Immagini WebP: un primer
Pubblicato: 2021-06-22Quando si tratta di aumentare le prestazioni, i web designer non lasciano nulla di intentato. Dopotutto, ogni kilobyte che possiamo ridurre del tempo di caricamento di una pagina renderà l'esperienza utente migliore.
Le immagini sono un'area di primaria preoccupazione. Anche le tecniche di ottimizzazione di base possono significare prestazioni migliori. Ma con l'avvento dei Core Web Vitals di Google, i designer si stanno affrettando a spremere ogni minimo sovraccarico mentre cercano di mantenere la qualità.
Non a caso, la stessa azienda che spinge per prestazioni migliori del sito Web ha rilasciato un formato immagine per aiutare. Il formato WebP di Google offre una miriade di funzionalità che possono avvantaggiare i designer, comprese dimensioni di file più piccole.
Se sembra allettante, continua a leggere mentre ti portiamo in un tour di cosa tratta WebP. Effettueremo anche alcuni test per vedere se il formato è davvero all'altezza del clamore.
Il meglio dei due mondi?
L'ottimizzazione delle immagini può spesso richiedere decisioni difficili. Ad esempio, quanta qualità dovrebbe essere sacrificata in nome di una dimensione del file più snella?
Diventa una questione di scegliere tra un formato immagine senza perdita (PNG a 24 bit) o con perdita (JPG, PNG a 8 bit). Parte dell'enigma è che PNG è generalmente utilizzato meglio con la grafica raster, mentre JPG si rivolge alla fotografia.
WebP mira ad essere un formato di immagine in grado di fare tutto. Ha il supporto integrato per la compressione sia senza perdita che con perdita. Ad ogni modo, hai qualche risparmio. Google afferma che il formato è più piccolo del 26% rispetto ai file PNG comparabili e del 25%-34% più piccolo di un JPG.

Inoltre, la trasparenza dell'immagine è supportata con entrambi i tipi di compressione. È come ottenere i migliori attributi di entrambi i formati JPG e PNG, con meno ingombro per l'avvio.
Testare l'efficacia di WebP
Quindi, come si comportano le immagini WebP nel mondo reale? Abbiamo eseguito alcuni test di base per vedere quanto spazio potremmo risparmiare utilizzando la compressione lossless e lossy, insieme a un esempio che utilizza la trasparenza.
La nostra configurazione
Tutti i nostri test verranno eseguiti salvando le immagini all'interno di Adobe Photoshop CC.
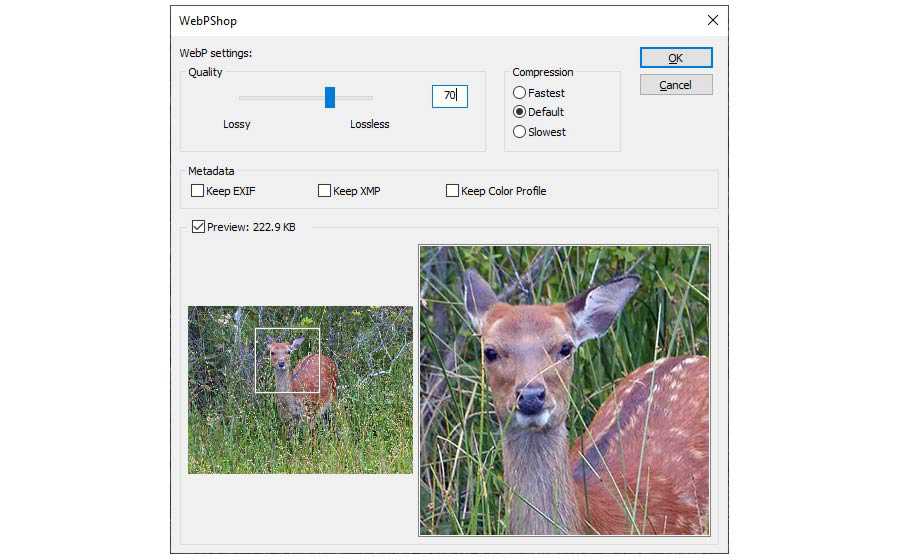
Al momento della stesura di questo articolo, Photoshop non ha il supporto nativo per il formato WebP. Pertanto, abbiamo installato il plug-in WebPShop gratuito di Google. Ciò consente sia l'apertura che il salvataggio di immagini WebP nel venerabile software di fotoritocco. Sono state utilizzate le impostazioni di compressione predefinite.

