Spazio per respirare: usare gli spazi bianchi nell'area degli eroi
Pubblicato: 2020-03-25Gli sviluppatori sono spesso così ossessionati dalle soluzioni stravaganti che a volte si lasciano trasportare, dimenticando come le cose più semplici possono rendere un'interfaccia un posto migliore. Uno di questi esempi è lo spazio bianco.
Le creatività non gli danno sempre il giusto credito. Tuttavia, se stai costruendo un'esperienza utente confortevole con un focus primario sul contenuto, allora lo spazio bianco è tuo amico. È quello che sta dietro una piacevole UX, incoraggiando i visitatori a rimanere su un sito web. Crea ordine dal caos e mette tutto al suo posto. Aiuta a stabilire percorsi visivi e determinare le priorità. Fa tutto il lavoro pesante dietro le tende.
Queste argomentazioni possono suonare banali. Tuttavia, sono ragionevoli e si basano su una lunga storia di sperimentazione. Senza una giusta quantità di aria fresca, i tuoi utenti si sentiranno claustrofobici. L'esperienza generale mancherà di piacere.
Naturalmente, lo spazio bianco sarà sempre uno spazio bianco. Non puoi trasformarlo in un'animazione strabiliante: è solo uno spazio vuoto. Tuttavia, questo non significa che non abbia nulla a che fare con il design. Al contrario, ne è parte integrante.
Oggi ti mostreremo come lo spazio bianco distingue abilmente il contenuto da tutto il resto, oltre a svolgere un ruolo essenziale nell'estetica generale. Esploriamo alcuni progetti con molti spazi bianchi presentati come enormi lacune organizzate.
Quello che stiamo cercando
Ci allontaneremo intenzionalmente da design più tradizionali come Beyond Theory o Heartbeat Labs, le cui aree degli eroi possono essere meritatamente definite spaziose.
Le loro sezioni di benvenuto sono costituite solo da elementi vitali come lo slogan, la navigazione e gli spazi bianchi. Senza dubbio, sono pieni di aria fresca. Entrambi sembrano croccanti. E i loro slogan catturano immediatamente l'attenzione. Tuttavia, ci sono altri modi complessi per usare gli spazi bianchi. Pertanto, considereremo solo quelle interfacce in cui le lacune sapientemente organizzate gestiscono lo spettacolo.


Olio Intini
Il primo esempio da esaminare è Olio Intini. Il team di progettazione va oltre la semplice visualizzazione dei contenuti. Hanno preso l'area dell'eroe normale, con un'immagine e uno slogan, e l'hanno resa eccezionale con un piccolo aiuto da enormi lacune su entrambi i lati. Queste lacune indirizzano facilmente l'attenzione di tutti verso la parte centrale dello schermo e aggiungono un fascino intricato al design.

Piscine di orsi polari
Olio Intini è un primer perfetto per l'equilibrio tra spazi bianchi e contenuto, anche se i margini sinistro e destro all'inizio sembrano audaci e troppo grandi. Polar Bears Pools è un esempio simile.
Il team dietro il design del sito Web si attiene allo stesso percorso. Ci sono enormi lacune sul lato sinistro e destro. Tuttavia, in questo caso, la sezione basata sull'immagine occupa più spazio rispetto all'esempio precedente.
Tuttavia, il trucco funziona ancora. Inoltre, è qui che la struttura squadrata incontra una generosa quantità di spazi bianchi, disposti con cura in blocchi delineati. Di conseguenza, l'area dell'eroe sembra fantastica. Le enormi lacune sono parte integrante dell'estetica generale.

Archi Grafi / Azura
Archi Graphi e Azura ci mostrano come enormi spazi vuoti si fondono naturalmente in progetti dal ritmo verticale. Entrambi hanno aree eroe con testo verticale alla moda; e Azura presenta anche linee verticali nella parte posteriore. Nota che c'è un grosso spazio bianco nell'intestazione in alto. Questo trucco porta naturalmente sotto i riflettori il logotipo in Archi Graph e la navigazione con CTA in Azure. Le schermate iniziali sono ben bilanciate, informative e visivamente accattivanti.



