Ho usato il Web per un giorno con solo una tastiera
Pubblicato: 2022-03-10Questo articolo fa parte di una serie in cui tento di utilizzare il Web con vari vincoli, rappresentando un determinato gruppo demografico di utenti. Spero di elevare il profilo delle difficoltà incontrate dalle persone reali, che sono evitabili se progettiamo e sviluppiamo in un modo che sia comprensivo ai loro bisogni. L'ultima volta, ho usato il web per un giorno senza JavaScript. Oggi mi sono obbligato a navigare sul web usando solo la mia tastiera.
Chi usa la tastiera per navigare?
In generale, ci sono tre tipi di utenti della tastiera:
- Utenti con mobilità ridotta che faticano a usare il mouse,
- Utenti con problemi di vista che non sono in grado di vedere gli elementi cliccabili nella pagina,
- Utenti esperti che sono in grado di utilizzare un mouse ma trovano più veloce utilizzare una tastiera.
Di quanti utenti stiamo parlando?
Ho cercato sul Web le statistiche sull'utilizzo della tastiera e non sono riuscito a trovare nulla. Sul serio. Non uno studio.
La maggior parte dei siti di guida all'accessibilità della tastiera danno semplicemente per scontato che "molti utenti" si affidino alle tastiere per spostarsi. Chiunque tenti di ottenere un numero approssimativo di solito viene respinto in modo predicatorio con "le statistiche non contano: il tuo sito dovrebbe essere accessibile, punto".
Sì, è vero che la scala di utilizzo non del mouse è un punto controverso. Se puoi apportare una modifica che autorizza anche un solo utente, vale la pena apportare una modifica. Ma ci sono molte statistiche disponibili su cose come daltonismo, utilizzo del browser, velocità di connessione e così via: perché la confusione attorno alle statistiche della tastiera? Se i numeri sono così diffusi come sembrano suggerire i siti, sicuramente averli consentirebbe un business case più forte e renderebbe più facile la difesa dell'accessibilità della tastiera ai tuoi stakeholder.
La cosa più vicina a un numero che posso trovare è un articolo su PowerMapper, che suggerisce che il 7% degli adulti in età lavorativa negli Stati Uniti, nel Regno Unito e in Canada ha "gravi difficoltà di destrezza". Ciò li renderebbe "improbabili che utilizzino un mouse e facciano invece affidamento sulla tastiera".
Gli utenti con disabilità visive gravi utilizzano un software chiamato screen reader, che è un software che legge il contenuto sullo schermo come sintesi vocale. Come gli utenti vedenti, gli utenti non vedenti vogliono essere in grado di scansionare le pagine alla ricerca di informazioni interessanti, quindi l'utilità per la lettura dello schermo dispone di scorciatoie da tastiera per la navigazione tramite intestazioni e collegamenti e si basa su elementi attivabili da tastiera per l'interazione.
“Le persone non vedenti hanno bisogno dell'accesso completo alla tastiera. Periodo."
— David Macdonald, co-editor di Using WAI ARIA in HTML5
Questi stessi utenti hanno anche lettori di schermo sui loro dispositivi mobili, dove usano i gesti di scorrimento invece delle pressioni della tastiera per "sfogliare" i contenuti. Quindi, sebbene non stiano letteralmente usando una tastiera, richiedono che il sito sia accessibile dalla tastiera poiché la tecnologia di lettura dello schermo si aggancia allo stesso ordinamento delle schede e agli ascoltatori di eventi come se stessero usando una tastiera. Vale la pena notare che solo da due terzi a tre quarti circa degli utenti di screen reader sono ciechi, il che significa che il resto potrebbe utilizzare una combinazione di screen reader e tecniche di ingrandimento.
Il 2,3% degli americani (di tutte le età) ha una disabilità visiva, che non tutte giustificherebbe necessariamente l'uso di uno screen reader. Nel 2016, Addy Osmani ha stimato che l'utilizzo effettivo dello screen reader fosse compreso tra l'1 e il 2%. Se prendiamo in considerazione questi utenti con i nostri utenti con mobilità ridotta e i nostri utenti esperti, l'utilizzo della tastiera raggiunge una percentuale considerevole del pubblico globale. Pertanto, prendersi cura dell'accessibilità della tastiera non è solo fare la cosa giusta moralmente (e legalmente: molti paesi richiedono che i siti Web siano accessibili per legge), ma ha anche un buon senso per gli affari.
Con tutto questo in mente, qual è lo stato del web oggi? È ora di scoprirlo!

L'esperimento
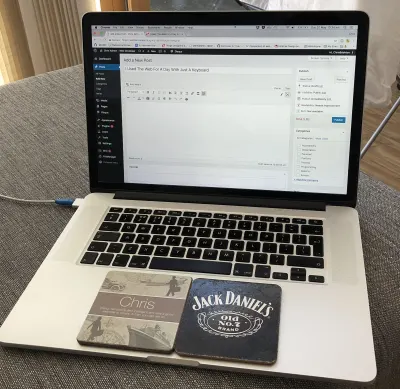
Cosa fanno tutti quando hanno davanti a sé una giornata di lavoro intimidatorio? Procrastinare! Sono andato su youtube.com. Avevo in mente un video specifico ed ero grato di scoprire che non avrei dovuto inserire la scheda nella casella di ricerca principale, poiché è incentrata sul caricamento della pagina per impostazione predefinita.
L'attributo autofocus

Ho pensato che questo sarebbe stato focalizzato con JavaScript sul caricamento della finestra, ma in realtà è gestito dal browser con un attributo di messa a autofocus sull'elemento di input.
Come utente vedente della tastiera, l'ho trovato estremamente utile. In quanto utente di lettori ciechi dello schermo, non sono sicuro se mi piacerebbe o meno. Il consenso sembra essere che un uso giudizioso autofocus va bene, nei casi in cui l'unico scopo della pagina è interagire con un modulo (es. landing page di Google, o un modulo di contatto del sito).
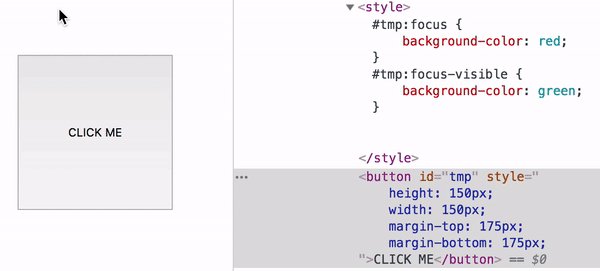
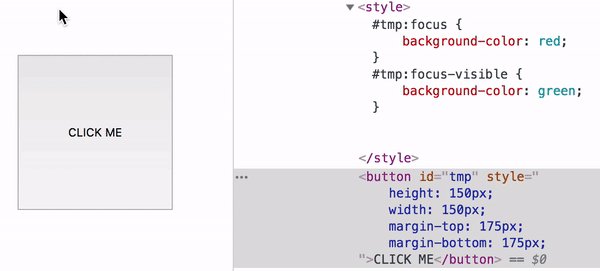
Stili di messa a fuoco predefiniti
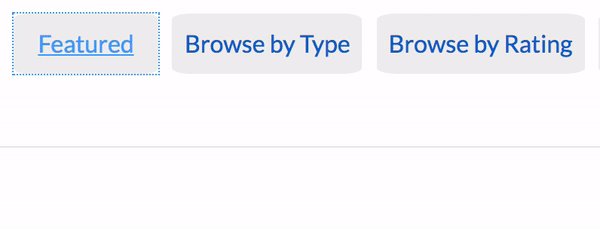
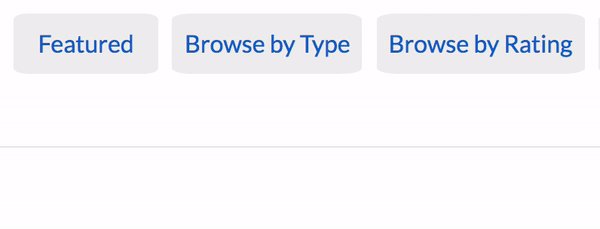
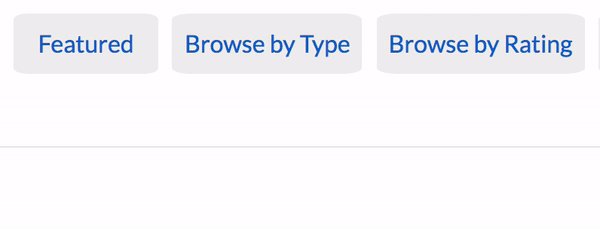
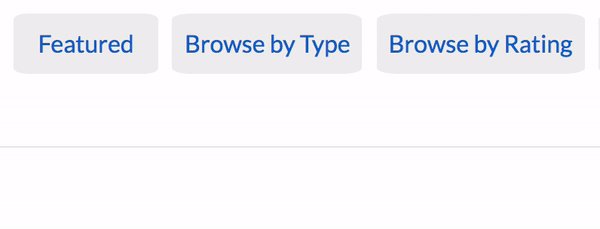
Ho cercato alcuni di chi è la linea comunque? bontà e non ho potuto fare a meno di notare che YouTube non aveva definito alcuno stile personalizzato :focus , basandosi invece sullo stile nativo del browser per indicare visivamente quali elementi stavo sfogliando.

