Gli elementi di design che non dovrebbero mancare nel footer del tuo sito web
Pubblicato: 2020-07-23Un sito Web efficiente ha vari elementi di design che svolgono un ruolo fondamentale come design, coerenza, usabilità ed esperienza utente. Una parte più importante di qualsiasi sito Web è il suo piè di pagina, anche se in realtà non è la sezione più creativa o il contenuto più interessante, è sicuramente una sezione in cui i visitatori cercano frequentemente informazioni sul sito. Qualche tempo fa, abbiamo pubblicato un articolo su cose che non dovresti fare nel footer del tuo sito web. Oggi delineeremo gli elementi di design che devi avere nella sezione footer del tuo sito web.
Prendi in considerazione qualsiasi tipo di sito Web come un sito di e-commerce, un sito Web di college, un sito di eventi o uno aziendale; il footer del sito Web gioca un ruolo importante nel web design. Molto spesso i piè di pagina del sito Web vengono trascurati durante la progettazione della prima pagina, ma è certo che il piè di pagina è una delle parti significative del tuo sito Web.
Il footer svolge un ruolo importante nel fornire un'esperienza utente straordinaria e ottenere il massimo impatto. La progettazione di un piè di pagina di un sito Web creativo comprende la scelta del contenuto da includere nel sito Web per soddisfare le esigenze degli utenti e anche soddisfare le esigenze aziendali. Pertanto, durante la progettazione, il piè di pagina del sito Web dovrebbe avere la stessa importanza della testa.
Un design efficiente del piè di pagina del sito Web aiuta gli utenti a navigare facilmente nel sito e tenere traccia delle loro esigenze sul sito Web. Ci sono alcuni elementi principali per avere un design accurato del piè di pagina che devi conoscere prima di iniziare a lavorare su un sito Web e sono i seguenti:
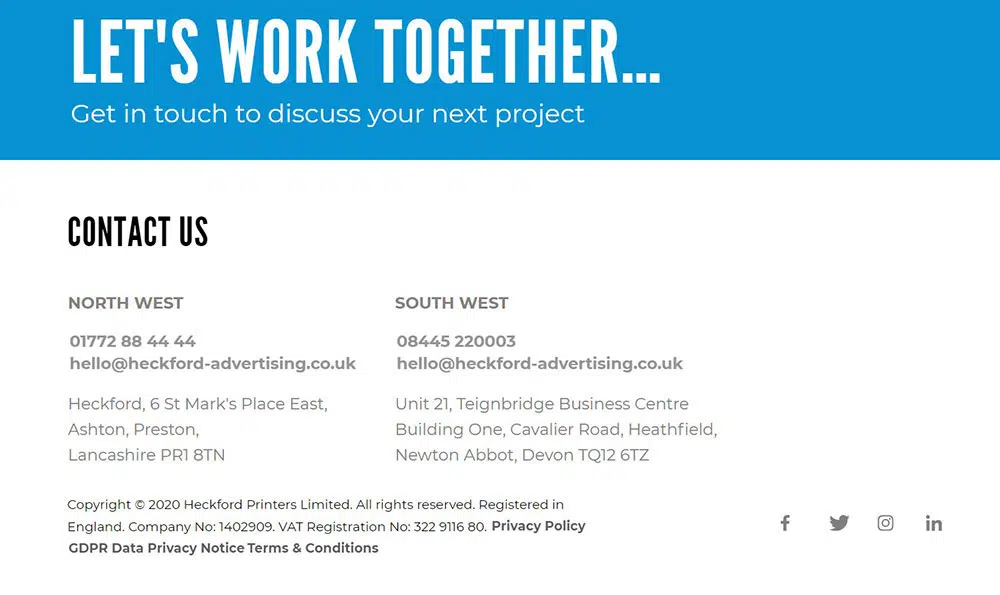
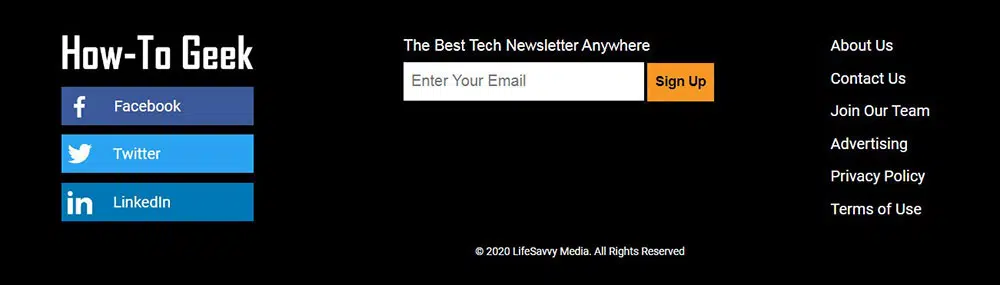
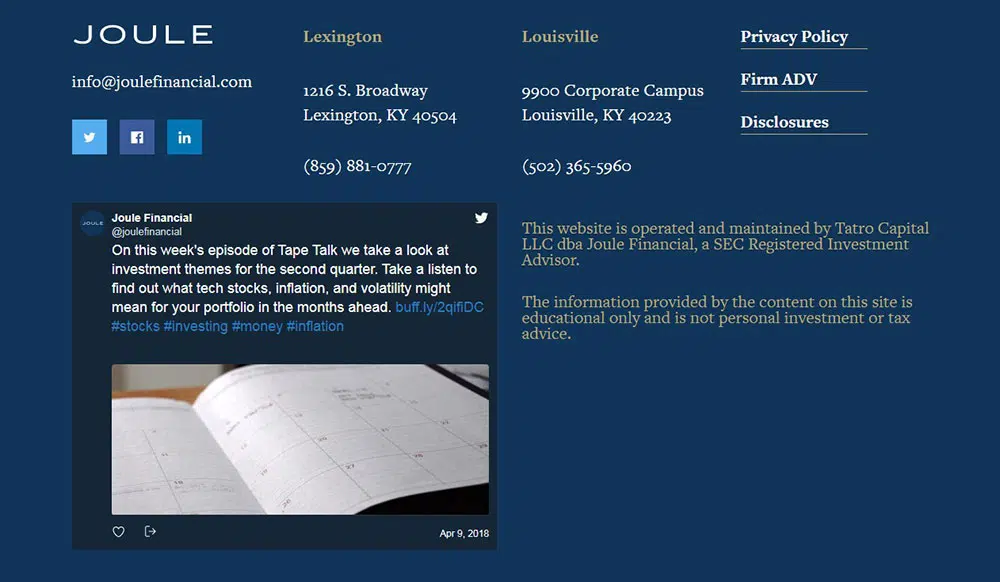
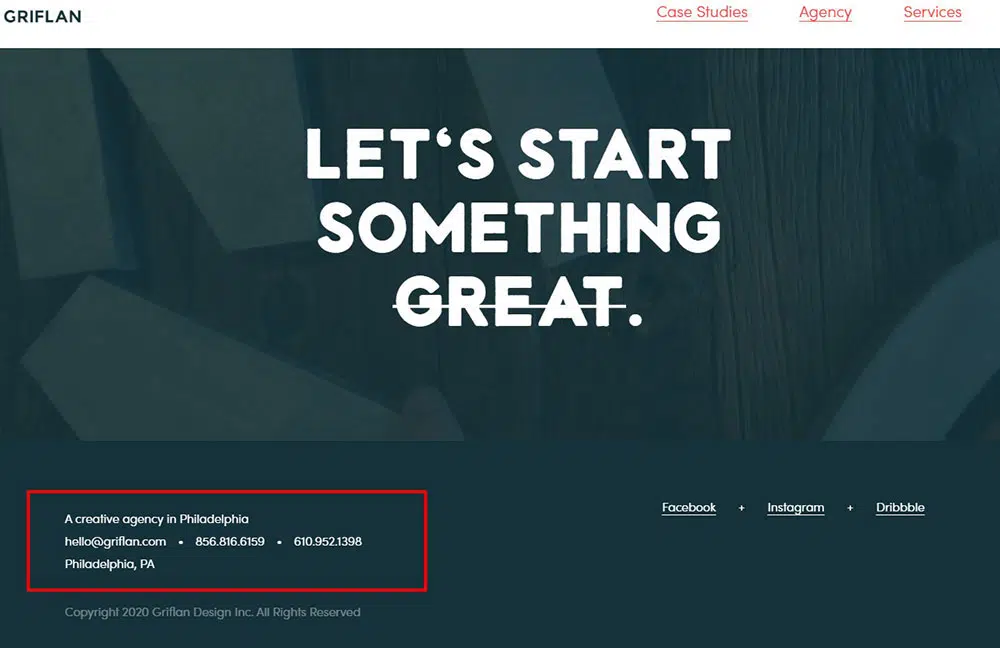
Informazioni sui contatti
Un normale visitatore si aspetta di trovare qualsiasi tipo di informazione di contatto presente da qualche parte nell'intestazione, considerando che è uno degli standard di web design più comuni. Allo stesso modo, le persone si aspettano di avere informazioni di contatto nel piè di pagina del sito web.
