Presentazione dello strumento di analisi dell'immagine del test di velocità del sito Web
Pubblicato: 2022-03-10Accedi a Website Speed Test, uno strumento gratuito e semplicissimo che sfrutta l'intelligenza dell'immagine (di Cloudinary) per consentirti di misurare, diagnosticare e (in modo cruciale) comunicare le prestazioni dell'immagine di qualsiasi sito web. Meglio ancora, è costruito su e integrato in WebPagetest di Pat Meenan.
Interessato? Continuare a leggere!

Che cosa fa?
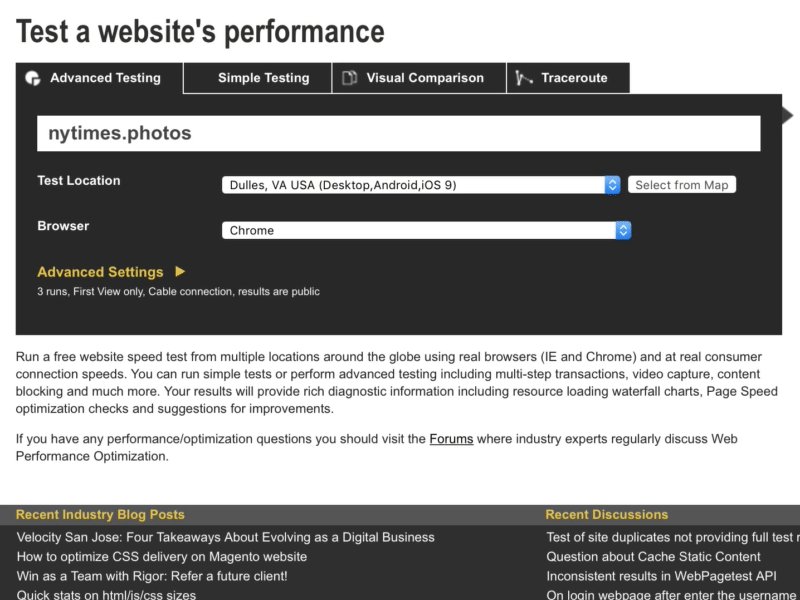
Iniziamo osservando cosa fa specificamente il test di velocità del sito web. Inizieremo assegnandogli un URL, ad esempio nytimes.photos, e premendo "Analizza".

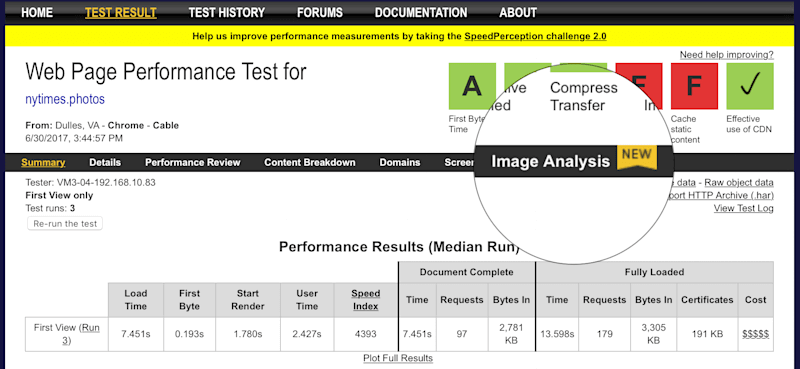
I test richiedono uno o due minuti per essere eseguiti e restituiscono una pagina piena di risultati.
Misura le prestazioni complessive
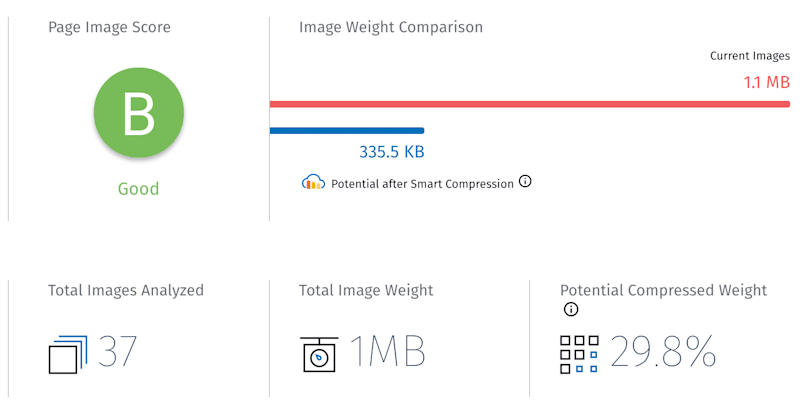
In cima a questi risultati, troverai le due informazioni più importanti nell'intero rapporto: un voto in lettera , che tenta di catturare tutte le decisioni buone e cattive della pagina e di ridurle a un'unica semplice metrica, e un confronto del peso dell'immagine che mostra, quantitativamente, il costo di tutte queste decisioni. Maggiori informazioni sul voto in lettere tra un minuto. In primo luogo, voglio affrontare il modo in cui il test calcola il "costo".

