Perché uno storytelling digitale eccezionale batte un design eccezionalmente buono
Pubblicato: 2017-09-09Le immagini sono molto importanti nel mondo del design digitale. Prendi, ad esempio, una foto di una madre e del suo bambino che giocano all'aperto con il sorriso sulle labbra, esposta con orgoglio sul sito Web di un produttore di giocattoli per bambini.
Pensa all'immagine di un gruppo di professionisti in una sala riunioni per un cartellone pubblicitario di una soluzione per conferenze che ha catturato la tua attenzione mentre guidavi in autostrada. Anche il più piccolo logo sull'etichetta del prodotto caseario che hai comprato al supermercato di quartiere è un prodotto di un grafico.
Le foto e la grafica vengono utilizzate continuamente per raccontare storie, ma i designer a volte dimenticano che, indipendentemente dall'aspetto sorprendente dei loro siti Web o della grafica, il pubblico cercherà sempre la storia dietro. Un buon design digitale ti dirà sempre il "cosa". Il grande design digitale ti dice anche il "perché".
Dai al tuo pubblico qualcosa da vedere, ma anche da dire.
A questo punto potresti chiederti: “Sono un designer. Gli scrittori non dovrebbero raccontare la storia?" Se non l'hai ancora notato, lo storytelling è più che scrivere una copia o comporre un lungo articolo su un prodotto o servizio. Anche le tue immagini hanno bisogno di una storia. Pensa all'uomo eroico che salva un cucciolo dall'essere investito da un veicolo in movimento in una strada trafficata. Oppure immagina un papà che insegna a suo figlio ad andare in bicicletta, guardando il bambino che sfreccia felicemente. Questi sono piccoli momenti in cui le persone si impegnano in un'azione particolare, che crea impatto.
Dicono che i media siano preziosi solo se usati per integrare contenuti di valore. Come designer, devi essere in grado di raccontare una storia o trasmettere un'idea con ogni output. Immagini, grafica e tipografia sono tutti modi molto creativi con cui puoi consegnare un messaggio; ma con ogni messaggio, devi avere qualcosa da dire. Non creare solo per stupire; creare per esprimere.
Memorizza il tuo design.
Prima di iniziare con il tuo design, assicurati di avere una storia passata. Perché lo stai facendo? Che senso ha condividere questo? Se necessario, fai un brainstorming. Associa parole – nomi, verbi e aggettivi al tuo progetto. Qualcosa di comune verrà fuori; questa potrebbe benissimo essere la tua storia di design.
Un esempio particolarmente valido è la direzione che TOMS, una famosa azienda di scarpe a scopo di lucro con sede in California, ha preso nel proprio marchio. Non c'era niente di speciale nella loro linea di prodotti iniziale; hanno appena fatto una derivazione delle semplici scarpe slip-on di tela famose in Sud America chiamate alpargatas. Ma qui è dove diventa interessante. Mentre faceva volontariato, il fondatore Blake Mycoskie ha notato che molti dei bambini non avevano le scarpe. Quando Blake ha iniziato a giocare, ha deciso che per ogni paio venduto, ne avrebbe fornito un nuovo paio per un altro giovane di un paese in via di sviluppo, o quello che ora è noto come il modello di business "uno per uno".

A causa di questo grande retroscena, la voce sul marchio si è diffusa a macchia d'olio attraverso il passaparola e i social media. In particolare, questa storia si riflette nel sito Web delle scarpe TOMS. Molte delle immagini all'interno del sito mettono in evidenza qual è la storia dell'azienda, invece di mettere in primo piano i prodotti reali che offrono. Di conseguenza, sono in grado di connettersi ai sensi del pubblico e trasmettere una storia che risuona.
Un altro buon uso della narrazione nel design è l'unicorno dei trasporti, Uber. All'inizio, la storia è abbastanza chiara. Il trasporto pubblico fa schifo. Non sai quando c'è un ritardo, non sai se potrai guidare comodamente e poi devi pagare in contanti. Sebbene l'azienda abbia incontrato una serie di seri problemi, la sua presenza in tutto il mondo ha reso abbastanza evidente che Uber funziona e fa il suo lavoro in modo eccellente come servizio di trasporto alternativo su richiesta.

