Cosa fa clic sul tuo web design?
Pubblicato: 2018-10-16I servizi digitali online in generale e l'e-commerce mobile in particolare, mirano a sviluppare design superiori per migliorare il proprio modello di business e l'aspetto. Combinando i dati in tempo reale con l'analisi predittiva, le organizzazioni possono calcolare, iterare ed equilibrare rapidamente tra progetti esperienziali e banali. Oggi, la maggior parte dei siti è progettata mantenendo i clienti al centro. L'intenzione è quella di offrire il meglio delle esperienze possibili in grado di aggiungere valore e aumentare i tassi di conversione.
In parole povere, se cadi nelle latenze non così informate, allora farai esplodere le tue opportunità di vendita digitale. Ma se apprezzi le relazioni con i clienti e sei pronto a incentivare cambiamenti innovativi e investimenti efficienti, allora sei più vicino ad aumentare la tua ricettività. Se i tuoi siti web non sono progressivi, allora non è giusto, afferma Forrester. Vero, ma, per questo, devi conoscere i tuoi utenti, comprenderne le sfumature e progredire costantemente per soddisfare la domanda.
Vediamo come si sono evoluti i design dei siti web nel corso degli anni.
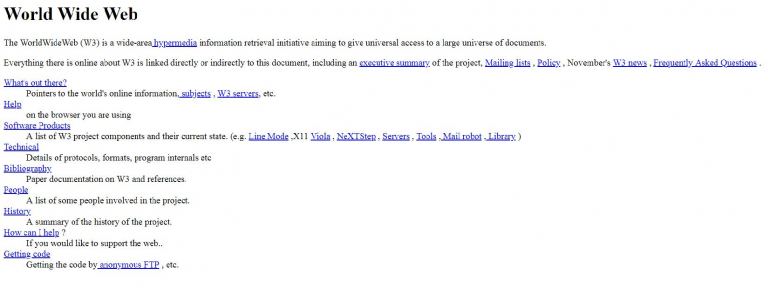
Attualmente, gli utenti Internet globali rappresentano circa 4 miliardi di utenti. Guardando al passato, nel 1989, Tim Berners-Lee, uno scienziato britannico, ha rivelato il primo browser Web e il World Wide Web in assoluto che funzionava per la ricerca nucleare, il CERN. Era un semplice sito basato su testo con solo testo di colore blu e nero. Il sito descriveva prettamente le caratteristiche di base del web e alcune istruzioni che guidano il lettore all'accesso ai documenti e alla configurazione del server. Ecco come è apparso il primo sito web nel 1989:
Evoluzione delle tendenze del web design dal 1990
- HTML -
è stato creato per creare la struttura del sito.
- I siti hanno iniziato ad avere "Pagina di destinazione" dal 1993.
- I marketer hanno iniziato a utilizzare i siti Web per fare pubblicità. Banner Ads ha preso il suo posto su diverse pagine web dal 1994.
- Javascript ha fornito diverse opzioni ai web designer.
- Dal 1996 i siti web hanno iniziato ad avere testo, immagini e pubblicità che si aggiungevano alla sua utilità e la rendevano più attraente.
- Flash ha trasformato il panorama del web design. Ha contribuito all'era dell'animazione.
- 1998 – Nasce Google. La versione Beta è stata lanciata quest'anno.
- Il business online ha iniziato lentamente a farsi strada con la facilità di pagamento online. PayPal è entrato in funzione nel 2000.
- WordPress, la piattaforma di gestione dei contenuti è stata lanciata dal 2003 aprendo la strada ai blogger per presentare ampiamente le loro idee utilizzando questo strumento semplice e intuitivo.
- Facebook è stato pubblicato nel 2006.
- 2007 - La generazione mobile ha presentato la propria domanda e ha posto enormi sfide ai designer. Altre tendenze iniziarono ad affluire. Furono apportate modifiche estetiche in termini di aspetto, colore, utilità e funzionalità.
- 2010- Designer e utenti iniziano a valutare il web design "reattivo". È stato l'inizio dell'adattamento del design alla funzionalità piuttosto che ai semplici elementi visivi. I progetti Web hanno risposto a diversi dispositivi di visualizzazione.
Il processo ha visto un'enorme trasformazione che ha portato al "Design guidato dalla crescita".
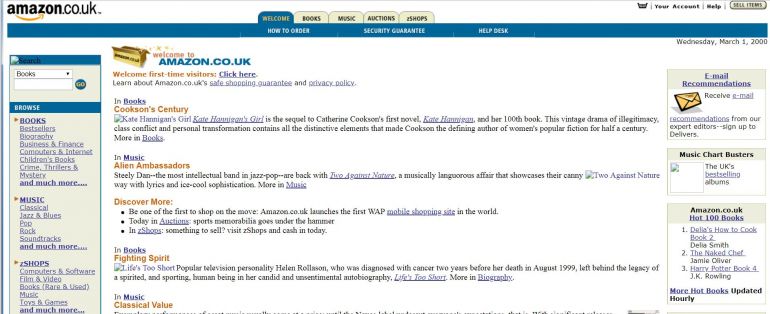
Dai un'occhiata a come appariva il sito Web di Amazon nel 2000. Con così tante limitazioni, il sito aveva solo poche descrizioni di base ed elementi di visualizzazione.
