Il Web dovrebbe esporre le capacità hardware?
Pubblicato: 2022-03-10Recentemente sono stato interessato alla differenza di opinioni tra i diversi fornitori di browser sul futuro del Web, in particolare ai vari sforzi per avvicinare le funzionalità della piattaforma Web alle piattaforme native, come Project Fugu di Chromium.
Le posizioni principali possono essere così sintetizzate:
- Google (insieme a partner come Intel, Microsoft e Samsung) sta spingendo avanti e innovando in modo aggressivo con una pletora di nuove API come quelle in Fugu e le distribuisce in Chromium;
- Apple sta respingendo un approccio più conservativo, contrassegnando molte delle nuove API come fonte di problemi di sicurezza e privacy;
- Questo (insieme alle restrizioni di Apple sulla scelta del browser in iOS) ha creato una posizione che etichetta Safari come il nuovo IE mentre afferma che Apple sta rallentando il progresso del web;
- Mozilla sembra più vicino ad Apple che a Google su questo.
La mia intenzione in questo articolo è di esaminare le affermazioni identificate con Google, in particolare quelle nella Platform Adjacency Theory del leader del progetto Fugu Alex Russell, guardare le prove presentate in quelle affermazioni e forse arrivare alla mia conclusione.
In particolare, intendo approfondire WebUSB (una particolare API controversa del Progetto Fugu), verificare se le affermazioni di sicurezza contro di essa hanno valore e provare a vedere se emerge un'alternativa.
La teoria dell'adiacenza della piattaforma
La suddetta teoria fa le seguenti affermazioni:
- Il software si sta spostando sul Web perché è una versione migliore dell'informatica;
- Il web è una meta-piattaforma, una piattaforma astrata dal suo sistema operativo;
- Il successo di una meta-piattaforma si basa sul fatto che realizza le cose che ci aspettiamo dalla maggior parte dei computer;
- Rifiutare di aggiungere funzionalità adiacenti alla meta-piattaforma Web per motivi di sicurezza, ignorando gli stessi problemi di sicurezza nelle piattaforme native, alla fine renderà il Web sempre meno rilevante;
- Apple e Mozilla stanno facendo esattamente questo: rifiutando di aggiungere capacità di elaborazione adiacenti al Web, "trasformando il Web nell'ambra".
Mi relaziono con la passione dell'autore per mantenere rilevante il web aperto e con la preoccupazione che andare troppo piano nel migliorare il web con nuove funzionalità lo renderà irrilevante. Ciò è aumentato dalla mia antipatia per gli app store e altri giardini recintati. Ma come utente posso relazionarmi con la prospettiva opposta: a volte mi vengono le vertigini quando non so quali siti Web che sto navigando sono in grado di fare o meno e trovo confortanti le restrizioni della piattaforma e l'auditing.
Meta-piattaforme
Per comprendere il termine "meta-piattaforma", ho esaminato il motivo per cui la teoria usa quel nome: Java e Flash, entrambi prodotti dell'inizio del millennio.
Trovo confuso confrontare Java o Flash con il web. Sia Java che Flash, come menzionato nella teoria, erano ampiamente distribuiti all'epoca tramite plug-in del browser, rendendoli più di un runtime alternativo che cavalcava sulla piattaforma del browser. Oggi, Java è utilizzato principalmente nel server e come parte della piattaforma Android, ed entrambi non hanno molto in comune, tranne il linguaggio.
Oggi Java lato server è forse una meta-piattaforma e node.js è anche un buon esempio di meta-piattaforma lato server. È un insieme di API, un runtime multipiattaforma e un ecosistema di pacchetti. Infatti node.js aggiunge sempre più funzionalità, prima possibili solo come parte di una piattaforma.
Sul lato client, Qt, un framework multipiattaforma basato su C++, non viene fornito con un runtime separato, è semplicemente una (buona!) libreria multipiattaforma per lo sviluppo dell'interfaccia utente.
Lo stesso vale per Rust: è una lingua e un gestore di pacchetti, ma non dipende dai runtime preinstallati.
Gli altri modi per sviluppare applicazioni lato client sono principalmente specifici della piattaforma, ma includono anche alcune soluzioni mobili multipiattaforma come Flutter e Xamarin.