Ho sempre avuto l'impressione che non tutti i browser definiscano il proprio :focus state, quindi devi definire il tuo stile personalizzato. Ho deciso di metterlo alla prova e vedere quali browser trascurano di implementare uno stile predefinito, ma con mia sorpresa non sono riuscito a trovarne uno. Ogni browser che ho testato aveva la propria implementazione nativa di :focus , sebbene ciascuno variasse nello stile.





Sono anche andato molto indietro nel tempo:

Se desideri vedere di più, è disponibile una raccolta completa di screenshot di diversi elementi negli stati nativi del browser.
Ciò che questo mi dice è che puoi ragionevolmente presumere che ogni browser sia dotato di alcuni stili di base :focus . Va bene lasciare che il browser faccia il lavoro. Quello che stai rischiando è l'incoerenza: tutti gli elementi di stile dei browser sono leggermente diversi e alcuni sono così sottili da non essere particolarmente accessibili visivamente.
È possibile disabilitare gli stili di messa a fuoco predefiniti del browser, impostando outline: none sul tuo elemento, ma dovresti farlo solo se implementi il tuo stile alternativo. Heydon Pickering consiglia questo approccio, citando le impostazioni predefinite poco chiare o brutte utilizzate da alcuni browser. Se decidi di implementare i tuoi stili, assicurati di utilizzare qualcosa di più del semplice colore come modificatore: aggiungi un contorno o una sottolineatura o qualche altro indicatore visivo per supportare gli utenti con daltonismo.
Molti siti sopprimono gli stili di messa a fuoco predefiniti ma non forniscono stili personalizzati, portando a esperienze inaccessibili. Se il tuo sito utilizza il ripristino CSS di Eric Meyer, potrebbe essere inaccessibile; questo file comunemente usato ripristina gli stili :focus predefiniti ma indica allo sviluppatore di scriverne uno e molti non riescono a individuare le istruzioni.
Alcune persone sostengono che può essere fonte di confusione per l'utente se si disabilitano le impostazioni predefinite del browser, poiché perdono l'accessibilità visiva dello stato di attivazione a cui sono abituati e devono invece imparare come appare lo stato di attivazione del tuo sito. D'altra parte, alcuni sostengono che le impostazioni predefinite del browser siano brutte o addirittura confuse per l'utente non tastiera.
Perché confondere? Bene, dai un'occhiata a questo formato di carosello animato sulla BBC. Ci sono due pulsanti di navigazione - successivo e precedente - ed è utile per l'utente della tastiera che l'attenzione rimanga su di essi per tutta la narrazione. Ma per l'utente del mouse, può creare confusione che il pulsante cliccato sia ancora "focalizzato" dopo aver spostato il cursore lontano.

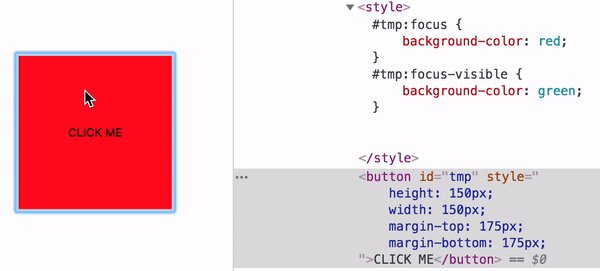
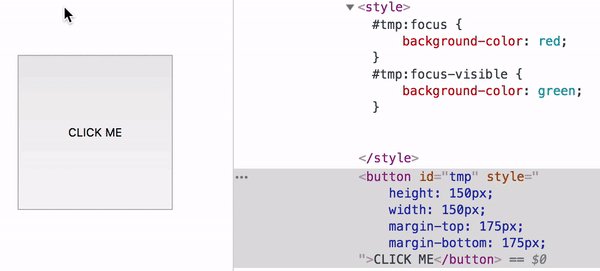
Il :focus-visible
Se vuoi il meglio di entrambi i mondi, potresti voler esplorare la pseudo-classe CSS4 :focus-visible , che ti consentirà di fornire uno stile di messa a fuoco diverso a seconda del contesto. :focus-visible prende di mira solo gli elementi che sono stati messi a fuoco con la tastiera, non con il clic del mouse. Questo è fantastico, anche se attualmente è supportato nativamente solo in Firefox. Può essere abilitato in Chrome attivando il flag "Funzionalità della piattaforma web sperimentale".

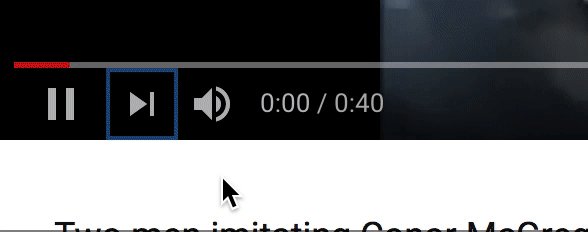
Video di YouTube e accessibilità della tastiera
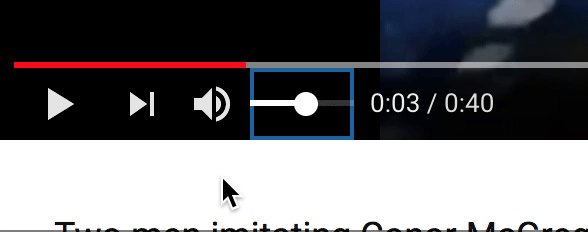
YouTube fa un ottimo lavoro con il suo lettore video: ogni parte del lettore è navigabile da tastiera. Mi piace il modo in cui i controlli del volume scorrono verso l'esterno quando si sposta la scheda dall'icona muto, in contrasto con lo scorrimento verso l'esterno quando si passa il mouse sopra l'icona muto.

Quello che non mi è piaciuto è che le etichette utili, come il testo "Disattiva" che appare quando si passa il mouse sopra l'icona di disattivazione dell'audio, non vengono mostrate a fuoco.
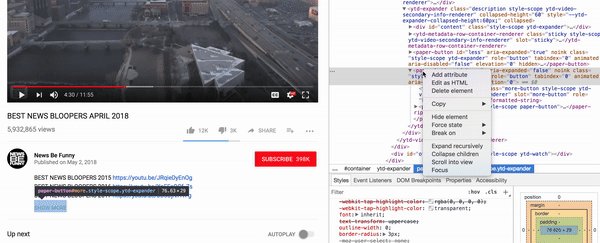
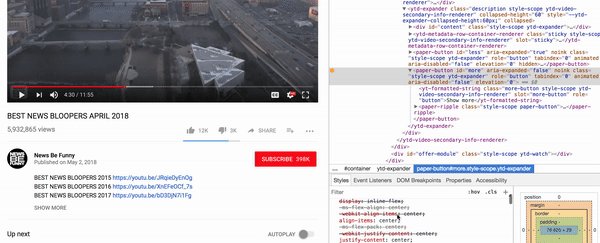
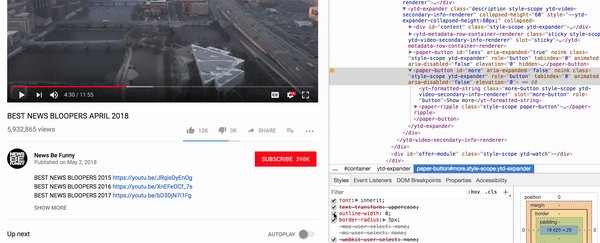
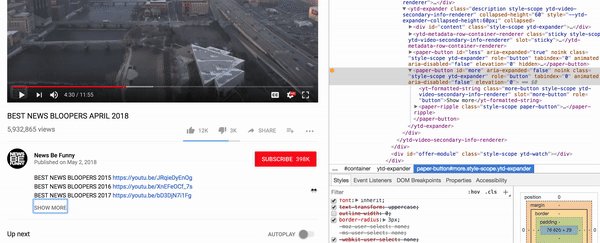
Un'altra area che delude YouTube è che sopprime alcuni stili di messa a fuoco. Qui stavo cercando di selezionare il pulsante "Mostra altro".