L'interfaccia utente dell'app risolve tutti i punti deboli del ciclista normale. Dove si trova esattamente la corsa in questo momento? Quanto tempo impiegherà l'auto ad arrivare nella posizione del pilota? Quanto pagherà il pilota? Qual è il numero del conducente se deve essere contattato? Tutti i dettagli vitali di cui il ciclista ha bisogno sono mostrati nell'app in modo sistematico. Anche il sito web di Uber dice molto sulla spinta dell'azienda. Ogni grafica, icona e persino i caratteri urlano "piacevole" e "facile".
Raccontare storie attraverso il design implica processi sistematici.
Come per qualsiasi cosa costruita a mano (e con la mente), un design efficace deve seguire determinati processi. Prendi ad esempio il processo di creazione di un sito web. Costruisci storyboard prima ancora di iniziare a creare modelli o wireframe. Ogni parte della tua storia dovrebbe contenere un'interazione, ad esempio, cosa accadrà quando l'utente fa clic su qualcosa o scorre verso il basso e così via.
Braden Kowitz, un noto designer di esperienze utente, suggerisce di creare una serie di casi d'uso narrativi per il tuo prodotto che illustrino ogni fase del percorso dell'utente. Lo chiama un processo di progettazione incentrato sulla storia. Con questo, puoi simulare l'esperienza dell'utente e identificare tutti i possibili risultati e, di conseguenza, le tue decisioni di progettazione saranno interamente basate su come le persone scelgono di utilizzare il tuo prodotto.
Ciò è in netto contrasto con un design centrato sullo schermo, in cui stai presentando o creando una procedura dettagliata di un'interfaccia utente mentre si mostra un progetto. Mostrare i progetti significa semplicemente enumerare come ogni elemento rientra nel piano. “Il problema è che,” dice Kowitz, “quando i progetti sono presentati in questo modo, stai solo costruendo una comprensione dell'aspetto del prodotto. Non ti stai concentrando su come funziona il prodotto e non stai simulando il modo in cui i clienti interagiscono con esso".
Kowitz suggerisce anche di utilizzare strumenti come Adobe Fireworks e programmi di screencast durante il rendering delle tue storie oltre al solito software di progettazione visiva Adobe Photoshop e Adobe Illustrator. Non creare per il Web progettando solo schermate individuali.

Quando ti eserciti ad adottare questa disciplina, il tuo processo di progettazione sarà molto più semplice. Puoi anche evidenziare gli errori di progettazione che spesso vengono trascurati. Puoi anche essere consapevole se stai raggiungendo o meno i tuoi obiettivi di progettazione man mano che avanzi. Inoltre, sarai in grado di lavorare più velocemente quando avrai coperto o affrontato ogni parte del processo.
Anche il modo in cui racconti la tua storia di design è importante.
In ogni progetto di design, devi prima preparare il terreno per la tua storia. Gli sfondi e gli stati d'animo contano tanto quanto il tuo messaggio reale e i risultati desiderati. In che modo la tua storia darà un pugno?
- Inserisci una storia personale. Devi essere in grado di fare appello ai sensi del tuo pubblico. Se questo è difficile per te, allora devi essere in grado di trovare un modo per incorporare il pubblico nella tua storia. Le persone devono essere in grado di relazionarsi con quali sono i tuoi punti deboli per poter agire.
- Dì l'inaspettato. Non costringere un utente a dire: "L'ho visto molte volte. Perché dovrei crederci?" Non lasciare che il tuo pubblico diventi scettico. Ottieni la loro attenzione facendo qualcosa di nuovo. Non andare con copie stereotipate o grafica o suoni fin troppo familiari.
- Sfida la saggezza convenzionale. Chi sapeva che quegli strani emoji possono essere migliorati? Sono stati una parte della cultura degli sms e della messaggistica per così tanto tempo, ma oggi puoi persino allegarne versioni mobili come oggetti nei video. La capacità di attenzione delle persone si riduce di minuto in minuto, quindi come designer, devi costantemente trovare il modo di migliorare anche le cose più semplici e comunemente usate per evitare che diventino noiose.
- Agganciali con novità. Introduci qualcosa di nuovo con ogni storia. Includi i dati per convalidare le tue affermazioni. Ti sei mai chiesto perché il tuo cervello brama le infografiche? Le persone impiegano più tempo per elaborare le nuove informazioni presentate loro. Con l'infografica, le persone sono in grado di elaborare simboli e numeri in pochi millisecondi e sono in grado di attribuire loro un significato immediatamente. Sono facili da digerire ed estremamente coinvolgenti.
- Fai domande provocatorie. Le storie di design di successo costringeranno il tuo pubblico ad agire. Fai sempre riflettere i tuoi potenziali clienti o clienti. Cosa c'è in gioco? Cosa succede dopo? In questo modo, renderai la tua storia fedele.
Alcuni fantastici esempi da cui prendere spunto.
Ora che sai perché una buona narrazione è importante e cosa comporta una buona narrazione, è tempo di esplorare altri buoni esempi di avvincente narrazione visiva.
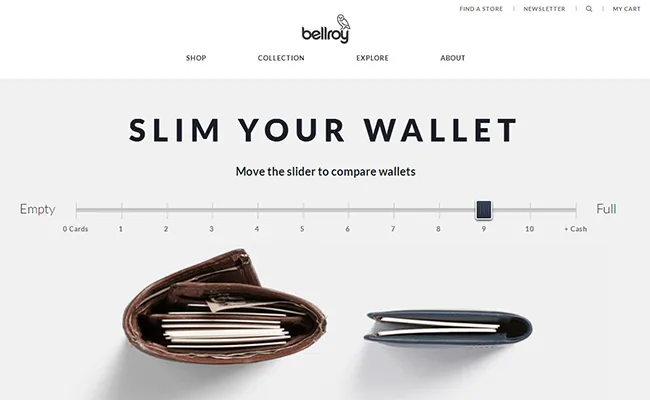
1. Bellroy: snellisci il tuo portafoglio

