Design del piè di pagina del sito Web: 8 suggerimenti e trucchi
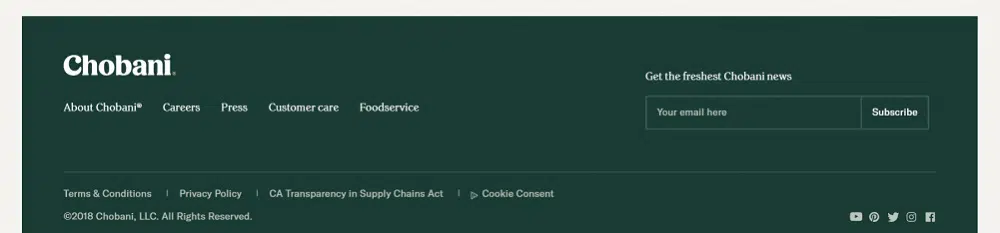
Pubblicato: 2019-08-21Le persone di solito si recano a un piè di pagina di un sito Web per trovare informazioni importanti come un disclaimer, dettagli di contatto, risorse pertinenti, avvisi di copyright, ecc. Un piè di pagina di un sito Web fornisce anche agli utenti un senso di coerenza perché l'utente può trovare alcune informazioni in fondo di ogni pagina web del tuo sito web. Pertanto, i progettisti dovrebbero concentrarsi sulla progettazione di un piè di pagina che consenta ai visitatori di interagire con il sito in modo efficiente. Inoltre, ricorda di includere un invito all'azione, moduli di contatto, indirizzo, posizione/mappe, immagini, handle di social media, modulo di iscrizione alla newsletter e articoli o post popolari. Tuttavia, includere tutto questo non è sufficiente, poiché dovrai progettare un utile piè di pagina in modo che i visitatori possano trovare tutto in un unico posto. Ecco 8 suggerimenti e trucchi per creare un fantastico design del piè di pagina:
1. Mantieni la semplicità:
Lavorare con molte informazioni è difficile e quindi mantenere il design il più semplice possibile può risolvere molti problemi. Dovresti optare per elementi puliti, organizzare con uno scopo e distanziare gli elementi in modo efficiente. Devi evitare di far sembrare disordinato il piè di pagina e pensare logicamente allo scopo di ciascun elemento e se aggiungono valore al piè di pagina o meno. La dimensione del piè di pagina è correlata al numero di pagine del sito Web e alla quantità di informazioni. Dovresti tenere a mente il tema del tuo sito Web e utilizzare la stessa combinazione di colori per icone e testi nel piè di pagina.
2. Personalizzalo:
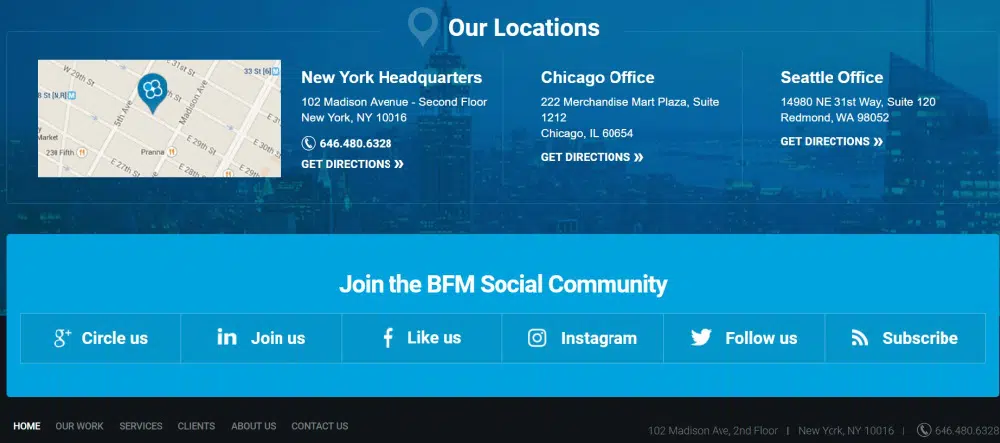
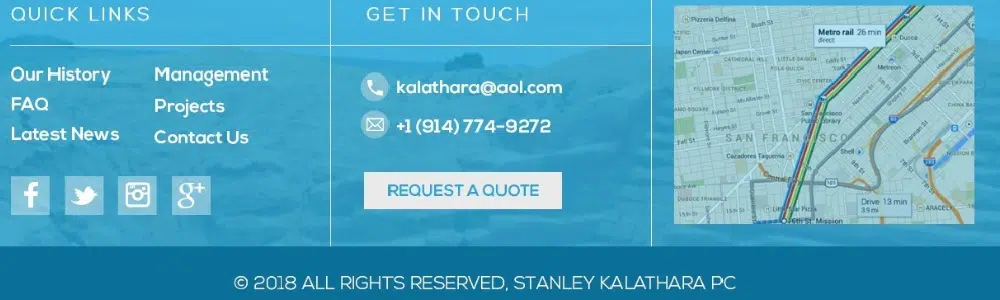
Le due cose più importanti che si trovano solitamente nel footer sono "Contattaci" e "Chi siamo". Molti utenti visitano un sito Web per trovare informazioni sul tuo marchio e su come raggiungere il tuo team. I dettagli di contatto sono più significativi perché la maggior parte delle persone perde i biglietti da visita e visita il tuo sito per recuperare tali informazioni. Le informazioni di contatto devono includere l'indirizzo, i numeri di telefono, la posizione, gli handle dei social media e qualsiasi altro collegamento pertinente della tua azienda. Nel caso di "Chi siamo", puoi includere l'obiettivo della tua azienda, i progetti in corso, le tue strategie, ecc. L'obiettivo qui è facilitare la ricerca di informazioni da parte dei visitatori.
