Guida definitiva alla tipografia Web: regole, glossario, idee e migliori pratiche
Pubblicato: 2018-05-16'Un'immagine vale più di mille parole.'
Molto spesso le immagini trasmettono ciò che hanno da dire. Tuttavia, un'immagine con testo ha un impatto più forte.
La tipografia funge da compagno per la tua grafica. La tipografia non è solo scegliere un carattere casuale e una dimensione in punti dal menu a discesa del tuo software di editing. È un settore specializzato nella progettazione grafica. È l'arte e la tecnica di disporre i caratteri. È una delle abilità importanti che può differenziarti dal resto dei designer se sai come usarla.
Cos'è la tipografia?
Prima di entrare nell'arte e nella tecnica della tipografia, in primo luogo, capisci di cosa tratta la tipografia. La tipografia è la parte visiva del testo (parola scritta). Un testo è una serie di parole. Ogni testo visualizzato visivamente che vedi è fondamentalmente tipografia. Il testo può essere classificato in tre modi: visivamente, udibilmente e digitalmente.

La tipografia è più del design di lettere e caratteri. Include la scelta della dimensione del punto, della spaziatura e della lunghezza della linea. Ai tempi in cui Johannes Gutenberg introdusse la macchina da stampa, i tipografi dovevano disporre lettere e caratteri nello spazio fisico. Ora nell'era dei computer, questo lavoro è molto più semplice. Devi solo trovare font open source, disporre lettere e caratteri e il gioco è fatto.
Importanza della tipografia
La tipografia è qualcosa che troverai assolutamente ovunque. Ad esempio, potrebbe essere il tuo smartphone, tazza di caffè, cartellone pubblicitario, panni e molto altro. La tipografia è ovunque. La selezione del carattere, della lettera e della disposizione dei caratteri decide come verrà trasmesso il tuo messaggio.
Anche se dal tuo punto di vista sembra un piccolo fattore, di certo non lo è. Anche un singolo tipo di regolazione può cambiare l'intero aspetto della tua opera d'arte. Se hai mai notato che Facebook ha testato un nuovo font chiamato Geneva nel giugno 2016. Era una versione leggermente più sottile e leggera del font Helvetica originale. Ma la differenza tra questi due caratteri era evidente.
Regole di tipografia
In tipografia, devi scegliere il carattere tipografico in base al layout, alla griglia, al tema del design, alla combinazione di colori e così via. Ecco alcune regole tipografiche che dovresti tenere a mente mentre lavori.

Scegliere il carattere giusto
Se trascorri qualche minuto su Internet, troverai una sorprendente gamma di font gratuiti ea pagamento pronti per l'uso. Ma ciò non significa che devi passare ore a cercare i caratteri esatti che visualizzi nella tua mente. Puoi iniziare a dipingere anche con una tavolozza limitata. Ci sono alcuni font provati e testati come Helvetica che non possono mai sbagliare in nessun progetto.
Un carattere tipografico è una forma di design formata da artigiani che contribuiscono con tutti i suoi sforzi e abilità per un periodo di tempo considerevole. I caratteri dal design professionale offrono una varietà di personalizzazioni in termini di pesi e stili per creare una famiglia completa. Inoltre, offrono considerevoli coppie di crenatura, supporto per la personalizzazione della digitazione multilingua.
Di seguito sono riportati i termini tipografici più importanti che vengono considerati:
Dimensione
Non tutti i caratteri sono creati allo stesso modo. Alcuni usano aspetti grassi e larghi mentre altri sono sottili e stretti. Diversi tipi di caratteri possono acquisire la diversa quantità di spazio sulla pagina.
L'altezza del carattere è indicata come altezza X. Quando si accoppiano caratteri tipografici diversi, è buona norma utilizzare solo quei caratteri che condividono un'altezza x simile. D'altra parte, la larghezza del carattere è chiamata 'imposta larghezza', che decide quanto spazio occuperà la lettera e buffer con altre lettere.
Il sistema a punti è il metodo utilizzato per misurare il tipo dal 18° secolo. Un punto può essere misurato come 1/72 di pollice e 12 punti possono formare una pica. Pica è l'unità di misura della larghezza della colonna. Inoltre, le dimensioni possono essere misurate in pixel, pollici o millimetri. Dipende dalle esigenze del progetto.
Primo
Lo spazio verticale tra ogni riga di tipo è noto come iniziale. Il motivo per chiamare questo come iniziale è perché i fogli di piombo sono stati utilizzati per dividere le linee di tipo indietro nel tempo in cui veniva utilizzata la composizione in metallo. La regola pratica per ottenere un corpo del testo leggibile consiste nell'utilizzare un valore iniziale superiore alla dimensione del carattere. È possibile utilizzare un valore iniziale maggiore tra 1,25 e 1,5 volte.