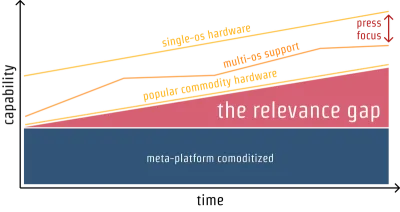
Capacità vs. tempo
Il grafico principale della teoria mostra la rilevanza delle meta-piattaforme su un asse 2D delle capacità rispetto al tempo:

Posso vedere come il grafico sopra abbia senso quando si parla di framework di sviluppo multipiattaforma sopra menzionati come Qt, Xamarin, Flutter e Rust, e anche di piattaforme server come node.js e Java/Scala.
Ma tutto quanto sopra ha una differenza fondamentale rispetto al web.
La 3a dimensione
Le meta-piattaforme menzionate in precedenza sono effettivamente in competizione con i loro sistemi operativi host nella corsa alle capacità, ma a differenza del Web, non sono supponenti sulla fiducia e sulla distribuzione : la terza dimensione, che a mio avviso manca nel grafico sopra.
Qt e Rust sono buoni modi per creare app distribuite tramite WebAssembly, scaricate e installate direttamente sul sistema operativo host o amministrate tramite gestori di pacchetti come Cargo o distribuzioni Linux come Ubuntu. React Native, Flutter e Xamarin sono tutti modi decenti per creare app distribuite tramite app store. node.js e i servizi Java sono generalmente distribuiti tramite un contenitore docker, una macchina virtuale o qualche altro meccanismo server.
Gli utenti sono per lo più inconsapevoli di ciò che è stato utilizzato per sviluppare i loro contenuti, ma sono consapevoli in una certa misura di come vengono distribuiti. Gli utenti non sanno cosa siano Xamarin e node.js e se la loro app Swift è stata sostituita un giorno da un'app Flutter, la maggior parte degli utenti non dovrebbe e idealmente non dovrebbe interessarsene.
Ma gli utenti conoscono il Web: sanno che quando "navigano" in Chrome o Firefox, sono "online" e possono accedere a contenuti di cui non si fidano necessariamente. Sanno che il download e l'installazione del software rappresentano un possibile pericolo e potrebbero essere bloccati dall'amministratore IT. In effetti, è importante per la piattaforma web che gli utenti sappiano che stanno attualmente “navigando nel web”. Ecco perché, ad esempio, il passaggio alla modalità a schermo intero mostra una chiara richiesta all'utente, con le istruzioni su come tornare da essa.
Il Web ha avuto successo perché non è trasparente, ma è chiaramente separato dal suo sistema operativo host. Se non posso fidarmi del mio browser per impedire a siti Web casuali di leggere file sul mio disco rigido, probabilmente non andrei su nessun sito Web.
Gli utenti sanno anche che il software del loro computer è "Windows" o "Mac", se i loro telefoni sono basati su Android o iOS e se stanno attualmente utilizzando un'app (quando su iOS o Android e su Mac OS in una certa misura) . Il sistema operativo e il modello di distribuzione sono generalmente noti all'utente: l'utente si fida del proprio sistema operativo e del Web per fare cose diverse e con diversi gradi di fiducia.
Quindi, il web non può essere paragonato ai framework di sviluppo multipiattaforma, senza tener conto del suo modello di distribuzione unico.
D'altra parte, le tecnologie web vengono utilizzate anche per lo sviluppo multipiattaforma, con framework come Electron e Cordova. Ma quelli non sono esattamente “il web”. Rispetto a Java o node.js, il termine "The web" deve essere sostituito con "Web Technologies". E le “tecnologie web” utilizzate in questo modo non devono necessariamente essere basate su standard o funzionare su più browser. La conversazione sulle API Fugu è in qualche modo tangenziale rispetto a Electron e Cordova.
App native
Quando si aggiungono funzionalità alla piattaforma web, la terza dimensione, il modello di fiducia e distribuzione, non può essere ignorata o presa alla leggera. Quando l'autore afferma che "Apple e Mozilla si comportano in merito ai rischi derivanti dalle nuove capacità è smentito dai rischi esistenti della piattaforma nativa accettati" , sta mettendo il Web e le piattaforme native nella stessa dimensione per quanto riguarda la fiducia.