Per calcolare i costi, lo strumento deve disporre di una sorta di linea di base ottimale su cui misurare. Deve essere in grado di dire: "Ecco cosa avresti potuto fare con le tue immagini, ma - oops! — ecco cosa hai fatto, quindi ecco cosa potresti salvare. Costruire quella linea di base è un problema difficile perché le immagini sono complicate e la qualità è soggettiva. Per fortuna, Cloudinary ha passato anni a creare una suite di strumenti destinati a codificare in modo ottimale e automatico le immagini per la distribuzione sul web. Website Speed Test prende quegli strumenti, che fino ad oggi sono stati utilizzati per creare immagini performanti , e li capovolge, in qualcosa che può misurare le prestazioni delle immagini . Freddo!
OK, ecco come il test calcola i costi. E il voto in lettere?
Quando ho iniziato a eseguire i test per la prima volta, non capivo perché alcuni siti Web le cui immagini erano un ordine di grandezza (o due!) più grandi della linea di base ricevessero ancora una B, mentre altri siti Web, il cui peso totale dell'immagine era "solo" 1,5 o 2 volte più pesante della linea di base potrebbe ottenere una C o una D.
La risposta è che il voto della lettera riflette quanti errori opportunità di miglioramento che la pagina contiene, ma non si preoccupa tanto dell'entità di quegli errori. Diciamo che hai sapientemente creato una pagina piena