Progettazione dell'intestazione del sito Web: cose da fare e da non fare
Pubblicato: 2019-08-06L'intestazione di un sito Web è una delle prime cose che gli utenti vedono quando visitano un sito Web. A seconda di quanto bene progetti l'intestazione del tuo sito Web, le intestazioni del sito Web possono essere davvero fantastiche o davvero terribili per il tuo marchio, l'esperienza utente e il successo del tuo sito Web. Quindi, per mantenere i tuoi utenti coinvolti con il tuo sito web, i designer devono mettere insieme una fantastica intestazione del sito web. Progettare un'intestazione di un sito Web che renda il tuo sito riconoscibile e promuova il tuo marchio può essere un po' impegnativo. Quindi ecco alcune cose da fare e da non fare da tenere a mente durante la progettazione di un'intestazione di un sito Web.
Cosa fare
1. Usa immagini visivamente accattivanti:
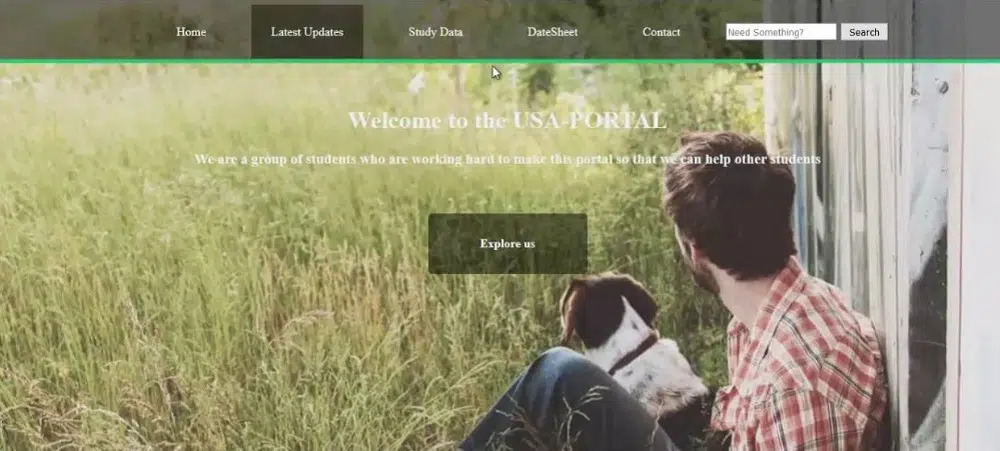