Menzionare le informazioni di contatto o un collegamento alla pagina dei contatti consente ai visitatori di contattare quando hanno domande, suggerimenti o proposte. Inoltre, non dimenticare di includere le informazioni di contatto pertinenti nel piè di pagina del sito Web. Questo significa un numero di telefono o un indirizzo e-mail. Ci sono situazioni in cui anche l'inclusione di informazioni fisiche farebbe il necessario.
Puoi anche utilizzare un'app per la prenotazione di un appuntamento per gestire il processo di contatto e inserire un link qui verso quella pagina dell'appuntamento. In questo modo taglierai una parte del processo.
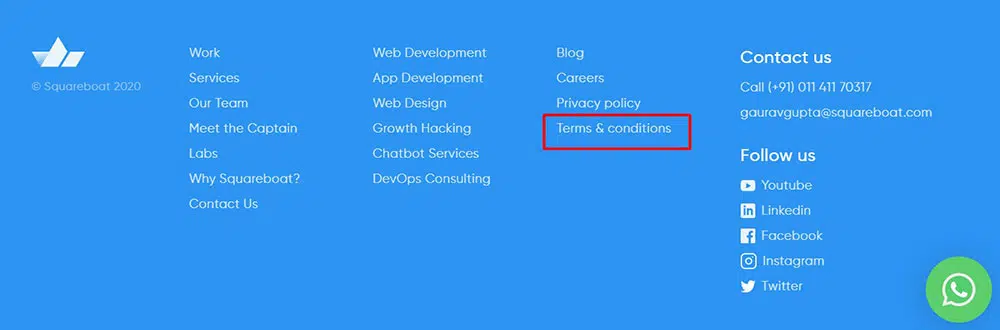
Dettagli legali
È obbligatorio che il piè di pagina di un sito Web contenga determinati elementi legali come il copyright, i Termini e condizioni, un'Informativa sulla privacy e molte altre informazioni simili a seconda dell'attività commerciale.
Questi collegamenti sono essenziali per proteggere l'azienda ma anche per sviluppare l'interesse e la fiducia degli utenti riguardo al sito web.
Diritto d'autore
Una delle informazioni più essenziali che il piè di pagina di un sito Web deve contenere sono le informazioni sul copyright. Se sei infastidito da quanto sia fastidioso modificare il testo del copyright ogni anno, non è necessario farlo manualmente. Puoi farlo automaticamente con del codice. Includere informazioni sul copyright è un modo semplice per salvaguardare il tuo sito Web da problemi di plagio.