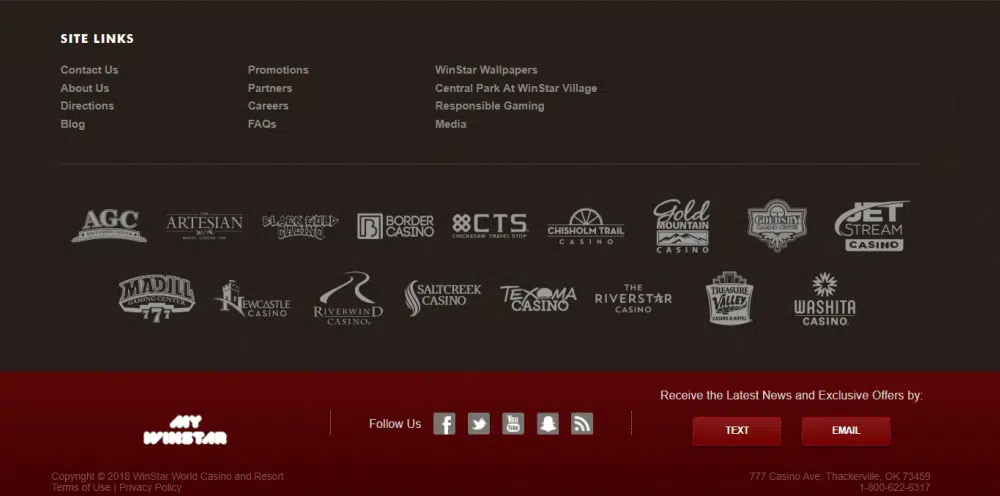
3. Raggruppa link o informazioni simili:
La prima cosa per organizzare il tuo footer è raggruppare link e informazioni. Puoi creare diverse colonne di informazioni rilevanti come servizi, contatti, link e social media. Dovresti anche aggiungere un'intestazione per ogni sezione in modo che le persone sappiano dove trovare dettagli particolari come "azienda", "ulteriori informazioni" e "connettiti con noi". Inoltre, dovresti evidenziare l'intestazione di ogni sezione in modo che attiri l'attenzione del visitatore. Puoi persino utilizzare icone creative per alcuni elementi menzionando il tuo numero di telefono, indirizzo e-mail, maniglie dei social media, ecc.
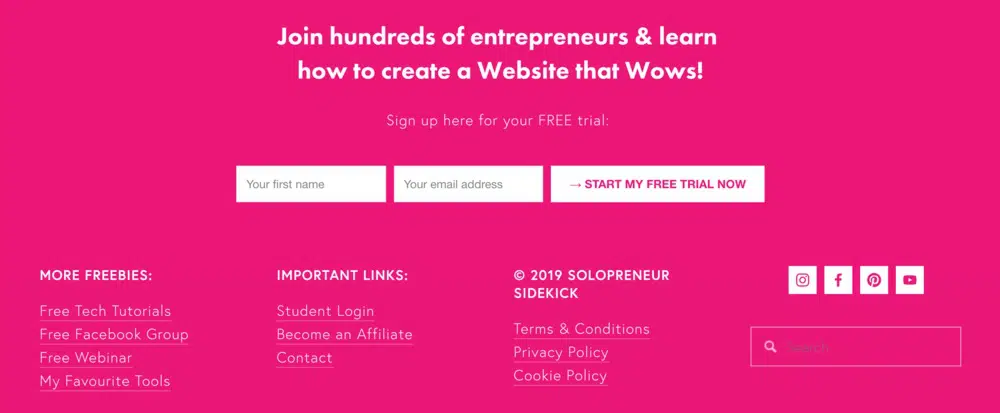
4. Pulsante Aggiungi azione:

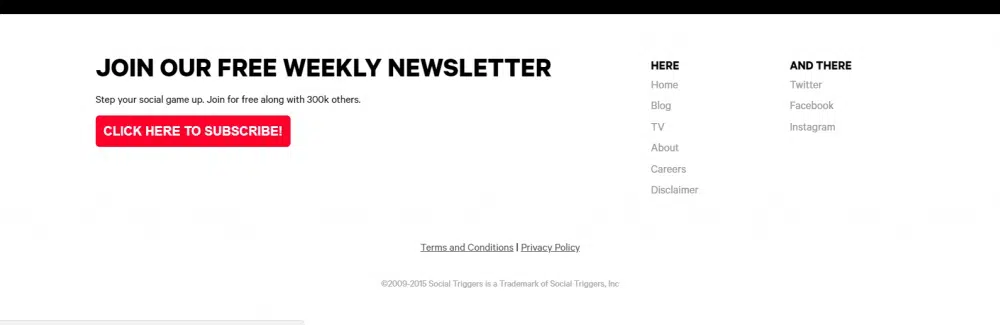
Una volta che i tuoi utenti hanno esplorato la home page e sono passati al footer, dovresti dare loro qualcosa da fare. Questo renderà il tuo sito web più coinvolgente. Puoi aggiungere pulsanti di azione che consentono agli utenti di iscriversi alla tua newsletter o dire loro di connettersi con te su varie piattaforme. Puoi anche utilizzare questo spazio per convertire i clic. Tuttavia, assicurati che il pulsante di azione sia adeguatamente evidenziato in modo che i visitatori non debbano cercarlo. Puoi persino utilizzare caratteri e colori accattivanti per enfatizzare il pulsante di azione. Questo passaggio è significativo in quanto ti porterà vendite.
5. Usa una grafica accattivante:
La maggior parte delle persone non comprende l'importanza della grafica nel piè di pagina. Creano un design di base per il piè di pagina che non coinvolge gli utenti. Quindi dovresti aggiungere elementi grafici o loghi per aggiungere interesse visivo nel piè di pagina del tuo sito web. Tuttavia, assicurati di non caricare il piccolo spazio con troppi dettagli. Puoi farlo includendo icone pertinenti per diverse azioni. Ciò aggiungerà grafica senza occupare molto spazio. Tuttavia, durante l'aggiunta di icone, mantieni le dimensioni sufficientemente grandi in modo che i visitatori possano comprenderle e fare clic su di esse rapidamente. Se vuoi inserire più elementi grafici con informazioni, puoi utilizzare gli slider.
6. Aggiungi marchio di copyright:
Questa semplice riga di testo può essere utile. Mentre la maggior parte dei siti scrive "copyright" alla fine, puoi progettarlo in modo che corrisponda al tuo tema. Puoi scrivere la parola o usare il simbolo (cerchio con "c"). Di solito, i siti includono il nome del proprietario del copyright e l'anno di pubblicazione. Alcuni siti hanno più avvisi di copyright che tengono conto del design e del contenuto poiché una terza parte li crea in parte. Dovresti posizionare l'avviso sul copyright alla fine del piè di pagina in basso a destra poiché le persone se lo aspettano in quel punto. Inoltre, ricorda di non evidenziare questo avviso in modo che non interferisca con elementi più importanti.
7. Considera leggibilità e contrasto:
Il piè di pagina non ha molto spazio. Quindi, dovresti pensare al colore, al contrasto e al peso degli elementi di testo e sfondo. Tutto dovrebbe essere leggibile. Puoi usare caratteri tipografici semplici con altezze medie e spazio negativo appropriato. Dovresti scegliere colori contrastanti in modo che il testo sia evidenziato e quindi facile da leggere. Inoltre, evita di usare caratteri tipografici decorati e colori variabili. Dovresti mantenere il design classico e utilizzare combinazioni di colori di base per testo e sfondo. Se non capisci le combinazioni di colori, scegli uno sfondo bianco semplice e usa i colori primari per gli elementi di testo.
8. Usa la gerarchia:
Il modo migliore per organizzare il piè di pagina è utilizzare la gerarchia per posizionare gli elementi. Quindi gli elementi più importanti dovrebbero essere posizionati nella parte superiore del piè di pagina mentre i dettagli meno importanti alla fine. Ciò consentirà ai visitatori di sapere cosa richiede attenzione e cosa può essere saltato. Di solito, il pulsante di invito all'azione è un elemento essenziale e, quindi, dovrebbe essere il più importante. D'altra parte, il diritto d'autore è il meno importante, e quindi è spesso il più piccolo in scala. Dovresti anche utilizzare la gerarchia in ogni sezione per incoraggiare un'azione particolare come il numero di telefono rispetto all'indirizzo e-mail (incoraggiando le persone a chiamare anziché a posta).
Il footer è l'ultima cosa che i visitatori vedono prima di lasciare il sito. Quindi progetta un piè di pagina che sia informativo e un piè di pagina che faccia tornare i visitatori. Usa questi suggerimenti e trucchi per la progettazione del piè di pagina per creare un sito Web attraente e coeso che abbia un impatto significativo sul coinvolgimento degli utenti.