Accessibilità Web per non vedenti
Pubblicato: 2021-02-16I web designer lavorano e vivono secondo una serie di best practice ben accettate: utilizzare sempre il design reattivo, lasciare abbastanza spazio bianco, mantenere i caratteri e la combinazione di colori in linea con il marchio del cliente. Ci sono alcune pratiche di nicchia, tuttavia, quando ciò che pensi di sapere sulle migliori pratiche potrebbe essere del tutto sbagliato. Ciò può applicarsi quando si fa riferimento all'accessibilità e al web design efficace per i non vedenti.
È possibile che prima di leggere questo, potresti non aver considerato questo gruppo demografico. Tuttavia, rendere l'esperienza web accessibile a tutti è una parte importante non solo per diffondere il tuo messaggio, ma per rendere il mondo un posto migliore in cui vivere per le persone che lottano con qualche disabilità.
La disabilità visiva è anche più comune di quanto si possa pensare. Si stima che circa il 4,5% della popolazione soffra di daltonismo, il 4% ha problemi di vista e lo 0,6% è legalmente cieco. Le difficoltà visive sono abbastanza comuni che vale la pena considerare quando si intraprende un web design.
Un autore di Smashing Magazine ha stimato che circa il 10% di tutti i clienti online trarrebbe vantaggio da design più facili da vedere. Considerando che le disabilità visive possono riguardarci tutti quando invecchiamo, questo sembra un presupposto giusto.
I tipi più comuni di disabilità visive
Quando si progetta per i non vedenti, è importante affrontare i tipi più comuni di disabilità. Questi includono:
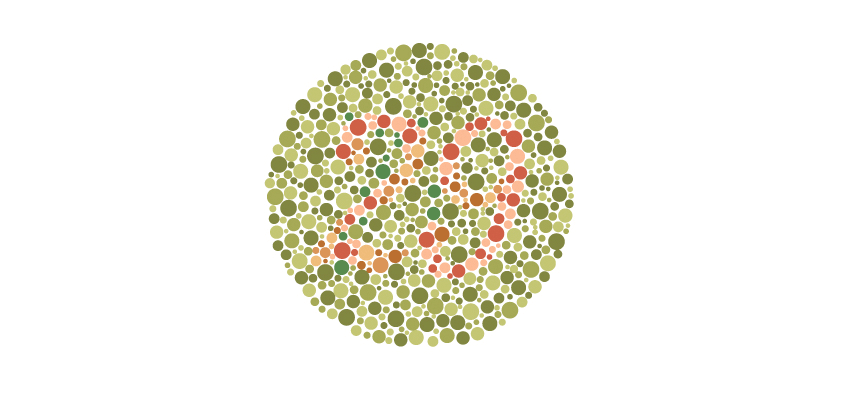
- Daltonismo . Il tipo più comune di disabilità visiva, colpisce la capacità di una persona di distinguere i colori. Una persona daltonica può anche provare sensibilità alla luminosità del colore.

- Ipovisione . Ciò coinvolge chiunque abbia difficoltà con l'acuità (chiarezza), la visione a tunnel, la visione offuscata (come dalla cataratta) o la vista parziale in uno o entrambi gli occhi.

- Cecità . Una persona può essere legalmente cieca ma essere comunque in grado di distinguere colori e forme. Comporta una sostanziale perdita della vista funzionale in entrambi gli occhi.
Progettare per problemi visivi
Innanzitutto, è importante notare che le persone con disabilità visive percepiscono il Web in modo diverso. L'accesso e l'interpretazione delle funzionalità possono essere notevolmente diversi per una persona con daltonismo, ipovisione o daltonismo legale. In alcuni casi, il design del tuo sito web potrebbe rendere il tuo sito inutilizzabile per una persona con problemi di vista.
Quindi, sappi che in alcuni casi sei obbligato per legge a rendere i tuoi siti web accessibili a tutti. Ci sono due mandati: Sezione 508, che si applica al settore pubblico, e WCAG 2.0, che si applica al settore privato.
Se sei un'agenzia governativa, un appaltatore o un subappaltatore, potresti essere responsabile del rispetto di queste regole ai sensi della sezione 508. Il primo è un mandato legale. Quest'ultimo no. Tuttavia, l'adesione alle WCAG garantisce che i tuoi utenti abbiano uguale accesso al tuo sito web.
Contrasto di colore
Una delle raccomandazioni più importanti, e forse più semplici, nell'ambito delle WCAG è il contrasto cromatico appropriato. Secondo le WCAG, ci sono tre diversi livelli di conformità per quanto riguarda il contrasto del colore:

- R: minimo
- AA: di fascia media
- AAA: massimo
La maggior parte dei web designer interessati all'accessibilità punta alla designazione AA, poiché piace alla maggior parte delle persone. Lo standard AA è un rapporto di 4,5 a 1 tra il primo piano (immagini e testo) e lo sfondo. Dai un'occhiata a un esempio di rapporto 4,5:1 come riferimento.
La regolazione del contrasto del colore è un modo semplice per migliorare la facilità d'uso per i non vedenti. Per coloro che richiedono più contrasto, prendi in considerazione l'aggiunta di una funzione nelle tue impostazioni in cui puoi aumentare ulteriormente il contrasto del colore (Twitter l'ha fatto di recente in un aggiornamento).
Non fare troppo affidamento sul colore
Sebbene il contrasto del colore sia importante, è altrettanto essenziale non utilizzare il colore come "unico mezzo visivo per trasmettere informazioni" (Linea guida 1.4.1 delle WCAG). Detto in un altro modo, avere un indicatore visivo di backup per coloro che lottano con il daltonismo.
Sembra una soluzione semplice, ma può rivelarsi difficile quando stai cercando di trovare il giusto mix di spazio bianco e contenuto. Quando stai cercando di mantenere l'interfaccia utente libera da distrazioni, trovare l'equilibrio potrebbe richiedere alcuni tentativi ed errori.
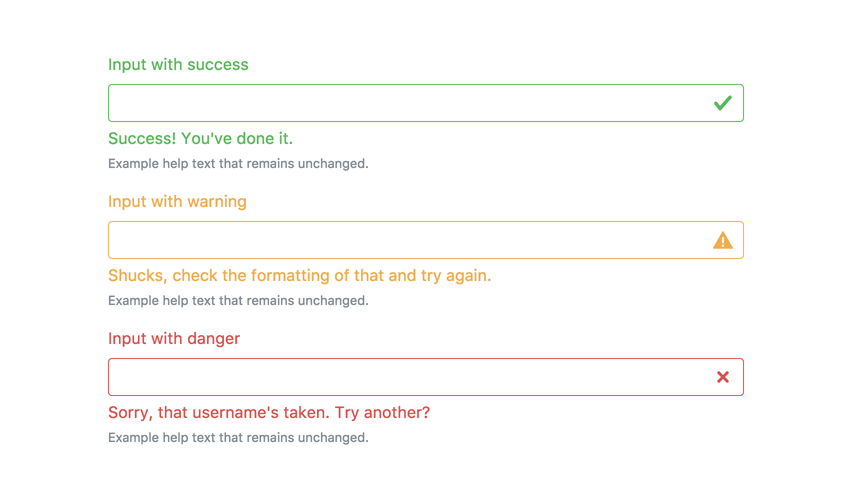
Un buon esempio è un errore di modulo. Quando si comunica un errore nell'invio di un modulo, è comune utilizzare il testo rosso. Tuttavia, una persona daltonica potrebbe aver bisogno di un altro segnale visivo, come un'icona di errore o un'etichetta di testo a comparsa.