di dozzine di immagini ben ottimizzate, e poi il tuo schifoso collega, Chad, arriva e lascia cadere una puzza di una foto d'archivio da 6 MB proprio nell'intestazione. Il Ciad è la peggiore, ma una decisione sbagliata su una pagina piena di cose buone non avrà un impatto significativo sul tuo voto complessivo, anche se rovina il peso totale della tua pagina.
D'altra parte, supponiamo che tu abbia una pagina che offre un mix di immagini selvaggiamente sottodimensionate o sovracompresse per accompagnare quelle enormi e gonfie. Il peso totale della pagina potrebbe non essere così grave, ma i suoi problemi sono endemici. In quanto tale, otterrà un voto terribile insieme al suo peso totale dall'aspetto rispettabile.
Lo strumento fornisce due metriche perché le metriche svolgono due lavori diversi. Il confronto del peso conta i byte e il voto conta i problemi. Presta attenzione ad entrambi!
Diagnosticare problemi specifici
Ora che abbiamo un'idea delle prestazioni complessive dell'intera pagina, è il momento di immergerci, guardare le singole immagini e diagnosticare problemi specifici .
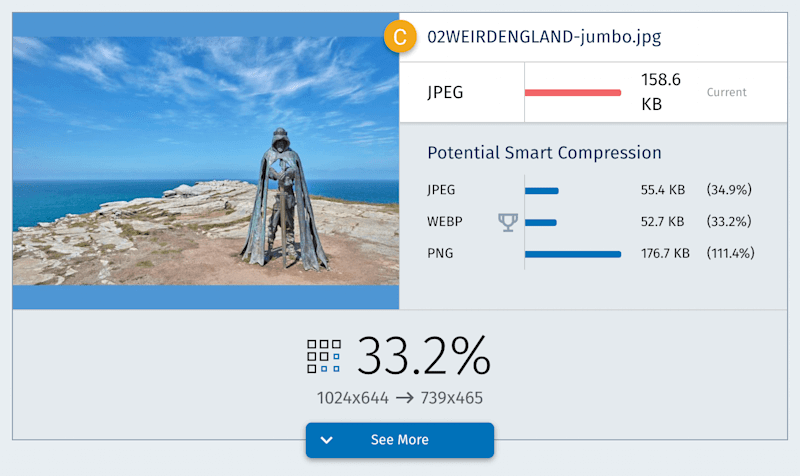
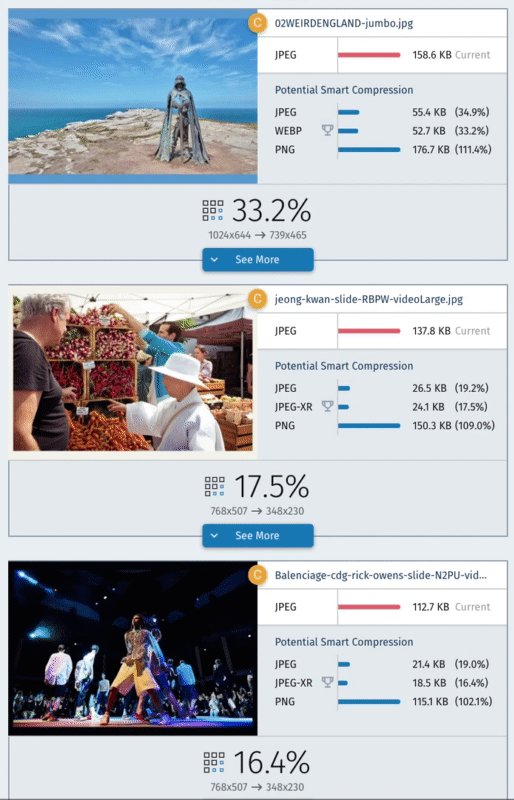
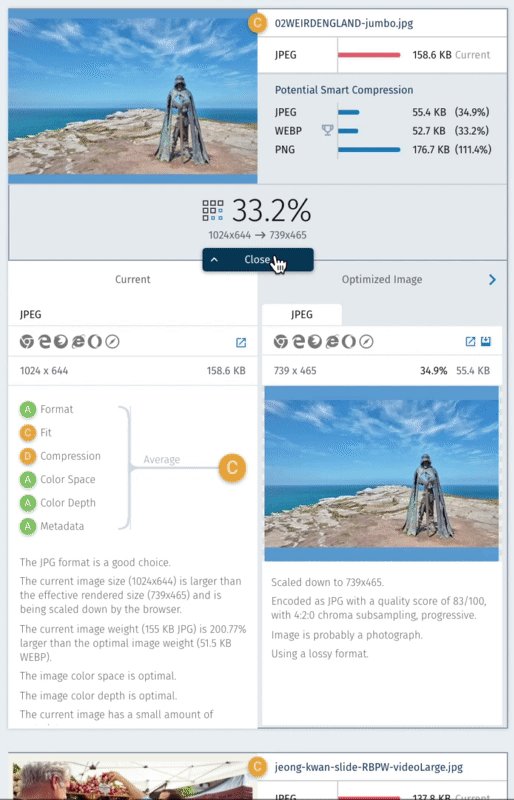
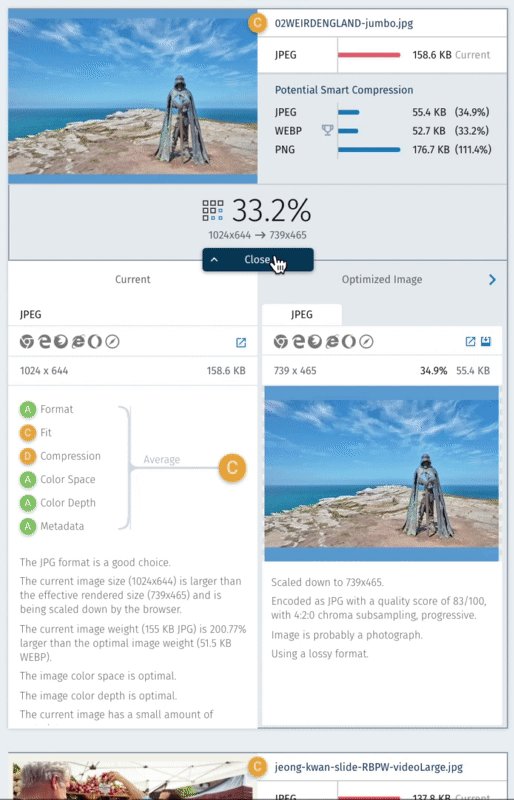
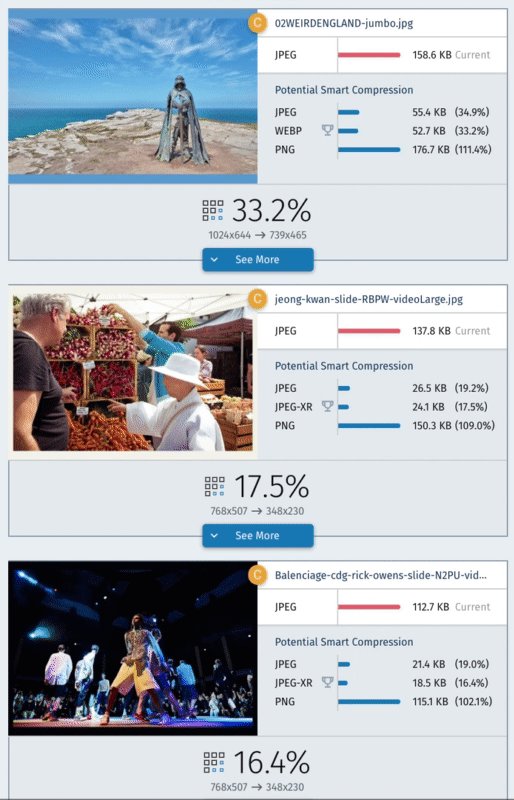
Ogni immagine su una pagina testata riceve il suo piccolo mini-report.