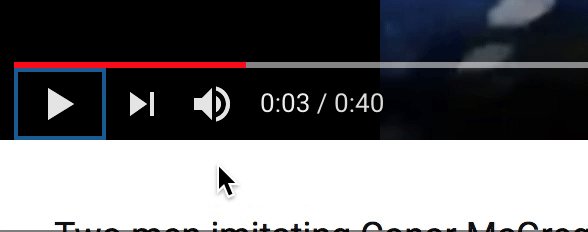
Ho accidentalmente spostato la scheda dopo il pulsante "Mostra altro" perché non riuscivo a vedere alcuno stile :focus applicato, sia personalizzato che nativo. Ho scoperto che lo stile nativo veniva sovrascritto con outline-width :

outline-width: 0 ha abilitato lo stile di messa a fuoco nativo di Chrome con bordo blu. (Grande anteprima)Accessibilità della tastiera GitHub
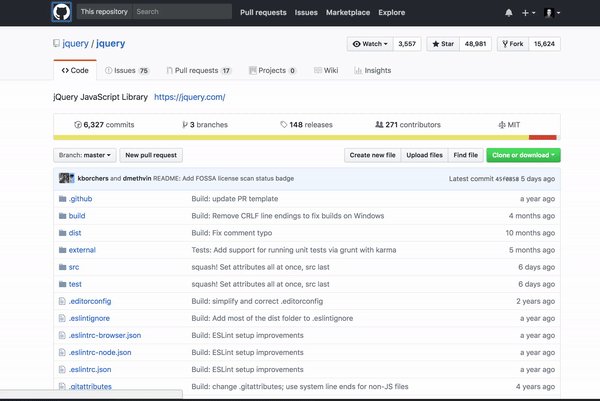
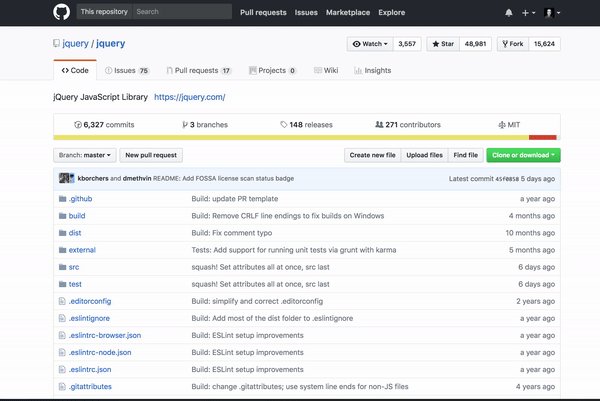
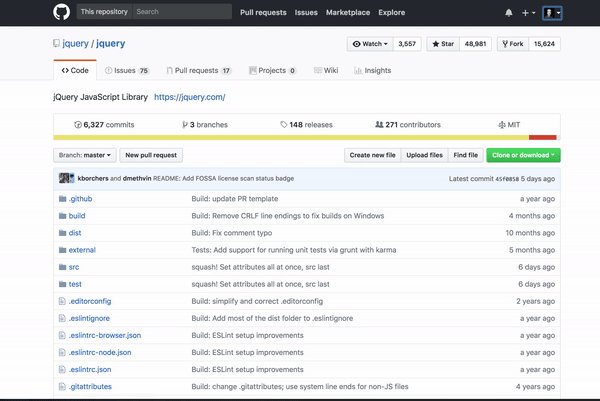
Ok, ora di lavoro. Quale posto migliore per lavorare che a casa del codice, github.com?
Ho notato tre cose su GitHub: una fantastica, una ragionevole e una cattiva.
Primo, il buono.
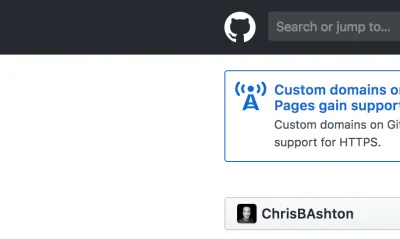
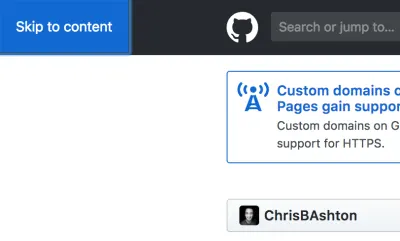
Link "Vai al contenuto".

GitHub offre un collegamento Skip to content , che salta il menu principale.

Skip to content ! (Grande anteprima)Se premi INVIO mentre sei concentrato sul link "Salta al contenuto", salti tutte le voci di menu nella parte superiore della pagina e puoi iniziare a visualizzare le schede all'interno dell'area principale del contenuto, risparmiando tempo durante la navigazione. Questo è un modello di accessibilità comune che è estremamente utile sia per gli utenti di tastiera che per quelli di lettura dello schermo. Circa il 30% degli utenti di screen reader utilizzerà un collegamento per saltare se ne fornisci uno.
In alternativa, alcuni siti scelgono di posizionare il contenuto principale prima nell'ordine di lettura, sopra la navigazione. Questo approccio è passato di moda in quanto infrange la linea guida di far corrispondere il contenuto del DOM all'ordine visivo (a meno che la navigazione non appaia visivamente in basso). E mentre questo approccio significa che non abbiamo affatto bisogno di un collegamento "Salta alla navigazione", probabilmente vorremmo un collegamento "Salta alla navigazione" al suo posto.
Scheda Per vedere il contenuto
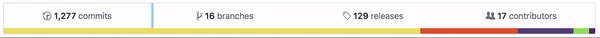
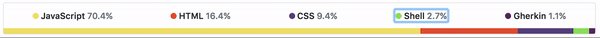
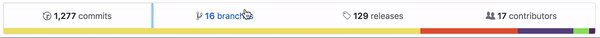
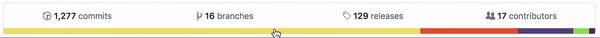
Una caratteristica che ho notato funzionare in modo diverso rispetto alla versione "non da tastiera" era l'indicatore di ripartizione del codice.
Utilizzando il mouse, puoi fare clic sulla barra colorata sotto qualsiasi repository per visualizzare una ripartizione proporzionale dei diversi linguaggi di programmazione utilizzati nel repository. Usando la tastiera, non puoi effettivamente navigare fino alla barra colorata, ma le lingue vengono visualizzate automaticamente quando passi oltre la fine delle meta informazioni.

Questo non sembra davvero necessario - sarei felice di passare alla barra colorata e premere INVIO su quello - ma nemmeno questo comportamento diverso non causa alcun danno.
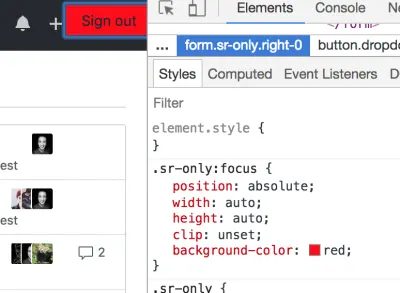
Collegamenti invisibili
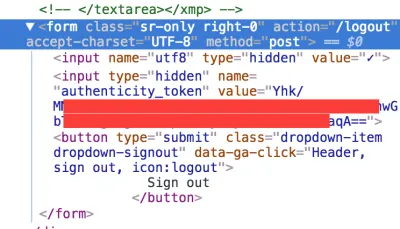
Una cosa problematica che ho riscontrato è che c'era un collegamento "invisibile" dopo aver passato la mia immagine del profilo in alto a destra. Il mio ordine di tabulazione andrebbe sull'immagine, quindi su questo collegamento invisibile e quindi sul pulsante "Guarda" sul repository (vedi gif sotto). Non avevo idea di cosa facesse il collegamento invisibile, quindi quando ho riconosciuto che c'ero dentro, ho premuto INVIO e sono stato prontamente disconnesso!

A un esame più attento, sembra che io sia passato a un modulo "solo lettore di schermo" ( sr-only è un nome di classe per lettore di schermo comune) che ha la funzione "Esci".

