Webflow: la piattaforma di sviluppo Web del futuro
Pubblicato: 2022-03-10(Questo è un articolo sponsorizzato.) Il time-to-market gioca un ruolo cruciale nel web design moderno. La maggior parte dei team di prodotto desidera ridurre al minimo il tempo necessario per passare dall'idea a un prodotto pronto per l'uso senza sacrificare la qualità del design lungo il percorso.
Quando si tratta di creare un sito Web, i team utilizzano spesso alcuni strumenti diversi: uno strumento per la grafica e il design visivo, un altro per la prototipazione e un altro per la codifica. Webflow tenta di semplificare il processo di progettazione web consentendo di progettare e sviluppare allo stesso tempo.
Problemi tipici che devono affrontare i web designer
È importante iniziare con la comprensione delle sfide che i team di web design devono affrontare quando creano siti Web:
- Una disconnessione tra visual design e codifica.
I designer visivi creano mock/prototipi in uno strumento visivo (come Sketch) e li consegnano agli sviluppatori che hanno bisogno di codificarli. Crea un giro in più di avanti e indietro poiché gli sviluppatori devono passare attraverso un'iterazione aggiuntiva della codifica. - È difficile codificare interazioni complesse (soprattutto transizioni animate).
I progettisti possono introdurre splendidi effetti nei prototipi hi-fi, ma gli sviluppatori avranno difficoltà a riprodurre lo stesso layout o effetto nel codice. - Ottimizzazione dei progetti per vari schermi.
I tuoi progetti dovrebbero essere reattivi fin dall'inizio.
Che cos'è il flusso web?
Webflow è uno strumento di progettazione interno al browser che ti offre la possibilità di progettare, creare e avviare visivamente siti Web reattivi. È fondamentalmente una piattaforma di progettazione all-in-one che puoi utilizzare per passare dall'idea iniziale al prodotto pronto per l'uso.
Ecco alcune cose che rendono Webflow diverso:
- Il design visivo e il codice non sono separati.
Ciò che crei nell'editor visivo è basato su HTML, CSS e JavaScript. - Ti permette di riutilizzare le classi CSS.
Una volta definita, puoi utilizzare una classe per tutti gli elementi che dovrebbero avere lo stesso stile o usarla come punto di partenza per una variazione (classe base). - È una piattaforma e come tale offre piani di hosting.
Per $ 12 al mese, ti consente di connettere un dominio personalizzato e ospitare il tuo sito HTML. E per ulteriori $ 4 al mese, puoi utilizzare Webflow CMS.
Costruire un sito Web di una pagina utilizzando Webflow
Il modo migliore per capire di cosa è capace lo strumento è costruire con esso un prodotto reale. Per questa recensione, userò Webflow per creare una semplice pagina di destinazione per un dispositivo immaginario di altoparlanti intelligenti.
Definisci la struttura della pagina del futuro
Sebbene sia possibile utilizzare Webflow per creare una struttura del layout, è meglio utilizzare un altro strumento per questo. Come mai? Perché devi sperimentare e provare vari approcci prima di trovare quello che ritieni sia il migliore. È meglio usare un foglio di carta o qualsiasi strumento di prototipazione per definire le ossa della tua pagina.
È anche fondamentale avere una chiara comprensione di ciò che stai cercando di ottenere. Trova un esempio di ciò che desideri e disegnalo su carta o nel tuo strumento di progettazione preferito.
Suggerimento: non è necessario creare sempre un design ad alta fedeltà. In molti casi è possibile utilizzare wireframe lo-fi. L'idea è quella di utilizzare uno schizzo/prototipo come riferimento quando lavori sul tuo sito web.

Per il nostro sito web, avremo bisogno della seguente struttura:
- Una sezione dedicata agli eroi con un'immagine di prodotto di grandi dimensioni, una copia e un pulsante di invito all'azione.
- Una sezione con i vantaggi dell'utilizzo del nostro prodotto. Useremo un layout a zig-zag (questo layout accoppia le immagini con sezioni di testo).
- Una sezione con comandi vocali rapidi che forniranno un'idea migliore di come interagire con un dispositivo.
- Una sezione con le informazioni di contatto. Per semplificare le richieste di contatto per i visitatori, forniremo un modulo di contatto anziché un normale indirizzo e-mail.
Crea un nuovo progetto in Webflow
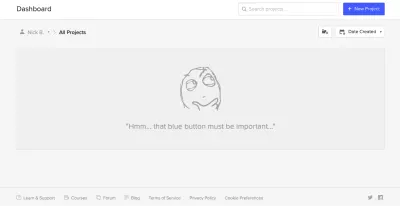
Quando apri per la prima volta la dashboard di Webflow, noti immediatamente un'illustrazione divertente con una riga di testo breve ma utile. È un eccellente esempio di stato vuoto che viene utilizzato per guidare gli utenti e creare il giusto stato d'animo sin dall'inizio. È difficile resistere alla tentazione di fare clic su "Nuovo progetto".