Tracciamento e crenatura
La crenatura è l'atto che comporta gli aggiustamenti dello spazio tra i personaggi. Aiuta a generare un abbinamento armonioso.
Ad esempio, quando si utilizza una lettera maiuscola 'A' con la lettera maiuscola 'V', i tratti diagonali in alto a sinistra della lettera 'V' vengono crepati con la parte in basso a destra di 'A'.
D'altra parte, tracciamento è il termine che si riferisce alla spaziatura di tutti i caratteri che vengono applicati in modo uniforme. La crenatura è simile alla traccia, ma entrambi non sono la stessa cosa.
Misurare
La misura è un termine che spiega la larghezza di un blocco di testo. Per un'esperienza di lettura ottimale, dovresti considerare la misura come un aspetto importante della tipografia.
Gerarchia e scala
Non è possibile utilizzare tutti i tipi con le stesse dimensioni, è necessario impostare la gerarchia per i tipi. Altrimenti, sarà difficile per i lettori capire quali informazioni siano più importanti delle altre.
In genere, i titoli sono grandi, i sottotitoli sono più piccoli e il tipo di corpo è leggermente più piccolo dei sottotitoli per aiutare i lettori a comprenderne la gerarchia.
Non solo le dimensioni, l'uso di diversi colori, peso e spaziatura può anche aiutarti a stabilire la gerarchia nel tuo lavoro.
Glossario
Abbiamo coperto quasi tutti i concetti fondamentali e la terminologia che coinvolge la tipografia qui.

- Aesc : Si pronuncia come 'Ash'. È una legatura di due lettere cioè. 'a' ed 'e'. L'origine di aesc è dall'inglese antico dove è significato come vocale dittongo. L'Aesc è migrato verso alfabeti come islandese e danese.
- Apertura : l'apertura è un'apertura annodata di un glifo che può essere visto in lettere come "e" la dimensione dell'apertura varia in base alla sua implementazione. Tuttavia, poiché si varia l'apertura, il suo effetto si rifletterà nella leggibilità di una lettera.
- Apex : Apex è il punto che si trova nella parte superiore di un personaggio. È il luogo in cui si incontrano i tratti sinistro e destro.
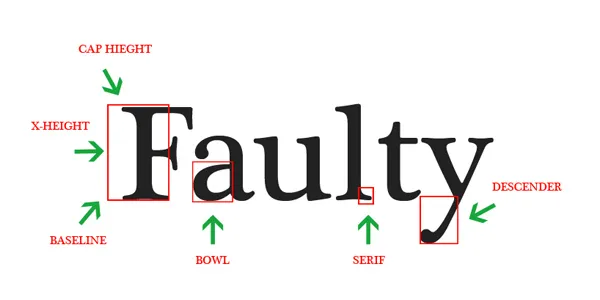
- Linea di base : è una sezione in cui si trova la base delle lettere maiuscole.
- Ciotola : La ciotola è considerata come le parti racchiuse di lettere come 'b' e 'p'.
- Parentesi : è un contorno a forma di cuneo che è prezioso per contenere un serif e formare lo stelo di un font in un certo numero di caratteri tipografici.
- Altezza del cappuccio : l'altezza del cappuccio è l'altezza di una lettera maiuscola sopra la linea di base.
- Contatore : il contatore è racchiuso o racchiuso in modo incompleto in una sezione di una lettera. Il contatore può essere visto in lettere come 'c' o nella parte inferiore di 'g' ed 'e'. Questa sezione può essere confusa con la ciotola.
- Discendente : è un pezzo della forma della lettera che va al di sotto della linea di base. Ad esempio, lettere come 'p', 'y' e 'q'.
- Orecchio : l'orecchio è un piccolo tratto che si espande dal lato superiore destro della ciotola.
- Glifo : è una parte singolare che costruisce un carattere. In esso è incluso qualsiasi tipo di parte singolare che aiuti a costruire un carattere, sia che si tratti di un segno di punteggiatura, di un numero, di una lettera o anche di un dingbat. I glifi possono essere chiamati come elementi costitutivi della tipografia.
- Grondaia : è lo spazio previsto tra le pagine affiancate del tuo lavoro. Le grondaie possono essere viste comunemente nelle colonne di testo.
- Orphan : Orphan è la prima riga di un nuovo paragrafo che viene inserito alla fine di una pagina. Non è una cosa che vorresti avere nel tuo progetto in quanto è considerata una cattiva pratica.