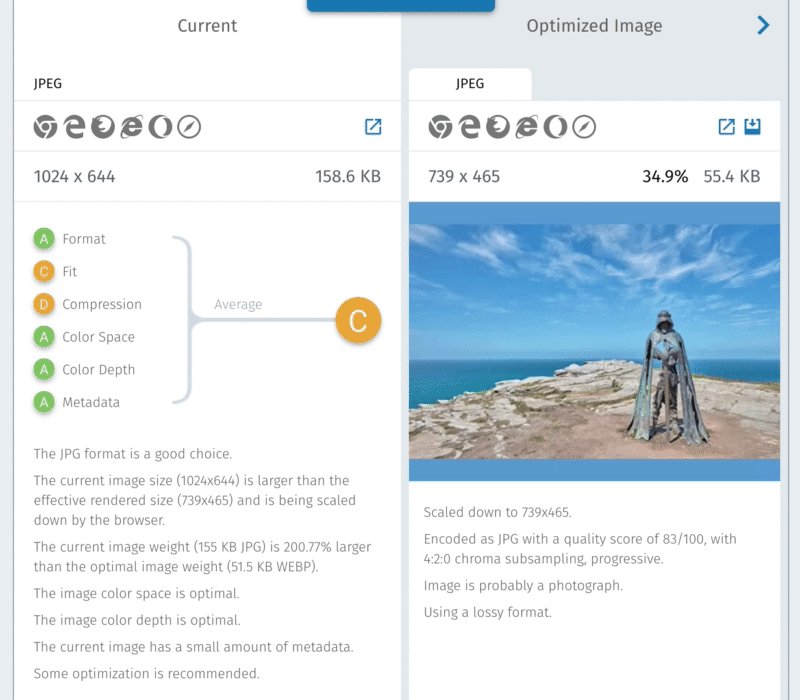
Questo ti mostra sia cosa hai fatto (come è stata dimensionata e codificata la tua immagine) sia cosa avresti dovuto fare (il formato, le dimensioni e la dimensione del file compresso in modo ottimale che avresti potuto consegnare, invece). Ci vengono nuovamente presentate due grandi metriche di riepilogo: un voto in lettere e una potenziale percentuale di risparmio. Ma per comprendere davvero queste metriche, dobbiamo premere "Vedi di più".

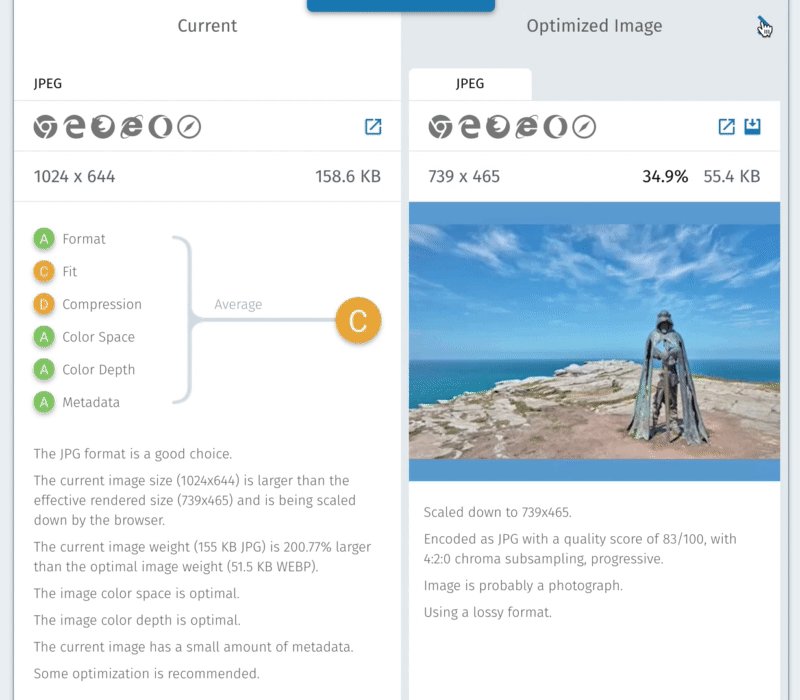
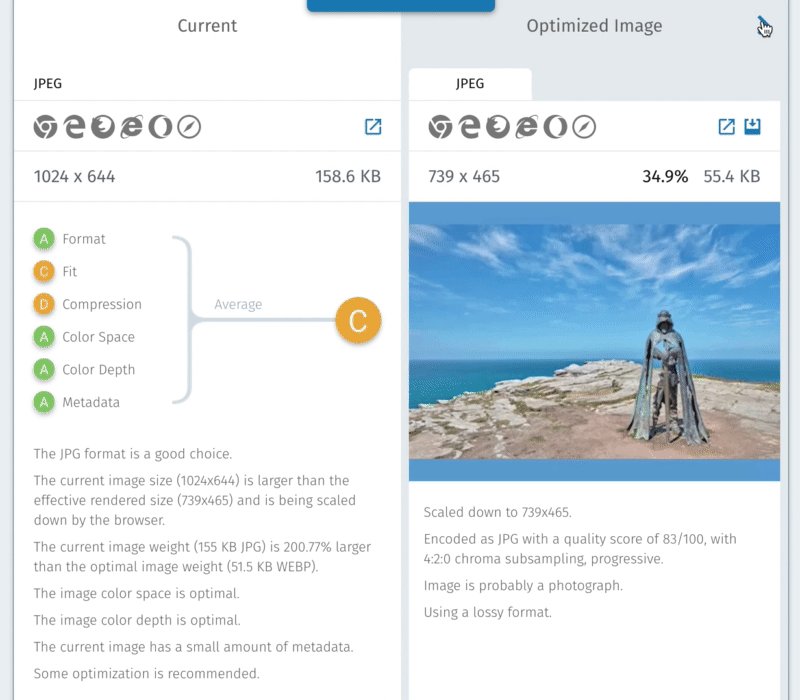
C'è molto da fare nella sezione ampliata del rapporto. È diviso in tre pannelli. Analizziamo ciascuno di essi, da sinistra a destra.