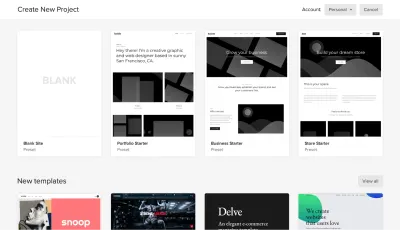
Quando fai clic su "Nuovo progetto", Webflow ti offrirà alcune opzioni con cui iniziare: un sito vuoto, tre predefiniti comuni e un impressionante elenco di modelli pronti per l'uso. Alcuni dei modelli che trovi in questa pagina sono integrati con il CMS, il che significa che puoi creare contenuti basati su CMS in Webflow.

I modelli sono fantastici quando vuoi iniziare a funzionare molto rapidamente, ma poiché il nostro obiettivo è imparare a creare il design da soli, sceglieremo "Sito vuoto".
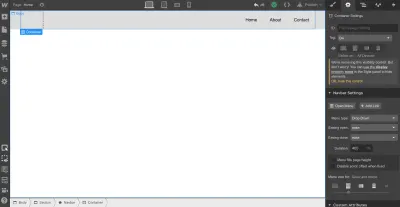
Non appena crei un nuovo progetto, vedremo l'interfaccia di progettazione front-end di Webflow. Webflow fornisce una serie di video dimostrativi rapidi. Sono utili per chiunque utilizzi Webflow per la prima volta.

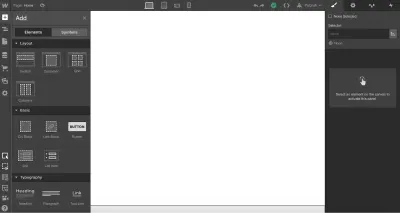
Una volta che hai finito di guardare i video introduttivi, vedrai una tela bianca con menu su entrambi i lati della tela. Il pannello di sinistra contiene elementi che ti aiuteranno a definire la struttura del tuo layout e ad aggiungere elementi funzionali. Il pannello di destra contiene le impostazioni di stile per gli elementi.

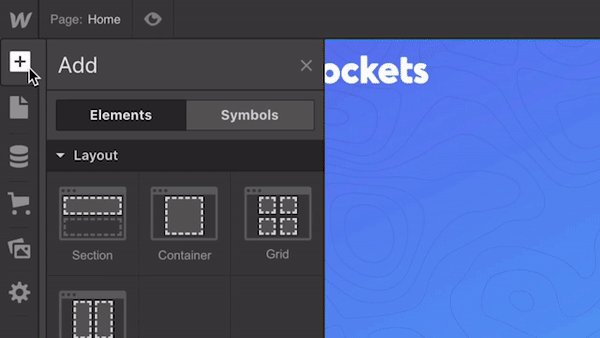
Definiamo prima la struttura della nostra pagina. Il pulsante in alto a sinistra con un segno più ( + ) viene utilizzato per aggiungere elementi o simboli all'area di disegno. Tutto quello che dobbiamo fare per introdurre un elemento/blocco visivo è trascinare l'elemento corretto nell'area di disegno.

Mentre gli elementi dovrebbero essere familiari a chiunque crei siti Web, i simboli possono ancora essere un nuovo concetto per molte persone. I simboli sono analoghi alle funzionalità di altri popolari strumenti di progettazione, come i componenti di Figma e XD. I simboli trasformano qualsiasi elemento (inclusi i suoi figli) in un componente riutilizzabile. Ogni volta che modifichi un'istanza di un simbolo, anche le altre istanze verranno aggiornate. I simboli sono ottimi se hai qualcosa come un menu di navigazione che vuoi riutilizzare costantemente attraverso il sito.
Webflow fornisce alcuni elementi che ci consentono di definire la struttura del layout:
- Sezioni . Le sezioni dividono parti distinte della tua pagina. Quando progettiamo una pagina, di solito tendiamo a pensare in termini di sezioni. Ad esempio, puoi usare Sezioni per un'area dell'eroe, per un'area del corpo e un'area del piè di pagina.
- Griglia, colonne, blocco div e contenitori vengono utilizzati per dividere le aree all'interno delle sezioni.
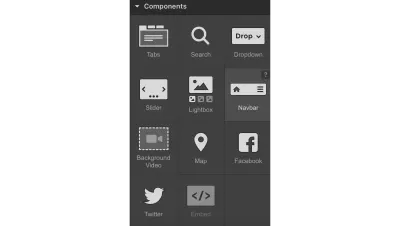
- Componenti . Alcuni elementi (ad es. la barra di navigazione) sono forniti in componenti pronti per l'uso.
Aggiungiamo un menu in alto utilizzando il componente predefinito Navbar che contiene tre opzioni di navigazione e segnaposto per il logo del sito:

Creiamo un Simbolo per il nostro menu di navigazione in modo da poterlo riutilizzare. Possiamo farlo andando su "Simboli" e facendo clic su "Crea nuovo simbolo". Gli daremo il nome "Navigazione".
Si noti che il colore della sezione è diventato verde. Vediamo anche quante volte viene utilizzato in un progetto (1 istanza). Ora, quando abbiamo bisogno di un menu su una pagina appena creata, possiamo andare al pannello Simboli e selezionare una "Navigazione" pronta per l'uso. Se decidiamo di introdurre una modifica al Simbolo (cioè, rinominare un'opzione di menu), tutte le istanze avranno questa modifica automaticamente.

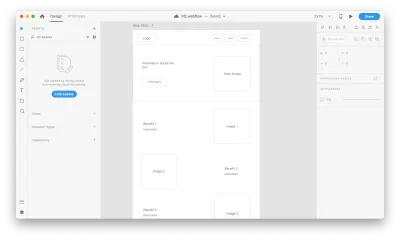
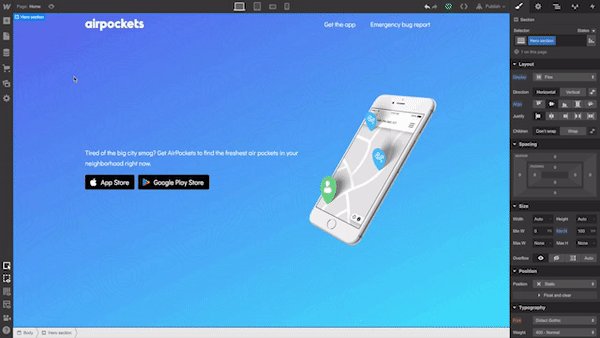
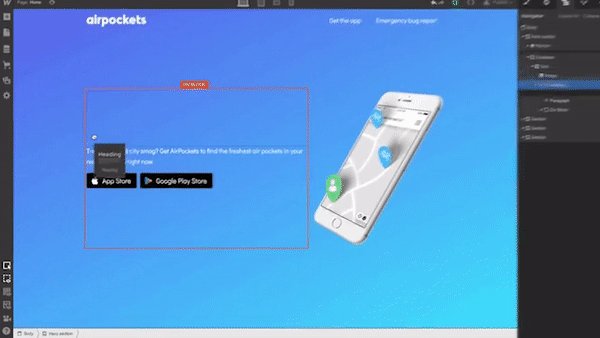
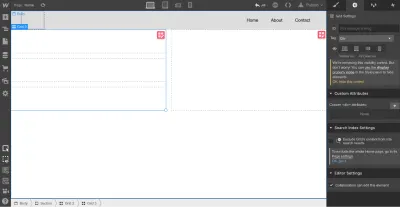
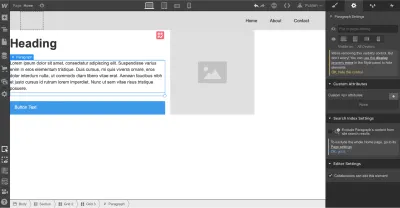
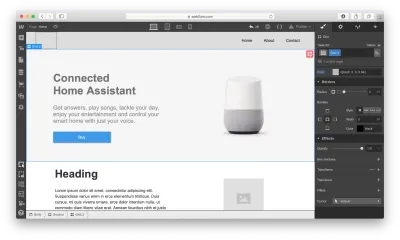
Successivamente, dobbiamo definire la struttura della nostra sezione eroi. Usiamo Grid per quello. Webflow ha un editor di griglia molto potente che semplifica il processo di creazione della griglia corretta: puoi personalizzare il numero di colonne e righe, nonché uno spazio tra ogni cella. Webflow supporta anche la struttura della griglia nidificata, ovvero una griglia dentro l'altra. Utilizzeremo una griglia nidificata per una sezione eroe: una griglia padre definirà l'immagine, mentre la griglia figlio verrà utilizzata per l'intestazione, il paragrafo di testo e il pulsante di invito all'azione.