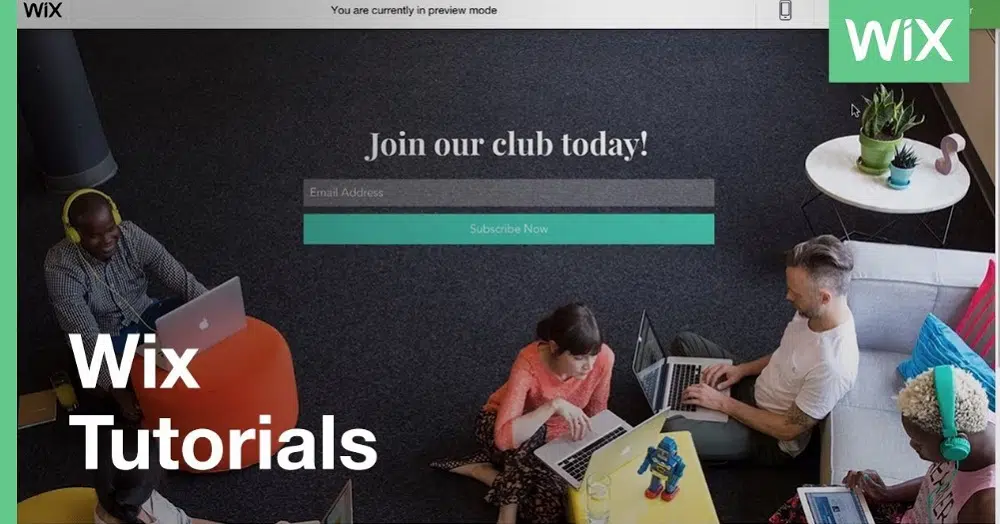
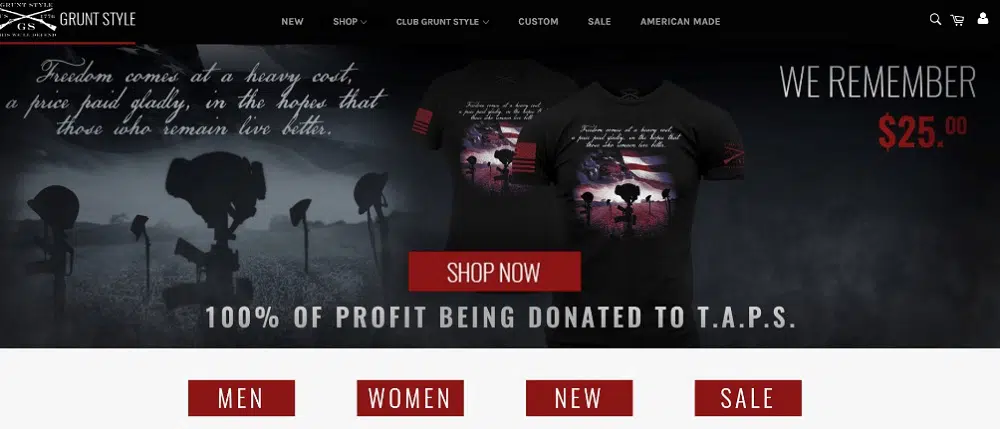
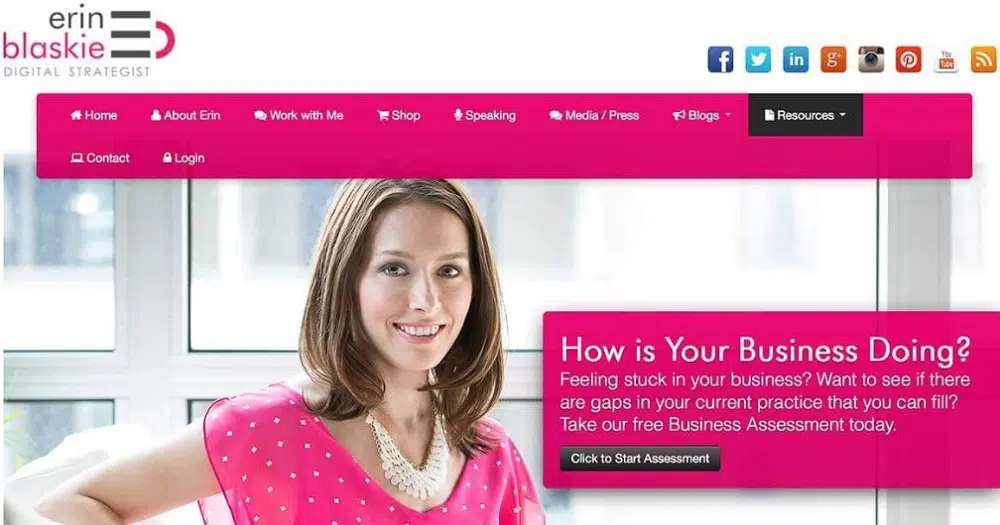
Un'immagine straordinaria fa un'ottima prima impressione. Puoi scegliere una foto, un'animazione, un video o qualche elemento artistico per dare agli utenti ciò che vogliono. Qualunque elemento tu scelga dovrebbe essere ad alta risoluzione e fornire un contrasto appropriato con i testi o i pulsanti. Puoi anche usare i volti se il tuo servizio o prodotto va bene con esso. Tuttavia, le immagini nella sezione dell'intestazione non sono solo un piacere per gli occhi. Sono l'anteprima per gli altri contenuti della pagina. Immagini visivamente accattivanti, insieme ad altri elementi significativi, sfruttano al meglio il contenuto. Questi elementi possono essere qualsiasi cosa, dall'identificatore del marchio, al titolo, all'invito all'azione agli elementi di navigazione e al pulsante di ricerca.