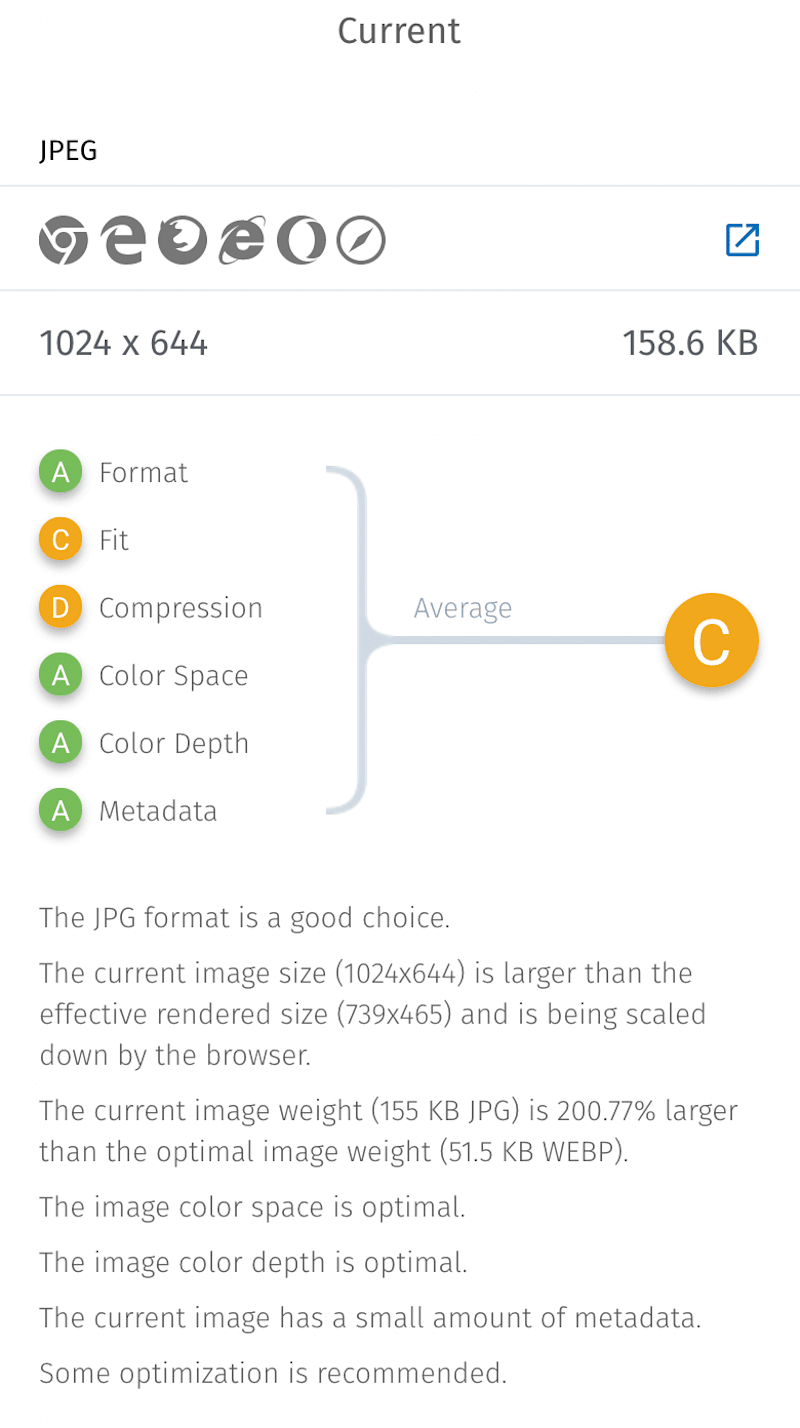
Innanzitutto, c'è il pannello "Corrente", che approfondisce l'immagine così come esiste nella pagina. È qui che arriviamo alle radici di tutti i voti delle lettere che vengono assegnati ai livelli più alti del rapporto. Ho scritto in genere di "errori" prima; nella scheda "Corrente", possiamo vedere gli errori specifici che il test di velocità del sito Web sta effettivamente verificando. I primi tre contano per il tuo voto:
- Formato . Il formato dell'immagine è adatto al suo contenuto? Ad esempio, abbiamo usato una GIF per il nostro logo quando avremmo dovuto usare un PNG? Questo JPEG si sarebbe compresso meglio come WebP?
- Adatta . Le dimensioni intrinseche dell'immagine si adattano bene al layout e allo schermo? Ad esempio, se l'immagine appare a 100 px su uno schermo 2×, dovremmo inviare qualcosa di simile a un'immagine di 200 pixel di larghezza. Siamo noi?
- Compressione . Le impostazioni di qualità dell'immagine raggiungono un buon equilibrio tra qualità visiva e dimensione del file?
Questi tre fattori sono ciò che interessa maggiormente il test. Sotto di essi, ne vedrai altri tre, che in realtà non influiscono sul grado dell'immagine, ma sono forniti per evidenziare problemi comuni e specifici che potrebbero richiedere un'attenzione speciale:
- Spazio colore . L'immagine è codificata in uno spazio colore ragionevole per il Web, come sRGB?