Snellisci il tuo portafoglio. Fonte
Questo è davvero un bell'esempio di una storia di design fatta bene. Ti presenta un problema già esistente (in questo caso, i portafogli grassi) e ti mostra come il prodotto risolverà il tuo problema, fianco a fianco. C'è anche una breve istruzione su ciò che l'utente dovrebbe fare: "Sposta il dispositivo di scorrimento per confrontare i portafogli". Dicitura semplice, eppure così precisa. Non dare sempre per scontato che qualcuno che visita il tuo sito sappia automaticamente cosa fare.
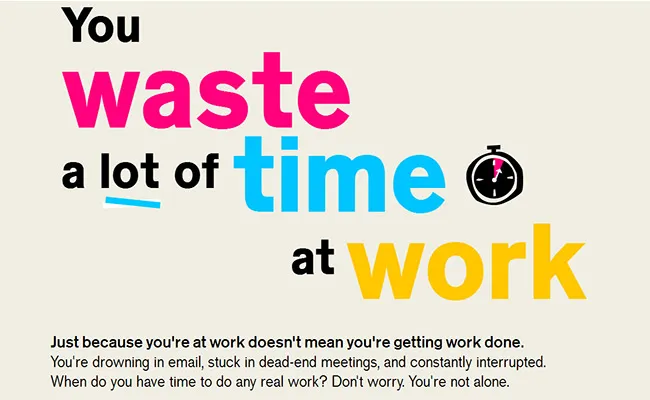
2. Atlassian – Perdita di tempo sul lavoro

Perdita di tempo sul lavoro. Fonte
L'infografica interattiva di Atlassian ti prende per il polso con questo fatto snervante: perdi molto tempo al lavoro. Quindi ti presenta le statistiche per eseguire il backup di questa affermazione. Sebbene si tratti di informazioni completamente nuove, è un argomento piuttosto noioso. Ciò che lo rende efficace è che è presentato in un modo interattivo e ricco di colori, pur trasmettendo un senso di professionalità. Il colore cattura l'attenzione e aiuta a enfatizzare le informazioni critiche.
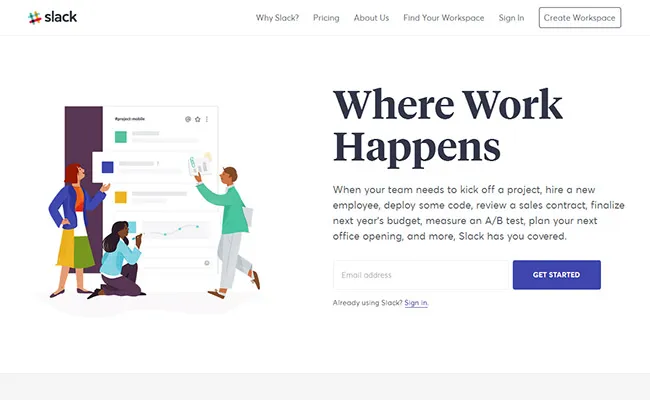
3. Slack – Menzione NASA sulla home page