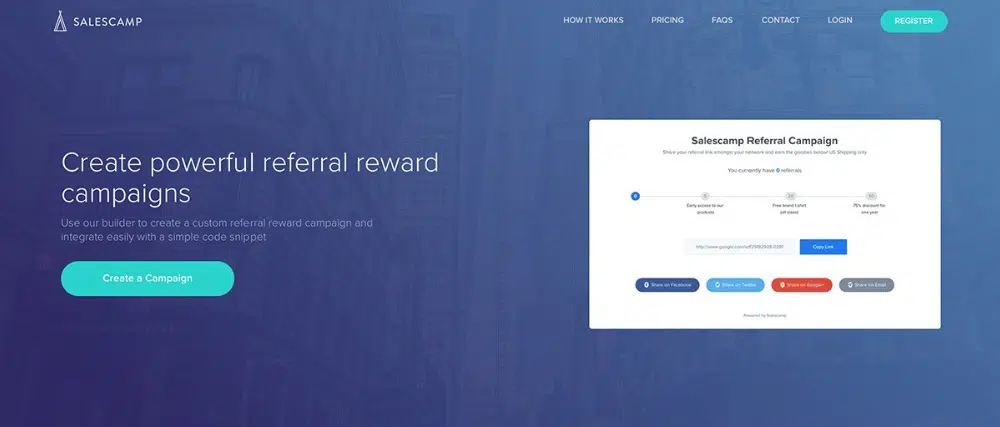
2. Aggiungi un messaggio convincente:
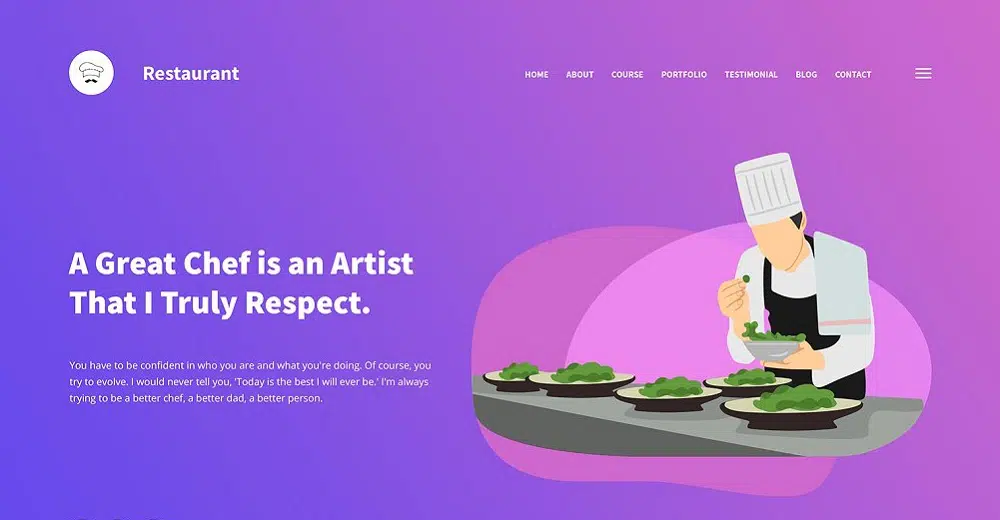
L'immagine di intestazione non è niente senza testi creativi che spiegano l'idea del sito web. Qualcosa come un logo può attirare i tuoi utenti a navigare ulteriormente nel sito web. Puoi anche aggiungere alcuni contenuti riguardanti lo scopo alla base del tuo sito e l'obiettivo futuro dell'azienda. Secondo le statistiche, una pagina Web interattiva genera il 20% di traffico in più rispetto ad altri siti Web non interattivi. Quindi, progetta un'intestazione che comunichi con gli utenti, aiutandoli a sentirsi più a loro agio con il tuo sito web. L'uso di messaggi unificanti di facile comprensione è una buona pratica. Dovresti sempre lavorare sul design attorno allo scopo principale per rendere il design dell'intestazione coerente. Inoltre, tieni presente di optare per immagini che mostrino l'energia del tuo marchio.