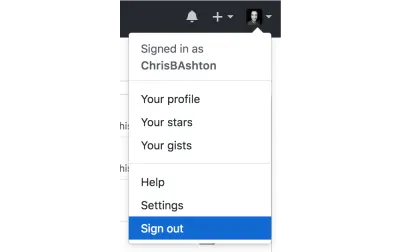
Questo link di disconnessione è in aggiunta al link di disconnessione nel menu a discesa del tuo profilo:

Non sono sicuro che siano necessari due collegamenti di disconnessione HTML separati, poiché un utente di screen reader dovrebbe essere in grado di attivare il menu a discesa e passare al collegamento di disconnessione principale. E se volessimo mantenere il collegamento separato, consiglierei di applicare uno stile :focus al contenuto del lettore di schermo in modo che gli utenti vedenti non attivino accidentalmente la disconnessione!

Come creare una scorciatoia "Vai al contenuto".
Quindi, come possiamo ricreare quella scorciatoia "Salta al contenuto"? È piuttosto semplice da implementare, ma può essere ingannevolmente complicato da ottenere perfetto, quindi ecco quello che considero il Santo Graal delle soluzioni per saltare i collegamenti.
'Salta link' è chiamato in alternativa 'Salta navigazione', 'Salta navigazione principale', 'Salta link navigazione', o 'Salta al contenuto principale'. "Salta al contenuto principale" è probabilmente il più chiaro in quanto ti dice dove stai navigando, piuttosto che cosa stai saltando.
Il collegamento di collegamento dovrebbe idealmente apparire subito dopo il tag di apertura <body> . Potrebbe apparire più avanti nel DOM, anche dopo il footer, a condizione che tu abbia un tabindex="1" per forzarlo a diventare il primo elemento interattivo nell'ordine di tabulazione. Tuttavia, l'utilizzo di tabindex con un numero maggiore di zero è generalmente una cattiva pratica e spesso si tradurrà in un avviso quando si utilizzano strumenti di convalida come Lighthouse.
Non è infallibile fare affidamento su tabindex , poiché potresti avere più di un collegamento con tabindex="1" . In questi casi, è il primo collegamento che otterrebbe per primo lo stato attivo sulla scheda, non i collegamenti successivi. Leggi di più sull'utilizzo dell'attributo tabindex qui, ma ricorda che è sempre meglio spostare fisicamente il tuo collegamento all'inizio del DOM per sicurezza.

<a class="screen-reader-shortcut" href="#main-content"> Skip to main content </a> Il collegamento 'Salta al contenuto principale' ha un uso limitato per gli utenti vedenti, che possono già saltare la navigazione usando gli occhi. Quindi, mentre alcuni siti mantengono sempre visibile il collegamento di salto, la convenzione al giorno d'oggi è di mantenere il collegamento nascosto fino a quando non lo si inserisce, a quel punto è a fuoco e ottiene lo stile applicato dallo pseudo selettore :focus .
.screen-reader-shortcut { position: absolute; top: -1000em; } .screen-reader-shortcut:focus { position: fixed; top: 0; left: 0; z-index: 999; /* ...and now any nice styling you want to apply... */ padding: 1em; background-color: rgb(114, 105, 105); color: white; text-decoration: none; } Allora, a cosa stiamo effettivamente saltando? Che cos'è #main-content ? Può essere davvero qualsiasi cosa:
- Contenuto in linea
cioè l'id del tuo tagh1:<h1 id="main-content">. - Contenitore
ad esempio l'id del contenitore attorno al tuo contenuto principale come<main id="main-content">. - Ancora fratello
Puoi collegarti a un tag denominato appena sopra il tuo contenuto principale, ad esempio<a name="main-content"></a>. Questo approccio è solitamente descritto in tutorial precedenti: non lo consiglierei in questi giorni.
Per la massima compatibilità tra tutti i lettori di schermo, ti consiglio di collegarti al tag h1 . Questo per garantire che il contenuto venga letto non appena hai utilizzato il link di salto. Il collegamento ai contenitori può portare a comportamenti divertenti, ad esempio lo screen reader inizia a leggere tutto il contenuto all'interno del contenitore.
Il tuo #main-content dovrebbe anche avere un tabindex di -1 , per garantire che sia attivabile a livello di codice. In caso contrario, alcuni lettori di schermo potrebbero non obbedire al collegamento di salto.
<h1 tabindex="-1">This is the title of the page</h1>Un'ultima considerazione: il supporto dei browser legacy. Se hai un numero sufficiente di utenti su IE9 o versioni precedenti, potrebbe essere necessario applicare una piccola correzione JavaScript ai tuoi link di salto per assicurarti che l'attenzione si sposti effettivamente come previsto e che i tuoi utenti saltino correttamente la navigazione.
Perché stiamo reinventando la ruota?
Sembra pazzesco che come sviluppatori web dobbiamo implementare questo hack "salta la navigazione" su tutti i nostri siti come regola. Penseresti che potremmo lasciare che gli standard facciano il lavoro.
Da HTML5 abbiamo elementi semantici come <main> , <nav> e <header> . In precedenza, avevamo punti di riferimento ARIA come role="main" , role="navigation" e role="banner" rispettivamente. Nell'attuale panorama del web, la migliore pratica impone che tu abbia bisogno di entrambi, ad esempio <main role="main"> , che è un'orribile violazione del principio DRY, ma ci siamo.
Con tutta questa ricchezza semantica, speri che i browser inizino a supportare in modo nativo la navigazione attraverso queste aree di riferimento, ad esempio esponendo una scorciatoia da tastiera affinché gli utenti possano accedere direttamente alla sezione <main> di una pagina web. Nessuna tale fortuna: al momento non esiste un supporto nativo. La soluzione migliore è utilizzare Landmark Navigation tramite l'estensione della tastiera per Chrome, Opera o Firefox.
Gli utenti di screen reader, tuttavia, possono iniziare a navigare direttamente verso queste regioni di riferimento. Ad esempio, su VoiceOver su Mac, puoi premere CTRL + ALT + U per visualizzare il menu Punti di riferimento e andare al punto di riferimento "principale", che è una scorciatoia rapida e coerente per accedere al contenuto principale. Naturalmente, questo si basa sui siti che contrassegnano correttamente i loro documenti.
Ecco un buon punto di partenza per il tuo sito se desideri che sia navigabile attraverso regioni di riferimento:
<body> <header role="banner"> <!-- Logo and things can go here --> <nav role="navigation"> <!-- Site navigation links go here --> </nav> </header> <main role="main"> <!-- Main content lives here - including our h1 --> </main> <footer role="contentinfo"> <!-- Copyright statement, etc --> </footer> </body>Tutto questo markup è un lavoro assetato. Tempo per un caffè.
Caffè del patto
Ricordo di aver visto un volantino per pactcoffee.com… andiamo a dare un'occhiata!
Banner di biscotti