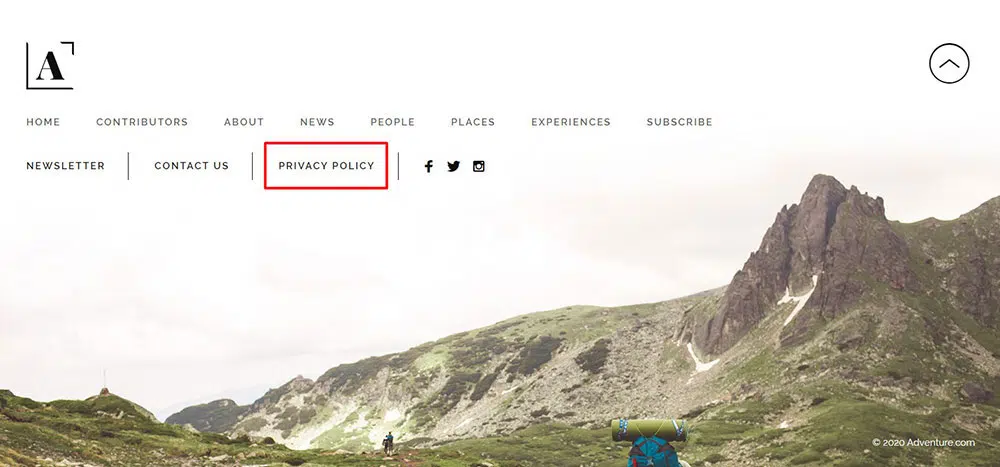
politica sulla riservatezza
Un'altra informazione importante che dovrebbe essere inclusa nel footer del sito web è l'informativa sulla privacy del tuo sito. È necessario allegare un collegamento dal titolo "Informativa sulla privacy" che può collegare l'utente a un articolo o una pagina che dettaglia il tipo di informazioni che il tuo sito Web sta raccogliendo riguardo ai visitatori e come tali informazioni vengono salvate e accessibili.
Termini e Condizioni
Fondamentalmente, i termini e le condizioni si riferiscono alle regole di base per l'utilizzo del tuo sito web. Inoltre, puoi rinominare i termini dei servizi come "Termini e condizioni" o "Termini di utilizzo". Sebbene