Tramite GetBootstrap.com
Allo stesso modo, i collegamenti ipertestuali sono blu, il che significa che il testo è effettivamente un collegamento. Tuttavia, molti collegamenti sottolineati possono influire sulla tua esperienza utente. Il grassetto, d'altra parte, funge da buon indicatore secondario che non ingombra la tua pagina.
Sii consapevole dei media
I contenuti video presentano opportunità e sfide uniche per quanto riguarda l'accessibilità. Da un lato, i contenuti audiovisivi possono rendere un sito web più accessibile per le persone con disabilità visive. Dall'altro, il video potrebbe aumentare le probabilità che qualcuno con un disturbo di fotosensibilità abbia un attacco. Le WCAG hanno alcune linee guida che riguardano i media, che includono:
- Fornisci alternative per i media "basati sul tempo". I titoli e il testo animati potrebbero rivelarsi troppo difficili da digerire per chi ha problemi di elaborazione visiva.
- Concedi a tutti gli utenti abbastanza tempo per leggere i contenuti . Nell'esempio precedente, potresti programmare il titolo animato in modo che si fermi quando il mouse passa sopra di esso. Ciò renderebbe il testo statico e più facile da digerire.
- Limita il lampeggio . Quelli inclini alle convulsioni potrebbero sperimentarne uno se vedono più di un lampo ogni 3 secondi. Quando si utilizza il video, evitare un lampeggio eccessivo (che non è visivamente attraente per la maggior parte delle persone).
Sperimenta con Texture
Come affermato in precedenza, il colore non è il modo migliore per trasmettere informazioni ai non vedenti. Gli utenti daltonici spesso hanno difficoltà a distinguere tra diverse sfumature di colore. Ad esempio, le sfumature di rosso, verde e marrone possono apparire uguali a qualcuno che soffre di daltonismo.
Quando utilizzi il colore su grafici o diagrammi, l'applicazione di una sovrapposizione di motivi ai colori solidi può offrire ai tuoi utenti un modo migliore per distinguere tra le diverse parti di un sito web. Questo vale per più di coloro che sono daltonici; rende il sito accessibile a tutti. Trame alternative per creare un maggiore contrasto tra gli elementi, ad esempio, prova la stampa a scacchi, le linee diagonali, i rombi e le linee verticali.
Prova una combinazione di colori monocromatica

Proprio come sembra, una combinazione di colori monocromatica si basa su diverse sfumature della stessa tonalità. Sembra controintuitivo, ma funziona rimuovendo un significato extra associato all'uso di più tonalità di colore.
La variazione di tono può funzionare per fornire un significato agli elementi del tuo sito Web e attirare l'attenzione di un utente, proprio come farebbe con colori diversi. Come bonus aggiuntivo, questa attenzione dell'utente si estenderà su una selezione più ampia del tuo pubblico. BigSound Buzz utilizza contrasto, schemi di colori monocromatici e texture per un maggiore effetto di accessibilità.
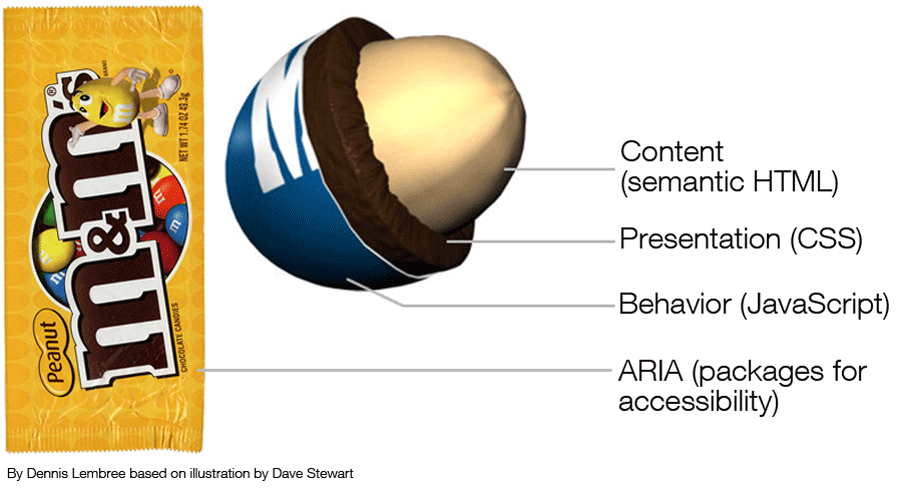
L'importanza dell'accessibilità nel design dell'utente

Tramite Interaction-Design.org
Il tuo sito web è buono quanto la sua accessibilità, ciò significa che è accessibile a qualsiasi utente, ovunque. Spesso identifichiamo l'accessibilità con una disabilità, ma un buon sito web accessibile raggiunge ogni persona in qualsiasi momento, in qualsiasi circostanza. Per alcune persone, come gli appaltatori governativi, l'accessibilità nel web design è un obbligo legale.
Per il resto di noi, è morale. L'accessibilità non riguarda disabilità o menomazione; si tratta di persone. I designer devono abbracciare questo concetto per rendere il web un'esperienza migliore per tutti. Questi suggerimenti ti aiuteranno a iniziare il tuo prossimo progetto di web design pensando all'accessibilità. Per ulteriori informazioni e ulteriori indicazioni, consultare le linee guida WCAG 2.0.
