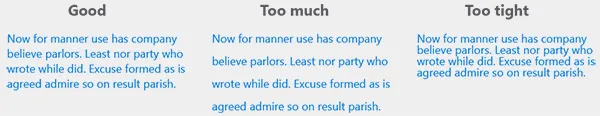
Sul tuo sito web, non dovresti riempire tutto lo spazio disponibile con il tuo testo. Considerando una lunghezza di linea ottimale, ti attieni a standard elevati di esperienza di lettura. Se le righe sono troppo corte, gli occhi del lettore devono andare avanti e indietro durante la lettura del testo, il che impone ulteriore affaticamento della vista. Se le righe sono troppo lunghe, è troppo difficile concentrarsi sulla parola esatta che stai leggendo e troppo facile perdersi.
Per evitare entrambe le situazioni avverse, attenersi a 60 caratteri per riga (per schermi tablet/PC).

Questa immagine illustra che i testi con linee troppo corte o troppo lunghe sono più difficili da leggere rispetto ai testi che si attengono alla lunghezza della linea "mezza dorata" di ~ 60 pt.
La lunghezza della linea ottimale per i dispositivi mobili (ad es. smartphone) è inferiore. Affinché il testo sia leggibile su piccoli schermi, la riga dovrebbe includere circa 30-40 caratteri.
# 5: scegli caratteri tipografici che funzionano bene in diverse dimensioni
Come sai, la dimensione della lettera per le intestazioni è generalmente maggiore di quella per il corpo del testo. Le intestazioni differiscono anche per dimensioni, dalla più piccola alla più grande. Sul tuo sito web, dovrai scegliere diverse dimensioni dei caratteri per i vari elementi (ad es. pulsanti, didascalie, elementi di navigazione, ecc.), nonché diversi pesi dei caratteri per enfatizzare.
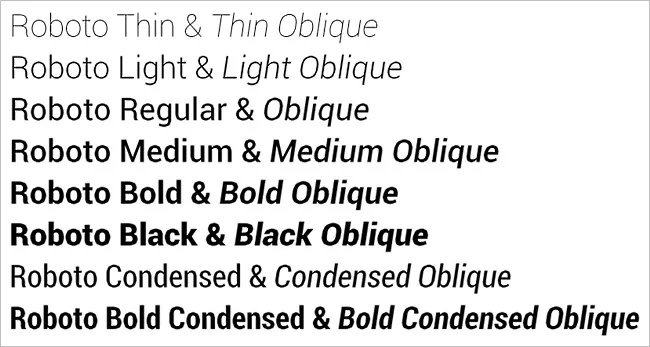
Per garantire la distinguibilità degli elementi del tuo sito web, scegli un carattere disponibile in varie dimensioni e pesi. Se scegli uno dei caratteri standard, ad esempio il carattere tipografico Roboto di Google Fonts, vedrai tutte le variazioni che ha. Alcuni font sono disponibili in oltre 10 varianti, altri ne hanno solo un paio. Scegli un font che abbia una ricca serie di variazioni per garantire una rappresentazione dei contenuti diversificata sul tuo sito.

Diversi stili di carattere del carattere Roboto Google.
# 6: fai scelte di colore intelligenti
I tempi dei siti web multicolori e urlanti sono passati. Ora, leggibilità e contrasto sono le forze dominanti che determinano le scelte cromatiche. Prima di tutto, i tuoi contenuti dovrebbero essere leggibili e la combinazione che per molti anni è stata considerata la migliore è il testo nero su sfondo bianco. Questa combinazione garantisce il massimo contrasto e risale ai tempi della tipografia classica.
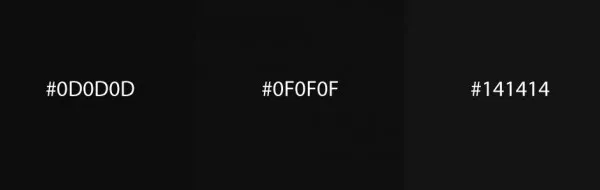
Tuttavia, di recente, si è spesso affermato che il colore nero impone più affaticamento degli occhi rispetto a quello grigio scuro. Anche le sfumature del grigio scuro contrastano bene con lo sfondo bianco, ma sono un po' meno dense e offrono un'esperienza di lettura più confortevole.

Queste sono le sfumature di grigio che superano il nero nel garantire un'esperienza di lettura confortevole.

Una pagina del sito Web che utilizza il grigio scuro come colore del testo del dispositivo di scorrimento.
Quando scegli il colore, assicurati di testarlo su dispositivi diversi e in ambienti diversi. Il testo che è buono da leggere in un tipico ambiente d'ufficio può essere difficile da distinguere su uno smartphone, soprattutto quando viene utilizzato all'aperto. È difficile tenere conto di tutti i fattori, ma il tuo obiettivo dovrebbe essere quello di tenere conto della maggior parte degli ambienti e offrire a diversi gruppi di utenti un'esperienza di navigazione confortevole.
# 7: non sperimentare con l'altezza della linea
Ridurre al minimo l'altezza della riga per inserire più contenuti non è una buona pratica. Se le righe sono troppo vicine tra loro, è più probabile che un lettore salti alla riga precedente o successiva e si blocchi. Lo spazio tra le righe (iniziali) dovrebbe essere il 30% più grande dell'altezza dei caratteri utilizzati. Tale guida garantisce la migliore leggibilità del contenuto e la sua chiara percezione visiva.

Quando l'altezza della riga diventa inferiore a 1,3 caratteri, il testo diventa difficile da leggere.
# 8: lascia che i tuoi utenti decidano
Quando attingi a UX e tipografia, è importante tenere a mente il tuo pubblico di destinazione e le sue esigenze. Scopri che tipo di lettori sono gli ospiti del tuo sito e quali sono le situazioni tipiche in cui scoprono i contenuti del tuo sito web. Ad esempio, se ti rivolgi ai giovani, presta maggiore attenzione all'UX mobile e adatta la tipografia di conseguenza.
Esegui test A/B per le tue scelte tipografiche e vedi quale riduce la frequenza di rimbalzo e porta più conversioni. Sii pronto a modificare costantemente la tua tipografia per continuare a migliorare te stesso e rendere possibile l'esperienza dell'utente.
Per ulteriori informazioni sui test A/B, consulta questo articolo.
Conclusioni
Scavare il collegamento tra UX e tipografia può comportare molteplici e preziosi miglioramenti dell'esperienza utente sul tuo sito web. Se scegli le modifiche relative alla tipografia sopra elencate, otterrai un sito Web leggibile, la navigazione è un vero piacere. Ti auguro buona fortuna in questa impresa!
Mi sono perso qualcosa? Per favore fatemelo sapere nella sezione Commenti qui sotto. Anche le tue domande relative all'argomento sono ben accolte.
Rimani sintonizzato!