l'inclusione dei termini dei servizi al sito Web non sia obbligatoria, dovrebbero essere inclusi nel piè di pagina del sito Web. La maggior parte delle app di lavoro lo fa come best practice. Nessuno vuole essere citato in giudizio per l'assenza di buoni rapporti.
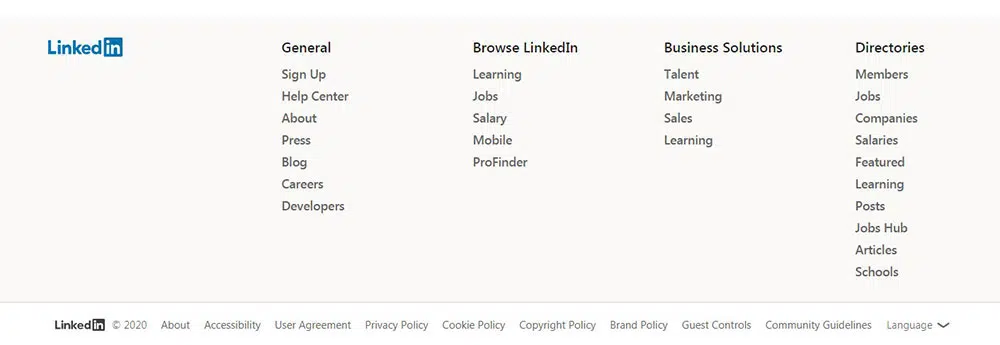
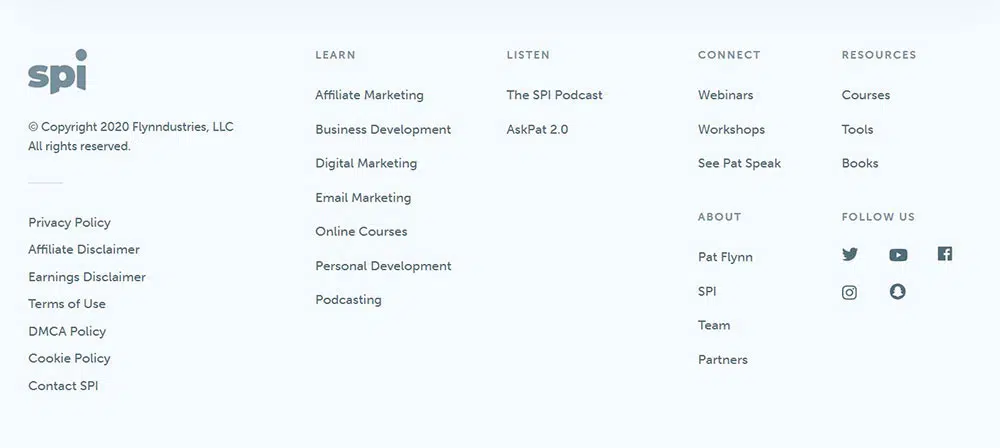
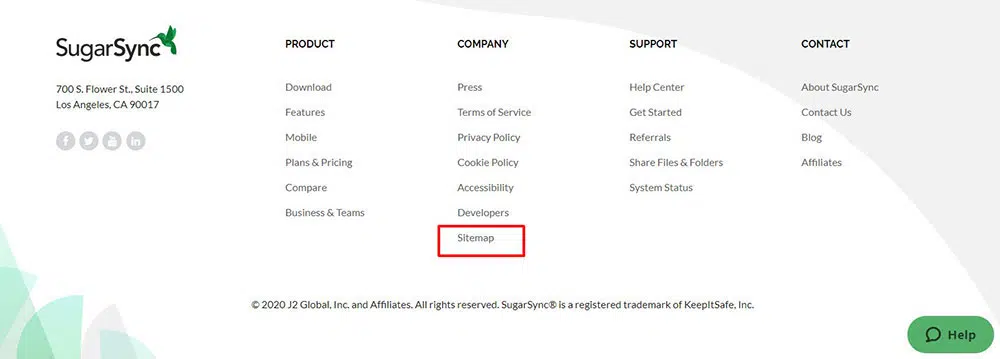
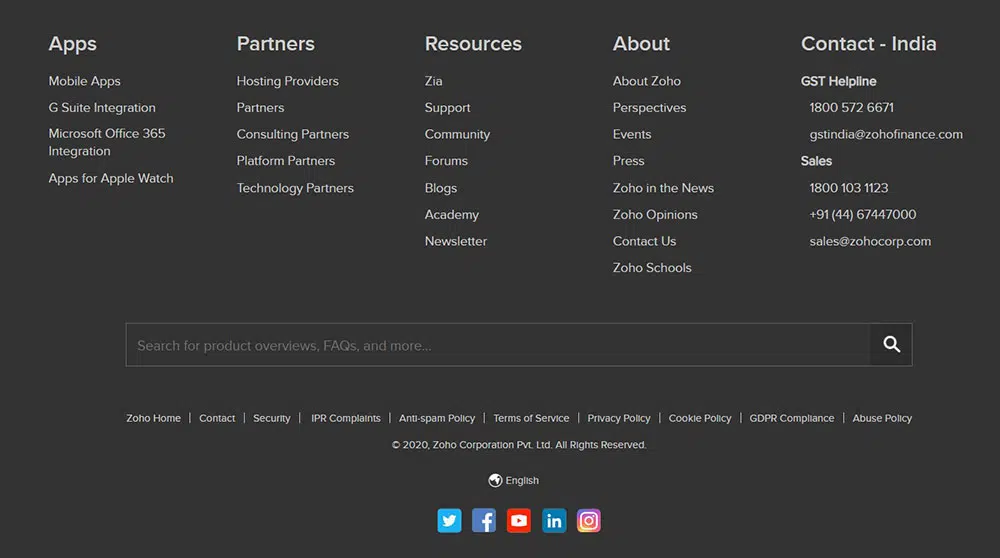
Mappa del sito
La mappa del sito può essere definita come una raccolta di elenchi di collegamenti (pagine) dal tuo sito web. Uno degli scopi principali della creazione di una mappa del sito è fornire assistenza ai motori di ricerca per eseguire la scansione più veloce degli URL del tuo sito.