Certo, le app native hanno i loro problemi e sfide di sicurezza. Ma non vedo come questo sia un argomento a favore di più funzionalità web, come qui. Questo è un errore: la conclusione dovrebbe essere la risoluzione dei problemi di sicurezza con le app native, non l'allentamento della sicurezza per le app Web perché sono in un gioco di recupero di rilevanza con funzionalità del sistema operativo.
Nativo e web non possono essere paragonati in termini di capacità, senza tener conto della 3a dimensione della fiducia e del modello distributivo.
Limitazioni dell'App Store
Una delle critiche alle app native in teoria riguarda la mancanza di scelta del motore del browser su iOS. Questo è un filo comune di critiche contro Apple, ma c'è più di una prospettiva in merito.
La critica riguarda in particolare l'articolo 2.5.6 delle linee guida per la revisione dell'app store di Apple:
"Le app che navigano sul Web devono utilizzare il framework WebKit appropriato e JavaScript WebKit."
Questo potrebbe sembrare anticoncorrenziale e ho le mie riserve su quanto sia restrittivo iOS. Ma l'articolo 2.5.6 non può essere letto senza il contesto del resto delle linee guida per la revisione dell'app store, ad esempio l'articolo 2.3.12:
"Le app devono descrivere chiaramente le nuove funzionalità e le modifiche ai prodotti nel testo "Novità"."
Se un'app potesse ricevere autorizzazioni di accesso al dispositivo e quindi includere il proprio framework in grado di eseguire codice da qualsiasi sito Web disponibile, quegli elementi nelle linee guida per la revisione dell'app store diventerebbero privi di significato. A differenza delle app, i siti Web non devono descrivere le loro funzionalità e le modifiche ai prodotti a ogni revisione.
Questo diventa un problema ancora più grande quando i browser forniscono funzionalità sperimentali, come quelle del progetto Fugu, che non sono ancora considerate uno standard. Chi definisce cos'è un browser? Consentendo alle app di spedire qualsiasi framework Web, l'app store consentirebbe essenzialmente all'"app" di eseguire qualsiasi codice non verificato o di modificare completamente il prodotto, aggirando il processo di revisione del negozio.
Come utente sia di siti Web che di app, penso che entrambi abbiano spazio nel mondo dell'informatica, anche se spero che il più possibile possa spostarsi sul Web. Ma se si considera lo stato attuale degli standard Web e come la dimensione della fiducia e del sandboxing su cose come Bluetooth e USB sia lungi dall'essere risolta, non vedo come consentire alle app di eseguire liberamente contenuti dal Web sarebbe vantaggioso per gli utenti .
La ricerca dell'appness
In un altro post sul blog correlato, lo stesso autore ne affronta alcuni, parlando di app native:
"Essere 'un'app' significa semplicemente soddisfare una serie di convenzioni del sistema operativo arbitrarie e modificabili".
Sono d'accordo con l'idea che la definizione di "app" sia arbitraria e che la sua definizione si basi su chi definisce le politiche dell'app store. Ma oggi, lo stesso vale per i browser. Anche l'affermazione del post secondo cui le applicazioni Web sono sicure per impostazione predefinita è alquanto arbitraria. Chi traccia la linea nella sabbia di "cos'è un browser"? L'app di Facebook con un browser integrato è "un browser"?
La definizione di un'app è arbitraria, ma anche importante. Il fatto che ogni revisione di un'applicazione che utilizza funzionalità di basso livello sia verificata da qualcuno di cui potrei fidarmi, anche se quel qualcuno è arbitrario, rende le app ciò che sono. Se quel qualcuno è il produttore dell'hardware per cui ho pagato, lo rende ancora meno arbitrario: l'azienda da cui ho acquistato il mio computer è l'unico software di auditing con capacità inferiori per quel computer.
Tutto può essere un browser
Senza tracciare una linea di "cos'è un browser", che è ciò che essenzialmente fa l'App Store di Apple, ogni app potrebbe fornire il proprio motore Web, indurre l'utente a navigare su qualsiasi sito Web utilizzando il suo browser in-app e aggiungere qualsiasi codice di monitoraggio vuole, facendo crollare la differenza di 3a dimensione tra app e siti Web.