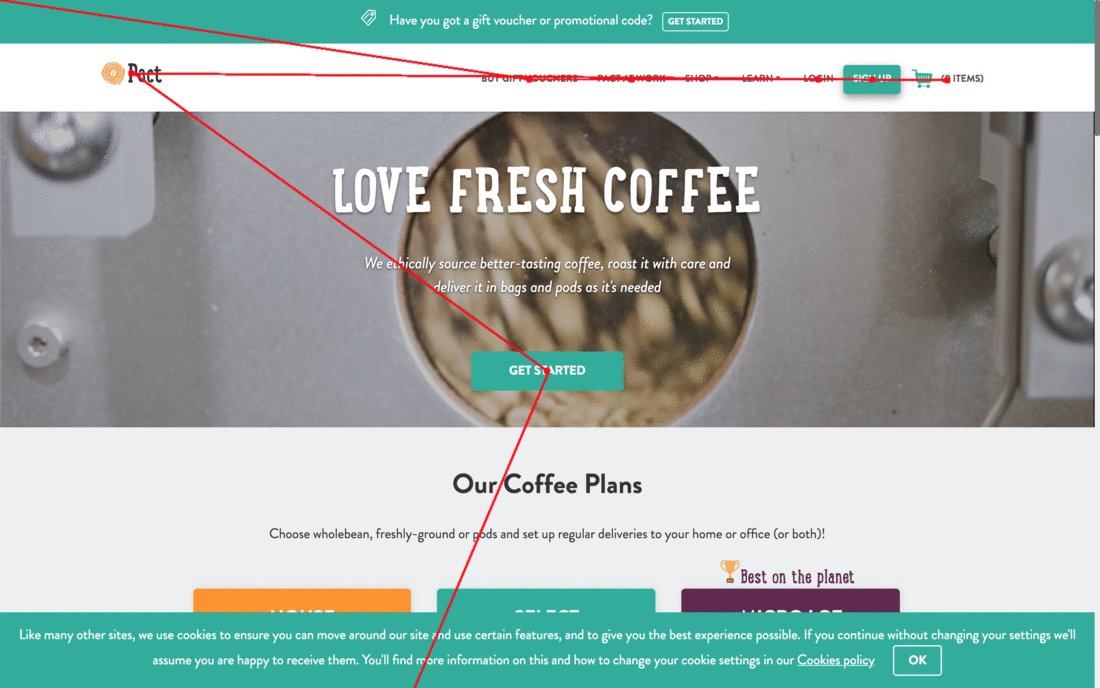
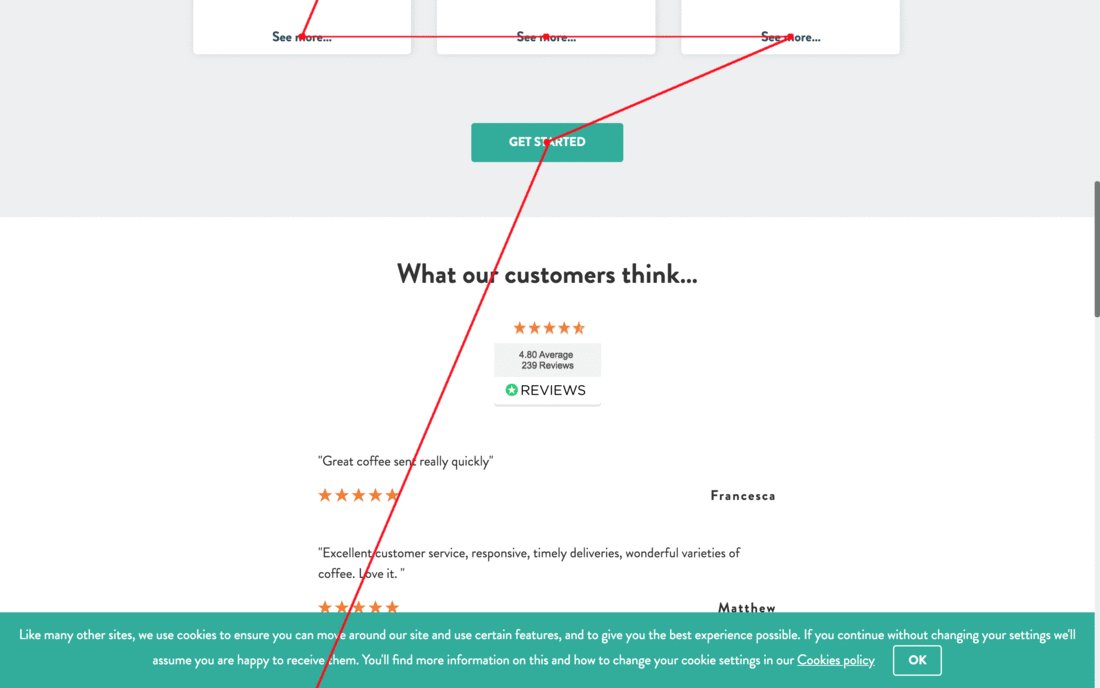
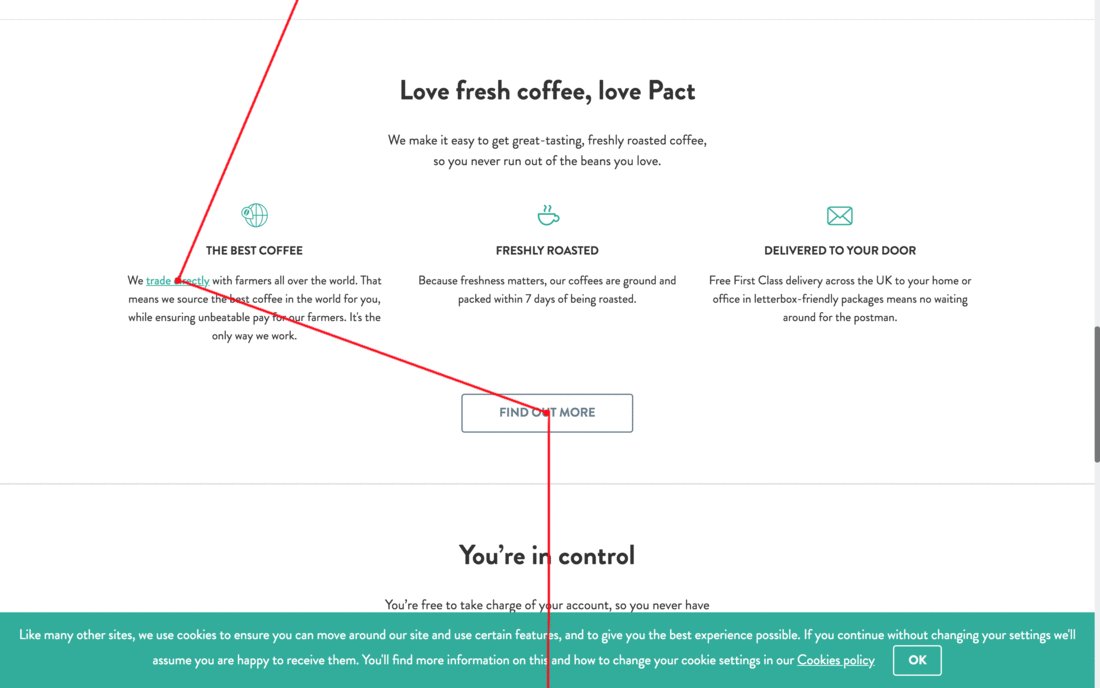
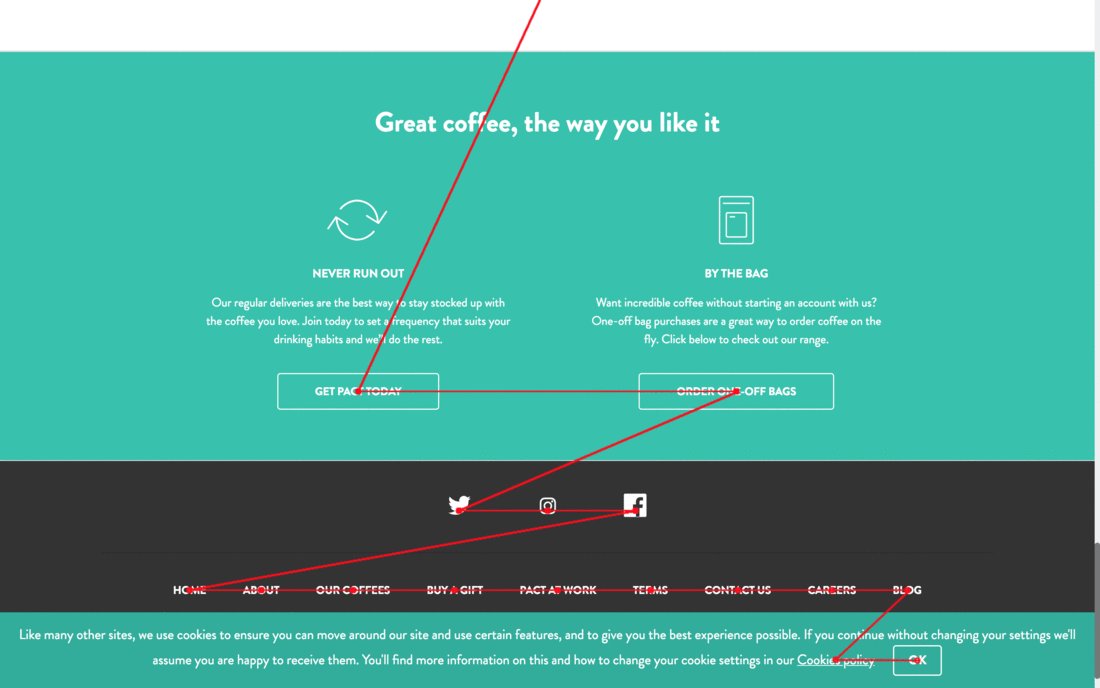
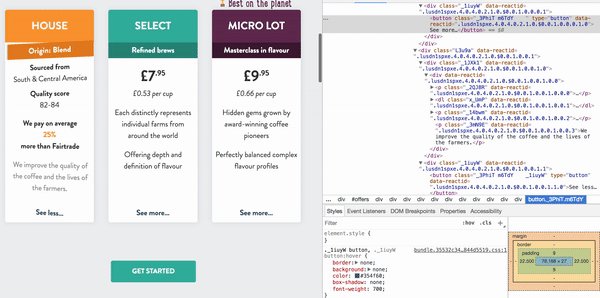
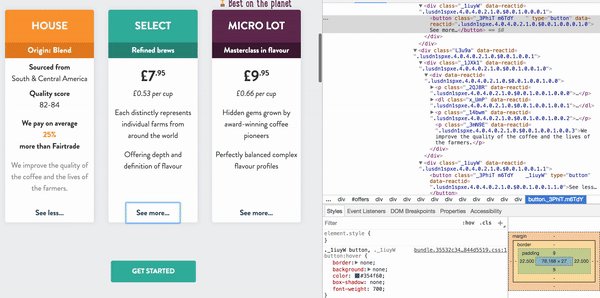
Il banner "Cookie policy" è una delle prime cose che si nota qui, e ignorarlo è quasi un riflesso istintivo per l'utente vedente del mouse. Alcuni utenti di screen reader potrebbero non interessarsene (se sei cieco, non sapresti che è lì finché non lo raggiungi), ma come utente vedente, lo vedi, vuoi ucciderlo e, nel caso di questo sito, devi passare oltre TUTTI GLI ALTRI LINK prima di poterlo chiudere.
Ho utilizzato l'estensione per l'accessibilità di ChromeLens per tracciare l'ordine di tabulazione della pagina:

Questo problema può essere risolto spostando l'avviso nella parte superiore del documento (può ancora essere ancorato visivamente in basso con CSS) o aggiungendo un tabindex="1" al pulsante OK. Suggerirei di applicare questa correzione a qualsiasi contenuto in cui l'aspettativa è che l'utente vorrà eliminarlo.
Collegamenti più invisibili
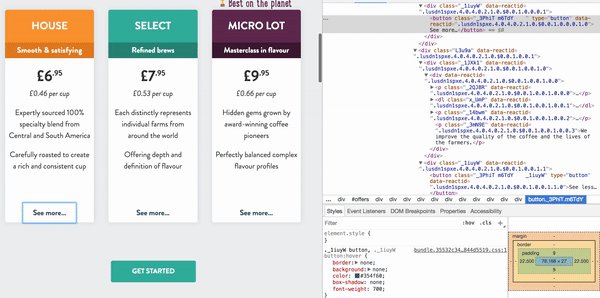
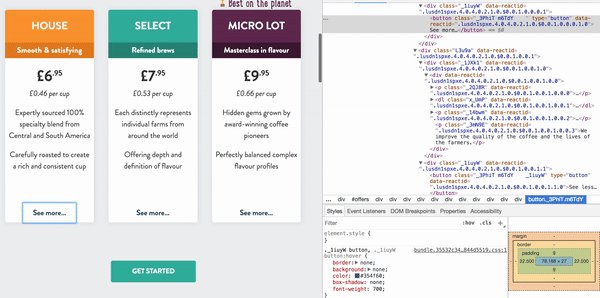
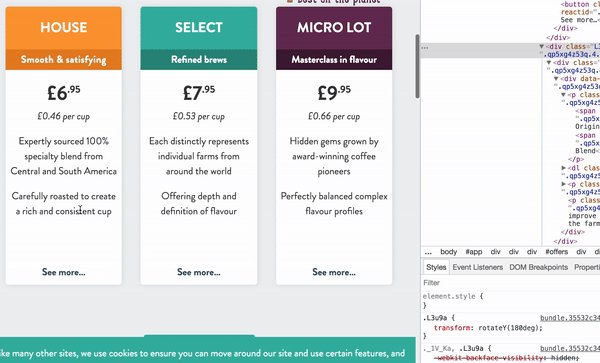
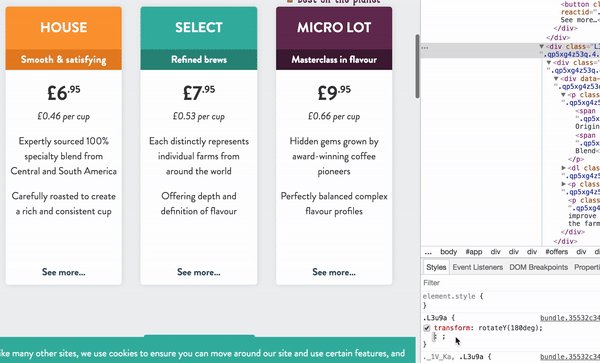
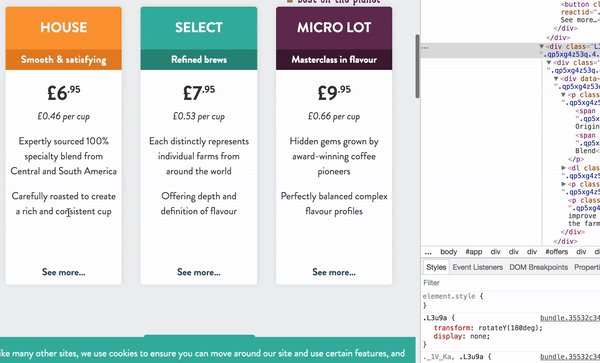
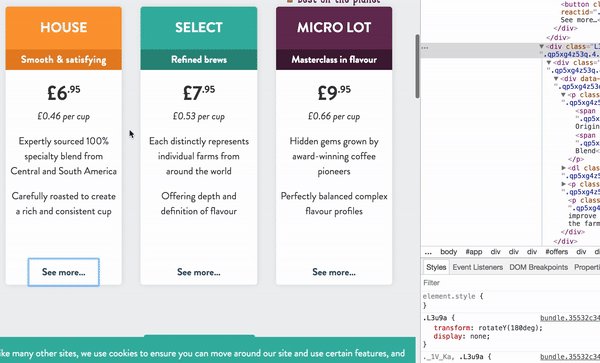
Come su GitHub, mi sono ritrovato a schedare un elemento fuori schermo il cui scopo non era chiaro. Si è rivelato essere un interruttore 'Vedi meno...' che si trova dietro la scheda 'Vedi di più...'.

Questo perché l'area "nascosta" non è realmente nascosta, è solo ruotata di 180 gradi, usando:
transform: rotateY(180deg); ...il che significa che il pulsante "Vedi meno..." fa ancora parte dell'ordine di tabulazione. Questo problema può essere risolto applicando un display: none fino a quando l'applicazione non è pronta per attivare la rotazione:

display: none al collegamento "Vedi meno..." lo rimuove dall'ordine delle schede e rende l'esperienza della tastiera meno confusa. (Grande anteprima)Caffè ordinato. È giunto il momento di portare avanti la mia ricerca.
Mondo IT
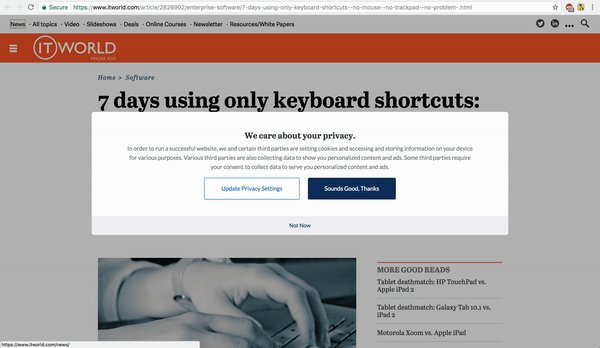
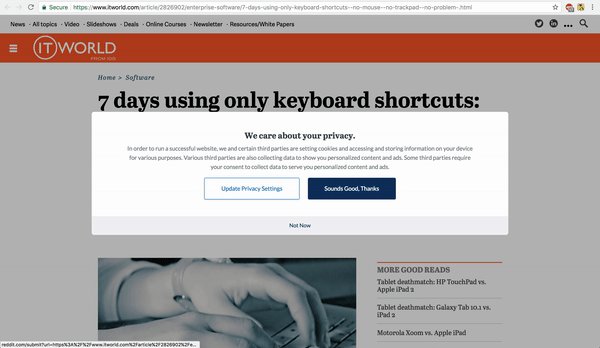
Stavo facendo delle ricerche per questo articolo e mi sono imbattuto in un esperimento simile al mio; Kevin Purdy ha navigato sul web per sette giorni usando solo la sua tastiera. Trovo ironico che non sono stato in grado di leggere il suo articolo con gli stessi vincoli!
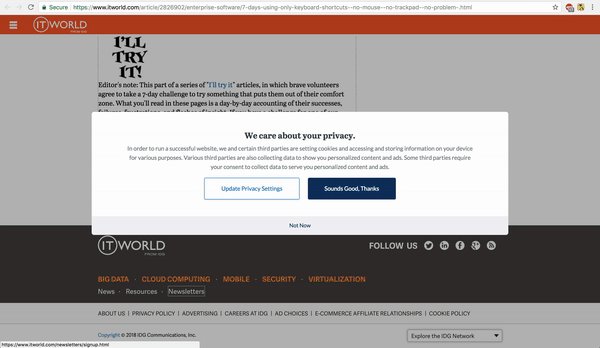
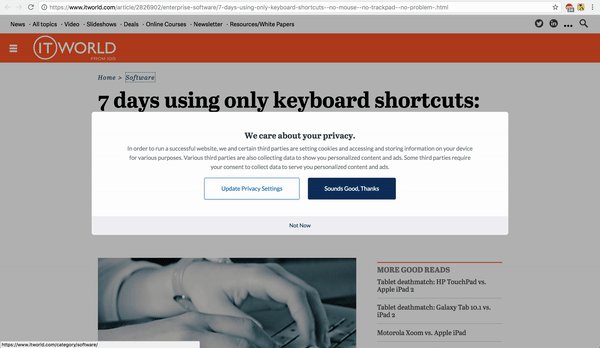
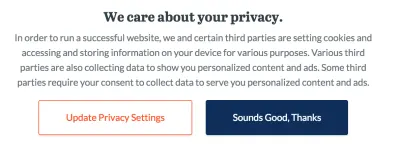
Il problema era un cookie banner a tutta pagina, che richiedeva di "Aggiornare le impostazioni sulla privacy" o accettare le impostazioni predefinite dei cookie. Non importa quante volte ho inserito le schede, non potevo concentrarmi sul banner dei cookie e ignorarlo.

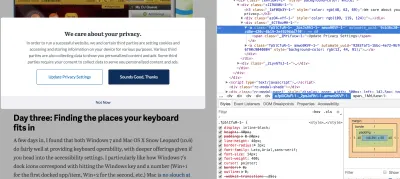
TAB non ha aiutato. (Grande anteprima) Ho scavato nel codice sorgente per scoprire cosa stava succedendo. Per un momento, ho pensato che potesse essere la nostra nemesi, la proprietà CSS di outline .

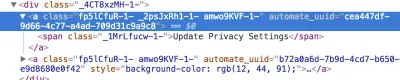
Ispezionando il collegamento "Aggiorna impostazione privacy", posso vedere uno outline: 0 come sospettavo. Quindi forse mi sto concentrando sui pulsanti, ma non c'è un feedback visivo quando ciò accade?
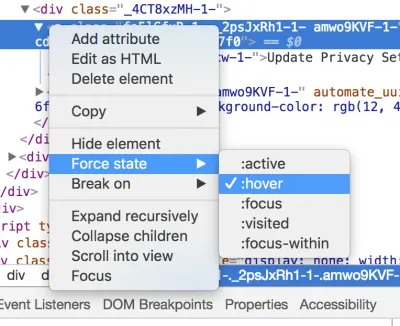
Ho provato a impostare lo stato su :hover per vedere se mi stavo perdendo uno stile come utente della tastiera:

Abbastanza sicuro, il collegamento è diventato di un bel colore arancione chiaro al passaggio del mouse, qualcosa che non ho mai visto a fuoco:

Urrà! Rotto! Non ho mai visto lo stato :focus perché lo stile personalizzato veniva applicato solo su :hover . Devo aver saltato i pulsanti senza nemmeno accorgermene, giusto?
Sbagliato. Anche quando ho hackerato il CSS in locale, non riuscivo a vedere alcuno stile di messa a fuoco, il che significa che non stavo nemmeno arrivando a inserire le schede nel modale dei cookie. Poi ho capito... al link mancava un attributo href :

Quello era il vero colpevole. Lo outline: 0 non era il problema: il browser non sarebbe mai andato al collegamento con una scheda perché non era un collegamento valido!
Dalla specifica HTML 5.2:
La destinazione dei link è data dall'attributo href, che deve essere presente e deve contenere un URL valido non vuoto potenzialmente racchiuso da spazi. Se l'attributo href è assente, l'elemento non definisce un collegamento.
Dare ai collegamenti un attributo href, anche se è solo # , li renderebbe collegamenti validi e li aggiungerebbe all'ordine di tabulazione della pagina.
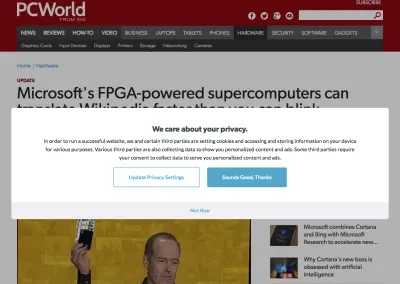
Stranamente, più tardi quel giorno, mi è stato inviato un articolo su PC World da leggere e ho riscontrato esattamente lo stesso problema.

Sembra che entrambi i siti utilizzassero la stessa piattaforma di gestione del consenso (CMP). Ho scavato un po' e ho dedotto che stava interessando un certo numero di siti di proprietà della stessa azienda e da allora li ho contattati direttamente con una soluzione suggerita.
Cinetico
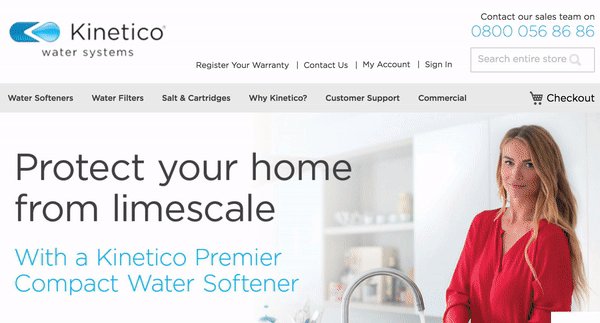
Il rubinetto della mia cucina perde e volevo sostituirlo. Ho visto un annuncio sul giornale locale di kinetico.co.uk, quindi ho pensato di dare un'occhiata.

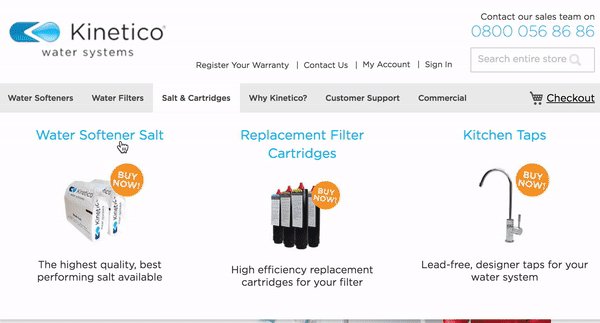
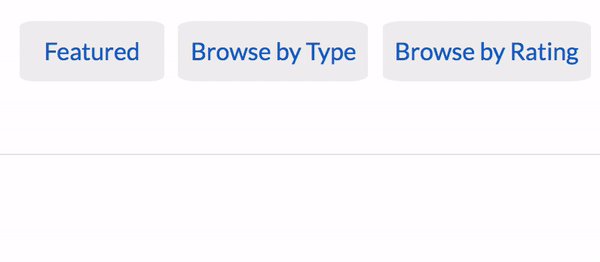
Non sono riuscito a passare alla sezione "Rubinetti da cucina", poiché il collegamento era nascosto dietro un collegamento principale "Sale e cartucce" che mostra solo i collegamenti secondari al passaggio del mouse. È interessante notare che il sito è abbastanza lungimirante da fornire un collegamento "Salta al contenuto" (visto brevemente nella gif sopra) ma non è stato in grado di creare un menu accessibile!
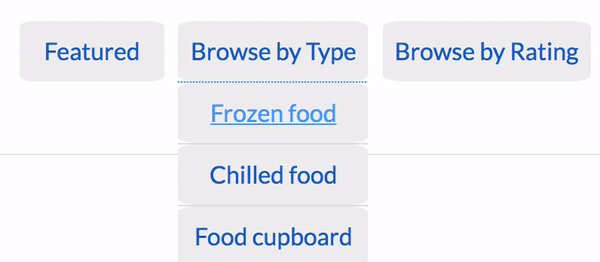
Ecco dove il menu va storto: mostra il sottomenu solo quando si passa il mouse sopra la voce del menu principale:

Ripararlo è più facile a dirsi che a farsi. Nella maggior parte dei casi, puoi semplicemente "raddoppiare" il tuo selettore per applicare anche la messa a fuoco:
li:hover .nav_sub_menu, li:focus .nav_sub_menu { } Ma questo non funziona in questo caso perché mentre l'elemento <li> è fluttuante, non è attivabile. È il collegamento all'interno di <li> che è attivabile. Ma il sottomenu non è all'interno del collegamento, è accanto ad esso, quindi è necessario applicare il selettore di pari livello per mostrare il sottomenu quando il collegamento è a fuoco.
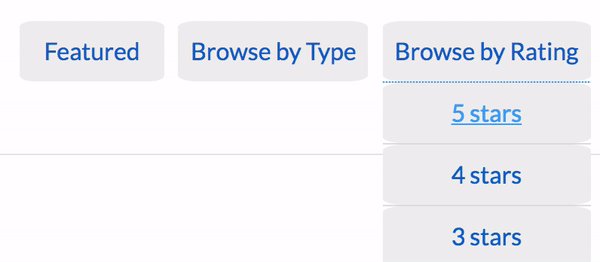
li:hover .nav_sub_menu, a:focus + .nav_sub_menu { }Questa modifica significa che possiamo vedere il nostro sottomenu quando passiamo alla voce di menu principale sulla tastiera. Ma cosa succede quando provi ad accedere al sottomenu?

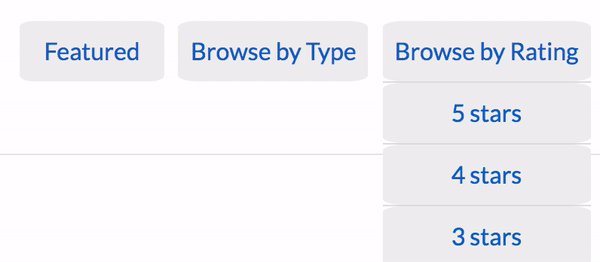
Quando si passa dalla voce di menu principale, lo stato attivo si sposta sul primo collegamento nel menu figlio come previsto. Ma questo sposta lo stato attivo dal collegamento del menu principale, il che significa che il sottomenu viene nascosto e le voci del menu figlio vengono nuovamente rimosse dall'ordine di tabulazione!
Questo è un problema che può essere risolto con :focus-within , che ti consente di applicare lo stile a un elemento genitore se esso o uno qualsiasi dei suoi elementi figlio ha il focus. Quindi, in questo caso, dobbiamo triplicare:
li:hover .nav_sub_menu, /* hover over parent menu item, show child menu */ a:focus + .nav_sub_menu, /* focus onto parent menu item, show child menu */ .nav_sub_menu:focus-within { /* focus onto child menu item, keep showing child menu */ }Il nostro menu è ora completamente accessibile da tastiera tramite CSS puro. Adoro le soluzioni CSS creative, ma un avvertimento qui: molte soluzioni "solo CSS" in natura cadono quando si tratta di navigazione da tastiera. Evitare JavaScript non rende necessariamente un sito più accessibile.

In effetti, un menu basato su JS potrebbe essere un grido migliore in questo caso, poiché il supporto del browser per questa soluzione è ancora piuttosto scarso. :focus-within attualmente può essere utilizzato solo in Chrome, Firefox e Safari. Anche in Chrome, l'ho trovato incompatibile con il display: none logica utilizzata per mostrare/nascondere il menu figlio; Ho dovuto nascondere le mie voci di menu impostando l' opacity: 0 invece.
Ok, ho finito per la giornata. Ora è il momento di rilassarsi con un po' di social media.
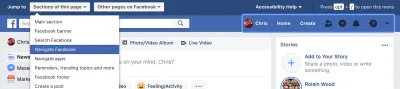
Facebook fa un lavoro incredibile qui, fornendo una masterclass sull'accessibilità della tastiera.
Alla prima pressione di TAB , si apre un menu nascosto, che fornisce collegamenti alle sezioni più popolari della pagina corrente e collegamenti ad altre pagine popolari.

Quando scorri le sezioni della pagina usando i tasti freccia, quelle sezioni vengono evidenziate visivamente in modo da poter vedere dove vorresti passare.

La caratteristica più utile è che Facebook fornisce una scorciatoia OPT + / (o ALT + / ) per tornare al menu in qualsiasi momento, utilizzando l'attributo aria-keyshortcuts.
<div class="a11y-help"> Press opt + / to open this menu </div> <div aria-label="Navigation Assistant" aria-keyshortcuts="Alt+/" role="menubar"> <a class="screen-reader-shortcut" tabindex="1" href="#main-content"> Skip to main content </a> </div> A differenza del collegamento "salta al contenuto principale", che è basato sulla tecnologia di ancoraggio nativa e "funziona e basta", l'attributo aria-keyshortcuts richiede all'autore di implementare tutto il comportamento della tastiera, quindi dovrai scrivere alcuni JavaScript personalizzato se vuoi usarlo.
Ecco alcuni JS che nascondono e mostrano l'area della barra dei menubar , che è un utile punto di partenza:
const a11yArea = document.querySelector('*[role="menubar"]'); document.addEventListener('keydown', (e) => { if (e.altKey && e.code === 'Slash') { a11yArea.style.display = a11yArea.style.display === 'block' ? 'none' : 'block'; } });Sommario
Questo esperimento è stato un miscuglio di grandi esperienze con la tastiera e di pessime esperienze. Ho tre takeaway principali.
Mantienilo alla moda
Di gran lunga il problema di accessibilità della tastiera più comune che ho affrontato oggi è la mancanza di uno stile di messa a fuoco per gli elementi tabbable. La soppressione degli stili di messa a fuoco nativi senza definire stili di messa a fuoco personalizzati rende estremamente difficile, se non impossibile, capire dove ci si trova sulla pagina. Rimuovere il contorno è un passo falso così comune che c'è persino un sito dedicato ad esso.
Garantire che lo stile di messa a fuoco nativo o personalizzato sia visibile è la cosa più efficace che puoi fare nell'area dell'accessibilità della tastiera e spesso è una delle più semplici; un semplice caso di raddoppiare i selettori sul tuo stile :hover esistente. Se fai solo una cosa dopo aver letto questo articolo, dovrebbe essere cercare outline: 0 e outline: none nel tuo CSS.
La semantica è fondamentale
Quante volte hai provato ad aprire un collegamento in una nuova scheda, solo per reindirizzare la finestra corrente ? Mi succede ogni tanto, e per quanto sia fastidioso, sono fortunato che sia uno degli unici problemi di usabilità che tendo ad affrontare quando uso il web. Tali problemi derivano dall'uso improprio della piattaforma.
Diamo un'occhiata a questo codice qui:
<span>Click here</span> Un utente abile e vedente potrebbe fare clic su <span> ed essere reindirizzato a Google. Tuttavia, poiché questo è un <span> e non un collegamento o un pulsante, non ha automaticamente alcuna possibilità di focalizzazione, quindi una tastiera o un'utilità per la lettura dello schermo non avrebbero modo di interagire con esso.
Gli utenti della tastiera sono utenti dipendenti dagli standard, mentre la fascia demografica abile e vedente ha il privilegio di poter interagire con l'elemento nonostante la sua non conformità.
Usa le funzionalità native della piattaforma. Scrivi un HTML buono e pulito e usa validatori come https://validator.w3.org per rilevare cose come attributi href mancanti sulle tue ancore.
Il contenuto è fondamentale
Potrebbe essere richiesto di visualizzare avvisi sui cookie, moduli di iscrizione, annunci o avvisi di blocco degli annunci.
Fai il possibile per rendere queste esperienze discrete. Se non riesci a renderli discreti, almeno rendili inammissibili.
Gli utenti sono lì per vedere i tuoi contenuti, non i tuoi banner, quindi inserisci questi elementi non consentiti al primo posto nel tuo DOM in modo che possano essere eliminati rapidamente, o ricandi sull'utilizzo di tabindex="1" se non puoi spostarli.
Infine, supporta i tuoi utenti nell'ottenere i tuoi contenuti il più rapidamente possibile, implementando il Santo Graal dei collegamenti "salta al contenuto principale".
Resta sintonizzato per il prossimo articolo della serie, in cui mi svilupperò su alcune di queste tecniche quando utilizzo uno screen reader per un giorno.