- Profondità del colore . Stiamo usando il giusto numero di bit per pixel per codificare i valori dei colori? Ad esempio, le immagini sRGB dovrebbero essere sempre codificate con 8 bit per pixel.
- Metadati . Stiamo riducendo al minimo i metadati incorporati? Lettore, ho visto immagini da 20 KB gravate da 100 KB di metadati invisibili. Splende una luce!
Dopo aver distribuito i voti, il test li spiega e ci dice cosa si poteva fare meglio. Ad esempio, l'immagine nytimes.photos sopra era troppo grande per il layout; JPEG era una scelta ragionevole, ma avremmo potuto usare WebP; e avremmo davvero dovuto aumentare la compressione.

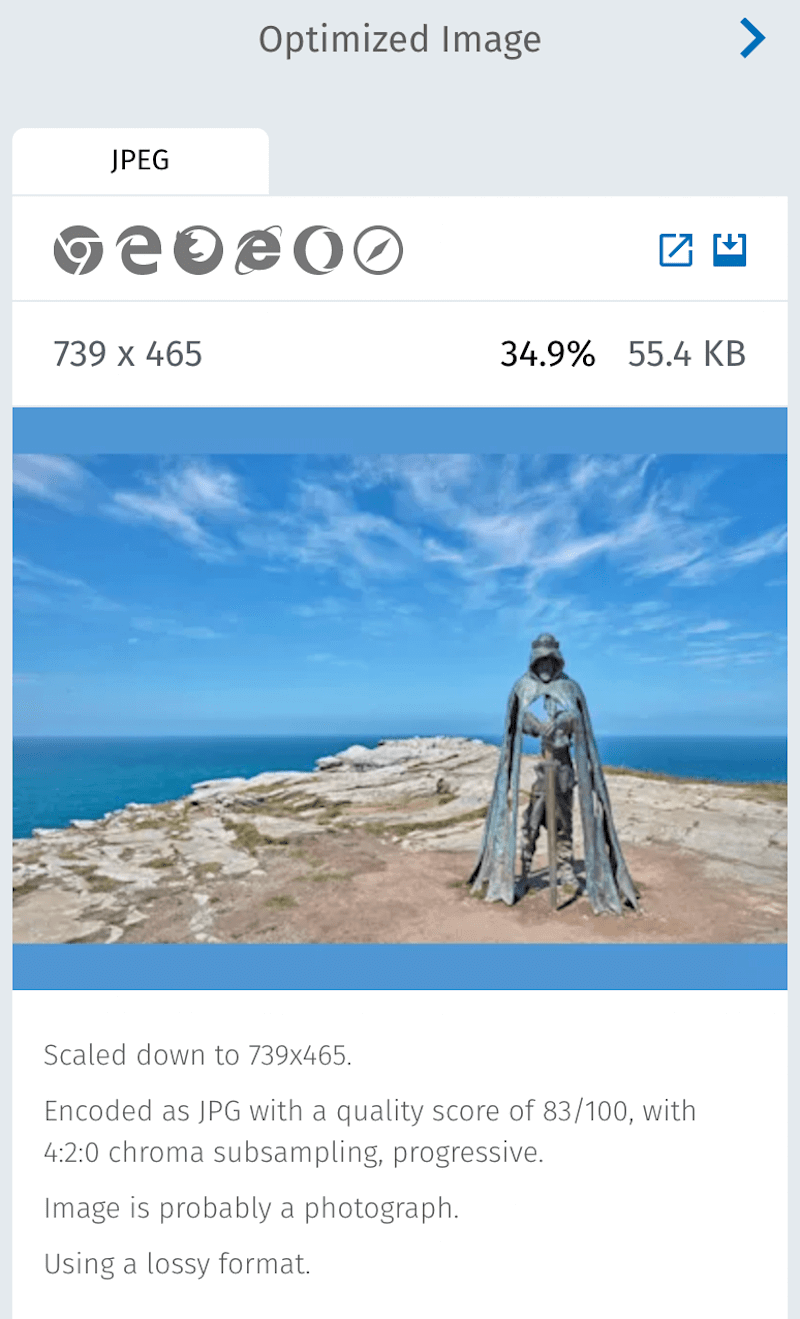
Cosa c'è di meglio che essere informato di un problema? Ricevere una ricetta su come risolverlo. E cosa c'è di meglio di così? Ricevere una soluzione finita su un piatto metaforico! Quindi, al nostro prossimo pannello, "Immagine ottimizzata".

Qui possiamo vedere (e scaricare!) l'immagine ben ottimizzata che lo strumento ha generato e misurato. Otteniamo una descrizione dettagliata delle impostazioni utilizzate per codificarla e alcune curiosità interessanti sul contenuto effettivo dell'immagine, che Cloudinary ha scoperto lungo il percorso.