Durante il salvataggio di immagini in formati precedenti, abbiamo utilizzato la fidata funzionalità "Salva per Web" di Photoshop. Ove possibile, è stata utilizzata la stessa impostazione della qualità dell'immagine. Troverai che le impostazioni della qualità dell'immagine sono tra parentesi qui sotto.
Esempio n. 1: foto della natura
Il nostro primo test prevede una foto naturalistica 1024×768. Salvato come file JPG di massima qualità, occupa 1,15 MB di spazio.
Guarda la demo dell'immagine di Pen WebP – Foto della natura di Eric Karkovack
Vincitore: l'immagine WebP con perdita consente di risparmiare molto spazio mantenendo una qualità accettabile. È un po' sorprendente che il WebP senza perdita di dati sia aumentato di dimensioni rispetto all'originale. Ma questo dimostra che vale la pena sperimentare le impostazioni di compressione.
Esempio n. 2: illustrazione vettoriale
Il prossimo è un'illustrazione vettoriale colorata, 640 × 356. L'originale viene salvato come file PNG a 24 bit e ha una dimensione di 187 KB. Poiché ha così tanti colori, né il PNG a 8 bit né il WebP con perdita rappresentano un buon confronto. Invece, useremo il formato JPG per andare contro WebP senza perdita di dati.
Guarda la demo dell'immagine di Pen WebP - Illustrazione vettoriale di Eric Karkovack
Vincitore: l'immagine JPG con perdita consente di risparmiare più spazio, ma lascia notevoli artefatti. Lossless WebP mantiene un aspetto nitidissimo e riduce notevolmente le dimensioni del file rispetto all'originale. Questo fa pendere la bilancia a favore di WebP. Tuttavia, questo tipo di immagini potrebbe richiedere alcuni compromessi.
Esempio n. 3: Illustrazione vettoriale con trasparenza
La nostra immagine finale è un'illustrazione vettoriale 350×350. Viene salvato come file PNG a 24 bit con trasparenza e pesa 64,09 KB.
Guarda la demo di Pen WebP Image – Illustrazione vettoriale con trasparenza di Eric Karkovack
Vincitore: Lossless WebP fa quello che ti aspetteresti: mantiene la qualità riducendo le dimensioni del file. È il chiaro vincitore qui. Tuttavia, anche il WebP con perdita è piuttosto solido, a condizione che tu possa convivere con alcuni artefatti minori dell'immagine.
Browser e supporto per app
Certo, il fatto che WebP possa risparmiare preziosa larghezza di banda è fantastico. Ma quanto supporto per browser e app è disponibile?
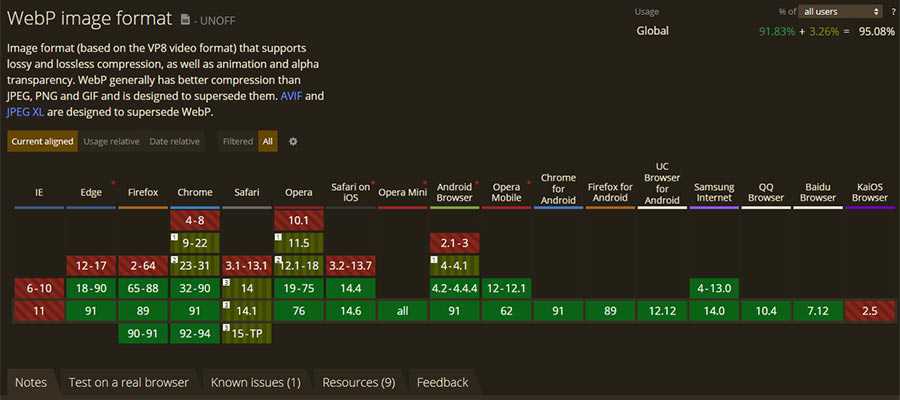
Secondo Can I Use, WebP è completamente supportato in oltre il 91% dei browser Web, con un supporto parziale in un altro 3%.
Gli unici browser principali privi di supporto provengono da Microsoft e Apple. Internet Explorer non ha supporto e lo stesso vale per le versioni 12-17 di Edge. Tuttavia, le versioni più recenti di Edge funzioneranno perfettamente con il formato dell'immagine.
Gli utenti Mac devono avere Safari 14 o versioni successive in combinazione con la versione Big Sur del sistema operativo. Gli utenti Safari su iOS ricevono supporto completo a partire dalla versione 14.6.
La copertura del supporto è piuttosto solida. Ma se vuoi fornire fallback sui tuoi progetti web, uno strumento come Modernizr può essere utilizzato per rilevare il supporto WebP.
Quando si tratta di editor di immagini, il già citato Adobe Photoshop richiede un plug-in per visualizzare o salvare file WebP. Per altre opzioni, controlla l'elenco dei software supportati su Wikipedia.
Gli utenti di WordPress hanno il supporto nativo per le immagini WebP a partire dalla versione 5.8. Le versioni precedenti del CMS possono ancora pubblicare le immagini tramite plug-in di terze parti.

WebP merita la tua considerazione
Nel complesso, c'è molto da apprezzare nel formato immagine WebP. Per la maggior parte, trova un equilibrio tra dimensioni dei file snelle e alta qualità visiva. È un'opzione a tutto tondo per l'ottimizzazione delle immagini.
Anche il supporto del browser è abbastanza buono, ma non universale. C'è sempre la preoccupazione di lasciare potenzialmente un certo numero di utenti, non importa quanto piccolo, fuori dal mix. Per fortuna, gli strumenti sono disponibili per consentire la creazione e l'offerta di opzioni di fallback. Dal momento che le immagini sono un grosso problema, quel lavoro extra probabilmente vale la pena.
Se stai pensando di saltare sul carro di WebP, ora è il momento di iniziare a sperimentare. Padroneggia le impostazioni di compressione e potresti semplicemente ridurre il tempo di caricamento del tuo sito Web di un margine significativo.