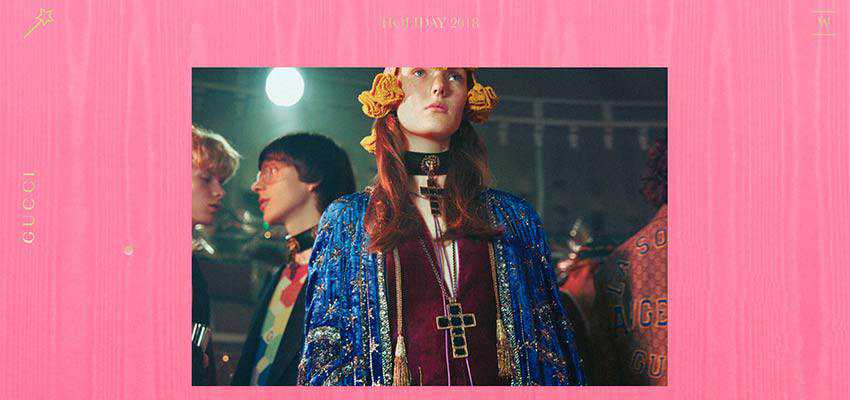
Tappezzeria Novecento / Regalo Gucci
Negli esempi precedenti, enormi lacune rafforzano il design generale, svolgendo il ruolo di un'aggiunta perfetta. Ma nel caso di Tappezzeria Novecento e Gucci Gift sono solo una necessità.
La zona degli eroi in Tappezzeria Novecento è ricca di contenuti. Senza una quantità adeguata di spazio bianco, spaventerà gli utenti con la sua pressione informativa. Nota come il team di progettazione gioca magistralmente con le lacune. Il layout è asimmetrico, ma questo funziona a suo favore. Il design sembra originale, anche se non c'è nulla di grandioso: solo un'abile combinazione di contenuto, grafica e spazi bianchi. Semplicemente geniale.

Per quanto riguarda Gucci Gift, il pubblico non potrà godersi la parte interattiva del sito senza un'adeguata quantità di spazi bianchi da ogni lato. Qui, sono necessari enormi spazi vuoti per mostrare la tela interattiva che si trova dietro le immagini al centro. Forniscono agli utenti un luogo reale per giocare con lo sfondo.

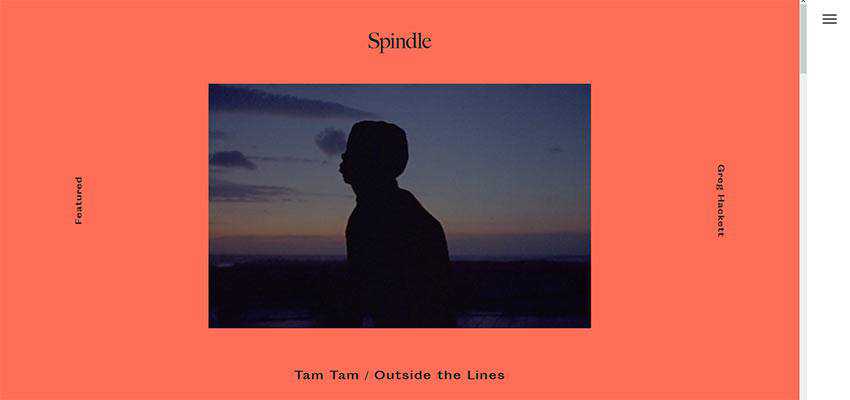
Mandrino / Kolaps
Che ne dici di aggiungere ancora più spazio optando a favore di lacune davvero enormi?
Se pensi che sia troppo, dai un'occhiata a Spindle e Kolaps. Sembrano fantastici. Sembra che l'intera estetica, così come la prima impressione, si basino su questa enorme quantità di spazio bianco.
Il team dietro Spindle ci mostra la versione moderna del minimalismo. L'area dell'eroe riguarda l'immagine relativamente piccola, la navigazione verticale e il logotipo basato su testo. Sembra pulito, nitido e originale.

Il team dietro Kolaps beneficia della simbiosi tra animazione di fascia alta e spazi bianchi. Questi due si completano perfettamente.

Edizioni – Jordan Sowers
Seguendo i due precedenti esempi di adozione di divari ampi, il team dietro Editions – Jordan Sowers ha optato a favore di divari incredibilmente ampi sui lati sinistro e destro. Tuttavia, la soluzione non sembra scandalosa. Può sembrare audace, ma senza dubbio intrigante. Sembra che tu non possa mai avere abbastanza spazio bianco.
L'area eroica del portfolio di Jordan Sowers è spaziosa e minimalista. Grida che il portfolio funziona, attirando l'attenzione generale verso il cuore della pagina.

Tanta aria fresca
Fare una prima impressione è sempre più vitale, nessuno discute con questo. Tuttavia, qual è il prossimo passo? Non puoi sopravvivere solo in un'area eroica grandiosa.
A lungo termine, il contenuto è un re e il modo in cui lo presenti è ancora più cruciale. Lo spazio bianco lo aiuta a salire al trono. ricreare un vero e proprio entourage. E se ritieni che l'uso degli spazi bianchi sia noioso, puoi sempre distorcere un po' la soluzione. Cerca di sfruttare enormi lacune ben organizzate che svolgono lo stesso compito ma producono un effetto più eccitante.