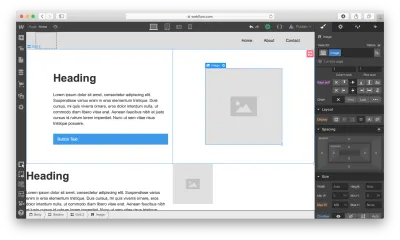
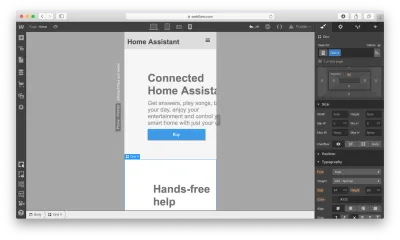
Ora posizioniamo gli elementi nelle celle. Dobbiamo usare gli elementi Intestazione , Paragrafo , Pulsante e Immagine . Per impostazione predefinita, gli elementi riempiranno automaticamente le celle disponibili mentre le trascini nella griglia.

Sebbene sia possibile personalizzare lo stile di testo e immagini e aggiungere contenuto reale invece di segnaposto fittizi, salteremo questo passaggio e ci sposteremo alle altre parti del layout: il layout a zig-zag.

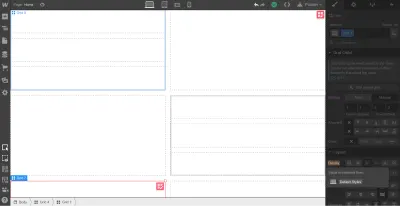
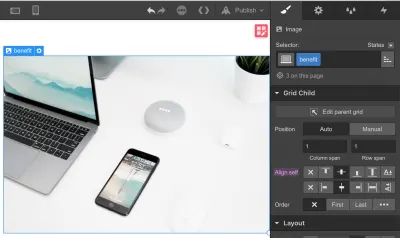
Per questo layout utilizzeremo una griglia 2×3 (2 colonne × 3 righe) in cui ogni cella che contiene del testo sarà divisa in 3 righe. Possiamo facilmente creare la prima cella con una griglia a 3 righe, ma quando si tratta di utilizzare la stessa struttura per la terza cella della griglia principale, abbiamo un problema. Poiché Webflow riempie automaticamente le celle vuote con un nuovo elemento, proverà ad applicare la griglia figlio di 3 righe al terzo elemento. Per modificare questo comportamento, dobbiamo usare Manuale. Dopo aver impostato la selezione della griglia su Manuale, saremo in grado di creare il layout corretto.

Simile alla sezione dell'eroe, aggiungeremo il contesto fittizio alle sezioni della griglia. Cambieremo i dati al termine del layout visivo.

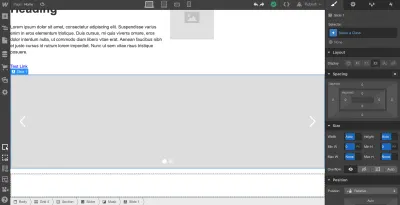
Ora dobbiamo definire una sezione con i comandi vocali. Per risparmiare spazio, useremo un carosello. Webflow ha un elemento speciale a tale scopo: Slider .

Una volta che abbiamo tutti gli elementi richiesti, possiamo creare un ritmo verticale regolando la posizione di ogni oggetto che utilizziamo. Innanzitutto, dobbiamo regolare la spaziatura degli elementi nelle griglie. Cambia il margine e i padding e Allinea se stesso per l'immagine per posizionarlo al centro della cella.