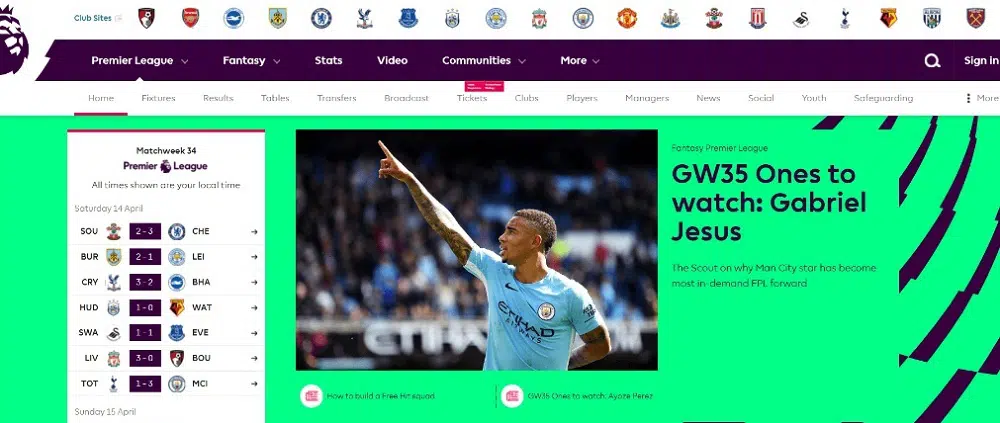
3. Aggiungi elementi di navigazione secondo necessità:
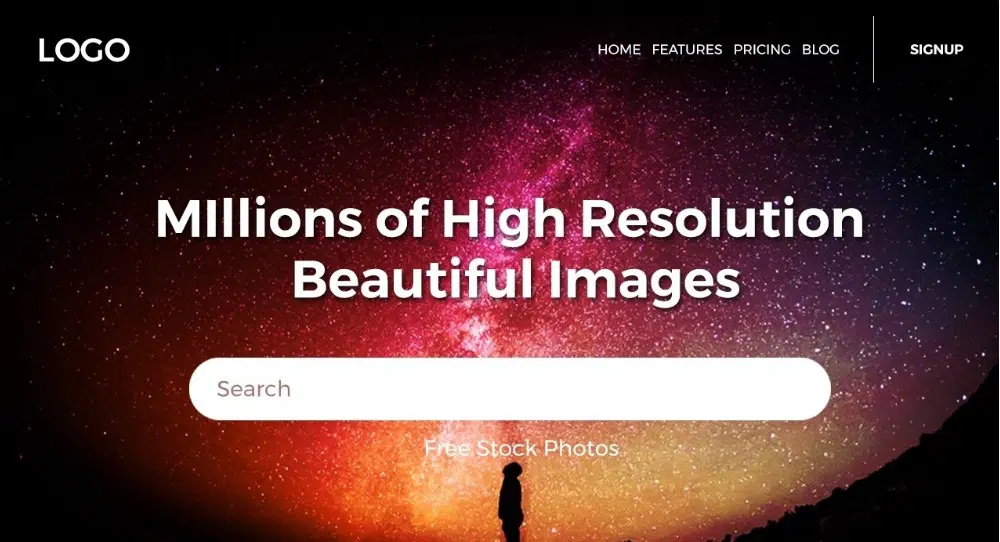
Intestazione e navigazione vanno di pari passo. In effetti, entrambi appartengono a un concetto visivo. Puoi progettare un'icona di navigazione che si apre o una barra di navigazione del menu completa, ma l'aggiunta di qualcosa di simile è una parte essenziale della creazione di una struttura di intestazione del sito Web adeguata. Se desideri che il tuo utente passi facilmente sul contenuto del tuo sito Web, puoi optare per un'icona di navigazione appiccicosa. Questo aiuterà i tuoi utenti ad accedere al pannello di navigazione anche se si allontanano dalla pagina di intestazione. Quindi, l'aggiunta di un pannello di navigazione insieme ad alcuni piccoli frammenti di testo e icone può aiutarti a progettare un'intestazione interattiva che sia apprezzata dagli utenti.
4. Tieni a mente i modelli di lettura:
Gli studi hanno scoperto che ci sono tre modelli di movimento degli occhi, vale a dire il modello F, il diagramma di Guttenberg e il modello Z. Secondo il modello F, gli utenti leggono la parte superiore del contenuto, poi a metà pagina e infine verticalmente a forma di F. Mentre nel caso del diagramma di Gutenberg, ci sono 4 zone attive, a partire da due fermate orizzontali in alto da sinistra a destra, poi dall'angolo in alto a destra all'angolo in basso a sinistra e poi attraverso il basso. Nel modello Z l'occhio si muove avanti e indietro più volte allo stesso modo del diagramma di Gutenberg. Questi modelli di lettura vengono utilizzati dagli sviluppatori web per raggruppare i dati correlati nel flusso visivo. I modelli di lettura possono essere utili per la progettazione di intestazioni perché gli utenti possono concentrarsi e assimilare i contenuti più velocemente. Quindi, dovresti posizionare gli elementi secondo questi schemi di lettura.