- Pica : Pica è l'unità di misura della larghezza della colonna. Ci sono 16 pixel o 12 punti in una pica.
- Leggibilità : è indicata come la facilità di lettura che include l'uso di un blocco di testo che può essere scansionato facilmente a occhio.
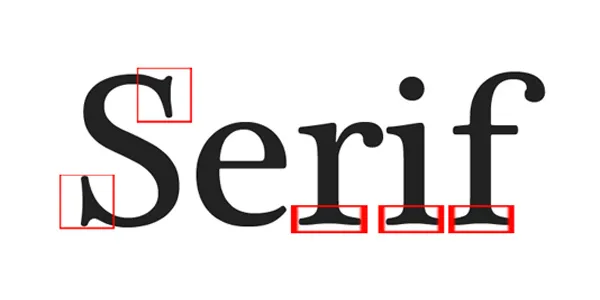
- Serif : è un carattere tipografico con grazie. La fine del tratto di una lettera in questo carattere è derivata dalla tendenza romana.
- Sans-serif : un carattere tipografico senza serif è sans-serif o sans serif.
- Dorso : è il tratto curvo maggiore che è presente nella minuscola della 'S' maiuscola.
- Sperone : è un piccolo rigonfiamento che appare sulla curva di una forma di lettera. Viene anche chiamato barba o becco. Ad esempio, la lettera 'G'.
- Stelo : un tratto a figura intera è chiamato gambo nei caratteri verticali. È verticale.
- Altezza X : l'altezza della lettera 'x' in minuscolo in un determinato carattere tipografico è un'altezza x.
7 Idee tipografiche e migliori pratiche


Di seguito sono riportate le migliori pratiche tipografiche che puoi utilizzare nel tuo lavoro. Usa questi suggerimenti nei tuoi progetti per creare i tuoi capolavori.
Importanza della scelta dei caratteri corretti
Ogni designer ha un elenco dei suoi font preferiti. Ma ciò non significa che devi sempre scegliere un carattere solo dalla tua lista dei preferiti. Ogni carattere tipografico ha il suo stile, personalità e umore. Quindi, dovrai decidere quale carattere si adatterà perfettamente al tuo design. La scelta del carattere è importante in quanto ti aiuta a trasmettere il tuo messaggio al tuo pubblico.
Tieni a mente il tuo pubblico
Dopo aver scelto un carattere che integri l'idea del tuo design, dovresti pensare se sarà adatto al tuo pubblico. Un gruppo del tuo pubblico mirato potrebbe ritenere che i tuoi caratteri siano alla moda, mentre alcune persone li chiameranno obsoleti. Quindi, dovrai capire per chi stai progettando il progetto. L'età, il sesso, la posizione e altri fattori del tuo pubblico dovrebbero essere considerati prima di decidere sul tipo di carattere.
Stabilisci una gerarchia
Come accennato in precedenza, la gerarchia gioca un ruolo importante nella tipografia. La tua grafica dovrebbe essere ben organizzata e dovrebbe consentire ai lettori di navigare facilmente. La gerarchia tipografica è molto utile per creare progetti ricchi di testo come libri, newsletter, riviste e altre pubblicazioni tradizionali di stampa.
Prestare attenzione alla spaziatura e all'allineamento
La spaziatura e l'allineamento possono sembrare meno importanti, ma di certo non lo è. Senza una corretta spaziatura e allineamento, i tuoi progetti appariranno confusi, disordinati e ordinari. La spaziatura include l'uso di interlinea, margini, tracciamento e spazi bianchi.
Utilizzare Kerning ogni volta che è necessario
Molti designer si confondono tra tracciamento e crenatura. Tuttavia, entrambi sono termini diversi. Kerning ti consente di rendere la tua tipografia professionale e raffinata.
Non eccedere nell'uso di caratteri tipografici, pesi e stili
A tutti noi piace usare caratteri diversi e personalizzarli per avere un aspetto di classe. Tuttavia, l'uso di caratteri tipografici diversi in un unico design può rendere il tuo lavoro dilettantesco e disordinato. Dovresti evitare l'uso di più di tre caratteri in un design per dargli un aspetto professionale.
Osserva e pratica
Un modo provato e testato per migliorare le tue abilità tipografiche è studiare come gli altri designer usano la tipografia nel loro lavoro. È l'abilità che richiede pratica e attenzione ai dettagli per capire come qualcuno ha usato la tipografia nel proprio progetto e come sarai in grado di usarla nei tuoi progetti.
Questa era la guida definitiva alla tipografia. Spero che questa guida ti abbia aiutato a comprendere diversi concetti e pratiche con cui puoi migliorare le tue abilità tipografiche.