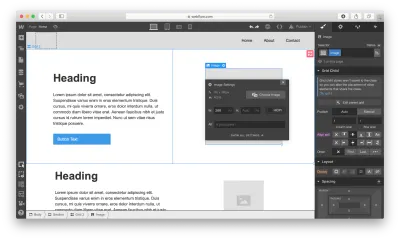
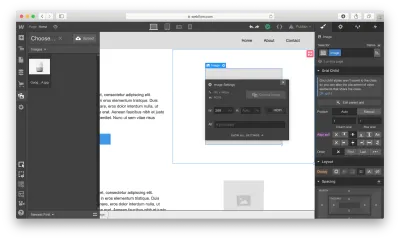
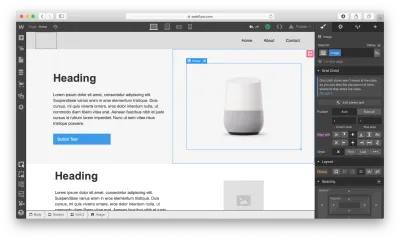
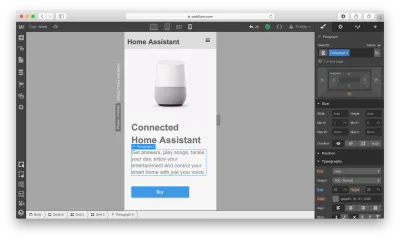
Ora è il momento di sostituire il contenuto fittizio con il contenuto reale. Per iniziare ad aggiungere immagini, dovremo fare clic sull'icona a forma di ingranaggio per l'elemento Immagine e selezionare l'immagine di nostra scelta.

Si noti che Webflow archivia tutte le immagini in un'area speciale denominata Risorse . Qualsiasi media che aggiungiamo, che si tratti di un video o di un'immagine, va direttamente in quell'area.

Dopo aver introdotto un'immagine nel layout, è necessario modificare le sezioni Intestazione e Testo.

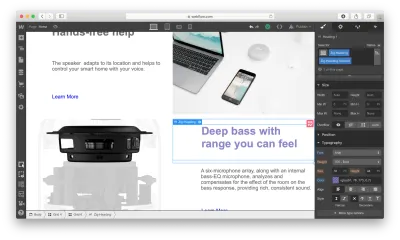
Webflow fornisce uno stile visivo per ogni elemento che utilizziamo nel nostro design. Prendiamo come esempio una sezione Intestazione: è possibile giocare con il colore del carattere, il carattere, lo spessore, la spaziatura, le ombre e altre proprietà visive di questo oggetto. Ecco cosa avremo quando si aggiunge una copia reale e si gioca con il colore del carattere.

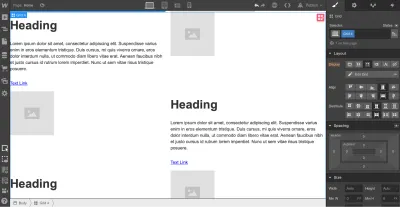
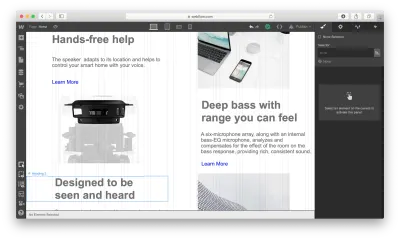
Una volta che abbiamo una sezione dell'eroe bella e pulita, possiamo aggiungere contenuti al nostro layout a zig-zag.
Nota che ogni volta che stiliamo qualcosa, gli diamo un Selettore (una classe), quindi Webflow saprà che lo stile dovrebbe essere applicato specificamente per questo elemento. Possiamo usare la stessa classe per dare uno stile ad altri elementi. Nel nostro caso, abbiamo bisogno dello stesso stile per immagini, titoli, descrizioni e collegamenti che abbiamo nel layout a zig-zag.

Webflow consente anche di creare classi combinate, quando una classe viene utilizzata come classe base e un'altra classe viene utilizzata per sovrascrivere le opzioni di stile della classe base. Nell'esempio seguente, sovrascriviamo il colore del carattere predefinito dell'intestazione utilizzando la classe "Zig-Heading-Second". Le lezioni combinate possono farti risparmiare un sacco di tempo perché non avrai bisogno di creare uno stile da zero.

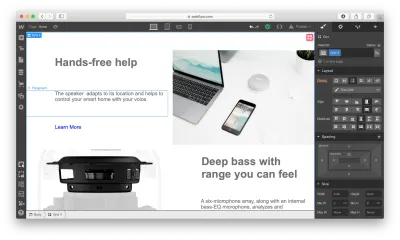
Ecco come apparirà il nostro layout dopo le modifiche:

Webflow fornisce una funzione molto utile per allineare il contenuto chiamato "overlay guida" che può essere posizionato nel pannello del menu a sinistra. Quando abiliti la guida, vedrai gli elementi che stanno rompendo la griglia.