Quando utilizzo un'app su iOS, so che le mie azioni sono attualmente esposte a due giocatori: Apple e il produttore dell'app identificato. Quando utilizzo un sito Web su Safari o in Safari WebView, le mie azioni sono esposte ad Apple e al proprietario del dominio di primo livello del sito Web che sto attualmente visualizzando. Quando utilizzo un browser in-app con un motore non identificato, vengo esposto ad Apple, il produttore dell'app e al proprietario del dominio di primo livello. Ciò può creare violazioni della stessa origine evitabili, come il proprietario dell'app che tiene traccia di tutti i miei clic su siti Web stranieri.
Sono d'accordo sul fatto che forse la linea nella sabbia di "Only WebKit" è troppo dura. Quale sarebbe una definizione alternativa di browser che non creerebbe una backdoor per il monitoraggio della navigazione degli utenti?
Altre critiche su Apple
La teoria afferma che il rifiuto di Apple di implementare funzionalità non si limita ai problemi di privacy/sicurezza. Include un collegamento, che in effetti mostra molte funzionalità implementate in Chrome e non in Safari. Tuttavia, quando si scorre verso il basso, vengono elencate anche una notevole quantità di altre funzionalità implementate in Safari e non in Chrome.
Questi due progetti di browser hanno priorità diverse, ma è lontano dall'affermazione categorica "Il gioco diventa chiaro quando si riduce lo zoom" e dalle aspre critiche su Apple che cerca di trasformare il Web nell'ambra.
Inoltre, i collegamenti intitolati è difficile e non vogliamo provare a portare alle dichiarazioni di Apple secondo cui implementerebbero funzionalità se i problemi di sicurezza/privacy fossero soddisfatti. Ritengo che inserire questi collegamenti con quei titoli sia fuorviante.
Sono d'accordo con un'affermazione più equilibrata, secondo cui Google è molto più rialzista di Apple sull'implementazione delle funzionalità e sull'avanzamento del web.
Richiesta di autorizzazione
Google percorre strade innovative nella 3a dimensione, sviluppando nuovi modi per mediare la fiducia tra l'utente, lo sviluppatore e la piattaforma, a volte con grande successo, come nel caso delle Trusted Web Activities.
Tuttavia, la maggior parte del lavoro nella 3a dimensione in relazione alle API dei dispositivi si concentra sulle richieste di autorizzazione e sul renderle più spaventose, o cose come le concessioni di autorizzazioni time-box e i domini bloccati.
I prompt "spaventosi", come quelli in questo esempio che vediamo di tanto in tanto, sembrano avere lo scopo di scoraggiare le persone dall'andare a pagine che sembrano potenzialmente dannose. Poiché sono così evidenti, questi avvisi incoraggiano gli sviluppatori a passare a API più sicure e a rinnovare i loro certificati.
Vorrei che per le funzionalità di accesso al dispositivo potessimo presentare richieste che incoraggiano il coinvolgimento e garantiscono che il coinvolgimento sia sicuro, piuttosto che scoraggiarlo e trasferire la responsabilità all'utente, senza che lo sviluppatore web possa rimediare. Ne parleremo più avanti.
Sono d'accordo con l'argomento secondo cui Mozilla e Apple dovrebbero almeno provare a innovare in quello spazio piuttosto che "rifiutare di implementare". Ma forse lo sono? Penso che isLoggedIn di Apple, ad esempio, sia una proposta interessante e pertinente nella terza dimensione su cui le future API dei dispositivi potrebbero basarsi: ad esempio, le API dei dispositivi soggette a impronte digitali possono essere rese disponibili quando l'attuale sito Web conosce già l'identità di l'utente.
WebUSB
Nella prossima sezione mi addentrerò in WebUSB, verificherò cosa consente e come viene gestito nella 3a dimensione: qual è il modello di fiducia e distribuzione? È sufficiente? Quali sono le alternative?

La premessa
L'API WebUSB consente l'accesso completo al protocollo USB per le classi di dispositivi che non sono bloccate.
Può ottenere cose potenti come la connessione a una scheda Arduino o il debug di un telefono Android.
È emozionante vedere i video di Suz Hinton su come questa API può aiutare a realizzare cose che prima erano molto costose.
Vorrei davvero che le piattaforme trovassero modi per essere più aperte e consentire iterazioni rapide su progetti hardware/software didattici, ad esempio.