Menzione della NASA sulla home page. Fonte
Per un certo periodo, l'app di messaggistica e produttività sul posto di lavoro Slack ha avuto un'inclusione molto intelligente nella loro home page. Presentavano il Jet Propulsion Lab della NASA, un apprezzato cliente, con la copia "Un'app di messaggistica per i team che mettono robot su Marte!!" insieme a una foto di Marte come immagine dell'eroe. Questa è una storia in sé. Slack vuole chiaramente insinuare che il prodotto è abbastanza buono per il tuo team perché anche gli scienziati della NASA lo usano. Quando si progetta per un prodotto, è necessario essere immediatamente in grado di offrire una proposta di valore con un solo sguardo. Spiega al pubblico perché ti distingui senza esagerare con ciò che offri.
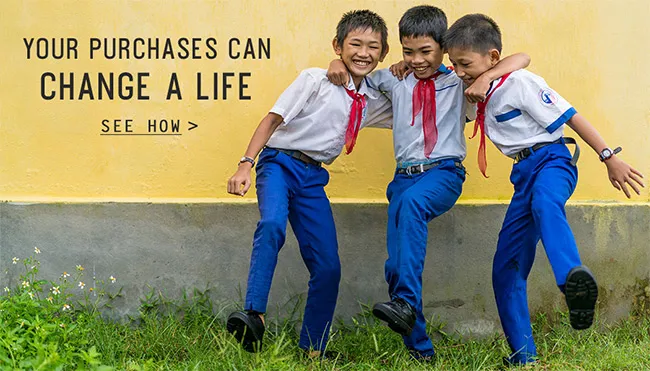
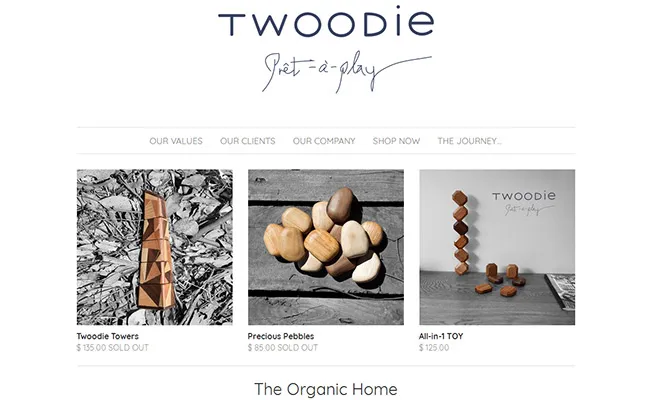
4. Twoodie - Giocattoli in legno organici per bambini

Giocattoli in legno organici per bambini. Fonte
Non sono gli aspetti tecnici del sito web che ti attireranno, ma la narrazione che viene fornita con le immagini all'interno del sito. Per evidenziare ciò che offrono, tutto è in scala di grigi ad eccezione dei giocattoli veri e propri. Questo evoca una sensazione di purezza e semplicità. Lo spettatore è costretto a mantenere la promessa che il marchio è completamente sostenibile, sicuro e organico con design ben congegnati.
La grafica sarà sempre l'essenza del design. Tuttavia, anche la narrazione immersiva è altrettanto essenziale, quindi vale davvero la pena pensare alla storia che vuoi raccontare. Fai in modo di includerlo nel tuo processo di progettazione e collega quella storia interessante ai tuoi progetti, colori, immagini, caratteri ed effetti. Dopo aver finito, valuta se la storia funziona o meno o se lascia un impatto duraturo. Assicurati che il tuo design si connetta ai sensi, crei nuove esperienze e generi risultati duraturi.