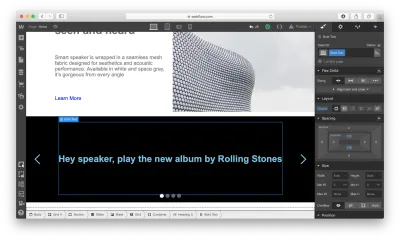
Dopo aver terminato con un layout a zig-zag, dobbiamo aggiungere informazioni sui comandi vocali nello Slider. Aggiungi una sezione Intestazione in una diapositiva pertinente e modifica le opzioni di stile visivo di questo oggetto.

È così semplice!
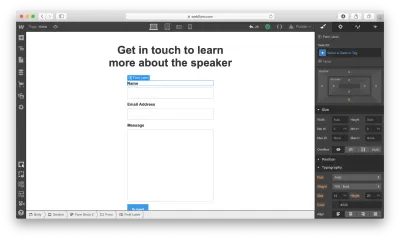
Ultimo ma non meno importante, dobbiamo aggiungere un modulo di contatto al nostro sito web. Aggiungiamo una sezione proprio sotto Slider.
Ci sono due modi in cui possiamo aggiungere un modulo alla pagina. Innanzitutto, Webflow ha un elemento speciale per i moduli Web chiamato Form Block . Un modulo creato utilizzando Blocco modulo ha tre elementi: nome, indirizzo e-mail e un pulsante Invia. Per il nostro modulo, avremo bisogno di un campo Messaggio. Possiamo facilmente crearne uno duplicando l'elemento Indirizzo e-mail e rinominandolo. Per impostazione predefinita, il Blocco modulo ha un allineamento della larghezza del 100%, il che significa che occuperà l'intera larghezza del contenitore. Useremo le impostazioni della griglia per regolare la larghezza del modulo.

In secondo luogo, Webflow consente di integrare il codice personalizzato direttamente nella pagina. Significa che possiamo creare un modulo in uno strumento come Typeform, copiare il codice di incorporamento fornito e inserirlo nel componente chiamato Embed che abbiamo inserito nella sezione. Tieni presente che gli incorporamenti verranno visualizzati solo dopo che il sito è stato pubblicato o esportato, non durante la progettazione del sito.

Una volta che tutti gli elementi sono a posto, dobbiamo ottimizzare il nostro design per i dispositivi mobili. Quasi la metà degli utenti (a livello globale) accede ai siti Web da dispositivi mobili. Quello che puoi fare in Webflow è ridimensionare la finestra del browser in modo da poter vedere come appare il tuo design con diversi punti di interruzione.
Cambiamo la nostra visualizzazione in Mobile facendo clic sull'icona Mobile - Ritratto .

Come puoi vedere, il design sembra brutto sui dispositivi mobili. Ma è relativamente facile ottimizzare il design utilizzando Webflow: ti consente di modificare l'ordine degli elementi, la spaziatura tra gli elementi e altre impostazioni visive per rendere il design eccezionale sui dispositivi mobili.

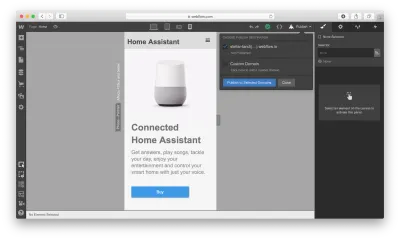
Dopo aver apportato modifiche al nostro design, abbiamo due opzioni: possiamo esportare il design e usarlo sul nostro web hosting (cioè, integrarlo nel tuo CMS esistente) oppure possiamo usare l'hosting fornito da Webflow. Se decidiamo di utilizzare la seconda opzione, dobbiamo fare clic sul pulsante Pubblica e selezionare le opzioni di pubblicazione pertinenti, ovvero pubblicarlo sul dominio webflow.io o su un dominio personalizzato.

Se decidi di esportare il codice, Webflow preparerà un full zip con HTML, CSS e tutte le risorse che hai utilizzato per creare il tuo design. Il codice esportato ti aiuterà a costruire una solida base per il tuo prodotto.
Conclusione
Webflow è uno strumento eccellente per creare prototipi ad alta fedeltà e invitare feedback dai membri del team e dalle parti interessate. Le persone che esamineranno il tuo prototipo non avranno bisogno di immaginare come si comporterà e come apparirà il prodotto finito: potranno invece sperimentarlo !
Lo strumento semplifica la transizione da un prototipo a un'interfaccia utente completamente finita perché stai progettando prodotti con codice reale, invece di creare simulazioni cliccabili in Sketch o qualsiasi altro strumento di prototipazione. Non perderai tempo utilizzando un software per costruire prototipi e un altro per trasformare quei prototipi in prodotti reali. Webflow risolve questo problema per te.