Sensazione divertente
Tuttavia, ho una sensazione divertente quando guardo ciò che WebUSB abilita e i problemi di sicurezza esistenti con USB in generale.
USB sembra troppo potente come protocollo esposto al Web, anche con richieste di autorizzazione.
Quindi ho studiato ulteriormente.
La vista ufficiale di Mozilla
Ho iniziato leggendo ciò che David Baron aveva da dire sul motivo per cui Mozilla ha finito per rifiutare WebUSB, nella posizione degli standard ufficiali di Mozilla:
“Poiché molti dispositivi USB non sono progettati per gestire interazioni potenzialmente dannose sui protocolli USB e poiché tali dispositivi possono avere effetti significativi sul computer a cui sono collegati, riteniamo che i rischi per la sicurezza derivanti dall'esposizione dei dispositivi USB al Web siano troppo ampio per rischiare di esporre loro gli utenti o per spiegare adeguatamente agli utenti finali per ottenere un consenso informato significativo.
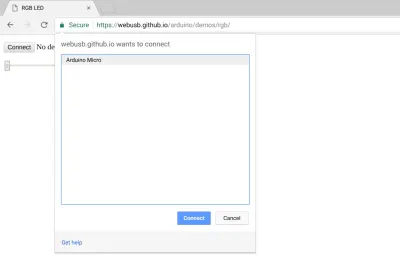
L'attuale richiesta di autorizzazione
Ecco come appare la richiesta di autorizzazione WebUSB di Chrome al momento della pubblicazione di questo post:

Particolare dominio Foo vuole connettersi a un particolare dispositivo Bar. Per fare ciò che? e come posso saperlo con certezza?
Quando si concede l'accesso alla stampante, alla fotocamera, al microfono, al GPS o anche ad alcuni dei profili WebBluetooth GATT più contenuti come il monitoraggio della frequenza cardiaca, questa domanda è relativamente chiara e si concentra sul contenuto o sull'azione piuttosto che sul dispositivo . C'è una chiara comprensione di quali informazioni voglio dalla periferica o quale azione voglio eseguire con essa e lo user-agent media e si assicura che questa particolare azione venga gestita.
USB è generico
A differenza dei dispositivi sopra menzionati che sono esposti tramite API speciali, USB non è specifico del contenuto. Come accennato nell'introduzione delle specifiche, WebUSB va oltre ed è progettato intenzionalmente per tipi di dispositivi sconosciuti o non ancora inventati, non per classi di dispositivi noti come tastiere o unità esterne.
Quindi, a differenza dei casi di stampante, GPS e fotocamera, non riesco a pensare a un messaggio che informi l'utente di ciò che consentirebbe a una pagina di connettersi a un dispositivo con WebUSB nell'ambito dei contenuti, senza una profonda comprensione del dispositivo specifico e verificando il codice che vi accede.
L'incidente e la mitigazione di Yubikey
Un buon esempio di non molto tempo fa è l'incidente di Yubikey, in cui WebUSB di Chrome è stato utilizzato per eseguire il phishing dei dati da un dispositivo di autenticazione alimentato tramite USB.
Poiché si tratta di un problema di sicurezza che si dice sia stato risolto, ero curioso di approfondire gli sforzi di mitigazione di Chrome in Chrome 67, che includono il blocco di un insieme specifico di dispositivi e di un insieme specifico di classi.
Elenco di classi/dispositivo di blocco
Quindi la vera difesa di Chrome contro gli exploit WebUSB avvenuti in natura, oltre alla richiesta di autorizzazione attualmente molto generale, era bloccare dispositivi e classi di dispositivi specifici.
Questa potrebbe essere una soluzione semplice per una nuova tecnologia o un esperimento, ma diventerà sempre più difficile da realizzare quando (e se) WebUSB diventerà più popolare.
Temo che le persone che innovano sui dispositivi didattici tramite WebUSB possano raggiungere una situazione difficile. Quando avranno terminato la prototipazione, potrebbero trovarsi di fronte a una serie di elenchi di blocchi non standard in continua evoluzione, che si aggiornano solo insieme alle versioni del browser, in base a problemi di sicurezza che non hanno nulla a che fare con loro.