5. Aggiungi livelli al tuo design:
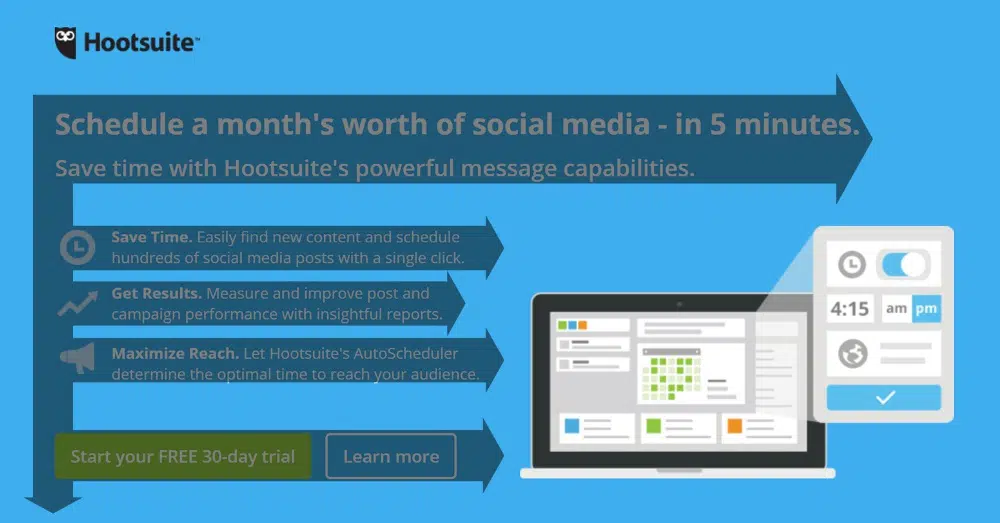
Il trucco migliore per mettere insieme tutti gli elementi in un'intestazione è eseguire una semplice stratificazione. Un'intestazione eccezionale che attrae gli utenti ha una componente dominante insieme ad alcune tecniche di progettazione di supporto che sono livelli semplici incorporati. La stratificazione non solo può aiutarti a creare spazi separati per ogni elemento, ma anche aiutare gli utenti a concentrarsi meglio visivamente. I tuoi utenti avranno un'idea migliore su dove iniziare, cosa merita l'attenzione e cosa può essere sfogliato. Quindi, prova ad aggiungere un livello al design dell'intestazione, potrebbe volerci un po' di tempo per padroneggiarlo, ma continua a provare finché non ottieni qualcosa che funzioni bene con l'idea del tuo marchio.
Non farlo
1. Non riempire l'intestazione con testi lunghi:
È facile esagerare con il contenuto nell'intestazione perché vuoi dire tutto ai tuoi utenti. Tuttavia, capire dove fermarsi è fondamentale per evitare che l'intestazione appaia dettagliata e stressante. Quindi, cerca di evitare testi irrilevanti come il nome della tua attività, il tuo nome o titolo nell'intestazione e opta invece per uno slogan semplice e avvincente per far emergere l'idea del tuo sito web. Cerca anche di evitare di usare parole complesse nel tuo testo, se possibile usa un linguaggio semplice e leggibile.
2. Evita di usare troppi elementi:
L'aggiunta di diversi piccoli elementi può ridurre l'esperienza dell'intestazione. Quindi, elimina tutto ciò che sembra non necessario per la progettazione di un'intestazione. Dovresti mantenere solo gli elementi che fanno emergere l'idea e funzionano bene con l'immagine dell'intestazione. Inoltre, prova a coordinare il colore delle icone o dei testi con l'immagine dell'intestazione. Questo rende il design dell'intestazione attraente.
3. Non farti influenzare da altri designer:
Non dovresti mai seguire ciecamente le regole e le affermazioni di qualcun altro per la tua progettazione. Invece, dovresti raccogliere informazioni, fare le tue ricerche, chiedere consiglio a persone diverse e quindi valutare tu stesso le strategie. In questo modo, puoi progettare un'intestazione che si adatta meglio alla tua attività.
4. Evita di usare la casella di partecipazione:
Le caselle di attivazione erano popolari nei design delle intestazioni nel 2007. Ora che tutti utilizzano la casella di attivazione, l'efficacia è persa. Inoltre, se non progettata correttamente, la casella di attivazione può sembrare disperata. Inoltre, una casella di attivazione del sito Web può sembrare strana se non si aggiunge allo scopo del tuo sito Web, quindi cerca di evitarlo.
L'intestazione è in prima linea nel processo di progettazione, quindi dovresti investire tempo ed energia extra per progettarla correttamente. Tuttavia, non dovresti dimenticare i contenuti all'interno del tuo sito Web poiché è altrettanto importante fornire alle persone contenuti interessanti in modo che continuino a tornare. Dovresti cercare di bilanciare entrambi per creare un ottimo sito.