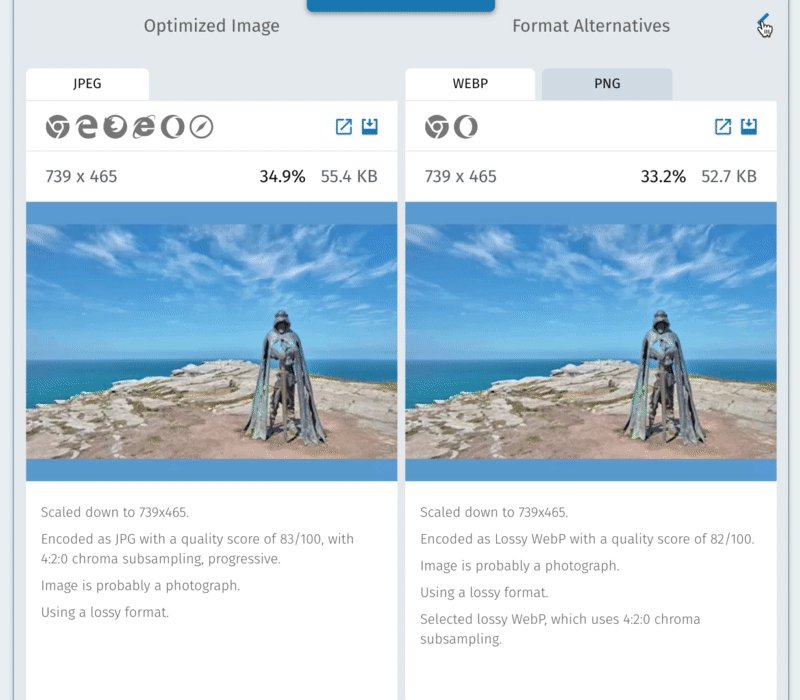
A causa dello spazio limitato e dell'importanza relativa, l'ultimo pannello è nascosto fuori dallo schermo. Quindi, premi il piccolo gallone ed ecco "Alternative di formato".

Il test codifica la tua immagine in ogni formato possibile, al fine di determinare quale sia il migliore. Se il formato "migliore" è WebP o JPEG-XR, probabilmente avrai bisogno di una risorsa di fallback JPEG o PNG, per i browser che non supportano. Puoi vedere, scaricare e leggere i dettagli su queste versioni alternative in questo pannello.
Dalla diagnosi al trattamento
Per tutti i siti Web tranne quelli più piccoli e statici, utilizzare Website Speed Test come una sorta di elaborato "Salva per il Web" come questo non sarà molto pratico. Avrai bisogno di capire come risolvere i problemi che lo strumento trova in un modo più sistematico . Il modo in cui lo farai varierà ampiamente a seconda del tuo flusso di lavoro e del problema che stai risolvendo. Per risolvere i problemi di compressione, forse potresti iniziare a utilizzare o addirittura semi-automatizzare eccellenti GUI di compressione come ImageOptim, ImageAlpha e Squash, oppure aprire il tuo terminale e iniziare a creare script per ImageMagick. Per problemi di adattamento, probabilmente dovrai fare qualcosa per le immagini reattive del tuo sito web. E se lo strumento ti mostra che ti stai perdendo grandi potenziali guadagni dai nuovi formati come WebP, la cosa migliore da fare è iniziare ad adottarli, assicurandoti di utilizzare il cambio di tipo lato server o nel markup, quindi che non invii nuovi formati a browser non supportati.
Se automatizzare tutto questo da soli sembra un'enorme quantità di lavoro, beh, lo è! E ci sono una serie di servizi di hosting di immagini che automatizzano volentieri il lavoro, per te.
OK, ora che abbiamo fatto un giro delle metriche fornite dallo strumento, dei problemi che trova e delle soluzioni che offre, vorrei dedicare un minuto a discutere un aspetto importante (e pratico) di come funziona davvero.
Il test di velocità del sito Web è basato su WebPagetest
Che cosa sta effettivamente facendo il test di velocità del sito Web durante il minuto o due dopo aver fatto clic su "Analizza immagini"? Per lo più, niente ! Website Speed Test trasferisce immediatamente l'URL in questione a un altro strumento: l'indispensabile WebPagetest di Patrick Meenan. Website Speed Test si siede e attende che WebPagetest esegua tutto il duro lavoro di caricamento e misurazione della pagina e dei suoi contenuti.
Solo dopo che l'API WebPagetest ha restituito una serie di risultati, Website Speed Test può combinare quei risultati per ottenere immagini e mettersi al lavoro ricomprimendoli, misurandoli e classificandoli.
In altre parole, Website Speed Test si basa sulle spalle di WebPagetest e non potrebbe funzionare senza di esso. Quindi, è stato emozionante, per non dire altro, quando Patrick ha accettato di integrare Website Speed Test direttamente in WebPagetest!

WebPagetest ha una nuova scheda nella barra di navigazione: "Analizza immagini". Fare clic e l'attuale set di risultati di WebPagetest verrà inviato a Website Speed Test per un'ulteriore analisi dell'immagine. Questo è fantastico, per due motivi.
Innanzitutto, significa che, se stai già utilizzando WebPagetest, il Website Speed Test è sempre a portata di clic. (E una volta che stai lavorando con un risultato WebPagetest esistente, Website Speed Test funziona molto più velocemente.)