Penso che standardizzare questa API senza affrontarlo finirà per essere controproducente per gli sviluppatori che fanno affidamento su di essa. Ad esempio, qualcuno potrebbe dedicare cicli allo sviluppo di un'applicazione WebUSB per rilevatori di movimento, solo per scoprire in seguito che i rilevatori di movimento diventano una classe bloccata, o per motivi di sicurezza o perché il sistema operativo decide di gestirli, facendo sì che l'intero sforzo WebUSB vada a rifiuto.
Sicurezza e funzionalità
La teoria dell'adiacenza della piattaforma, in un certo senso, considera le capacità e la sicurezza un gioco a somma zero e che essere troppo prudenti in materia di sicurezza e privacy farebbe perdere la loro rilevanza alle piattaforme.
Prendiamo Arduino come esempio. La comunicazione Arduino è possibile con WebUSB ed è un caso d'uso importante. Qualcuno che sviluppa un dispositivo Arduino dovrà ora considerare un nuovo scenario di minaccia, in cui un sito tenta di accedere al proprio dispositivo utilizzando WebUSB (con alcune autorizzazioni dell'utente). Secondo le specifiche, questo produttore di dispositivi ora deve "progettare i propri dispositivi per accettare solo firmware firmato". Ciò può aggiungere oneri agli sviluppatori di firmware e aumentare i costi di sviluppo, mentre l'intero scopo delle specifiche è fare il contrario.
Cosa rende WebUSB diverso dalle altre periferiche
Nei browser esiste una chiara distinzione tra interazioni utente e interazioni sintetiche (interazioni istanziate dalla pagina web).
Ad esempio, una pagina Web non può decidere da sola di fare clic su un collegamento o di riattivare la CPU/il display. Ma i dispositivi esterni possono, ad esempio, un dispositivo mouse può fare clic su un collegamento per conto dell'utente e quasi tutti i dispositivi USB possono riattivare la CPU, a seconda del sistema operativo.
Quindi, anche con l'attuale specifica WebUSB, i dispositivi possono scegliere di implementare diverse interfacce, ad esempio debug per adb e HID per l'input del puntatore, e utilizzare codice dannoso che sfrutta ADB, diventare un keylogger e navigare nei siti Web per conto dell'utente, dato il giusto meccanismo di flashing del firmware sfruttabile.
L'aggiunta di quel dispositivo a un elenco di blocco sarebbe troppo tardi per i dispositivi con firmware compromesso utilizzando ADB o altre forme consentite di flashing e renderebbe i produttori di dispositivi ancora più dipendenti di prima dalle versioni del browser per le correzioni di sicurezza associate ai loro dispositivi.
Consenso informato e contenuto
Il problema con il consenso informato e l'USB, come accennato in precedenza, è che l'USB (in particolare nei casi d'uso WebUSB extra generici) non è specifico del contenuto. Gli utenti sanno cos'è una stampante, cos'è una fotocamera, ma "USB" per la maggior parte degli utenti è semplicemente un cavo (o una presa) — un mezzo per raggiungere un fine — pochissimi utenti sanno che USB è un protocollo e cosa lo abilita tra i siti Web e dispositivi significa.
Un suggerimento era quello di avere un prompt "spaventoso", qualcosa sulla falsariga di "Consenti a questa pagina Web di prendere il controllo del dispositivo" (che è un miglioramento rispetto all'apparentemente innocuo "vuole connettersi").
Ma per quanto spaventosi diventino i prompt, non possono spiegare l'ampiezza delle possibili cose che possono essere fatte con l'accesso non elaborato a una periferica USB che il browser non conosce intimamente e, in tal caso, nessun utente sano di mente farebbe clic su "Sì ", a meno che non si tratti di un dispositivo di cui si fidano completamente per essere privo di bug e di un sito Web di cui si fidano veramente per essere aggiornato e non dannoso.
Un possibile messaggio del genere potrebbe leggere "Consenti a questa pagina Web di assumere potenzialmente il controllo del tuo computer". Non credo che un prompt spaventoso come questo sarebbe vantaggioso per la comunità WebUSB e le continue modifiche a questi dialoghi lasceranno la comunità confusa.
Prototipazione vs prodotto
Vedo una possibile eccezione a questo. Se la premessa di WebUSB e delle altre API Fugu del progetto fosse di supportare la prototipazione piuttosto che i dispositivi di livello prodotto, i prompt generici onnicomprensivi potrebbero avere senso.