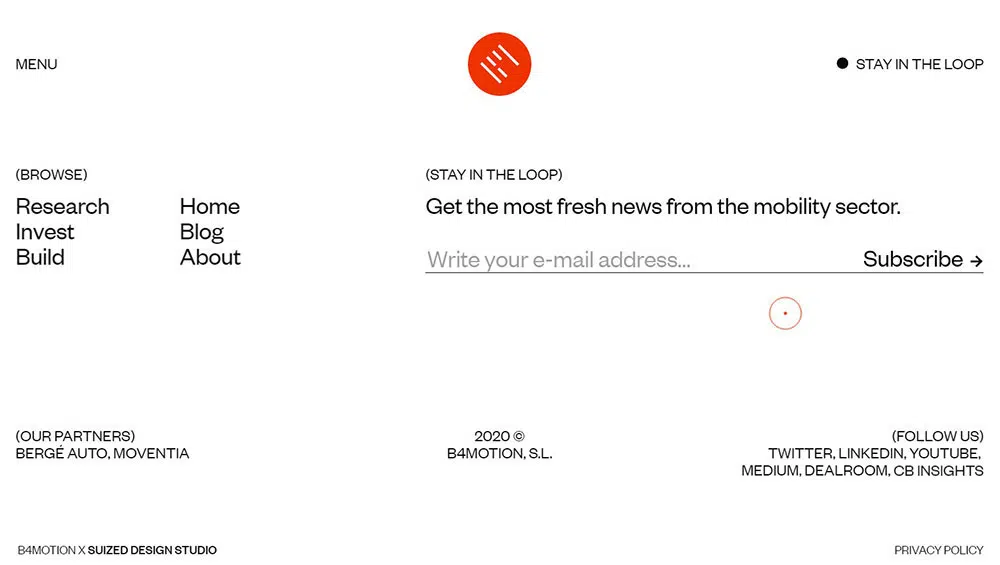
Il Notiziario
Mantenere i rapporti con i clienti tramite e-mail in modo che siano ben informati di eventuali offerte esclusive di nuove informazioni sul tuo sito web è un vecchio trucco del libro che non manca mai di aumentare le tue vendite.
La maggior parte dei siti Web standard utilizza questa tecnica per commercializzare la propria attività e la sezione migliore per aggiungere un pulsante di iscrizione nel piè di pagina. I migliori siti Web di avvio lo stanno facendo per rimanere in contatto più facilmente con i loro follower. È anche un'alternativa all'utilizzo di costosi software di generazione di lead. Ottenere lead dal tuo sito è, in definitiva, gratuito.
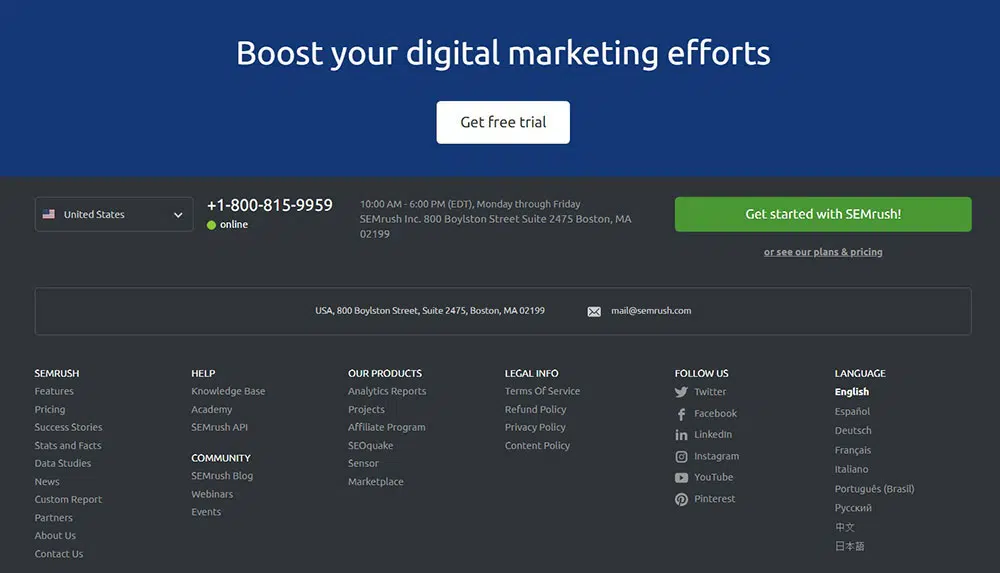
Pulsanti di invito all'azione

Oltre a includere moduli di abbonamento di base o icone social, quando stai cercando di presentare offerte speciali, sconti o di diffondere un invito agli utenti per testare una funzionalità o un servizio che li guiderà al passaggio successivo della canalizzazione, è consigliabile includere un CTA che non occupa molto spazio e sembra forzato.