In secondo luogo, puoi inviare qualsiasi risultato di WebPagetest a Website Speed Test. WebPagetest è uno strumento maturo e ricco di funzionalità. Offre un sacco di impostazioni utili che non sono disponibili quando si avviano i test direttamente da webspeedtest.cloudinary.com. Ad esempio, quando inserisci un URL nella casella grande su webspeedtest.cloudinary.com, le pagine vengono testate utilizzando un unico ambiente di navigazione predefinito: Google Chrome, con un viewport di 1366 × 784 e un device-pixel-ratio di 1x . È impossibile ottenere un quadro completo delle prestazioni dell'immagine reattiva della pagina da quel singolo ambiente. Se la pagina in fase di test non ridimensiona le immagini per adattarsi a display più piccoli a bassa risoluzione, o le ridimensiona per apparire nitido su schermi giganti da 5K, allora stiamo perdendo enormi prestazioni e opportunità UX, opportunità che Website Speed Test e il suo unico ambiente di navigazione predefinito non è in grado di rivelare. Non sarebbe meglio testare la nostra pagina su un'ampia varietà di dispositivi?
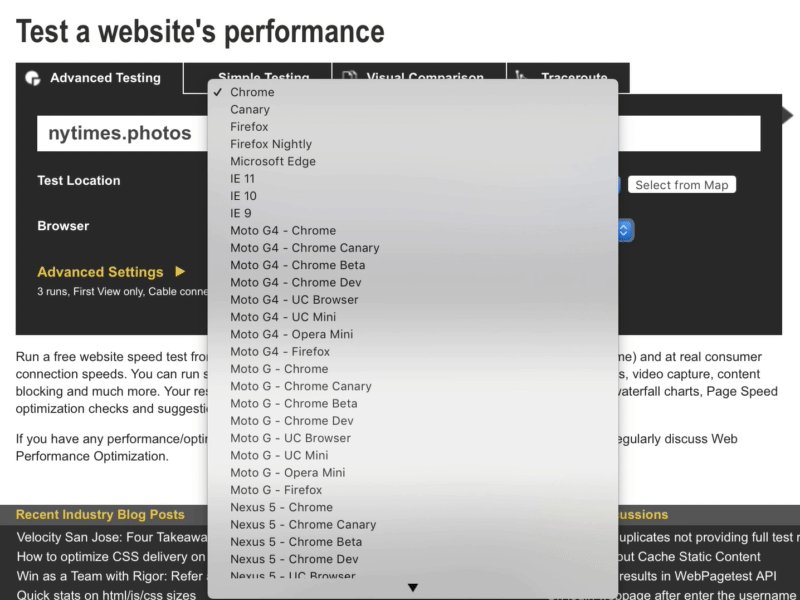
Partendo da webpagetest.org ed eseguendo più test in ambienti diversi, utilizzando il (comodo) menu a discesa "Browser" o gli script (potenti), possiamo fare esattamente questo.

Grandi differenze nei risultati dei test eseguiti in ambienti diversi indicano che la pagina testata non sta facendo nulla con immagini reattive e probabilmente dovrebbe.
Si spera che le future iterazioni di Website Speed Test implementino test di immagine reattivi più intelligenti immediatamente, in modo che questo tipo di problemi tra dispositivi possano essere rilevati ed evidenziati dopo un singolo test. Per ora, tuttavia, l'integrazione in WebPagetest fornisce un punto di accesso che ti consente di ottenere lo stesso risultato con un po' di lavoro extra.
Per chi è?
Ho scritto la maggior parte di questo articolo partendo dal presupposto che tu, lettore, stai testando i tuoi siti Web e stai cercando problemi che avrai il potere di risolvere.
In effetti, questo è principalmente ciò che lo strumento è destinato a fare: aiutare gli sviluppatori a creare siti Web migliori. Evidenzia problemi specifici e offre soluzioni concrete.
Penso che il test si rivelerà utile anche come strumento per comunicare e convincere gli stakeholder. Ancora una volta, l'ottimizzazione delle immagini è una delle cose migliori che chiunque può fare per il rendimento di una pagina; è anche piuttosto complicato. Il test di velocità del sito Web eccelle nel ridurre una miriade di dettagli essenziali fino a metriche facilmente digeribili e quindi divulgare progressivamente i dettagli tecnici secondo necessità. Ciò consente ai rapporti sui test di velocità del sito Web di essere compresi da un'ampia varietà di lettori, con livelli di competenza tecnica molto diversi. Quindi, se lo stai usando per mostrare a un cliente che la sua pagina ha il potenziale per caricarsi due o tre volte più velocemente, o se lo stai usando tu stesso per comprendere il potenziale impatto del sottocampionamento della crominanza 4:2:0, Website Speed Test è lì per aiutare.
Margini di miglioramento
Il test di velocità del sito Web è in fase di sviluppo attivo e questa è solo una prima versione. Abbiamo alcune idee su dove prenderlo da qui. Ho già menzionato test migliori per immagini reattive. È in lavorazione anche un pulsante "Scarica tutto". Se hai le tue idee (o se trovi dei bug), vogliamo sentirle.
Infine, se in qualche modo hai letto fino a qui senza provare tu stesso il test di velocità del sito web, dai un'occhiata!