Per renderlo fattibile, tuttavia, penso che debba accadere quanto segue:
- Usa il linguaggio nelle specifiche che stabiliscono le aspettative su questo essere per la prototipazione;
- Avere queste API disponibili solo dopo alcuni gesti di attivazione, ad esempio se l'utente le abilita manualmente nelle impostazioni del browser;
- Avere richieste di autorizzazione "spaventose", come quelle per i certificati SSL non validi.
Non avere quanto sopra mi fa pensare che queste API siano per prodotti reali piuttosto che per prototipi e, in quanto tali, il feedback vale.
Una proposta alternativa
Una delle parti del post originale del blog con cui sono d'accordo è che non è sufficiente dire "no": i principali attori nel mondo del web che rifiutano alcune API perché dannose dovrebbero anche agire in modo offensivo e proporre modi in cui queste capacità che contano a utenti e sviluppatori possono essere esposti in sicurezza. Non rappresento nessun giocatore importante, ma ho intenzione di provare con umiltà.
Credo che la risposta a questo risieda nella 3a dimensione della fiducia e della relazione, e che sia fuori dagli schemi delle richieste di autorizzazione e degli elenchi di blocco.
Prompt semplice e verificato
Il caso principale che farò è che la richiesta dovrebbe riguardare il contenuto o l'azione, e non la periferica, e che il consenso informato può essere concesso per una specifica azione diretta con un insieme specifico di parametri verificati, non per un azioni generali come "prendere il controllo" o "connettersi a" un dispositivo.
L'esempio di stampante 3D
Nelle specifiche WebUSB, le stampanti 3D sono portate come esempio, quindi la userò qui.
Quando si sviluppa un'applicazione WebUSB per una stampante 3D, voglio che il prompt del browser/sistema operativo mi chieda qualcosa sulla falsariga di Consenti ad AutoDesk 3ds-mask di stampare un modello sulla tua stampante CreatBot 3D? , viene mostrata una finestra di dialogo del browser/sistema operativo con alcuni parametri di stampa, come raffinamento, spessore e dimensioni di output, e con un'anteprima di ciò che verrà stampato. Tutti questi parametri dovrebbero essere verificati da un programma utente di fiducia, non da una pagina web drive-by.
Attualmente, il browser non conosce la stampante e può verificare solo alcune delle affermazioni nel prompt:
- Il dominio richiedente ha un certificato registrato su AutoDesk, quindi c'è una certa certezza che si tratti di AutoDesk Inc;
- La periferica richiesta si chiama “Stampante CreatBot 3d”;
- Questo dispositivo, la classe del dispositivo e il dominio non si trovano negli elenchi di blocco del browser;
- L'utente ha risposto "Sì" o "No" a una domanda generale che gli è stata posta.
Ma per mostrare una richiesta e un dialogo veritieri con i dettagli di cui sopra, il browser dovrebbe anche verificare quanto segue:
- Quando viene concessa l'autorizzazione, l'azione eseguita sarà la stampa di un modello 3D e nient'altro che quello;
- I parametri selezionati (finezza/spessore/dimensioni ecc.) verranno rispettati;
- All'utente è stata mostrata un'anteprima verificata di ciò che verrà stampato;
- In alcuni casi sensibili, un'ulteriore verifica che si tratti in realtà di AutoDesk, magari con qualcosa come un token revocabile di breve durata.
Senza verificare quanto sopra, un sito Web a cui è stata concessa l'autorizzazione a "connettersi" o "prendere il controllo" di una stampante 3D può iniziare a stampare enormi modelli 3D a causa di un bug (o codice dannoso in una delle sue dipendenze).
Inoltre, una capacità di stampa 3D Web in piena regola immaginata farebbe molto di più di ciò che WebUSB può fornire, ad esempio lo spooling e l'accodamento di diverse richieste di stampa. Come verrebbe gestito se la finestra del browser fosse chiusa? Non ho ricercato tutti i possibili casi d'uso delle periferiche WebUSB, ma suppongo che quando li guardi da una prospettiva di contenuto/azione, la maggior parte avrà bisogno di qualcosa di più dell'accesso USB.