Account sui social media
Il posto più interessante per menzionare i tuoi account sui social media nel footer del sito web. Fondamentalmente, devi dare la priorità al tuo sito Web più delle icone dei social media mentre fai una presentazione a un utente. In modo che l'utente si prenda il suo tempo per esaminare a fondo i contenuti e i servizi del tuo sito Web prima di saltare alle informazioni aggiuntive che hai collegato al tuo sito. Quindi, menzionare i tuoi account sui social media in un punto diverso dal piè di pagina non è appropriato a meno che non ci sia un blog di cui stiamo parlando qui
La casella di ricerca
A seconda del volume dei contenuti del tuo sito web, devi includere un modulo di ricerca nel piè di pagina, poiché quando si verifica una situazione in cui un determinato utente non è in grado di trovare le informazioni che stanno cercando nella pagina, può eseguire una ricerca particolare cosa cercano in fondo alla pagina.
Includere anche la casella di ricerca nella parte inferiore della pagina rappresenterebbe una strategia che, sebbene l'utente abbia raggiunto la parte inferiore del layout, il sito Web ha di più da offrire. In questo modo possono navigare di più nel tuo sito web per ottenere le informazioni desiderate.
Widget
Se stai cercando un modo per inserire diversi tipi di contenuto nel piè di pagina del tuo sito Web, i widget sarebbero di grande aiuto. Queste piccole applicazioni hanno la possibilità di aumentare la soddisfazione del cliente per il sito e anche fornire tali servizi lascerebbe una buona impressione sullo standard del sito web. Un widget che potresti aggiungere è una mappa del tuo ufficio. Puoi utilizzare Google Maps per questo e, se hai un sito Web basato su WordPress, ci sono molti plug-in di Google Maps per WordPress tra cui scegliere.
Numeri di telefono
Includere il numero di telefono con un prefisso locale darebbe un impatto positivo e guadagnerebbe un senso di fiducia poiché il cliente può avere informazioni sullo sviluppatore del sito. Inoltre, il numero di telefono deve essere in grado di trasformarsi in un collegamento cliccabile quando visualizzato su uno smartphone in modo che possa essere composto direttamente e non copiato e incollato. Ciò renderebbe il lavoro meno difficile per i clienti che hanno fretta durante la navigazione nel sito web.
Descrizione
L'aggiunta di ulteriori informazioni o collegamenti al tuo sito Web per definire lo scopo del sito Web o fornire ulteriori esempi relativi ai servizi forniti dal sito Web sarebbe un buon modo per fare in modo che il cliente abbia un'immagine chiara del tuo sito Web.
I post del blog
Uno dei modi migliori per attirare gli utenti a leggere la sezione a piè di pagina del sito Web è aggiungere un dispositivo di scorrimento dei post o gli articoli più popolari in un formato griglia/elenco. Inoltre, aggiornare i post del tuo blog ogni due giorni per includere tutte le informazioni di tendenza o gli ultimi fatti sarebbe un buon modo per attirare l'attenzione degli utenti. Assicurati di utilizzare un widget dinamico e di non utilizzare HTML di base per aggiungere quei collegamenti lì. In caso contrario, la sezione potrebbe essere soggetta a errori e potresti notare che i tuoi collegamenti WordPress non funzionano.
Presentazione di elementi grafici
L'aggiunta di loghi o elementi grafici al tuo sito web potrebbe attirare molte categorie di utenti che non prestano molta attenzione al contenuto scritto.
Nike, ad esempio, ha rimosso il suo logo dal footer e lo tiene solo nel menu sticky.
Inoltre, assicurati che includere gli elementi grafici non renderebbe il tuo sito Web goffo.
Allegare link importanti
Menzionare i collegamenti del tuo sito principale al piè di pagina del sito Web potrebbe aiutare gli utenti a passare rapidamente da una pagina all'altra senza subire molti problemi. Tale tecnica sarebbe efficiente in termini di tempo per l'uso e creare un'impressione sul sito web.
Compreso lo spazio bianco
Includere spazi è molto essenziale per rendere le informazioni presentabili in modo che nessun piccolo contenuto venga trascurato dall'utente. Quando i collegamenti sono troppo vicini l'uno all'altro, rendono difficile per il visitatore fare clic su di essi. Quindi, puoi lasciare un po' di spazio attorno a un link per comunicare che fornisce "capacità di clic". Assicurati sempre di avere un'abbondante quantità di spazio sia orizzontalmente che verticalmente tra le tue informazioni, altrimenti gli utenti incontrerebbero una grande difficoltà nella navigazione nel sito.