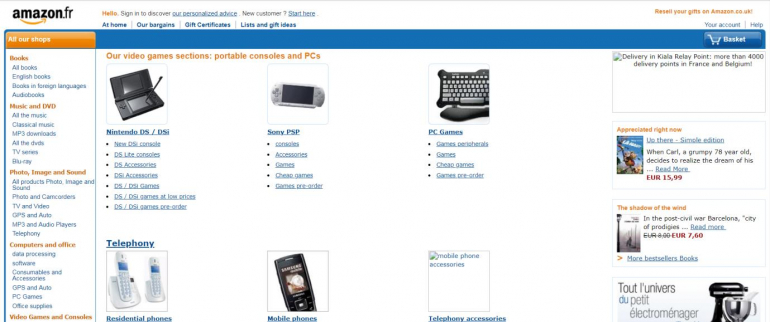
Ecco come è apparso il sito nel 2010:

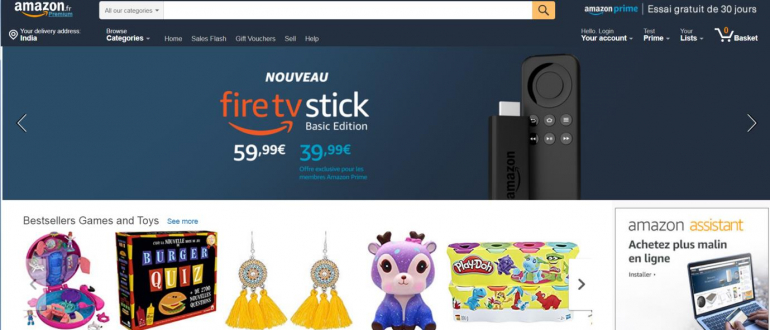
 Ed ecco come è apparso il sito Amazon nel 2018:
Ed ecco come è apparso il sito Amazon nel 2018: 
È visibile che Amazon ha imparato l'arte in questi anni mettendo in relazione tutti gli elementi e bilanciandoli bene. Il design e la funzionalità del proprio sito web/sito mobile indicano chiaramente che l'azienda non ha esitato a scartarne pochi e a ricominciare da capo per regalare il meglio delle esperienze ai propri utenti. Per evolvere e adattarsi al progresso tecnologico, non dovresti esitare a spezzare la catena e fare mosse audaci. Amazon sta praticando questo e anche molti altri siti leader lo sono.
Attualmente, ci sono quasi 2 miliardi di siti Web a livello globale. Google è il sito più visitato, seguito da Youtube e Facebook. Vediamo come Google è riuscita a presentarli bene in digitale.
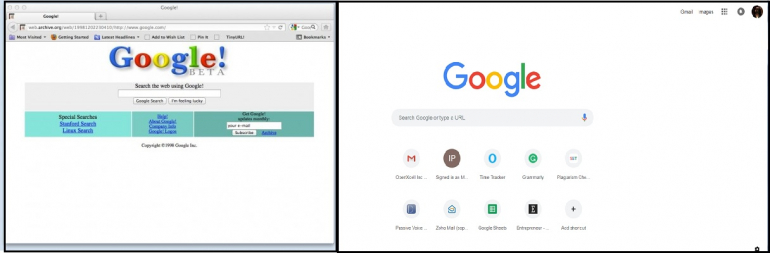
Dai un'occhiata a come si è evoluto Google nel suo aspetto sul web:
La trasformazione dimostra il suo adattamento a tutte le tendenze e le tecniche moderne. Possiamo vedere come l'azienda abbia adottato mosse audaci per modificare il layout, la composizione, il colore, la trama, la tipografia, le immagini e molto altro. Google ha dato l'esempio per pianificare efficacemente il presente con una visione predittiva del futuro. Ciò si riflette nel suo web design.
rinfrescante
Le moderne tecnologie web stanno stimolando una rinascita. Oggi, l'attenzione si concentra maggiormente sull'interfaccia utente e sull'esperienza utente. Gli esperti di marketing si affidano principalmente alle pagine Web per generare lead e utenti. Disegni piatti, ombre, profondità, schemi di colori saturi, sfondo particellare interessante, illustrazioni, mobile first; una tipografia prominente, layout di design asimmetrici, gradienti e animazioni domineranno il mondo del design, afferma un nuovo rapporto.
L'utilizzo dei dispositivi mobili ha preso il sopravvento sulla navigazione desktop. Il minimalismo e l'usabilità efficiente saranno le priorità principali in quanto ciò può contribuire bene alla velocità e al tempo di caricamento della pagina. L'obiettivo sarà aggiungere valore includendo video e micro-animazioni. Il video dovrebbe essere sfruttato per attirare il pubblico, evidenzia un recente rapporto sulle statistiche del marketing digitale. Possiamo vedere più siti a pagina singola con molti longread multimediali.
Il design del tuo sito web parla molto dell'identità della tua azienda. Quindi, scegli il meglio che si adatta alla tua azienda e al tuo cliente. Esprimi l'interesse dei tuoi utenti.
Dire finale
Se sei un designer, il tuo lavoro non finisce con l'uso dei pixel. Devi andare un po' oltre per generare idee, ricercare tendenze, applicare le ultime innovazioni tecnologiche ed espandere i confini di ogni progetto e, soprattutto, essere più incentrato sull'utente. Il panorama del web design e delle tecnologie si sta espandendo per supportare gemme di esperienza. Raccogli elementi che manterranno sicuramente gli utenti all'interno del ciclo. Se gestisci un'azienda, evolvi con le esigenze di progettazione.
Tenendo presente tutti i punti sopra discussi, se stai costruendo o aggiornando siti Web esistenti, puoi essere sicuro di essere sulla buona strada. Chiedi perché lo stai facendo e per chi lo stai facendo. Dopotutto, non si tratta solo di elementi visivi e funzionalità; anche il web design riguarda l'utilità. Riassume fino a tre parole; scoprire, esplorare e implementare.