A causa di quanto sopra, l'utilizzo di WebUSB per la stampa 3D sarà probabilmente complicato e di breve durata e gli sviluppatori che fanno affidamento su di esso dovranno fornire un driver "reale" per la propria stampante a un certo punto. Ad esempio, se i fornitori di sistemi operativi decidono di aggiungere il supporto integrato per le stampanti 3D, tutti i siti che utilizzano quella stampante con WebUSB smetteranno di funzionare.
Proposta: Autorità di controllo dei conducenti
Quindi, i permessi generali come "prendere il controllo della periferica" sono problematici, non abbiamo informazioni sufficienti per mostrare una finestra di dialogo di parametri a tutti gli effetti e verificare che i suoi risultati verranno rispettati e non vogliamo inviare l'utente durante un viaggio non sicuro per scaricare un eseguibile casuale dal web.
Ma cosa accadrebbe se ci fosse un pezzo di codice controllato , un driver, che utilizzava l'API WebUSB internamente e faceva quanto segue:
- Implementato il comando “stampa”;
- Visualizzata una finestra di dialogo di stampa fuori pagina;
- Collegato a un particolare set di dispositivi USB;
- Ha eseguito alcune delle sue azioni quando la pagina è in background (ad esempio in un service worker) o anche quando il browser è chiuso.
Un controllo di un driver come questo può assicurarsi che ciò che fa equivale a "stampare", che rispetti i parametri e che mostri l'anteprima di stampa.
Vedo questo come simile alle autorità di certificazione, un pezzo importante nell'ecosistema web che è in qualche modo disconnesso dai fornitori di browser.
Sindacato di guida
I driver non devono essere controllati da Google/Apple, sebbene il fornitore del browser/del sistema operativo possa scegliere di controllare i driver da solo. Può funzionare come le autorità di certificazione SSL: l'emittente è un'organizzazione altamente affidabile; ad esempio, il produttore della particolare periferica o un'organizzazione che certifica molti driver, o una piattaforma come Arduino. (Immagino che spuntino organizzazioni simili a Let's Encrypt.)
Potrebbe essere sufficiente dire agli utenti: "Arduino si fida che questo codice farà flashare il tuo Uno con questo firmware" (con un'anteprima del firmware).
Avvertenze
Questo ovviamente non è privo di potenziali problemi:
- Il driver stesso può essere difettoso o dannoso. Ma almeno è controllato;
- È meno “webby” e genera un ulteriore onere di sviluppo;
- Oggi non esiste e non può essere risolto dall'innovazione interna nei motori dei browser.
Altre alternative
Altre alternative potrebbero essere standardizzare e migliorare in qualche modo l'API delle estensioni Web cross-browser e trasformare i negozi di componenti aggiuntivi del browser esistenti come Chrome Web Store in una sorta di autorità di controllo del driver, che media tra le richieste degli utenti e l'accesso periferico.
Riassunto delle opinioni
Gli sforzi coraggiosi dell'autore, di Google e dei partner per mantenere rilevante il Web aperto migliorando le sue capacità sono fonte di ispirazione.
Quando scendo ai dettagli, vedo che la visione più conservatrice del Web di Apple e Mozilla e il loro approccio difensivo alle funzionalità dei nuovi dispositivi, comporta un merito tecnico. I problemi principali con il consenso informato sulle capacità hardware aperte sono lungi dall'essere risolti.
Apple potrebbe essere più disponibile nella discussione per trovare nuovi modi per abilitare le funzionalità dei dispositivi, ma credo che ciò provenga da una prospettiva diversa sull'informatica, un punto di vista che è stato parte dell'identità di Apple per decenni, non da un punto di vista anticoncorrenziale.
Per supportare cose come le funzionalità hardware alquanto aperte nel progetto Fugu, e in particolare WebUSB, il modello di fiducia del Web deve evolversi oltre le richieste di autorizzazione e gli elenchi di blocco di domini/dispositivo, traendo ispirazione da ecosistemi di fiducia come le autorità di certificazione e distribuzioni di pacchetti.
Ulteriori letture su SmashingMag:
- In che modo il miglioramento delle prestazioni del sito Web può aiutare a salvare il pianeta
- Verso un Web senza pubblicità: diversificare l'economia online
- C'è un futuro oltre la scrittura di un ottimo codice?
- Usare l'etica nel web design
